
Table des matières:
- Étape 1: Matériaux:
- Étape 2: Ressources:
- Étape 3: Présentation du contrôleur:
- Étape 4: Contrôleur de bâtiment:
- Étape 5:
- Étape 6: Construire un tuner facultatif:
- Étape 7: Présentation du contrôleur de programmation:
- Étape 8: Exemple de contrôleur de programmation Ripple:
- Étape 9: Exemple de contrôleur de programmation Dawn to Dusk:
- Étape 10: Exemple de contrôleur de programmation Forêt tropicale:
- Étape 11: Exemple de contrôleur de programmation Storm:
- Étape 12: Exemples de contrôleurs de programmation Macaw et Nordic Tree:
- Étape 13: Exemples de contrôleurs de programmation Copperhead:
- Étape 14: Exemples de contrôleurs de programmation Black Doodle:
- Étape 15: Programmation des fonctions de réglage:
- Étape 16: Le reste de l'histoire:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Introduction:
L'éclairage est un aspect important de l'art visuel. Et si l'éclairage peut changer avec le temps, il peut devenir une dimension importante de l'art. Ce projet a commencé en assistant à un spectacle de lumière et en découvrant comment l'éclairage pouvait totalement changer la couleur d'un objet. Nous avons commencé à explorer cela dans l'art du tissu d'éclairage. Jusqu'à présent, nous avons construit un éclairage dynamique pour 8 pièces, dont une peinture et une photographie. Les effets d'éclairage ont inclus: simuler l'aube et le coucher du soleil, la lumière sous-marine à travers une surface ondulante, la foudre dans les nuages et changer radicalement les couleurs perçues et l'ambiance de l'œuvre d'art. Des vidéos de ces effets sont incluses dans les étapes de programmation ci-dessous.
Cette instructable construit un contrôleur qui définit la luminosité et la couleur d'une chaîne de LED adressables individuellement au fil du temps. Il comprend également un circuit d'entrée optionnel pour le réglage manuel (réglage de la luminosité et de la couleur) d'un segment de l'éclairage. Vous découvrirez également de nombreux problèmes et améliorations que nous avons découverts en cours de route.
Nous avons également écrit une instruction associée sur la construction de la zone d'ombre et du cadre. Découvrez-le sur:
Pour l'instant, nous allons nous concentrer sur l'électronique et la programmation.
Étape 1: Matériaux:
- Chaîne de LED WS2812
- Arduino Pro Mini 328 - 5V/16MHz
- Interface USB Ami FTDI
- Câble USB A vers MiniB pour FTDI
- Condensateur 4700 μf
- Alimentation 5v avec connecteur 5,5 x 2,1
- Prise de courant 5,5 x 2,1
- Bornier
- Circuit imprimé prototype
- Bouton
- Potentiomètre
- Indicateur LED
- Résistances
- Câble ruban
- En-tête mâle
- En-tête femelle
Étape 2: Ressources:
- Arduino; Environnement de développement interactif (IDE)
- Bibliothèque Adafruit NeoPixel
- Tutoriel NeoPixel
- Exemple de programme Strandtest
- Bibliothèque FastLED
- Liens et documentation FastLED
- Forum FastLED
- Nos croquis d'éclairage
Étape 3: Présentation du contrôleur:


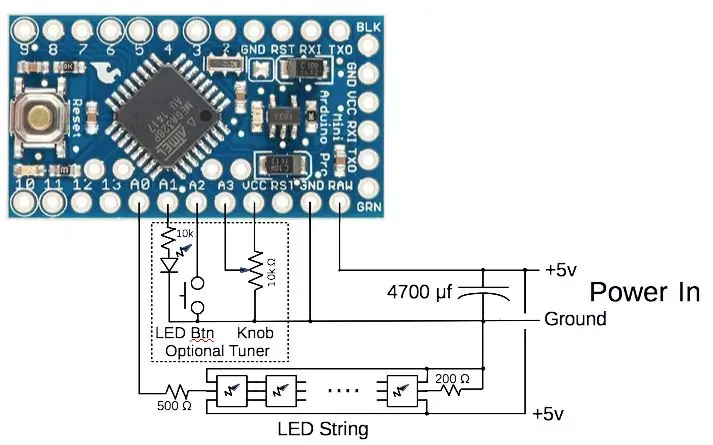
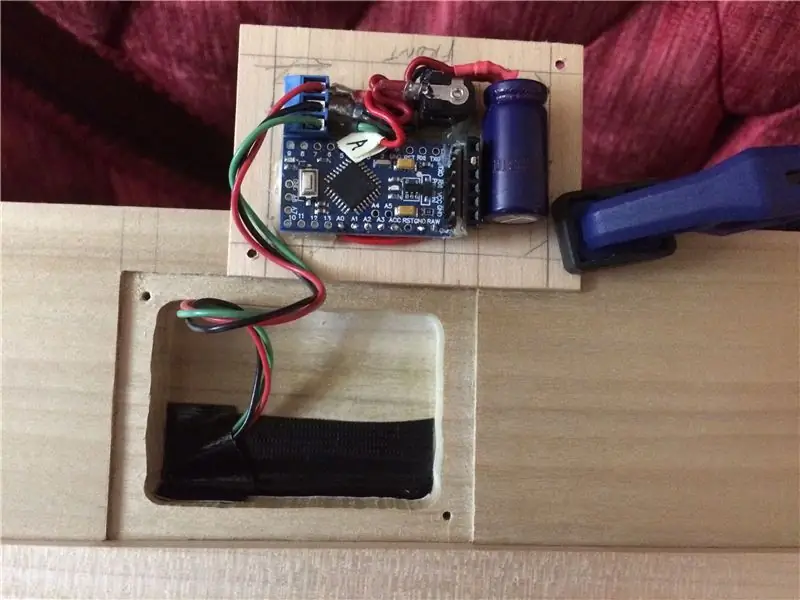
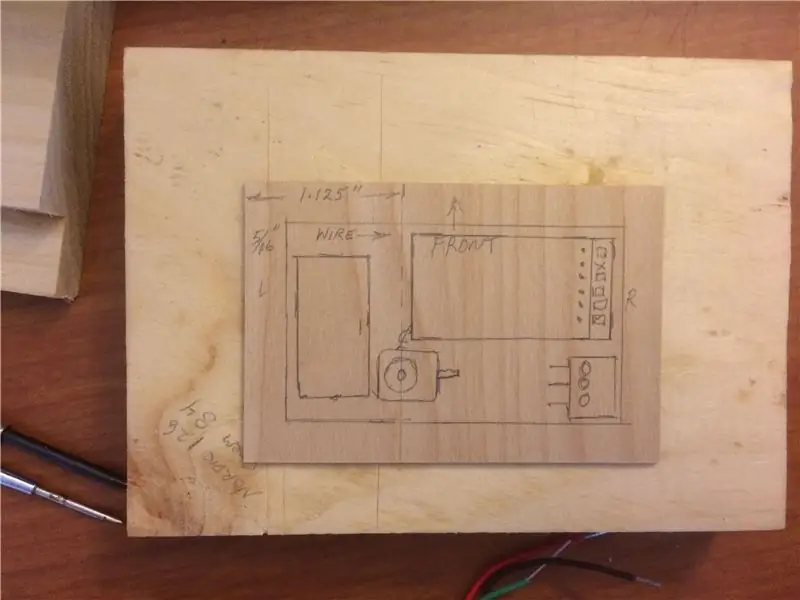
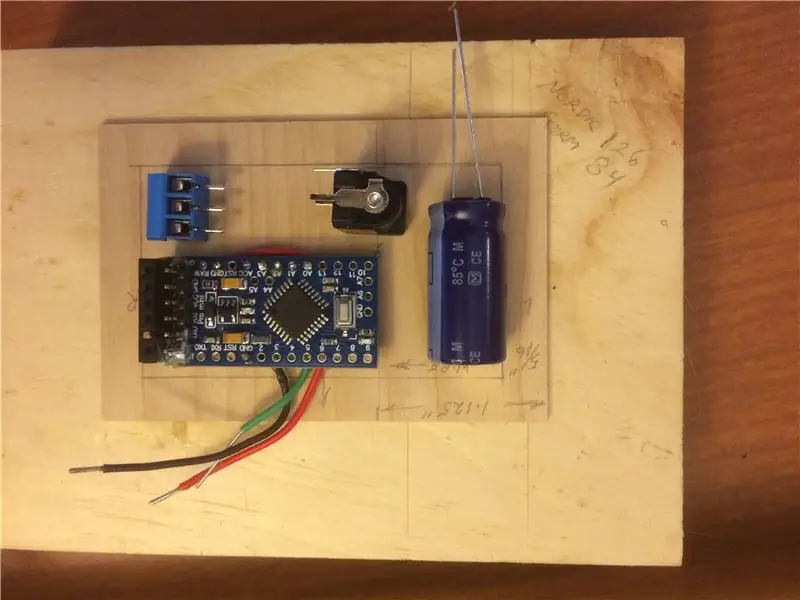
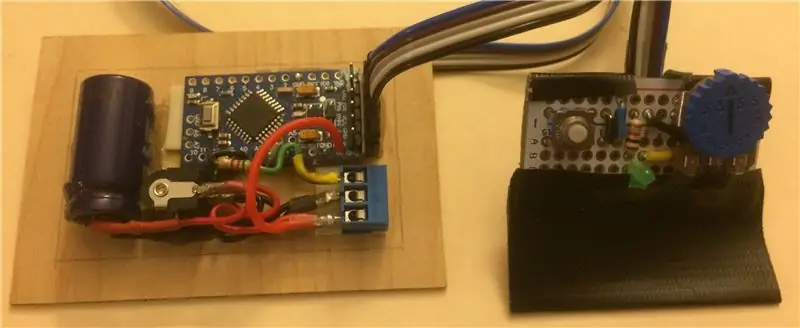
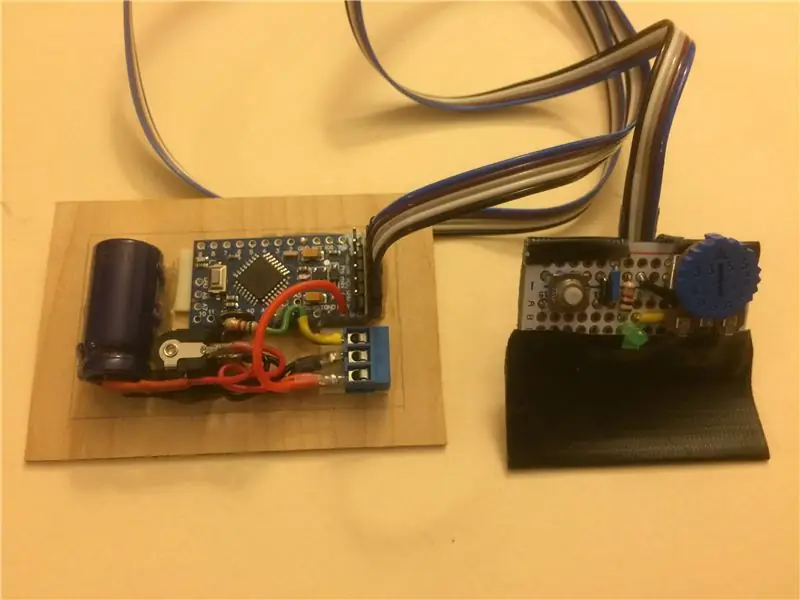
Le schéma a l'air assez simple et il l'est. Nous avons construit nos contrôleurs pour être intégrés dans un cadre photo. Les dimensions du circuit illustré sont de 2,25" x 1,3" x 0,5". Le tuner en option a été construit sur une carte de circuit séparée avec un connecteur de câble plat. Ces photos montrent notre projet terminé.
Nous voulons intégrer notre contrôleur dans le cadre photo, nous avons donc choisi l'Arduino pro mini 5v pour sa petite taille, son coût et sa sortie 5v. La taille de l'alimentation 5v dont vous avez besoin dépendra du nombre de LED et de leur luminosité maximale dans votre projet. Nos projets ont tous couru moins de 3 ampères et certains étaient inférieurs à 1 ampère. Il existe plusieurs types de LED de couleur adressables. Nous avons commencé avec le WS2812 vendu par Adafruit comme l'un de leurs produits « NeoPixel ». Cela a fonctionné pour nous et nous n'avons pas exploré d'autres LED. La plupart de nos projets ont utilisé la bande de 60 LED par mètre. Jusqu'à présent, nos projets ont varié jusqu'à 145 LED.
Accordeur en option:
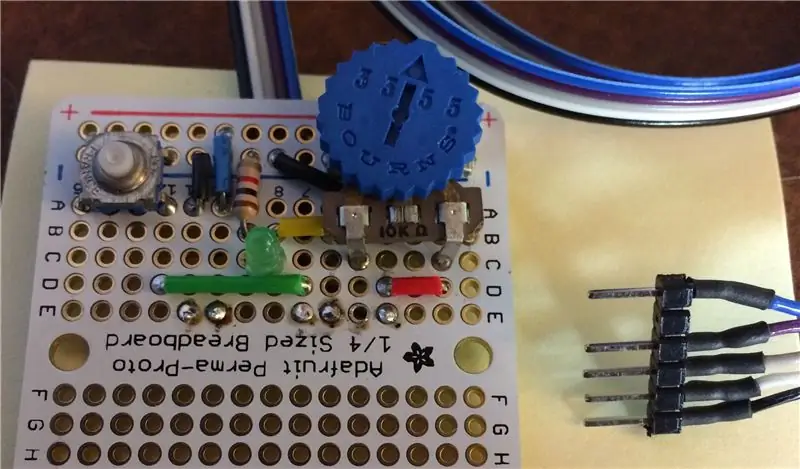
Nous avons construit un petit « tuner » de circuit d'entrée afin que nous puissions facilement ajuster des segments d'éclairage sans modifier et télécharger le programme pour chaque ajustement. Il possède: une LED de sortie qui fait clignoter le mode d'entrée; un bouton qui change le mode d'entrée; et un bouton qui peut être ajusté. L'Arduino peut ensuite sortir les valeurs vers un ordinateur connecté.
Étape 4: Contrôleur de bâtiment:

La liste des matériaux ne contient pas le fil, la gaine thermorétractable et les autres fournitures dont vous pourriez avoir besoin. Pour le 5v et le circuit de masse des LED, je vous suggère d'utiliser un fil toronné de calibre 26 ou plus lourd. Nous avons utilisé le calibre 26. De plus, l'isolation en silicone sur le fil est meilleure car elle ne fond pas près de l'endroit où vous soudez et elle est plus flexible. J'ai trouvé que laisser un peu plus d'espace entre les composants rendait la fabrication beaucoup plus facile. Par exemple, le contrôleur illustré à l'étape 6, l'espace entre le boîtier de la prise de courant (noir) et le bornier (bleu) est d'environ 1 pouce. Notre couvercle de montage est composé de deux couches de placage de bois.
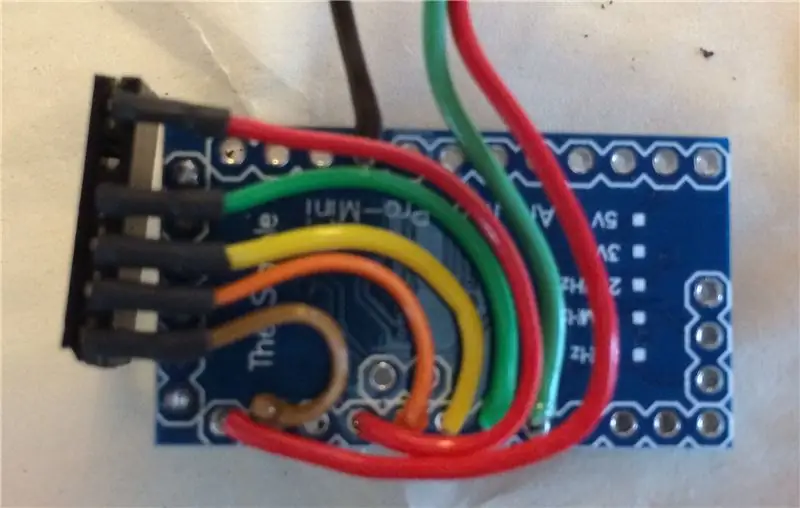
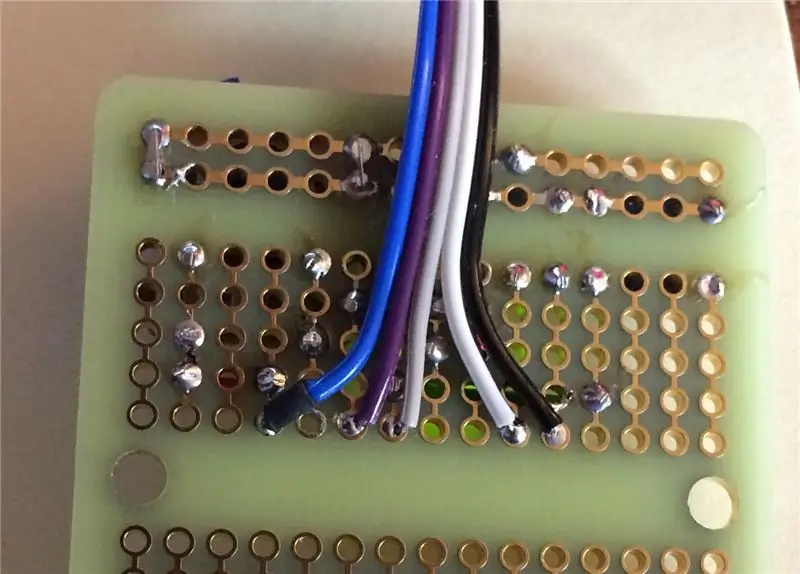
L'image de cette étape montre le câblage d'une embase femelle à six contacts pour le tuner en option. Le contact inutilisé entre le fil rouge et vert est branché avec un morceau de cure-dent pour empêcher la connexion inverse.
Étape 5:



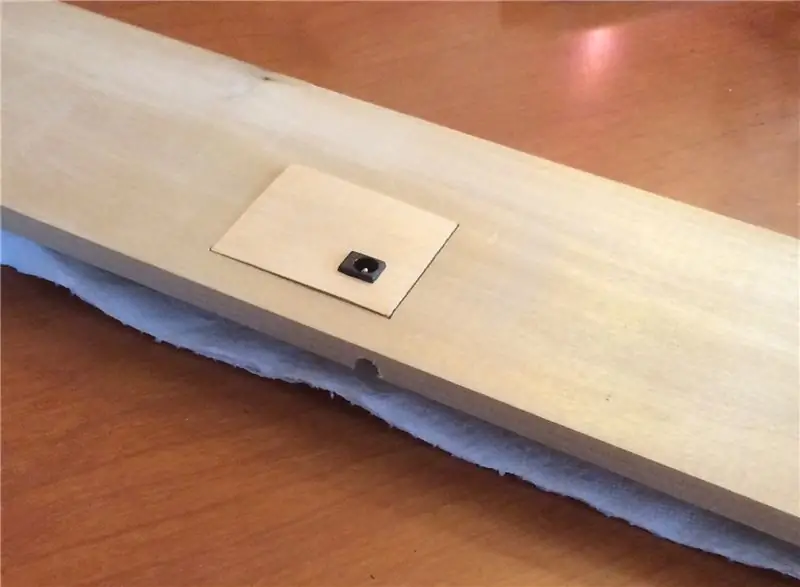
Maintenant, assemblons-le pour qu'il s'insère dans le cadre de la zone d'ombre. Le cadre fait 3/4" d'épaisseur, nous avons donc une limite de hauteur de contrôleur de 1/2". Nous avons réalisé des plaques de montage en collant deux morceaux de renfort de placage avec le grain perpendiculaire l'un à l'autre pour limiter le gauchissement. Les composants disposés de manière à ce que la prise d'alimentation soit au centre du cadre. Le trou pour la prise d'alimentation a été coupé avec une scie de bijoutier et limé pour s'adapter. Les composants sont ensuite câblés ensemble avant le montage. La douille est collée en place avec de l'époxy. Des carrés de montage permanents en mousse double face sont utilisés sous la borne à vis et l'arduino. De la colle thermofusible est également utilisée pour maintenir l'arduino en place ainsi que le condensateur.
Étape 6: Construire un tuner facultatif:



Nous avons construit un petit « tuner » de circuit d'entrée afin que nous puissions facilement ajuster des segments d'éclairage sans modifier et télécharger le programme pour chaque ajustement. Il possède: une LED de sortie qui fait clignoter le mode d'entrée; un bouton qui change le mode d'entrée; et un bouton qui peut être ajusté. L'Arduino peut ensuite sortir les valeurs vers un ordinateur connecté.
Ces photos montrent la fabrication du tuner. J'ai recouvert le dos avec du ruban adhésif "Gorilla". Ce qui maintient le câble plat stable et fait également une belle poignée.
Étape 7: Présentation du contrôleur de programmation:
C'est vraiment la partie difficile du projet. J'espère que vous pourrez utiliser certains de nos codes et méthodes pour prendre une longueur d'avance.
Adafruit et FastLED ont publié deux excellentes bibliothèques pour permettre aux Arduinos de contrôler de nombreux types de LED adressables. Nous utilisons ces deux bibliothèques dans différents projets. Nous vous suggérons également de lire certaines des ressources documentaires sur ces bibliothèques et d'explorer certains de leurs exemples de programmes.
Le référentiel Github de nos programmes est répertorié dans les « Ressources » ci-dessus. Notez que nous sommes loin de maîtriser la programmation Arduino, il y a donc beaucoup de place pour l'amélioration. N'hésitez pas à signaler les problèmes et à contribuer aux améliorations.
Étape 8: Exemple de contrôleur de programmation Ripple:

« Ripple » de Jeanie Holt a été notre premier succès. Cette pièce est un poisson d'art en tissu dans un cadre de boîte d'ombre. L'éclairage est bleu bas niveau constant d'en bas. Et d'en haut, jusqu'à trois axes de lumière blanche plus brillante se déplaçant de droite à gauche comme s'ils étaient réfractés par des ondulations mobiles à la surface de l'eau. C'est un concept assez simple et le programme n'utilise pas les entrées « tuner ». Il commence par inclure la bibliothèque Adafruit et définir la broche de contrôle de sortie et le nombre de LED. Ensuite, nous procédons à la configuration unique de la communication série et de la bande LED. Ensuite, nous définissons un certain nombre de variables internes, telles que le délai entre les rafraîchissements, les caractéristiques d'un faisceau lumineux (sa luminosité dans le temps et son mouvement), puis des variables d'état pour chaque faisceau lumineux.
La fonction "changeBright ()" augmentera la luminosité d'un rayon de lumière pendant le temps "d'attaque", la maintiendra constante pendant le temps de "maintien", puis s'estompera pendant le temps de "décroissance".
La fonction « ripple() » est appelée pour chacun des trois axes de lumière lors de chaque incrément de temps. La luminosité temporaire est calculée sur la base de la décoloration à partir de la luminosité maximale à une décroissance constante au fil du temps. Ensuite, pour chaque LED à gauche de la position de départ, la luminosité est calculée. On peut imaginer une ondulation de lumière se déplaçant vers la gauche. Chaque LED à gauche est à un point antérieur dans la courbe de temps de luminosité d'ondulation. Lorsque cette ondulation a une luminosité nulle pour toutes les LED, l'indicateur de fin est défini sur 1. Si la LED est déjà plus lumineuse (définie par l'une des autres ondulations), nous laissons la valeur inchangée.
La boucle principale démarre en éteignant les LED. Ensuite, pour chacune des trois ondulations, il appelle la fonction d'ondulation et incrémente son compteur de temps. Si l'indicateur de fin est défini, l'ondulation recommence. Enfin, la boucle principale définit une lumière bleu pâle sur le fond.
Étape 9: Exemple de contrôleur de programmation Dawn to Dusk:

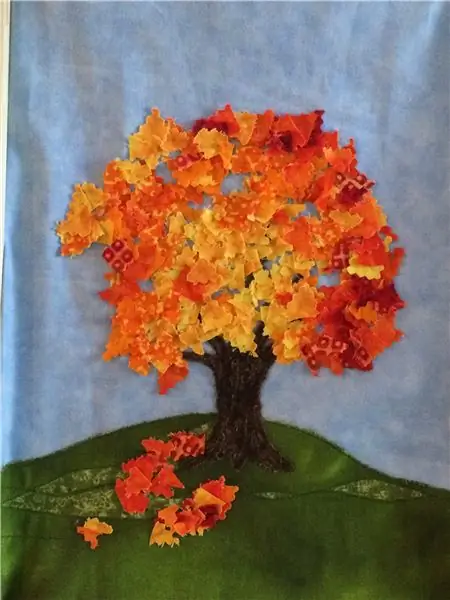
Le projet suivant, « Dawn to Dusk » de Jeanie Holt, est une autre œuvre d'art en tissu, cette fois un arbre au feuillage aux couleurs d'automne. L'éclairage est une simulation de la journée avec l'aube commençant à s'éclaircir sur la gauche progressant vers la mi-journée lumineuse suivie de couleurs rougeâtres du coucher du soleil et progressant vers la nuit. Le défi ici est de simplifier la description du changement de couleur et de luminosité avec le temps sur une bande de 66 LED. L'autre défi consiste à faire changer la lumière en douceur. Nous avons vraiment eu du mal avec le changement notable de la lumière à de faibles niveaux de luminosité. J'ai essayé d'obtenir des transitions d'éclairage plus fluides à l'aide de la bibliothèque FastLED, mais sans succès. Cette description de programme sera moins détaillée. Encore une fois, nous avons utilisé la bibliothèque NeoPixel d'Adafruit.
Nous sommes allés à une convention de démarrage de nos bandes LED dans le coin supérieur gauche. Cela rend la numérotation de l'emplacement des LED un peu gênante dans cette pièce. Il y a 86 LED autour du cadre. L'aube éclaire le côté gauche qui va de 62 à 85. Ensuite, du haut à gauche en bas à droite est de 0 à 43.
Ce programme n'inclut pas la possibilité d'utiliser le circuit d'entrée « Tuner ».
Ce programme utilise le tramage temporel pour réduire le scintillement. Nous mettons à jour chaque cinquième LED, puis nous déplaçons sur une et mettons à jour chaque cinquième LED et répétons jusqu'à ce qu'elles soient toutes mises à jour. Pour cette raison, nous définissons la longueur de la chaîne de LED un peu plus longue qu'elle ne l'est réellement.
Maintenant, voici comment nous avons simplifié la description du modèle d'éclairage. Nous avons identifié 12 positions de LED de référence autour du cadre du coin inférieur gauche au coin inférieur droit. Ensuite, nous avons défini l'intensité des LED rouges, vertes et bleues (RVB) pour ces LED de référence jusqu'à 12 points de rupture au cours de la période de l'aube au crépuscule. Pour chaque point d'arrêt, il y a 4 octets, le nombre de temps écoulé depuis le dernier point d'arrêt et la valeur d'un octet pour chacune des couleurs RVB. Ce tableau occupe 576 octets de mémoire précieuse.
Nous utilisons maintenant l'interpolation linéaire pour trouver des valeurs entre les points d'arrêt et à nouveau l'interpolation linéaire pour trouver des valeurs pour les LED situées entre les LED de référence. Pour que l'interpolation fonctionne bien, nous devons utiliser des valeurs intermédiaires à virgule flottante. La période de l'aube au crépuscule est divisée en 120 périodes d'une demi-seconde.
Étape 10: Exemple de contrôleur de programmation Forêt tropicale:

Le prochain projet que je décrirai est « Rain Forest » de Juli-Ann Gasper. Il s'agit d'une pièce d'art en tissu plus grande avec beaucoup de profondeur. Ici, nous avons utilisé une zone d'ombre d'environ 4,4 pouces de profondeur. Le concept d'éclairage consiste en des niveaux de lumière de fond qui sont plus faibles en bas avec une lumière vacillante à travers les feuilles au-dessus de temps en temps. Le concept ici est similaire à Ripple mais les rayons de lumière ne bougent pas. Et contrairement à l'ondulation où la luminosité change en douceur, ici la luminosité du scintillement doit fluctuer. Nous avons créé un tableau de 40 octets appelé flicker_b2. Nous avons trouvé que l'effet visuel était bon si nous utilisions le même motif pour tous les emplacements de scintillement. Nous avons établi 5 emplacements de scintillement. Lors de l'examen de l'effet visuel, nous avons constaté que l'un des scintillements devait être beaucoup plus large que les autres. Nous avons utilisé la fonction fill_gradient_RGB() pour étendre ce scintillement sur environ 20 LED. Chaque scintillement est indépendant et commence au hasard. La probabilité de chaque scintillement peut être définie.
La couleur d'arrière-plan doit être définie et restaurée lorsque le scintillement n'est pas plus lumineux que l'arrière-plan.
Pour cette pièce, nous avons utilisé la bibliothèque FastLED. Dans ce programme, le #define TUNING est utilisé pour indiquer si la carte d'accord est branchée, il doit être à 0 lorsque la carte d'accord n'est pas branchée. Sinon, le contrôleur est sensible à l'électricité statique et aux poltergeists. Le compilateur n'inclut que les segments de programme qui utilisent le « Tuner » lorsque cette variable est à 1.
Étape 11: Exemple de contrôleur de programmation Storm:

Un autre projet consistait à éclairer une photographie intitulée "Storm" de Mike Beck. L'image est un nuage d'orage. Nous utilisons la bibliothèque FastLED et n'incluons pas la capacité de réglage. Le concept d'éclairage ici est une lumière de fond avec des éclairs apparaissant au hasard en trois points autour du nuage. Le flash à chaque emplacement est provoqué par trois LED. L'espace entre ces LED est différent pour chaque emplacement. La luminosité de ces trois LED est définie par trois tableaux de 30 octets. La séquence de luminosité dans les trois matrices donne une variation et un mouvement apparent à travers les trois LED. La direction du mouvement perçu et la luminosité globale sont sélectionnées pour chaque emplacement. La durée du flash à chaque emplacement est ajustée par le délai entre la mise à jour des valeurs de luminosité. Il y a un délai aléatoire entre 0,2 et 10,4 secondes entre les coups de foudre. Lequel des trois emplacements de frappe est également aléatoire avec 19% de chance au sommet du nuage, 45% de chance en bas à droite et 36% de chance le long du côté gauche.
Étape 12: Exemples de contrôleurs de programmation Macaw et Nordic Tree:


Les pièces « Macaw » de Dana Newman et « Nordic Tree » de Jeanie Holt utilisent la couleur de l'éclairage pour changer la couleur perçue de la pièce. Et dans le cas de la peinture de Dana d'un grand ara, l'humeur de l'oiseau passe de joyeuse à menaçante en fonction de la couleur de la lumière qui l'entoure. Ces deux programmes sont presque identiques. Nous utilisons la bibliothèque Adafruit NeoPixel et la capacité de la carte de réglage se trouve dans ces programmes. Ces programmes sont adaptés de la fonction TheaterChaseRainbow() dans Adafruit_NeoPixel/examples/Strandtest.ino (téléchargé le 2015-07-29)
L'éclairage est maintenu à une luminosité relativement constante tandis que la couleur de la lumière change en progressant à travers une roue chromatique de couleurs. La progression autour de la roue chromatique est créée en commençant par 100 % de rouge et en diminuant progressivement le rouge tout en augmentant le vert. Une fois que le vert est à 100%, il est ensuite diminué tout en augmentant le bleu. Et enfin, au fur et à mesure que le bleu diminue et que le rouge augmente, la boucle est bouclée.
Cela fournit un éclairage en utilisant deux des couleurs primaires et en laisse une de côté. Au fur et à mesure que nous parcourons cette roue chromatique d'éclairage, à un moment donné, toute couleur de l'œuvre d'art manquera dans la lumière fournie. Le changement résultant de la couleur perçue peut être assez dramatique et devient une partie de l'expression artistique. Donc, si le rouge n'est pas présent dans la lumière, tout rouge dans la peinture apparaîtra sombre. Lorsque la lumière est d'un rouge pur, le rouge brille vraiment et les autres couleurs sont atténuées.
Étape 13: Exemples de contrôleurs de programmation Copperhead:

« Copperhead » de Jeanie Holt utilise des variations d'éclairage pour améliorer la sensation de plein air et la variation de la visibilité du serpent. La programmation superpose des ondes lumineuses à l'éclairage de fond.
Pour ce programme, nous avons utilisé la bibliothèque FastLED avec notre circuit Tuner pour le développement.
La couleur d'arrière-plan est définie à 10 points autour du cadre et la fonction fill_gradient() est utilisée pour une transition en douceur entre les couleurs.
Au début d'un cycle de visualisation, l'arrière-plan est estompé et la couleur passe au bleu à l'aide d'une courbe en cosinus au fil du temps et de la fonction setBrightness().
Après un délai, trois vagues de lumière se déplacent du coin supérieur droit vers le coin inférieur gauche. La première vague est la plus brillante, les vagues suivantes devenant plus sombres. La première vague se déplace également plus lentement.
Étape 14: Exemples de contrôleurs de programmation Black Doodle:

"Black Doodle" de Jeanie Holt explore les reflets du vinyle noir.
Ce programme utilise également la bibliothèque FastLED et peut prendre l'entrée du circuit de réglage.
L'éclairage consiste en jusqu'à 5 affichages simultanés de lumière jouant à partir de points aléatoires autour du cadre. Chaque affichage progresse à travers les mêmes 60 valeurs de luminosité au fil du temps. Chaque écran comprend 7 LED adjacentes dont la luminosité diminue vers les bords. Avant que chaque affichage ne démarre, il y a un délai aléatoire. L'emplacement de l'affichage est aléatoire, mais les emplacements à proximité d'un affichage actif sont inhibés.
Le fond est un arc-en-ciel de couleurs réparties autour du cadre. Cet arc-en-ciel de fond tourne lentement et inverse la direction au hasard.
Ces descriptions sont un aperçu et une aide à la lecture des programmes. Nous espérons que vous trouverez certains de ces effets d'éclairage suffisamment intéressants pour être intégrés à l'un de vos projets. Un lien vers github.com où les programmes sont stockés se trouve dans les ressources de l'étape 2.
Étape 15: Programmation des fonctions de réglage:
Dans le programme RainForest, nous pouvons activer la fonction de réglage en « #define TUNING 1 » et attacher la carte d'entrée de réglage à l'aide de son câble plat. Nous devons également définir les paramètres pour lesquels la LED sera affectée par le réglage. Par exemple, ajustons les LED aux positions 61 à 73. Nous utilisons #define START_TUNE 61 et #define END_TUNE 73. Nous définissons les autres segments de la chaîne sur les couleurs d'arrière-plan dans setup() en utilisant les appels fill_gradient_RGB(). Le reste de votre croquis ne doit pas régler les LED dans la plage de réglage ou vous ne pourrez pas voir vos réglages. Exécutez maintenant l'esquisse et affichez le moniteur série. La partie réglage du programme a 4 états [Teinte, Saturation, Valeur et Luminosité}. La teinte est la roue chromatique avec 0 = rouge et 255 passé du bleu au presque rouge. L'état actuel doit être imprimé sur le moniteur série et le voyant LED sur la carte de réglage clignotera pour indiquer l'état (un clignotement correspond à la teinte, deux clignotements à la saturation, etc.). La valeur est l'intensité lumineuse tandis que la luminosité est un facteur de réduction qui est appliqué à toutes les valeurs d'intensité des LED. Donc, pour une luminosité complète, définissez Value = 255 et Brightness = 255. Appuyez sur le bouton pour changer l'état. Lorsque vous êtes sur l'état que vous souhaitez régler, tournez le bouton. Le programme ignore le bouton jusqu'à ce qu'il soit tourné plus que le INHIBIT_LEVEL. Cela évite de changer les valeurs dans les autres états lorsque vous les parcourez. Par exemple, vous pouvez commencer par Hue et obtenir la couleur souhaitée, puis passer à la valeur et ajuster pour trouver la luminosité souhaitée.
Les croquis Macaw et Nordic_Tree incluent le réglage mais les fonctions sont un peu différentes. Dans ces croquis, il n'y a que deux modes. Un pour la luminosité et un pour la position de la roue chromatique. Avec ces exemples, vous pouvez voir comment personnaliser les fonctions de réglage pour qu'elles fonctionnent avec la plupart des paramètres de votre contrôle d'éclairage.
Le référentiel comprend un sketch « Tuning » qui reprend les fonctions de réglage de RainForest. Cette esquisse ne contient que les fonctions de réglage afin que vous puissiez explorer et suivre plus facilement le fonctionnement de l'esquisse. Nous utilisons ce croquis pour contrôler un cadre d'éclairage de test que nous pouvons rapidement placer sur une œuvre d'art et explorer les effets d'éclairage. Plus tard, nous utiliserons les informations de réglage pour créer le contrôleur d'éclairage personnalisé.
J'espère que vous trouverez cette instructable utile pour faire fonctionner votre projet.
Étape 16: Le reste de l'histoire:
C'est l'un des deux instructables sur ce projet. Si vous ne l'avez pas déjà fait, consultez le compagnon instructable à:
Conseillé:
DIY Givi V56 Kit d'éclairage pour Topbox de moto avec signaux intégrés: 4 étapes (avec photos)

Kit d'éclairage pour topbox pour moto Givi V56 DIY avec signaux intégrés: En tant que motard, je suis trop habitué à être traité comme si j'étais invisible sur la route. Une chose que j'ajoute toujours à mes vélos est un top case qui a généralement un éclairage intégré. J'ai récemment mis à niveau vers un nouveau vélo et acheté le Givi V56 Monokey
Utilisez un moteur d'entraînement à courant continu pour tapis de course et un contrôleur de vitesse PWM pour alimenter les outils : 13 étapes (avec photos)

Utilisez un moteur d'entraînement à courant continu pour tapis roulant et un contrôleur de vitesse PWM pour alimenter les outils : des outils électriques tels que des fraises et des tours à métaux, des perceuses à colonne, des scies à ruban, des ponceuses et plus encore peuvent nécessiter des moteurs de 5 HP à 2 HP avec la possibilité d'ajuster la vitesse tout en maintenant le couple .Par coïncidence, la plupart des tapis roulants utilisent un moteur 80-260 VDC avec
Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : 9 étapes (avec images)

Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : Mise à jour du 25 novembre 2017 -- Pour une version haute puissance de ce projet qui peut contrôler les kilowatts de charge, voir Retrofit BLE Control to High Power Loads - No Extra Wiring Required Update 15th November 2017 - Certaines cartes BLE / piles logicielles livraient
Boîte d'ombre et cadre d'éclairage LED dynamiques pour l'art :: 16 étapes (avec photos)

Dynamic LED Lighting Shadow Box et Frame for Art :: L'éclairage est un aspect important de l'art visuel. Et si l'éclairage peut changer avec le temps, il peut devenir une dimension importante de l'art. Ce projet a commencé par assister à un spectacle de lumière et découvrir comment l'éclairage pouvait totalement changer la co
Contrôleur dynamique ELIO : 3 étapes

Contrôleur dynamique ELIO : ELIO est un contrôleur multifonctionnel pour les makers. Ma fille qui est en 5ème a fait une voiture en mouvement dans son école. La voiture était si simple, un jouet actionné par interrupteur. Elle a envoyé la voiture à sa sœur de l'autre côté à la main, car la voiture n'a pas de fonction de contrôle
