
Table des matières:
- Étape 1: Exigences
- Étape 2: Création et flashage du micrologiciel du capteur
- Étape 3: configuration du cloud
- Étape 4: configurer AWS Lambda
- Étape 5: configuration du flux de données AWS Kinesis Firehose
- Étape 6: Configurer le rôle IAM pour Kinesis
- Étape 7: configurer AWS EC2
- Étape 8: Configurer le rôle de sécurité IAM pour EC2
- Étape 9: accédez à votre instance EC2
- Étape 10: récupérer l'API Google Maps
- Étape 11: Lancer le serveur
- Étape 12: Effectuez l'intégration HTTP sur le réseau des objets
- Étape 13: Traitement des données
- Étape 14: Visualisation
- Étape 15: Crédits et liens externes
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Aujourd'hui, nous allons vous montrer comment nous avons mis en place un système de surveillance des anomalies routières basé sur des accéléromètres, LoRaWAN, Amazon Web Services et Google Cloud API.
Étape 1: Exigences
- Carte DISCO-L072CZ-LRWAN1
- Module d'extension X-NUCLEO-IKS01A2 (pour l'accéléromètre)
- X-NUCLEO-GNSS1A1 (pour la localisation)
- Un compte AWS
- Un compte Google Cloud Platform
Étape 2: Création et flashage du micrologiciel du capteur
Connectez l'IKS01A2 et le GNSS1A1 sur le dessus de la carte via les broches GPIO. Téléchargez le code du firmware depuis GitHub. Créez (si vous n'en avez pas déjà un) un compte sur ARM Mbed et importez le code dans le repo sur le compilateur en ligne. Définissez la plate-forme cible sur DISCO-L072CZ-LRWAN1 et enregistrez le projet. Rendez-vous maintenant sur The Things Network et créez un compte si vous ne l'avez pas déjà. Créez une application, créez un nouvel appareil dans l'application et définissez le mode de connexion sur OTAA. Saisissez les paramètres appropriés pour remplir les champs suivants dans le fichier mbed_app.json: "lora.appskey", "lora.nwkskey", "lora.device-address".
Le capteur enregistrera périodiquement les données de l'accéléromètre et du GNSS et les enverra via la connexion LoRa à la passerelle la plus proche, qui les transmettra à notre application sur The Things Network. L'étape suivante consiste à configurer un serveur cloud et une intégration HTTP sur TTN.
Étape 3: configuration du cloud

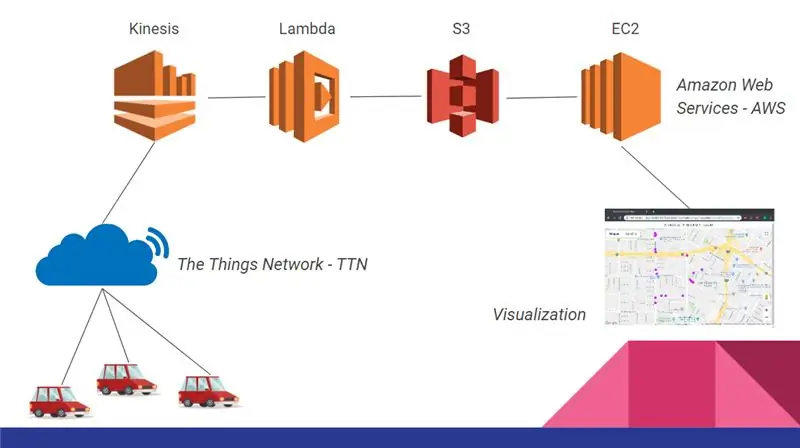
Nous sommes maintenant prêts à mettre en place l'infrastructure cloud qui collectera et agrégera les données de toutes les cartes déployées. Cette infrastructure est illustrée dans la figure ci-dessous et elle est composée de:
- Kinesis, pour gérer le flux de données entrant;
- Lambda, pour filtrer et prétraiter les données avant de les stocker;
- S3, pour stocker toutes les données;
- EC2, pour analyser les données et héberger notre front-end.
Étape 4: configurer AWS Lambda

Nous allons illustrer les étapes nécessaires à la mise en place de cette infrastructure, en commençant par Lambda.
- Connectez-vous avec votre compte AWS et depuis la page principale de la console et accédez à Lambda
- Cliquez sur Créer une fonction
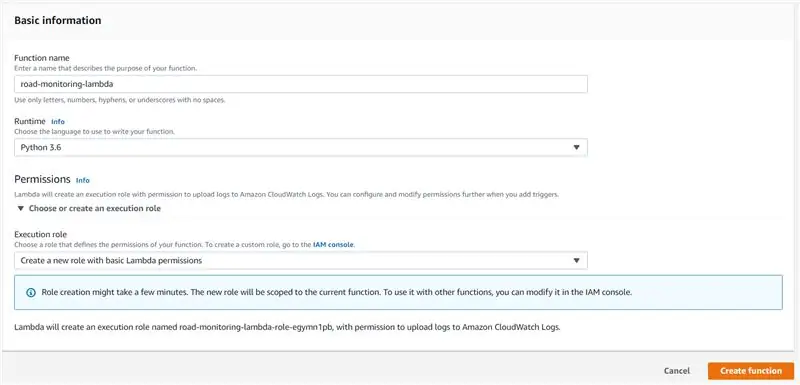
- Dans la partie supérieure de la page, il doit être sélectionné Author from Scratch. Remplissez ensuite les autres champs comme sur l'image puis cliquez sur Créer une fonction
- Maintenant que vous avez créé une fonction AWS Lambda, accédez à https://github.com/roadteam/data-server et copiez le contenu du fichier aws_lambda.py dans l'éditeur que vous trouverez dans la seconde moitié de la page. Votre fonction Lambda est maintenant prête:)
Étape 5: configuration du flux de données AWS Kinesis Firehose

- Revenez maintenant à la page principale de la console AWS et dans Services, accédez à Kinesis
- Vous êtes maintenant dans la page principale de Kinesis. À droite de la page, sous « Flux de diffusion Kinesis Firehose », sélectionnez « Créer un nouveau flux de diffusion »
- Dans « Nom du flux de livraison », écrivez « road-monitoring-stream ». Laissez les autres champs par défaut et cliquez sur suivant
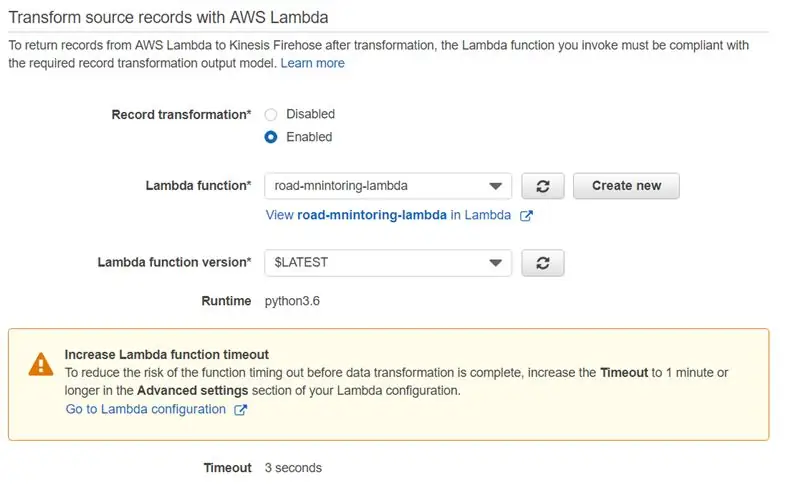
- Maintenant, sous « Transformer les enregistrements source avec AWS Lambda », sélectionnez Activé et, en tant que fonction Lambda, cliquez sur le nouveau « road-monitoring-lambda ». Ne vous inquiétez pas si un avertissement concernant le délai d'expiration de la fonction apparaît, car l'opération que nous effectuons n'est pas coûteuse en calcul. Laissez les autres champs par défaut et cliquez sur suivant
- En tant que destination, sélectionnez Amazon S3, et en tant que destination S3, sélectionnez Créer un nouveau. En tant que nom de compartiment, saisissez « road-monitoring-bucket », puis allez-y. Laissez maintenant les autres champs par défaut et cliquez sur Suivant
- Vous pouvez définir la taille du tampon sur 1 Mo et l'intervalle du tampon sur 60 secondes. Le tampon sera vidé vers S3 chaque fois que l'une des deux conditions est satisfaite. Ne quittez pas la page, voir étape suivante
Étape 6: Configurer le rôle IAM pour Kinesis

Nous configurons maintenant les autorisations de sécurité pour Kinesis, car il doit appeler la fonction Lambda pour le prétraitement, puis il écrira sur S3
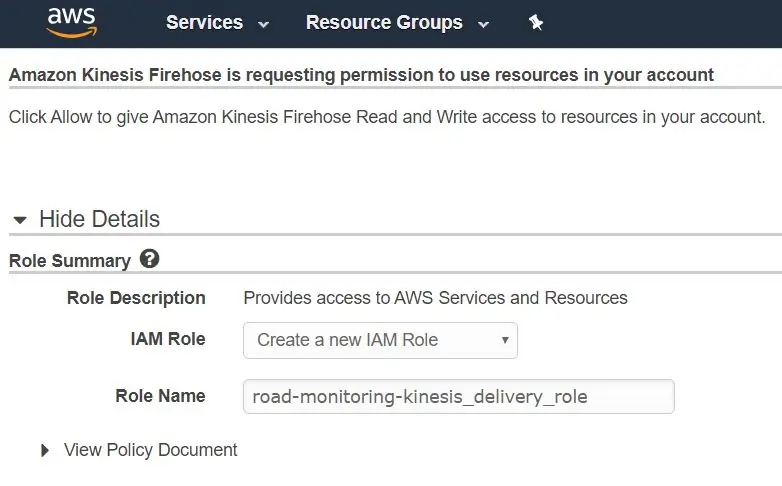
- Au bas de la page où vous vous trouvez dans le « Rôle IAM », sélectionnez « Créer un nouveau ou choisissez », créez un nouveau rôle IAM comme sur l'image et cliquez sur Autoriser
- Vous êtes maintenant revenu à la page précédente, cliquez sur suivant. Maintenant, vous voudrez peut-être revérifier tous les paramètres. Lorsque vous avez terminé, cliquez sur « Créer un flux de diffusion »
Le pipeline Kinesis-Lambda-S3 est opérationnel !
Étape 7: configurer AWS EC2

Nous allons maintenant configurer une instance EC2 avec des API qui nous permettront de pousser et d'extraire des données du cloud AWS ainsi que du serveur sur lequel héberger notre interface d'application. Dans un environnement de production, vous souhaiterez peut-être publier l'API à l'aide de la passerelle d'API AWS plus évolutive.
- Depuis la page principale de la console AWS, accédez au service EC2
- Cliquez sur Lancer l'instance
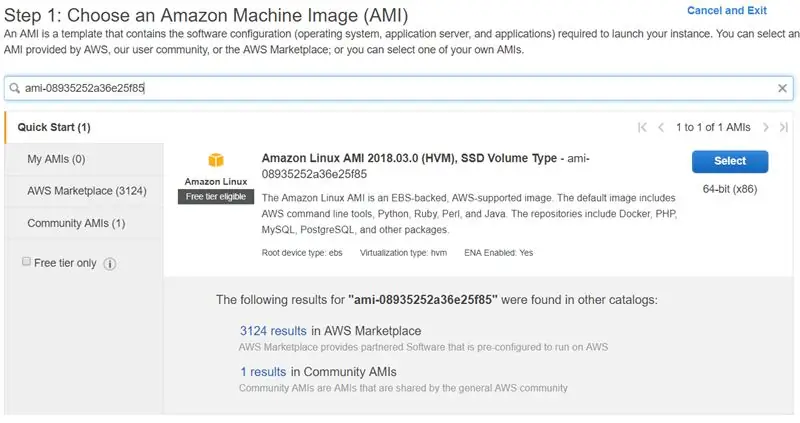
- Dans la barre de recherche supérieure collez ce code: ‘ami-08935252a36e25f85’, c’est le code identifiant de la machine virtuelle préconfigurée à utiliser. Cliquez sur Sélectionner à droite
- Sélectionnez t2.micro dans la colonne « Type » et cliquez sur « Examiner et lancer ». Ne lancez pas encore l'instance, passez à l'étape suivante
Étape 8: Configurer le rôle de sécurité IAM pour EC2

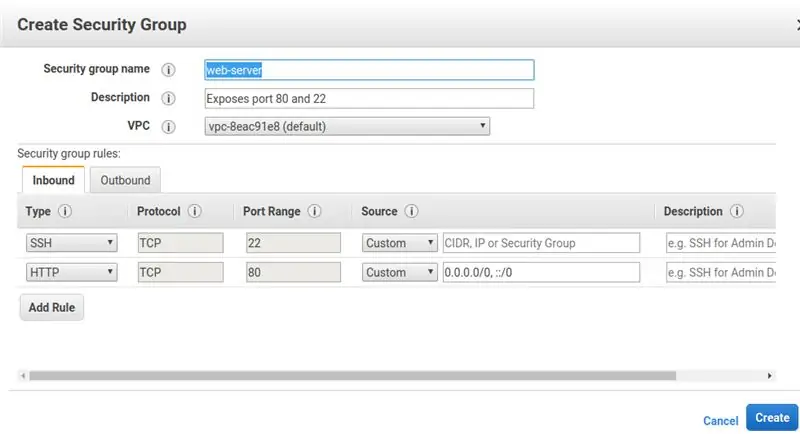
- Avant de lancer nous voulons modifier le groupe de sécurité de notre instance. Pour ce faire, à l'extrême droite de la section « Groupes de sécurité », cliquez sur « Modifier les groupes de sécurité » Configurez un nouveau groupe de sécurité comme suit. Cela configure essentiellement le pare-feu de votre instance exposant le port 22 pour la connexion SSH et le port 80 pour les services
- Cliquez à nouveau sur « Examiner et lancer ». Vérifiez maintenant que tous les paramètres sont définis. Lorsque vous avez terminé, cliquez sur Lancer
- En cliquant, une nouvelle fenêtre apparaîtra pour configurer une paire de clés pour la connexion ssh à l'instance. Sélectionnez « Créer une nouvelle paire de clés » et comme nom, entrez « ec2-road-monitoring ». Cliquez sur Télécharger la paire de clés. Il est extrêmement important que ce fichier se perde ou (pire) soit stocké de manière non sécurisée: vous ne pourrez plus télécharger la clé. Une fois la clé.pem téléchargée, l'instance est prête à être lancée
Étape 9: accédez à votre instance EC2

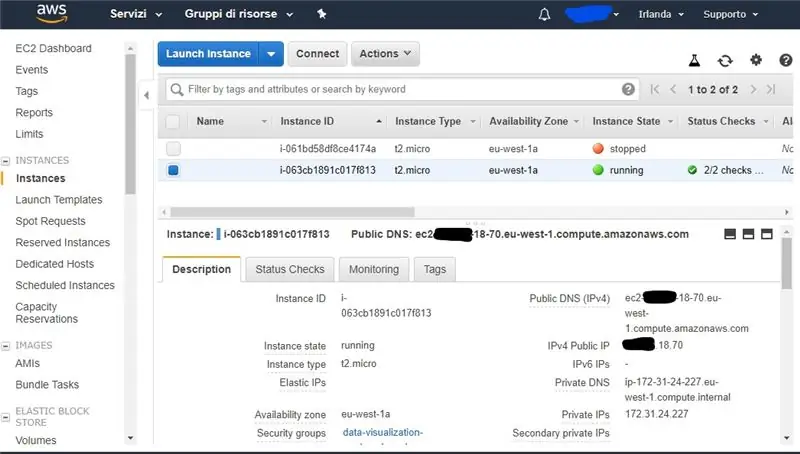
Votre nouvelle instance EC2 est dans le cloud AWS. Vous pouvez vous y connecter avec le fichier de clé téléchargé précédemment (pour ce tutoriel, nous supposons que vous connaissez les bases de ssh). Vous pouvez récupérer l'IP de l'instance en la sélectionnant dans le tableau de bord dans la section "Description" comme suit: Vous pouvez utiliser à la fois votre IP publique ou votre DNS public c'est la même chose. Avec un client ssh, entrez maintenant la commande:
ssh -i ec2-road-monitoring.pem ec2-user@YOUR-IP-ADDR-OR-DNS
où ec2-road-monitoring.pem est votre clé générée auparavant.
Maintenant, passez à travers le code côté serveur
git clone --recursive
Étape 10: récupérer l'API Google Maps

Nous avons presque terminé. Nous devons maintenant configurer l'API google maps dans notre page html afin d'afficher la carte avec les waypoints à l'utilisateur:
- Connectez-vous à votre compte Google et accédez à
- Cliquez sur « Commencer » sur la gauche de la page
- Sélectionnez « Cartes » dans le menu, puis cliquez sur Continuer
- En tant que nom du projet, entrez « road-monitoring » et cliquez sur Suivant
- Saisissez vos informations de facturation et cliquez sur Continuer
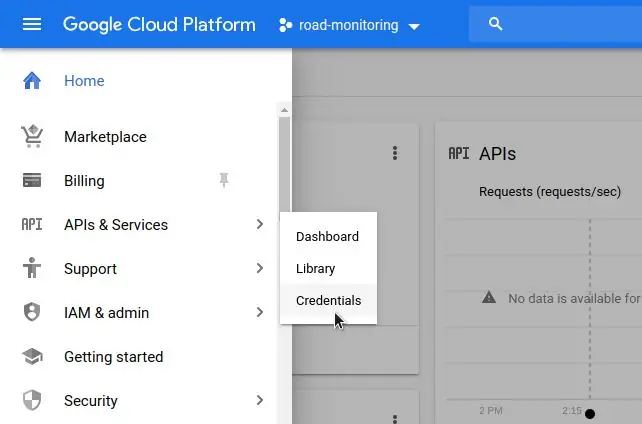
- Maintenant, votre projet est prêt et nous allons obtenir la clé API en cliquant sur API & Services -> Credentials
Étape 11: Lancer le serveur

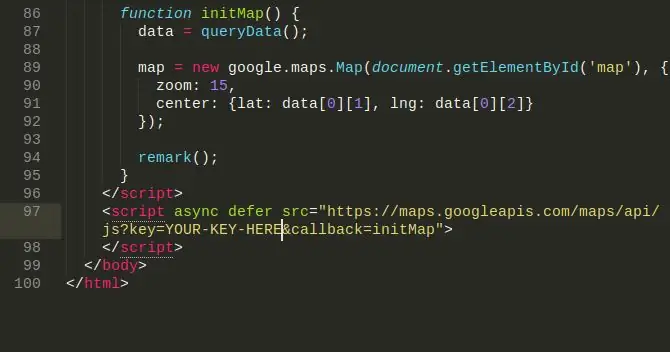
Et voilà votre clé API. La dernière chose que vous avez à faire est d'aller dans data_visualization/anomalies_map.html et de copier votre clé à la fin du fichier comme ceci, en remplaçant "VOTRE-CLE-ICI"
Maintenant, tout est prêt et prêt à partir ! Pour le faire démarrer s'exécuter dans l'instance EC2: 'cd data-server' 'python flask_app.py'
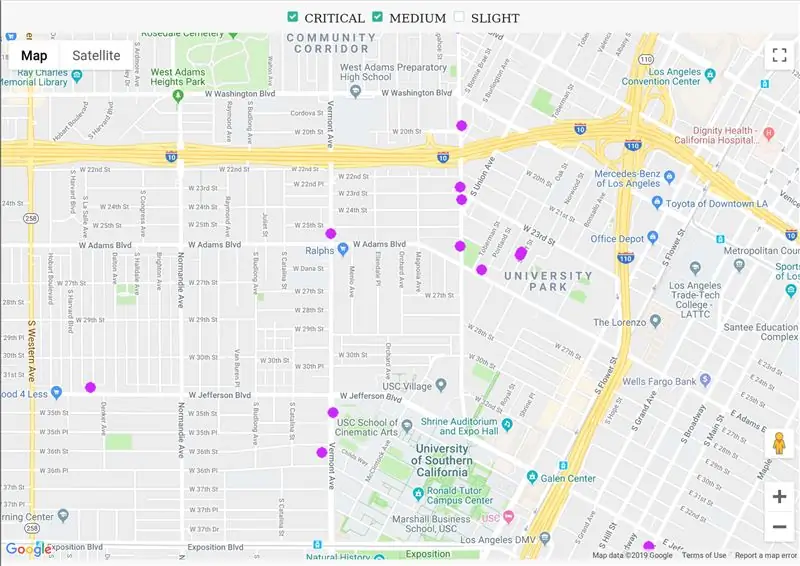
Entrez dans votre navigateur l'adresse ip ou DNS de votre instance EC2, vous devriez voir la carte des anomalies avec des données factices
Étape 12: Effectuez l'intégration HTTP sur le réseau des objets

Maintenant que toute l'infrastructure backend est opérationnelle, nous pouvons procéder à l'intégration
- Créez une nouvelle application et enregistrez votre appareil. Nous supposons une connaissance de base de TTN, sinon reportez-vous au guide de démarrage rapide
- Dans le menu de votre application, sélectionnez « Intégrations » puis « Ajouter une intégration »
- Sélectionnez l'intégration
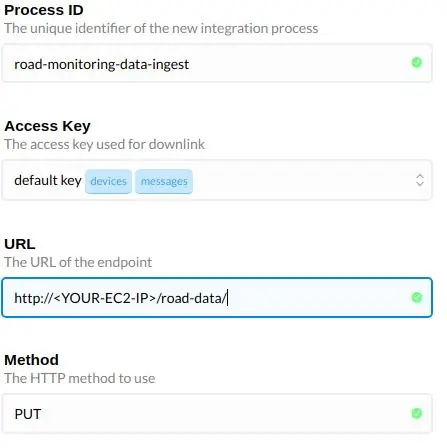
- Renseignez les champs suivant l'image et remplacez par votre ip EC2 ou DNS public
Étape 13: Traitement des données
Pour chaque tuple de données T collecté à partir du capteur, vous devez effectuer les étapes suivantes:
- Obtenez l'ensemble de tuples dont les coordonnées GPS tombent dans la zone locale de T. La zone locale correspond à tous les tuples situés à 100 mètres autour de T.
- Pour chaque tuple N le plus proche, calculez la moyenne carrée de l'axe Z de l'accéléromètre en N. En pseudocode: moyenne = somme ([x. Z_accel ** 2 for x in near]) / near.size
- Calculer l'écart type au carré. En pseudocode: std = sum ([(x. Z_accel ** 2 - Mean) ** 2 pour x in near])
- Sortie dans ce format: lat, long, Z_accel **2, Mean, std
Pour calculer la zone locale, utilisez la distance GPS en mètres. En C++:
#définir D2R (M_PI / 180.0)
#define EARTH_RAY 6371 double distance(double lat1, double long1, double lat2, double long2) { double dlong = (long2 - long1) * D2R; double dlat = (lat2 - lat1) * D2R; double a = pow(sin(dlat/2.0), 2) + cos(lat1*D2R) * cos(lat2*D2R) * pow(sin(dlong/2.0), 2); double c = 2 * atan2(sqrt(a), sqrt(1-a));
Maintenant, en utilisant les données intermédiaires générées à l'étape précédente, détectez les anomalies et faites une classification naïve à l'aide de ce sniped appliqué à chaque ligne:
line = map(float, line.split(", "))
v = ligne[2] moyenne = ligne[3] std = ligne[4] if v (moyenne + std*3): if v (moyenne + std*2): si v (moyenne + std): o.append([1, ligne[0], ligne[1]) else: o.append([2, ligne[0], ligne[1]) else: o.append([3, ligne[0], ligne[1])
Les anomalies sont classées selon la règle 68-95-99.7
Vous avez maintenant une collection avec ce format [type, lat, long].
La signification du type est la suivante:
- Légère anomalie, probablement sans importance
- Anomalie moyenne
- Anomalie critique
Étape 14: Visualisation

Pour comprendre et peut-être changer la partie visualisation, nous devons apprendre à utiliser des marqueurs personnalisés, une fonctionnalité de l'API Google Maps
Tout d'abord, la carte doit être initialisée dans un callback:
function initMap() {
données = requêteDonnées(); map = new google.maps. Map(document.getElementById('map'), { zoom: 15, center: {lat: data[0][1], lng: data[0][2]} }); remarque(); }
Précisez le nom de ce callback dans l'url (nous avons inséré ici avant notre clé API) dans une balise HTML:
Un marqueur peut être inséré dans la carte lors de la création de l'objet:
nouveau google.maps. Marker({ position: {lat: LATITUDE, lng: LONGITUDE}, carte: carte, icône: "/chemin/vers/icon.png" })
Vous pouvez voir dans le code que pour chaque donnée du jeu de données des anomalies un marqueur est inséré (voir la fonction remark()) et l'icône est basée sur la classe de l'anomalie. Lors de l'exécution dans le navigateur, nous pouvons explorer une carte dans laquelle les anomalies peuvent être filtrées à l'aide de cases à cocher, comme le montre l'image.
Étape 15: Crédits et liens externes
Ce projet a été réalisé par Giovanni De Luca, Andrea Fioraldi et Pietro Spadaccino, étudiants en première année de MSc in Engineering in Computer Science à l'Université Sapienza de Rome.
-
Diapositives utilisées par les auteurs pour présenter cette preuve de concept:
www.slideshare.net/PietroSpadaccino/road-m…
-
Repos GitHub avec tout le code:
github.com/roadteam
Conseillé:
Ubidots + ESP32 - Surveillance prédictive des machines : 10 étapes

Ubidots + ESP32 - Surveillance prédictive de la machine : analyse prédictive des vibrations et de la température de la machine en créant des événements de messagerie et un enregistrement des vibrations dans la feuille Google à l'aide d'Ubidots. Maintenance prédictive et surveillance de la santé de la machine L'essor des nouvelles technologies, c'est-à-dire l'Internet des objets, l'ind
Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot - Concevoir une application frontale à l'aide de Firebase et d'Angular : 10 étapes

Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot | Concevoir une application frontale à l'aide de Firebase & Angular : Dans le chapitre précédent, nous avons expliqué comment les capteurs fonctionnent avec le module lora pour remplir la base de données en temps réel de firebase, et nous avons vu le diagramme de très haut niveau sur le fonctionnement de l'ensemble de notre projet. Dans ce chapitre, nous allons parler de la façon dont nous pouvons
Arduino, surveillance de l'ouverture de porte via Gmail : 6 étapes

Arduino, Surveillance de l'ouverture de porte via Gmail : dans ce tutoriel, je vais vous montrer comment détecter l'événement d'ouverture de porte et envoyer une notification via Gmail à l'aide d'Arduino Uno. Si vous êtes débutant, vous pouvez en apprendre davantage sur le wifi et le capteur. dans Arduino - Tutoriels WiFi et Arduino - Capteur de porte. Voyons
Système de surveillance et de contrôle du climat intérieur Raspberry Pi : 6 étapes

Système de surveillance et de contrôle du climat intérieur Raspberry Pi : les gens veulent être à l'aise à l'intérieur de leur maison. Comme le climat de notre région peut ne pas nous convenir, nous utilisons de nombreux appareils pour maintenir un environnement intérieur sain : chauffage, rafraîchisseur d'air, humidificateur, déshumidificateur, purificateur, etc. De nos jours, il est comm
Système de surveillance météorologique IoT distribué intelligent utilisant NodeMCU : 11 étapes

Système de surveillance météorologique IoT distribué intelligent à l'aide de NodeMCU : vous connaissez peut-être tous la station météorologique traditionnelle; mais vous êtes-vous déjà demandé comment cela fonctionnait réellement ? La station météo traditionnelle étant coûteuse et encombrante, la densité de ces stations par unité de surface est très moindre ce qui contribue à la
