
Table des matières:
- Étape 1: Outils et matériaux
- Étape 2: Assemblage du kit ArduiTouch
- Étape 3: Installation des pilotes USB
- Étape 4: Préparation de l'IDE Arduino pour ESP8266
- Étape 5: Installation de bibliothèques supplémentaires
- Étape 6: Code source
- Étape 7: Paramètres personnalisés dans Settings.h
- Étape 8: Exécutez le code
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



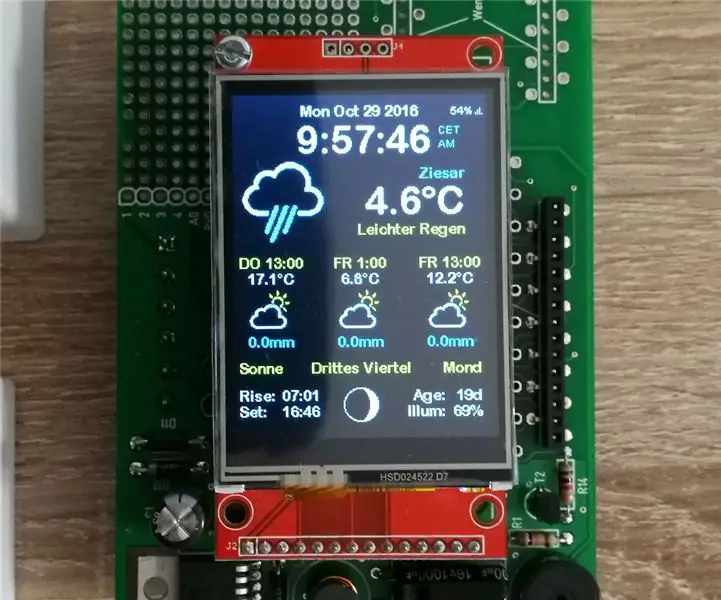
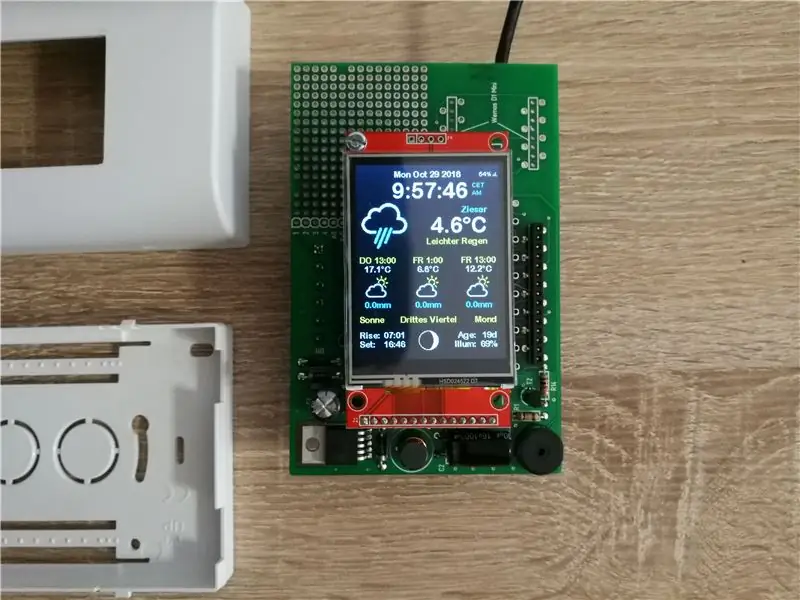
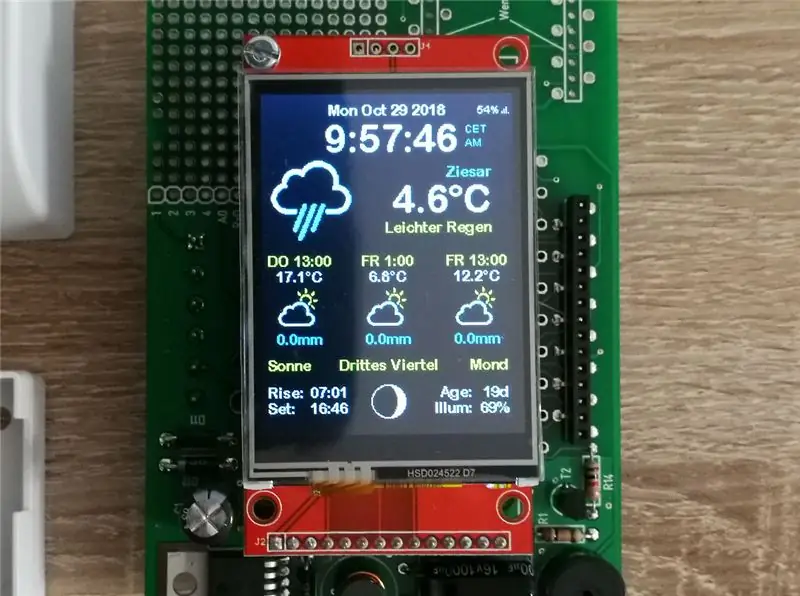
Dans ce instructable, je veux vous montrer comment construire une belle station météo ESP8266 pour montage mural avec prévisions météo et écran tft coloré.
Étape 1: Outils et matériaux



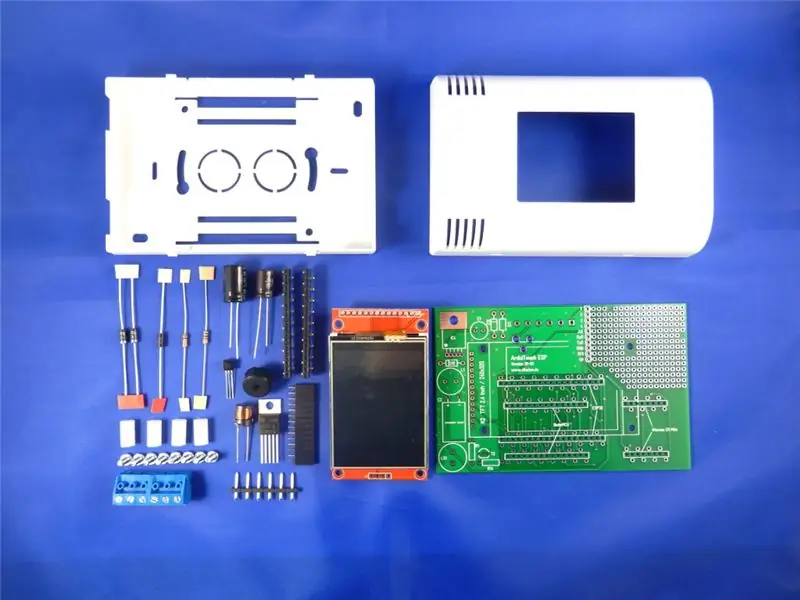
Matériaux:
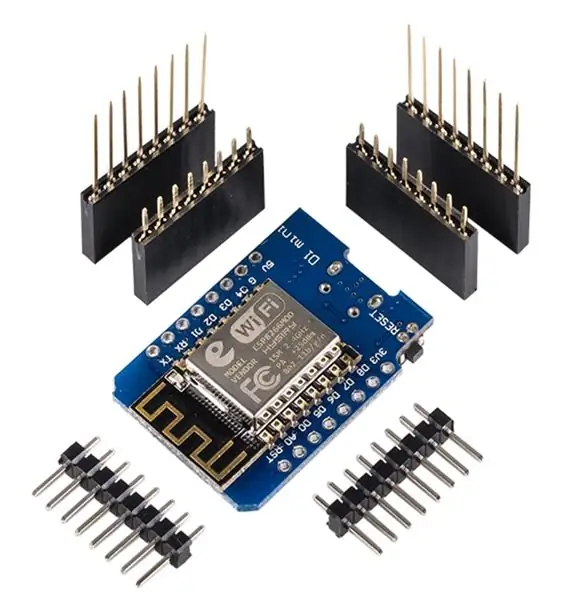
- NodeMCU Amica V2 ou Wemos D1 Mini
- Kit de montage mural ArduiTouch ESP
Outils:
- fer à souder
- Tournevis
- pince coupante latérale
- voltmètre (facultatif)
Logiciel:
IDE Arduino
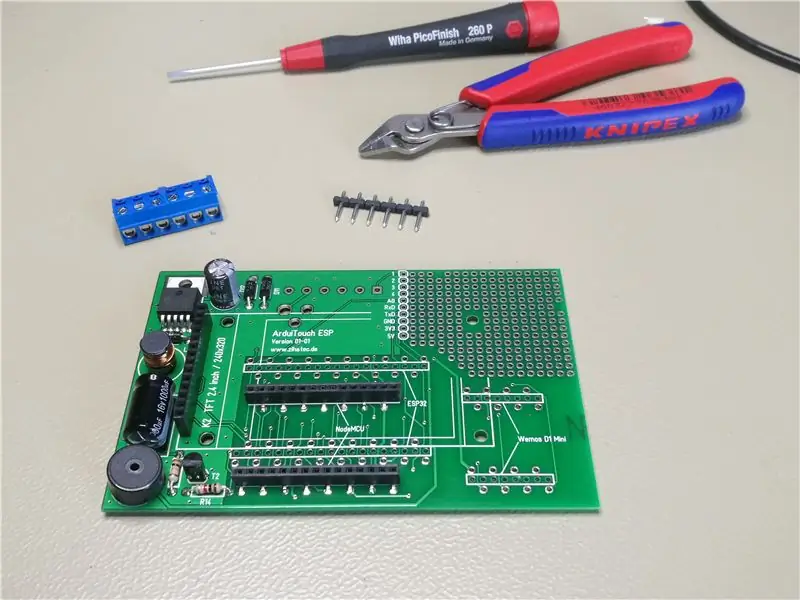
Étape 2: Assemblage du kit ArduiTouch


Vous devez d'abord assembler le kit ArduiTouch. Veuillez consulter le manuel de construction ci-joint.
Étape 3: Installation des pilotes USB

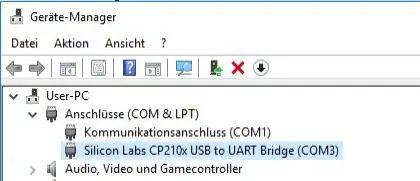
Le module NodeMCU comprend une puce CP2102 pour l'interface USB. Habituellement, le pilote sera installé automatiquement si le NodeMCU est connecté pour la première fois au PC. Parfois, cette procédure échouait. Dans ce cas, vous devez installer le pilote
www.silabs.com/products/development-tools/s…
Si vous souhaitez utiliser le Wemos D1, vous devez plutôt installer les pilotes pour l'interface USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
Étape 4: Préparation de l'IDE Arduino pour ESP8266




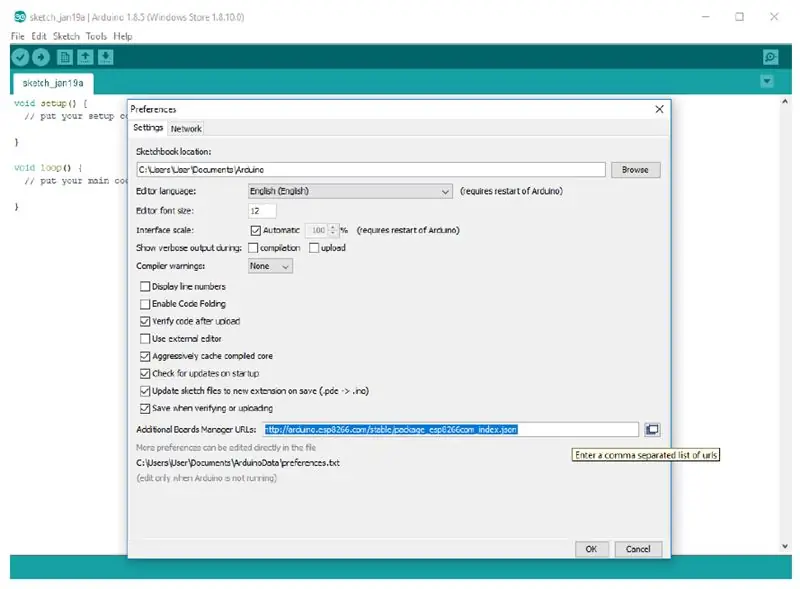
- Le module ESP8266 ne fait pas partie de l'Arduino-IDE. Nous devons d'abord l'installer. Ouvrez le fichier / les préférences dans l'Aduino-IDE et insérez le lien suivant dans le champ URL du gestionnaire de cartes supplémentaires:
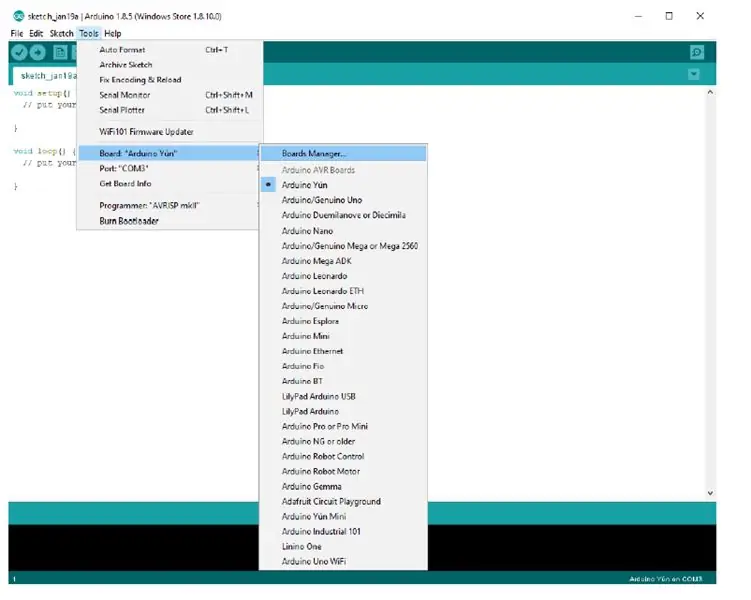
- Fermez cette fenêtre avec le bouton OK. Ouvrez maintenant le gestionnaire de tableaux: Outils / Tableau / Gestionnaire de tableaux
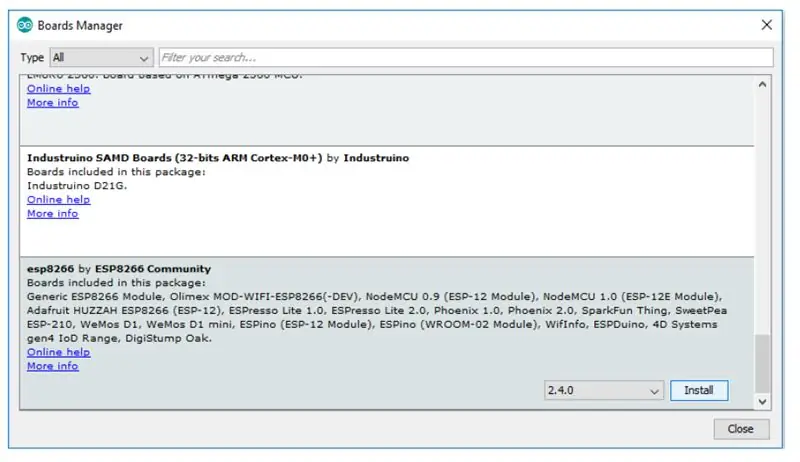
- Allez à l'entrée ESP8266 et installez-le
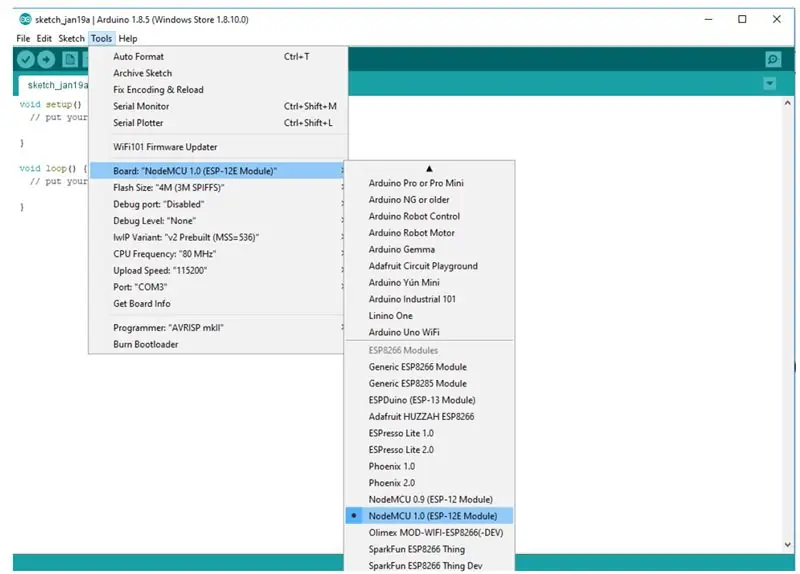
- Vous pouvez maintenant choisir NodeMCU 1.0 (module ESP-12E) ou WeMos D1 R2 & mini. Réglez la fréquence du processeur sur 80MHz, la taille du flash sur "4M (3M SPIFFS)", le débit en bauds de votre choix et le port COM. 4 de
Étape 5: Installation de bibliothèques supplémentaires
Installez les bibliothèques suivantes via Arduino Library Manager
- Mini Grafx de Daniel Eichhorn:
- Station météo ESP8266 de Daniel Eichhorn:
- Analyseur de streaming Json par Daniel Eichhorn:
- simpleDSTadjust par neptune2:
Vous pouvez également télécharger la bibliothèque directement sous forme de fichier ZIP et décompresser le dossier sous yourarduinosketchfolder/libraries/
Après avoir installé les bibliothèques, redémarrez l'IDE Arduino.
Étape 6: Code source
Le code source de la station météo basé sur les sources impressionnantes de Daniel Eichhorn
blog.squix.org
Nous avons apporté quelques petits changements pour rendre le code compatible pour ArduiTouch. Vous devez décompresser l'archive Zip dans un nouveau répertoire du même nom.
Étape 7: Paramètres personnalisés dans Settings.h
Dans le code source, vous trouverez un fichier nommé settings.h. Certaines modifications dans ce fichier sont nécessaires pour la personnalisation:
Wifi:
Veuillez entrer le SSID et le mot de passe dans les lignes 25 et 26 de settings.h
#define WIFI_SSID "yourssid"
#define WIFI_PASS "votremot de passe"
Compte pour OpenWeatherMap:
Pour recevoir ultérieurement des données de la plate-forme OpenWeatherMap, vous aurez besoin d'un propre compte. Inscrivez-vous ici pour obtenir une clé API:
Entrez votre clé API à la ligne 38 de settings.h
Chaîne OPEN_WEATHER_MAP_APP_ID = "votre_clé_api";
Votre emplacement:
Allez sur https://openweathermap.org/find?q= et recherchez un emplacement. Parcourez l'ensemble de résultats et sélectionnez l'entrée la plus proche de l'emplacement réel pour lequel vous souhaitez afficher les données. Ce sera une URL comme https://openweathermap.org/city/2657896. Le nombre à la fin est ce que vous attribuez à la constante ci-dessous.
Entrez le numéro et le nom de votre emplacement aux lignes 45 et 46 de settings.h
Chaîne OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
Chaîne DISPLAYED_CITY_NAME = "Ziesar";
Temps:
Veuillez choisir votre fuseau horaire à la ligne 65 de settings.h
#define UTC_OFFSET +1
Étape 8: Exécutez le code

Veuillez ouvrir cet exemple dans l'IDE Arduino. Après la compilation et le téléchargement, vous verrez l'heure et la température actuelles de votre emplacement. De plus, une prévision météorologique pour les prochains jours est affichée. Le toucher n'a qu'une fonction. Vous pouvez choisir le format de l'heure affichée en touchant dans la partie supérieure de l'écran.
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo DIY et station de capteur WiFi : 7 étapes (avec photos)

Station météo DIY et station de capteur WiFi : Dans ce projet, je vais vous montrer comment créer une station météo avec une station de capteur WiFi. La station de capteur mesure les données locales de température et d'humidité et les envoie, via WiFi, à la station météo. La station météo affiche alors t
Station météo colorée PiZero : 6 étapes

Station météo colorée PiZero : Je veux vous montrer dans ce projet comment construire une jolie station météo basée sur Raspberry Pi Zero W pour montage mural avec prévisions météo et écran TFT coloré de 2,8 pouces
Station météo intelligente Meteo Node IoT : 6 étapes

Station météo intelligente Meteo Node IoT : je souhaite créer un appareil pour surveiller la température et l'humidité dans mon bureau. Il existe de nombreuses cartes compatibles avec LUA ou Arduino IDE. Il existe de nombreuses cartes qui ont une connexion internet wifi. J'adore Adafruit et j'aime tous les produits de cette br
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
