
Table des matières:
- Étape 1: Regardez la vidéo
- Étape 2: Obtenez les pièces et les outils
- Étape 3: Commencez avec les composants à montage en surface
- Étape 4: Refusion
- Étape 5: Ajoutez les en-têtes de broche
- Étape 6: soudez l'affichage à 7 segments
- Étape 7: Comment fonctionne le matériel
- Étape 8: Comment fonctionne le programme de démonstration
- Étape 9: chaînez-les ensemble
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


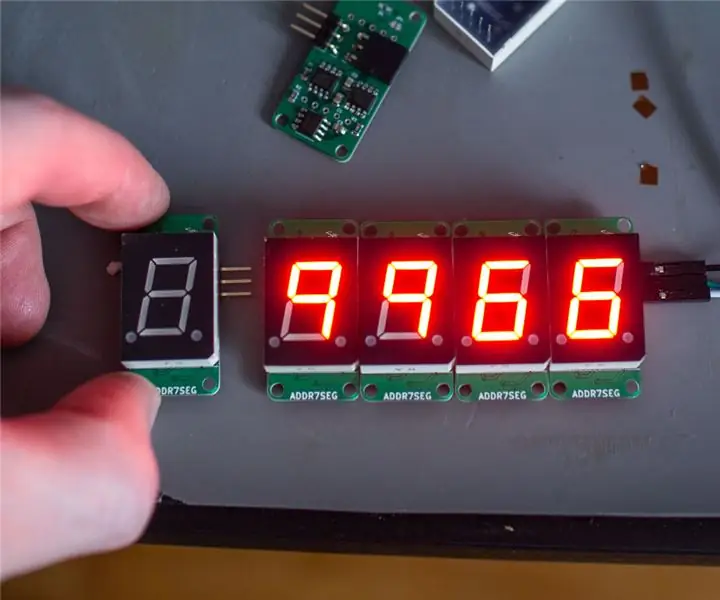
De temps en temps, une idée me vient à l'esprit et je me dis: « Comment cela n'a-t-il pas été fait auparavant ? » et la plupart du temps, ça l'a été. Dans le cas de "l'affichage adressable à 7 segments" - je ne pense vraiment pas que cela ait été fait, du moins pas comme ça.
La plupart du temps, les affichages à 7 segments finissent par être beaucoup plus compliqués que vous ne le pensez. Essentiellement, vous allumez simplement un tas de LED pour afficher des chiffres ou des lettres. Cela signifie que vous devez avoir le contrôle sur chaque segment de chaque chiffre que vous avez, donc si vous avez 4 chiffres, c'est 4 * 7 = 28 sorties ! Sans parler du câblage et des résistances. Ensuite, une fois que vous commencez à conduire un tas d'entre eux, les choses ne semblent plus si simples. J'ai décidé de créer un moyen simple d'avoir autant ou aussi peu d'écrans à 7 segments que vous le souhaitez, et ils sont super modulaires. Que vous en vouliez 20 ou 2, vous n'avez besoin que d'une seule ligne de données de l'Arduino pour les contrôler. Suivez-nous pour voir comment j'ai fait cela, ou pour créer le vôtre, ou simplement pour savoir comment ils fonctionnent !
Si vous n'avez pas envie de créer le vôtre, ou si vous avez juste envie de soutenir les projets open source que je crée, je mène actuellement une campagne de financement participatif pour ces affichages sur mon site Web !
Étape 1: Regardez la vidéo


Si vous apprenez mieux en regardant des vidéos, je vous explique comment je les ai construites et comment elles fonctionnent ici.
N'oubliez pas de vous abonner !
www.youtube.com/seanhodgins
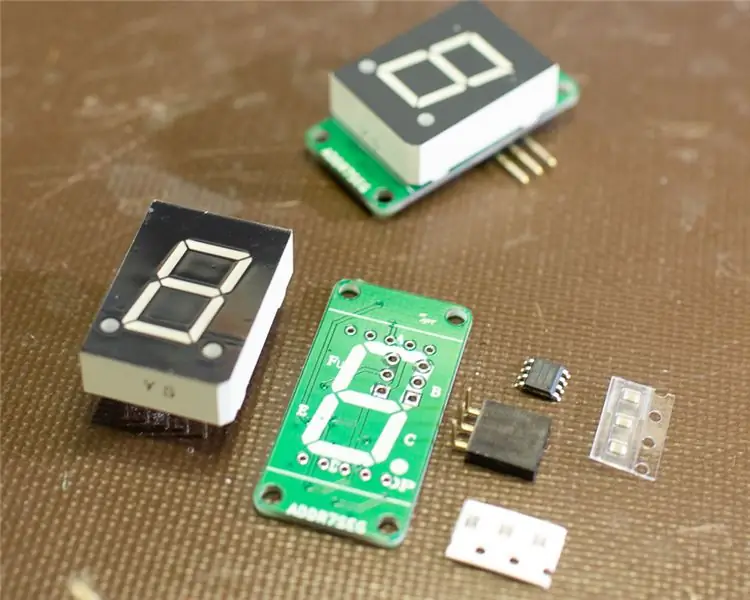
Étape 2: Obtenez les pièces et les outils

Il n'y a pas beaucoup de pièces, c'est ce qui le rend génial, mais vous devrez être d'accord avec la soudure en surface.
Pièces par écran:
- 1 x PCB personnalisé - Obtenez les fichiers depuis GitHub ou commandez via PCBWay
- 3 x WS2811 - Adafruit
- Affichage 1 x 7 segments - Doit être une anode commune ! Sparkfun les a
- 3 x 33OHM Résistance 0805 - Digikey
- 3 x 1uF Condensateur 0805 - Digikey
- 1 connecteur à angle droit à 3 broches - Femelle - Digikey
- 1 connecteur à angle droit à 3 broches - Mâle - Digikey
Outils:
- Fer à souder
- Four à refusion ou à air chaud (facultatif mais plus facile)
- Pâte à souder ou soudure
Si vous voulez sauter la construction et en acheter juste quelques-uns, allez ici
shop.idlehandsdev.com/products/addressable-7-segment-display
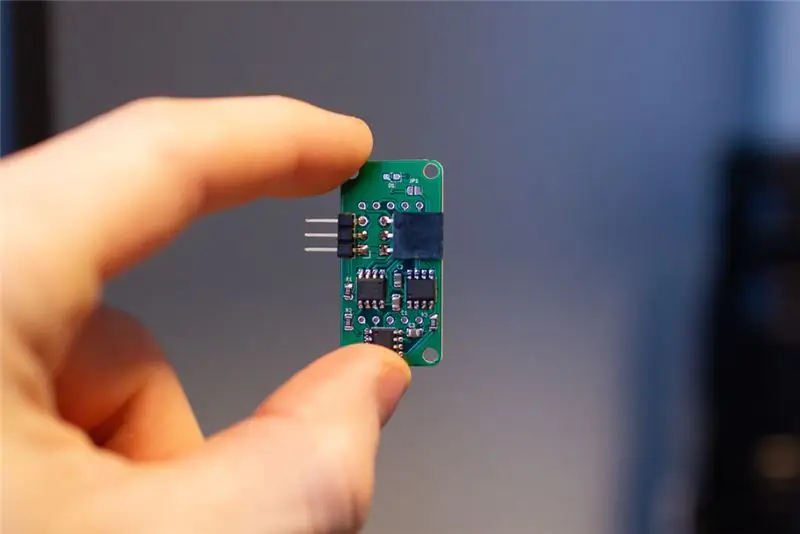
Étape 3: Commencez avec les composants à montage en surface
Au dos, appliquez la pâte à souder. Ce sont tous des composants vraiment tolérants, ce serait donc un bon projet pour commencer si vous n'avez jamais refondu les composants de montage en surface. Après avoir appliqué la pâte à braser, placez les capuchons, les résistances et enfin le WS2811. Suivez les marques sur le tableau.
Étape 4: Refusion



Sortez l'air chaud ou le four de refusion, chauffez-les jusqu'à ce que toute la pâte à souder durcisse. Si vous n'avez pas d'air chaud ou de four à refusion, vous pouvez utiliser un fer à souder et de la soudure. C'est plus fastidieux mais tout à fait faisable. J'ai une vidéo à ce sujet si vous voulez connaître quelques techniques. Découvrez-le ici:
Étape 5: Ajoutez les en-têtes de broche
L'ordre des étapes dans lequel se trouve cet Instructable est important. Les en-têtes des broches doivent ensuite être soudés, car leurs pastilles seront bientôt cachées sous le composant d'affichage à 7 segments. La carte vous montre dans quelle direction vont les en-têtes mâles et femelles. Essayez de les rendre droits !
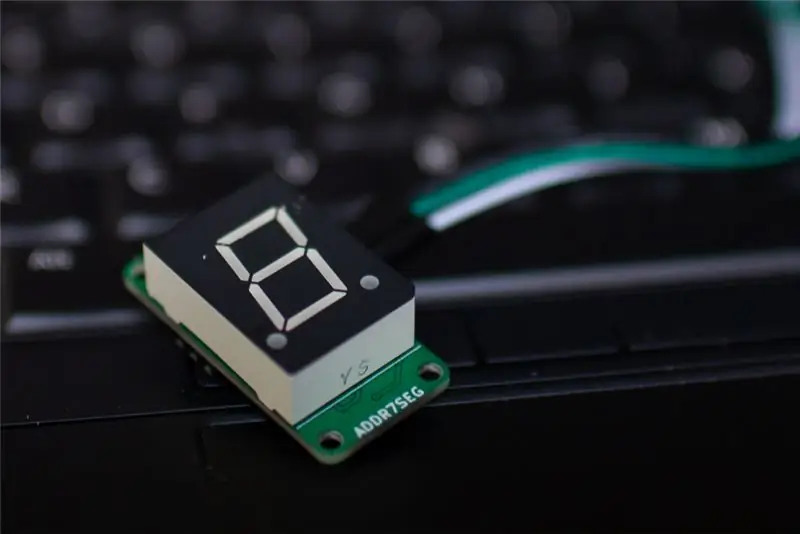
Étape 6: soudez l'affichage à 7 segments

Enfin, nous devons souder le composant d'affichage à 7 segments. Assurez-vous qu'il est dans le bon sens en suivant le sens de la sérigraphie.
Une fois que vous avez terminé de souder, nettoyez la carte avec votre nettoyant préféré et le tour est joué !
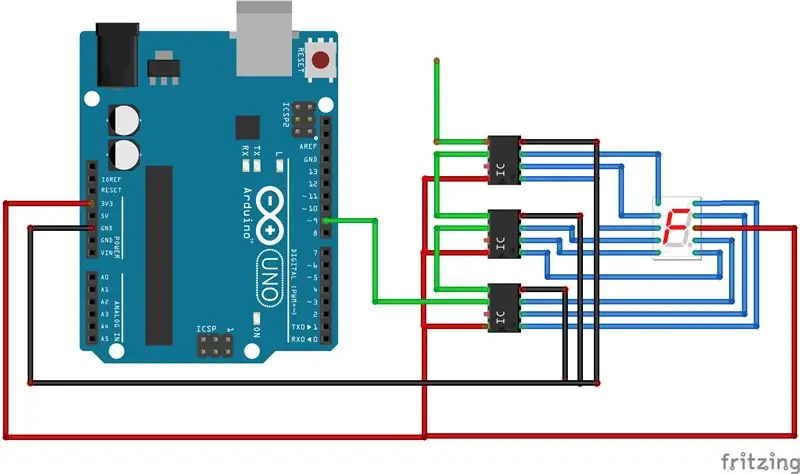
Étape 7: Comment fonctionne le matériel

Le circuit intégré WS2811 est capable de piloter 3 LED à courant variable. Normalement, ce sont des LED rouges, vertes et bleues pour pouvoir créer des milliers de couleurs différentes. Dans le cas de l'affichage à 7 segments, nous utilisons 3 WS2811 pour contrôler la luminosité de 8 segments différents de l'affichage à 7 segments. Deux des WS2811 sont connectés à 3 segments et le dernier est connecté à 2 segments, avec un restant. Le reste est en fait connecté à une LED non peuplée, ce qui, à mon avis, pourrait éventuellement être utile pour quelque chose.
La façon dont un WS2811 est adressable est qu'il est capable de transmettre des données d'un WS2811 à un autre. Ainsi, lorsque vous envoyez une chaîne de bits (données), il prendra ses propres informations sur les LED à allumer et transmettra certaines informations aux WS2811 suivants jusqu'à ce qu'ils aient tous reçu les informations. Cela signifie que cette méthode de communication ne nécessite qu'une seule ligne de données. Une fois que les données ont été reçues pour le chiffre unique, elles transmettent les données aux trois suivants. Il y a un schéma très simplifié dans l'image ci-dessus. Le fil vert libre est ce qui va sur l'affichage suivant.
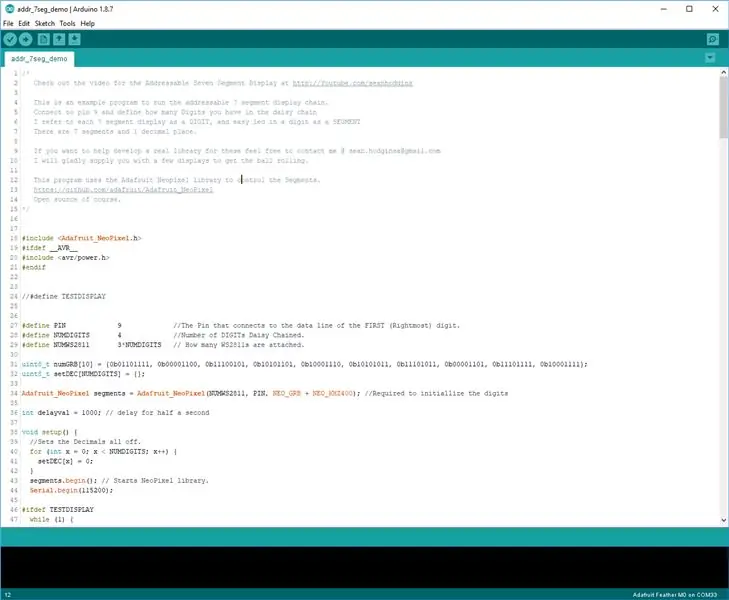
Étape 8: Comment fonctionne le programme de démonstration

J'ai rapidement mis en place un programme Arduino pour montrer comment afficher des éléments sur l'affichage adressable à 7 segments. Il utilise la bibliothèque Adafruit NeoPixel pour contrôler l'affichage des nombres. Il transforme essentiellement chaque chiffre en 3 néopixels. Vous pouvez envoyer un seul chiffre à un seul écran et contrôler sa luminosité en écrivant simplement:
writeDigit (DisplayNumber, Number, Brightness);
Le numéro d'affichage étant le nombre de droite à gauche de l'affichage sur lequel vous souhaitez écrire en commençant par 0. Le nombre est le nombre réel que vous souhaitez afficher sur l'affichage de 0 à 9, et la luminosité étant une valeur de 0 à 255 pour savoir comment lumineux que vous voulez qu'il soit.
Chaque fois que vous souhaitez rafraîchir les affichages, vous devez envoyer:
segments.show();
Puisqu'il n'y a pas de multiplexage ici, il est très facile de faire des choses comme pulser les nombres, les atténuer, faire des animations sympas.
Il n'y a pas de bibliothèque autonome, mais je pourrais bientôt en travailler une. Si vous souhaitez contribuer au projet et rédiger une bibliothèque, n'hésitez pas à me contacter et je vous enverrai quelques présentoirs.
Étape 9: chaînez-les ensemble
Deuxième prix du concours PCB
Conseillé:
Visualiseur Arduino FFT avec LED adressables : 4 étapes

Visualiseur Arduino FFT avec LED adressables : Ce tutoriel expliquera comment construire un Visualiseur Audio avec un Arduino Uno et quelques LED adressables. C'est un projet que je voulais faire depuis un certain temps maintenant parce que je suis un adepte des lumières réactives au son. Ces feux utilisent le FFT (Fast Fou
Mod Arcade1Up avec chapiteau LED et sous-écrans : 9 étapes (avec images)

Mod Arcade1Up avec chapiteau LED et sous-écrans : **** Mise à jour d'avril 2020 // Prise en charge logicielle ajoutée pour le flipper virtuel, plus d'informations sur http://pixelcade.org **** Une borne d'arcade Arcade1Up modifiée avec un chapiteau LED et des éléments supplémentaires plus petits, des sous-écrans qui affichent des informations sur le jeu comme le titre du jeu, l'année, la fabrication
Comment contrôler les LED adressables avec Fadecandy et le traitement : 15 étapes (avec images)

Comment contrôler les LED adressables avec Fadecandy et Processing : Quoi Il s'agit d'un tutoriel étape par étape sur la façon d'utiliser Fadecandy et Processing pour contrôler les LED adressables. (Vous pouvez connecter plusieurs Fadecandys à un ordinateur pour augmenter la
Utilisez le module Bluetooth 4.0 HC-08 pour contrôler les LED adressables - un didacticiel Arduino Uno : 4 étapes (avec photos)

Utilisez le module Bluetooth 4.0 HC-08 pour contrôler les LED adressables - un didacticiel Arduino Uno : avez-vous déjà exploré les modules de communication avec Arduino ? Bluetooth ouvre un monde de possibilités pour vos projets Arduino et l'utilisation de l'Internet des objets. Ici, nous allons commencer par un petit pas et apprendre à contrôler les LED adressables avec un sma
Bouteilles de lait adressables (éclairage LED + Arduino): 12 étapes (avec photos)

Bouteilles de lait adressables (éclairage LED + Arduino): Transformez les bouteilles de lait en EPI en de belles lampes LED et utilisez un Arduino pour les contrôler. Celui-ci recycle un certain nombre de choses, principalement les bouteilles de lait, et consomme très peu d'énergie : les LED dissipent apparemment moins de 3 watts mais sont lumineuses en
