
Table des matières:
- Étape 1: Outils et matériaux
- Étape 2: Assemblage de l'ensemble Arduitouche
- Étape 3: Installation de bibliothèques supplémentaires
- Étape 4: Micrologiciel
- Étape 5: Préparation au Wi-Fi
- Étape 6: Préparation de Facebook
- Étape 7: Préparation pour Youtube
- Étape 8: Préparation pour Instagram
- Étape 9: Compilation finale
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Cette instructable vous montrera comment faire un compteur de médias sociaux basé sur ESP8266 et un TFT couleur pour le montage mural supérieur.
Ce compteur de médias sociaux affichera en continu des informations sur votre compte Facebook, Instagram et Youtube.
Étape 1: Outils et matériaux


Nomenclature:
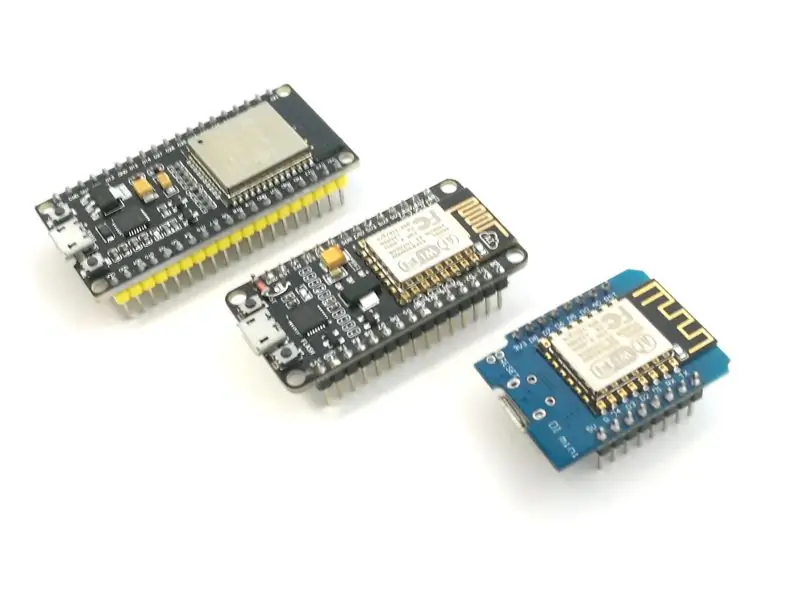
- NodeMCU V2 Amica ou Wemos D1 mini
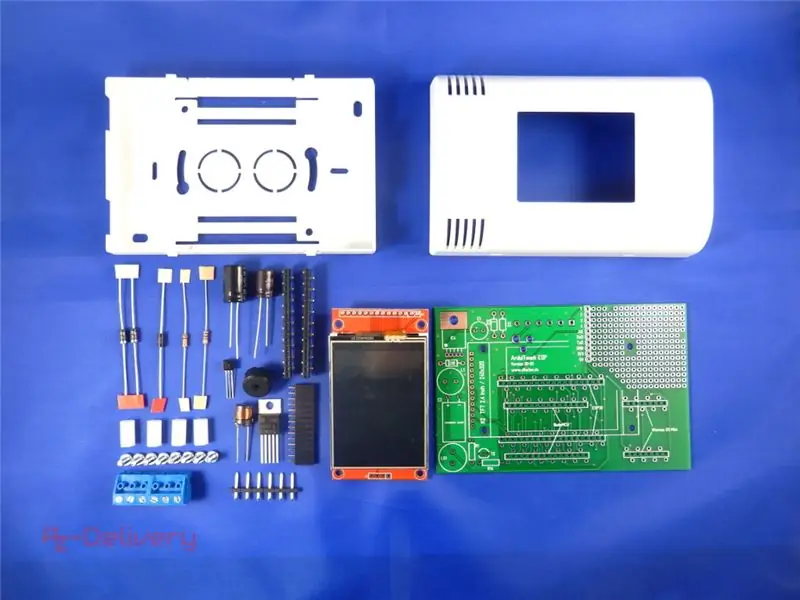
- Kit ESP ArduiTouch
Outils:
- fer à souder
- Tournevis
- pince coupante latérale
- svoltmètre (facultatif)
Logiciel:
IDE Arduino
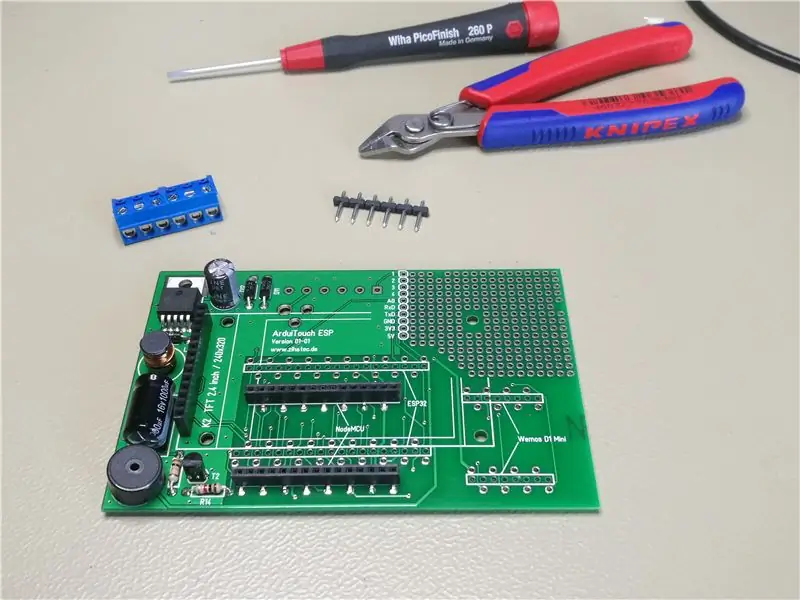
Étape 2: Assemblage de l'ensemble Arduitouche

Vous devez d'abord assembler le kit ArduiTouch. Veuillez consulter le manuel de construction ci-joint.
Étape 3: Installation de bibliothèques supplémentaires
Le firmware a été écrit sous l'IDE Arduino. Veuillez suivre cette instructable pour la préparation de l'IDE Arduino pour ESP8266:
Vous aurez besoin de bibliothèques supplémentaires. Installez les bibliothèques suivantes via Arduino Library Manager
Bibliothèque Adafruit GFX
Bibliothèque Adafruit ILI9341
XPT2046_Touchscreen par Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Vous pouvez également télécharger la bibliothèque directement sous forme de fichier ZIP et décompresser le dossier sous votre dossier arduinosketch/libraries/ Après avoir installé les bibliothèques Adafruit, redémarrez l'IDE Arduino.
Étape 4: Micrologiciel
Veuillez télécharger l'exemple de code et l'ouvrir dans l'IDE Arduino. Avant la compilation, vous devez ajouter quelques données individuelles - voir les prochaines étapes…
Étape 5: Préparation au Wi-Fi
/*_Définir le Wi-Fi_*/
//#define WIFI_SSID "xxxxxx" // Entrez votre SSID ici
//#define WIFI_PASS "xxxxx" // Entrez votre mot de passe WiFi ici #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_Fin des définitions WiFi_*/
Entrez votre SSID WiFi et votre mot de passe dans les champs de la section WiFi
Étape 6: Préparation de Facebook
/*_Définir la configuration Facebook_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 empreinte digitale const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_Fin de la config Facebook_*/
- Suivez les étapes sur [cette page](https://developers.facebook.com/docs/pages/getting-started) pour créer une application
- Une fois l'application créée, accédez à l'explorateur de graphiques.
- En haut à droite, remplacez l'application par la nouvelle que vous avez créée
- Cliquez sur "Obtenir un jeton", puis sur "Obtenir un jeton d'accès utilisateur"
- Cochez l'option "User_Friends", cliquez sur obtenir un jeton d'accès et authentifiez l'application avec votre compte.
- La clé qui apparaît dans la barre peut être utilisée avec la bibliothèque.
- Cliquez sur [ce lien](https://developers.facebook.com/apps),
- cliquez sur l'application que vous avez créée. Votre identifiant client et votre secret client sont disponibles sur cette page. Vous en aurez besoin pour étendre votre clé API, ce que vous pouvez faire en utilisant la bibliothèque
Étape 7: Préparation pour Youtube
/*_Définir la configuration Youtube_*/
#define API_KEY "YOUR_API_KEY" // votre jeton d'API google apps
#define CHANNEL_ID "YOUR_CHANNEL_ID" // constitue l'url de la chaîne /*_Fin de la config Youtube_*/
Il est nécessaire de créer une clé API Google Apps:
- Créez une application [ici](https://console.developers.google.com)
- Dans la section API Manager, allez dans "Identifiants" et créez une nouvelle clé API
- Activez votre application pour communiquer l'API YouTube [ici](https://console.developers.google.com/apis/api/youtube)
- Assurez-vous que l'URL suivante fonctionne pour vous dans votre navigateur (changez la clé à la fin !):
Étape 8: Préparation pour Instagram
/*_Définir la configuration d'Instagram_*/
String Instagram_userName = "YOUR_USERNAME"; // depuis leur url instagram
/*_Fin de la config Youtube_*/
Vous n'avez qu'à entrer votre nom Instagram dans le champ ci-dessus.
Étape 9: Compilation finale

Après la compilation et le téléchargement, vous verrez vos statistiques Youtube, Facebook et Instagram en continu sur le TFT.
Conseillé:
Comment télécharger des captures d'écran de GTA 5 (PS3) sur les réseaux sociaux : 5 étapes

Comment télécharger des captures d'écran de GTA 5 (PS3) sur les réseaux sociaux : comme je sais que la PS3 ne prend pas en charge les captures d'écran sur GTA V, j'ai trouvé un moyen de faire des captures d'écran, de les télécharger sur votre téléphone et de les publier sur Instagram
Marketing des médias sociaux pour les petits groupes universitaires : 4 étapes

Marketing des médias sociaux pour les petits groupes universitaires : dans notre université, il existe de petits groupes sur le campus - des revues universitaires, des résidences universitaires, des restaurants sur le campus, des groupes de vie étudiante, etc. - qui sont également intéressés par l'utilisation des médias sociaux pour aider se connecter avec leurs gens et leurs communautés. Ce s
Comment changer l'emplacement des médias dans la bibliothèque JW : 4 étapes

Comment changer l'emplacement des médias dans JW Library : JW Library est une application Metro, ce qui signifie qu'elle a une interface simplifiée. C'est une bonne chose dans la plupart des cas, car pour la plupart des utilisateurs, il vous suffit de charger l'application et de l'utiliser comme vous le souhaitez. Le hic vient quand on veut faire des choses un peu plus avancées
Conseils de programmation de traitement intéressants pour Designer - Chargement des médias et événement : 13 étapes

Conseils de programmation de traitement intéressants pour Designer--Chargement des médias et événement : Le traitement peut être chargé de nombreuses données externes, parmi lesquelles il existe trois types très couramment utilisés. Ils sont image, audio et vidéo séparément. Dans ce chapitre, nous allons parler de la façon de charger l'audio et la vidéo en détail, en combinant avec l'événement
Regardez ou écoutez vos médias n'importe où avec une connexion Internet : 5 étapes

Regardez ou écoutez vos médias n'importe où avec une connexion Internet : ce tutoriel vous montrera comment créer un serveur mp3 et un site Web qui héberge des vidéos Flash (FLV) comme celles que vous voyez sur Youtube.com
