
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


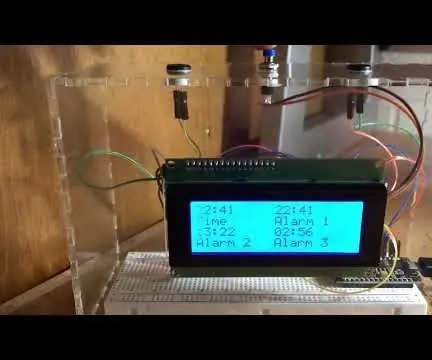
Certaines personnes ont des horaires très chargés, ce qui fait qu'il est facile d'oublier une chose ou deux. Avec ce réveil, vous pouvez définir plusieurs alarmes pour vous tenir au courant. L'horloge fonctionne sur 24 heures et tout ce que vous avez à faire est de la programmer pour qu'elle se déclenche aux différentes heures de la journée qui correspondent à votre emploi du temps. Lorsque vous faites cela, les heures que vous avez définies s'affichent sur l'écran LCD, afin que vous puissiez vérifier qu'elles sont correctes et servir de rappel supplémentaire.
Étape 1: Brainstorming de l'idée

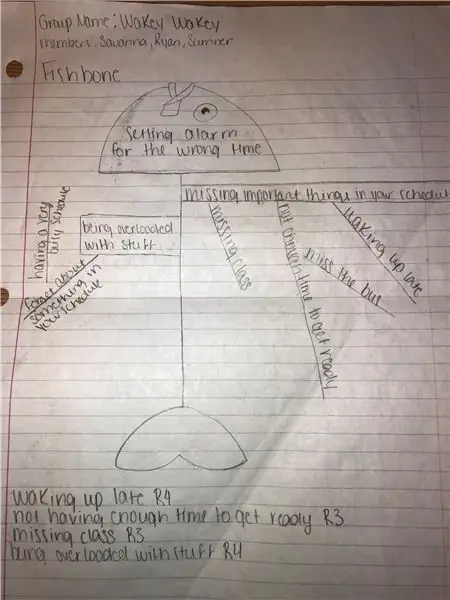
Lorsque nous avons essayé de résoudre le problème, nous avons utilisé la méthode des arêtes de poisson pour trouver une idée et nous avons obtenu notre réveil.
Étape 2: Esquisse et matériaux

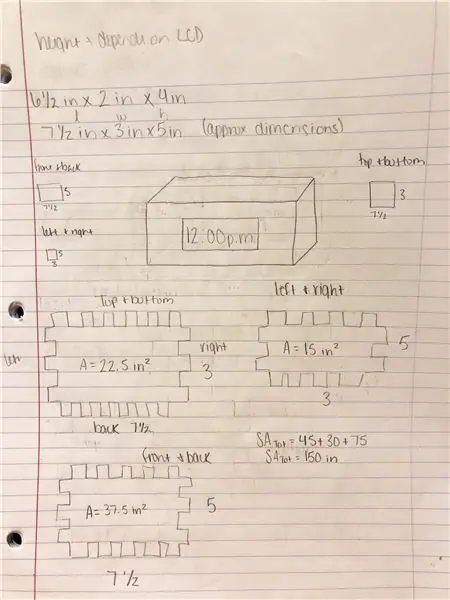
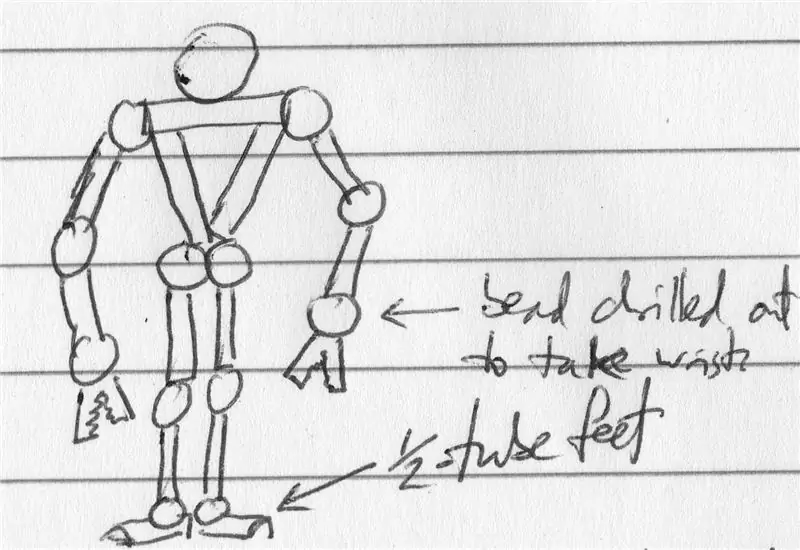
Au cours de cette étape, nous avons essayé de dresser une liste de toutes les choses dont nous pensions avoir besoin pour l'électronique et le boîtier extérieur. Ensuite, nous avons proposé un croquis de ce à quoi nous voulions que le réveil ressemble et comment nous assemblerions son boîtier extérieur.
Étape 3: Création de l'enveloppe extérieure


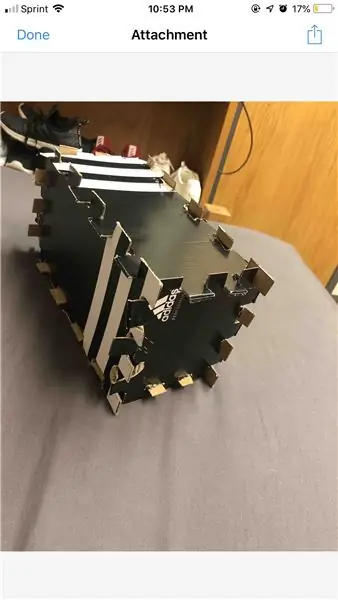
Pour le premier prototype, je voulais juste voir comment les articulations des doigts s'emboîteraient, alors j'ai utilisé une boîte à chaussures et je n'ai pas utilisé de mesures exactes.
Étape 4: Découpe au laser de l'enveloppe extérieure

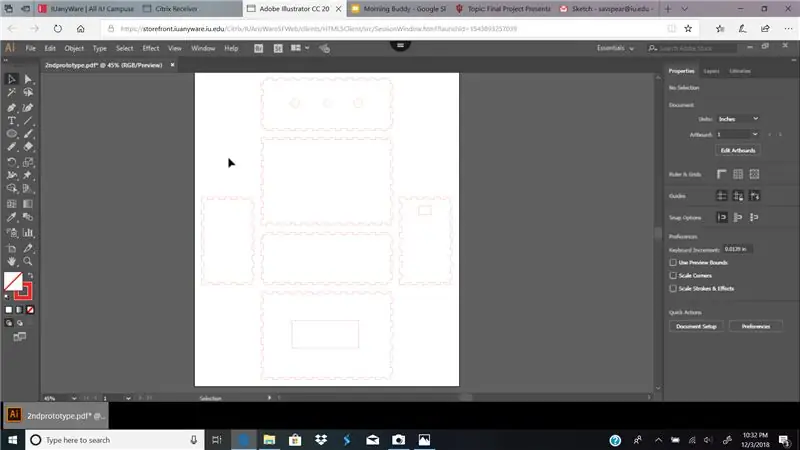
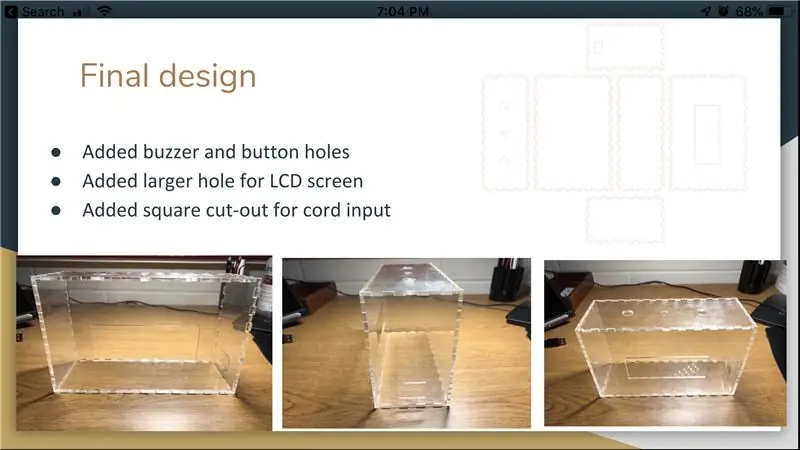
Pour le deuxième prototype, je voulais obtenir des mesures exactes et j'ai dû créer un pdf à envoyer à la découpeuse laser. Pour ce faire, j'ai utilisé un site Web d'application de création de boîtes, https://boxdesigner.connectionlab.org. Sur ce site Web, j'ai ensuite entré les dimensions 3D de la boîte, l'épaisseur de notre matériau, les unités de mesure et le type de fichier que je voulais qu'il crée. Les dimensions des boîtes étaient de 7,5 po x 3 po x 5 po et j'ai utilisé un matériau acrylique de 1/8 po d'épaisseur. Les mesures des encoches des articulations des doigts ont ensuite été automatiquement configurées pour être de 0,46875 pouces. J'ai choisi la version pdf car c'est le type de fichier qu'un découpeur laser lit et je voulais apporter quelques modifications au fichier en adobe. J'ai changé les couleurs des lignes en rouge, afin que le découpeur laser sache les découper au lieu de graver la forme, et j'ai ajouté une boîte rectangulaire avec des dimensions de 3,92 pouces sur 1,56 pouces sur ce qui allait être la partie avant du boîte. J'ai également ajouté un rectangle découpé aux dimensions de 1 po par 0,5 po sur la pièce latérale droite en bas pour servir d'ouverture pour le cordon relié au réveil. Enfin, j'ai ajouté trois ouvertures circulaires en haut pour les deux buzzers et le bouton. Les ouvertures du buzzer avaient un diamètre de 0,5 po et l'ouverture du bouton était de 0,375 po.
Étape 5: Assembler

Lorsque toutes les pièces ont été découpées, j'ai utilisé une seringue et de la colle acrylique pour les sceller ensemble. J'ai tenu les pièces ensemble et j'ai fait couler la colle entre les encoches pour assembler les côtés, mais le dessus n'était pas collé.
Étape 6: Coder
Introduction:
Ce projet a été codé en utilisant le langage c++ sur le logiciel Arduino IDE. Le micro-contrôleur utilisé était le NodeMCU avec l'ESP8266. Pour ce projet, nous aurions besoin d'un moyen de garder l'heure avec précision, d'un avertisseur sonore, d'un système d'alarme pour faire sonner l'alarme et d'un écran pour afficher l'heure de tous et les heures d'alarme. Pour le code complet, reportez-vous à ce lien
Importation de bibliothèques
Tout d'abord, nous devons importer les bibliothèques nécessaires.
#include "RTClib.h"
#include "Wire.h" #include #include #include #include
Variables de lancement
Ensuite, nous devons initier des variables pour plus tard, attribuer la disposition des broches pour les boutons du buzzer, configurer le RTC et définir l'adresse I2C de l'écran LCD.
LiquidCrystal_I2C lcd (0x27, 20, 4);
const int buzzer1 = 12; const int buzzer2 = 0; bouton const int = 2; RTC_DS3231 rtc; char daysOfTheWeek[7][12] = {"Dimanche", "Lundi", "Mardi", "Mercredi", "Jeudi", "Vendredi", "Samedi"} int starttime; int activetime; int prevoustime = 0; car aheures1[3]; char amins1[3]; int heure1 = 0; int min1 = 0; car aheures2[3]; char amins2[3]; int heure2 = 0; int min2 = 0; car aheures3[3]; char amins3[3]; int heure3 = 0; int min3 = 0; alarme int = 0; int OctetReçu; char reçuChar; octet const numChars = 32; char receiveChars[numChars];
Installer
Ensuite, nous devons avoir une fonction qui démarre tous les processus nécessaires. Dans cette fonction, nous devons démarrer l'écran LCD et imprimer les heures initiales, créer une fonction plus petite qui donne le RTC en temps réel s'il ne l'a pas déjà, et démarrer le moniteur série.
void setup() {
#ifndef ESP8266 while (!Serial); #endif if(! rtc.begin()) { Serial.println("Impossible de trouver RTC"); tandis que(1); } if (rtc.lostPower()) { Serial.println("RTC a perdu l'alimentation, définissons l'heure !"); rtc.adjust(DateTime(F(_DATE_), F(_TIME_))) } lcd.init(); LCD rétro-éclairage(); // active Baklight. lcd.clear(); // Efface l'écran LCD lcd.print("00:00"); // s'affiche sur l'écran LCD après le téléchargement du code lcd.setCursor (10, 0); lcd.print("00:00"); lcd.setCursor(0, 1); lcd.print("Heure"); lcd.setCursor(10, 1); lcd.print("Alarme 1"); lcd.setCursor(0, 3); lcd.print("Alarme 2"); lcd.setCursor(0, 2); lcd.print("00:00"); lcd.setCursor (10, 3); lcd.print("Alarme 3"); lcd.setCursor (10, 2); lcd.print("00:00"); rtc.begin(); pinMode(bouton, INPUT); //Définir une broche pour le bouton silence pinMode(buzzer1, OUTPUT); // définit une broche pour la sortie du buzzer pinMode(buzzer2, OUTPUT); // définit une broche pour la sortie du buzzer Serial.begin(9600); Serial.println("Heure d'entrée des alarmes au format HHMM sans espace entre les alarmes"); heure de début = millis()/1000; }
Réception de données
Maintenant, nous devons être en mesure de recevoir les heures d'alarme. Pour ce faire, nous avons créé une fonction pour recevoir les données du moniteur série et les stocker dans un tableau.
void recvWithEndMarker() {
int statique ndx = 0; Chaîne timein = Serial.readString(); for(ndx = 0; timein[ndx]; ndx++){ receiveChars[ndx] = timein[ndx]; } receiveChars[ndx] = '\0'; Serial.print(receivedChars); }
Réglage des alarmes
La prochaine étape est de pouvoir définir des alarmes. Voici le code de l'alarme 1. Pour les alarmes 2 et 3, le même processus a été répété avec quelques changements de numéro.
/* Alarme 1*/
recvWithEndMarker(); entier h, m; for (h = 0; h < 2; h++) { ahours1[h] = receiveChars[h]; } pour (m = 2; m < 4; m++) { amins1[m-2] = receiveChars[m]; } aheures1[h] = '\0'; amins1[m-2] = '\0'; Serial.print(ahours1); Serial.print(amins1); heure1 = atoi(aheures1); min1 = atoi(amines1); Serial.print(hour1); Serial.print(min1);
Avertisseur/Bouton
Cela fait, nous devons déclencher le buzzer lorsque le temps réel et l'heure de l'alarme sont égaux. Également dans cette étape, nous créons un bouton semblable à la répétition qui arrête le buzzer pendant que vous le maintenez enfoncé.
/* Bouton Silence */
silence int; int b; b = lecturenumérique(2); if (b == FAIBLE) { silence = 1; } else { silence = 0; } /* Démarrer l'alarme */ if (heures == heure1 && mins == min1) { alarme = 1; } else if (heures == heure2 && mins == min2) { alarme = 1; } else if (heures == heure3 && mins == min3) { alarme = 1; } else { alarme = 0; silence = 0; } if (alarme == 1 && silence == 0) { tone(buzzer1, 4000, 1000); tonalité (buzzer2, 4000, 1000); retard(1000); pas de tonalité(buzzer1); pas de tonalité(buzzer2); retard(1000); }
Temps d'impression
Enfin, nous devons imprimer les heures d'alarme et le temps réel sur l'écran LCD.
DateHeure maintenant = rtc.now();
int heures = (maintenant.heure()); int mins = (maintenant.minute()); /* Heure de l'alarme au format 00:00 */ lcd.setCursor(10, 0); lcd.print(heures1); lcd.setCursor(13, 0); lcd.print(amins1);lcd.setCursor(0, 2); lcd.print(ahours2); lcd.setCursor(3, 2); lcd.print(amins2); lcd.setCursor (10, 2); lcd.print(heures3); lcd.setCursor(13, 2); lcd.print(amins3); /* Afficher l'heure depuis RTC */ lcd.setCursor(0, 0); lcd.print(heures); lcd.print(":"); lcd.print(minutes);
Étape 7: Électronique



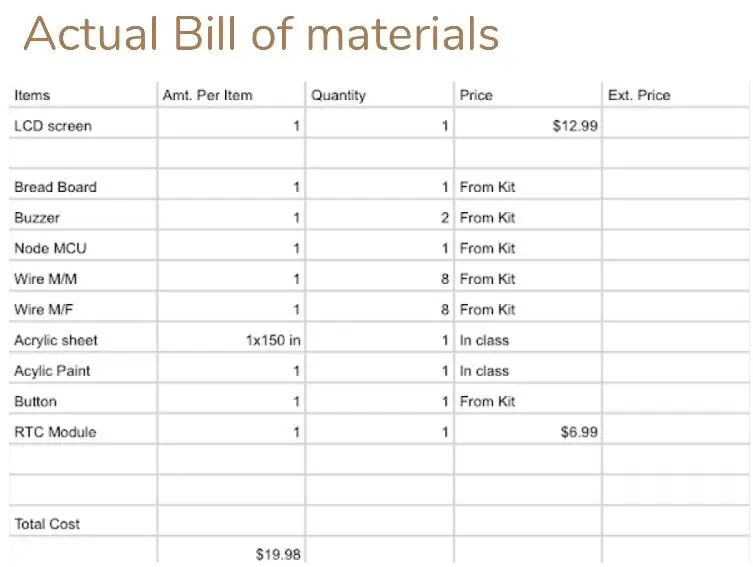
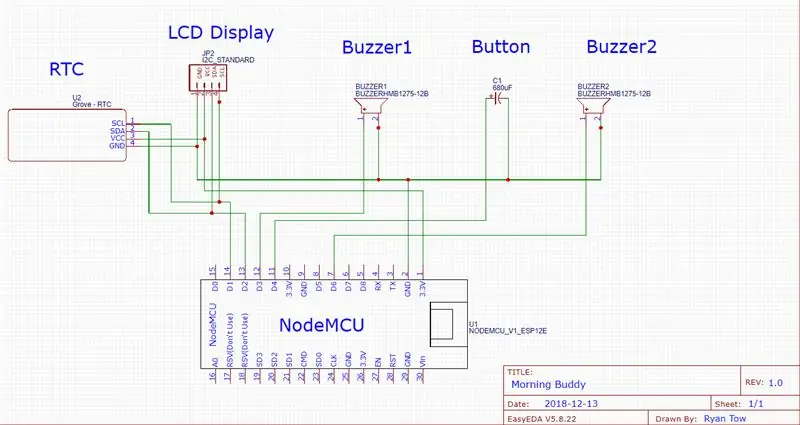
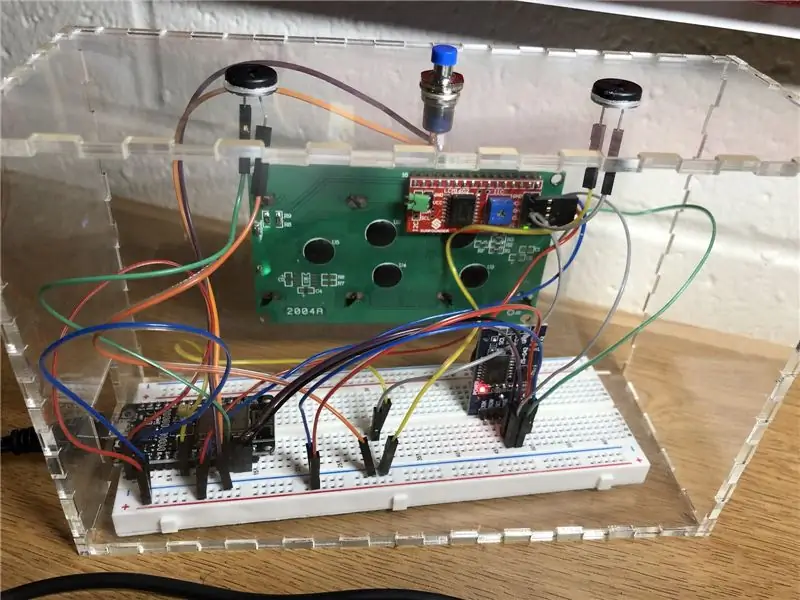
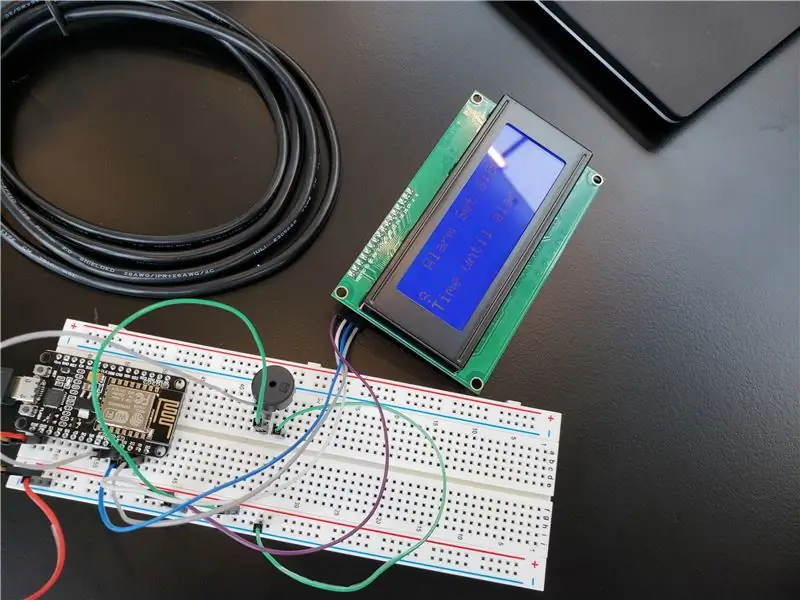
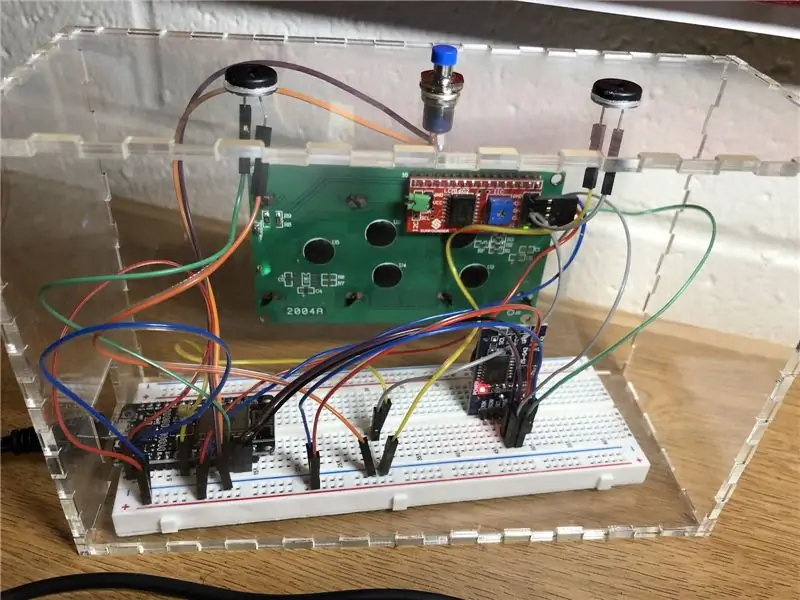
Il y a plusieurs pièces à l'électronique de ce projet, comme on le voit dans la nomenclature. La première image est un schéma de l'électronique finale du projet. La deuxième image est notre conception électronique finale. La troisième image est de notre projet au milieu du deuxième prototype.
Pour commencer, attachez votre NodeMCU à l'extrémité de votre maquette. Vous devrez ensuite connecter tous vos autres appareils électroniques au NodeMCU et à la maquette. Commencez par connecter votre écran LCD aux broches D1 pour SCL et D2 pour SDA. L'écran LCD permettra à l'utilisateur de voir l'heure actuelle et les heures d'alarme définies. Maintenant, un fil relie vos buzzers aux broches D3 et D6. Les buzzers permettront à l'alarme d'alerter l'utilisateur lorsque l'heure programmée sera atteinte. Vous devez maintenant attacher un bouton pour permettre l'arrêt de l'alarme. Attachez ce bouton à la broche D4. Vous allez maintenant attacher votre horloge en temps réel à la maquette. Câblez l'horloge en temps réel pour qu'elle utilise les mêmes broches SDA et SCL utilisées pour l'écran LCD.
Étape 8: Finale

Si vous avez suivi les informations données, votre projet peut ressembler à l'image ci-dessus. Nous vous souhaitons bonne chance dans vos tentatives de recréer ce projet et lorsque vous aurez terminé votre projet, nous vous encourageons à partager des photos et des remarques avec nous dans les commentaires. Merci et bonne chance amis créateurs.
Conseillé:
Copain d'étude : 10 étapes

Copain d'étude : cette instructable explique comment faire un copain d'étude La fonction de ce copain d'étude est d'aider les adolescents âgés de 14 à 18 ans à apprendre à planifier et à étudier. L'objectif est que le robot puisse apprendre avec les élèves. La couverture est peinte dans un
Construire le copain robot social Arduino imprimé en 3D: 9 étapes

Construire le robot social Arduino imprimé en 3D Buddy : Buddy est un robot social arduino imprimé en 3D. Il interagit avec le monde en utilisant un capteur à ultrasons pour cartographier sa zone immédiate. Quand quelque chose change dans son environnement, il réagit. Il peut être surpris ou curieux et parfois un peu agressif
Matin & Night Light: 4 étapes

Lumière du matin et de la nuit : il s'agit d'une lumière en papier fabriquée par vous-même utilisée pour le matin et la nuit
La machine du matin : 5 étapes (avec photos)

La machine du matin : vous êtes-vous déjà réveillé le matin avec votre alarme agaçante, puis vous êtes rendu à la cuisine juste pour faire l'effort de verser votre boisson. Eh bien ne cherchez pas plus loin ! Cette instructable vous apprendra comment faire une machine qui ne peut pas
Le robot de verre de 4 heures du matin : 8 étapes (avec photos)

Le robot de verre de 4 heures du matin : Certaines personnes m'ont demandé d'où je prenais mes idées. Je ne suis pas sûr, mais je sais quand je les reçois. Je ne sais pas pourquoi, mais il me semble que beaucoup de mes idées me parviennent à des moments inopportuns - à mi-chemin d'une leçon, en rentrant chez moi dans le noir ou, fréquemment, Je me réveille à
