
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Il y a quelques années, j'ai découvert le monde d'Arduino. J'étais fasciné par le fait que vous puissiez faire fonctionner les choses simplement en tapant quelques lignes de code. Vous n'aimez pas comment ça marche ? Modifiez quelques lignes de code et voilà. Dès que j'ai eu mon premier Arduino, comme tous les autres amateurs enthousiastes, j'ai essayé tous les exemples de circuits de base, du clignotement d'une LED à l'affichage de mon nom sur un écran LCD 16 x 2. Il existe de nombreux tutoriels sur Internet avec le code. Copiez-collez simplement le code et votre circuit est opérationnel. Au fil du temps, j'ai commencé à jouer avec des composants plus complexes comme les écrans OLED, les capteurs, etc.
Après m'être amusé avec Arduino, j'ai réalisé que certaines choses ne sont pas terminées. Que fait réellement lcd.print("Hello, World!") ? À quoi sert chaque broche de l'écran ? Comment le microcontrôleur de l'Arduino communique-t-il avec l'écran ? Nous oublions simplement cela parce qu'une tâche complexe consistant à faire fonctionner un composant comme ceux-ci est simplifiée pour nous à l'aide d'une bibliothèque ! Une bibliothèque est un ensemble d'instructions prédéfinies. La plupart des informations sont cachées dans ces bibliothèques. Lorsque le programme principal atteint la fonction telle que lcd.print, le programme saute dans la bibliothèque, recherche la fonction et l'exécute. Après exécution, il revient au programme principal. Dans l'exemple ci-dessus, vous avez peut-être rencontré de telles lignes dans le programme #include. La bibliothèque utilisée ici est LiquidCrystal.
Bien que le programme principal devienne petit et facile à comprendre, il cache beaucoup d'informations et peut être déroutant pour les débutants comme nous. Donc, dans ce Instructable essayons d'exécuter un écran LCD mais SANS microcontrôleur ! Oui, VOUS allez être le microcontrôleur. Cela nous aidera à savoir quelle est la tâche d'un microcontrôleur pour afficher un texte à l'écran.
Revenons à l'essentiel
Étape 1: choses dont vous aurez besoin


1) 16 x 2 écrans LCD x1
2) Interrupteurs à bascule SPDT x8
3) bouton-poussoir momentané x1
4) interrupteur à glissière x1
5) Potentiomètre 1k x1
6) Carte de dérivation Micro USB x1
7) Boîte de clôture de projet x1
Étape 2: Connaissez votre écran LCD

L'écran LCD 16 x 2 le plus connu dans le monde des loisirs aura 16 broches. Nous utiliserons le même écran pour la démonstration. Avant d'aller plus loin, voyons ce que fait chacune des 16 broches.
LOW - Connecter la broche à la terre.
HAUT - Connexion de la broche au +5V.
Broche 1: GND
Connectez la broche à la terre.
Broche 2: VCC
Connectez la broche au +5V.
Broche 3: Ajuster le contraste
Le contraste de l'écran LCD peut être ajusté en fournissant une tension à cette broche entre 0V et 5V. Cela peut être fait à l'aide d'un potentiomètre.
Broche 4: Enregistrer la sélection (RS)
L'affichage a deux registres à savoir. Registre de données et registre d'instructions pouvant être sélectionnés à l'aide de cette broche. Tirez la broche vers le bas pour sélectionner le registre d'instructions et vers le haut pour sélectionner le registre de données.
Le registre d'instructions est utilisé pour envoyer des instructions telles qu'initialiser l'affichage, effacer l'affichage, etc. tandis que le registre de données est utilisé pour envoyer des caractères ASCII à l'écran.
Broche 5: lecture/écriture (R/W)
Cette broche vous permet d'écrire ou de lire à partir du registre sélectionné. Tirez la broche vers le bas pour écrire ou vers le haut pour lire.
Broche 7 à Broche 14: DB0 - DB7
Ce sont les bits de données de 0 à 7 qui représentent un nombre binaire de 8 bits.
Broche 6: Activer (E)
Lorsque vous avez défini toutes les broches ci-dessus comme vous le souhaitez, une impulsion élevée à faible sur cette broche alimentera toutes les informations à l'écran.
Broche 15: LED +5 V
Broche 16: LED GND
Les broches 15 et 16 sont pour la LED de rétroéclairage. Connectez respectivement les broches 15 et 16 à +5V et GND.
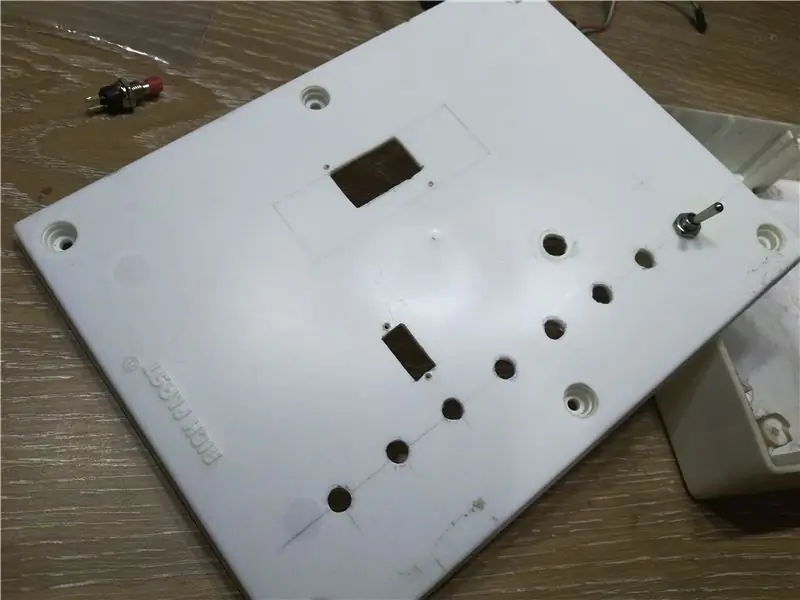
Étape 3: Préparation du boîtier et de la disposition



Choisissez une boîte de clôture de projet appropriée. Le mien a une dimension de 20x15x4 cm. Planifiez la disposition des composants à installer sur la boîte comme indiqué sur l'image. Soyez créatif dans le choix de la mise en page tant qu'elle est raisonnable. En fait, j'ai réutilisé cette boîte qui était à l'origine utilisée dans un autre projet. Il y avait des fentes et des trous déjà percés et j'ai donc dû planifier la disposition en fonction de cela.
8x interrupteurs à bascule SPDT pour D0 - D7.
1x bouton-poussoir momentané pour activer
1x interrupteur à glissière pour choisir entre l'instruction et le registre de données.
1x 1k Ohm Pot pour le contraste.
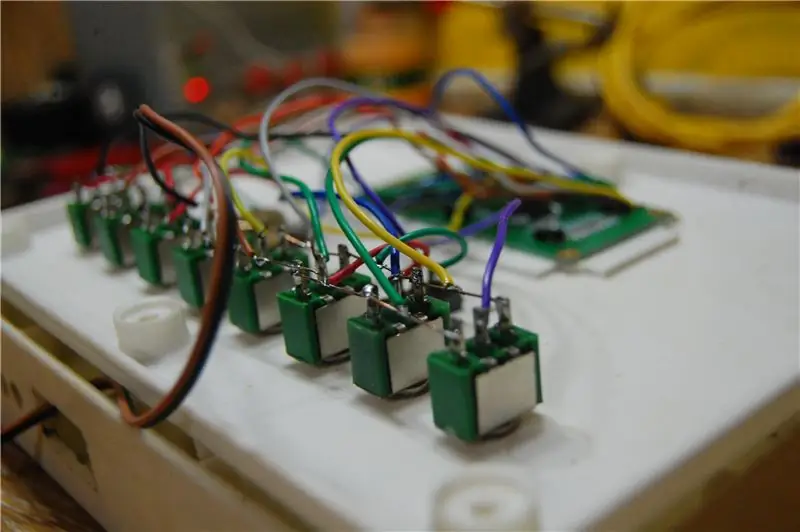
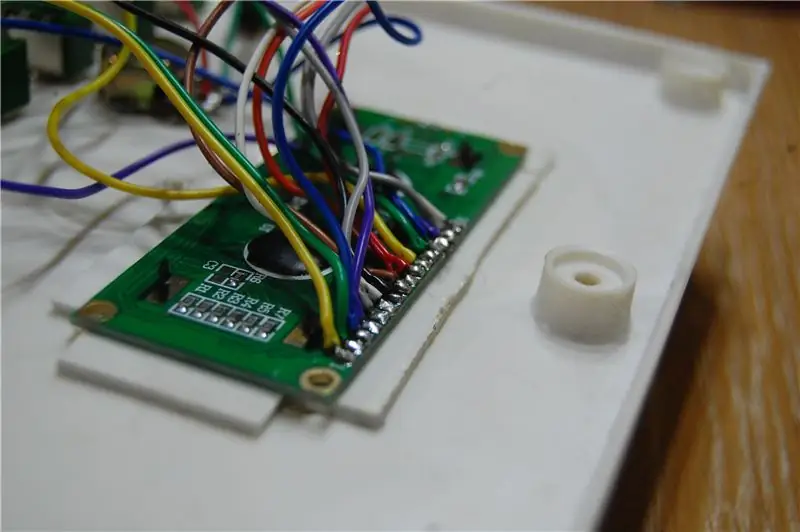
Étape 4: Temps pour le câblage



Référez-vous au schéma ci-joint.
La carte micro de dérivation USB dispose de 5 bornes dont nous n'utiliserons que deux, à savoir. VBUS (+5V) et GND puisque nous utilisons l'USB uniquement pour l'alimentation.
Connectez toutes les bornes supérieures des interrupteurs à bascule comme indiqué sur l'image. Celui-ci sera connecté à GND. De même, connectez toutes les bornes inférieures ensemble. Celui-ci sera connecté au +5V. Connectez la borne centrale du premier commutateur à D7 (broche 14) sur l'écran LCD. De même, la borne du milieu du 2ème bascule sur D6 (broche 13) et ainsi de suite jusqu'à D0 (broche 7).
Connectez n'importe quelle borne du bouton-poussoir au +5V. Connectez l'autre borne à GND via une résistance de 1k. Connectez le même terminal à Activer (broche 6) sur l'écran LCD. Connectez un condensateur électrolytique de 100 uF à travers le commutateur avec le côté négatif du condensateur connecté à la borne avec la résistance qui y est attachée.
Connectez la broche du milieu de l'interrupteur à glissière à la broche 4 de l'écran LCD et les bornes inférieure et supérieure à +5V et GND respectivement.
Connectez les deux bornes extérieures du pot à +5V et GND respectivement et la broche du milieu au réglage du contraste (broche 3) sur l'écran LCD.
Connectez les broches 1, 5 et 16 de l'écran LCD à GND
Connectez les broches 2 et 15 au +5V.
Étape 5: Travailler



L'écran LCD réel est contrôlé par un circuit intégré appelé HD44780U qui peut être vu comme une tache noire à l'arrière du module LCD. C'est un contrôleur/pilote d'affichage à cristaux liquides. La fiche technique de ce pilote est disponible ici.
Pour faire fonctionner l'écran LCD, nous devons suivre quelques étapes. Cela inclut l'initialisation de l'écran LCD en donnant un ensemble d'instructions suivies des données réelles (caractères). Toutes les informations se trouvent dans la fiche technique. Mais pour l'instant, je vais donner une rapide démo sur la façon de taper BONJOUR ! sur l'affichage.
Remarque: 0 signifie FAIBLE (GND)
1 signifie HAUT (+5V)
Tout d'abord, mettez sous tension. Le rétroéclairage de l'écran LCD doit s'allumer.
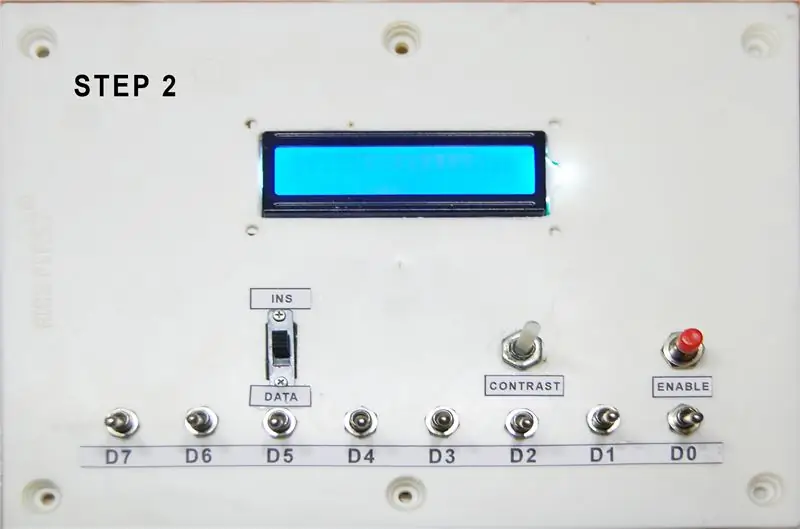
Étape 1: Comme nous enverrons des instructions, le registre d'instructions (IR) doit être sélectionné à l'aide de l'interrupteur à glissière.
Étape 2: Ensuite, nous allons définir les bits à l'aide des commutateurs à bascule comme 00001111, comme indiqué. Cela activera l'affichage, le curseur et le clignotement du curseur. Appuyez sur le bouton d'activation. Vous devriez maintenant pouvoir voir le curseur clignotant dans le coin supérieur gauche de l'écran. Ajustez le contraste à l'aide du pot si besoin.
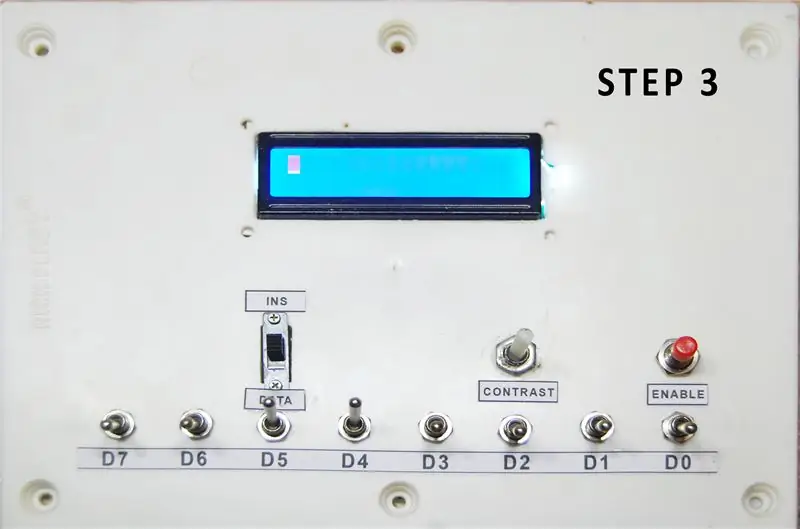
Étape 3: Réglez les interrupteurs à bascule sur 00110000 comme indiqué et appuyez sur Activer. Cela configurera l'affichage pour accepter les données 8 bits, activera la première des deux lignes et définira la taille de la police sur 5x8.
Étape 4: Réglez le commutateur à glissière sur Data Register (DR) afin que nous puissions maintenant envoyer des caractères.
Référez-vous au document ci-joint pour connaître les bits de chaque caractère
Étape 5: Pour afficher H, réglez les commutateurs à bascule sur 01001000 et appuyez sur activer. Répétez la même chose pour chaque personnage.
Étape 6: Pour afficher E, réglez les commutateurs à bascule sur 01000101 et appuyez sur activer.
Étape 7: Pour afficher L, réglez les interrupteurs à bascule sur 01001100 et appuyez deux fois sur activer.
Étape 8: Pour afficher O, réglez les interrupteurs à bascule sur 01001111 et appuyez sur activer.
Étape 9: Pour afficher !, réglez les commutateurs à bascule sur 00100001 et appuyez sur activer.
Bien fait! Vous devez maintenant voir BONJOUR ! sur l'écran.
Étape 6: Profitez
Nous venons d'apprendre que juste pour taper quelques lettres sur l'écran, il y a beaucoup d'étapes impliquées dans le processus. De cette façon, nous pouvons apprendre ce qu'un microcontrôleur fait pour communiquer avec les écrans. Nous venons de voir quelques instructions parmi tant d'autres. Vous pouvez vous amuser avec et apprendre en cours de route !
Maintenant, nous pouvons comprendre comment et pourquoi les bibliothèques sont créées et aussi le travail acharné qui se cache derrière la création d'une bibliothèque pour un appareil.
Merci d'être resté jusqu'au bout. J'espère que vous aimez tous ce projet et que vous avez appris quelque chose de nouveau aujourd'hui. Faites-moi savoir si vous en faites un pour vous-même. Abonnez-vous à ma chaîne YouTube pour plus de projets à venir. Encore merci!


Premier prix du concours Trucs et astuces électroniques
Conseillé:
Utilisation du kit de l'inventeur Kitronik avec l'Adafruit CLUE : 4 étapes (avec photos)

Utilisation du kit de l'inventeur Kitronik avec l'indice Adafruit : Le kit de l'inventeur Kitronik pour le BBC micro:bit est une excellente introduction aux microcontrôleurs avec électronique utilisant une maquette. Cette version du kit est conçue pour être utilisée avec le micro:bit BBC peu coûteux. Le livre de tutoriel détaillé qui vient
Formation pas à pas en robotique avec un kit : 6 étapes

Formation étape par étape en robotique avec un kit : après plusieurs mois de construction de mon propre robot (veuillez vous référer à tous ces éléments), et après deux défaillances de pièces, j'ai décidé de prendre du recul et de repenser mon stratégie et direction. L'expérience de plusieurs mois a parfois été très enrichissante, et
Détection de visage Opencv, formation et reconnaissance : 3 étapes

Détection, formation et reconnaissance des visages Opencv : OpenCV est une bibliothèque de vision par ordinateur open source qui est très populaire pour effectuer des tâches de traitement d'image de base telles que le flou, le mélange d'images, l'amélioration de la qualité d'image ainsi que la qualité vidéo, le seuillage, etc. En plus du traitement d'image, ça prouve
Formation en communication, activité scolaire ou jeu pour les jeunes : 3 étapes

Formation en communication, activité scolaire ou jeu pour les jeunes : J'ai utilisé cette activité plusieurs fois avec des élèves du secondaire. Cela se fait comme une course, avec autant d'équipes que vous le souhaitez. Il est basé sur l'ancien jeu de Téléphone, où une phrase est chuchotée d'une personne à une autre, généralement avec la fin s'allumant
Kit de formation modulateur et démodulateur d'amplitude : 5 étapes (avec photos)

Kit d'entraînement modulateur et démodulateur d'amplitude : •La modulation est le processus consistant à faire varier une ou plusieurs propriétés d'une forme d'onde périodique (signal porteur) avec un signal modulant (information) à transmettre.•Un modulateur est un dispositif qui effectue une modulation.•Un démodulateur est un appareil
