
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Avez-vous déjà pensé à vous procurer un casque de réalité augmentée ? Avez-vous également été impressionné par la possibilité de la réalité augmentée et avez-vous regardé le prix avec un cœur brisé ?
Oui moi aussi!
Mais cela ne m'a pas arrêté là. J'ai pris mon courage à deux mains et, à la place, j'ai décidé de créer mon propre casque AR.
J'ai vraiment senti que le marché de la réalité augmentée est une niche et qu'il a besoin d'un marché ouvert. Les fabricants et les développeurs sont les facilitateurs du marché.
Mais le problème est que leurs kits de développement sont chers et coûtent plus de 1000 $. Ainsi, un fabricant ou un développeur normal ne peut pas se le permettre. Je construis donc cette plate-forme open source pour la réalité augmentée à la fois sur les logiciels et sur le matériel afin que les fabricants et les développeurs puissent innover ensemble dessus.
Étape 1: Suite
Le coût de construction de ce kit de développement ne vous coûtera pas plus de 20 $ pour une conception minimale. C'est maintenant que j'ai réalisé que je devais comprendre la science fondamentale sur le fonctionnement du casque de réalité augmentée.
J'ai regardé quelques démos pratiques de quelques casques sur YouTube et j'ai compris la logique simple derrière l'affichage.
L'une des utilisations de cet appareil est d'éviter les accidents. La plupart des accidents se produisent en ville en raison de la distraction causée par les appels téléphoniques pendant la conduite. Cela pourrait être développé comme un appareil qui aide à envoyer des notifications de message et guide les utilisateurs à travers le casque, provoquant moins de distractions, ce qui en fait une conduite sûre. Équipés d'un GPS et d'un accéléromètre, tous deux connectés au cloud, les données géographiques collectées aident à fournir de meilleurs détails de terrain pour la position géographique du cycliste.
Étape 2: Outils nécessaires:
Pièces nécessaires:
1. Conseil de préférence
2. Arduino Nano
3. HC 05
4. Écran OLED SSD1306
5. Avertisseur sonore
6. Moteur vibreur
7. Feuilles de plastique transparentes
8. Berg épingles femelle
9. Fils
10. Station de soudure
11. Ciseaux
12. Banque de batterie
Étape 3: COMMENT FAIRE LE HUD



Comment fonctionne HuD ?
Alors, comment fonctionne le HuD ? La physique du lycée vous dit que la lumière se réfléchit sur un miroir, se réfracte sur un miroir semi-transparent et traverse un verre transparent. Nous utiliserons exactement ce principe ici.
COMMENT FAIRE LE HUD ?
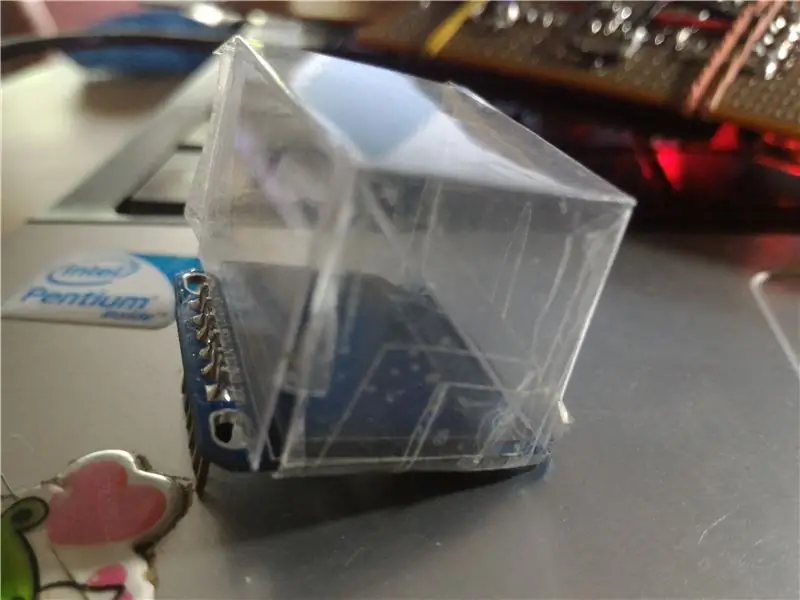
Coupez la feuille de polyéthylène épaisse en 5 morceaux de forme carrée égale.
Disposez quatre pièces en cube avec OLED et collez-les ensemble.
Fixez le réfracteur de lumière en plaçant la sixième pièce en diagonale à l'intérieur du cube.
Collez-le de manière à ce qu'une surface soit face à l'écran OLED et l'autre face au côté de votre œil.
Fixez enfin la dernière pièce et scellez-la.
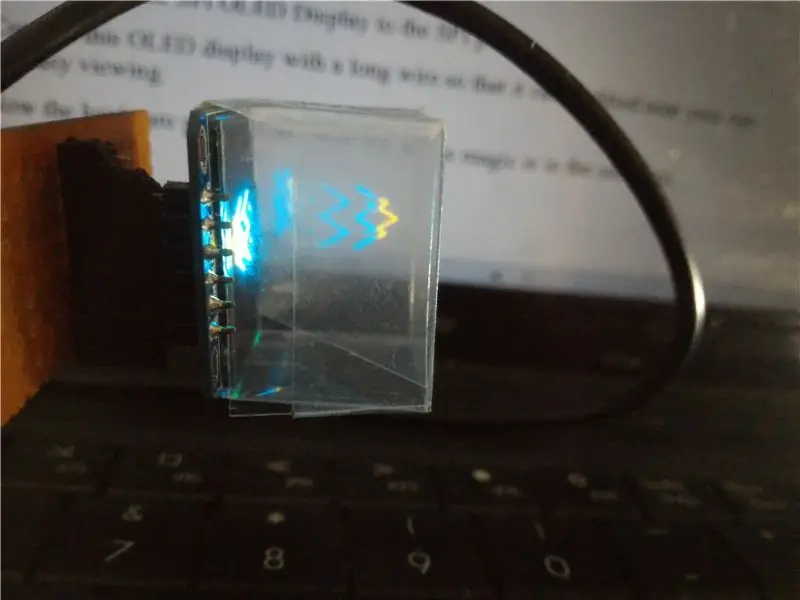
Tadda !! C'est votre écran HuD. Si simple!
Étape 4: écran OLED


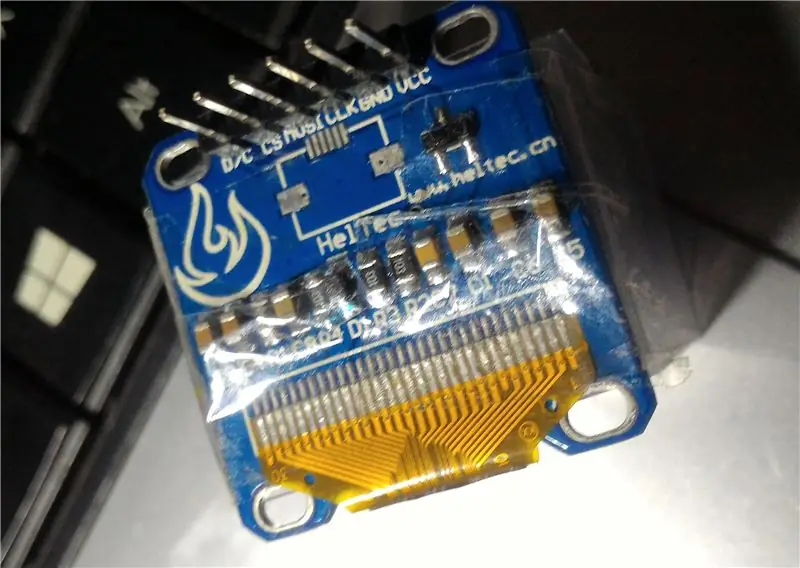
J'ai utilisé un écran OLED chinois qui fonctionne sur le bus SPI. Il m'a fallu presque une journée pour comprendre la fiche technique. J'ai découvert que la bibliothèque u8lib est nécessaire pour que cela fonctionne.
Connectez maintenant l'écran SPI OLED à la broche SPI de l'Arduino Nano.
Connectez cet écran OLED avec un long fil à placer près de votre œil pour une vue facile.
Téléchargez maintenant le fichier de bibliothèque et extrayez-le dans votre dossier de bibliothèque Arduino.
Décommentez maintenant le pilote OLED particulier dans le programme pour activer votre écran OLED
Testez avec différents modes dans le dossier Library Example.
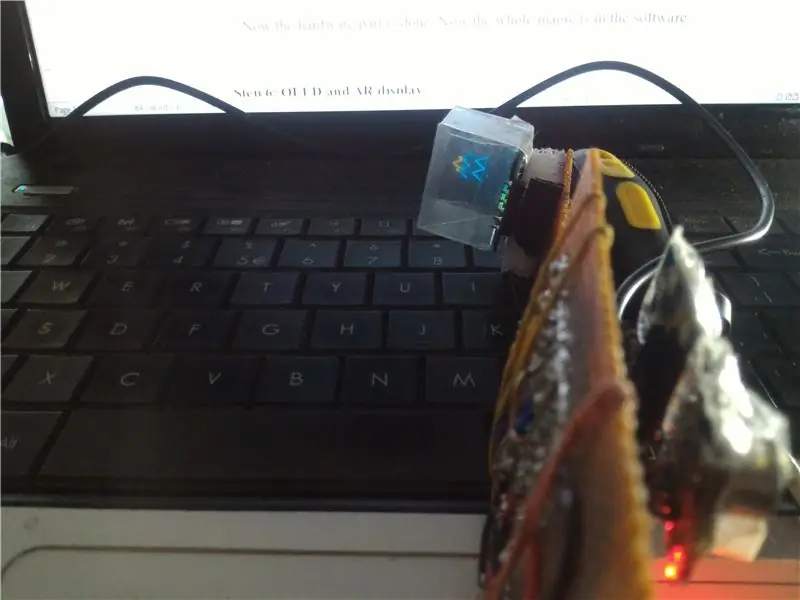
Étape 5: écran OLED et AR



Testez l'OLED avec le verre AR en utilisant l'exemple de code et ajustez l'affichage pour une meilleure expérience visuelle.
Le problème majeur avec cet affichage AR est que nous utilisons un miroir pour réfracter les rayons, de sorte que l'image à afficher doit être inversée. Cela nécessite que vous construisiez une bibliothèque avec l'alphabet inversé et des bitmaps pour l'afficher correctement.
Il existe de nombreux sites Web qui convertissent le bitmap en code HEX pouvant être utilisé dans le répertoire des fichiers de la bibliothèque OLED.
Vous pouvez utiliser une petite lentille concave pour une meilleure distance focale
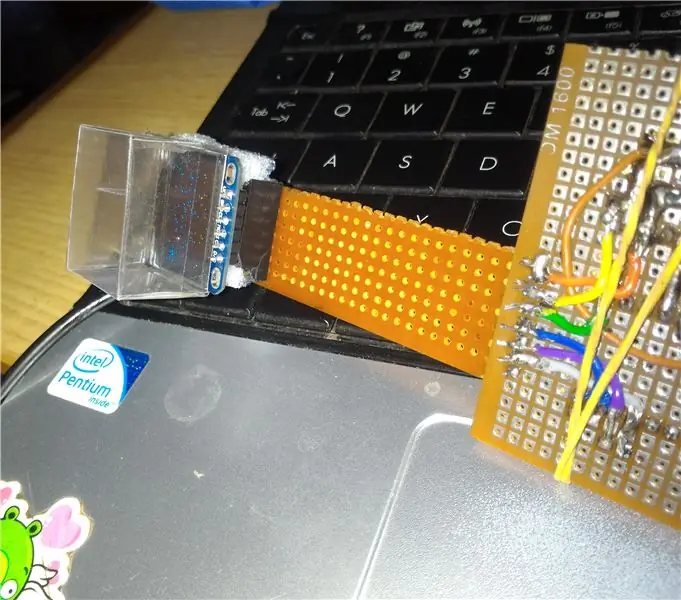
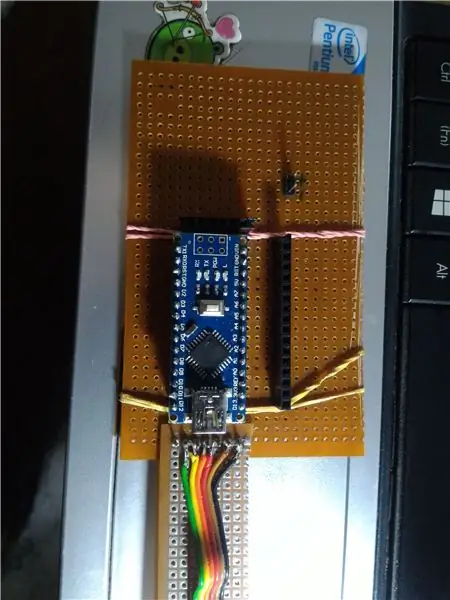
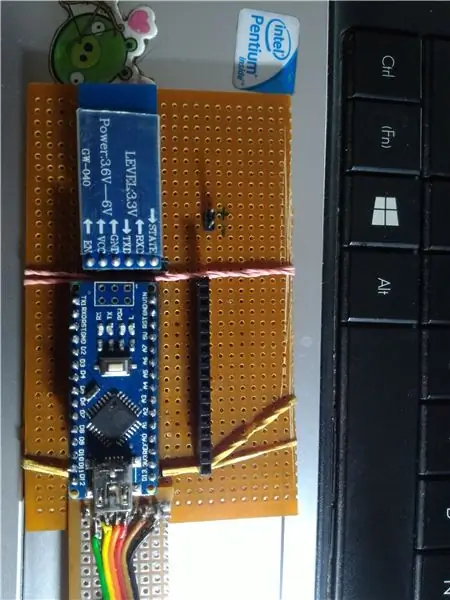
Étape 6: Interfaçage matériel avec Ard-G



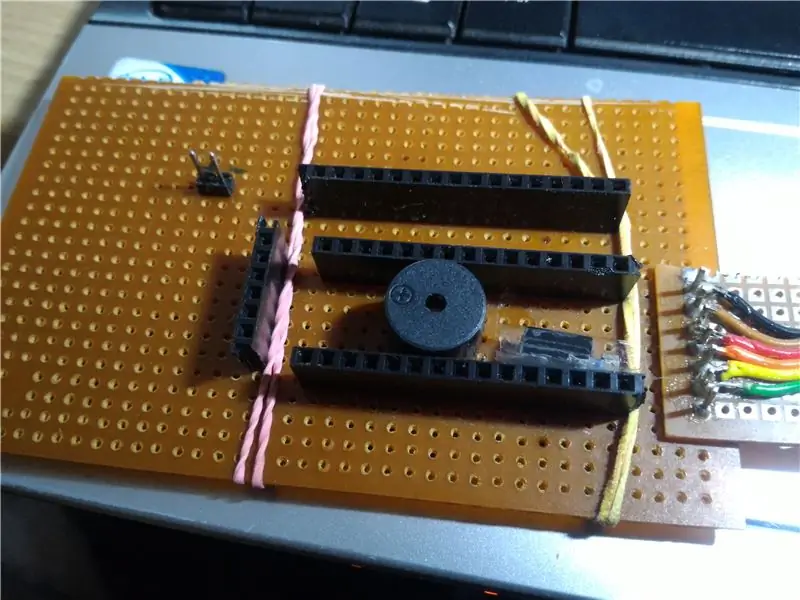
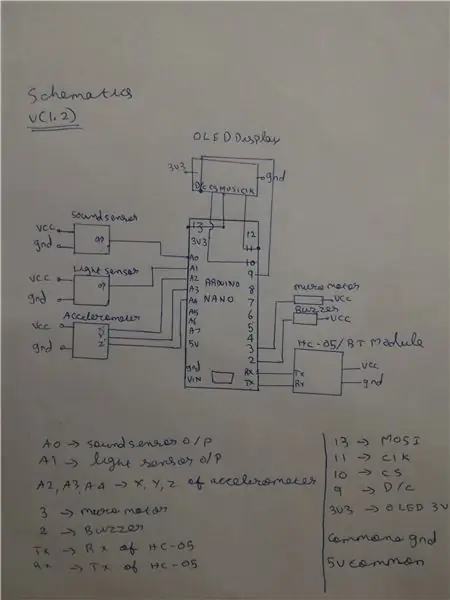
Référez-vous maintenant aux schémas ici et soudez-le dans une carte de préférence.
Ce sera un peu difficile à souder si vous êtes un NOOB en soudure.
Je vous recommande d'utiliser autant de fils que possible pour éviter toute erreur lors de la soudure.
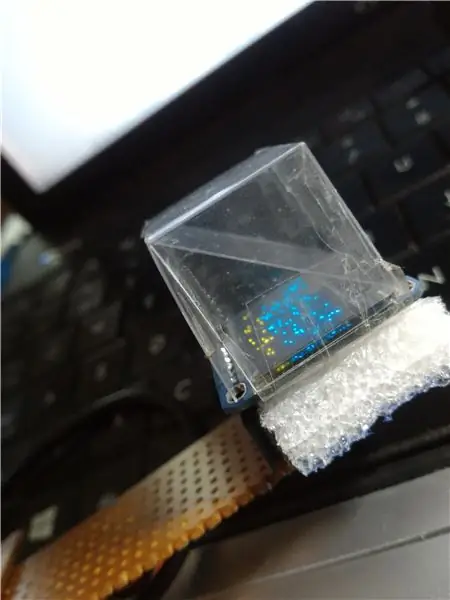
Maintenant, coupez la planche préférée en deux morceaux et faites-la ressembler à un verre AR.
Placez de la mousse entre l'OLED et la carte de préférence pour assurer la stabilité. Vous pouvez également le coller ensemble.
Ici, j'ai fait un bouclier d'os nu pour l'Arduino Nano où n'importe quel capteur ou appareil peut être interfacé.
J'ai connecté un accéléromètre, un capteur de lumière et un capteur de son pour l'acquisition du capteur et je peux être utilisé pour l'application de l'utilisateur.
Étape 7: Schéma:


Étape 8: Code Arduino
Cliquez sur la pièce jointe pour télécharger le code.
Pour chaque fonction, j'envoie un numéro suivi de "." qui agit comme la fin d'une donnée et lit les données suivantes. Il peut être configuré dans l'application Android ATC Lite.
Vérifiez le commentaire en ligne pour une meilleure compréhension du code.
Quant à la partie application Android, permettez-moi d'être honnête. Je ne suis pas un développeur d'applications Android, je n'y ai donc pas implémenté le contrôle de navigation. Je viens de télécharger l'application ATC lite et de créer une mise en page personnalisée telle que la notification en avant, en arrière, de message et d'appel. Cela envoie des numéros via Bluetooth au casque.
play.google.com/store/apps/details?id=com…. pour télécharger l'application et la tester.
Étape 9: Test final

S'il vous plaît, donnez-moi des suggestions et vos commentaires après l'avoir essayé.
J'aimerais vous entendre. N'hésitez pas à commenter ci-après! Parlons!
Conseillé:
Boostez votre mémoire avec un palais de l'esprit en réalité augmentée : 8 étapes

Boostez votre mémoire avec un palais de l'esprit en réalité augmentée : L'utilisation des palais de l'esprit, comme dans Sherlock Holmes, a été utilisée par les champions de la mémoire pour rappeler de nombreuses informations telles que l'ordre des cartes dans un jeu mélangé. Le palais de l'esprit ou méthode des loci est une technique de mémoire où les mnémoniques visuels sont
Réalité augmentée (AR) pour Dragonboard410c ou Dragonboard820c avec OpenCV et Python 3.5 : 4 étapes

Réalité augmentée (AR) pour Dragonboard410c ou Dragonboard820c à l'aide d'OpenCV et de Python 3.5 : ces instructions décrivent comment installer OpenCV, Python 3.5 et les dépendances pour Python 3.5 pour exécuter l'application de réalité augmentée
Placer des objets AR aux coordonnées GPS en réalité augmentée : 8 étapes (avec photos)

Placer des objets AR aux coordonnées GPS en réalité augmentée : cette instructable va passer en revue la création d'une application mobile pour placer des objets AR aux coordonnées GPS avec ARkit et ARCore en utilisant Unity3D. Je vais vous guider à travers la mise en place d'un projet que j'ai réalisé à l'aide de Mapbox qui nous permet de marquer des messages à un G particulier
CityCoaster - Construisez votre propre sous-verre de réalité augmentée pour votre entreprise (TfCD) : 6 étapes (avec photos)

CityCoaster - Construisez votre propre sous-verre de réalité augmentée pour votre entreprise (TfCD) : une ville sous votre tasse ! CityCoaster est un projet né en pensant à un produit pour l'aéroport de Rotterdam la Haye, qui pourrait exprimer l'identité de la ville, divertissant les clients du salon avec la réalité augmentée. Dans un environnement tel que
Vitrine de produits de réalité augmentée (TfCD) : 11 étapes (avec photos)

Vitrine de produits en réalité augmentée (TfCD) : La vente de produits pendant le vol devient de plus en plus populaire de nos jours. Cependant, dans l'avion, la première et presque la seule information que le passager (acheteur éventuel) voit est une brochure imprimée. Cette instructable montrera un moyen d'innover sur airp
