
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Bien que l'on puisse acheter un écran tactile LCD 320x240 bon marché pour un projet basé sur Arduino, il peut être plus pratique - en particulier pour le prototypage et le test d'un croquis - d'utiliser une tablette ou un téléphone à la fois comme écran tactile et comme source d'alimentation pour un projet. Vous pouvez avoir une résolution beaucoup plus élevée et un meilleur affichage sur votre appareil Android (par exemple, toutes vos lignes seront anti-aliasées).
L'écran basé sur Android peut être connecté via USB Serial, Bluetooth ou WiFi (par exemple, ESP8266).
À cette fin, j'ai écrit VectorDisplay (source ici), une application Android associée à une bibliothèque Arduino qui implémente un grand sous-ensemble de l'interface Adafruit GFX. Vous pouvez écrire du code qui peut ensuite être facilement porté pour utiliser un écran autonome, ou continuer à utiliser l'esquisse avec un affichage basé sur Android. Et vous pouvez envoyer des commandes depuis l'application Android pour contrôler l'esquisse Arduino. La bibliothèque Arduino est largement indépendante de la carte: elle devrait fonctionner avec n'importe quelle carte qui fournit un objet de port série USB nommé Serial ou avec un ESP8266 via WiFi ou avec Bluetooth (appairez d'abord votre carte).
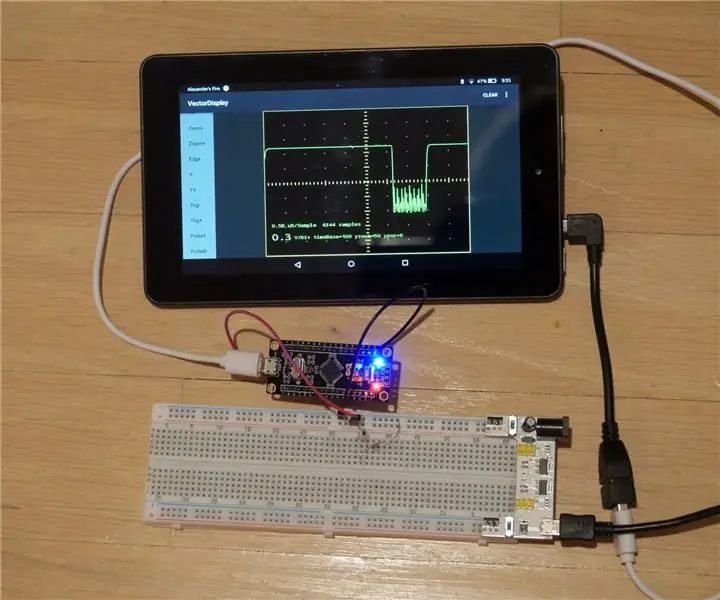
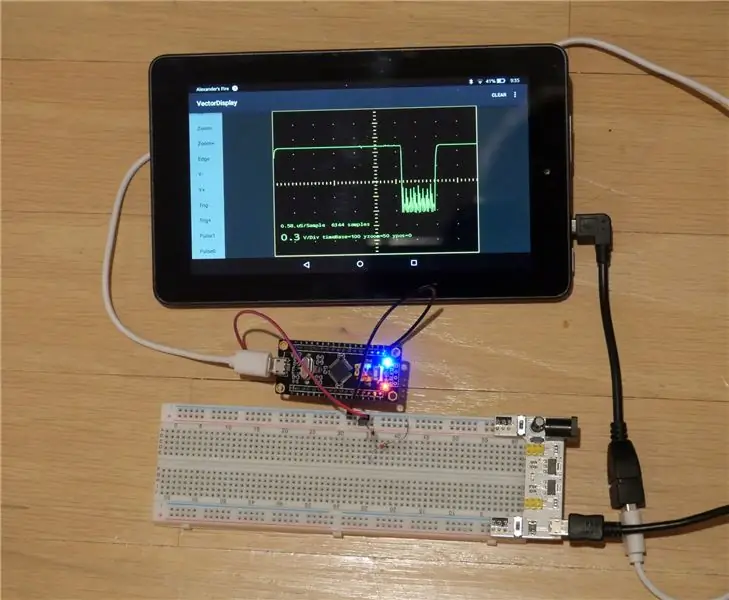
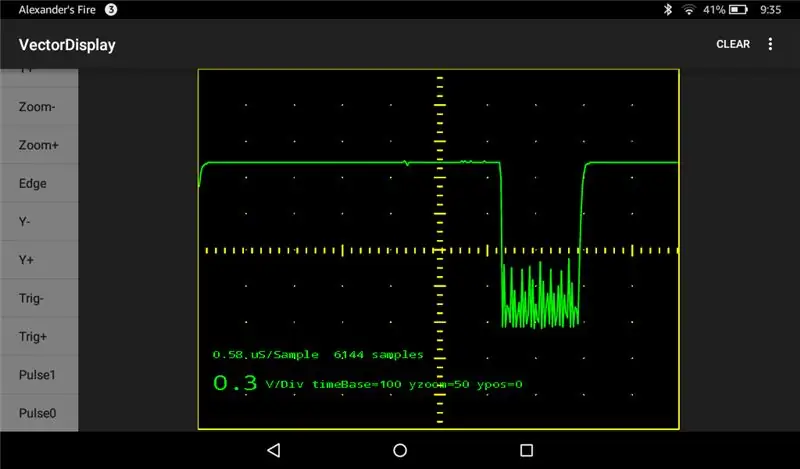
En tant qu'application de preuve de concept, j'ai porté le projet STM32-O-Scope bare-bones pour utiliser VectorDisplay à la place de l'écran ILI9341. Le résultat est un oscilloscope portable (à peu près sur les bords) alimenté par batterie de 1,7 Ms/s qui ne nécessite rien de plus qu'une carte STM32F103C à 2 $ (utilisant le noyau Arduino basé sur libmaple), deux fils, un câble USB OTG et un appareil Android. Bien sûr, tout ce que vous obtenez avec cela est une plage de 0 à environ 3,3 V.
Étape 1: installer le logiciel
Je suppose que vous avez configuré un IDE Arduino pour votre carte préférée et que votre carte préférée dispose d'une interface série USB.
Aller à Esquisse | Inclure la bibliothèque | Gérer les bibliothèques. Mettez "VectorDisplay" dans la zone de recherche et cliquez sur "Installer" une fois qu'il est trouvé.
Téléchargez le zip de la bibliothèque à partir d'ici.
Décompressez dans un dossier dans votre dossier Arduino/libraries.
Téléchargez VectorDisplay depuis Google Play et installez-le sur votre appareil Android. Vous devrez peut-être activer l'installation à partir de sources inconnues sur votre appareil Android. L'application Android utilise la bibliothèque UsbSerial et le point de départ était l'un des exemples d'applications pour la bibliothèque.
Étape 2: Croquis de démonstration




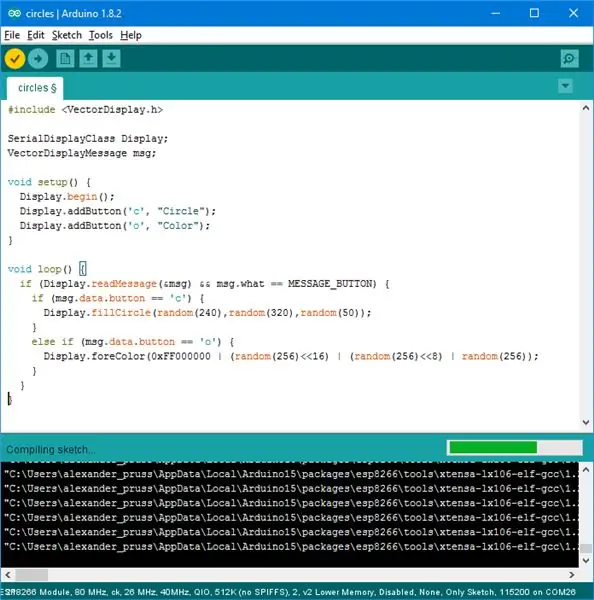
Connectez votre carte (en mode upload si besoin) à votre ordinateur et allez dans Fichier | Exemples | VecteurAffichage | cercles dans votre IDE Arduino. Cliquez sur le bouton de téléchargement (flèche droite).
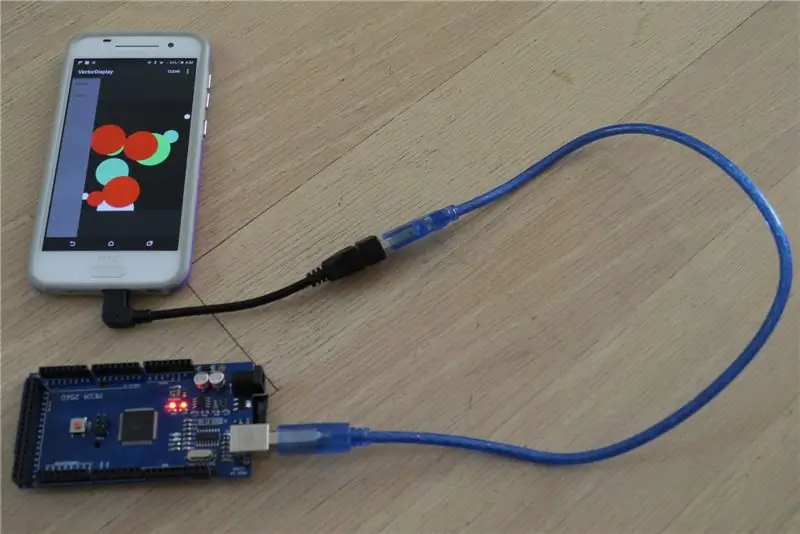
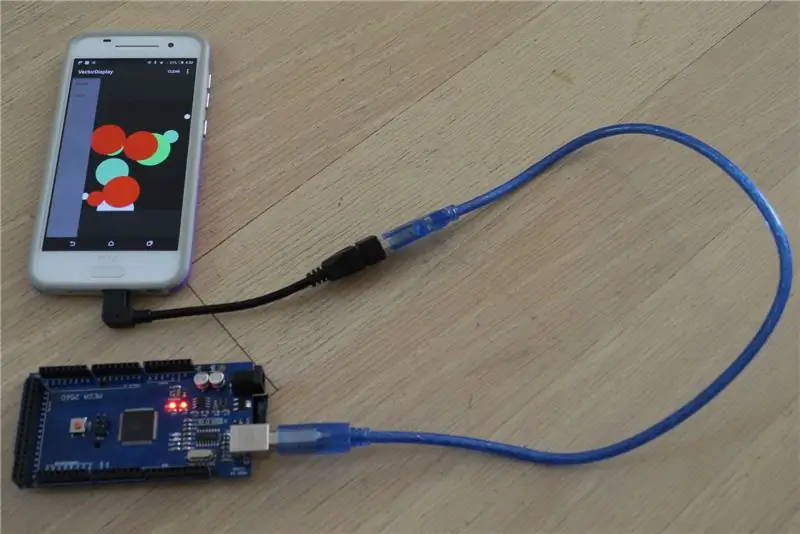
Démarrez l'application VectorDisplay sur votre appareil Android. Branchez votre carte sur l'appareil Android via un câble USB OTG. (Si votre carte dispose d'un micro-port USB, assurez-vous que votre côté hôte USB OTG va à l'appareil Android). Vous devriez maintenant obtenir une requête d'autorisation pour VectorDisplay. Appuyer sur OK.
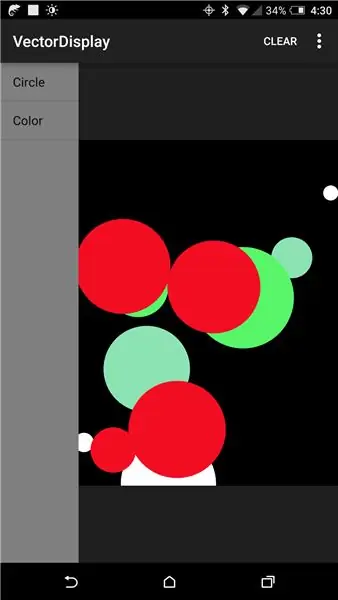
Si tout se passe bien, VectorDisplay affichera maintenant deux boutons sur le côté gauche de l'écran: Cercle et Couleur. Appuyer sur Cercle dessine un cercle aléatoire sur l'écran et Couleur change la couleur en une couleur aléatoire avant le cercle suivant.
Si vous regardez le croquis des cercles dans l'IDE, vous verrez que l'affichage du vecteur série est déclaré avec:
Affichage de la classe SerialDisplay;
puis initialisé dans setup() avec:
Display.begin();
Ensuite, les boutons de commande sont demandés avec Display.addButton(). Ensuite, loop() appelle Display.readMessage() pour rechercher les commandes envoyées via les boutons de commande.
Par défaut, le système de coordonnées pour l'affichage est 240x320. Cependant, les lignes et le texte sont tous dessinés en utilisant la pleine résolution de l'écran de votre appareil Android, avec un anticrénelage pour une bonne apparence. C'est pourquoi l'application s'appelle Vector Display.
Étape 3: API
L'API de la bibliothèque se trouve dans le fichier VectorDisplay.h. Vous devez d'abord initialiser un objet Display. Pour une utilisation USB, faites-le avec:
Affichage de la classe SerialDisplay;
Initialisez la connexion avec Display.begin().
Il existe deux ensembles de méthodes disponibles dans l'objet SerialDisplayClass: un ensemble utilise des couleurs 32 bits (y compris alpha) et des commandes assez proches du protocole série USB utilisé par mon application VectorDisplay, et l'autre ensemble est un sous-ensemble de la norme Méthodes de la bibliothèque Adafruit GFX, utilisant la couleur 16 bits. Pour la plupart, vous pouvez librement mélanger les deux ensembles de commandes, à l'exception du fait que si vous utilisez les méthodes compatibles Adafruit, vous devez utiliser les commandes de couleur 16 bits dont les noms se terminent par 565 au lieu des commandes 32 bits.
Vous pouvez définir le système de coordonnées avec Display.coordinates (largeur, hauteur). La valeur par défaut est largeur=240 et hauteur=320. Si vous souhaitez émuler un affichage avec des pixels non carrés, vous pouvez utiliser Display.pixelAspectRatio(ratio).
Quelques-unes des méthodes, y compris pixelAspectRatio(), prennent un argument FixedPoint32. Il s'agit d'un entier de 32 bits représentant un nombre à virgule flottante, où 65536 représente 1,0. Pour convertir un nombre à virgule flottante x en FixedPoint32, faites: (FixedPoint32)(65536. * x) (ou simplement TO_FP32(x)).
En plus de pouvoir envoyer des commandes à partir des boutons Android, les événements tactiles de l'écran sont également envoyés au MCU.
Pour l'utilisation du WiFi, voir l'exemple circles_esp8266. Vous devrez appuyer sur le bouton USB de l'application pour passer en mode WiFi.
Pour Bluetooth, vous devriez pouvoir faire:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin(115200); Display.begin();
puis procédez comme dans le cas de la série USB, où MyBluetoothSerial est l'objet Stream (par exemple, Serial2) connecté à votre adaptateur Bluetooth.
Étape 4: Un oscilloscope à 2 $



Pour l'oscilloscope rapide et sale, vous aurez besoin d'une carte STM32F103C8 de pilule bleue ou noire (plus facile à manipuler), que vous pouvez obtenir sur Aliexpress pour moins de 2 $. Je décris comment préparer la carte pour une utilisation avec l'environnement Arduino et installer des croquis ici.
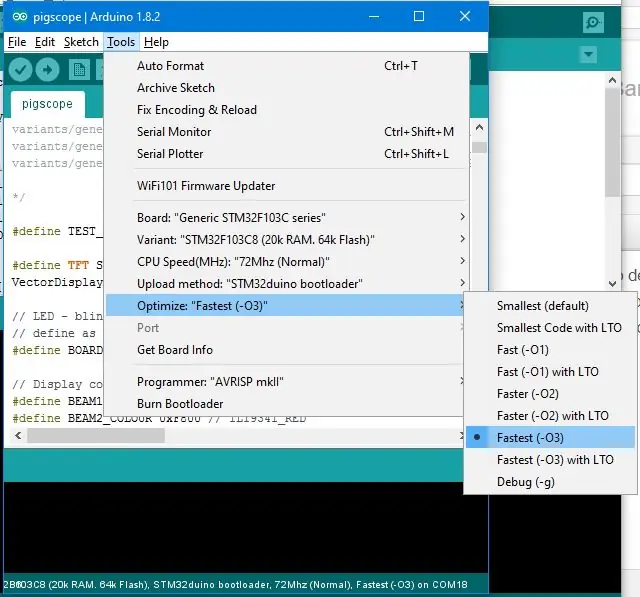
Téléchargez ce croquis au tableau, qui est une version modifiée du croquis STM32-O-Scope de Pingumacpenguin. Modifiez la ligne #define BOARD_LED pour qu'elle corresponde à votre tableau. J'utilise une pilule noire dont la LED est PB12. Les pilules bleues (et certaines pilules noires qui ont le même brochage que la pilule bleue) ont la LED à PC13.
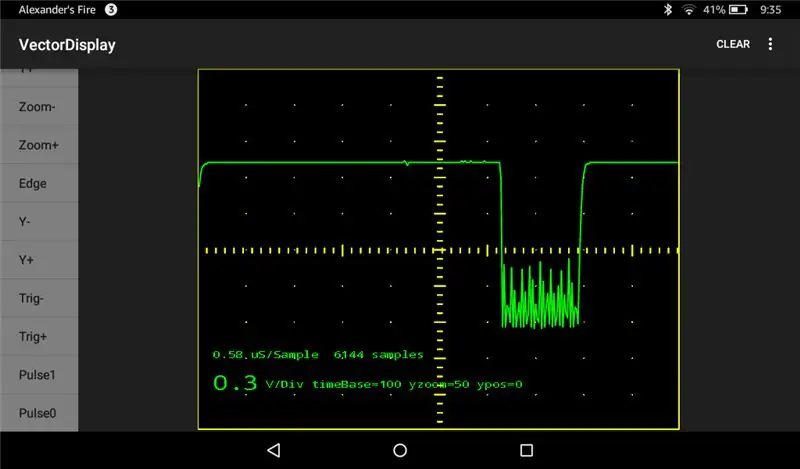
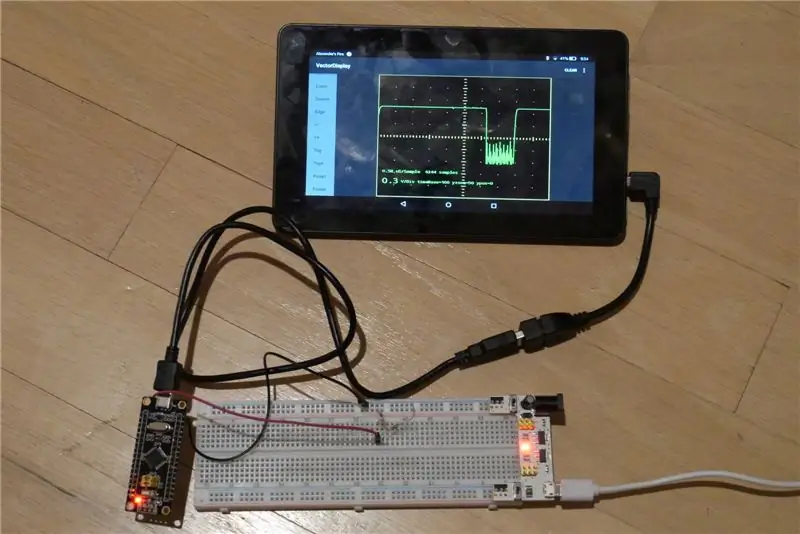
Connectez un fil - sonde de terre - à la terre de la carte et un autre fil à la broche B0 de la carte. Branchez la carte sur un appareil Android avec VectorDisplay en cours d'exécution et vous obtenez un oscilloscope portable alimenté par batterie.
Sur la photo, j'ai l'oscilloscope connecté à un phototransistor. La trace sur l'écran provient d'une télécommande infrarouge de téléviseur.
Conseillé:
Visuino Comment utiliser un bouton comme entrée pour contrôler des choses comme la LED : 6 étapes

Visuino Comment utiliser un bouton comme entrée pour contrôler des choses comme la LED : Dans ce didacticiel, nous apprendrons comment allumer et éteindre la LED à l'aide d'un simple bouton et Visuino.Regardez une vidéo de démonstration
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Comment utiliser la Wiimote comme souris d'ordinateur en utilisant des bougies comme capteur !! : 3 étapes

Comment utiliser la Wiimote comme souris d'ordinateur en utilisant des bougies comme capteur !! : Ce guide vous montrera comment connecter votre télécommande Wii (Wiimote) à votre PC et l'utiliser comme souris
Support multimètre bon marché (comme dans Free [comme dans la bière]) : 4 étapes
![Support multimètre bon marché (comme dans Free [comme dans la bière]) : 4 étapes Support multimètre bon marché (comme dans Free [comme dans la bière]) : 4 étapes](https://i.howwhatproduce.com/images/004/image-11898-43-j.webp)
Support multimètre bon marché (comme dans Free [comme dans la bière]) : j'ai été ennuyé de devoir me tendre le cou ou d'équilibrer de manière précaire mon multimètre bon marché à 4 $ quelque part où je peux réellement LIRE l'affichage. J'ai donc décidé de prendre les choses en main ! C'est aussi mon premier « structable, donc si quelqu'un a des commentaires utiles
Tablette MacBook ou tablette DIY Cintiq ou Homebrew Mac : 7 étapes

Tablette MacBook ou tablette DIY Cintiq ou Homebrew Mac : Inspiré fortement par l'instructable en vedette de c4l3b, qui était, à son tour, inspiré par bongofish, j'ai décidé d'essayer la même chose sur mon MacBook Core 2 Duo. Les étapes étaient juste assez différentes pour que je pensais qu'un instructable séparé était justifié. Aussi
