
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Avez-vous déjà eu envie d'essayer l'un de ces réveils sophistiqués qui imite le lever du soleil pour vous réveiller ? Vous souhaitez ajouter des lumières colorées à votre pièce ? Voulez-vous tout contrôler depuis n'importe quel appareil avec un navigateur Internet ? Alors jetez un œil à ce réveil que j'ai fait en utilisant ce que j'ai appris en construisant ma mangeoire automatique pour poissons.
L'objectif principal du Light Alarm est de s'assurer qu'il y a de la lumière dans ma chambre quand je me réveille, surtout en hiver quand il fait généralement encore noir. La lumière s'estompe pendant une durée prédéterminée qui se termine en pleine luminosité à l'heure d'alarme définie. Mais ce n'est que le premier mode, il y a 7 autres modes d'éclairage avec lesquels jouer !
L'alarme lumineuse est contrôlée via une page HTML hébergée sur la carte ESP-8266-12e. Il est accessible depuis votre réseau domestique ou peut être configuré pour être accessible de n'importe où sur Internet avec la redirection de port.
Étape 1: Matériaux:
- Carte ESP-8266-12e (NodeMCU)
- Dernier IDE Arduino
- Bibliothèques nécessaires pour le code installé
- Notepad++ (pour éditer le HTML si vous le souhaitez)
- Navigateur (j'ai utilisé chrome, mais tout devrait fonctionner, surtout s'il vous permet de voir le code html fonctionner)
- Imprimante 3D avec une surface de construction d'au moins 150 mm x 150 mm
- Filament en plastique blanc ou transparent (pour l'abat-jour, la monture peut être de n'importe quelle couleur)
- Affichage à 4 chiffres à 7 segments avec puce TM1637, j'en ai utilisé un
- Bande LED RGBW adressable de 1 mètre, sk6812. Ma bande a 60 LEDs/mètre, mais n'est plus vendue. Le code arduino est configuré pour le RGBW, vous devrez donc le réécrire si vous souhaitez utiliser une bande RGB. Je recommanderais une bande avec au moins 60 LED.
- SI la bande n'a pas de support adhésif: scotch et super glue
- Protoboard pour monter la carte
- Fil 24AWG (je recommande plusieurs couleurs)
- Au moins 6 pieds de fil pour l'alimentation. Je recommande d'utiliser tout ce que votre quincaillerie locale vend pour les lampes de table.
- Alimentation 5V, j'ai utilisé celle-ci
- N'oubliez pas les adaptateurs pour l'alimentation
- Fer à souder
- Câble USB pour programmer la carte
- colle chaude
- Broches d'en-tête (mâle et femelle)
- Patience
Étape 2: Programmation de la carte
La carte aura deux jeux de code dessus, le code arduino normal qui s'exécute et le code HTML qu'il envoie à votre navigateur. Vous téléchargez le code arduino comme vous le feriez avec n'importe quelle autre carte. Le HTML, cependant, nécessite un plug-in à télécharger dans la mémoire SPIFF de la carte.
Pour un tutoriel sur l'utilisation des SPIFF, voir
Pour savoir comment télécharger le code HTML, voir https://www.esp8266.com/viewtopic.php?f=32&t=10081, vous devrez installer un plugin sur arduino pour ce faire.
Le code HTML doit être enregistré dans un dossier du dossier du projet arduino simplement appelé « données ».
Le téléchargement du code HTML prend quelques minutes, j'ai pu jouer à une ou deux courses en ligne dans Mario Kart 8 pendant que j'attendais. Pour cette raison, si vous apportez des modifications au code HTML, utilisez notepad ++ pour modifier et déposer le fichier dans un navigateur comme Chrome pour le tester.
Étape 3: Comment fonctionne le code


Le code de ce projet est séparé en deux fichiers: le code exécuté par la carte et le code HTML stocké dans la mémoire de la carte qu'il envoie au navigateur lorsque vous accédez à la page Web.
Lorsque vous connectez la carte à l'alimentation, le code de la carte démarre, comme n'importe quel arduino. Il se connecte à votre réseau WiFi domestique, puis contacte un serveur NIST pour obtenir l'heure actuelle afin de régler l'horloge interne. Une fois l'horloge réglée, le serveur Web démarre et vous pouvez vous connecter via votre navigateur préféré.
Vous devez vous connecter par l'adresse IP de la carte, assurez-vous donc de réserver une IP statique sur votre routeur. J'ai également changé le port de ma lampe, donc pour me connecter, je navigue sur 192.168.0.170:301/. Si vous souhaitez vous connecter à votre lampe depuis n'importe où dans le monde, vous devrez configurer la redirection de port sur votre routeur. Vous devrez ensuite vous connecter à l'adresse IP que vous voyez lorsque vous vous connectez à https://www.whatsmyip.org/ et au port sur lequel vous avez configuré l'adresse IP locale de la lampe.
Une fois connecté, la carte envoie le fichier HTML à votre navigateur, qui le décode et affiche la page. Les modifications que vous apportez n'affectent pas le tableau tant que vous n'avez pas appuyé sur l'un des boutons. sur la page Internet. Lorsque vous appuyez sur un bouton, votre navigateur envoie un formulaire html au tableau avec les paramètres actuels et le tableau adopte ces paramètres et définit les affichages.
Les réglages sont assez simples. La page s'adapte à la largeur de votre navigateur et est un peu mieux sur mobile. Pour modifier l'apparence de la page des paramètres, vous devrez modifier le code HTML, et il existe de nombreux autres didacticiels en ligne pour cela. Comme c'était la première fois que j'utilisais HTML, j'ai appris principalement en utilisant
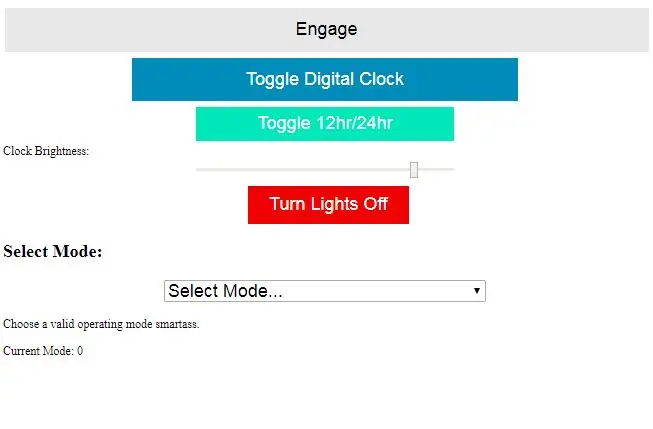
Lorsque la page se charge, vous verrez quatre boutons, un curseur et un menu déroulant. Le bouton du haut est le bouton principal « enter » ou « engager ». Les deux boutons suivants permettent de basculer entre l'affichage numérique de l'heure et l'affichage de l'heure au format 12 heures ou 24 heures. Le curseur contrôle la luminosité de l'horloge numérique, qui est mise à jour chaque fois que vous basculez le mode d'affichage ou allumez l'horloge. Le dernier bouton est censé éteindre toutes les lumières, mais pour une raison quelconque, cela ne fonctionne pas avec cette version du code. Au lieu de cela, appuyez sur le bouton "Engager" sans aucun paramètre sélectionné pour éteindre les lumières.
Le menu déroulant contient 7 modes système, en sélectionner un affichera les paramètres nécessaires ci-dessous.
- Mode 1: Alarme. Entrez l'heure à laquelle vous voulez que la lumière atteigne sa pleine luminosité et combien de temps vous voulez que le fondu entrant soit en minutes entières. La valeur par défaut est 6:00:00 et 15 minutes. La lumière restera à pleine luminosité pendant la même durée qu'elle s'estompe avant de s'éteindre automatiquement. La valeur par défaut peut être modifiée dans le code HTML.
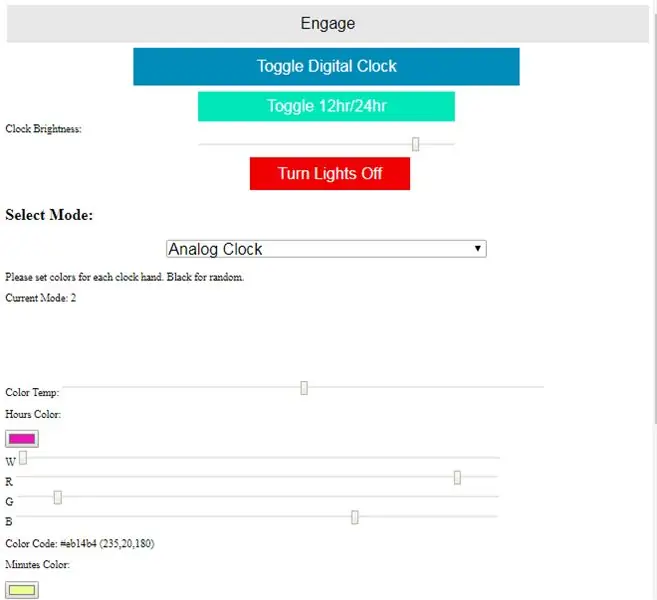
- Mode 2: Horloge analogique. Choisissez trois couleurs pour représenter les aiguilles des heures, des minutes et des secondes sur une horloge analogique. Un curseur au-dessus des trois sélecteurs de couleurs mettra automatiquement des couleurs froides ou chaudes prédéfinies si elles sont définies à gauche ou à droite, respectivement. Si le curseur est réglé à gauche ou à droite, puis ramené au centre, les sélecteurs de couleurs sont tous réglés sur noir (0, 0, 0, 0) [R, V, B, W]. Lorsqu'une couleur entièrement nulle est envoyée au tableau, elle est aléatoire. *Cela peut provoquer un clignotement excessif des lumières.* Si vous souhaitez qu'une lumière reste éteinte, le réglage de n'importe quelle valeur sur 1 entraînera un "noir" (toutes les valeurs par défaut sont 1 (01, 01, 01, 01) lorsque les sélecteurs de couleurs sont initialisé). Le sélecteur de couleurs et les curseurs RVB sont liés, tandis que le curseur W est indépendant.
- Mode 3: Couleur. Choisissez une couleur pour régler les lumières. Cela restera jusqu'à ce qu'il soit modifié par l'utilisateur.
- Mode 4: Cycle de couleurs. Choisissez trois couleurs à parcourir et entrez le temps de maintien de chaque couleur. Les mêmes méthodes s'appliquent à la sélection des couleurs que dans le Mode 2. Les couleurs aléatoires fonctionnent mieux avec ce mode.
- Mode 5: Cylindre de couleur. Choisissez trois couleurs (les mêmes que précédemment) et le RPM du cylindre. Les lumières s'afficheront sous la forme d'un motif de rayures qui tournent autour de l'axe. au RPM que vous avez choisi. Le RPM par défaut est de 60, ou 1 tr/sec. Des couleurs aléatoires peuvent entraîner des lumières clignotantes !
- Mode 6: Vortex de couleur. Définissez trois couleurs et le RPM. Ce mode n'est pas parfait, mais l'idée est que les lumières tourbillonnent autour de l'horloge. Le caractère aléatoire est intégré, il est donc préférable d'utiliser simplement le curseur de température pour choisir si le vortex commence à chaud ou à froid.
- Mode 7: arc-en-ciel. Réglez la vitesse du cycle, le RPM est assez inutile ici. Il s'agissait d'un exemple prédéfini de la bibliothèque Neopixel avec quelques modifications pour permettre à la carte de toujours répondre aux entrées de l'utilisateur.
Une fois les paramètres choisis, appuyez sur n'importe quel bouton pour envoyer un formulaire HTML au tableau, qui utilise les valeurs du formulaire pour modifier les paramètres d'affichage. Le bouton "Engager" envoie tous les réglages, tandis que les deux boutons d'horloge n'envoient que la luminosité de l'horloge. Le bouton "off" est censé simplement éteindre la bande LED, mais il y a un bug qui l'empêche de fonctionner. Appuyer sur "Engager" sans modifier les paramètres semble fonctionner à la place. Une fois que la carte a analysé les paramètres, elle redirige votre navigateur vers la page HTML initiale.
Remarque: le réglage de l'heure de l'alarme fait passer le mode du système à 1, ce qui arrêtera tout mode qui fonctionnait auparavant et réinitialisera tous les paramètres. Cependant, démarrer un mode différent après avoir réglé l'heure de l'alarme ne change pas l'heure que vous avez réglée, vous pouvez donc régler votre alarme puis démarrer un nouveau mode. Si le nouveau mode n'est pas désactivé avant que l'alarme ne commence à s'estomper dans la lumière blanche, cela peut provoquer un clignotement. Pour éviter cela, la carte est codée en dur pour éteindre toutes les lumières et régler le mode système sur 1 (alarme) à 2 heures du matin sans changer l'heure de l'alarme définie. Cette heure de coupure dure peut être modifiée dans le code arduino.
Étape 4: Configuration de votre réseau et connexion

Cette étape est un peu vague car chaque routeur est différent. Google votre modèle de routeur particulier pour trouver les paramètres que vous devez modifier.
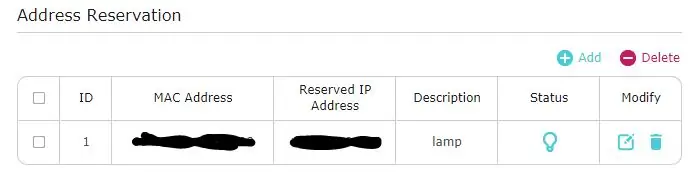
Vous devez vous connecter à votre routeur et probablement activer le mode avancé. Sur mon routeur, je dois me rendre sur le serveur DHCP pour réserver une adresse IP. Trouvez l'adresse MAC de votre ESP8266; ce sera celui de la liste des clients DHCP (ou l'équivalent de votre routeur) qui disparaîtra chaque fois que vous débrancherez l'ESP.
Utilisez l'adresse MAC pour réserver l'adresse IP de la lampe. Assurez-vous que l'entrée est activée si votre routeur a ce paramètre.
Si vous souhaitez vous connecter depuis l'extérieur de votre réseau personnel, vous devrez rechercher votre routeur sur Google pour savoir comment configurer la redirection de port.
Étape 5: Pièces imprimées en 3D
Les pièces imprimées devraient s'adapter à la plupart des imprimantes. Il y a deux parties: La monture et l'abat-jour.
Le support est ce que la bande LED est enroulée, dans un motif en spirale, et son diamètre est tel qu'une bande de 60 LED, 1 mètre doit s'enrouler 3 fois et toutes les LED doivent s'aligner axialement. Si vous utilisez une bande où les LED sont espacées différemment et ne s'alignent pas sur le support comme elles le devraient, changez le diamètre avec les modèles fournis. Le diamètre est C/pi, où C est la circonférence et représente 1/3 de la longueur de la bande. Les ouvertures semi-circulaires du côté du mur du support permettent le passage du câble d'alimentation et du flux d'air. Les croisillons offrent une rigidité et une surface sur laquelle appliquer des bandes de commande pour le montage.
L'abat-jour a un ajustement par friction avec le support, et il y a une encoche pour aligner l'abat-jour avec le support. L'encoche doit être à la position 12 ou 6 heures lorsqu'elle est montée sur le mur, et l'affichage de l'horloge à 7 segments doit être aligné avec l'encoche. L'abat-jour agit comme un diffuseur pour les lumières et est donc très fin. Je l'ai imprimé avec une buse de 0,5 mm, et la plupart des imprimantes commerciales sont livrées avec des buses de 0,4 mm, il devrait donc y avoir peu de problèmes, mais assurez-vous de vérifier votre trancheuse pour vous assurer que la teinte s'imprimera correctement. Assurez-vous également d'utiliser un plastique blanc ou translucide pour l'abat-jour. D'autres couleurs déformeront les couleurs des lumières ou bloqueront trop de lumière.
Assurez-vous de vérifier que l'affichage de l'horloge numérique que vous utilisez correspond à l'ombre. Il est conçu pour s'adapter par friction avec suffisamment d'espace pour les fils de l'horloge. Utilisez les modèles pour changer le support d'horloge. Lors du changement de modèle de l'abat-jour, veillez à garder l'épaisseur de la face avant inférieure à 1 mm, afin que l'horloge soit visible à travers elle avec peu de diffusion.
Étape 6: Câblage et assemblage de la carte



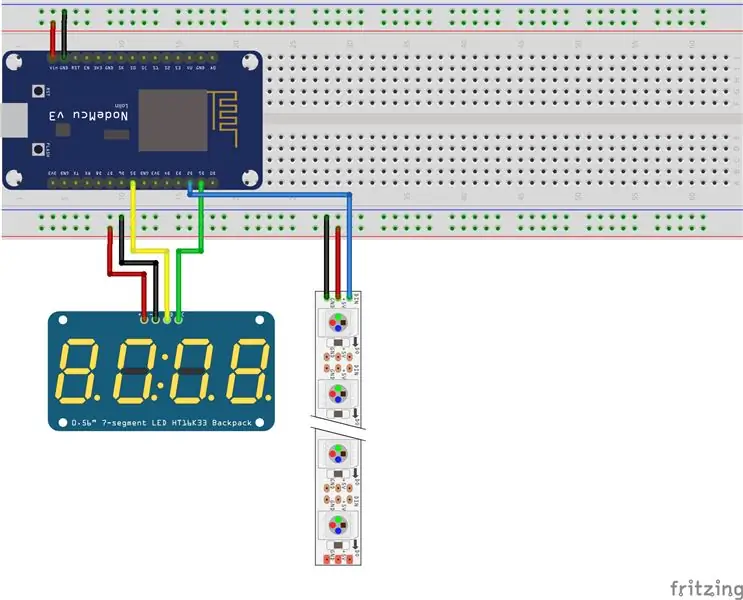
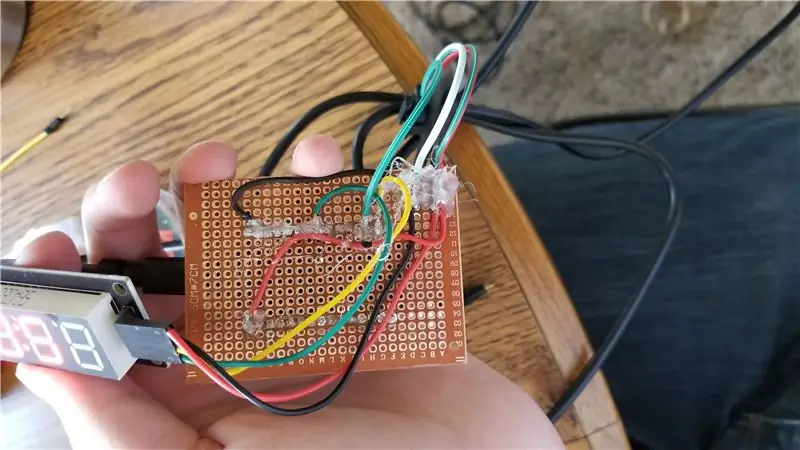
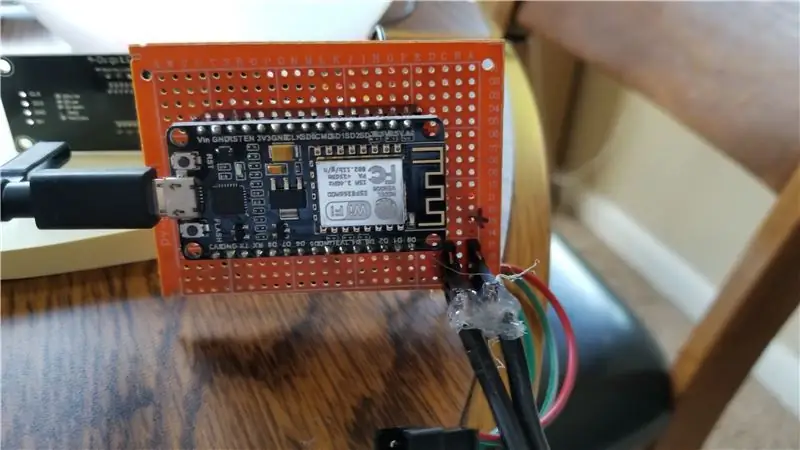
La carte et le câblage sont beaucoup moins compliqués que ma mangeoire à poissons. Soudez simplement quelques rangées de broches femelles à une carte proto pour que l'ESP-8266-12e puisse s'y asseoir, ainsi que deux rangées de broches mâles pour connecter l'alimentation. J'ai soudé les deux fils de données d'horloge et le fil de données de la bande LED à leurs broches respectives sur la carte proto, et tous les fils d'alimentation et de terre ont été soudés aux rails d'alimentation respectifs que j'ai fabriqués à l'arrière de la carte.
L'autre côté de ces fils doit être des embases femelles pour l'horloge et le connecteur de bande LED pour la bande LED. Vous devrez peut-être souder des broches mâles à l'horloge et je recommande des broches coudées pour cela. Les fils de la bande LED et les fils d'alimentation doivent être acheminés vers le côté mur de la carte (le côté avec l'ESP) et les fils de l'horloge doivent être acheminés vers la face avant (où se trouvent tous les joints de soudure).
Pour une ligne électrique, j'ai utilisé 6 pieds de fil de cuivre toronné 16-26. C'était un peu épais, j'ai donc divisé chaque fil entre trois broches femelles pour le connecter aux rails d'alimentation et de terre. L'autre côté devrait être le connecteur que vous avez pour votre alimentation.
Collez à chaud tous les joints de soudure exposés (surtout sur le câble d'alimentation, et SURTOUT s'il y a du cuivre exposé comme le mien) pour tout isoler des courts-circuits accidentels. Vous pouvez également coller à chaud l'horloge sur la carte (arrière de l'horloge sur le côté soudure de la carte), mais j'ai trouvé qu'il s'agissait d'un joint faible et que ce n'était pas si nécessaire une fois que tout était monté.
Enroulez la bande LED autour de l'extérieur du support. ASSUREZ-VOUS de tester la bande en mode 2 pour vérifier que l'horloge analogique va dans le bon sens. Assurez-vous de laisser un espace d'environ 5 mm du bord avant pour l'abat-jour. La première LED de la bande (la LED sur laquelle la couleur des secondes apparaît en haut de chaque minute, à une extrémité de la bande) passe à la position 12 heures. lorsque la lampe est fixée au mur. Lorsque vous avez une bande LED en place, utilisez son support adhésif (s'il en a un) ou collez-le pour le coller au support. La super colle fonctionnera mieux si la bande n'a pas de support adhésif. Utilisez du scotch pour maintenir la bande en place pendant le test et pendant que la colle sèche.
Faites passer les fils LED à travers les trous semi-circulaires dans le support pour les connecter à la carte. Le câble d'alimentation est également enfilé ici, assurez-vous de choisir un trou sur lequel le câble ne tirera pas en raison de la gravité ou de tractions accidentelles.
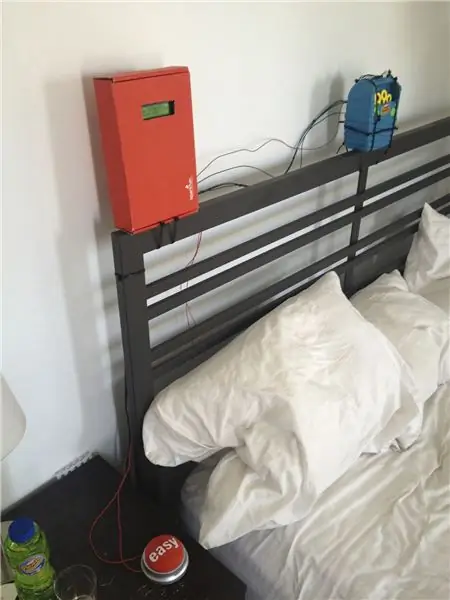
Étape 7: Montage
Pour monter au mur, utilisez simplement 3-4 bandes de commande 3M, ou autant que vous le souhaitez. Utilisez l'encoche dans le support pour vérifier qu'il est de niveau. Une fois le support monté, connectez le câble d'alimentation et les fils LED à la carte et insérez l'horloge dans l'abat-jour. Ensuite, placez simplement le store sur le support et branchez le câble d'alimentation dans l'alimentation !
Conseillé:
Le réveil à bulles rend le réveil amusant (ish): 7 étapes (avec photos)

Le réveil à bulles rend le réveil amusant (ish): Se réveiller avec un réveil bourdonnant est nul. Je fais partie de ces personnes qui n'aiment pas se réveiller avant le lever du soleil (ou depuis de nombreuses heures). Alors, quelle meilleure façon de se réveiller en s'amusant qu'une soirée bulle au lit ! Utiliser un arduino et un
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Réveil facile : un réveil intelligent à base de Raspberry Pi : 6 étapes

Réveil facile : une lumière de réveil intelligente faite avec Raspberry Pi : IntroPour le programme Project1 je devais faire quelque chose. J'ai toujours été fasciné par la façon dont une lumière de réveil comme celle-ci vous aiderait à vous réveiller comme celles de philips. J'ai donc décidé de faire une lumière de réveil. J'ai fait la lumière du réveil avec un Raspberr
Comment faire un panneau lumineux LED super lumineux - Version simple : 8 étapes (avec photos)

Comment faire un panneau lumineux LED super brillant - Version simple : Aujourd'hui, je partage avec vous comment faire un beau panneau lumineux LED super brillant à partir d'un ancien écran LCD. Il s'agit d'une version simple que vous pouvez utiliser 18650 avec une sortie 5v pour un téléphone intelligent, etc
Cadre lumineux (pour caisson lumineux de photographie Tekjocks): 3 étapes

Cadre lumineux (pour Tekjocks Photography Light Box): Voici la suite de mon Photography Light Box. Je ne vais pas m'étendre sur celui-ci car cela dépendra de la taille du tube que vous obtiendrez déterminera la taille du matériel dont vous aurez besoin. Ce sera donc un tutoriel très basique. je serai posté
