
Table des matières:
- Étape 1: Configuration pour le test…
- Étape 2: Test et configuration…
- Étape 3: Souder les pixels…
- Étape 4: Configuration de l'esquisse dans Visuino…
- Étape 5: Configuration de l'esquisse dans Visuino… [suite]
- Étape 6: Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel]
- Étape 7: vidéo d'achèvement et terminé
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce petit projet est juste quelque chose qui flottait dans ma tête depuis environ 9 mois et je peux le partager maintenant, que j'ai un chemin clair à suivre.
Devrait être relativement peu coûteux à assembler, voici ce dont vous aurez besoin:
- Une sorte de petite carte de type Arduino, comme une Pro Mini ou une Pro Micro.
- Quelques LED RGB de type Neo-Pixel sur un seul PCB
- Environ 6' de fil, j'ai utilisé un câble réseau que j'ai récupéré, il a 8 brins et je n'en ai utilisé que quelques-uns.
- 2 à 6 balles de ping-pong, dans votre magasin d'articles de sport local.
- Quelques fils de raccordement mâles à quelque chose, si vous souhaitez tester vos progrès en cours de route.
- Visuino et l'IDE Arduino
Outils nécessaires
Fer à souder, soudure, pince coupante diagonale, pince à dénuder, couteau de loisir, pistolet à colle chaude et câble USB pour programmer l'Arduino.
Étape 1: Configuration pour le test…


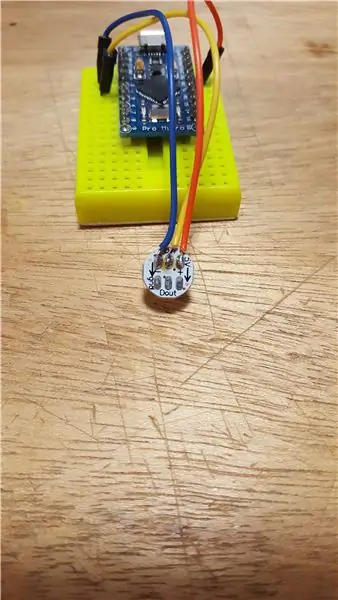
Tout d'abord, je voulais tester un seul pixel avec ma planche. Alors, j'ai coupé les extrémités d'un fil de liaison, qui sont utilisés pour les planches à pain. Ensuite, j'ai soudé les 3 d'entre eux à un pixel.
L'image 1 montre les connexions. Orange est V, jaune est les données et bleu est GND
Les Neo-Pixels et compatibles nécessitent une alimentation 5V, vous devriez donc rechercher la version 5V - 16MHz du Pro Mini ou du Pro Micro. J'ai testé le Micro, en raison de la facilité de connexion et de téléchargement, la version finale sera un Mini, car ils sont moins chers et j'en ai plus sous la main. De plus, il est à noter que si vous n'en conduisez que 2 à 4, vous ne devriez pas avoir besoin d'une alimentation supplémentaire.
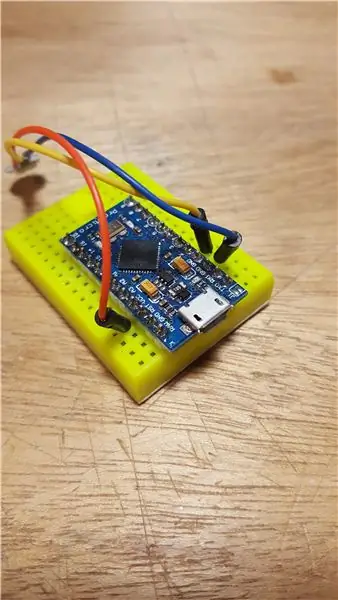
L'image 2 montre les connexions du côté Pro Micro des choses. Utilisation de la broche 2 pour les données.
Étape 2: Test et configuration…




J'ai donc commencé à tester un croquis Visuino avec quelques composants simples, d'abord.
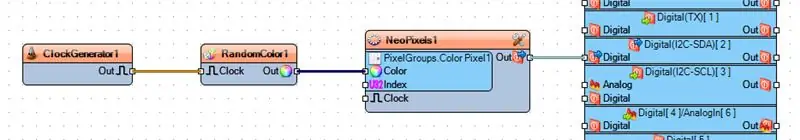
J'ai ajouté un Neo-Pixel ColorGroup. ColorPixel puis un générateur de couleurs aléatoires et un générateur d'horloge. Ici, sur l'image 2, vous pouvez voir ces composants connectés et cette vidéo montre le résultat. Pour ma petite ambiance RVB, ça allait un peu trop vite et même si je pouvais le ralentir, c'était quand même un peu saccadé pour ma vision de ça.
Pour ce test, j'ai finalement eu des balles de ping-pong, puis j'ai juste coupé un trou presque carré, avec un couteau de loisir bien aiguisé, mais il y avait un bord rugueux sur le dernier côté que j'ai coupé. L'image 3 montre la découpe irrégulière, mais je prévois de la coller à chaud sur le PCB du pixel, afin que la forme étrange ne s'affiche pas.
Ainsi, lorsque vous allez découper le trou carré, vous voulez aligner le pixel et deviner où tracer le trou et le marquer simplement avec un crayon fin/pointu. [J'utilise des crayons mécaniques pour ce genre de travail, 0,5 mm] Comme on le voit sur l'image 5. Ensuite, commencez simplement à marquer la surface avec le couteau jusqu'à ce que vous ayez presque traversé, puis enfoncez soigneusement la pointe et coupez doucement vers le haut pour que la pièce ne t tomber dans la balle. L'image 6 montre qu'il est placé dans le trou, vous devrez peut-être le couper un peu plus pour qu'il s'adapte parfaitement.
Étape 3: Souder les pixels…



Pour les longueurs de fil ici, je les choisis en fonction de la largeur de mon armoire de bureau, qui est d'environ 3 pieds. J'ai donc coupé mes fils en deux et j'utiliserai le montant restant pour placer la carte Arduino afin qu'elle soit facilement accessible.
Lors de la soudure, il est important de n'avoir le fer sur les plaquettes que pendant un minimum de temps, environ 3 secondes est normal et essayez de ne pas dépasser cela sans le laisser refroidir entre les deux. Dans l'image 1, j'ai d'abord ajouté des gouttes de soudure à chaque pastille du côté DIN [data in] du premier pixel. Ensuite, après l'avoir laissé refroidir pendant environ une minute, j'applique le fer sur chaque goutte pour y ajouter le fil. Sur l'image 2, vous pouvez voir que c'est le résultat final et j'ai enroulé le 4ème fil autour des autres pour les maintenir en place pendant que je les soude.
L'image 3 montre le deuxième pixel avec les gouttes de soudure sur le DOUT (sortie de données) à partir de la fin, et cette fois j'ai commencé sur le DOUT [sortie de données] et j'y ai ajouté les fils du dernier pixel. Ensuite, sur l'image 4, vous pouvez voir le deuxième pixel avec les deux extrémités câblées.
Maintenant, nous pouvons coller à chaud les pixels sur les balles de ping-pong. Les photos 5 & 6 montrent la colle chaude, j'ai essayé de la mettre dans les 'coins' pour qu'elle soit la plus stable.
Étape 4: Configuration de l'esquisse dans Visuino…




Ainsi, dans cette première étape Visuino, vous devrez ouvrir Visuino ou le télécharger à partir d'ici: Visuino.com et l'installer selon les invites à l'écran.
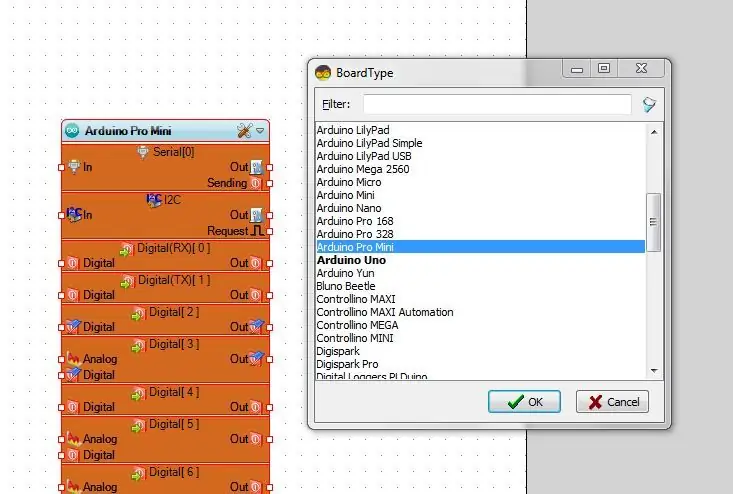
Ensuite, dans la fenêtre principale, vous devrez sélectionner les cartes compatibles Arduino que vous utiliserez pour ce projet. L'image 1 montre que j'ai sélectionné le Pro Mini puis cliquez sur "OK"
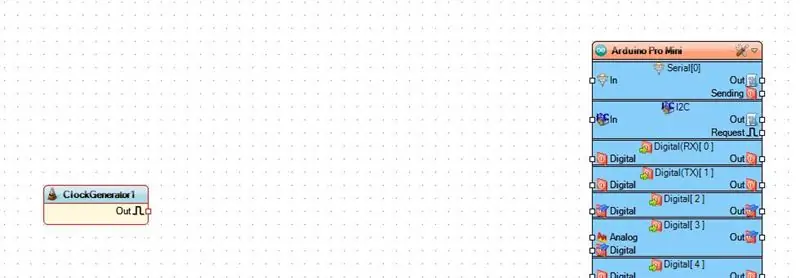
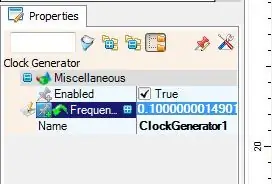
Ensuite, vous voudrez aller dans la zone de recherche dans le coin supérieur droit et taper « horloge », puis sélectionner et faire glisser le générateur d'horloge (image 2) et faire glisser vers la gauche de la carte Arduino et l'espacer loin de celui-ci, comme le montre l'image 3. Le générateur d'horloge "coche" le prochain composant par n'importe quel évaluateur que nous lui donnons. Alors, allez ensuite dans les "Propriétés" et trouvez l'option "Fréquence" et tapez "0.1", (Image 4) qui cochera une fois toutes les 10 secondes. Cette valeur peut être modifiée ultérieurement comme bon vous semble.
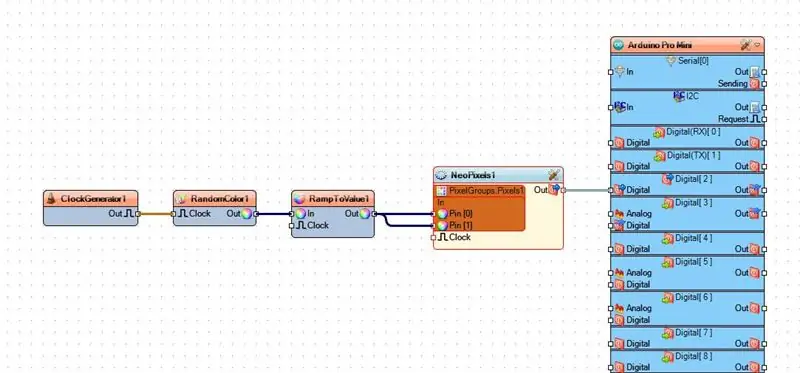
Ensuite, recherchez « aléatoire » dans la même zone de recherche au-dessus de la barre latérale des composants (image 5) et recherchez le composant « couleur aléatoire » (image 6) et faites-le glisser vers votre fenêtre principale juste à droite du composant « Horloge ». Voir l'image 7 et connectez-le en faisant glisser de la broche "Sortie" à la broche "Horloge" sur la "Couleur aléatoire"
Étape 5: Configuration de l'esquisse dans Visuino… [suite]
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
Maintenant, continuez à ajouter le reste des composants, alors recherchez "Rampe" et faites glisser "Rampe vers la valeur de couleur" (Image 1) sur l'espace de travail à droite de la "Couleur aléatoire" que nous venons d'ajouter. Dans les "Propriétés" pour cela, trouvez "Pente" et changez-le en "0,5" (Image 2) ce sera une transition douce entre les changements de couleurs. Ensuite, connectez le "Out" au "In" sur le composant "Ramp", veuillez voir l'image 3. Ceci est facultatif, mais j'ai changé ma couleur initiale en violet, dans la liste déroulante "Valeur initiale"
Étape 6: Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel]
![Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel] Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel] Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel] Configuration de l'esquisse dans Visuino… [suite avec l'ajout Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Ensuite, il y a le composant Neo-Pixel, recherchez "neo" et il n'y aura qu'une seule option ici, Image 1, alors faites-le glisser entre la "Rampe" et la carte Arduino. Maintenant, double-cliquez dessus pour faire apparaître la fenêtre "PixelGroups", et sur le côté droit, recherchez et double-cliquez sur "Pixels". (Image 2) Maintenant, 10 pixels seront ajoutés par défaut, mais nous allons changer cela maintenant à 2, donc avec cette fenêtre toujours ouverte, allez dans la case "Propriétés" et changez "Nombre de pixels" à 2, voir Image 3. Maintenant, vous pouvez fermer "PixelGroups" et faire glisser deux connexions de "Ramp Out" vers les broches [0] et [1] sur le NeoPixel. Voir l'image 4. Ensuite, vous pouvez faire glisser la connexion finale du 'NeoPixel' vers la broche B, dans mon cas, sur la carte Arduino, comme dans l'image 5.
Téléchargez maintenant votre croquis via la touche F9 dans Visuino, puis téléchargez-le sur la carte à partir de l'IDE Arduino avec CTRL + U. Ensuite, vous aurez également une version de travail de ce projet.
Étape 7: vidéo d'achèvement et terminé


Jouez avec, pour voir ce que vous pouvez ajouter d'autre pour améliorer ce croquis, puis faites-le moi savoir dans les commentaires.
Prendre plaisir!!
Conseillé:
Casquette Licorne Contrôlée WiFi ? Avec lumières RVB : 5 étapes (avec photos)

Casquette Licorne Contrôlée WiFi ? Avec les lumières RVB : Bonjour à tous. Mon petit m'a poussé, pendant un moment, à propos de bricolages portables intéressants liés aux licornes. Alors, je me suis creusé la tête et j'ai décidé de créer quelque chose d'inhabituel et avec un très petit budget. Ce projet ne nécessite pas d'application pour cont
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Hockey sur table magnétique bricolage avec carton, lumières RVB et capteurs : 11 étapes (avec photos)

Hockey sur table magnétique bricolage avec carton, lumières RVB et capteurs : vous devez avoir joué au hockey sur air ! Payez quelques $$dollars$$ à la zone de jeu et commencez simplement à marquer des buts pour battre vos amis. N'est-ce pas très addictif ? Vous avez dû penser à garder une table à la maison, mais bon ! Avez-vous déjà pensé à le faire vous-même? Nous allons
Lumières cubiques à LED RVB ambiantes empilables : 4 étapes

Lumières cubiques à LED RVB ambiantes empilables : dans cet Instuctable, je vais vous montrer comment produire vos propres lumières cubiques à LED RVB empilables alimentées par batterie. Ils fournissent un éclairage d'ambiance RVB portable à n'importe quel environnement. Leur conception compacte permet une multitude d'applications différentes. Fait plus
