
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Salut! Je m'appelle Raphaël. C'est mon premier Instructable ! Mon principal motif de création de cette lampe est d'aider la vie des personnes à mobilité réduite. Un jour, nous n'aurons plus d'interrupteurs sur les murs ou de prises difficiles à atteindre, mais plutôt nos smartphones pour tout contrôler - et je prévois de faire de ce rêve une réalité. Et mieux encore, pour rendre cela accessible à tous, je me suis lancé le défi de fabriquer cette lampe avec un budget aussi bas que possible.
Étape 1: ce dont vous aurez besoin


- ESP8266/NodeMCU (2,00 $)
- DEL blanche (0,05 $)
- DEL rouge (0,05 $)
- DEL bleue (0,05 $)
- DEL verte (0,05 $)
- Câble de démarrage (0,05 $)
- Planche à pain (1,00 $)
- Câble USB (1,00 $)
- Chargeur de téléphone/Banque d'alimentation (Cochez la case dans laquelle votre smartphone a été fourni.)
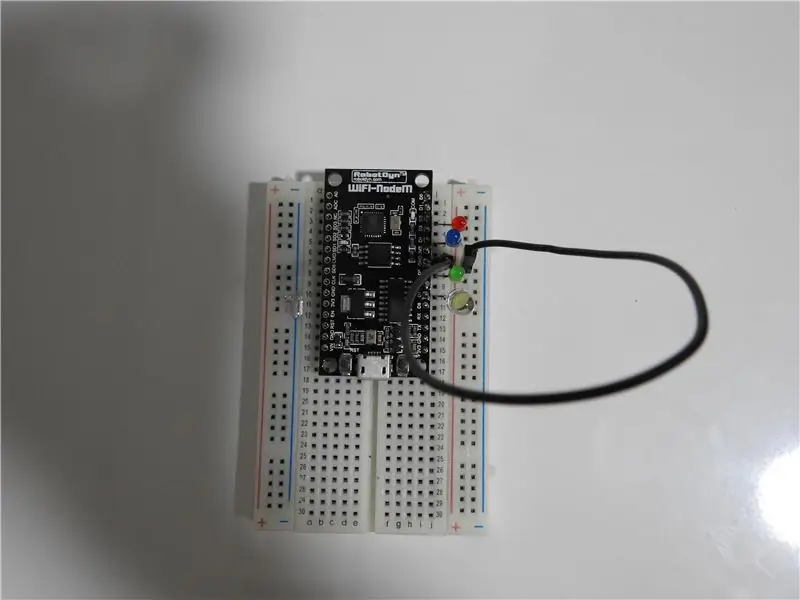
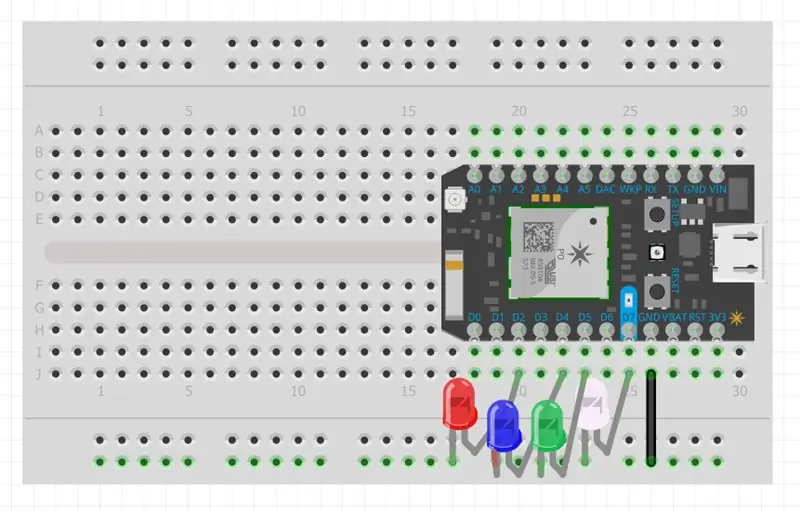
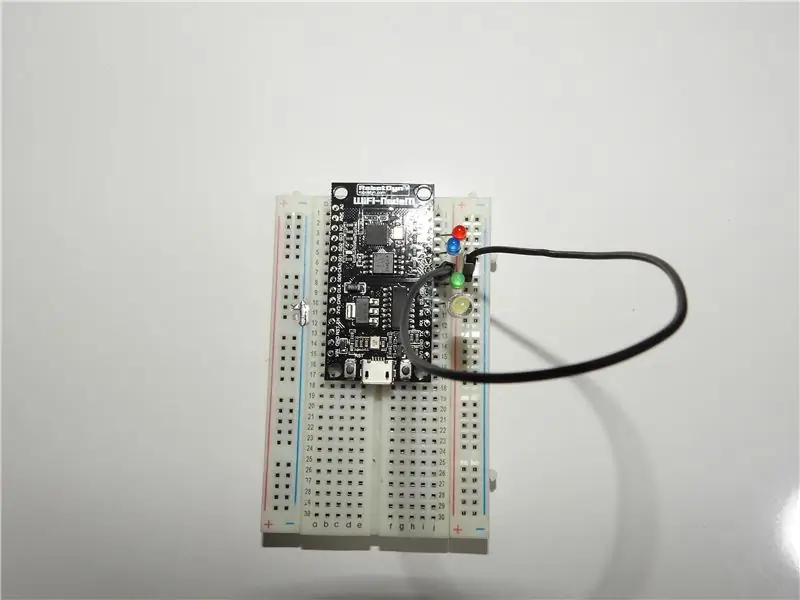
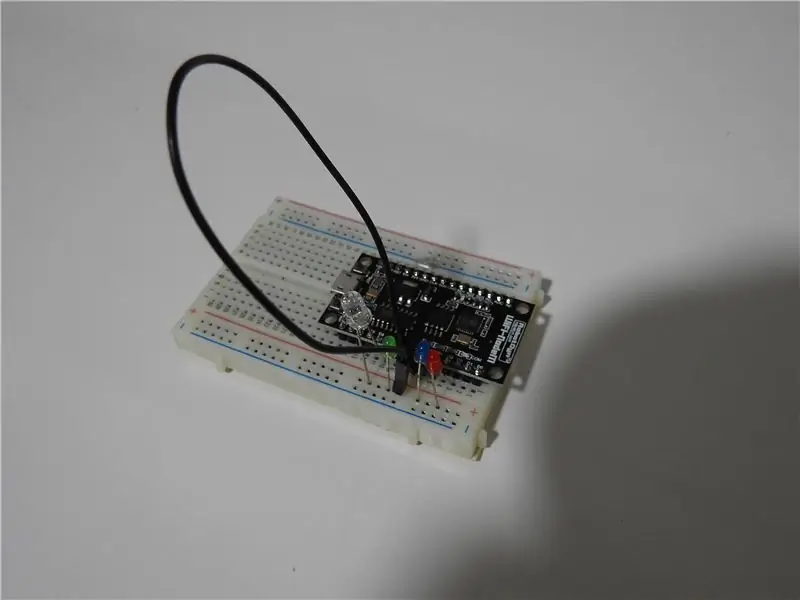
Étape 2: Le câblage



Pour cette étape, connectez les LED au rail d'alimentation de la maquette.
Rouge - Broche D2
Bleu - Broche D4
Vert - Broche D5
Blanc - Broche D7
Câble de démarrage - GND
Notez que la broche LED la plus longue est la borne positive et doit être connectée au NodeMCU. Votre carte peut sembler différente, mais le câblage doit rester le même.
Étape 3: Le code



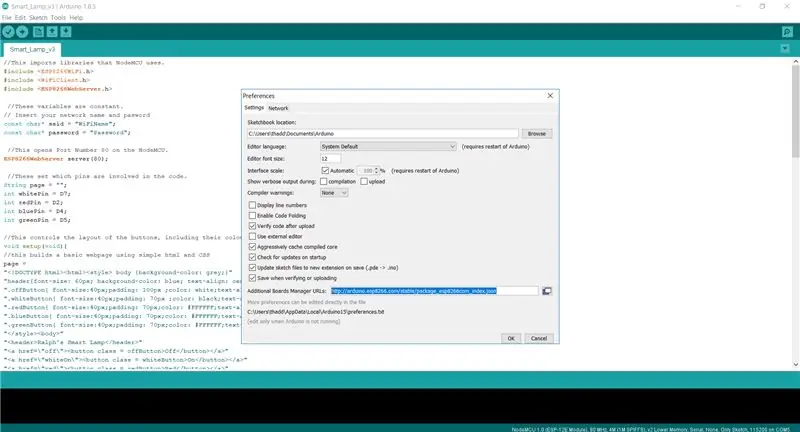
Téléchargez l'IDE Arduino et ouvrez cette esquisse. Les seules choses que vous devez changer dans le croquis sont le nom et le mot de passe de votre réseau WiFi local. Fait amusant, le code contient le code html et CSS sur lequel la page Web s'exécute, lisez les commentaires dans le code pour plus d'informations.
Vous devrez entrer ce lien dans vos préférences pour permettre à l'IDE de télécharger les bibliothèques ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
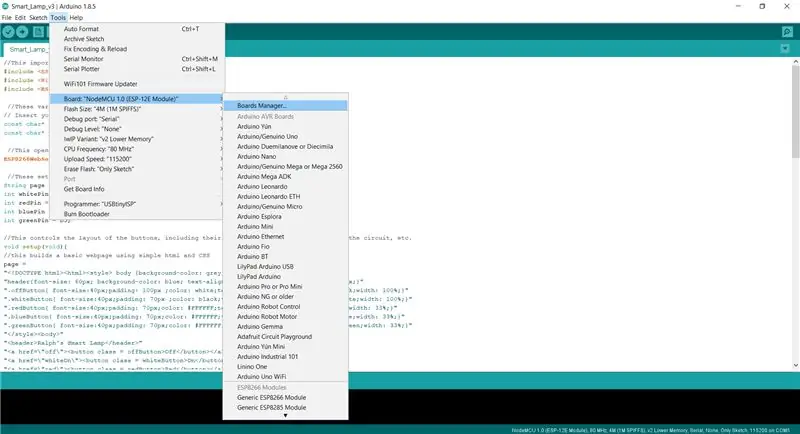
Après cela, accédez à outils> cartes> gestionnaire de cartes> recherchez ESP8266> puis ajoutez la carte à vos bibliothèques.
Assurez-vous que vos paramètres suivent les mêmes que la dernière capture d'écran pour de meilleurs résultats, avant d'appuyer sur le bouton de téléchargement.
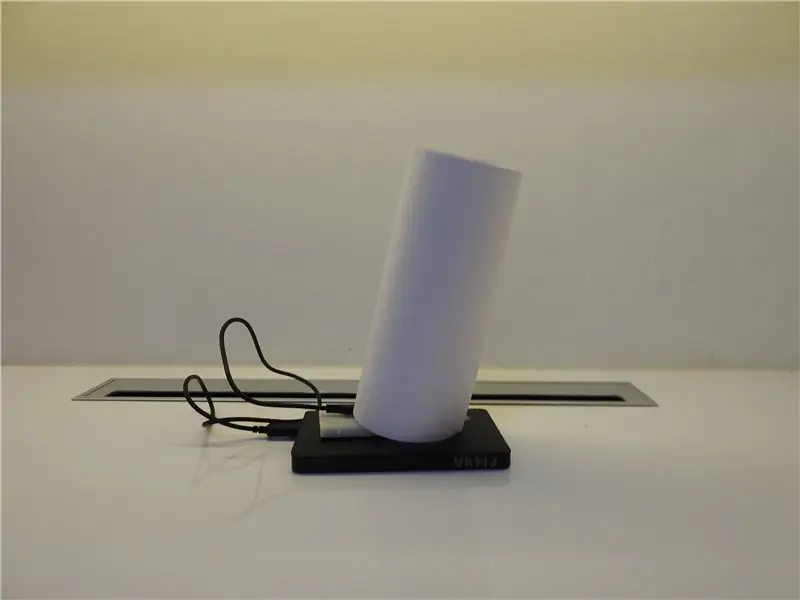
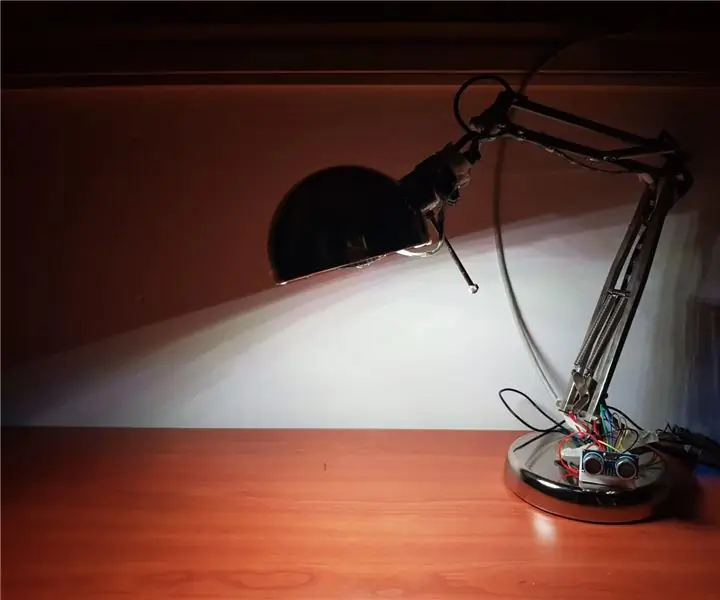
Étape 4: Tout assembler



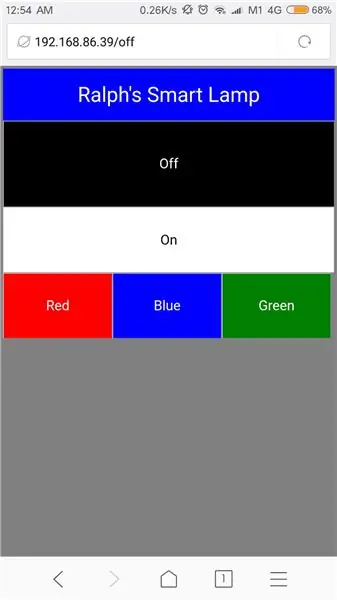
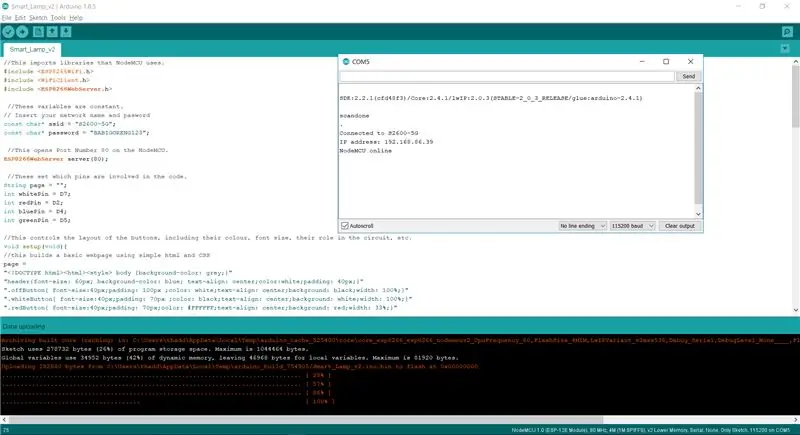
Ouvrez votre moniteur série. Si l'appareil est connecté avec succès, il affichera l'adresse IP (elle ressemble à ceci: "192.168.00.00"). Entrez cette adresse IP dans le navigateur de votre téléphone. L'interface Web devrait apparaître sur le navigateur de votre smartphone.
Maintenant que les circuits de base sont terminés, les couleurs de la lampe sont ajustables selon vos préférences. Maintenant, vous pouvez contrôler les lumières depuis votre smartphone. Avec cela, il a le potentiel d'automatiser d'autres aspects de votre maison, tels que les ventilateurs de plafond et la climatisation.
J'espère que vous avez apprécié ce Instructable !
Bon codage !
Conseillé:
Lampe LED de bureau intelligente - Éclairage intelligent avec Arduino - Espace de travail Neopixels : 10 étapes (avec photos)

Lampe LED de bureau intelligente | Éclairage intelligent avec Arduino | Espace de travail Neopixels : maintenant, nous passons beaucoup de temps à la maison, à étudier et à travailler virtuellement, alors pourquoi ne pas agrandir notre espace de travail avec un système d'éclairage personnalisé et intelligent basé sur les LED Arduino et Ws2812b. Ici, je vous montre comment construire votre Smart Lampe LED de bureau qui
Lampe intelligente Alexa avec ESP8266 : 4 étapes (avec photos)

Lampe intelligente Alexa avec ESP8266 : ce Instructable vous guide avec moi dans la mise à niveau d'une lampe vintage avec commande vocale à l'aide d'un microcontrôleur ESP8266 et d'Amazon Echo/Alexa. Le code Arduino émule un appareil Belkin WeMo à l'aide de la bibliothèque fauxmoESP, ce qui facilite la configuration. Pl
La lampe momie - Lampe intelligente contrôlée par WiFi : 5 étapes (avec photos)

La lampe momie - Lampe intelligente contrôlée par WiFi : Il y a environ 230 000 ans, l'être humain a appris à contrôler le feu, ce qui a entraîné un changement majeur dans son mode de vie puisqu'il a commencé à travailler la nuit en utilisant également la lumière du feu. On peut dire que c'est le début de l'éclairage intérieur. Maintenant je
Étudiez mieux avec une lampe de bureau intelligente - IDC2018IOT : 10 étapes (avec photos)

Étudiez mieux avec une lampe de bureau intelligente - IDC2018IOT : les gens du monde occidental passent beaucoup de temps assis. Au bureau, en voiture, en regardant la télévision et plus encore. Parfois, trop s'asseoir peut nuire à votre corps et à vos capacités de concentration. Marcher et se lever après un temps donné est crucial pour per
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
