
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Dans ces instructables, nous allons interfacer l'écran nextion 5 à la carte à quatre relais Esp 32. La carte est contrôlée par le protocole MQTT. Board dispose également de fonctions de contrôle bidirectionnelles. Il peut être contrôlé à la fois par mqtt et par écran tactile. L'écran tactile est connecté à Esp 32 via uart.
Configuration de l'affichage Nextion:
Nextion Editor est un logiciel de développement utilisé pour la construction visuelle d'interfaces graphiques pour les appareils embarqués à forte intensité graphique avec divers types d'écrans TFT et d'écrans tactiles. En utilisant cet outil, les utilisateurs peuvent commencer à créer des appareils basés sur TFT de manière plus rapide et plus simple.
Nextion Editor peut être téléchargé à partir de ce lien
nextion.itead.cc/resources/download/nextion-editor/
Après le téléchargement, installez l'éditeur nextion.
Étape 1: Éditeur Nextion



Ouvrez l'éditeur nextion ci-dessous pour afficher la fenêtre nextion, ses sous-fenêtres. Boîte à outils dans cette fenêtre, il y aura un ensemble de fonctionnalités telles que l'affichage du texte, l'ajout d'un bouton ou la création d'un cadran, etc. Nous pouvons faire glisser et déposer ces objets dans la fenêtre principale. Le coin inférieur gauche est la fenêtre d'image et de police où l'utilisateur peut ajouter les images à l'aide du symbole « + » et peut supprimer des images à l'aide du symbole « - ». En haut à droite, il y a une fenêtre de page où l'utilisateur peut ajouter ou supprimer des pages. En bas à droite, la fenêtre d'attribut est là, ici l'utilisateur peut modifier les paramètres des objets. En bas, il y a deux fenêtres, l'une est la fenêtre de sortie et la fenêtre d'événement. Dans la fenêtre de sortie, elle affichera l'erreur du compilateur. L'utilisateur sélectionnera les objets et écrira le code dans la fenêtre d'événement pour faire bouger les choses.
Nous devons créer le nouveau fichier, une fois que nous avons enregistré le nouveau fichier, la fenêtre image2 apparaît, il vous sera demandé de choisir le modèle, le modèle n'est rien d'autre que le modèle d'affichage nextion, vous l'obtiendrez à l'arrière du nextion après cela, cliquez sur ok pour procéder.
Après avoir créé un nouveau fichier, la page est créée comme indiqué dans l'image image3, l'utilisateur peut créer plusieurs nombres de pages en fonction de son application. Mais dans l'application actuelle, nous nous limitons à une seule page.
Étape 2: Ajout d'images et de polices



Dans image4, vous pouvez voir comment créer une police. Allez dans les outils et cliquez sur le générateur de polices, la fenêtre du créateur de polices apparaîtra, dans celle-ci, sélectionnez la hauteur et le type de police et donnez le nom de la police et cliquez sur la police du générateur. ne pas.
Dans image5, vous pouvez voir comment ajouter la police, elle est mise en évidence dans l'instantané. À l'aide du symbole + et -, l'utilisateur peut ajouter ou supprimer une police.
Dans image6, vous pouvez voir comment ajouter des images ou supprimer des images en sélectionnant respectivement « + » ou « - ».
Étape 3: Création d'un bouton



Image7 montre comment ajouter les objets à la fenêtre principale à partir de la boîte à outils. Par exemple, cliquez sur le bouton objet à double état, il apparaîtra dans la fenêtre principale comme indiqué dans l'objet image7 bouton à double état bt0. L'utilisateur peut déplacer le bouton dans les directions x et y. Nous montrerons comment créer un bouton de commutation à double état.
Dans image8, nous pouvons voir que l'image du bouton a été modifiée en fonction de l'utilisateur. Nous devons cliquer sur le bouton bt0, dans la fenêtre d'attributs, les paramètres du bouton apparaîtront. Dans cet utilisateur, il faut changer le paramètre sta en image et dans les onglets pic0 et pic1, l'utilisateur doit attribuer les images qu'il souhaite appliquer.
L'image9 montre la disposition finale de tous les boutons, y compris le nommage. Ici, nous avons ajouté respectivement bt0, bt1, bt2 et bt3 pour bouton0, bouton1, bouton2 et bouton3.
Étape 4: Code d'événement pour le bouton de commutation


L'image10 montre la pré-initialisation du débit en bauds = 115200 dans la fenêtre d'événement, sa partie de code. L'utilisateur peut initialiser dans cette partie relative à l'affichage.
Dans l'image11 montre la partie code du bouton bt0, ici nous imprimons une série en fonction de l'état variable du bouton, c'est-à-dire que pour bt0 la variable est 0 alors nous envoyons la série "R10" et pour la variable bt0 est 1 alors nous envoyons "R11" à l'esp. Une fois que Esp reçoit R10, il éteint le 1er relais et lorsqu'il reçoit R11, le 1er relais s'allume. De même, nous devons coder pour tous les boutons, par exemple bt1, bt2 et bt3.
Étape 5: Déboguer l'interface graphique


Une fois que tout est codé, nous devons compiler, s'il n'y a pas d'erreur, nous pouvons déboguer l'interface graphique créée qui fonctionne selon nos exigences avant de la télécharger sur l'affichage nextion. Image12 montre la fenêtre du débogueur, ici, l'utilisateur peut utiliser le simulateur actuel à partir du bouton déroulant et vérifier s'il fonctionne selon l'utilisateur.
Une fois que l'appareil fonctionne selon l'utilisateur, l'étape suivante consiste à télécharger le code sur l'écran nextion.
Image13 montre la fenêtre de téléchargement vers l'appareil nextion, ici vous devez sélectionner le port com et le débit en bauds. Après cela, vous devez cliquer sur le bouton aller pour télécharger le code, le téléchargement peut prendre un certain temps.
Étape 6: Fonctionnement de l'appareil


L'image14 montre le schéma de connexion de la carte ESP 32 wifi à quatre relais avec l'affichage nextion. De la carte ESP 32 J1 et J2, connectez 5v et Ground (G) à l'affichage nextion comme indiqué ci-dessous. Connectez Tx de nextion au Rx0 de l'ESP32 carte et Rx de nextion au Tx0 de la carte ESP32. Cela établira la communication Uart.
Fonctionnement: Une fois que tout est connecté, l'appareil configure l'appareil avec l'IDS et le mot de passe et le courtier mqtt avec le nom du sujet de publication et d'indice. Après avoir soumis les informations d'identification, l'appareil redémarre et se connecte à mqtt. openhab instructables) comme indiqué dans l'image15.
L'appareil peut être contrôlé par http, mqtt ainsi que via l'écran tactile GUI. Nous pouvons obtenir l'état actuel de tous les canaux de relais, que les canaux soient activés ou désactivés à la fois sur mqtt et sur l'écran tactile.
Étape 7: Aide Nextion

Image17 montre la fenêtre du jeu d'instructions nextion, où l'utilisateur peut obtenir de l'aide.
Conseillé:
Affichage Nextion - Interface et protocole expliqués avec PIC et Arduino : 10 étapes

Affichage Nextion | Interface et protocole expliqués avec PIC et Arduino : Nextion Display est une interface très facile à utiliser et facile avec les microcontrôleurs. Avec l'aide de l'éditeur Nextion, nous pouvons configurer l'affichage et concevoir l'interface utilisateur à l'écran. Donc basé sur des événements ou des commandes Nextion display agira sur le pour afficher le
Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE - Installation de cartes Esp dans Arduino Ide et programmation Esp: 4 étapes

Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE | Installation de cartes Esp dans Arduino Ide et programmation Esp: Dans ces instructables, nous allons apprendre comment installer des cartes esp8266 dans Arduino IDE et comment programmer esp-01 et y télécharger du code. Puisque les cartes esp sont si populaires, j'ai donc pensé à redresser un instructablesfor cela et la plupart des gens sont confrontés à un problème
Tutoriel Comment créer une interface d'affichage à 4 chiffres avec Arduino UNO : 6 étapes (avec images)

Tutoriel Comment utiliser l'interface d'affichage à 4 chiffres avec Arduino UNO: Ce tutoriel va vous apprendre quelques bases sur l'utilisation de l'affichage à 4 chiffres avec Arduino UNO
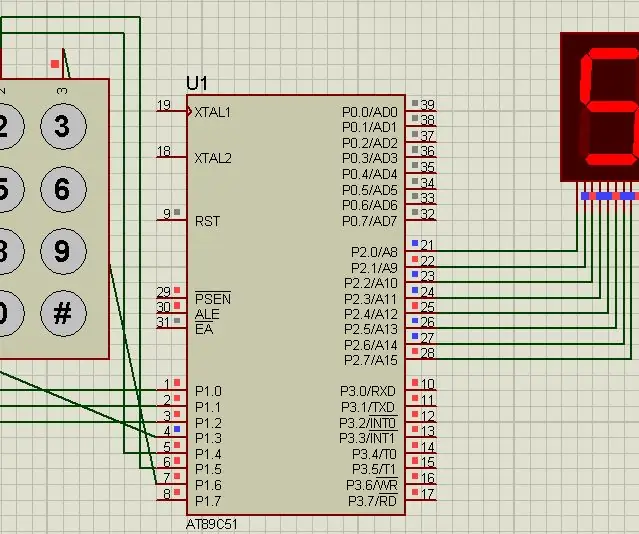
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
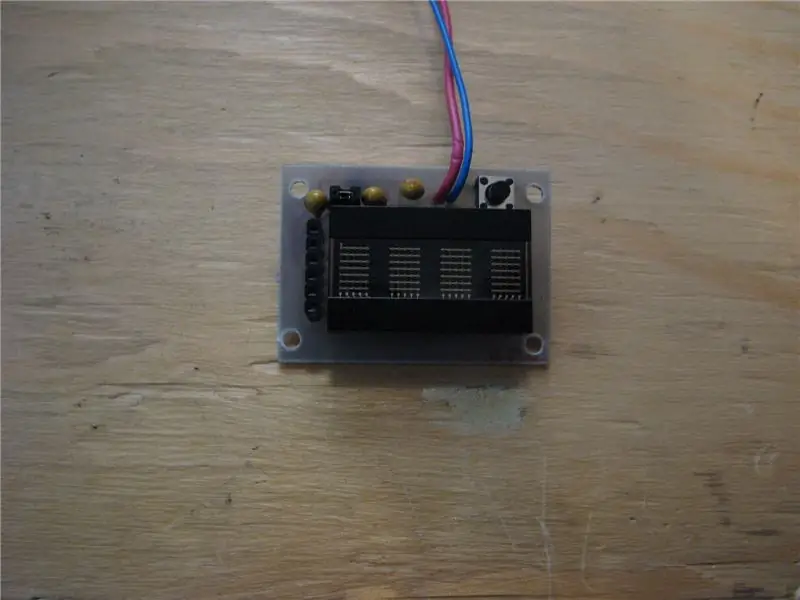
Montre programmable avec affichage à quatre caractères : 5 étapes (avec photos)

Montre programmable avec affichage à quatre caractères : vous serez la vedette de la ville lorsque vous porterez cette montre-bracelet odieuse, surdimensionnée et totalement peu pratique. Affichez votre langage grossier préféré, les paroles de chansons, les nombres premiers, etc. Inspiré par le kit Microreader, j'ai décidé de faire une montre géante en utilisant
