
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.





Par CarlSTeleToylandSuivez plus par l'auteur:






À propos: Un fabricant depuis l'enfance avec tous les symptômes classiques, un constructeur de robots et un CTO/Tech Product Manager de logiciel Internet. En savoir plus sur CarlS »
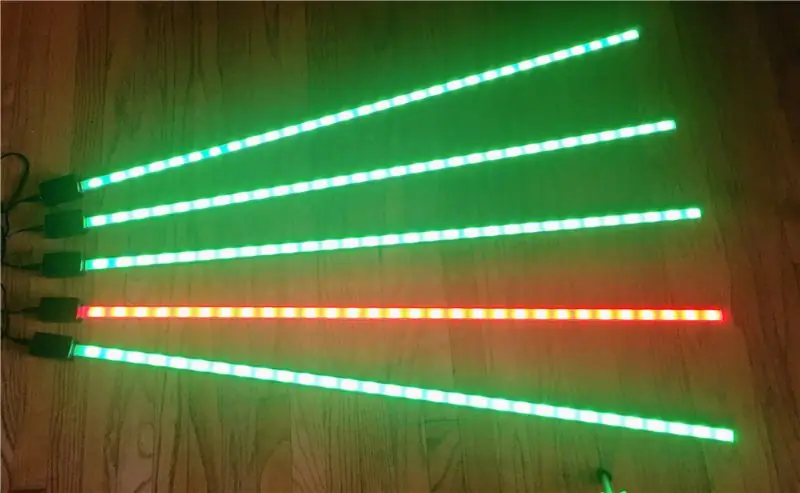
Ce projet est une collection de barres LED avec des LED numériques contrôlables individuellement (WS2812b "Neopixels"). Ils permettent de faire des animations à travers eux sans les connecter ensemble. Ils utilisent un WiFi Mesh pour se connecter les uns aux autres, et l'animation s'adapte pour avoir plus ou moins de barres dans le mesh.
L'inspiration était pour une paire de tambours-majors d'avoir décoré des masses / bâtons pour un défilé de Noël. L'animation LED entre eux est synchronisée. Les LED pourraient également être des brins au lieu de bandes.
L'autre utilisation est pour une installation d'art LED où vous ne voulez pas faire passer un fil de données entre toutes les LED autour d'une pièce - tout ce qu'elles ont à faire est d'être branchées individuellement.
Pour ce projet, ils ne sont pas connectés à Internet. Ils ont mis en place leurs propres points d'accès WiFi et serveurs Web privés. Ainsi, ce projet ne dépend pas d'un réseau externe et peut s'exécuter dans des emplacements distants. Ils fonctionnent sur 5v et peuvent donc facilement être alimentés par des batteries de téléphones portables externes !
Étape 1: Pièces



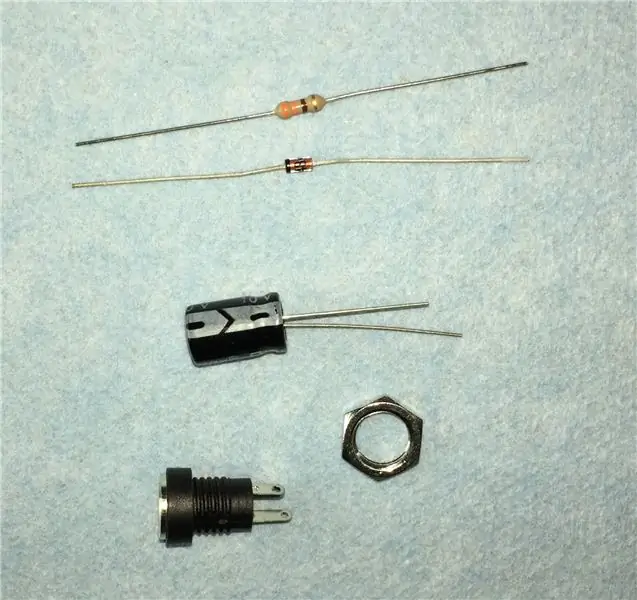
Les pièces suivantes ont été utilisées dans le projet pour chaque bande:
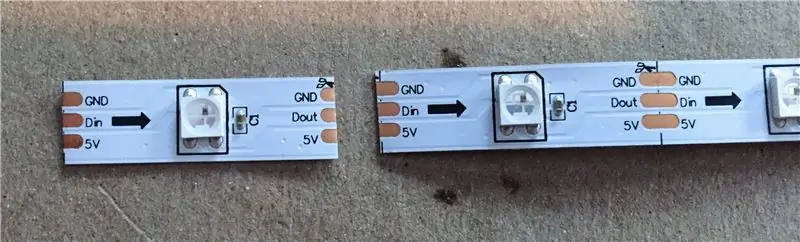
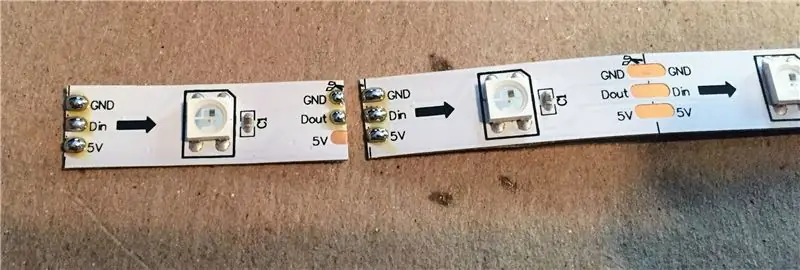
- Une bande LED WS2812b non étanche. J'ai utilisé 30 LED/mètre. Ceux qui ne sont pas étanches ont généralement du ruban adhésif double face déjà attaché à eux afin qu'ils soient faciles à monter. Vous aurez besoin de 1 mètre par canal car les canaux mesurent un mètre de long. Plus de LED par mètre, c'est bien - assurez-vous simplement d'avoir une alimentation électrique correspondante. Chaque (5050) LED de ces bandes peut utiliser jusqu'à 60 mA lorsqu'elle est complètement allumée.
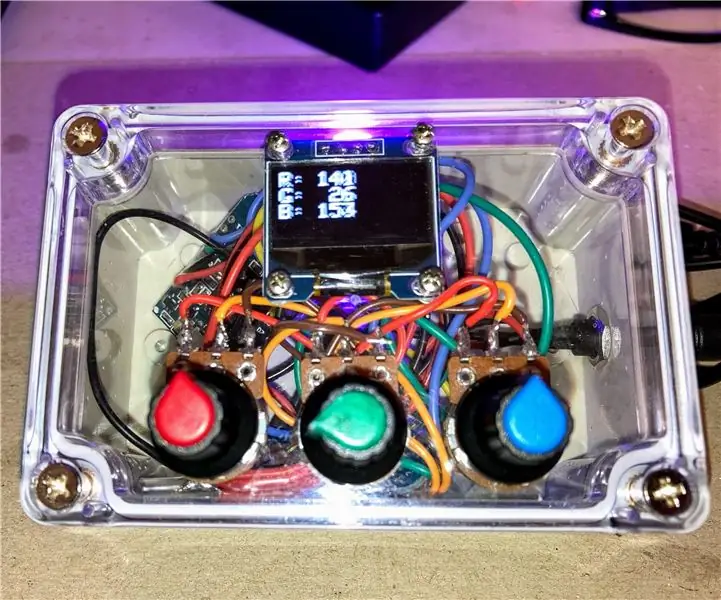
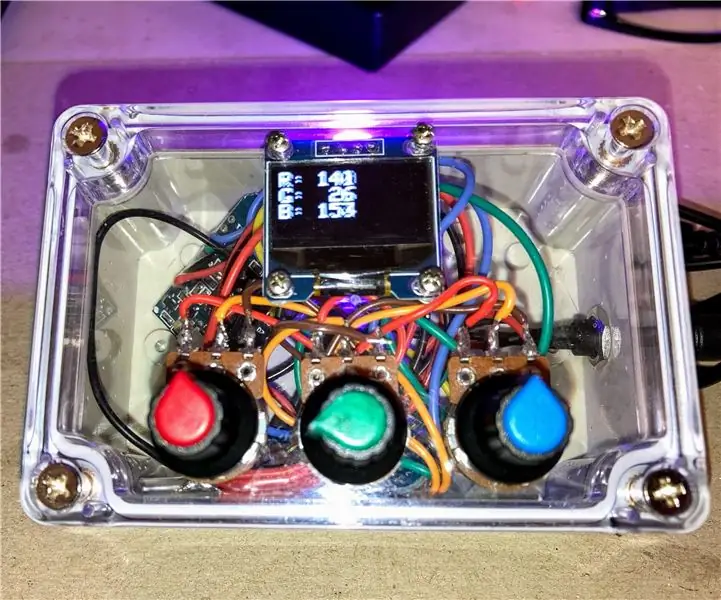
- Boîtier de projet électronique en plastique 60x36x25mm - celui-ci est assez petit pour contenir un D1 Mini.
-
Une prise DC 5,5 mm x 2,1 mm à montage sur panneau
- Une alimentation 5v - une 2 ampères devrait convenir avec 30 LED à 0,06 amp chacune lorsqu'elle est complètement allumée.
- Un câble USB vers 5,5 mm x 2,1 mm si vous souhaitez alimenter ce projet à partir d'une batterie USB
- Une carte D1 Mini ESP8266 - également disponible à moindre coût, mais avec une attente plus longue.
- Canal en aluminium avec couvercle et embouts pour bandes LED. Il existe de nombreux profils parmi lesquels choisir. Celui-ci est suffisamment large pour les bandes LED WS2812b (12 mm) et à profil bas.
- Barre en aluminium - le canal mesure 17 mm de large, donc une barre en aluminium de 1/2" de large est de bonne taille. Elle doit mesurer 1/16" d'épaisseur et 6" de long pour chaque barre que vous fabriquez.
- Ruban mousse double face - 1/2" de large.
- Condensateur 1000 uF - recommandé pour chaque bande, pour aider à empêcher les pointes de tension d'endommager les LED.
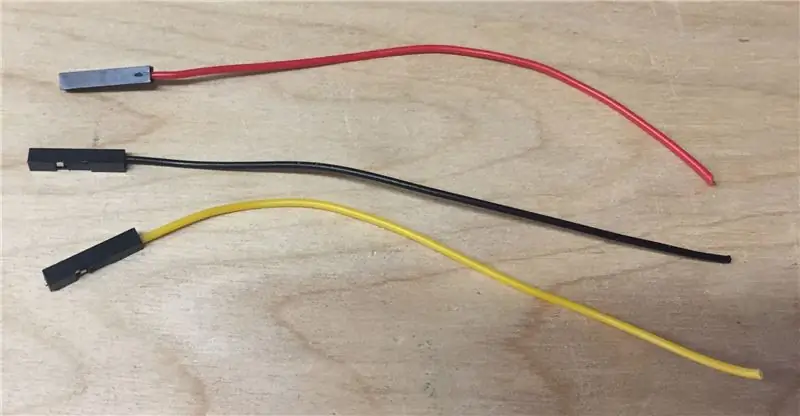
- Brancher le fil. Ce fil de silicone de calibre 26 est très flexible et aide à empêcher le fil de tirer les plots de soudure de la bande LED. Il ne fond pas non plus lorsque vous le touchez avec le fer à souder. J'ai également utilisé du fil d'asservissement qui est également très flexible, mais le fil de silicone est mon nouveau fil préféré. Vous n'aurez besoin que d'environ 6" de chaque couleur (rouge, noir, jaune).
- Cavaliers - les femelles rouge, noir et jaune sont utilisées pour se connecter au CPU. Vous pouvez les ignorer et souder le fil de raccordement directement à la carte si vous êtes du genre confiant.
- Une résistance de 330 ohms pour réduire le bruit dans la ligne de données de la bande LED.
- Une diode de signal 1N4448 ou similaire pour permettre au processeur 3.3v de piloter de manière fiable la bande LED 5v.
- Gaine thermorétractable de 3 mm - vous n'en aurez besoin que d'environ 5 ".
Étape 2: Construisez les barres




La construction des barres est la même que dans ce précédent Instructable. Il existe des images similaires étape par étape ici à partir d'une version récente, et la discussion peut être trouvée sur cet autre Instructable.
Un nouveau conseil pour coller les LED sur le canal en aluminium: Parfois, le ruban adhésif double face sur les bandes LED est légèrement plus court que le circuit imprimé LED et vous verrez une légère boucle dans la bande LED. Si vous coupez simplement le ruban à cet endroit, il se posera à plat.
J'ai également utilisé quelques gouttes de colle UV pour verrouiller le fil d'alimentation et toutes les parties de la bande LED qui ne sont pas restées en place.
Au lieu des contrôleurs Particle Photon, ce projet a utilisé des cartes WeMos D1 Mini, basées sur le jeu de puces ESP8266. Ils sont jolis et petits pour un projet LED. J'ai utilisé des en-têtes mâles pour laisser de la place aux cavaliers femelles. L'inversion des connecteurs ne rentre pas dans le boîtier. Cette approche est également facile à souder. J'ai également utilisé un fil à âme pleine de calibre 20 avec des connecteurs femelles sertis, et cela fonctionne aussi, mais c'est plus d'effort.
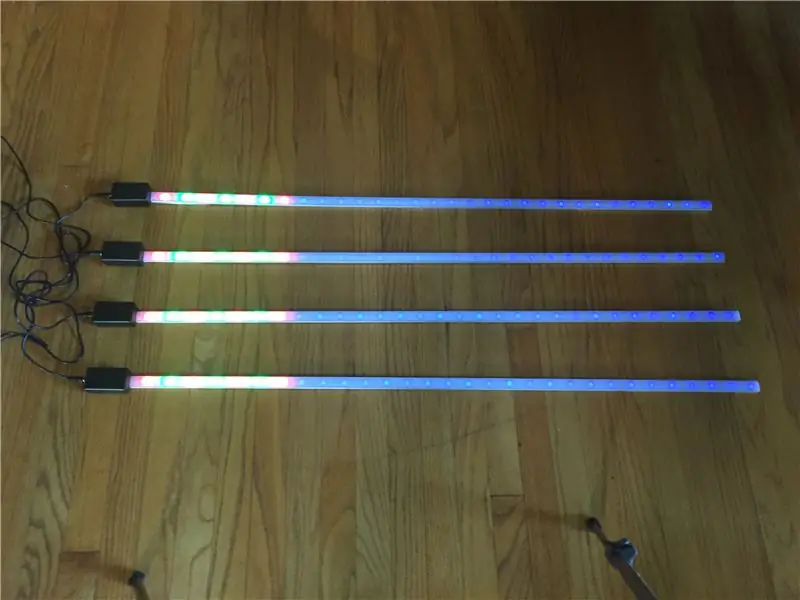
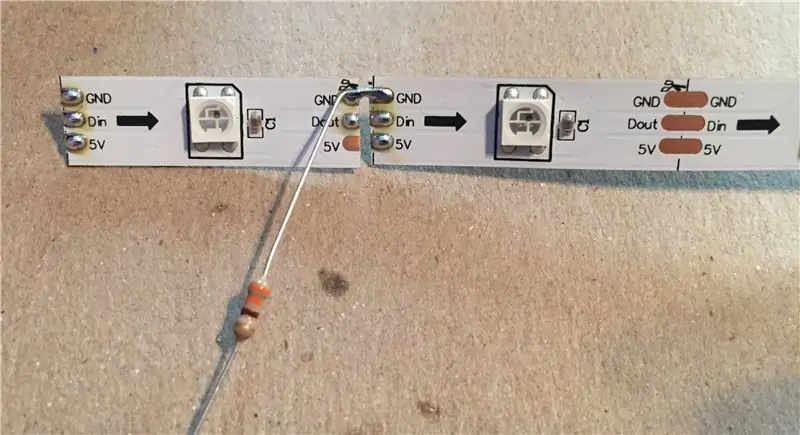
Ces barres utilisent la même approche LED sacrificielle pour la première LED. En pratique, ce n'est vraiment pas perceptible. De plus, le léger écart entre les deux premiers est également presque imperceptible
Si vous avez l'intention d'utiliser les clips pour monter le canal en aluminium, la barre en aluminium reliant le canal à la boîte de projet peut gêner le montage direct des clips sur un mur, vous devrez donc peut-être mettre des rondelles ou un écrou desserré sous là pour les tenir à 1/16.
Étape 3: Code de maillage



Chacune des barres LED exécute le même code. La base de ce projet est la bibliothèque painlessMesh sur https://gitlab.com/BlackEdder/painlessMesh. Cette bibliothèque gère la plupart des travaux de bas niveau d'établissement de points d'accès, de serveurs Web, etc. Chaque barre est un nœud maillé.
Le maillage a un contrôleur et les avis de changement d'animation sont diffusés à tous les nœuds/barres de LED. Pour un grand maillage, il pouvait y avoir une certaine latence dans la messagerie, mais pour l'échelle à laquelle je travaillais, cela n'était pas perceptible.
Au démarrage, le nœud suppose qu'il s'agit du contrôleur, mais le message modifiedNodes déclenche une évaluation. L'identifiant de puce # le plus bas dans le maillage devient le contrôleur. Cela prend généralement une seconde ou deux pour que tous les nœuds s'installent et assument un seul contrôleur. Vous pourriez faire plus d'efforts pour resynchroniser plus rapidement (à mi-animation), mais ces messages de changement sont assez bavards, il faut donc un peu de temps pour que le réseau s'installe de toute façon. En pratique, une fois resynchronisés, ils restent très solides.
Pour les animations qui croisent des barres, le code obtient une liste des nœuds, la trie, puis ne dessine que si le nœud actuel est celui qui est dessiné. Ils trient dans l'ordre des identifiants de puce, de sorte que vous pouvez faire des animations qui seront cohérentes, peu importe quand elles démarrent. De plus, les animations s'adapteront aux nœuds supprimés.
Le code d'animation apparaît à trois endroits. La première est la fonction receiveCallback, où la barre a reçu une nouvelle commande d'animation. C'est assez simple - il suffit de définir la taille du pas de synchronisation pour l'animation et de réinitialiser les compteurs. La deuxième place est dans la fonction de boucle. Là, le code vérifie si l'animation actuelle est terminée et passe à l'étape suivante. Le dernier endroit pour le code d'animation est la fonction stepAnimation, où tout le dessin est fait.
Le système utilise la minuterie millis pour mettre à jour - évitant l'utilisation de la fonction de retard car elle bloque certaines des bibliothèques. Le code millis devrait se dérouler correctement.
Notez que j'ai eu des problèmes avec la bibliothèque NeoPixel et PainlessMesh avec plus d'une LED, je suis donc passé à FastLED.
Voici le code sur GitHib, et il est également joint ici. Vous le chargez à peu près sur toutes les barres et vous êtes prêt à passer au codage d'animation LED !
Conseillé:
LED larges synchronisées de quartier : 5 étapes (avec photos)

LED larges synchronisées de quartier : j'avais des barres LED sans fil que je pensais pouvoir éteindre pour les vacances. Mais, dans ma cour, ils auraient tout aussi bien pu être câblés. Alors, quel est le défi le plus cool ? Décorations LED dans toutes les maisons de mon pâté de maisons avec un affichage synchronisé
Compteur graphique à barres LED à 2 chiffres : 6 étapes (avec photos)

Compteur bargraphe LED à 2 chiffres : Ce projet est un compteur de 1 à 99 destiné à être développé avec deux bargraphes à 10 LED et un Arduino Uno. Le Compteur Bargraph LED à 2 Chiffres montre le fonctionnement d'un compteur à 2 chiffres dont les Bargraphs LED représentent, l'un les dizaines et l'autre les
Lampes synchronisées Wifi : 10 étapes (avec photos)

Lampes Synchronisées Wifi : Un projet pour quelqu'un qui illumine votre vie… Il y a 2 ans, comme cadeau de Noël pour un ami au long cours, j'ai créé des lampes qui synchroniseraient des animations via une connexion internet. Cette année, 2 ans plus tard, j'ai créé cette version mise à jour avec
Lampes tactiles à couleurs synchronisées : 5 étapes (avec photos)

Lampes tactiles à couleurs synchronisées : pour ce projet, nous allons fabriquer deux lampes capables de changer de couleur au toucher et de synchroniser cette couleur entre elles via Internet. Nous l'avons utilisé comme cadeau de Noël pour un ami qui a déménagé dans une autre ville. Elle a obtenu l'un des l
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
