
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Cette instructable a été créée pour répondre aux exigences du projet Makecourse à l'Université de Floride du Sud (www.makecourse.com) Dans cette instructable, vous pourrez créer un distributeur de graphite pour votre bureau, ce qui vous permet de remplir un vide mécanique crayon rapidement. Tout ce qu'il faut, ce sont des matériaux assez basiques, autres que l'accès à une imprimante 3D.
Étape 1: Outils et matériaux
Outils
- Imprimante 3D
- Pistolet à colle chaude
- Ciseaux
les pièces
- 1x carte Arduino UNO
- 1x boîtier électronique robuste série C-47P DC
- 2x servos SG90 9G
- 1x récepteur IR à 3 broches
- 1x contrôleur/télécommande IR (assurez-vous d'inclure les piles)
- 1x capteur de proximité HC-SR04
- 1x mini planche à pain avec rails d'alimentation
- 1x chargeur de téléphone portable USB 5V (de préférence petit) + cordon USB
Optionnel
- Papier carton
- Élastiques
- Ruban
Étape 2: Configuration du câblage



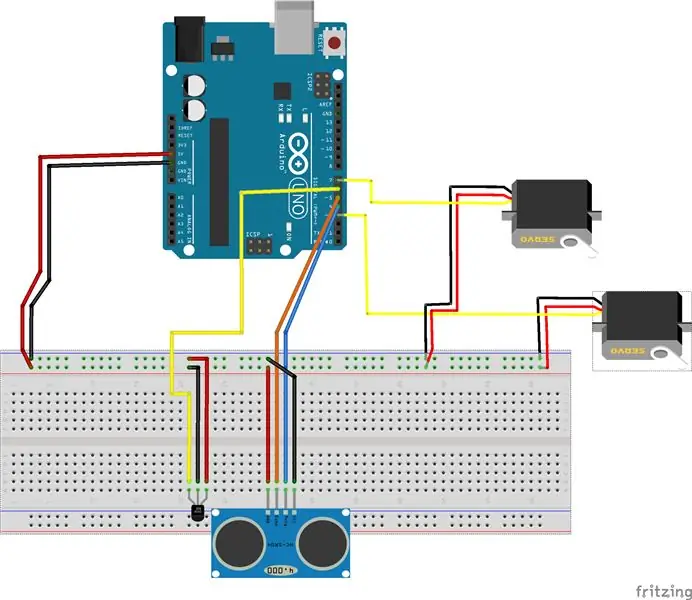
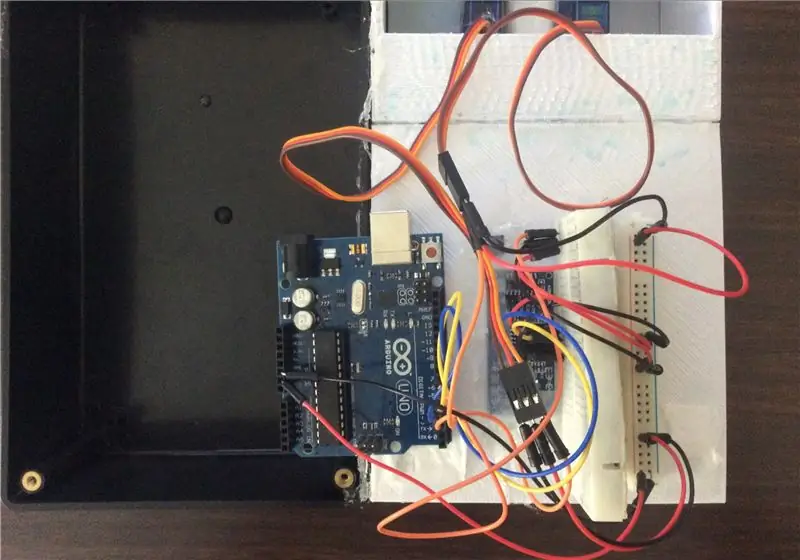
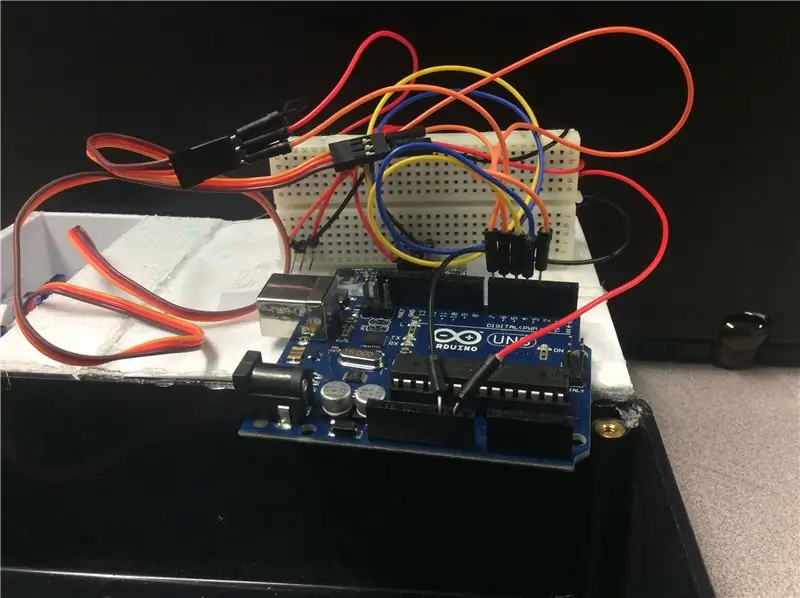
Ci-dessus se trouvent le diagramme de Fritzing, le schéma fonctionnel et le câblage physique qui a été utilisé. Notez qu'une mini planche à pain a été utilisée et que les fils de couleur jaune et orange sont commutés (en termes de couleur) par rapport au modèle physique.
Lignes directrices
- Connectez les broches 5V et GND de l'Arduino au rail d'alimentation de la maquette.
- Câblez le servo 1 à la broche numérique 7. Connectez-vous au rail d'alimentation.
- Câblez le servo 2 à la broche numérique 3. Connectez-vous au rail d'alimentation.
- Pour le capteur de proximité Connectez la broche de déclenchement à la broche numérique (orange sur Fritz/jaune dans la physique) 1. Connectez la broche Echo à la broche numérique 4 (fil bleu sur Fritz et physique) Connectez-vous au rail d'alimentation.
- Connectez la broche de signal du capteur IR (jaune dans Fritz, orange dans le physique) à la broche numérique 6. Connectez-vous au rail d'alimentation.
Étape 3: Préparation des pièces imprimées en 3D
Inclus dans le fichier ZIP joint
- Couvercle principal (Le corps du distributeur de graphite. Se fixe au boîtier électronique. En fonction de votre imprimante 3D, il peut être nécessaire d'imprimer en deux parties distinctes. Votre programme d'impression doit permettre de découper des modèles.)
- Tubes (trois tubes longs qui se fixent au Servo2 pour changer les épaisseurs de graphite.)
- Better Disc Thing (un petit disque qui se fixe au Servo2 qui empêche le graphite de tomber dans le distributeur de graphite)
- Better Stopper Thing (se fixe au Servo1 et empêche le graphite de tomber trop tôt du distributeur.)
- Petit couvercle coulissant (un petit couvercle qui se glisse dans le couvercle principal pour cacher l'intérieur. Peut nécessiter d'être limé pour s'insérer dans la fente du couvercle principal selon l'impression.)
Les fichiers. STL et. OBJ sont inclus, tous deux compatibles pour l'impression. Lors de l'ajout de supports, gardez à l'esprit que certains des composants sont petits, ce qui rendrait difficile le retrait des supports.
Si vous préférez ne pas télécharger de fichier ZIP, les différentes parties sont également jointes.
Étape 4: Codage du distributeur de graphite


Ci-joint un fichier ZIP contenant tout le code nécessaire pour exécuter le distributeur de graphite. Le fichier. INO, le fichier. CPP et le fichier. H sont inclus. Sont également jointes les bibliothèques utilisées, qui sont la bibliothèque Servo et la bibliothèque IRremote. Le mérite revient aux créateurs originaux desdites bibliothèques. De plus, la vidéo ci-jointe décrit ce que fait chaque partie du code. Une description rapide du code se trouve ci-dessous:
Les fichiers Header et CPP contrôlent le capteur de proximité. Le croquis est découpé en portions individuelles qui décrivent leur fonction. (par exemple, la section //Capteur IR et servo// décrit les différents entiers et le code de pré-configuration qui exécute le capteur IR et les servos.) Téléchargez-le dans l'Arduino UNO.
Étape 5: Assemblage


Connexion des pièces Arduino aux pièces imprimées en 3D
- Déconnectez le Power Rail de la maquette. Vous pouvez utiliser l'adhésif au dos, mais il peut ne pas coller au plastique, donc de la colle chaude a été utilisée. Collez à la fois le rail et la planche à pain à l'arrière du couvercle principal de la même manière que sur l'image.
- En effectuant la première étape, le capteur IR et le capteur de proximité doivent s'aligner avec les trous à l'intérieur du capot principal. Fixez les deux au couvercle.
- Pour attacher le disque au Servo2, assurez-vous qu'il est suffisamment haut pour atteindre le fond des tubes, mais avec suffisamment d'espace pour qu'ils ne se touchent pas. Dans ce cas, le servo était légèrement différent du modèle 3D utilisé, donc le trou devait être agrandi pour s'adapter à ce servo et du carton a été utilisé pour le soutenir plus haut.
- Attaché les tubes au sommet du servo, à la partie qui tourne. S'assure que le tube du milieu est au-dessus du cône.
- Fixez le bouchon au servo 1, assurez-vous qu'il est d'abord sous le tube du milieu, au-dessus du cône et à niveau avec le disque.
- Une fois les étapes 4 et 5 terminées, collez les servos sur le plastique en vous assurant que tout s'aligne.
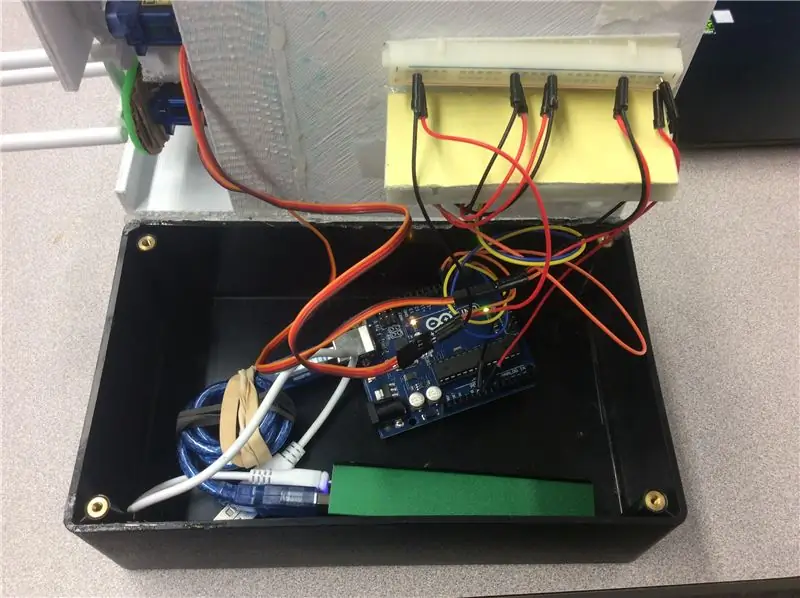
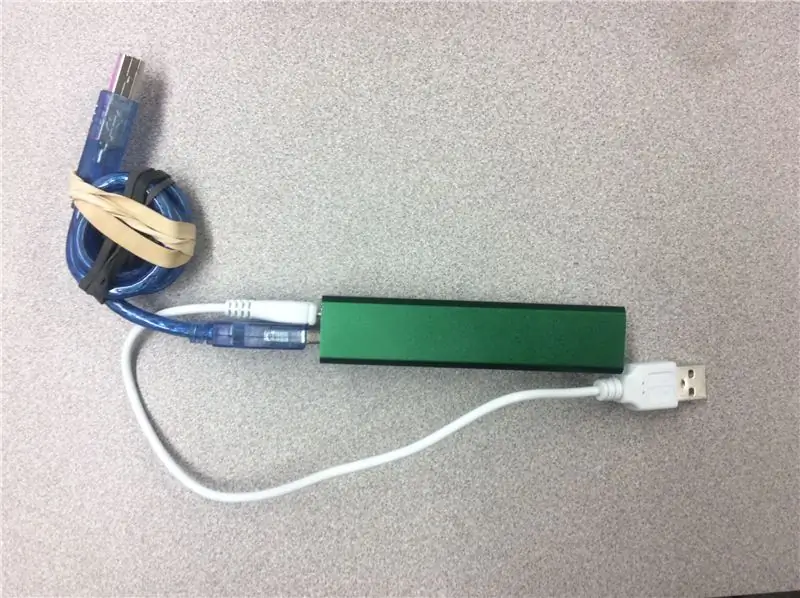
- En ce qui concerne la batterie rechargeable du téléphone, reportez-vous à l'image ci-dessus. L'accord Arduino est enroulé et maintenu ensemble à l'aide d'élastiques, puis attaché à la batterie. L'USB utilisé pour charger le pack est également attaché.
- Reportez-vous à la première photo pour les emplacements définitifs des pièces; comme lorsque vous fermez le couvercle, tout devrait bien s'adapter.
- Fixez le couvercle principal au boîtier électronique à l'aide de colle chaude.
Étape 6: Utilisation
Pour l'utiliser, placez la partie supérieure du crayon dans la partie conique du distributeur de graphite. Le capteur de proximité doit détecter le crayon/la main et distribuer le graphite dans votre crayon. Si vous souhaitez changer de type de graphite (épaisseur), utilisez la télécommande et appuyez sur les boutons 1, 2 ou 3 (ou tout ce que vous avez décidé de changer les boutons pour le type de graphite souhaité).
Conseillé:
Distributeur automatique de désinfectant pour les mains DIY : 6 étapes

Distributeur automatique de désinfectant pour les mains : Dans ce projet, nous allons construire un distributeur automatique de désinfectant pour les mains. Ce projet utilisera Arduino, un capteur à ultrasons, une pompe à eau et un désinfectant pour les mains. Un capteur à ultrasons permet de vérifier la présence de mains sous la sortie de la machine de désinfection
Distributeur automatique d'alcool en gel avec Esp32 : 9 étapes

Distributeur automatique d'alcool gel avec Esp32: Dans le tutoriel, nous verrons comment faire un prototype complet, pour assembler un distributeur automatique d'alcool gel avec esp32, il comprendra l'assemblage étape par étape, le circuit électronique et également le code source expliqué étape par étape étape
Circuit de distributeur de désinfectant pour les mains/DIY [sans contact] : 10 étapes
![Circuit de distributeur de désinfectant pour les mains/DIY [sans contact] : 10 étapes Circuit de distributeur de désinfectant pour les mains/DIY [sans contact] : 10 étapes](https://i.howwhatproduce.com/images/001/image-1630-j.webp)
Circuit de distributeur de désinfectant pour les mains/bricolage [sans contact] : par Hesam Moshiri, [email protected]éristiques Haute stabilité et aucune sensibilité à la lumière ambiante Boîtier en acrylique (plexiglas) découpé au laser Capacité de contrôle de débit rentable du désinfectant pour les mains /alcool (efficacité)
Distributeur automatique--Distributeur de bonbons-- Arduino Bluetooth contrôlé--DIY : 11 étapes (avec photos)

Distributeur automatique||Distributeur de bonbons|| Arduino Bluetooth Controlled||DIY: Dans ce instructable, je montre comment construire un distributeur automatique à l'aide d'un Arduino.FAIRE COMMENTER CE QUE VOUS PENSEZ À CE POINT D'INSTRUCTION, AFIN QUE JE PUISSE AMÉLIORER DANS MON AUTRE INSTRUCTABLEVoir le didacticiel vidéo pour une meilleure compréhension de l'ent
Comment obtenir des électrodes en graphite de carbone à partir de batteries zinc-carbone : 5 étapes (avec photos)

Comment obtenir des électrodes en graphite de carbone à partir de batteries au carbone-zinc : Trouver des électrodes en graphite de carbone est généralement une chose assez facile à faire. Vous devez d'abord acheter ou trouver des piles zinc-carbone. Ypi doit s'assurer qu'il s'agit de zinc-carbone et non de types alcalins ou rechargeables tels que l'hydrure métallique de nickel (N
