
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Configuration de votre base de données
- Étape 3: Configuration de NetBeans
- Étape 4: Codage de notre classe principale
- Étape 5: Définir notre méthode Create()
- Étape 6: Codage de notre application
- Étape 7: Compiler et emballer notre fichier Jar
- Étape 8: Félicitations
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Avez-vous déjà voulu créer une application qui s'exécute sur une base de données dynamique avec laquelle il est facile de travailler, permet aux utilisateurs non avertis en technologie d'entrer des données et n'épuise pas les ressources de l'entreprise ? Eh bien, alors j'ai une solution pour vous. Aujourd'hui, nous allons créer une application qui s'exécute sur Google Drive (enfin, en particulier Google Sheets) et peut être utilisée à diverses fins. Bien que ce didacticiel se concentre sur la création d'une application basée sur des événements pour afficher une liste d'événements se produisant sur un campus universitaire, ce projet peut facilement être réécrit pour fonctionner de multiples façons, qu'il s'agisse d'une application de calculatrice ou d'une application qui surveille stocks de produits. J'ai joint une copie de ma demande si vous souhaitez voir ce que nous allons faire. Décompressez le fichier zip et exécutez le JAR à l'intérieur. Et maintenant, sans plus tarder, commençons !
Étape 1: ce dont vous aurez besoin
Pour démarrer ce projet, vous aurez besoin des ressources suivantes:
-
Netbeans
Je recommande le téléchargement de Java EE car il fournit une prise en charge du serveur, mais si vous ne voulez pas de fichiers inutiles ou d'espace disque supplémentaire, Java SE fonctionnera également. Netbeans servira d'IDE pour coder et compiler notre application
-
Jsoupe
J'ai inclus cela dans les Instructables à télécharger. Il s'agit d'un analyseur HTML qui nous permettra d'extraire des informations de la feuille de calcul publiée
-
SDK Java (V8)
Téléchargez n'importe quel fichier adapté à votre système. Si vous possédez déjà le SDK Java dans une version précédente, je vous recommande la mise à jour. Certaines de mes fonctions utilisent de nouvelles expressions lambda natives de la v8, et le code peut ne pas fonctionner sans elles selon ce que vous faites
-
Visual Studio (facultatif)
Complètement facultatif. Bien que NetBeans fonctionne à merveille pour compiler et empaqueter notre application, je ne suis pas un grand fan du studio de développement. Je préfère coder en VS, car il a une interface plus agréable. Si vous n'aimez pas cela, il existe de nombreux autres IDE en ligne, alors trouvez ce que vous préférez
-
Code de démarrage
J'ai inclus le code de démarrage dans les ressources de celui-ci et je l'ai également publié sur GitHub. Dans celui-ci, j'ai le fichier principal (Event) qui fournit la structure du fichier qui exécute réellement l'application, ainsi qu'EventTester, qui utilise JavaFX pour créer l'interface graphique de l'application. Si vous souhaitez profiter pleinement de l'expérience, je ne recommande pas le copier-coller. Prenez votre temps et lisez ceci
Autres:
Connaissance de base de Java. Il sera utile de connaître Java, comme l'écriture de fonctions, la création d'objets, etc
Étape 2: Configuration de votre base de données

Pour commencer le projet, nous devons d'abord aller dans Google Drive et créer la feuille que nous utiliserons pour exécuter notre application. Rendez-vous sur drive.google.com et cliquez sur l'icône "Nouveau" dans le coin supérieur gauche, puis sélectionnez "Feuilles" en dessous.
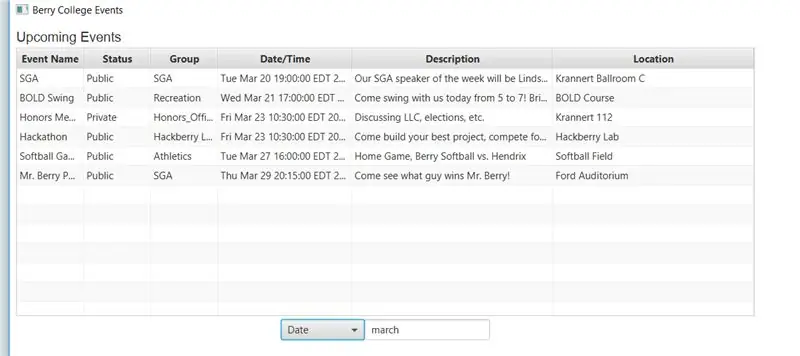
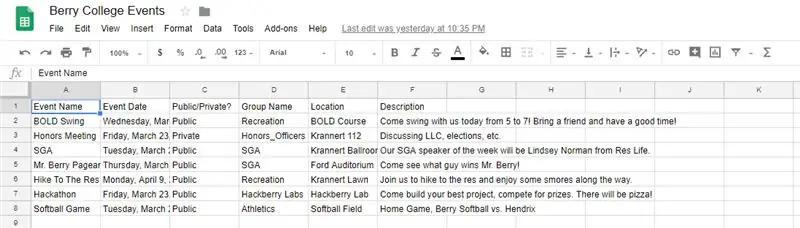
Une fois votre feuille chargée, allez-y et renommez-la en quelque chose de facilement reconnaissable. Après cela, continuez et remplissez la ligne du haut avec les noms de vos données, tels que les éléments que vous allez mettre dans chaque colonne. En regardant mon exemple ici, j'ai étiqueté la rangée du haut avec des éléments tels que "Nom de l'événement", "Date", etc.
Après cela, commencez à remplir votre feuille de calcul avec les données que vous souhaitez remplir. N'oubliez pas de formater toutes vos données de la même manière, afin que le code puisse fonctionner avec elles sans générer d'erreurs. Par exemple, si vous prévoyez d'utiliser des dates dans votre code, veillez à formater chaque date de la même manière, sinon le code ne pourra pas l'analyser.
Après avoir saisi vos données, publiez la feuille de calcul en allant dans "Fichier" -> "Publier sur le Web". À partir de là, vous devrez sélectionner l'intégralité du document et vous assurer qu'il est publié sous forme de fichier HTML, de cette façon notre application est capable de dessiner correctement les données. Après avoir publié votre feuille de calcul, assurez-vous de noter le lien qu'elle fournit. Cela sera nécessaire plus tard dans l'application.
Étape 3: Configuration de NetBeans

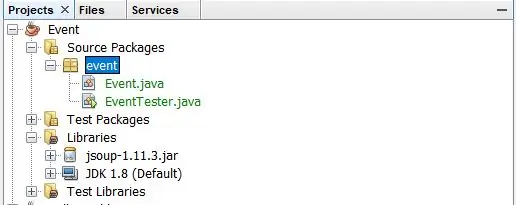
Maintenant que nous avons notre feuille de calcul, il est temps de configurer NetBeans afin que nous puissions commencer à coder. Après avoir téléchargé et installé NetBeans et votre SDK Java, allez-y et créez un nouveau projet. Lors du choix d'un type, choisissez la catégorie "Java" et le projet "Application Java". Choisissez le nom que vous souhaitez pour votre projet (j'ai nommé le mien simplement "Event"). Cochez la case à côté de « utiliser un dossier dédié pour stocker les bibliothèques », ainsi que celle à côté de « Créer une classe principale ». Après cela, NetBeans devrait créer un projet et un répertoire de projet dans lesquels nous pouvons commencer à travailler, un peu comme celui illustré.
Avant de commencer à coder, nous devrons également nous assurer que NetBeans dispose de la bibliothèque JSoup dont il aura besoin pour analyser notre feuille de calcul. Dans NetBeans, faites un clic droit sur l'icône "Bibliothèques" sous le répertoire de votre projet. Dans le menu contextuel, sélectionnez le bouton pour ajouter un fichier.jar. Maintenant, accédez à l'endroit où vous avez placé votre téléchargement jsoup (probablement votre dossier Téléchargements, à moins que vous ne l'ayez spécifié ailleurs). Choisissez ce fichier et ajoutez-le à la bibliothèque. Si vous développez votre dossier Libraries dans NetBeans, vous devriez maintenant voir le jsoup.jar dans cette zone. Cela fait, nous pouvons maintenant commencer à coder notre application.
Étape 4: Codage de notre classe principale

Ainsi, la première étape du codage de notre application consiste à créer votre classe principale. Votre classe principale sera l'endroit où nous créons nos objets, avons les méthodes qui interagissent avec JSoup, et plus encore. En supposant que tous ceux qui lisent ceci ont de l'expérience dans le codage, continuez et utilisez les importations suivantes:
importer java.util. Collections;
importer java.util. List;
importer java.util. ArrayList;
importer java.util. Date;
importer java.util.stream. Stream;
importer java.util.stream. Collectors;
importer java.text. SimpleDateFormat;
importer java.text. ParseException;
importer org.jsoup. Jsoup;
importer org.jsoup.nodes. Document;
importer org.jsoup.nodes. Element;
importer org.jsoup.select. Elements;
importer javafx.beans.property. SimpleStringProperty;
Cela peut sembler beaucoup, et selon votre projet, tout peut ne pas être nécessaire. Au fur et à mesure que nous continuons à coder, NetBeans vous informera si vous avez des importations inutilisées, afin que nous puissions toujours les supprimer plus tard. Cependant, c'est ce dont nous avons besoin pour l'instant.
Après avoir obtenu nos instructions d'importation, allons de l'avant et déclarons notre classe. Si vous prévoyez d'utiliser des dates ou tout autre objet non basique lors du développement de votre objet spécifique à une classe, je vous recommande d'ajouter un " implémente comparable " à votre déclaration de classe. Cela vous permettra de comparer des objets, ce qui vous permettra de trier une liste d'objets de classe plus tard. Après cela, allez-y et déclarez toutes les variables d'instance dont vous aurez besoin. Pour chaque chaîne publique que vous créez, vous devrez également créer SimpleStringProperty pour celle-ci. Ce sont des objets JavaFX qui nous permettront de travailler plus tard avec nos objets de classe principale.
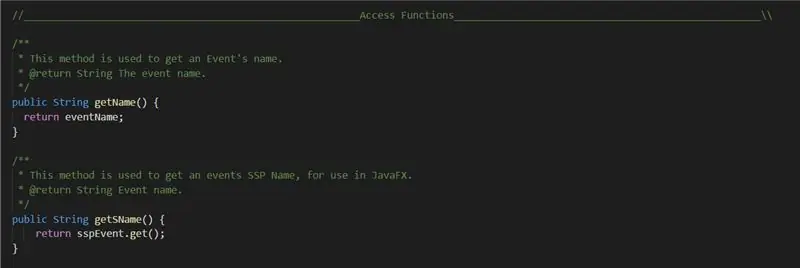
Maintenant, allez-y et déclarez vos fonctions d'accès. En ce qui concerne vos variables de base, vous pouvez nommer vos fonctions comme vous le souhaitez. Cependant, pour vos fonctions d'accès SSP, vous devez utiliser le format getFunctionNameHere(). En effet, plus tard, nous utiliserons JavaFX pour nous connecter à ces fonctions, et les fonctions que nous utiliserons nous obligeront à commencer nos fonctions SSP avec get. Vous pouvez voir un exemple ci-dessus.
Après avoir défini toutes vos variables d'accès, continuez et définissez toutes les autres fonctions dont vous pourriez avoir besoin. Ceci est très spécifique à l'utilisateur, car les fonctions dont vous avez besoin diffèrent d'un projet à l'autre. Si vous avez besoin d'inspiration, consultez mon Javadoc ou le code réel et voyez certaines des fonctions que j'ai créées. Par exemple, j'ai créé une fonction de tri qui trie une liste par date, ainsi que des fonctions qui renvoient uniquement des événements avec des statuts de groupe de public, et plus encore. Bien qu'il soit acceptable de les rendre statiques afin que vous puissiez effectuer des tests, je recommande de ne pas avoir de méthodes statiques une fois le débogage terminé, afin d'éviter les erreurs lorsque nous passerons à l'étape suivante du projet.
Étape 5: Définir notre méthode Create()

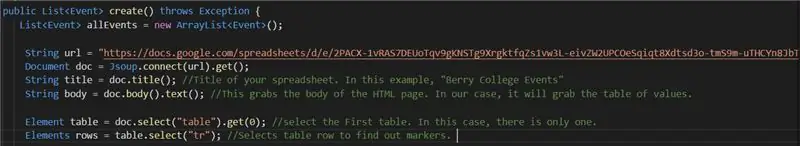
Maintenant vient peut-être la partie la plus importante du code, où nous allons définir notre méthode create(), qui est ce qui va réellement accéder à notre page Web et nous obtenir les données. Il est important de noter que vous devrez ajouter une ligne throws Exception à votre déclaration de méthode, afin que nous n'ayons pas à écrire de blocs try dans notre code. Pour commencer, allez-y et déclarez une liste vide de votre objet. Dans mon cas, ça ressemblait à
Événements d'événement = new ArrayList()).
Maintenant, allez chercher cette URL que vous avez copiée plus tôt dans la feuille de calcul publiée. Déclarez ce lien sous forme de chaîne en Java et appelez-le comme vous voulez. Maintenant, allez-y et déclarez un nouveau document Jsoup. Vous pouvez le faire en créant un nouvel objet document, tel que
Document doc = nouveau Document();
Maintenant, allez-y et configurez votre document pour qu'il se connecte à notre URL et récupère les données. Pour ce faire, essayez:
Document doc = Jsoup.connect(url).get();
Maintenant, nous devons obtenir le corps de notre document, qui est l'endroit où les données réelles sont stockées.
Corps de chaîne = doc.body().text();
Maintenant, nous devons commencer à extraire les données du corps. Étant donné que nos données sont dans un tableau (puisqu'il s'agissait d'une feuille de calcul), nous devons extraire le tableau du corps. Essayons
Élément table = doc.select("table").get(0);
Cela sélectionne la première table. Dans ce cas, il n'y en a qu'un. Maintenant, tapez
Éléments rows = table.select("tr");
Cela nous donne toutes les lignes de ladite table.
Donc, maintenant, toutes nos données sont à l'intérieur de cette variable de lignes. C'est bien et tout, mais tout l'intérêt d'écrire cette fonction à l'intérieur de cette classe est de pouvoir créer des objets à partir de celle-ci. Donc, avant de pouvoir retourner cela, nous devons créer une liste à partir de nos lignes. Pour ce faire, nous pouvons utiliser une boucle for. Je dois noter que cela m'a pris un peu d'essais et d'erreurs pour y arriver. J'ai réalisé que lors de l'extraction des lignes, certaines de nos données ne sont pas utiles pour cette situation, car elles fournissent des éléments tels que le nom de la feuille individuelle, la première ligne avec nos idées de données, etc. En fin de compte, j'ai défini l'initiale en entrant le numéro de la boucle for à 2, il contourne donc ces éléments et peut créer nos éléments. Au final, j'ai développé un look avec le code
for (int i = 2; i < rows.size(); i++) {
Élément row = rows.get(i);
Éléments cols = row.select("td");
Maintenant, pour créer un objet, faites quelque chose comme
Nom de l'objet = new Object(cols.get(0).text());
Essentiellement, cols.get(0) obtiendra les données de la ligne (i) colonne (0) et les transformera en une chaîne qui pourra ensuite être transmise au constructeur de l'objet.
Après avoir configuré votre construction, ajoutez-la à la liste que nous avons créée précédemment avec list.add(), telle que
events.add(nom);
Maintenant, fermez votre boucle for et appelez toutes les fonctions dont vous pourriez avoir besoin maintenant. Par exemple, j'ai appelé ma fonction de tri pour obtenir les événements par ordre de date. Après cela, retournez votre liste et vous avez terminé avec cette section !
Étape 6: Codage de notre application


Créez un nouveau fichier et nommez-le comme vous le souhaitez. Vous aurez besoin des importations suivantes:
importer java.util. List;
importer java.util. ArrayList;
importer java.util. Date;
importer javafx.geometry. Pos;
importer javafx.scene.layout. HBox;
importer javafx.application. Application;
importer javafx.collections.transformation. FilteredList;
importer javafx.scene.text. Font; importer javafx.scene.control.*;
importer javafx.collections. FXCollections;
importer javafx.collections. ObservableList;
importer javafx.geometry. Insets;
importer javafx.scene. Group;
importer javafx.scene. Scene;
importer javafx.scene.control. Label;
importer javafx.scene.control.cell. PropertyValueFactory;
importer javafx.scene.layout. VBox;
importer javafx.stage. Stage;
Je sais que cela peut sembler beaucoup, mais croyez-moi, ils sont nécessaires pour que nous puissions créer notre application. Allez-y et déclarez votre classe et assurez-vous qu'elle étend Application, car il s'agit d'un composant nécessaire du projet. Au début, déclarez une nouvelle variable d'instance qui est une TableView de votre objet, telle que
table TableView privée = new TableView();
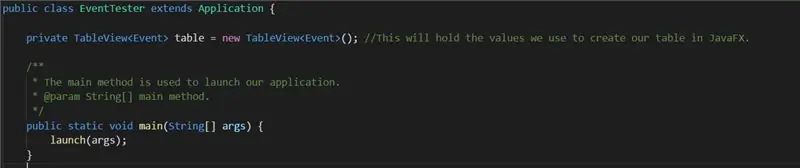
Déclarez également une méthode principale, que nous utiliserons pour lancer l'application. Essentiellement, cela devrait ressembler à l'image du haut.
Maintenant, nous devons créer notre méthode de démarrage. Assurez-vous qu'il lève Exception, car nous appellerons la méthode create() de notre ancienne classe. Créez un nouvel événement avec des paramètres vides, simplement pour que nous puissions appeler la méthode create avec. Définissez une nouvelle liste et définissez-la égale au résultat de create(). Maintenant, créez une nouvelle ObservableList, qui sera utilisée pour remplir notre table avec nos données. Définissez-le comme:
Données ObservableList = FXCollections.observableArrayList();
Maintenant, créez une nouvelle scène avec:
Scène scène = nouvelle scène (nouveau groupe ());
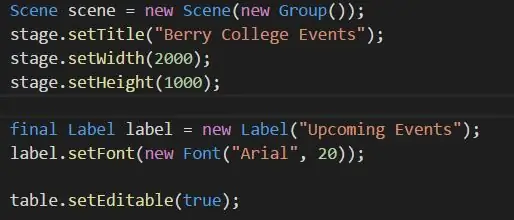
Définissez le titre, la largeur, la hauteur et tout ce dont vous avez besoin pour tout ce qui vous convient. Vous pouvez voir mes valeurs dans l'image en haut. Maintenant, nous pouvons commencer à dresser notre table. Pour toutes les informations que vous souhaitez afficher, créez une TableColumn, comme:
TableColumn eventCol = new TableColumn("Event Name");eventCol.setMinWidth(100); eventCol.setCellValueFactory(new PropertyValueFactory("sName"));
Le paramètre "sName" doit être rempli avec le nom de vos fonctions d'accès SSP, afin qu'il puisse obtenir les valeurs dont vous avez besoin pour les objets donnés. Créez autant de colonnes que vous le souhaitez, puis ajoutez-les à une table avec
FilteredList flEvent = new FilteredList(data, p -> true);
table.setItems(flEvent);
table.getColumns().addAll(eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Si vous souhaitez ajouter une barre de recherche comme je l'ai fait, consultez le code pour savoir comment créer un choiceBox et un textField, ce qui permettra à votre utilisateur de filtrer le tableau par des valeurs spécifiques. Si vous avez choisi de le faire, vous devrez également créer une hBox pour les contenir, avec
HBox hBox = new HBox(choiceBox, textField);
hBox.setAlignment(Pos. CENTER);
Vous devrez également ajouter hBox dans la méthode.addAll() ci-dessous.
Sinon, créez simplement une nouvelle vBox pour conserver nos données en faisant
VBox finale vbox = nouvelle VBox();
vbox.getChildren().addAll(étiquette, table);
((Groupe) scene.getRoot()).getChildren().addAll(vbox);
stage.setScene(scène); spectacle();
Maintenant, compilez votre code et exécutez-le, et voyez si cela fonctionne. Utilisez NetBeans pour trouver les erreurs, qui apparaîtront sous forme de barres rouges sur le côté droit de l'écran. Continuez à l'exécuter jusqu'à ce que vous n'ayez plus d'erreurs et que le projet s'exécute.
Après avoir terminé votre codage, je vous recommanderai de créer un Javadoc de votre code afin que les gens puissent voir ce que fait votre code. Pour ce faire, sous le bouton "Exécuter" en haut de l'écran, appuyez simplement sur "Générer Javadoc". Vous pouvez trouver une copie de mon Javadoc en regardant à l'intérieur du fichier zip sur la première page et en choisissant le fichier index.html.
Étape 7: Compiler et emballer notre fichier Jar

Une fois que vous avez suffisamment débogué votre et l'avez fait fonctionner avec succès, vous pouvez enfin le compiler dans un fichier JAR, qui peut ensuite être publié afin que d'autres puissent exécuter ce logiciel sans avoir besoin de NetBeans ou Jsoup.
Avant de compiler votre application, assurez-vous que tout est fait. Si vous souhaitez ajouter de la documentation et créer un JavaDoc, allez-y. Si vous avez des commandes System.out qui s'impriment sur votre console, supprimez-les. Essentiellement, assurez-vous que votre application n'a pas de commandes ou de fonctions indésirables, et qu'elle a tout ce dont elle a besoin pour être empaquetée.
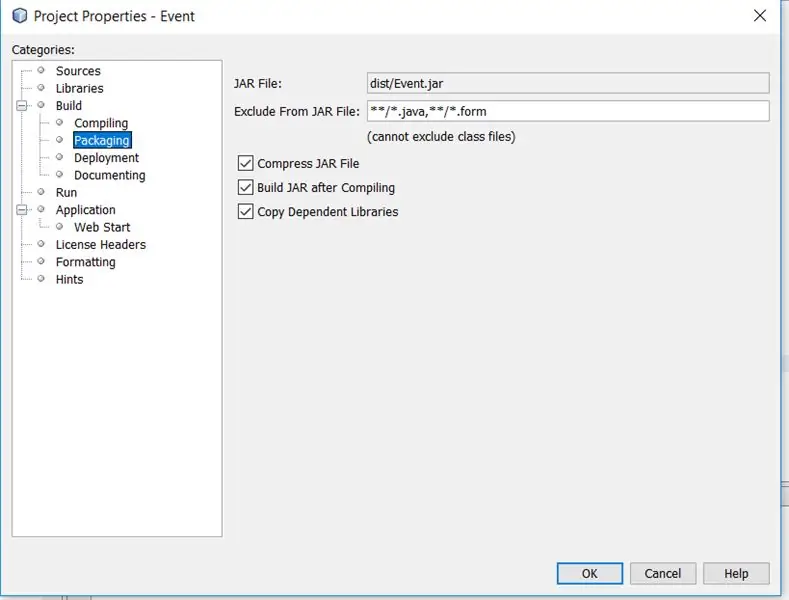
Après cela, faites un clic droit sur le nom du projet dans NetBeans. Il devrait faire apparaître un menu. Cliquez sur Propriétés (tout en bas du menu), puis sur "Emballage" sur le côté gauche du nouveau menu contextuel. Maintenant, assurez-vous que toutes les cases à cocher sont cochées. Votre écran devrait ressembler à celui ci-dessus.
Après cela, faites à nouveau un clic droit sur votre projet dans NetBeans. À ce stade, appuyez sur le bouton "Nettoyer et construire", et NetBeans commencera à prendre vos bibliothèques et fichiers et à les compiler dans un fichier JAR fonctionnel. Si tout se passe bien, vous devriez voir un message dans la console après quelques instants vous indiquant que votre JAR a fini de compiler et que le fichier peut maintenant être exécuté. Exécutez cette application et assurez-vous que tout fonctionne. Sinon, déboguez et redémarrez le processus jusqu'à ce que les erreurs aient été corrigées.
Étape 8: Félicitations
Toutes nos félicitations! Si vous avez suivi toutes les instructions correctement et tout bien codé, vous devriez avoir votre propre application fonctionnelle. Ce qui est bien, c'est que maintenant, chaque fois que vous ou toute autre personne ayant accès à votre feuille de calcul modifiez les données, votre application pourra changer et réagir aux nouvelles données. Voici une vidéo rapide de la façon dont le mien s'est avéré.
Si vous cherchez des moyens de continuer à vous améliorer et à créer, je vous recommande de consulter certaines des fonctionnalités les plus avancées de JavaFX, telles que FancyText ou FancyButton, qui peuvent ajouter des graphiques haut de gamme à votre application. Bonne chance, et laissez un commentaire si vous avez besoin d'aide ou remarquez une erreur dans mon code !
Conseillé:
Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot - Concevoir une application frontale à l'aide de Firebase et d'Angular : 10 étapes

Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot | Concevoir une application frontale à l'aide de Firebase & Angular : Dans le chapitre précédent, nous avons expliqué comment les capteurs fonctionnent avec le module lora pour remplir la base de données en temps réel de firebase, et nous avons vu le diagramme de très haut niveau sur le fonctionnement de l'ensemble de notre projet. Dans ce chapitre, nous allons parler de la façon dont nous pouvons
Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : 5 étapes

Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : vidéo de ce projet
Configuration d'une signature sur une application mobile Outlook : 5 étapes

Configuration d'une signature sur une application Outlook mobile : Si vous travaillez dans le monde des affaires, vous vous êtes plus que probablement familiarisé avec la version de bureau de Microsoft Outlook. Outlook est un excellent outil qui vous permet d'envoyer des e-mails, de stocker des fichiers, de planifier des réunions et de personnaliser à votre guise
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : 7 étapes

Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : pour cette instruction, nous allons récupérer les données d'une base de données dans Google Firebase et les récupérer à l'aide d'un NodeMCU pour une analyse ultérieure. EXIGENCES DU PROJET : 1) NodeMCU ou ESP8266 Controller2) G-Mail compte pour créer une base de données Firebase.3) Téléchargez le
