
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Chers amis, bienvenue dans un autre Instructable ! Voici Nick de educ8s.tv et aujourd'hui nous allons construire ce petit mais impressionnant cadre photo numérique à l'aide d'un Arduino.
J'utilise beaucoup l'écran TFT couleur 1.8 ST7735. La raison en est que cet écran est très facile à utiliser, il coûte moins de 5 $ et il offre de la couleur ! À l'arrière, l'écran a un emplacement pour carte SD, donc Je pensais que nous devions aussi apprendre à l'utiliser. Il s'est avéré qu'il est vraiment facile d'utiliser la fente pour carte SD sur l'écran ! Cela rend cet écran encore meilleur.
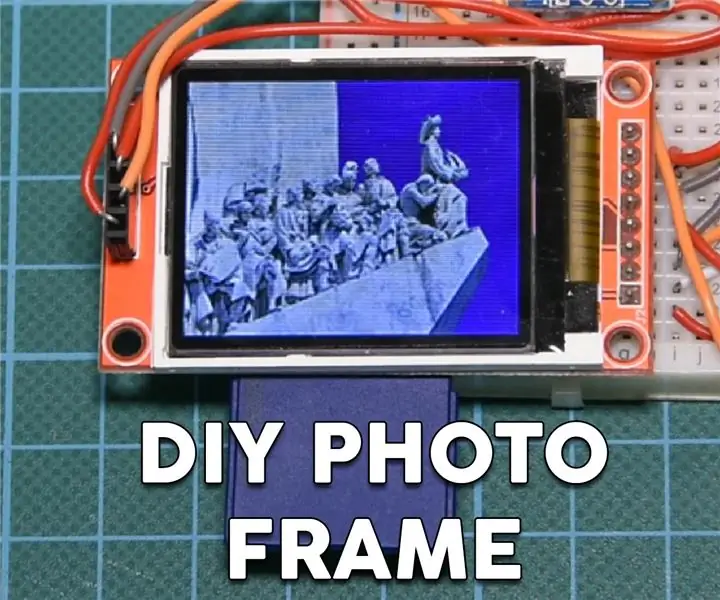
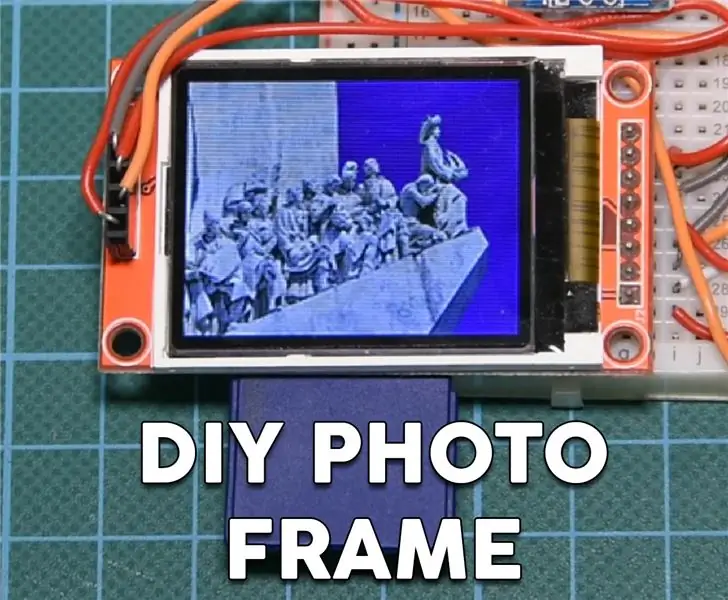
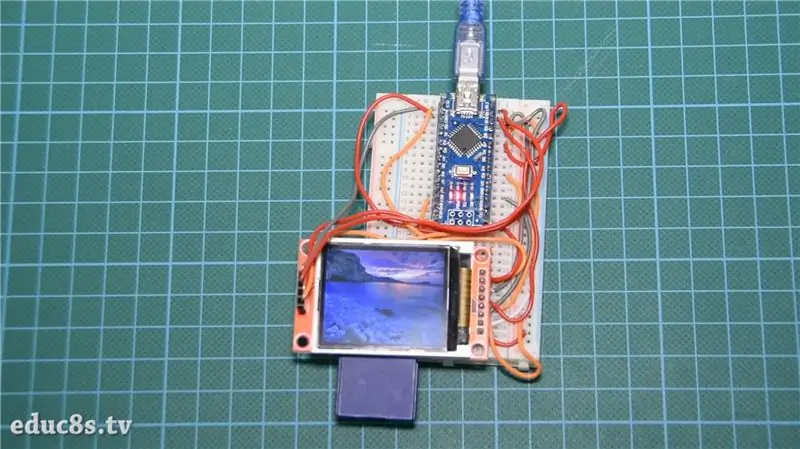
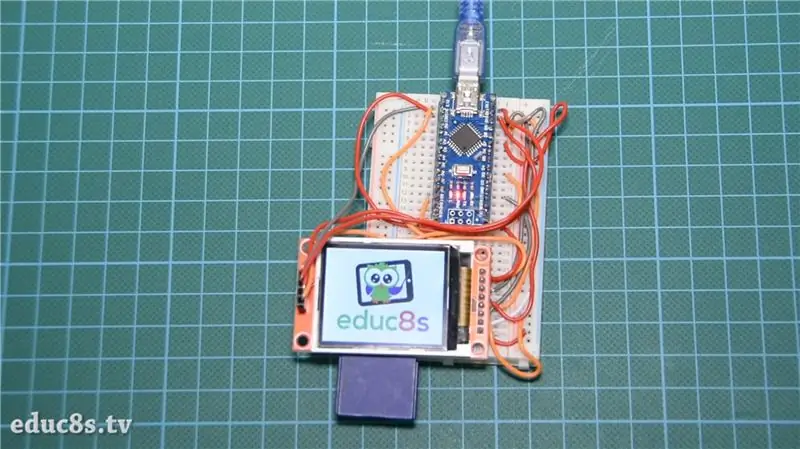
Le projet que nous allons construire aujourd'hui est celui-ci. Un simple cadre photo qui charge les images de la carte SD. J'ai placé des images.bmp sur la carte SD et le projet les charge et les affiche à l'écran en couleur ! Comme vous pouvez le voir, la vitesse du projet est très élevée si l'on tient compte du fait que le cerveau de ce projet est l'ancien et lent Arduino Nano. À mon avis, c'est vraiment impressionnant. Mais voyons maintenant comment construire ce projet.
Étape 1: Obtenez toutes les pièces

Les pièces nécessaires pour construire ce projet sont les suivantes:
- Un Arduino Nano
- Un écran 1,8" ST7735 ▶
- Une petite planche à pain ▶
- Quelques fils ▶
- Une carte SD
Pièces en option:
Powerbank ▶
Le coût du projet est d'environ 15 $, mais je suis sûr que vous avez déjà certaines de ces pièces disponibles afin que vous puissiez construire ce projet avec encore moins d'argent. Vous pouvez trouver un lien vers toutes les parties dans la description de la vidéo. Voyons comment construire ce projet.
Étape 2: le TFT couleur 1.8" ST7735



Tout d'abord, l'écran TFT couleur ST7735 est un écran très bon marché. Il coûte environ 5 $ et il dispose d'un excellent support de bibliothèque. Je l'ai utilisé beaucoup de mes projets, et je pense que c'est génial!
De plus, l'écran offre une résolution de 160 × 128 pixels et peut afficher 65 000 couleurs. Il utilise l'interface SPI pour communiquer avec les cartes Arduino. En plus de cela, il fonctionne bien avec toutes les cartes Arduino disponibles, comme l'Arduino Uno, l'Arduino Mega et l'Arduino Due. Cela fonctionne également très bien avec les cartes basées sur ESP8266, comme la Wemos D1 et la mini-carte Wemos D1.
De plus, la consommation électrique de la carte est d'environ 50 mA de courant, ce qui n'est pas mal à mon avis. Nous pouvons facilement utiliser cette carte pour créer des projets alimentés par batterie qui n'ont pas besoin d'être allumés tout le temps. En conclusion, c'est l'un des meilleurs écrans Arduino si vous avez besoin de couleur et de faible coût.
J'ai préparé un tutoriel détaillé sur l'écran TFT couleur 1.8″ ST7735. J'ai joint la vidéo à cette étape.
Étape 3:




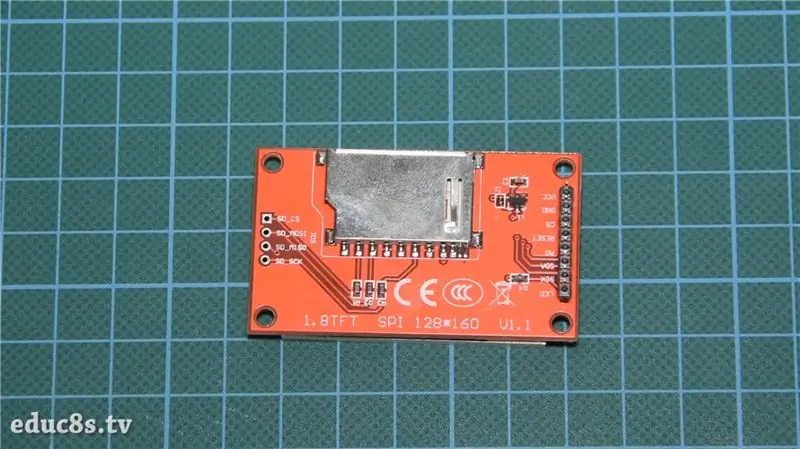
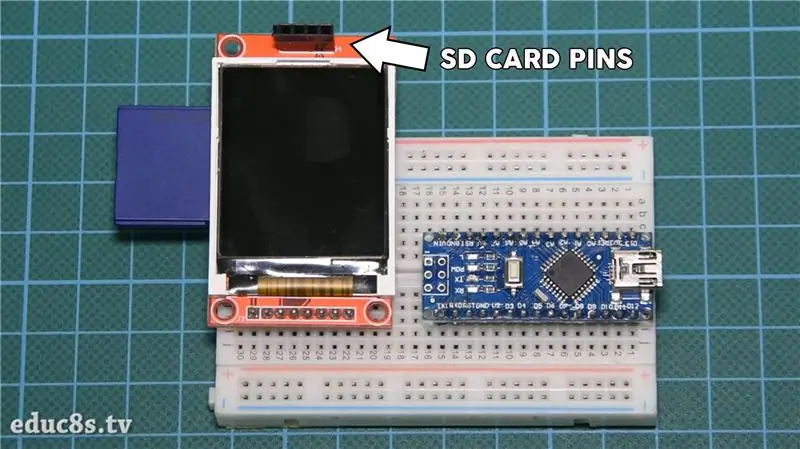
Pour utiliser la fente pour carte SD avec Arduino, nous devons connecter les 4 broches supérieures de l'écran avec Arduino.
J'y ai soudé des broches femelles et nous sommes prêts à les connecter. Le module de carte SD utilise le protocole SPI pour communiquer avec Arduino. Nous devons donc utiliser la broche SPI matérielle de l'Arduino Nano.
Afficher les broches de la carte SD - broches Arduino
SD_CS ▶ Broche numérique 4
SD_MOSI Broche numérique 11
SD_MISO Broche numérique 12
SD_SCK Broche numérique 13
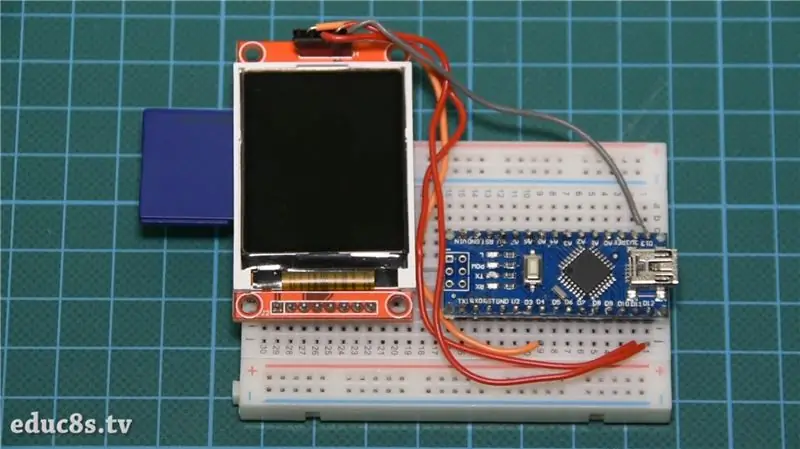
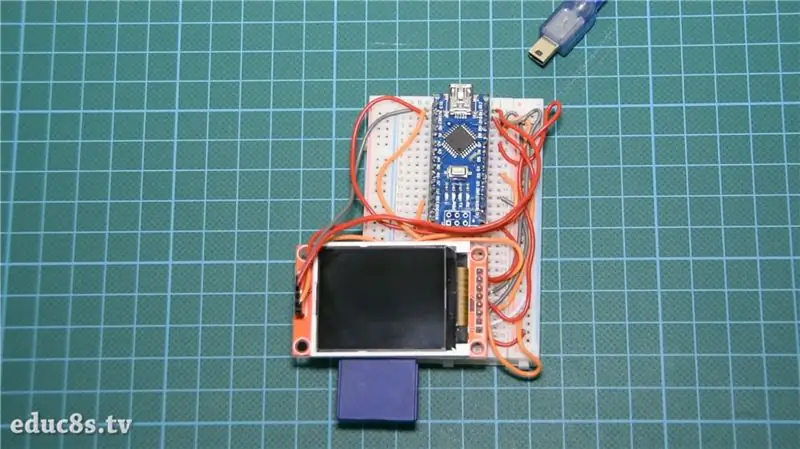
Nous sommes maintenant prêts à connecter les broches inférieures de l'écran. Afin de voir comment connecter l'écran, consultez le didacticiel vidéo, j'ai joint à l'étape précédente. L'affichage et le module de carte SD utilisent les broches SPI, donc sur certaines broches Arduino SPI, nous avons connecté deux fils!
Afficher les broches inférieures - broches Arduino
LED Arduino 3.3V
CSK D13
SDA D11
A0 D9
RÉINITIALISATION D8
CS D10
GND GND
VCC 5V
OK, maintenant nous sommes prêts à démarrer le projet. Comme vous pouvez le voir, tout fonctionne comme prévu et les images s'affichent à l'écran les unes après les autres.
Étape 4:


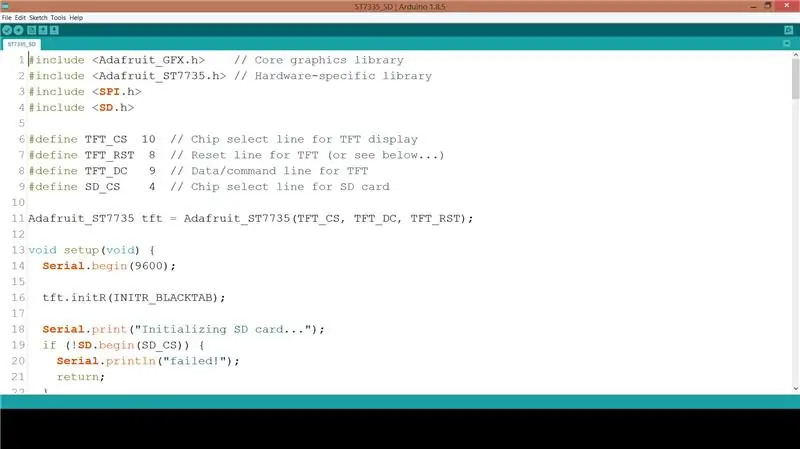
Voyons maintenant le côté logiciel du projet.
Afin d'atteindre ce résultat, nous devons utiliser les bibliothèques d'Adafruit pour l'affichage ST7735. Nous avons également besoin de la bibliothèque Adafruit GFX. Adafruit a fait un travail incroyable avec la bibliothèque pour le ST7735.
Bibliothèque ST7735:
Bibliothèque GFX:
L'exemple spitftbitmap charge une image à partir de la carte SD et l'affiche à l'écran. J'ai légèrement modifié ce code afin de boucler indéfiniment, de charger plus d'images et d'utiliser l'orientation paysage de l'affichage.
boucle vide() {
bmpDessiner("logo.bmp", 0, 0);
retard(3000); bmpDraw("mezapos.bmp", 0, 0); retard(3000); bmpDraw("sparti.bmp", 0, 0); retard(3000); bmpDraw("mani.bmp", 0, 0); retard(3000); bmpDraw("lisbonne.bmp", 0, 0); retard(3000);
}
Comme toujours, vous pouvez trouver le code du projet attaché à cette étape.
Avec la fonction bmpDraw que propose l'exemple, nous pouvons facilement charger et afficher des graphiques bitmap dans nos projets ! Vous devez cependant être sûr que vos bitmaps ont le bon format.
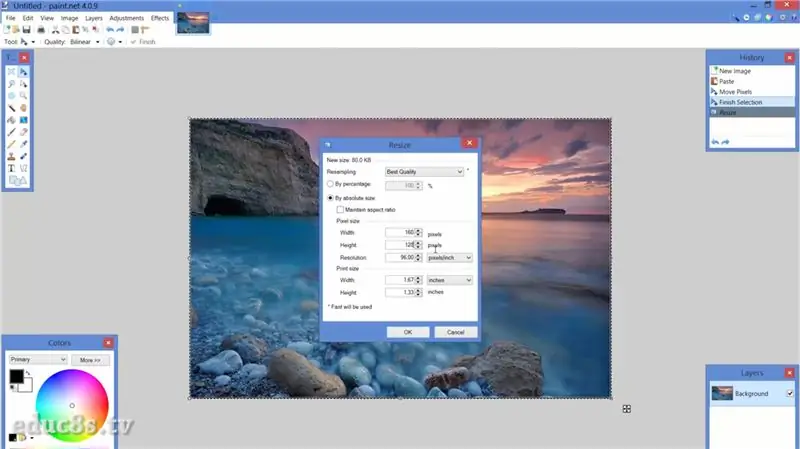
Afin de convertir les images au format correct pour ce projet, j'ai utilisé le logiciel gratuit Paint.net pour Windows. J'ai chargé mes images puis j'ai redimensionné dans la résolution correcte pour l'affichage qui est de 160x128 pixels. Ensuite, j'ai enregistré les images sous forme de fichiers.bmp avec une profondeur de bits de 24 bits. Voilà, il ne nous reste plus qu'à les enregistrer sur la carte SD et à appeler la commande bmpDraw avec le nom du fichier.
Étape 5:

Comme vous pouvez le voir, nous construisons très rapidement des projets passionnants en utilisant Arduino. Cet écran est devenu mon préféré car il est si facile à utiliser et offre tellement pour un prix si bas. Son support de bibliothèque est excellent, je vais donc l'utiliser encore plus sous peu. Je vais bientôt préparer un autre tutoriel sur cet affichage, pour voir comment charger des graphiques et comment dessiner des formes simples.
J'aimerais avoir votre avis sur cet écran. L'utilisez-vous dans vos projets ? Si oui, avez-vous des astuces à partager avec nous ? Veuillez poster vos commentaires dans la section commentaires ci-dessous. Merci!
Conseillé:
Cadre photo coeur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : 7 étapes (avec photos)

Cadre photo en forme de cœur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : Bonjour ! Dans ce instructable je vais vous montrer comment vous pouvez faire ce superbe cadre photo coeur LED. Pour tous les passionnés d'électronique ! Faites le parfait cadeau de Saint-Valentin, d'anniversaire ou d'anniversaire pour vos proches ! Vous pouvez regarder la vidéo de démonstration de ce
Cadre photo OSD avec reconnaissance faciale : 11 étapes (avec photos)

Cadre photo OSD sensible au visage : ce Instructables montre comment créer un cadre photo avec un affichage à l'écran (OSD) sensible au visage. L'OSD peut afficher l'heure, la météo ou d'autres informations Internet que vous souhaitez
Cadre photo Raspberry Pi en moins de 20 minutes : 10 étapes (avec photos)

Cadre photo Raspberry Pi en moins de 20 minutes : Oui, c'est un autre cadre photo numérique ! Mais attendez, c'est plus élégant, et probablement le plus rapide à assembler et à démarrer
Cadre photo numérique recyclé avec assistant virtuel : 7 étapes (avec photos)

Cadre photo numérique recyclé avec assistant virtuel : Salut tout le monde ! Cette instructable est née d'un ordinateur portable divisé en deux, acheté à un ami. La première tentative d'un tel projet était mon cadre photo numérique Lego, cependant, étant un utilisateur enthousiaste de Siri et de Google Now, j'ai décidé de le prendre dans un nouveau
Combo de cadre photo Domo Plushie DIY facile: 9 étapes (avec photos)

Combo de cadre photo Domo Plushie DIY facile : Transformez une petite peluche Domo en un cadre photo en quelques étapes faciles, en utilisant quelques compétences artisanales courantes. Aucune couture ou électronique requise. De la part des gens de http://www.GomiStyle.com
