
Table des matières:
- Étape 1: Ce dont vous avez besoin, avant ce dont vous avez besoin
- Étape 2: Ce dont vous avez besoin - le matériel
- Étape 3: Ce dont vous avez besoin - le logiciel
- Étape 4: La base de données SQL Server
- Étape 5: L'application Web ASP.NET SignalR Hub
- Étape 6: le client du service Python SignalR
- Étape 7: Le croquis et le code de transmission Arduino UNO IR
- Étape 8: connexion et test du système
- Étape 9: Le système en action
- Étape 10: Amélioration du système d'automatisation et correctifs associés
- Étape 11: Problèmes connus et problèmes de sécurité
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Après quelques-uns de mes préludes IBLE publiés ici et ici, ce projet fait le premier pas vers la construction d'une version de base d'un hub domotique fonctionnel.
J'ai utilisé plusieurs technologies différentes dans le but de comprendre comment je pourrais utiliser toutes les choses que j'ai apprises dans le passé et les nouvelles choses que je continue d'apprendre au fil des jours.
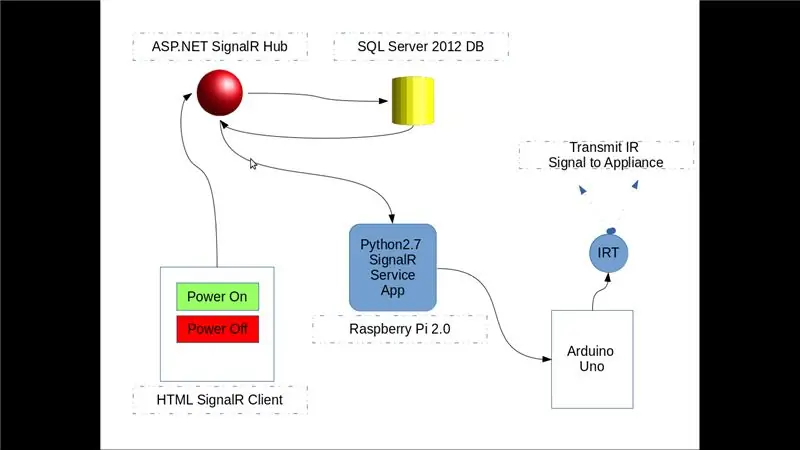
Par conséquent, ce hub d'automatisation est composé des composants suivants:
Une base de données SQL Server 2012 qui:
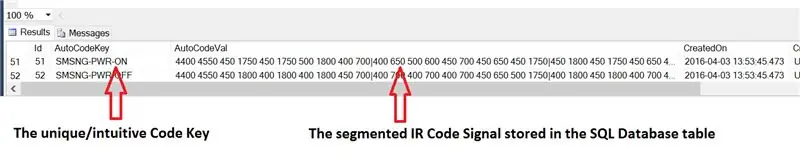
- stocke une liste de codes infrarouges (IR) prédéterminés dans une table avec une "clé de code" unique
- les clés de code sont nommées intuitivement (par l'utilisateur) afin d'identifier le but de leurs codes IR associés
Une application Web ASP. NET SignalR Hub en temps réel qui:
- attend et reçoit des "clés de code" en tant que commandes d'un client HTML face à l'utilisateur
- une fois reçu, se connecte à la base de données SQL et récupère un code IR à l'aide de la clé de code fournie
- relaie le code IR récupéré à un client Python SignalR
Un client de tableau de bord HTML SignalR orienté utilisateur qui:
- communique une clé de code unique au Hub via les API clientes jQuery SignalR
- chaque bouton du tableau de bord représentera une clé de code unique enregistrée dans la table de la base de données SQL
Une application de service d'arrière-plan Python SignalR s'exécutant sur le Raspberry Pi 2.0 qui:
- reçoit les codes IR en tant que commandes du Hub
- cherche des délimiteurs dans le code IR et divise le très long code en segments
- communique via le port série avec Arduino et écrit chaque segment successivement
Un croquis d'émetteur IR Arduino qui:
- attend et reçoit chacun des segments de code IR sur le port série
- assemble les segments de code dans un tableau de tampons de code IR
- emballe le tampon dans une commande de transmission IR à l'aide de la bibliothèque IRLib Arduino
Si l'appareil cible se trouve à proximité de l'émetteur IR, l'appareil (peut) réagir au signal IR transmis par l'Arduino
REMARQUE
Bien que l'appareil cible que j'utilise dans cette démonstration réagisse aux signaux IR, vous voudrez peut-être lire cette section de mon autre IBLE pour les raisons pour lesquelles je dis que l'appareil (peut) réagir au signal IR.
Il est temps de rouler.
Étape 1: Ce dont vous avez besoin, avant ce dont vous avez besoin



Cette instructable décolle avec une partie du travail effectué précédemment qui a également abouti à ma dernière IBLE.
Donc, avant d'entrer dans ce dont nous avons besoin pour cette IBLE, il est recommandé que vous lisiez cette instructable pour quelques informations sur la façon dont:
- La bibliothèque infrarouge Arduino IRLib a été mise en place
- Comment les codes IR utilisés dans cet IBLE ont été capturés à l'aide d'un récepteur IR
- Comment les codes IR capturés ont été utilisés pour contrôler l'appareil cible via un émetteur IR
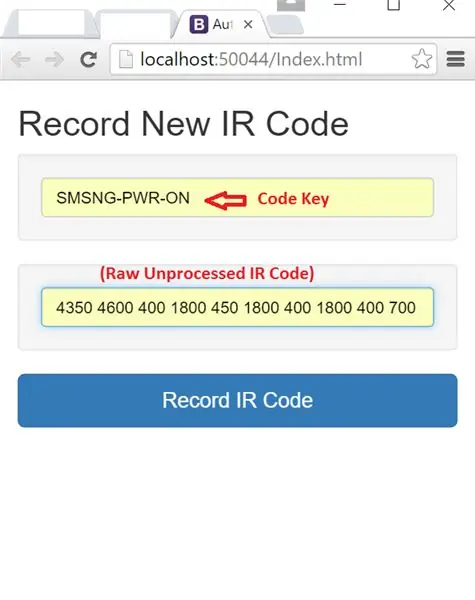
À la suite de l'achèvement de cet IBLE, j'ai déployé une application Web ASP. NET IR Code Recorder qui:
- Acceptez le code IR capturé avec une clé de code nommée intuitivement comme entrées via un formulaire Web
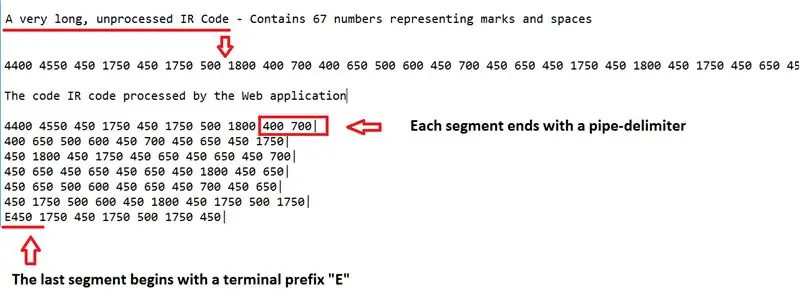
- Divisez le code IR très long en segments de moins de 64 caractères pour rester sous la limite du tampon série de l'Arduino Uno
- Le dernier segment de codes serait préfixé avec un "E" qui indique à l'Arduino qu'il a reçu le dernier segment de code
- Chaque segment serait séparé par un délimiteur de tuyau avant d'être réassemblé en une longue chaîne
- Enfin, le code IR segmenté avec sa clé de code a été stocké dans une base de données SQL Server 2012
C'est cette base de données SQL qui constitue l'un des composants du Home Automation Hub élaboré dans cet IBLE.
REMARQUE
L'application Web IR Code Recorder ne fait pas partie de la discussion ici pour les raisons suivantes:
- Vous pouvez capturer manuellement des codes à l'aide d'Arduino Sketch, les diviser en sections délimitées par des tuyaux et les stocker dans la base de données sans avoir à créer une application Web élaborée
- Contrairement à cet IBLE, l'enregistreur IR se concentre sur la communication inverse d'Arduino à Raspberry Pi
Par conséquent, les détails sur ce projet seraient un sujet pour une autre FIIL
Étape 2: Ce dont vous avez besoin - le matériel


Un Raspberry Pi 2.0 fonctionnel - Je recommande d'installer Ubuntu Mate car il possède un ensemble plus riche de fonctionnalités, y compris OpenLibre Office, qui était d'ailleurs indispensable pour documenter cette instructable, juste là sur le Raspberry Pi.
De plus, le Pi, vous aurez besoin des éléments externes suivants:
- La plateforme de prototypage Arduino Uno ou un clone
- Un émetteur IR LED - J'ai utilisé une marque nommée Three Legs d'Amazon.com
- 330 ou un 220 Ohm résistances - j'ai utilisé le 220 (code couleur Rouge-Rouge-Marron) car j'en avais plusieurs sous la main
- La planche à pain habituelle, les connecteurs et un PC avec l'environnement Arduino installé
- Un candidat de test - comme l'omniprésent moniteur LED Samsung avec une télécommande
Étape 3: Ce dont vous avez besoin - le logiciel
Pour rassembler toutes les pièces, la configuration logicielle suivante devra être installée et exécutée:
Sur le Raspberry Pi, vous devrez installer les éléments suivants:
- L'IDE Arduino - utilisé pour construire le Sketch et le flasher sur UNO
- Le module Python pour Arduino - pour la communication série entre l'UNO et le Pi
- La bibliothèque client Python SignalR - Vous pouvez vous référer aux instructions jointes ici
Une machine Windows avec l'environnement de développement suivant installé:
- Édition gratuite de Microsoft Visual Studio Express 2013 pour créer le Hub SignalR et l'application client Web
- Édition gratuite de SQL Server 2012 Express pour concevoir et construire la base de données principale
Un environnement d'hébergement Windows Internet Information Server (IIS):
- Une fois que le client Hub et Web SignalR est construit et testé, il devra être déployé sur un serveur IIS local
- Dans mon cas, je prévois d'utiliser un vieil ordinateur portable exécutant Windows 7 avec IIS sur mon réseau domestique
REMARQUE
Toutes les instructions sont applicables à la version Python 2.7.x. La version 3.0 peut nécessiter des réécritures
Étape 4: La base de données SQL Server

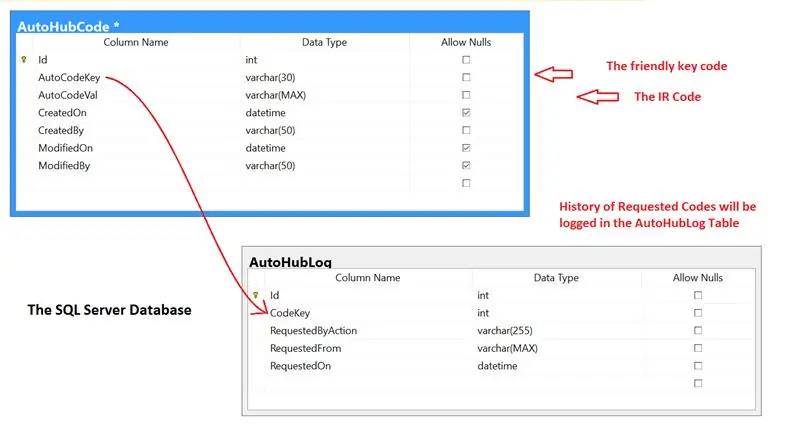
Le schéma ci-joint montre la structure d'une base de données SQL Server de base utilisée dans cette application et ne contient que deux tables.
Tableau AutoHubCode
Les deux colonnes importantes de ce tableau sont:
AutoCodeKey - stocke le nom convivial de la clé de code
Chacune des clés de code est transmise par un client d'automatisation - dans notre cas, un bouton HTML d'une page Web
AutoCodeVal - stocke la séquence de code IR brut
Il s'agit du code IR réel qui est retransmis au client en réponse par le Hub SignalR
Dans ce cas, un client Python en communication constante avec le Hub reçoit la séquence de code IR et la transmet via le port série à l'Arduino UNO
Tableau AutoHubLog
- Enregistre le code demandé par le client d'automatisation.
- Il s'agit d'une mesure pour suivre qui et quand a utilisé le système, et quel code a été demandé
Comme mentionné, j'ai utilisé SQL Server 2012 comme plate-forme de base de données de choix. Vous pouvez recréer cette conception simple sur une plate-forme de base de données différente telle que MySQL, Oracle, etc.
Néanmoins, le script SQL pour créer cette base de données a été joint ici
REMARQUE
- Le code du Hub SignalR est conçu pour se connecter à une base de données SQL Server 2012
- Travailler avec une base de données différente signifierait modifier le Hub pour utiliser un pilote de base de données différent
Étape 5: L'application Web ASP. NET SignalR Hub


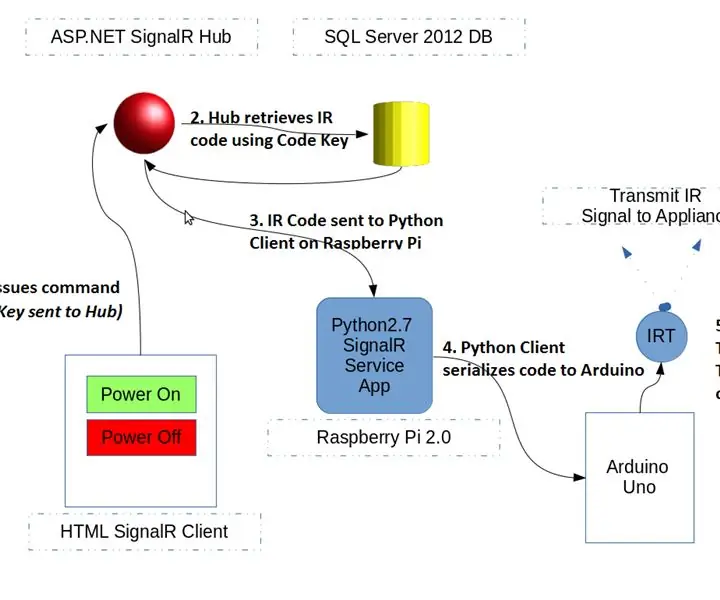
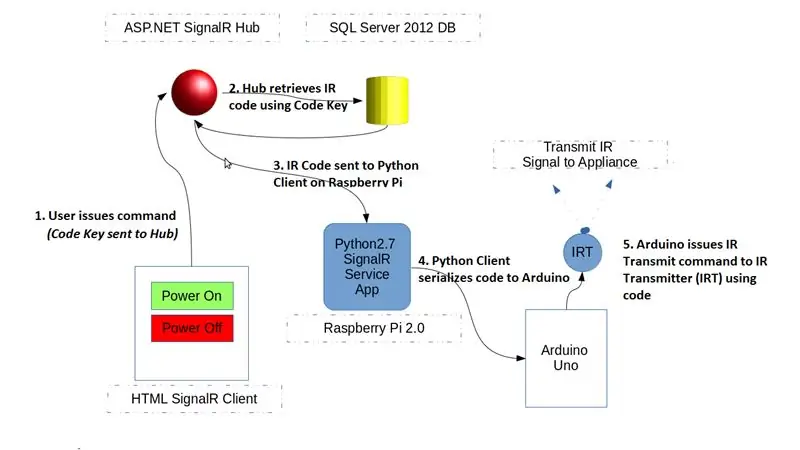
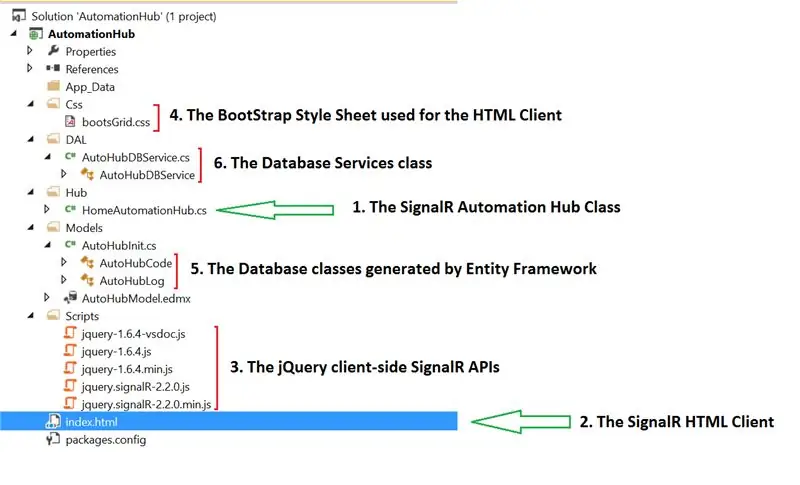
L'application Web ASP. NET SignalR Hub comprend conjointement les composants suivants, comme indiqué dans le schéma ci-joint:
Section 1 - Le Hub SignalR qui reçoit les demandes du client et y répond
Sections 2, 4 - La page Web du client HTML et sa feuille de style qui forment collectivement le front-end du système d'automatisation et émettent des commandes vers le hub d'automatisation
Section 3 - Les API jQuery SignalR utilisées par le client HTML pour communiquer avec Automation Hub
Section 5 - Le Hub SignalR ne communique pas directement avec la base de données. Il le fait via des classes intermédiaires générées à l'aide de Entity Framework
Ces classes font abstraction des détails de la base de données de l'application frontale
Section 6 - La classe de service de base de données qui permet d'effectuer les opérations de lecture-écriture sur la base de données SQL (décrites précédemment) à l'aide des classes Entity Framework
ASP. NET et SignalR sont des technologies Microsoft et ce didacticiel vous expliquera comment une application SignalR simple est construite et déployée.
Ce que j'ai construit ici est basé sur les bases acquises à partir de ce tutoriel. Une fois déployée, l'application devrait ressembler à la page Web montrée dans la deuxième image
REMARQUE SUR LE CODE
Un fichier ZIP contenant une version simplifiée du code a été joint
La structure du dossier est comme indiqué dans le visuel - cependant, toutes les classes de framework et les scripts jQuery ont été supprimés pour réduire la taille de la pièce jointe
La recommandation est que ce code soit utilisé comme guide car lorsque vous créez une nouvelle application Web SignalR en suivant le lien du didacticiel ci-dessus, les dernières bibliothèques jQuery et classes de framework ASP. NET seront ajoutées automatiquement
De plus, les références aux scripts jQuery dans la page index.html devront être modifiées pour refléter la dernière version des bibliothèques clientes jQuery SignalR qui seront automatiquement ajoutées lors de la création de votre application Web.
Enfin, la chaîne de connexion devra être modifiée pour correspondre à votre base de données dans les fichiers nommés comme Web.config*
Étape 6: le client du service Python SignalR

Alors que le client HTML SignalR est une interface utilisateur frontale, le client Python est une application de service back-end dont la fonction principale est de recevoir le code IR transmis par le hub et de l'acheminer vers l'Arduino UNO via une communication série.
Le code joint est explicite et suffisamment documenté pour décrire sa fonctionnalité
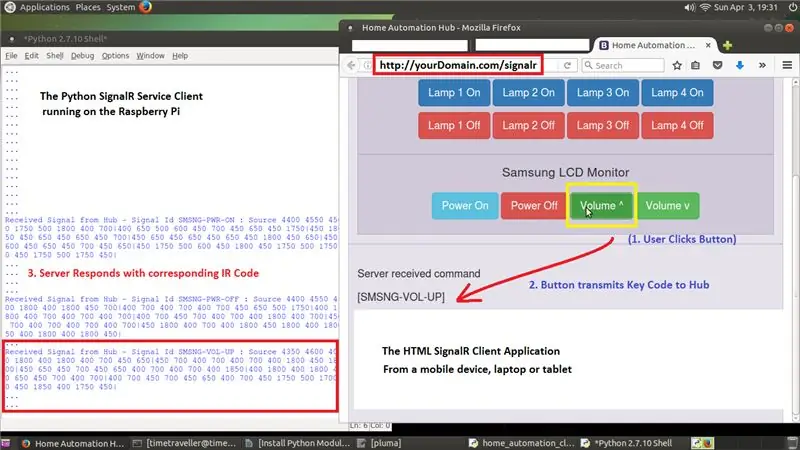
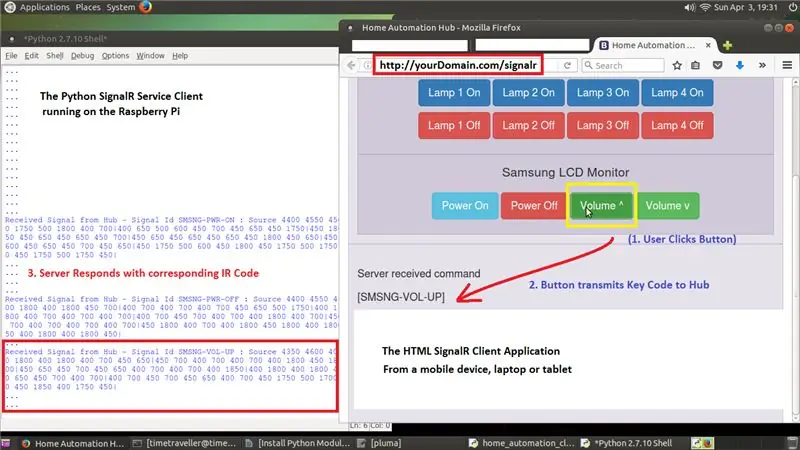
Comme le montre la capture d'écran composite, le client HTML et le client du service Python communiquent via le hub SignalR comme suit:
- L'utilisateur du système d'automatisation envoie une commande au Hub via un clic sur un bouton
- Chaque bouton est associé au code IR Key et lorsqu'il est cliqué, ce code est transmis au Hub
-
Le Hub reçoit ce code, se connecte à la base de données et récupère le code du signal IR brut et le retransmet à tous les clients connectés
Dans le même temps, le Hub enregistre une entrée dans la table de base de données AutoHubLog enregistrant le code ainsi que la date et l'heure auxquelles il a été demandé par les clients distants
- Le client du service Python reçoit le code IR et le transmet à l'Arduino UNO pour un traitement ultérieur
Étape 7: Le croquis et le code de transmission Arduino UNO IR



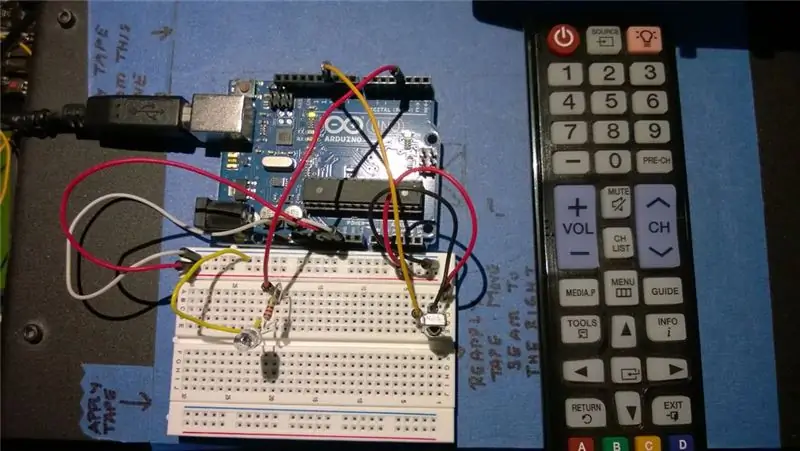
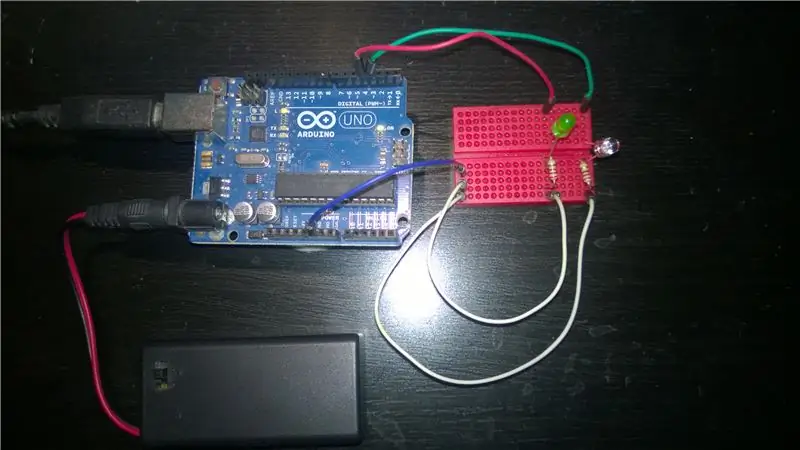
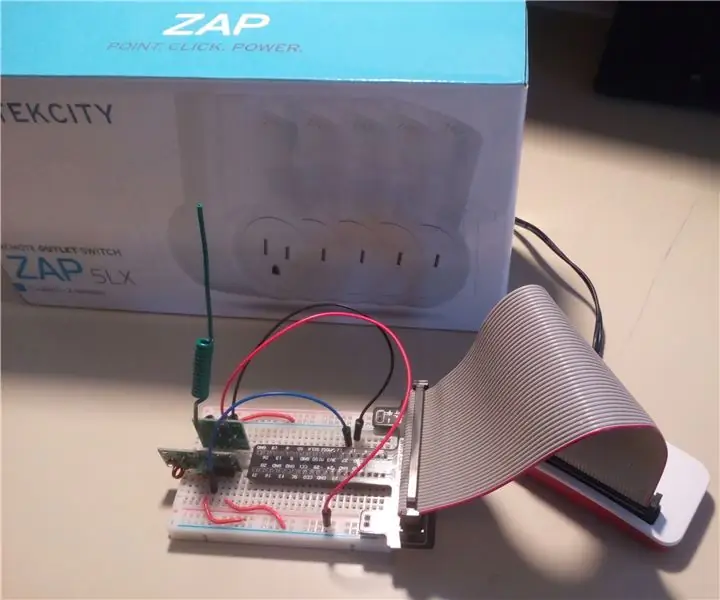
Le circuit Arduino tel que montré dans les visuels est assez simple pour ce système et est donc décrit brièvement:
- La LED IR incolore doit être câblée à Digital PIN 3 sur l'UNO - c'est une exigence de la bibliothèque IRLib Arduino
- Les raisons sont décrites dans mon IBLE précédent sur le clonage d'une télécommande dans la section relative à la bibliothèque IRLib
- La LED verte connectée au code PIN numérique 4 est un indicateur visuel qui s'allume lorsque l'UNO a reçu toutes les sections du code IR du client Python exécuté sur le Raspberry Pi.
- L'allumage de cette LED confirmera que la communication série entre le Raspberry Pi et l'UNO fonctionne
- Pour permettre la communication série, l'UNO est connecté au Raspberry Pi via le port USB
- L'Arduino Sketch ci-joint est suffisamment commenté pour décrire sa fonction
- Les commentaires en haut du code décrivent également comment le circuit doit être câblé
REMARQUE
En pratique, l'Arduino et le Pi pourraient être connectés conjointement à un hub USB alimenté suffisamment puissant pour piloter le Pi, l'Arduino et également transmettre un signal fort via la LED IR
Étape 8: connexion et test du système



- Construisez et déployez le hub ASP. NET SignalR, le client HTML avec la base de données SQL Server 2012 sur un Internet Information Server (IIS) sur votre réseau domestique local
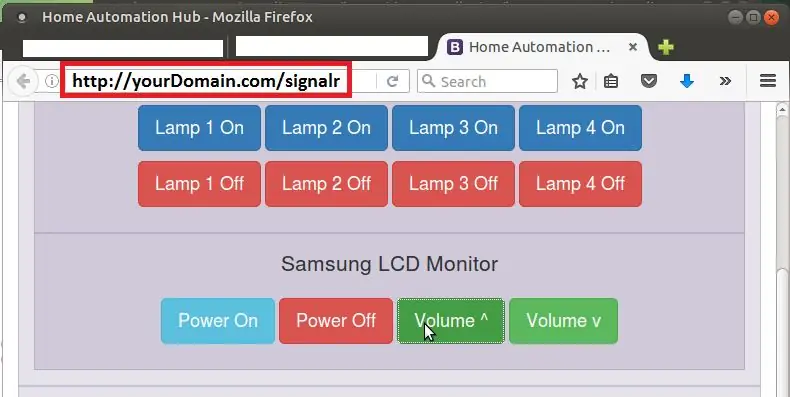
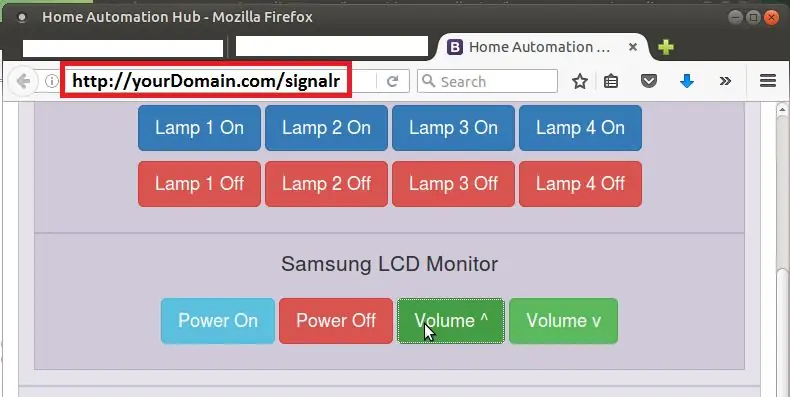
- Accédez à l'application Web en ouvrant le client HTML SignalR via
l'URL de cette page serait généralement
-
Cliquez sur un bouton du panneau de contrôle, et si l'application a été correctement déployée, le Hub répondra en renvoyant le Code IR et en l'affichant dans le panneau Gris jouxtant le panneau de contrôle
Rappelles toi! Vous devrez charger les codes dans votre base de données en configurant la bibliothèque de récepteurs IR et en capturant les codes comme décrit dans mon précédent IBLE
-
Connectez l'Arduino au Raspberry Pi via USB - ouvrez l'IDE Arduino sur le Pi et assurez-vous que l'UNO peut établir une connexion avec le Pi
ces articles de tutoriel Arduino devraient vous aider à y parvenir assez rapidement
-
Ouvrez le code Python et apportez les modifications suivantes en fonction de votre environnement
- l'adresse du port série de votre UNO telle qu'elle a été acquise à l'étape 4
- l'URL du hub SignalR pour correspondre à votre URL locale de l'étape 2 - dans cet exemple, ce serait
- Enfin, ouvrez l'Arduino Sketch dans l'IDE Arduino sur le Raspberry Pi et flashez-le sur l'UNO
- Placez la planche à pain qui maintient le circuit à proximité immédiate de l'appareil à contrôler - la LED IR doit avoir une ligne de vision claire avec le port récepteur IR de l'appareil
- Démarrez le programme Python sur le Raspberry Pi en appuyant sur le bouton F5 de la barre d'outils Python IDLE
- Revenez au panneau de configuration sur le programme client HTML (étape 2) et cliquez sur un bouton (comme Allumer ou Augmenter le volume)
Si le système a été correctement configuré, vous devriez pouvoir afficher la page client HTML sur votre téléphone ou votre tablette et contrôler votre appareil avec les boutons de votre page client HTML.
Étape 9: Le système en action




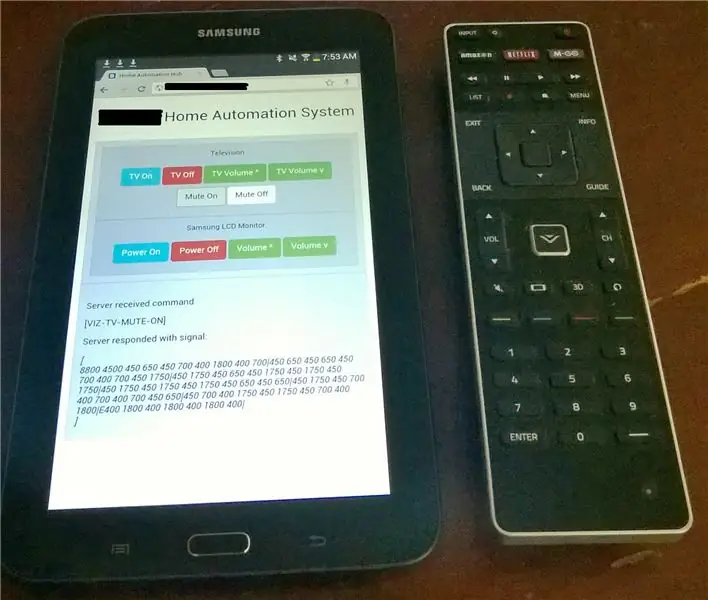
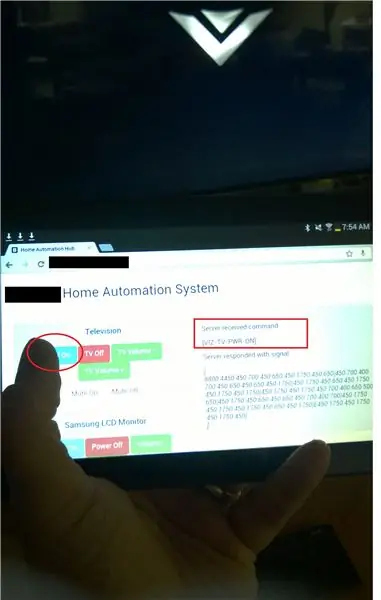
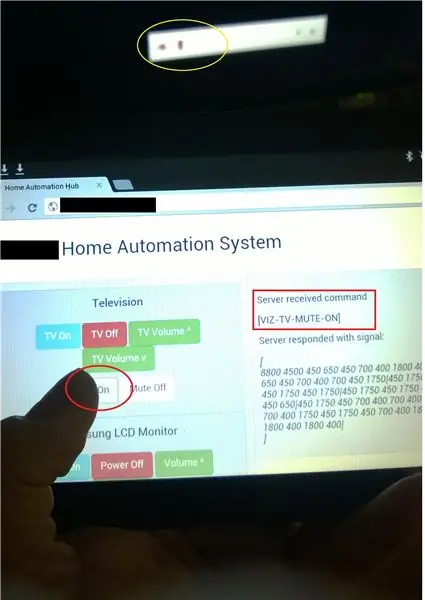
Les visuels ci-dessus montrent le système domotique en action une fois installé.
Depuis la publication de cet IBLE, j'ai étendu l'interface en capturant quelques codes IR de mon téléviseur LED VIZIO
Comme indiqué côte à côte avec la télécommande TV d'usine dans le premier visuel, quelques fonctions essentielles de cette télécommande ont été intégrées dans l'interface utilisateur Web accessible via ma tablette
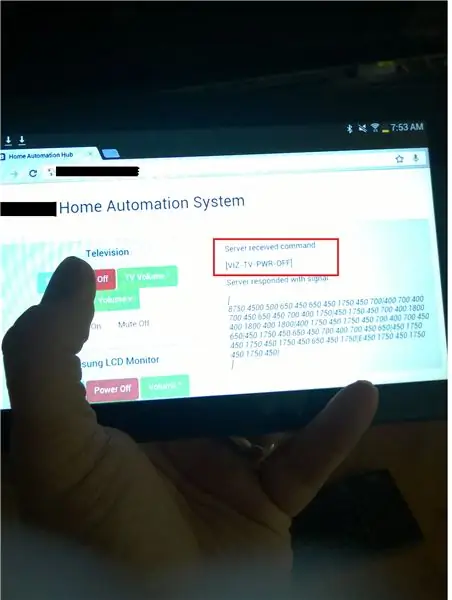
Les visuels suivants montrent la tablette au premier plan avec le téléviseur à l'arrière répondant aux commandes émises depuis l'interface Web:
- Commande Power OFF - Le téléviseur s'éteint
- Commande de mise sous tension - le téléviseur s'allume et le logo "V" apparaît lorsque l'écran s'allume
- Commande Mute ON - Une barre horizontale apparaît avec le haut-parleur en sourdine
Dans tous les tests, la zone grise à côté du tableau de bord sur l'écran de la tablette affiche la commande émise par le client et la réponse renvoyée par le Hub SignalR distant
Étape 10: Amélioration du système d'automatisation et correctifs associés
Ce système peut être étendu en ajoutant plus de codes capturés à partir de différents systèmes. Bien que cette partie soit facile, il y a deux autres facteurs que vous devrez prendre en considération.
Amélioration 1 (Rapide): Travailler avec des signaux IR de différentes longueurs
-
Les codes IR de différents systèmes ont des longueurs différentes, même entre deux produits du même fabricant.
Par exemple, dans ce cas, la longueur du réseau de codes IR pour le téléviseur LED est de 67 tandis que celle de la barre de son Samsung est d'environ 87
- Ce qui signifie que si j'allumais d'abord la barre de son, le tableau de tampon IR dans l'esquisse Arduino serait rempli d'une séquence de codes IR contenant 87 codes.
- Suite à cela, si j'allumais le téléviseur LED, il remplirait le tableau de tampon IR avec seulement 67 codes, mais les 20 codes restants de l'opération précédente seraient toujours là.
Le résultat? Le téléviseur LED ne s'allume pas car le tampon de code IR a été corrompu par les 20 codes supplémentaires non nettoyés de l'opération précédente !
Fix 1 (la solution de facilité, non recommandée)
Modifiez l'Arduino Sketch comme suit:
Modifiez les appels de fonction suivants dans la fonction loop(){}
transmettreCodeIR();
transmettreIRCode(c);
Apportez des modifications à la signature de la fonction ci-dessus:
void transmitIRCode(int codeLen){ //Constante RAWBUF remplacée par codeLen IRTransmitter. IRSendRaw::send(IRCodeBuffer, codeLen, 38); }
Bien que cela soit facile, la matrice n'est jamais vraiment complètement nettoyée et ce n'est donc pas une solution très propre
Fix 2 (Pas difficile, recommandé)
Déclarez une variable supplémentaire tout en haut de l'Arduino Sketch, après la section commentaires:
int non signé EMPTY_INT_VALUE;
Ajoutez ceci en haut de la fonction setup():
// Capture l'état naturel d'une variable entière vide non signée EMPTY_INT_VALUE = IRCodeBuffer[0];
Faites défiler vers le bas et ajoutez une nouvelle fonction à l'esquisse immédiatement après la fonction transmitIRCode():
void clearIRCodeBuffer(int codeLen){//Effacer tous les codes du tableau//REMARQUE: définir les éléments du tableau sur 0 n'est pas la solution !for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=EMPTY_INT_VALUE;}}
Enfin, appelez la nouvelle fonction ci-dessus à l'emplacement suivant dans la fonction loop():
//Réinitialiser - Reprendre la lecture Serial PortclearIRCodeBuffer(c);…
Il s'agit d'une approche plus propre car elle réinitialise en fait tous les emplacements de la matrice de tampon IR qui ont été peuplés par le signal de code IR le plus récent sans rien laisser au hasard.
Amélioration 2 (plus impliqué): Répétition de la transmission du signal IR pour certains appareils
Certains appareils nécessitent que le même signal soit transmis plusieurs fois pour pouvoir répondre
Le correctif dans le concept a été discuté ici car il est un peu plus complexe et nécessitera des tests
L'ajout de la fonctionnalité de répétition à l'Ardunio Sketch signifie que vous devrez flasher le Sketch chaque fois que vous ajoutez un nouvel appareil à votre système domotique.
Au lieu de cela, l'ajout de ce correctif au client HTML SignalR et à l'application Python SignalR Service rend la solution beaucoup plus flexible. Et cela pourrait être réalisé en principe comme suit:
Modifier le client HTML SignalR pour transmettre des informations répétées au Hub
Ouvrez le fichier index.html et intégrez la valeur de répétition dans le bouton HTML comme suit:
value="SMSNG-SB-PWR-ON" deviendrait value="SMSNG-SB-PWR-ON_2_1000"
Où, 2 est la valeur de répétition et 1000 est la valeur de retard en millisecondes entre les deux signaux de répétition
Lorsque vous cliquez sur ce bouton, le hub SignalR recevra le Key Code+Repeat_Spec
Modifiez les méthodes côté serveur SignalR pour analyser uniquement le code clé:
- Utilisez le code clé pour récupérer le code IR de la base de données comme d'habitude
- Transmettez le Key Code+Repeat_Spec et l'IRCode aux clients SingalR comme d'habitude
Modifiez l'application de service Python SignalR pour transmettre des signaux à l'aide des valeurs de répétition:
Ouvrez le client Python et modifiez les deux fonctions suivantes:
def print_command_from_hub (buttonId, cmdSrc):
# analyse le code de répétition à partir de la valeur buttonId
def transmitToArduino(IRSignalCode, delim, endPrefix):
# mettre en place une boucle while ou for pour transmettre le signal à la fréquence souhaitée
- De cette façon, l'Arduino n'a pas besoin d'être flashé à plusieurs reprises
- N'importe quel nombre de fréquences de répétition peut être intégré à ce système
- De plus, si vous utilisez UNO, il y a une limite à la taille de votre Sketch !
Étape 11: Problèmes connus et problèmes de sécurité
Comme c'est le cas avec les systèmes construits la toute première fois, celui-ci présente quelques problèmes qui sont apparus lors des tests.
Problème 1: Les commandes de tir en succession rapide avec des délais inférieurs à une seconde entre les clics sur les boutons ont empêché le système de répondre après avoir répondu les deux premières fois.
- Le redémarrage du client Python SignalR restaure le système à des opérations normales
- Les résolutions immédiates peuvent consister à supprimer les sorties de débogage indésirables dans le client Python SignalR et également dans Arduino Sketch et à répéter ces tests.
- Un autre endroit à examiner serait la communication série elle-même - serait-il possible d'ajouter du code pour vider rapidement le tampon ?
Cela dit, j'ai remarqué que mon téléviseur ne répond pas bien à sa télécommande d'usine - par conséquent, la nature même de la communication infrarouge de mon téléviseur peut également être un facteur contributif.
Problème 2: L'écran HTML ne répond plus aux clics sur les boutons après une longue période d'inactivité
Habituellement, l'actualisation de la page résout ce comportement - la cause de ce comportement n'est cependant toujours pas claire
PRÉOCCUPATIONS DE SÉCURITÉ
Ce système a été conçu pour une utilisation en réseau local (domestique) uniquement et n'a pas les garanties de sécurité nécessaires en place pour être utilisé sur Internet
Par conséquent, il est recommandé que le Hub SignalR soit déployé sur une machine locale sur votre réseau local/domestique
Merci d'avoir lu mon IBLE et j'espère que vous vous amusez!
Conseillé:
Comment créer une domotique basée sur l'IoT avec le relais de contrôle des capteurs NodeMCU : 14 étapes (avec photos)

Comment faire de la domotique basée sur l'IoT avec le relais de contrôle des capteurs NodeMCU : Dans ce projet basé sur l'IoT, j'ai réalisé la domotique avec le module de relais de contrôle Blynk et NodeMCU avec retour en temps réel. En mode manuel, ce module de relais peut être contrôlé à partir d'un mobile ou d'un smartphone et, commutateur manuel. En mode automatique, cette smar
Domotique avec ESP8266 WiFi sans utiliser Blynk ! : 24 étapes (avec photos)

Domotique avec ESP8266 WiFi sans utiliser Blynk ! : Tout d'abord, je tiens à remercier tout le monde d'avoir fait de moi un gagnant du concours d'automatisation 2016 pour ce INSTRUCTABLE. Alors, comme je vous l'ai promis, voici l'instructable pour contrôler les appareils ménagers avec le module WiFi ESP8266
Capteur de porte à piles avec intégration domotique, WiFi et ESP-NOW : 5 étapes (avec photos)

Capteur de porte alimenté par batterie avec intégration domotique, WiFi et ESP-NOW : dans ce instructable, je vous montre comment j'ai fait un capteur de porte alimenté par batterie avec intégration domotique. J'ai vu d'autres capteurs et systèmes d'alarme sympas, mais je voulais en fabriquer un moi-même. Mes objectifs : Un capteur qui détecte et signale un doo
Domotique simple utilisant Raspberry Pi3 et Android Things : 5 étapes (avec photos)

Domotique simple utilisant Raspberry Pi3 et Android Things : l'idée est de concevoir une «maison intelligente» dans lequel on peut contrôler les appareils ménagers à l'aide d'Android Things et de Raspberry Pi. Le projet consiste à contrôler les appareils électroménagers tels que la lumière, le ventilateur, le moteur, etc. Matériel requis : Raspberry Pi 3HDMI Ca
Domotique bon marché et efficace avec Raspberry Pi : 11 étapes (avec photos)

Domotique bon marché et efficace avec Raspberry Pi : J'ai toujours voulu pouvoir contrôler les lumières sans fil, mais les options commerciales sont généralement chères. Les lampes Philips Hue coûtent environ 70 $, et les lampes connectées WiFi sont également chères. Ce tutoriel vous expliquera comment contrôler jusqu'à cinq lumières/l
