
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Salut les gars! Moxigen ici. Il y a environ 3 ans, j'ai fermé mon site personnel (inKnowit.in) qui contenait une trentaine de blogs. J'ai continué à bloguer ici mais j'ai perdu ma motivation très rapidement et n'ai écrit que trois blogs. Après mûre réflexion, j'ai décidé de continuer à bloguer. Je posterais des projets très simples à partir de maintenant. Depuis que je m'amuse avec un écran Nokia 5110 depuis un certain temps, j'ai décidé d'écrire mon quatrième blog sur l'interfaçage de cet écran avec la carte Arduino MicroController.
Étape 1: saisissez les éléments requis



Pour cette instructable, vous auriez besoin de:
1. Un écran LCD Nokia 5110. Vous pouvez le récupérer sur un ancien Nokia 5110 ou l'acheter en ligne. Voici un lien qui pourrait vous aider à l'acheter:
Écran Arduino 5110-Ebay
2. Une carte Arduino. [J'ai utilisé NANO dans ce cas]
3. (5 x [résistances de 1000 ohms])
4. (1 x [résistances de 330 ohms])
5. Un potentiomètre de 10kohm.
6. Un tas de fils de démarrage.
7. Une planche à pain.
Étape 2: câblez-le

Comme je ne pouvais pas trouver le composant Nokia 5110 dans la bibliothèque Fritzing, j'ai décidé d'esquisser le schéma moi-même. N'oubliez pas d'utiliser les résistances de 1000 ohms lors de la connexion des broches RST, CE, DC, Din et CLK à la carte arduino et la résistance de 380 ohms avec le potentiomètre.
Étape 3: Installation de la bibliothèque Nokia 5110
Vous devez d'abord installer la bibliothèque Nokia 5110. Voici le lien vers la bibliothèque. Téléchargez-le, décompressez-le et déplacez-le dans le dossier Bibliothèques Arduino.
Bibliothèque Nokia 5110 pour Arduino
Étape 4: Conversion de l'image
Vous devrez convertir l'image que vous souhaitez afficher en un fichier bitmap. Vous devrez également modifier la résolution de l'image à 84 * 48, pour s'adapter à la résolution des écrans. Voici un site qui pourrait vous aider à le faire:
Conversion en ligne
Étape 5: Conversion de l'image bitmap en tableau C
Maintenant, vous devez utiliser un logiciel pour convertir l'image.bmp en un tableau C.
Les utilisateurs de Windows peuvent utiliser LCDAssistant (fichier joint) et les utilisateurs de MacBook peuvent utiliser LCDCreator (fichier joint).
Une fois l'image convertie, copiez le tableau. J'expliquerai dans les étapes suivantes comment exactement le tableau serait utilisé.
Étape 6: Le code
#include //Inclut la bibliothèque LCD5110 myGLCD(8, 9, 10, 12, 11); //Création d'un objet LCD
graphique externe uint8_t; //Y compris les graphiques
void setup() {
monGLCD. InitLCD(); //Initialisation de l'écran LCD
}
boucle vide() {
monGLCD.clrScr(); //Effacement de l'écran
monGLCD.drawBitmap(0, 0, graphique, 84, 48); //Dessiner le bitmap
monGLCD.update(); //Mise à jour de l'écran LCD
}
Créez un onglet séparé et nommez-le Graphics. C
Maintenant pour la partie graphique personnalisée.
Nous enregistrerons le code C dans le programme emory au lieu de la SRAM car nous avons toujours besoin d'une petite utilisation de la RAM. Pour ce faire nous devrons inclure une bibliothèque et un mot comme les images ou comme ceci: (Nous incluons le mot PROGMEM et la bibliothèque) [Entrez ceci dans la partie Graphics. C];
#include const unsigned char graphic PROGMEM= {
//Entrez le tableau C que vous avez copié plus tôt ici
// Sinon, insérez mon fichier graphics.c que j'ai inclus
}
Étape 7: Vous avez terminé

Téléchargez le programme sur l'arduino via un câble USB, et vous êtes prêt à partir.
Voici un autre exemple où j'ai affiché le logo de StoneSour sur l'écran du Nokia 5110.
Je suis ouvert à la critique, alors n'hésitez pas à commenter votre point de vue sur cette instructable. Envoyez-moi un message si vous avez des problèmes liés à ce projet.
Instagram - @moxigen
Facebook - Moksh Jadhav
Conseillé:
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : 13 étapes (avec photos)

Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : L'écran SSD1306 OLED est un petit écran graphique monochrome I2C, peu coûteux et largement disponible avec 128x64 pixels, qui est facilement interfacé (seulement 4 fils) vers des cartes de développement à microprocesseur comme un Raspberry Pi, Arduino ou
Afficher les lectures du capteur Arduino en direct sur un écran LCD Nokia 5110 : 4 étapes (avec photos)

Afficher les lectures du capteur Arduino en direct sur un écran LCD Nokia 5110 : Si vous avez déjà travaillé avec arduino, vous avez probablement voulu qu'il affiche les lectures du capteur. voulez probablement qu'il affiche les lectures sur quelque chose de plus
Créer mes propres graphiques pour mes données IOT sur un Raspberry PI : 3 étapes

Créer mes propres graphiques pour mes données IOT sur un Raspberry PI : Veuillez lire la suite si vous souhaitez pouvoir créer vos propres graphiques IOT en utilisant 7 lignes de code. Je voulais créer des graphiques pour afficher les données dans un format graphique à partir de mes capteurs IOT. sur une page Internet. Auparavant, pour cela, j'avais utilisé des services tiers (certains pa
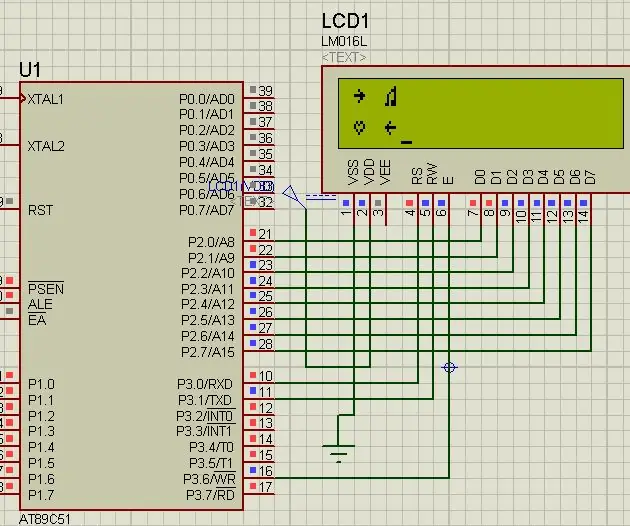
Comment imprimer des caractères personnalisés sur l'écran LCD avec le microcontrôleur 8051 : 4 étapes

Comment imprimer des caractères personnalisés sur un écran LCD avec le microcontrôleur 8051 : Dans ce projet, nous allons vous expliquer comment imprimer des caractères personnalisés sur un écran LCD 16 * 2 à l'aide du microcontrôleur 8051. Nous utilisons LCD en mode 8 bits. Nous pouvons également faire la même chose avec le mode 4 bits
