
Table des matières:
- Étape 1: nomenclature
- Étape 2: Spécifications des composants principaux
- Étape 3: CÂBLAGE
- Étape 4: PRÉPARATION DE LA FRAMBOISE O.S
- Étape 5: COMMENT CONTRLER NOTRE RÉSERVOIR WIFI AVEC NODE.JS ET WEBSOCKET.IO
- Étape 6: AJOUTER UNE CAPACITÉ DE STREAMING VIDÉO
- Étape 7: PROGRAMME DE RÉSERVOIR
- Étape 8: DÉMARRER L'INTERFACE DE CONTRLE ET LE SERVEUR DE STREAMING
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

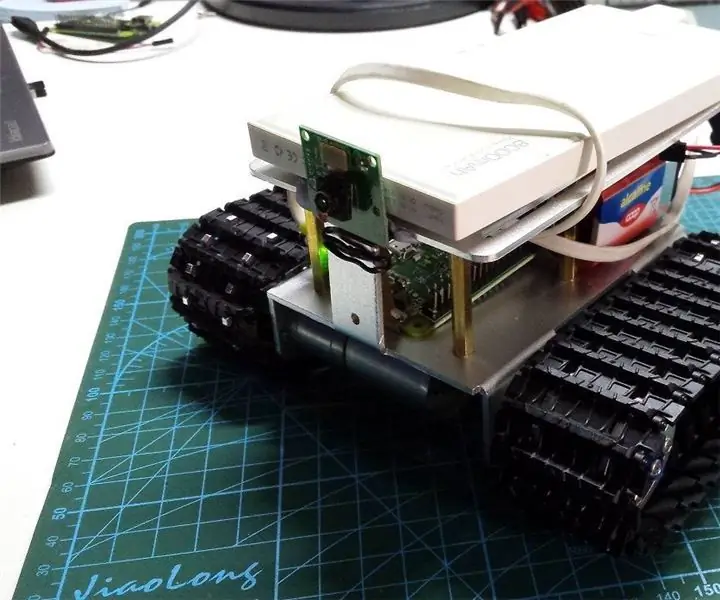
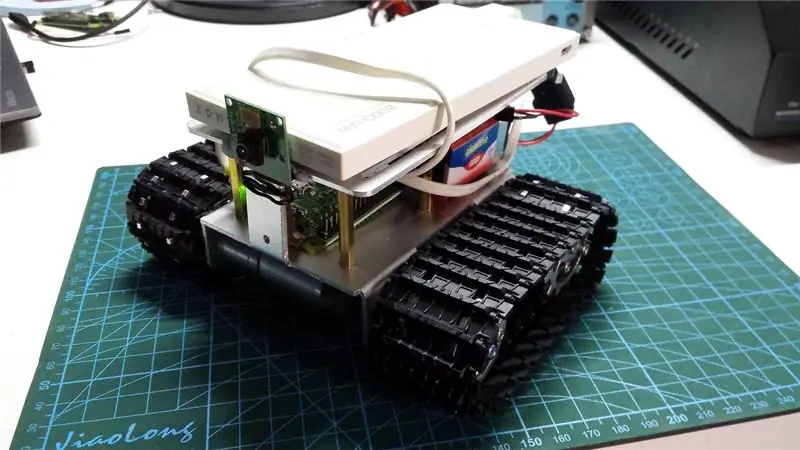
Nous allons voir comment j'ai réalisé un petit WiFi Tank, capable de contrôle Web à distance et de streaming vidéo.
Il s'agit d'un didacticiel nécessitant des connaissances de base en programmation électronique et logicielle. Pour cette raison, j'ai choisi un kit de châssis de réservoir (au lieu de l'imprimer à l'aide d'une imprimante 3D, cela peut être une mise à niveau ultérieure) et un total de 6 composants, y compris les batteries. Côté logiciel, vous pouvez suivre étape par étape le processus d'installation et la programmation est réduite au minimum, une connaissance de base des choses Raspberry peut aider.
J'ai estimé 12 h de travail de 0 à réservoir prêt à fonctionner. Coût total de 70€ pour tous les composants.
Étape 1: nomenclature




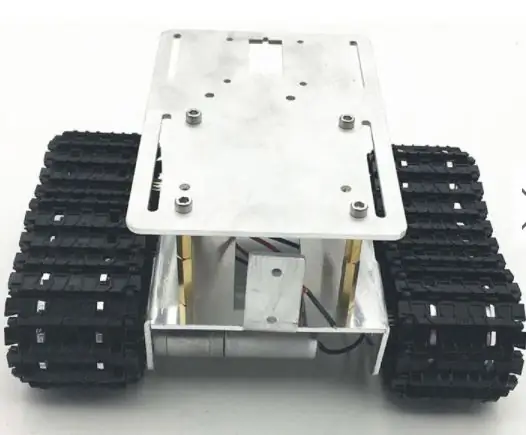
1 - Réservoir de châssis de robot DIY RC - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
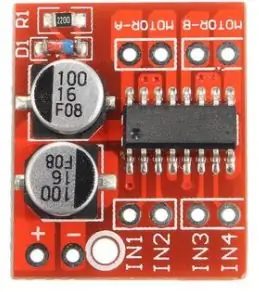
1 - Carte de commande de moteur CC L298N double canal - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Kit de démarrage Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - Carte SD 16 Go - 5, 50(€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Webcam du module de caméra Raspberry Pi 5MP pour Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Banque d'alimentation 5V
1 - pile 9v
Connecteur Dupont de câble de planche à pain mixte
Souris, clavier, moniteur ou téléviseur pour la configuration de Raspberry (en option, juste pour faciliter la première configuration)
Étape 2: Spécifications des composants principaux
Moteur
Motoréducteur à courant continu JGA25-370
Ce moteur dispose d'un arbre de sortie en forme de D.
Caractéristiques
· Tension de fonctionnement: entre 6 V et 18 V
· Tension nominale: 12 V
· Vitesse de rotation libre à 12 V: 399 tr/min
· Courant libre à 12 V: 50 mA
· Courant de décrochage à 12V: 1200 mA
· Couple de décrochage à 12V: 2,2 kg.cm
· Rapport de démultiplication: 1:21
· Taille du réducteur: 19 mm
· Poids: 84 g
Carte de commande de moteur à courant continu L298N à double canal
Pilote de moteur à double pont en H, peut piloter deux moteurs à courant continu ou un moteur pas à pas biphasé à 4 fils. TSD intégré, pour protéger du calage du moteur.
Caractéristiques
· Tension d'alimentation du module: DC 2V-10V
· Tension d'entrée du signal: DC 1,8-7 V
· Courant de fonctionnement unique: 1,5 A
· Courant de crête jusqu'à 2,5 A
· Faible courant de veille (moins de 0,1 uA)
· Circuit de conduction commun intégré, la borne d'entrée vacante, le moteur ne fonctionne pas mal
· Taille: 24,7 x 21 x 7 mm
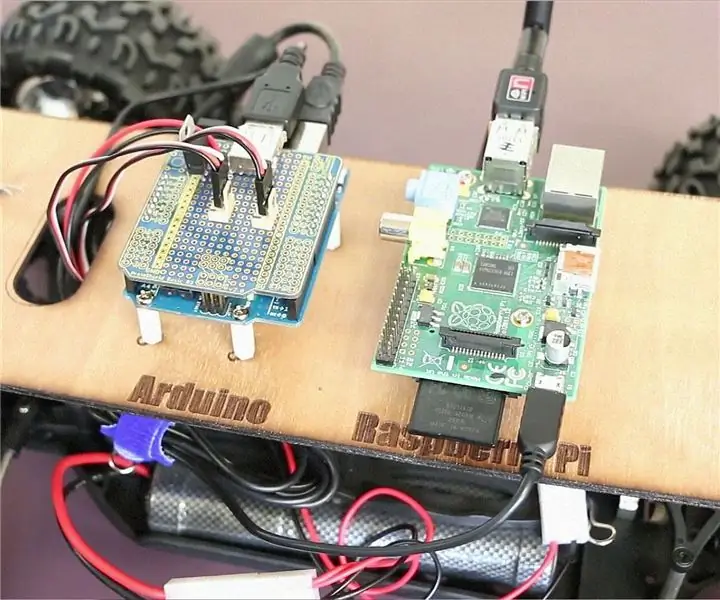
Étape 3: CÂBLAGE


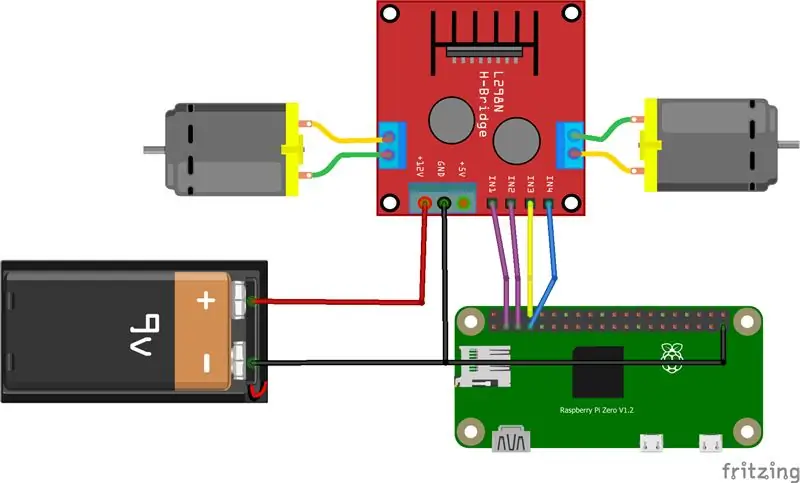
Ce sera le câblage final, mais ATTENDEZ, avant de devoir installer certains
logiciel et c'est une bonne idée de le tester avec un câblage plus simple, une fois prêt, revenez ici.
Nous avons besoin de deux sources d'alimentation différentes, une pour le moteur et une pour le Raspberry.
La carte de commande de moteur CC double canal L298N du pilote de moteur (tension d'entrée max. DC 2V-10V) est alimentée à l'aide de la batterie 9V et Raspberry Pi utilise l'accumulateur USB 5V standard.
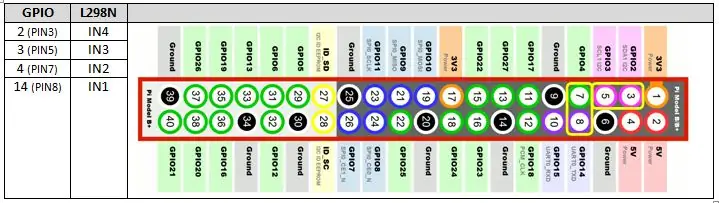
La broche GND du pilote du moteur sera connectée au moins de la batterie et au Raspberry Pi (GND). Les broches GPIO du Raspberry Pi sont connectées au pilote du moteur sous forme de table.
Étape 4: PRÉPARATION DE LA FRAMBOISE O. S
Ceci est une installation standard pour le système d'exploitation Raspbian, vous pouvez trouver
beaucoup de didacticiels détaillés en cherchant sur le Web, les étapes sont essentiellement:
1. Téléchargez iso RASPBIAN STRETCH AVEC BUREAU à partir de
2. Formatez une carte SD de 16 Go, j'ai utilisé SD Formatter
3. Gravez le fichier. IMG, j'ai utilisé Win32DiskImager
Maintenant que votre framboise est prête à démarrer, connectez-la à une source d'alimentation USB (5V, 2A) et préparez-vous pour la première configuration de démarrage. Vous pouvez le faire de deux manières, en utilisant des périphériques externes comme une souris, un clavier et un moniteur ou en utilisant votre PC et une connexion à distance à Raspberry. Il y a beaucoup de tutoriels à ce sujet, l'un est:
Étape 5: COMMENT CONTRLER NOTRE RÉSERVOIR WIFI AVEC NODE. JS ET WEBSOCKET. IO

Nous avons maintenant une nouvelle installation de notre micro PC Raspberry prête à exécuter notre travail, alors… qu'utilisons-nous pour envoyer des commandes au tank ?
Python est un langage très facile à utiliser qui est couramment utilisé pour exécuter le projet Rapsberry. Le sable peut être facilement utilisé également pour interagir avec les broches d'entrée et de sortie Rapsberry (GPIO)
Mais, mon objectif était de connecter mon tank au Wi-Fi depuis n'importe quel appareil (PC, téléphone portable, tablette…) à l'aide d'un navigateur Web commun et également de diffuser des vidéos à partir de celui-ci. Alors, oubliez Python pour l'instant, et passons à NODE. JS et SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) est un framework de serveur open source basé sur le langage js. Comme j'utilise Raspberry Pi Zero (ARMv6 CPU), nous ne pouvons pas utiliser le processus d'installation automatique (destiné au CPU ARMv7) et nous devons le faire manuellement:
Téléchargez Nodejs localement (j'ai utilisé la version 7.7.2 pour ARMv6, vérifiez les autres versions ici
pi@raspberry:~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Une fois cela fait, extrayez le fichier compressé:
pi@raspberry:~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Copiez et installez les fichiers dans /user/local
pi@raspberry:~ $ sudo cp -R node-v7.7.2-linux-armv6l/* /usr/local/
Ajoutez l'emplacement où nous installons nodejs au chemin, éditez le fichier ".profile":
pi@raspberry:~ $ nano ~/.profile
Ajoutez la ligne suivante à la fin du fichier, enregistrez et quittez
CHEMIN=$CHEMIN:/usr/local/bin
Supprimez le fichier téléchargé:.
pi@raspberry:~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@raspberry:~ $ rm -r ~/node-v7.7.2-linux-armv6l
Tapez les commandes suivantes pour vérifier l'installation de nodejs:
pi@raspberry:~ $ node -v
pi@raspberry:~ $ npm -v
Vous devriez lire v7.7.2 et v4.1.2 comme réponse.
Si tout s'est bien passé, créez un nouveau dossier pour héberger vos fichiers nodejs:
pi@raspberry:~ $ mkdir nodehome
Déplacer dans le nouveau dossier:
pi@raspberry:~ $ cd nodehome
Installez le module supplémentaire requis pour gérer GPIO de la manière la plus basique, ON et OFF:
pi@raspberry:~ $ npm install onoff
Il est maintenant temps de tester notre premier projet « Blink.js », le résultat sera… une LED clignotante
pi@raspberry:~ $ nano blink.js
Collez le code suivant, enregistrez et quittez:
var Gpio = require('onoff'). Gpio; //inclure onoff
var LED = new Gpio(3, 'out'); // utiliser GPIO 3
var blinkInterval = setInterval(blinkLED, 250);
//clignotement de la LED toutes les 250ms
function blinkLED() { //fonction pour commencer à clignoter
si
(LED.readSync() === 0) { //vérifier l'état de la broche, si l'état est 0 (ou désactivé)
LED.writeSync(1);
//définir l'état de la broche sur 1 (allumer la LED)
} autre {
LED.writeSync(0);
//définir l'état de la broche sur 0 (éteindre la LED)
}
}
function endBlink() { //fonction pour arrêter de clignoter
clearInterval(blinkInterval); // Arrêter les intervalles de clignotement
LED.writeSync(0); // Éteindre la LED
LED.unexport(); // Désexporter GPIO vers des ressources libres
}
setTimeout(endBlink, 5000); // arrête de clignoter au bout de 5 secondes
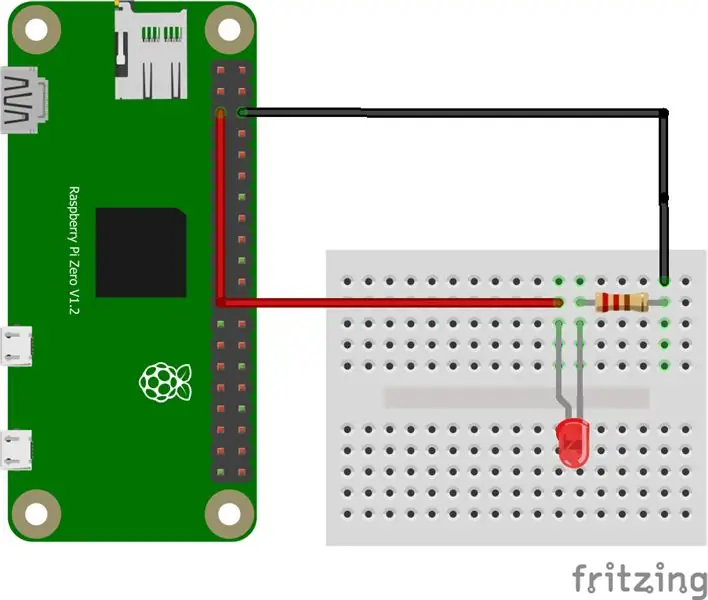
Câblez une LED, une Résistance (200ohms) comme indiqué dans le schéma et lancez le projet:
pi@raspberry:~ nœud $ blink.js
Le nœud est prêt.
PRISE. IO
WebSocket est un protocole de communication informatique, basé sur une connexion TCP, il fournit un programmeur pour créer un serveur et un client. Le client se connecte au serveur et émet et reçoit des messages vers et depuis le serveur. L'implémentation WebSocket pour Node.js s'appelle Socket.io (https://socket.io/).
Installez socket.io:
pi@raspberry:~ $ npm install socket.io --save
Déplacez-vous dans nodejs home, créé précédemment:
pi@raspberry:~ $ cd nodehome
Et créez un nouveau dossier « public »:
pi@raspberry:~ $ mkdir public
Créez un nouvel exemple de serveur Web, appelez-le "webserver.js"
pi@raspberry:~ $ nano webserver.js
Collez le code suivant, enregistrez et quittez:
var http = require('http').createServer(handler); //requiert un serveur http et crée un serveur avec le gestionnaire de fonction()
var fs = require('fs'); //nécessite un module de système de fichiers
http.écouter(8080); // écoute le port 8080
gestionnaire de fonction (req, res) { //créer le serveur
fs.readFile(_dirname + '/public/index.html', function(err, data) { //read
fichier index.html dans le dossier public
si (erreur) {
res.writeHead(404, {'Content-Type': 'text/html'}); // affiche 404 en cas d'erreur
return res.end( 404 Non
Trouvé );
}
res.writeHead(200, {'Content-Type': 'text/html'}); //écrire du code HTML
res.write(données); //écrire les données
de index.html
return res.end();
});
}
Ce serveur Web écoutera votre port Raspberry 8080 et fournira un fichier à tout client Web le connectant. Maintenant, nous devons créer quelque chose à héberger et à fournir à nos clients: Déplacez-vous dans le dossier « public »: pi@raspberry:~ $ cd public
Créez un nouveau fichier html "index.html":
pi@raspberry:~ $ nano index.html
Collez le code de "HelloWorld.txt" ci-joint, enregistrez et quittez.
Déplacez-vous dans le dossier nodejs "nodehome":
pi@raspberry:~ $ cd nodehome
Démarrez le serveur Web
pi@raspberry:~ $ node webserver.js
Ouvrez le site Web dans un navigateur en utilisant https://Raspberry_IP:8080/ (remplacez Raspberry_IP par votre IP)
Étape 6: AJOUTER UNE CAPACITÉ DE STREAMING VIDÉO
Il existe différentes manières de mettre en œuvre le streaming vidéo sur un Raspberry, la plus simple
façon dont j'ai trouvé jusqu'à présent, que d'excellentes performances et peuvent être intégrées dans une interface Web sont basées sur le projet de Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Merci Miguel ! De son blog, voici les étapes:
Installez les composants libjpeg8 et cmake:
pi@raspberry:~ $ sudo apt-get install libjpeg8
pi@raspberry:~ $ sudo apt-get install libjpeg8-dev
pi@raspberry:~ $ sudo apt-get install cmake
Téléchargez mjpg-streamer avec le plugin raspicam:
pi@raspberry:~ $ git clone
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Changer de répertoire:
pi@raspberry:~ $ cd ~/mjpg-streamer/mjpg-streamer-experimental
Compiler:
pi@raspberry:~ $ tout nettoyer
Remplacez l'ancien streamer mjpg:
pi@raspberry:~ $ sudo rm -rf /opt/mjpg-streamer
pi@raspberry:~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-experimental
/opt/mjpg-streamer
pi@raspberry:~ $ sudo rm -rf ~/mjpg-streamer
Créez un nouveau fichier "start_stream.sh", copiez et collez à partir du fichier "start_stream.txt" joint.
Rendez-le exécutable (créez des scripts shell):
pi@raspberry:~ $ chmod +x start_stream.sh
Démarrer le serveur de streaming:
pi@raspberry:~ $./start_stream.sh
Ouvrez le site Web dans un navigateur en utilisant https://Raspberry_IP:9000 (remplacez Raspberry_IP par votre IP)
Étape 7: PROGRAMME DE RÉSERVOIR
Tout est prêt, maintenant nous devons créer notre page web pour contrôler le tank (index.html) et notre serveur web pour écouter nos commandes (webserver.js). Donc, remplacez simplement les fichiers vus jusqu'à présent (juste des exemples pour tester le système) par les fichiers webserver.txt et index.txt joints.
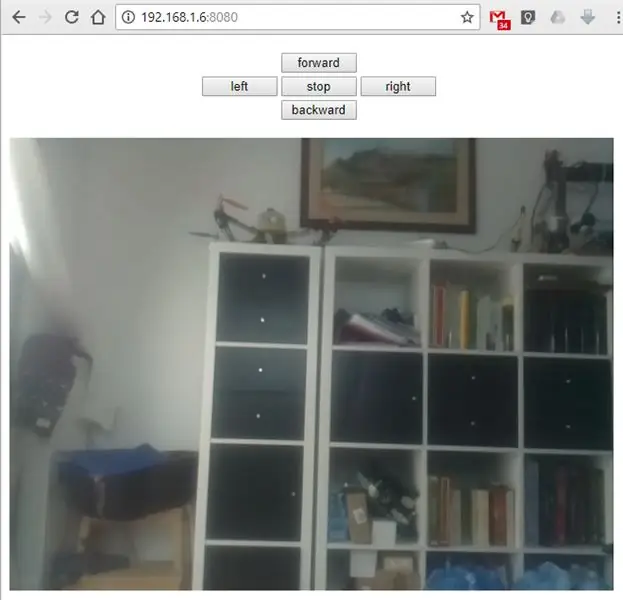
Étape 8: DÉMARRER L'INTERFACE DE CONTRLE ET LE SERVEUR DE STREAMING

Pour démarrer les services, ouvrez deux fenêtres de terminal et exécutez ces commandes:
nœud nodehome/webserver.js
./nodehome/start_stream.sh
Ouvrez le site Web dans un navigateur en utilisant https://Raspberry_IP:8080 (remplacez Raspberry_IP par votre IP)
Conseillé:
Construisez votre robot de streaming vidéo contrôlé par Internet avec Arduino et Raspberry Pi : 15 étapes (avec photos)

Construisez votre robot de streaming vidéo contrôlé par Internet avec Arduino et Raspberry Pi : je suis @RedPhantom (alias LiquidCrystalDisplay / Itay), un étudiant de 14 ans originaire d'Israël qui étudie à l'école secondaire Max Shein pour les sciences avancées et les mathématiques. Je fais ce projet pour que tout le monde puisse apprendre et partager! Vous avez peut-être pensé
Tutoriel : Comment utiliser ESP32-CAM dans un serveur Web de streaming vidéo : 3 étapes

Tutoriel : Comment utiliser ESP32-CAM dans un serveur Web de streaming vidéo : Description : ESP32-CAM est une carte de développement de vision IoT sans fil ESP32 dans un très petit facteur de forme, conçue pour être utilisée dans divers projets IoT, tels que les appareils intelligents domestiques, industriels contrôle sans fil, surveillance sans fil, identification sans fil QR
Kit de flux Web Raspberry Pi - Partie 2 (Streaming vidéo Pi) : 6 étapes

Kit de flux Web Raspberry Pi - Partie 2 (Streaming vidéo Pi) : d'accord, je ne pensais pas que cela nécessitait des photos, mais le site Web aime les images. Il s'agit principalement d'une série de commandes et d'étapes pour vous. Il existe un certain nombre d'autres sites qui peuvent répondre à toutes les particularités. C'est ce qui a fonctionné pour moi. Cela combine d'autres
Robot de streaming vidéo contrôlé par Wifi Raspberry Pi : 8 étapes (avec photos)

Robot de streaming vidéo contrôlé par Wifi Raspberry Pi : Avez-vous déjà pensé à construire un robot cool avec une caméra dessus ? Eh bien, vous êtes au bon endroit, je vais vous montrer étape par étape comment construire ce robot. Avec cela, vous pouvez partir à la chasse aux fantômes la nuit en contrôlant et en voyant le flux vidéo sur votre
Contrôler la voiture RC via une interface Web : 6 étapes (avec photos)

Contrôler la voiture RC via une interface Web : amis Hii, dans ce instructable je vais vous apprendre à faire une voiture RC via une interface web. Nous le contrôlerons sans fil via notre propre serveur. En utilisant la méthode que je vais vous montrer, nous n'aurons pas besoin d'utiliser un récepteur RC. Pour héberger le web
