
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Ces instructables montrent comment créer un album photo de mise à jour automatique WiFi en plus des fonctionnalités commerciales de la carte flash pour enfants.
Étape 1: Pourquoi un album photo pour enfants ?

Mon enfant adore jouer à toutes les choses cliquables telles que l'agitation, l'analyseur WiFi portable, la télécommande du téléviseur, le bouton d'accueil de l'iPhone (^o^);
Mon enfant adore voir des photos d'elle-même, elle nous apporte toujours l'iPad ou le mobile et nous demande de voir des photos (^_^)a;
Mon enfant n'est pas intéressé par la carte mémoire (~_~).
Que diriez-vous de faire un petit album photo numérique qui peut télécharger automatiquement les dernières photos, en même temps il affichera au hasard une carte flash "commerciale" ?
Cela semble intéressant, essayons-le!
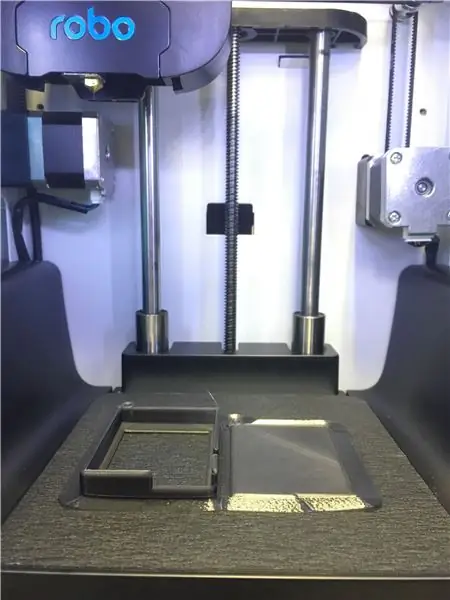
Étape 2: Préparation


Appareil IoT alimenté par batterie
www.instructables.com/id/Battery-Powered-E…
Flashcard
Il existe différentes cartes mémoire sur le Web, voici celle que j'utilise dans cet exemple:
busyteacher.org/24109-printable-alphabet-fl…
Étape 3: Concevoir

Un album photo à mise à jour automatique est séparé en 2 parties:
Serveur de photos
Il vise à collecter la dernière photo, redimensionner, recadrer puis servir à l'appareil IoT.
Dans cette démo, j'utilise un serveur HTTP Node.js avec une bibliothèque Sharp. Faites simplement glisser la nouvelle photo dans le dossier photo, elle redimensionne et recadre automatiquement l'image à la volée, puis la sert à l'appareil IoT.
C'est une méthode passive pour obtenir la dernière photo. Si vous connaissez Node.js, vous pouvez le rendre plus actif, par ex. télécharger automatiquement des photos à partir de vos médias sociaux ou de votre album photo Web.
Album photo IoT
Il vise à synchroniser la dernière photo avec le stockage local et à l'afficher.
Dans cette démo, je réutilise l'appareil IoT dans mes précédentes instructions. Le module ESP32 dispose de 4 Mo de stockage flash, environ 3 Mo d'espace peuvent être utilisés pour stocker les photos. Pour les fichiers JPEG 320x240, il s'agit d'environ 100 à 200 pièces. C'est assez bon dans la plupart des cas.
Pour des raisons d'économie d'énergie, chaque déclencheur de mise sous tension n'affiche que quelques photos aléatoires, puis retombe en sommeil profond. Le WiFi est également désactivé s'il ne peut pas se connecter au WiFi présenté ou si la synchronisation est terminée.
Étape 4: Configurer le serveur de photos

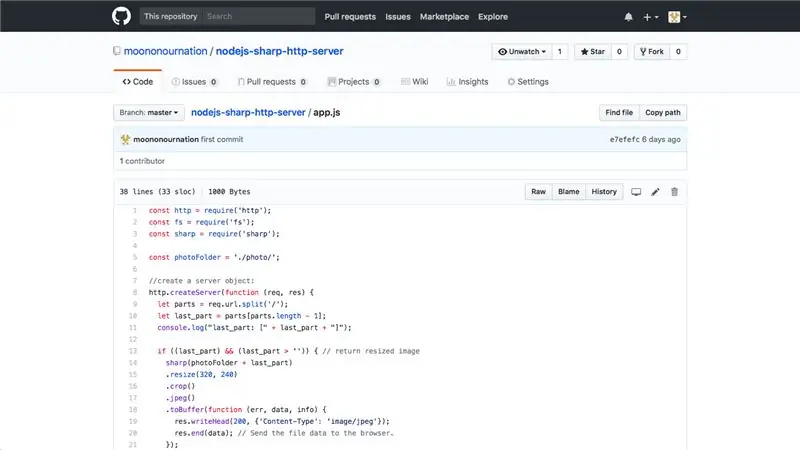
Code source
J'ai écrit un serveur HTTP simple de trente lignes pour répondre à cette exigence, vous pouvez le trouver sur GitHub:
github.com/moononournation/nodejs-sharp-ht…
si vous n'êtes pas familier avec GitHub, cliquez simplement sur le bouton vert au milieu à droite, puis sélectionnez Télécharger ZIP.
Installer
- Décompressez la source
- Téléchargez et installez Node.js, si ce n'est pas encore fait
- Téléchargez le package associé en suivant la commande:
cd nodejs-sharp-http-server
npm installer
Courir
nœud app.js
Vérifier
- Mettez quelques photos dans le dossier photo
- Navigateur vers:
- Vous pouvez voir une liste de fichiers séparés par des virgules
- Navigateur vers:
- Vous pouvez voir une photo redimensionnée et recadrée de 320x240
Étape 5: Album photo IoT

Matériel
Suivez mes instructions précédentes pour créer l'appareil IoT.
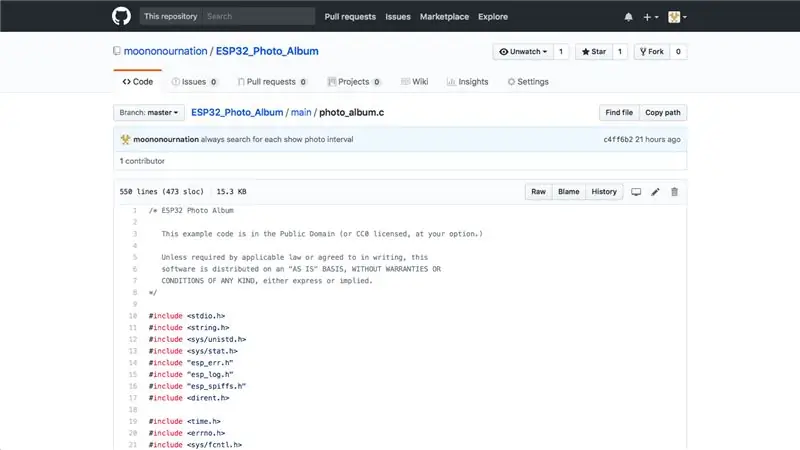
Code source
Téléchargez le code source de l'album photo ESP32 sur GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Encore une fois, si vous n'êtes pas familier avec GitHub, cliquez simplement sur le bouton vert au milieu à droite, puis sélectionnez Télécharger ZIP.
ESP-IDF
Si vous n'avez pas encore configuré l'ESP-IDF, veuillez consulter les guides de configuration pour obtenir des instructions détaillées sur la configuration de l'ESP-IDF:
Guide d'installation de Windows
Guide d'installation de Mac OS
Guide d'installation de Linux
Configuration
Courir
faire menuconfig
sélectionnez "série":
Port
sélectionnez "Configuration de l'album photo", remplissez votre propre valeur:
- Wi-Fi SSID
- Mot de passe WiFi
- serveur Web
- Port du serveur Web
Compiler
fait tout
Éclat
faire flash
Vérifier
faire un moniteur
La première fois nécessite quelques temps pour formater les SPIFFS et télécharger les photos. Après cela, chaque bouton de déclenchement enfoncé affichera 5 photos à 5 secondes d'intervalle, puis entrera en sommeil profond.
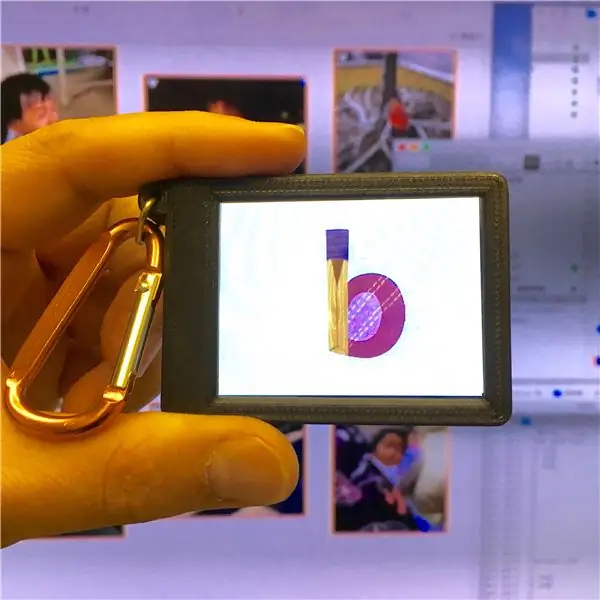
Étape 6: Publicité sur carte flash

Je voudrais montrer une carte mémoire de l'alphabet pendant que mon enfant regarde l'album photo. Supposons que le rapport soit de 4:1, donc je peux mettre 5 flashcards dans le dossier photo pour 20 photos. Les photos et les flashcards s'affichent de manière aléatoire.
Étape 7: Bon apprentissage

Il est temps de donner l'album photo à vos enfants. Une fois que vous avez téléchargé le premier lot de photos, il est prêt à l'apporter seul avec vos enfants !
Étape 8: Quelque chose à propos de la batterie

Cet appareil IoT conçu pour économiser la batterie.
Dans ma mesure, la consommation d'énergie est d'environ 0,0 à 0,1 mA pendant le sommeil profond.
Je fais une autre mesure en comptant combien de photos peuvent être affichées pour une charge complète de batterie.
Vous pouvez suivre mon twitter pour connaître les dernières nouvelles.
Conseillé:
Panneau de contrôle de la Nasa pour les enfants : 10 étapes (avec photos)

Panneau de contrôle de la Nasa pour les enfants : j'ai construit ceci pour ma belle-sœur qui gère une garderie. Elle a vu ma bière blonde que j'ai construite il y a près de trois ans pour une entreprise maker faire et l'a vraiment aimée alors j'ai construit celle-ci pour elle pour un cadeau de Noël. Lien vers mon autre projet ici : https://www
Sourino - le meilleur jouet pour chats et enfants : 14 étapes (avec photos)

Sourino - le meilleur jouet pour chats et enfants : Imaginez de longues fêtes avec des enfants et un chat jouant à Sourino. Ce jouet émerveillera les chats et les enfants. Vous apprécierez de jouer en mode télécommandé et de rendre fou votre chat. En mode autonome, vous apprécierez de laisser Sourino se déplacer autour de votre chat
Retour aux sources : Souder pour les enfants : 6 étapes (avec photos)

Retour à l'essentiel : Soudage pour les enfants : que vous construisiez un robot ou que vous travailliez avec Arduino, formez des « pratiques » de l'électronique au prototypage d'une idée de projet, savoir souder vous sera utile. la soudure est une compétence essentielle à apprendre si quelqu'un est vraiment dans l'électr
Juuke - un lecteur de musique RFID pour les personnes âgées et les enfants : 10 étapes (avec photos)

Juuke - un lecteur de musique RFID pour les personnes âgées et les enfants : c'est la boîte Juuke. La Juuke box est votre propre amie musicale, conçue pour être aussi simple que possible à utiliser. Il est spécialement conçu pour être utilisé par les personnes âgées et les enfants, mais peut bien sûr être utilisé par tous les autres âges. La raison pour laquelle nous avons créé ceci est à cause de
Boîte d'interrupteurs pour jouets pour enfants + Remix de jeux : 19 étapes (avec photos)

Kid's Toy Light Switch Box + Games Remix : il s'agit d'un remix que je devais faire depuis que j'ai vu deux super instructables et je ne pouvais pas m'empêcher de penser à combiner les deux ! Ce mashup combine essentiellement l'interface de la Light Switch Box avec des jeux simples (Simon, Whack-a-Mole, etc…) sur t
