
Table des matières:
- Étape 1: Vous aurez besoin de…
- Étape 2: Création de personnage dans PowerPoint
- Étape 3: Fabrication des bras, des mains et de l'instrument des personnages
- Étape 4: Conversion de fichier
- Étape 5: Importation du graphique dans le jeu
- Étape 6: Faire la scène
- Étape 7: Pourquoi PowerPoint ?
- Étape 8: Touches finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

Ce tutoriel vous montrera étape par étape comment créer des graphiques pour un jeu de style DDR dans Scratch.
Étape 1: Vous aurez besoin de…


Pour faire des graphiques, vous aurez besoin de deux programmes: Scratch: qui est gratuit sur https://www.scratch.mit.eduMicrosoft Power Point: achat pour mac ou windows.
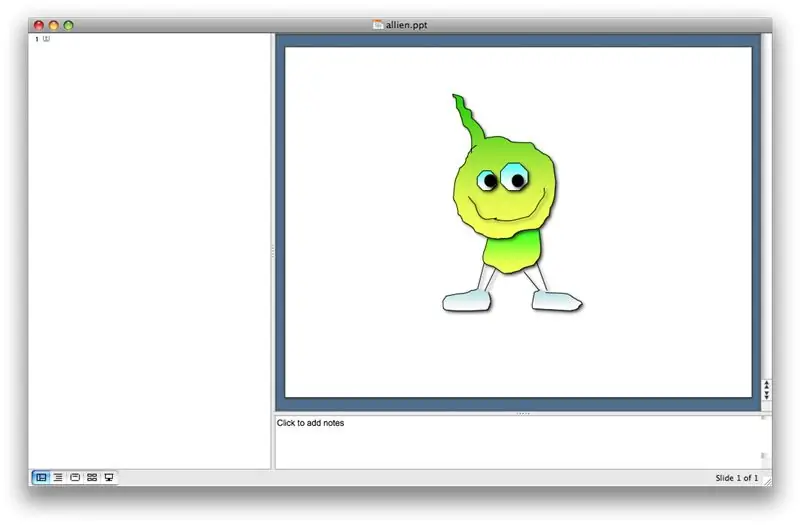
Étape 2: Création de personnage dans PowerPoint

1) Ouvrez PowerPoint et démarrez un nouveau diaporama.
2) Sur la première diapositive, dessinez la tête, le corps et les jambes des personnages. NE PAS tirer de bras ou/et d'instruments.
Étape 3: Fabrication des bras, des mains et de l'instrument des personnages

1) Ouvrez un nouveau fichier PowerPoint et dessinez les bras et les mains.
2) Ouvrez un autre nouveau fichier PowerPoint et dessinez l'instrument.
Étape 4: Conversion de fichier

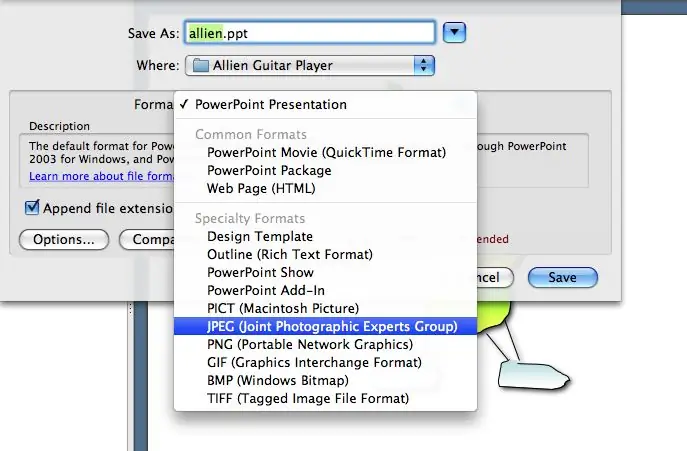
1) Convertissez chaque fichier en un fichier jpg. Ceci parce que Scratch ne peut pas lire les fichiers PowerPoint.
2) Allez pour enregistrer votre fichier et il y aura un menu déroulant qui vous donnera les options du type de fichier sous lequel vous souhaitez que votre fichier soit enregistré. Faites-le pour chaque fichier PowerPoint.
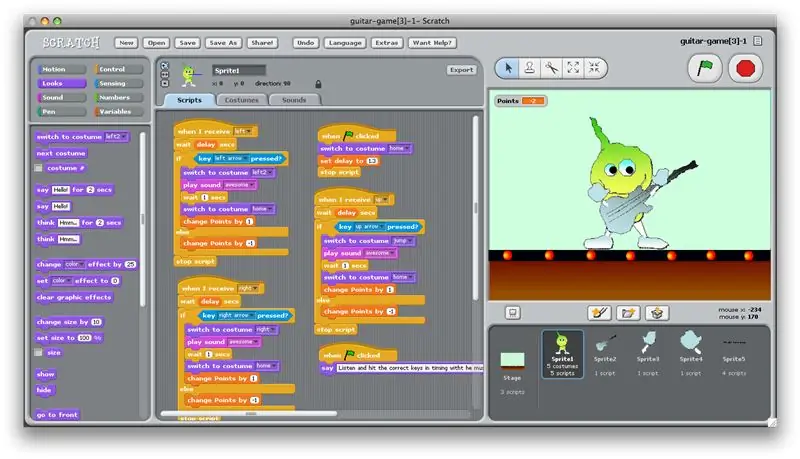
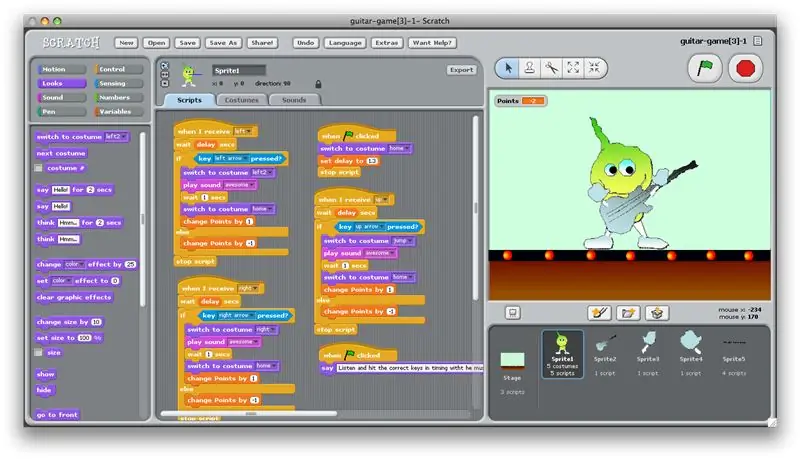
Étape 5: Importation du graphique dans le jeu

1) Retournez à votre jeu Scratch et cliquez sur l'icône du dossier pour télécharger un graphique. Le graphique apparaîtra alors comme un Sprite dans votre jeu.
Étape 6: Faire la scène


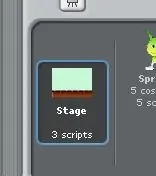
1) Cliquez sur le sprite de la scène en bas de la fenêtre Scratch.
2) Ensuite, allez dans l'onglet arrière-plan et cliquez sur le bouton d'édition à côté de l'aperçu de la scène.
Étape 7: Pourquoi PowerPoint ?
1) Dans PowerPoint, vous utilisez un système de dessin vectoriel plutôt qu'un pixel. Par exemple Paint pour Windows est un système de dessin basé sur des pixels et lorsque vous agrandissez un dessin réalisé dans Paint, les pixels deviennent très visibles. Là où, comme si vous utilisiez un système basé sur le vecteur, les lignes du dessin resteront très nettes.
Étape 8: Touches finales
1) Assurez-vous que tous les graphiques que vous avez créés sont dans la boîte de sprites en bas de Scratch. Une fois qu'ils le sont, vous avez réussi à importer vos propres graphiques dans Scratch.
Conseillé:
Créer mes propres graphiques pour mes données IOT sur un Raspberry PI : 3 étapes

Créer mes propres graphiques pour mes données IOT sur un Raspberry PI : Veuillez lire la suite si vous souhaitez pouvoir créer vos propres graphiques IOT en utilisant 7 lignes de code. Je voulais créer des graphiques pour afficher les données dans un format graphique à partir de mes capteurs IOT. sur une page Internet. Auparavant, pour cela, j'avais utilisé des services tiers (certains pa
Comment créer des boucliers Bluetooth pour télécharger un croquis sur Arduino : 9 étapes (avec des images)

Comment faire des boucliers Bluetooth pour télécharger un croquis sur Arduino: Vous pouvez télécharger un croquis sur Arduino à partir d'Android ou d'un PC via Bluetooth. ensemble et connectez-vous à la broche Arduino
Créer des graphiques pour un jeu de course à gratter : 7 étapes

Création de graphiques pour un jeu de course Scratch : ce tutoriel vous montrera comment créer un jeu de course dans Scratch
Comment faire des images graphiques stéréo : 5 étapes

Comment faire des images graphiques stéréo : Les fonctions copier, déplacer et coller dans la plupart des programmes graphiques peuvent être utilisées pour construire une image graphique stéréo
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
