
Table des matières:
- Étape 1: Choses requises
- Étape 2: Comprendre l'intrigue
- Étape 3: Câblage de l'Arduino avec HC 05
- Étape 4: Télécharger le croquis
- Étape 5: N'oubliez pas de noter le port COM
- Étape 6: Passez au Flowcode7
- Étape 7: Exécutez le fichier Flowcode et envoyez des données à partir d'un périphérique Bluetooth
- Étape 8: l'ensemble de l'image
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

Cette instructable vous permet de contrôler un écran LCD virtuel qui est simulé à l'aide de FlowCode7 au moyen de votre appareil Android. Vous pouvez évidemment ajouter d'autres plates-formes, mais elles doivent être compatibles Bluetooth. Nous utiliserons également Arduino comme interface avec le PIC 16F877A (simulation dans Flowcode7) et le module Bluetooth (HC-05) pour recevoir les signaux d'un périphérique Bluetooth qui est un mobile Android dans ce cas. Vous pouvez même essayer d'envoyer des données en utilisant UDP via WiFi en configurant votre routeur. Il existe déjà un tutoriel détaillé sur les forums Matrix ici. Cependant, en raison de l'absence d'un routeur privé, j'ai dû travailler un peu pour atteindre mon objectif. J'ai également essayé de télécharger des données sur mon serveur, puis de les interroger à l'aide de MySQL et PHP, mais je n'ai pas réussi à les récupérer. Il est préférable d'avoir un routeur privé si vous souhaitez envoyer des données via UDP via WiFi. Voyons comment procéder !
Étape 1: Choses requises
Voici une liste de tous les « appareils » dont vous avez besoin: Matériel
1. Arduino UNO (j'ai utilisé MEGA 2560)
2. Module Bluetooth (HC-05)
3. Planche à pain
4. Câbles de démarrage (mâle à femelle de préférence)
5. Câble USB pour Arduino
Logiciel1. Flowcode7: Vous pouvez télécharger la version d'essai à partir de la matrice officielle à partir d'ici. Créez un compte, vous devrez authentifier le logiciel à chaque démarrage avec votre nom de compte et votre mot de passe. Vous savez quoi faire une fois ces 30 jours écoulés…;)2. IDE Arduino: le voici.
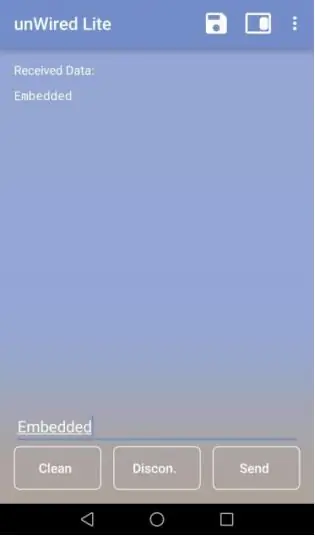
3. Application Bluetooth: il existe de nombreuses applications pour envoyer des données aux appareils Bluetooth sur le Play Store. J'ai utilisé "unWired Lite". Vous pouvez utiliser celui de votre choix.
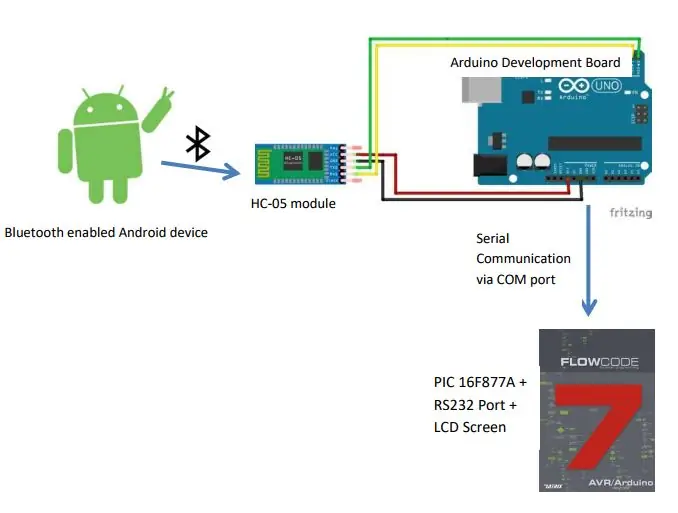
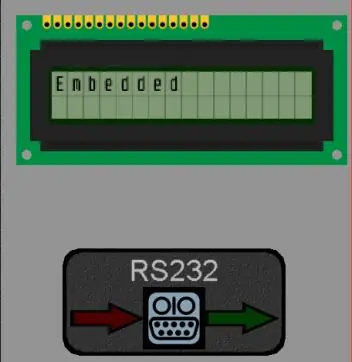
Étape 2: Comprendre l'intrigue

Cette illustration explique tout.
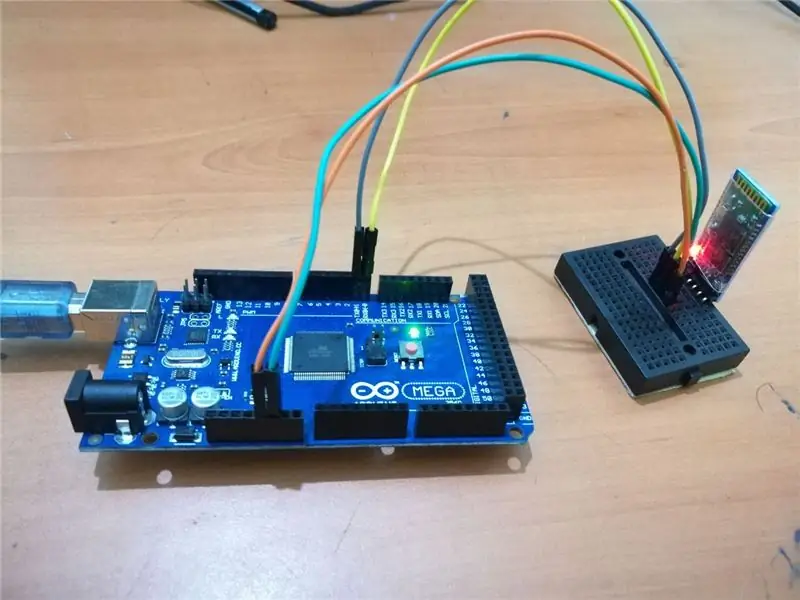
Étape 3: Câblage de l'Arduino avec HC 05

C'est une configuration simpleArduino HC 055V VccGnd GndTx RxRx Tx
Passez en revue l'étape 1 de cette instructable pour plus de perspicacité
Une fois que vous avez terminé, vous trouverez l'appareil dans la liste de votre terminal Bluetooth. Associez-le en sélectionnant HC 05. Le mot de passe est généralement 1234.
Étape 4: Télécharger le croquis
Téléchargez ce croquis sur Arduino IDE. C'est très courant pour écrire des données en série sur le port COM à l'aide de Bluetooth.#include // importer la bibliothèque sérieint BluetoothData; // les données fournies par le périphérique bluetooth
void setup() { // mettez votre code de configuration ici, à exécuter une fois:
Serial.begin(9600); pinMode(ledpin, SORTIE); }
void loop() { // mettez votre code principal ici, à exécuter à plusieurs reprises: if (Serial.available()){ BluetoothData=Serial.read(); Serial.write(BluetoothData); } retard (100); }
Étape 5: N'oubliez pas de noter le port COM

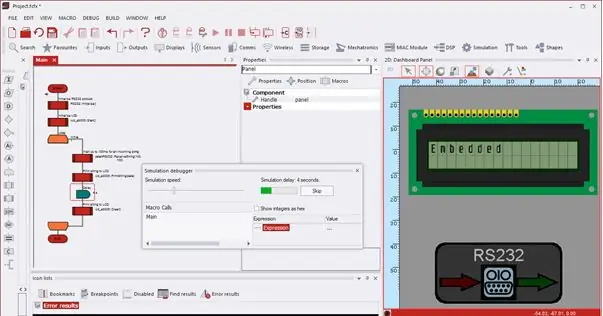
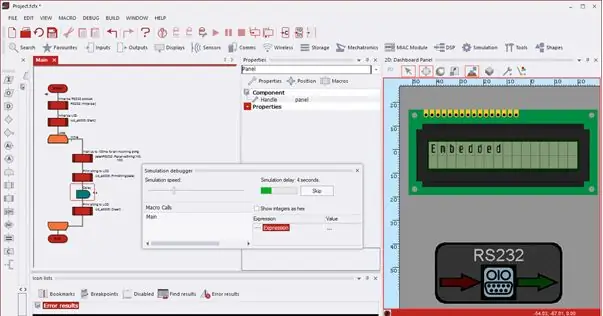
Étape 6: Passez au Flowcode7



Vous devrez construire ce diagramme de flux. Faites glisser un port RS232 et un écran LCD vers le tableau de bord. Connectez les macros aux périphériques. Sélectionnez le port COM sur lequel Arduino est connecté dans Propriétés de RS232
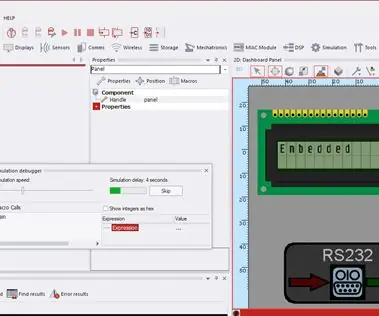
Étape 7: Exécutez le fichier Flowcode et envoyez des données à partir d'un périphérique Bluetooth


Tapez du texte sur votre application Bluetooth. Assurez-vous que le module est connecté à votre appareil. HC 05 fait généralement clignoter sa LED deux fois avec un léger retard entre les deux lorsqu'il est couplé avec succès. Assurez-vous que le programme flowcode est en cours d'exécution avant d'envoyer des données pour de meilleurs résultats. Flowcode7 a fonctionné assez lentement sur mon PC et les sorties sont arrivées avec beaucoup de retard. Future Scope: Vous pouvez envoyer des chaînes spécifiques qui peuvent être mises en correspondance sur Flowcode pour déclencher d'autres événements tels que l'effacement de l'écran LCD, l'impression dans une nouvelle ligne, le décalage des données etc.
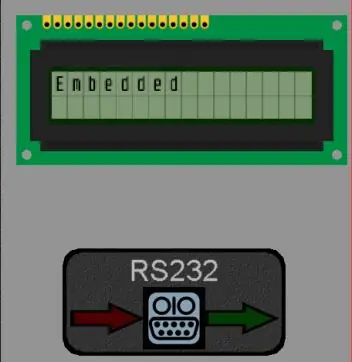
Étape 8: l'ensemble de l'image


J'espère que vous avez aimé l'instructable ! Pourquoi j'ai posté ceci ?: J'ai présenté ce projet à mon professeur en tant que soumission de projet. Il n'a même pas pris la peine de vérifier le code sur mon ordinateur portable. Il a signé le document imprimé, puis l'a jeté dans une pile pleine de tels dossiers. J'avais 2 choix:
1. Acceptez que je ne puisse rien y faire2. Partagez-le avec les bonnes personnes.
Conseillé:
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
Interfaçage du microcontrôleur 8051 avec écran LCD 16 * 2 dans la simulation Proteus : 5 étapes (avec images)

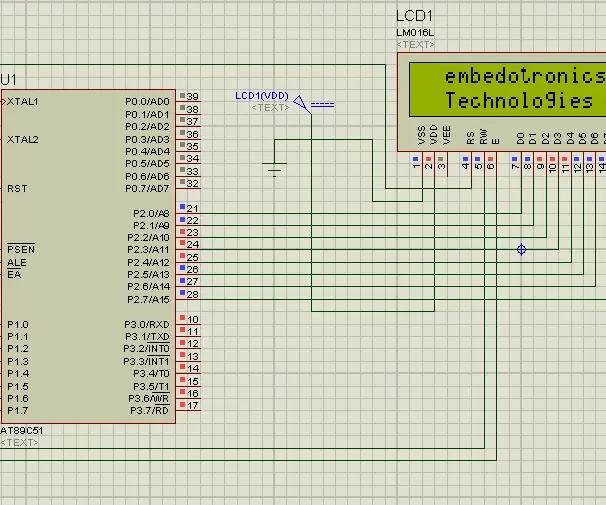
Interfaçage du microcontrôleur 8051 avec un écran LCD 16 * 2 dans la simulation Proteus: Il s'agit d'un projet très basique de 8051. Dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un écran LCD 16 * 2 avec un microcontrôleur 8051. Nous utilisons donc ici le mode 8 bits complet. Dans le prochain tutoriel, nous parlerons également du mode 4 bits
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
