
Table des matières:
- Étape 1: créer les fichiers de base
- Étape 2: Modifiez la balise Body pour les couleurs de base, les polices, …
- Étape 3: Ajout d'un conteneur avec en-tête et contenu
- Étape 4: Créez deux divisions dans la division de contenu pour la navigation et le contenu réel
- Étape 5: Ajoutez des divs supplémentaires pour la structure dans la navigation
- Étape 6: Ajoutez des divs supplémentaires pour la structure dans le contenu principal
- Étape 7: rendre le site un peu moins laid
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Cette instructable vous montrera les bases de la création d'un site Web avec des divs. Parce que les tableaux utilisés pour la mise en page sont diaboliques !:pPour comprendre cette instructable, vous aurez besoin de connaître les bases html et css. Si vous ne comprenez pas quelque chose, n'hésitez pas à demander. Ma page d'accueil personnelle utilise également ce type de structure div.https://www.erwtje.netProfitez
Étape 1: créer les fichiers de base
Créez d'abord votre fichier html. Nous y ajouterons les bases. Le fichier css sera vide pour maintenant. Le fichier html contient maintenant: test Enregistrez votre fichier html sous quelque chose.html. Vous pouvez choisir vous-même le nom. Votre fichier css doit être enregistré au format.css. Assurez-vous de lui donner le même nom que celui mentionné dans le fichier html. Dans ce cas, "style.css". Nous avons maintenant une page HTML vide lors de la prévisualisation dans notre navigateur.
Étape 2: Modifiez la balise Body pour les couleurs de base, les polices, …
Nous laisserons le fichier html tel quel et n'éditerons que le fichier css. Ajoutez le code suivant à votre fichier css:body { background: #444444; famille de polices: verdana, arial, sans-serif; couleur: #444444; taille de la police: 12 px; margin: 0px;}Avec ce bout de code, nous allons définir toutes les propriétés de la balise body. Étant donné que tout le contenu se trouve dans la balise body, ces paramètres affecteront l'ensemble de la page. L'arrière-plan et la couleur de la police (couleur) ont été définis sur un gris foncé. La famille de polices (font-family) a été définie sur verdana. Si l'ordinateur utilisé pour visualiser notre site Web n'a pas la police « verdana », il affichera notre site dans la police « arial ». Vous pouvez ajouter d'autres polices à la liste. Le "sans-serif" est le type générique qui sera utilisé lorsqu'aucune police que vous avez fournie n'était disponible. La taille de la police (font-size) a été fixée à 12 pixels. Il s'agit d'une valeur absolue. Si vous souhaitez modifier d'autres tailles de police (comme les en-têtes, les paragraphes, les éléments de menu, …) vous pouvez utiliser l'unité relative "em" au lieu de "px". De cette façon, si vous souhaitez redimensionner votre site Web, vous n'aurez qu'à modifier la taille de la police du corps. La marge a été définie sur 0 px pour les quatre côtés de la balise body. Ceci est fait pour s'assurer que le site restera en haut de la fenêtre.
Étape 3: Ajout d'un conteneur avec en-tête et contenu
Nous allons maintenant ajouter le conteneur. Il s'agit simplement d'un div centré qui contiendra l'intégralité de notre site Web. Dans ce conteneur, nous ajouterons deux autres div; un div de contenu et un div d'en-tête. Notre fichier html ressemblera maintenant à ceci: test Content Header Nous ajouterons le code suivant à notre fichier css: div#container { width: 800px; marge: 0px automatique; arrière-plan: #FFFFFF; remplissage: 0px;}div#content { largeur: 800px; rembourrage haut: 100px; background: yellow;}div#header { width: 800px; hauteur: 100px; fond: bleu; position: absolue; top: 0px;}.clearfix:after {content:"."; bloc de visualisation; hauteur: 0; clarifier les deux; visibilité:hidden;}.clearfix {display:inline-block;}/* Masquer depuis IE Mac \*/.clearfix {display:block;}div#container signifie que nous avons une balise div avec l'ID "container". Nous allons ajouter quelques couleurs et une "marge: 0px auto;" pour nous assurer que notre conteneur est centré dans la page. Nous devons donner au contenu un haut de remplissage et à l'en-tête une valeur absolue avec un "top: 0px" pour nous assurer que l'en-tête est positionné au-dessus de l'autre contenu. les couleurs laides. C'est juste pour faciliter la lecture des couleurs et pour voir les différents div. Nous aurons besoin de ce code clearfix étrange pour nous assurer que nos divs de navigation et de contenu (ajoutés à l'étape suivante) ne tombent pas du div environnant.
Étape 4: Créez deux divisions dans la division de contenu pour la navigation et le contenu réel
Nous allons maintenant ajouter deux divs supplémentaires dans le div de contenu. Un pour la navigation et un pour le contenu réel. Entre la balise content; vous allez ajouter le nouveau code:
Navigation Contenu principal Nous allons ajouter du code CSS pour afficher la navigation et le contenu principal divs;div#nav { width: 200px; flotteur: gauche; background: orange;}div#maincontent { width: 600px; Flotter à droite; background: pink;}Notez le fait que ces deux div sont tous les deux flottants. Si nous n'avions pas mis le code clearfix supplémentaire à l'étape précédente, les div flotteraient en dehors du div environnant. Avec la méthode clearfix, nous veillerons à ce que cela ne se produise pas.
Étape 5: Ajoutez des divs supplémentaires pour la structure dans la navigation
Nous allons maintenant ajouter des divs supplémentaires à la div "nav" pour créer une sorte de structure dans notre page Web. Modifiez le code suivant:
- Foo
- Bar
Nous allons maintenant ajouter un morceau de code pour définir comment le div "navblock" doit être affiché. Notez que le navblock a une classe, pas un identifiant. La raison en est simple; les div avec un identifiant ne sont affichées qu'une seule fois (le bloc de navigation, l'entête, le pied de page, …). Les divs avec des classes peuvent être affichés plus d'une fois. Ici, nous allons utiliser une classe. Juste au cas où nous voudrions ajouter un autre bloc de navigation plus tard.div.navblock { width: 180px; marge: 5px automatique; border: 1px solid red;}Si nous voulons ajouter un autre bloc de navigation, vous n'aurez qu'à ajouter une nouvelle structure …. Votre code ressemblera maintenant à ceci;
- Foo
- Bar
- Huer
- Loin
Étape 6: Ajoutez des divs supplémentaires pour la structure dans le contenu principal
Nous allons maintenant faire la même chose pour la div maincontent. Le code ressemble maintenant à ceci:
Lorem ipsum dolor sit amet, …
Encore une fois, nous allons ajouter un morceau de code à notre fichier css pour déterminer comment le div doit être affiché: div.contentblock { width: 580px; marge: 5px automatique; border: 1px solid white;} Nous pouvons maintenant ajouter un autre bloc de contenu en ajoutant un autre " … " dans le div maincontent comme ceci;
Lorem ipsum dolor sit amet, …
Nunc cursus, justo eget elementum dictum, …
Étape 7: rendre le site un peu moins laid
Maintenant la partie amusante; couleurs. Maintenant que nous avons la structure div principale, nous pouvons changer les couleurs en quelque chose d'un peu moins chaotique/moche/…Il suffit de jouer avec les couleurs dans le fichier css. Voici le fichier html complet de la page Web affichée dans l'image: test
- Foo
- Bar
- Huer
- Loin
Lorem ipsum dolor sit amet, …
Nunc cursus, justo eget elementum dictum, …
En-tête Et voici le fichier css complet:body { background: #444444; famille de polices: verdana, arial, sans-serif; couleur: #444444; taille de la police: 12 px; marge: 0px;}div#container { largeur: 800px; marge: 0px automatique; arrière-plan: #FFFFFF; remplissage: 0px;}div#content { largeur: 800px; rembourrage haut: 100px; arrière-plan: #FFFFFF;}div#header { largeur: 800px; hauteur: 100px; arrière-plan: #888888; position: absolue; haut: 0px;}div#nav {largeur: 200px; flotteur: gauche; arrière-plan: #FFFFFF;}div#maincontent { largeur: 600px; Flotter à droite; arrière-plan: #DDDDDD;}div.navblock { largeur: 180px; marge: 5px automatique; border: 1px solide #DDDDDD;}div.contentblock { width: 580px; marge: 5px automatique; border: 1px solide #FFFFFF;}.clearfix:after {content:"."; bloc de visualisation; hauteur: 0; clarifier les deux; visibilité:hidden;}.clearfix {display:inline-block;}/* Masquer depuis IE Mac \*/.clearfix {display:block;}Alors maintenant vous avez les bases. Bien sûr, il y a encore beaucoup à éditer comme les couleurs, les tailles de police, un bloc de navigation plus beau, … Mais ces instructables ne concernent que la structure div. Si vous souhaitez voir d'autres instructables connexes, vous pouvez toujours demander. Je vais voir si je trouve le temps.
Conseillé:
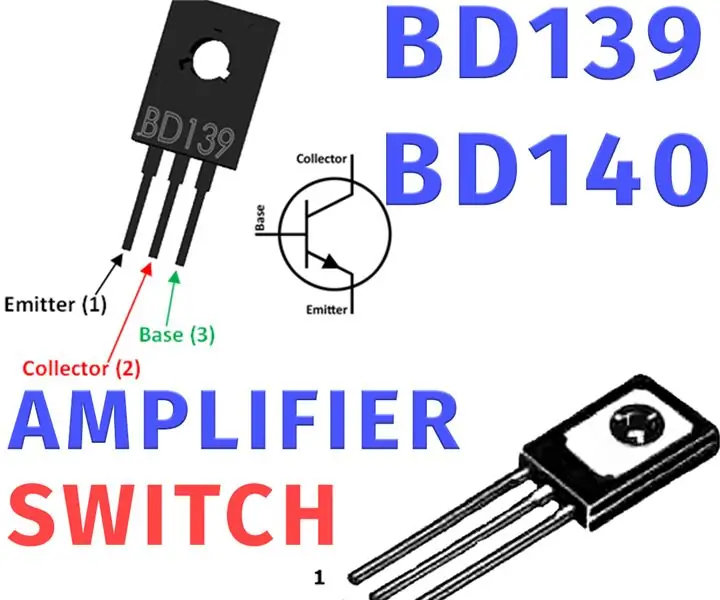
Notions de base sur les transistors - Tutoriel sur les transistors de puissance BD139 et BD140 : 7 étapes

Notions de base sur les transistors | Tutoriel sur les transistors de puissance BD139 et BD140 : Hé, quoi de neuf, les gars ! Akarsh ici de CETech.Aujourd'hui, nous allons acquérir des connaissances sur la centrale des circuits de transistors de petite taille mais beaucoup plus gros dans le travail.Fondamentalement, nous allons discuter de quelques bases liées aux transistors et
Transmission de données NBIoT Comment utiliser les boucliers basés sur un modem BC95G - Test UDP et signalisation de l'état du réseau : 4 étapes

Transmission de données NBIoT Comment utiliser les boucliers basés sur le modem BC95G - Test UDP et signalisation de l'état du réseau : 10-15 minutes.Difficulté : intermédiaire.Remarque : des compétences en soudure sont requises
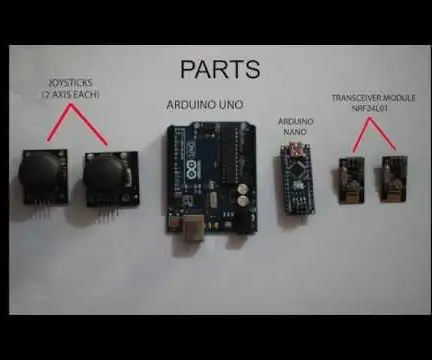
Communication sans fil utilisant le module émetteur-récepteur NRF24L01 pour les projets basés sur Arduino : 5 étapes (avec photos)

Communication sans fil à l'aide du module émetteur-récepteur NRF24L01 pour les projets basés sur Arduino : il s'agit de mon deuxième tutoriel instructable sur les robots et les micro-contrôleurs. C'est vraiment incroyable de voir votre robot vivant et fonctionner comme prévu et croyez-moi, ce sera plus amusant si vous contrôlez votre robot ou d'autres choses sans fil avec rapidité et
Projet Arduino : Contrôlez l'électronique sur Internet à l'aide de Nodejs + Base de données SQL et site Web : 6 étapes

Projet Arduino : Contrôlez l'électronique sur Internet à l'aide de Nodejs + Base de données SQL et site Web. : Projet de : Mahmed.techDate de création : 14 juillet 2017Niveau de difficulté : débutant avec quelques connaissances en programmation. Configuration matérielle requise : - Arduino Uno, Nano, Mega (je pense que la plupart des MCU avec connexion série fonctionneront) - LED unique et amp; Limitation de courant res
Créer Bookhuddle.com, un site Web pour découvrir, organiser et partager des informations sur les livres : 10 étapes

Création de Bookhuddle.com, un site Web pour découvrir, organiser et partager des informations sur les livres : cet article décrit les étapes de création et de lancement de Bookhuddle.com, un site Web visant à aider les lecteurs à découvrir, organiser et partager des informations sur les livres. Les étapes décrites ici s'appliquerait au développement d'autres sites Web
