
Table des matières:
- Étape 1: Configuration du diviseur d'horloge
- Étape 2: Création d'une machine à états finis (FSM)
- Étape 3: mappage de l'affichage à sept segments
- Étape 4: Création du comparateur
- Étape 5: Configuration d'une minuterie
- Étape 6: Conception du générateur de nombres pseudo-aléatoires
- Étape 7: Création d'un convertisseur
- Étape 8: tout mettre en place dans le module de jeu
- Étape 9: Problèmes supplémentaires rencontrés
- Étape 10: Fichiers sources et contraintes
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Cette instructable montrera le processus et les modules requis pour créer notre jeu de correspondance binaire à décimal. Dans les 60 secondes, les utilisateurs traduiront et saisiront autant de nombres décimaux générés aléatoirement sur l'affichage à sept segments en binaire en basculant les commutateurs et en soumettant avec un bouton devinette. Une fois terminé, un score final sera affiché puis réinitialisé pour jouer à nouveau.
Comprendre les réflexes binaires et rapides est bénéfique pour bien faire, mais le bouton de réinitialisation est fourni au cas où l'on voudrait réessayer instantanément.
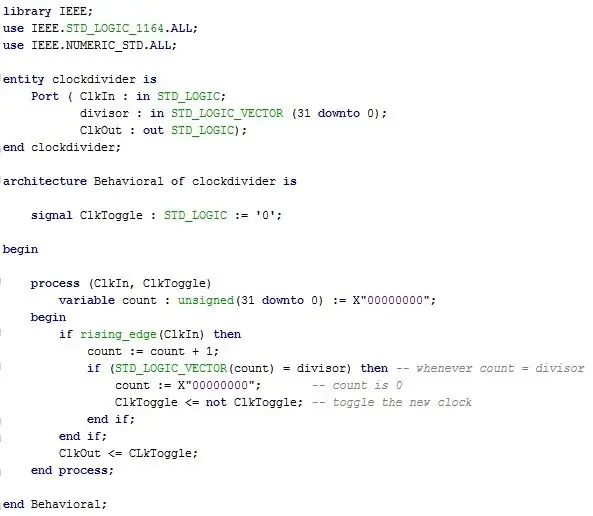
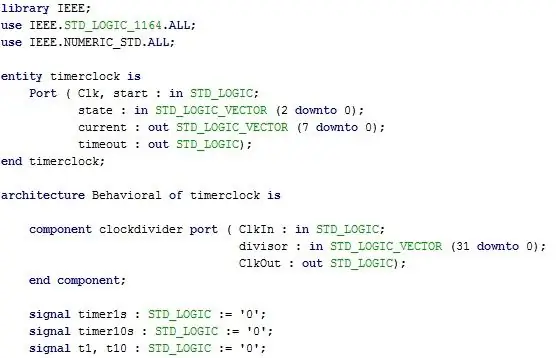
Étape 1: Configuration du diviseur d'horloge
L'épine dorsale de tout ce projet vient de la synchronisation correcte de toutes les parties de ce gadget. Notre machine à états finis utilise l'horloge interne, mais l'affichage à sept segments et la minuterie doivent utiliser une version modifiée de l'horloge.
Cette "nouvelle horloge" provient de la division de l'horloge interne par une période souhaitée pour atteindre une certaine fréquence nécessaire pour chaque composant spécifique. Cela a été fait dans les laboratoires précédents et par expérience, nous savons que la minuterie a le chiffre "un" réglé sur 0,1 Hz, et le chiffre "dizaine" étant le 1 Hz
Entrées: ClkIn, diviseur (32 bits)
Sorties: ClkOut
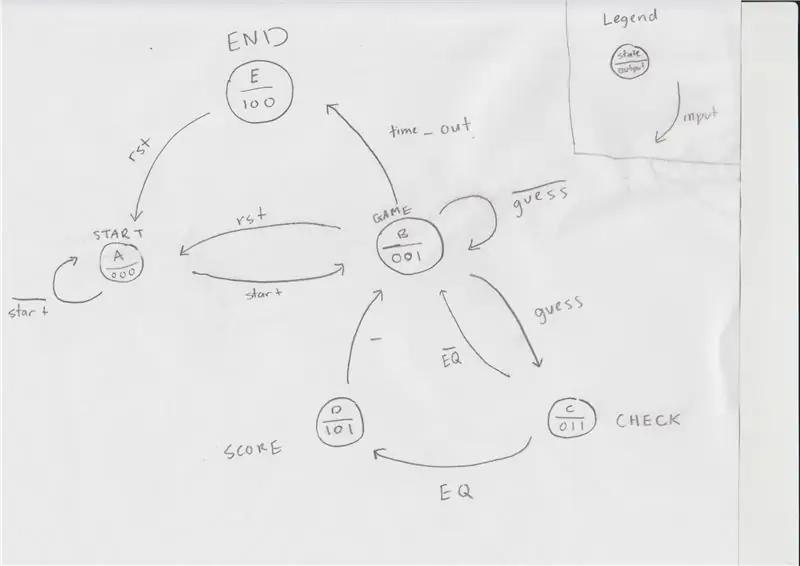
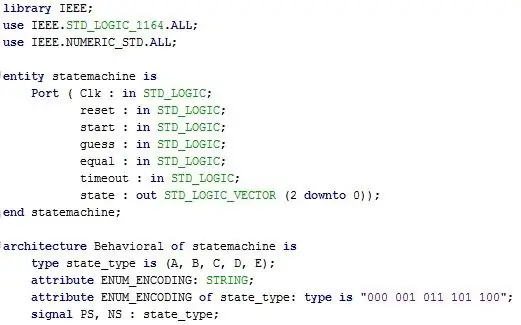
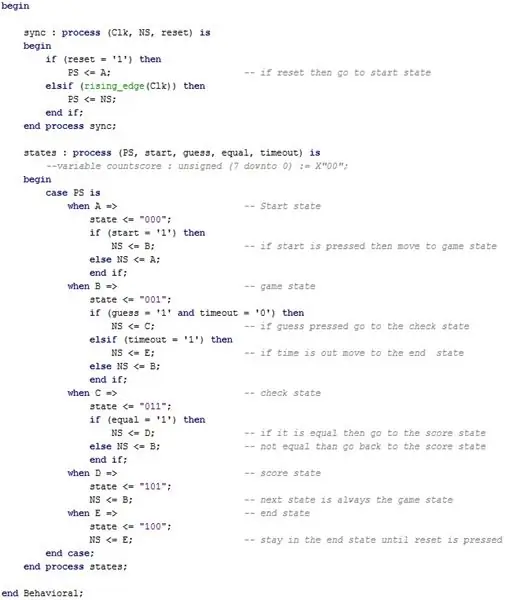
Étape 2: Création d'une machine à états finis (FSM)



Dans notre machine à états finis, nous avons décidé que cinq états (Start, Display, Check, Score et End) seraient nécessaires avec cinq entrées (start, reset, deviner, égal, timeout). La seule sortie de notre State Machine est un nombre à 3 bits qui représente l'état dans lequel se trouve l'utilisateur (000, 001, 011, 101, 100) par rapport aux états ci-dessous.
N'oubliez pas qu'une machine à états finis ne préforme pas réellement les fonctions ci-dessous, mais indique simplement dans quel état se trouve le programme et dans quel état. Ce qui se passe réellement est déterminé par le module supérieur expliqué ci-dessous.
État de départ (000)
L'état de démarrage est l'endroit où l'utilisateur commencera jusqu'à ce que l'entrée de démarrage soit élevée, c'est également l'état qui sera atteint chaque fois que le bouton de réinitialisation est enfoncé.
État du jeu (001)
L'état du jeu est le début du jeu, où le nombre aléatoire est généré et l'utilisateur bascule les commutateurs pour créer une entrée. Une fois le bouton devinette enfoncé, le jeu passe à l'état de vérification.
Vérifier l'état (011)
Cet état est l'endroit où le comparateur est utilisé, qui comparera les valeurs de l'entrée de l'utilisateur et le nombre généré aléatoirement. Si la soumission est correcte, la valeur égale est élevée et le FSM passe à l'état de score; cependant, si la soumission est incorrecte, le FSM revient à l'état d'affichage jusqu'à ce que la soumission soit correcte.
Cet état de vérification se produit relativement rapidement par rapport aux autres, car il ne se produit que tant que le bouton de vérification est enfoncé
État du score (101)
Étant donné que la valeur égale est élevée, la soumission était correcte. Dans cet état, la valeur du score augmentera de un et un nouveau nombre sera généré pour que l'utilisateur puisse le saisir. Ce nouveau numéro nous ramène à l'état de démarrage où l'utilisateur basculera à nouveau les commutateurs.
État final (100)
Une fois le chronomètre de 60 secondes écoulé, l'entrée de délai d'attente sera élevée et l'utilisateur atteindra l'état final où le score final est affiché. L'entrée de réinitialisation sera alors enfoncée et le FSM recommencera à l'état de démarrage.
Entrées: Clk, premier, début, estimation, égal, délai d'attente
Sortie: état (3 bits)
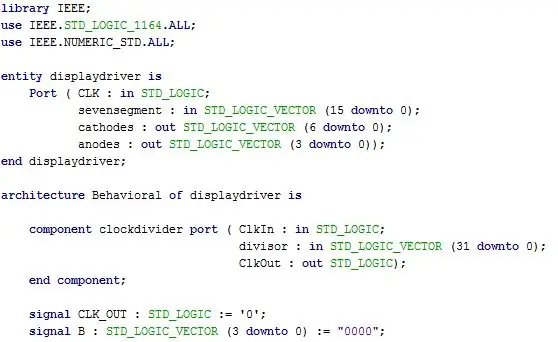
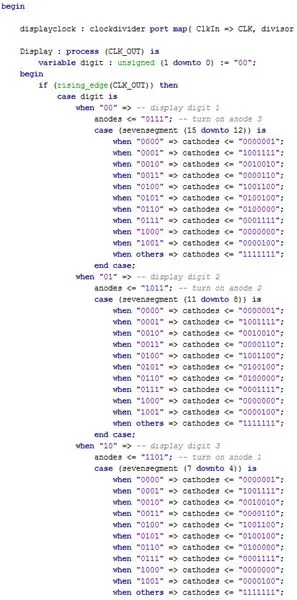
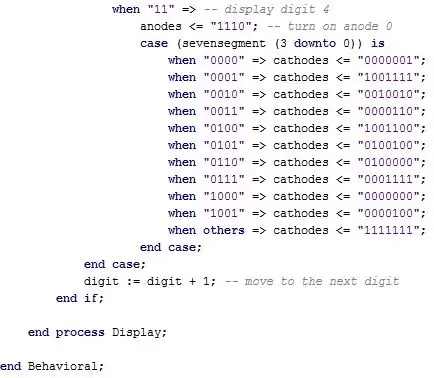
Étape 3: mappage de l'affichage à sept segments



L'affichage à sept segments est un élément clé de l'ensemble du projet car les deux premiers chiffres à l'écran sont utilisés comme sortie du générateur de nombres aléatoires, tandis que les deux derniers chiffres sont la minuterie. Bien que nous ayons implémenté un exemple de cela dans le dernier laboratoire en termes d'affichage de chiffres à l'écran, il était affiché en hexadécimal. Pour résoudre ce problème, nous avons utilisé un convertisseur et un diviseur d'horloge qui sont expliqués plus en détail ci-dessous.
L'écran affiche tous les 0 jusqu'à ce que le FSM entre dans l'état de jeu; cependant, à l'état final, l'affichage devrait juste montrer le score de l'utilisateur.
Étant donné que nous utilisons les quatre chiffres de l'affichage à sept segments, nous devons parcourir chaque anode assez rapidement à 300 Hz afin d'être perçu comme toujours allumé.
Entrées: Clk, sept segments
Sorties: cathodes (7 bits), anodes (4 bits)
Étape 4: Création du comparateur

Ce sous-module est utilisé dans l'état de contrôle en termes de comparaison de l'estimation binaire à 7 bits par rapport à la valeur décimale réelle.
Nous avions une instruction if qui évaluait à la fois les entrées et les deux sorties selon que la valeur égale était élevée ou faible ou non. Aussi important que soit ce module, c'est de loin l'un des programmes les plus simples à concevoir dans ce projet.
Entrées: commutateurs (8 bits), nombre (8 bits)
Sortie: égaliseur
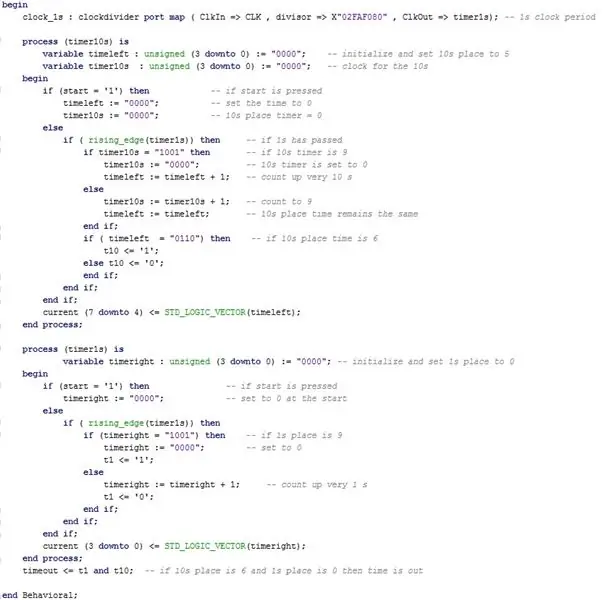
Étape 5: Configuration d'une minuterie


Notre minuterie est essentiellement constituée de deux compteurs différents qui augmentent à des rythmes différents. Un compteur pour la valeur « un » (le premier affichage à sept segments) et un compteur pour la valeur « dix » (deuxième chiffre sur l'affichage à sept segments). Chaque chiffre est basé sur le front montant de l'horloge, et une fois que le compteur atteint 60 secondes, time_out sera élevé et le jeu se terminera et reviendra à l'état de départ.
Entrées: Clk, état (3 bits), démarrage
Sorties: courant (8 bits), délai d'attente
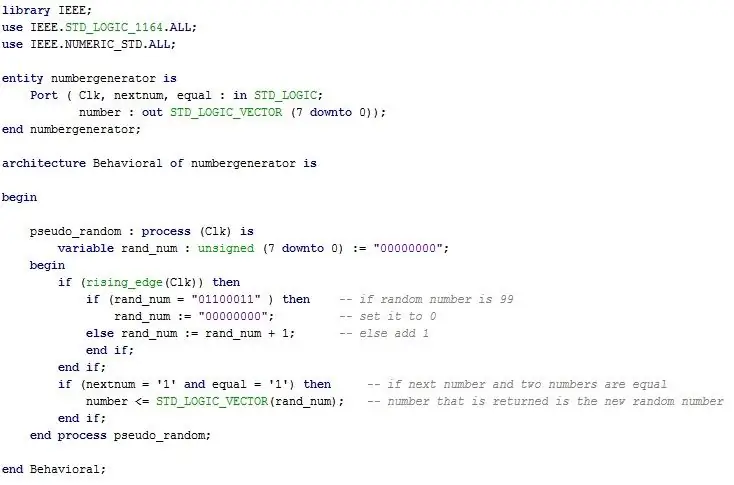
Étape 6: Conception du générateur de nombres pseudo-aléatoires

Une autre méthode alternative pour un générateur de nombres spécifiquement pour ce cas consiste à avoir un compteur répétitif de 0 à 99 (en binaire) qui génère le nombre compté lorsque l'entrée est élevée, car cela éliminerait le besoin d'utiliser un LFSR.
Le nombre change à chaque front montant de l'horloge interne (10 nanosecondes) et parcourt les 100 nombres en une microseconde. Chaque fois que l'utilisateur veut un nouveau numéro du générateur de nombres, il affiche le numéro sur lequel il était, Bien que ce processus ne soit pas entièrement aléatoire, la probabilité de trouver des sorties associées à partir de ce processus est suffisamment faible pour être pseudo-aléatoire.
Entrées: Clk, changenum, égal
Sorties: nombre (8 bits)
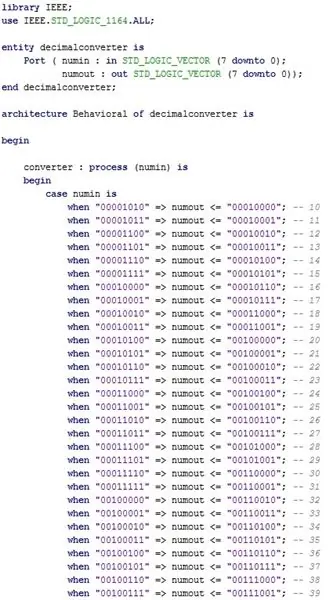
Étape 7: Création d'un convertisseur

Un composant nécessaire est le convertisseur, que nous avons utilisé pour afficher des nombres décimaux sur l'affichage à sept segments au lieu de l'hexadécimal d'origine. Bien que les deux nombres soient basés sur un nombre binaire à 7 bits, nous avons créé un module entier conçu pour convertir l'hexadécimal en décimal.
Par exemple, si notre sortie finale pour le score était 0010001 (dix-sept), l'affichage à sept segments afficherait la valeur hexadécimale de 11, au lieu du nombre décimal de 17.
Entrée: Numin (8 bits)
Sortie: Numout (8 bits)
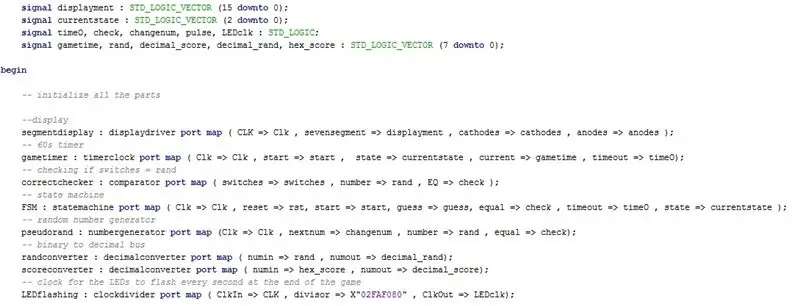
Étape 8: tout mettre en place dans le module de jeu




Pour nos composants, nous avons utilisé les commutateurs nécessaires 0-6 pour que l'utilisateur bascule, avec les trois boutons pour agir comme les entrées de l'utilisateur pour le démarrage, la réinitialisation et la supposition. L'affichage à sept segments et les composants de l'horloge sont également des composants que nous avons réalisés à partir des laboratoires précédents, mais que nous avons dû modifier pour s'adapter à ce projet.
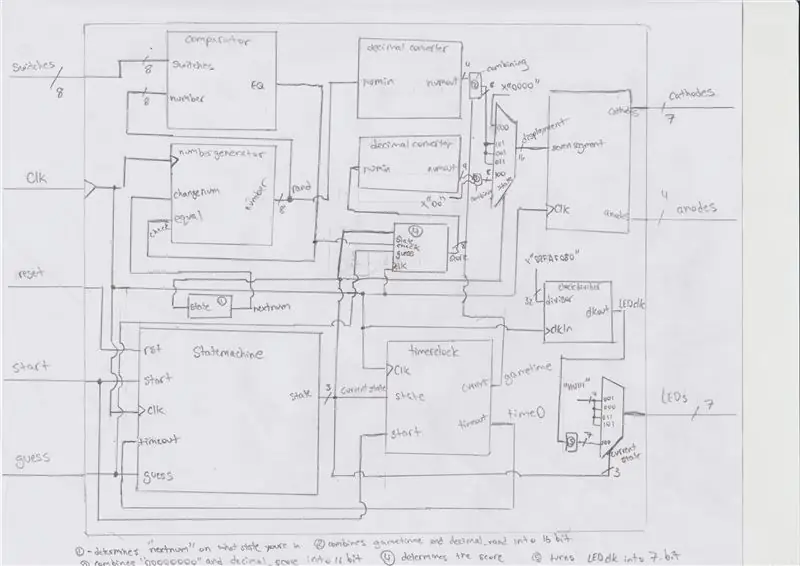
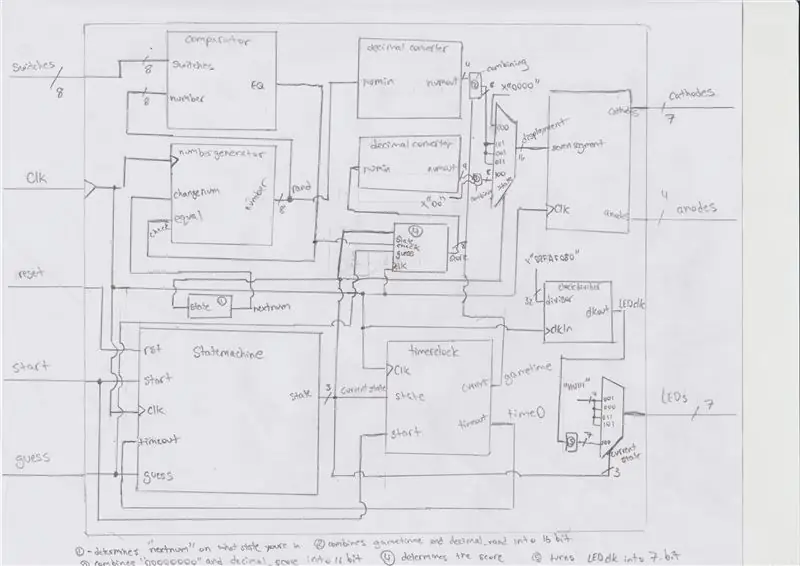
Nous avons divisé ce projet en six modules illustrés ci-dessus pour décomposer l'ensemble du gizmo en de nombreuses parties de travail, cependant, la façon dont ils sont connectés est assez complexe et est illustrée à partir de l'image de la boîte noire ci-jointe.
Pendant que le jeu se déroule, 7 LED sont allumées pour informer l'utilisateur qui passe à l'utilisation, et lorsque le jeu se termine, nous avons également programmé des LED pour qu'elles clignotent
Entrées: commutateurs (8 bits), Clk, réinitialiser, démarrer, deviner
Sorties: cathodes (7 bits), anodes (4 bits), LED (7 bits)
Étape 9: Problèmes supplémentaires rencontrés
Bien que seuls sept commutateurs soient utilisés dans ce jeu, le code l'a défini comme un nombre de 8 bits. Nous avons fait cela afin d'avoir un comparateur plus pratique qui comparerait ces 8 bits au nombre de 8 bits que nous avons généré à partir du générateur de nombres aléatoires.
Le score nous a également donné un peu de mal au début car nous l'avons réglé pour augmenter d'un point lorsque le FSM était dans l'état de score; Cependant, ce qui s'est passé à la place, c'est que le score a continué d'augmenter tant que l'état était activé, nous donnant un score déraisonnablement élevé que nous ne pouvions pas gérer. Nous avons corrigé ce problème en ajoutant un signal d'impulsion qui était synchronisé avec le front montant de l'horloge, comme le montre le code de l'étape 8.
Enfin, la minuterie prenait beaucoup de temps à déboguer car elle déformait notre affichage à sept segments lors du décompte, nous avons donc dû passer du décompte à partir de 60 au décompte à partir de 0.
Étape 10: Fichiers sources et contraintes
Si vous préférez tirer de nos fichiers sources au lieu de créer les vôtres, les voici. De plus, le fichier de contraintes est inclus.
Conseillé:
CPE 133 Projet Final Décimal à Binaire : 5 Étapes

CPE 133 Projet final Décimal à binaire : Les nombres binaires sont l'une des premières choses qui viennent à l'esprit lorsqu'on pense à la logique numérique. Cependant, les nombres binaires peuvent être un concept difficile pour ceux qui ne le connaissent pas. Ce projet aidera ceux qui sont à la fois nouveaux et expérimentés avec les nombres binaires mas
Raspberry PI 3 - Activer les communications série vers TtyAMA0 vers BCM GPIO 14 et GPIO 15 : 9 étapes

Raspberry PI 3 - Activer les communications série vers TtyAMA0 vers BCM GPIO 14 et GPIO 15 : j'ai récemment eu intérêt à activer UART0 sur mon Raspberry Pi (3b) afin de pouvoir le connecter directement à un périphérique de niveau de signal RS-232 à l'aide d'un 9 standard connecteur d-sub à broches sans avoir à passer par un adaptateur USB vers RS-232. Une partie de mon intérêt
Octarine : un jeu de correspondance des couleurs avec les LED RVB WS2812 : 6 étapes

Octarine : un jeu de correspondance des couleurs avec les LED RVB WS2812 : Octarine, la couleur de la magie. C'était vivant et brillant, vibrant et c'était le pigment incontesté de l'imagination, parce que partout où il apparaissait, c'était un signe que la simple matière était un serviteur des pouvoirs de l'esprit magique. C'était des enchanteurs
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
