
Table des matières:
- Étape 1: Quels modules OLED allons-nous utiliser ?
- Étape 2: I2C en bref
- Étape 3: modules et composants requis
- Étape 4: Câblage du module d'affichage OLED à Arduino
- Étape 5: Recherche de l'adresse du module d'affichage
- Étape 6: Installation des bibliothèques requises pour afficher les données sur le module OLED
- Étape 7: Initialisation du module d'affichage
- Étape 8: afficher un texte simple
- Étape 9: Dessiner des formes de base
- Étape 10: Dessiner une image
- Étape 11: Dépannage
- Étape 12: Que faire ensuite ?
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-06-01 06:09.

Je suis presque sûr que vous avez certainement entendu parler de la technologie d'affichage OLED. Il est relativement nouveau et offre une meilleure qualité que l'ancienne technologie LCD. Dans ce didacticiel, nous souhaitons passer en revue les étapes nécessaires à l'affichage des données sur l'un des modules d'affichage OLED monochrome les plus courants disponibles sur le marché. Je vais essayer d'expliquer les fonctionnalités fournies par la bibliothèque Adafruit correspondante pour afficher les données sur ce module.
Étape 1: Quels modules OLED allons-nous utiliser ?



Les modules OLED sont disponibles dans une grande variété de tailles et de fonctionnalités. Celui que nous allons utiliser dans ce tutoriel est un module OLED 128x64 monochrome. Ce type de module est disponible dans les tailles suivantes (Pour que vous le voyez sur les photos):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
Comme tous ces modules prennent en charge le protocole I2C comme moyen de communication, le code et le câblage de tous sont exactement les mêmes. La seule différence est que vous devez tenir compte de la taille de l'affichage sur votre code afin que le contenu que vous allez afficher s'y adapte correctement.
Étape 2: I2C en bref

Le circuit inter-intégré (IIC) qui est normalement appelé I2C (I au carré C) développé par Philips sur les années 80 comme un bus d'échange de données utilisé pour transférer des données entre l'unité centrale de traitement (CPU) ou l'unité de microcontrôleur (MCU) d'un appareil et puces périphériques. Il était essentiellement destiné aux applications télévisées. En raison de sa simplicité, il est devenu si populaire qu'au bout d'un certain temps, il est devenu l'un des principaux mécanismes de transfert de données pour les CPU et les MCU et les périphériques qui ne font pas nécessairement partie de la même carte PCB et qui y sont connectés via un fil (par exemple, des capteurs, modules d'affichage, etc.).
I2C consiste en un bus de communication à deux fils qui prend en charge le transfert de données bidirectionnel entre un maître et plusieurs appareils esclaves. Typiquement, le nœud maître est chargé de contrôler le bus - ce qui se fait en fait en générant un signal de synchronisation sur la ligne d'horloge série (SCL). C'est un signal qui serait envoyé en continu par le maître pendant le transfert et tous les autres nœuds connectés au bus l'utiliseront pour synchroniser leur communication et détecter la vitesse du bus. Les données sont transférées entre le maître et l'esclave via une ligne de données série (SDA). La vitesse de transmission peut aller jusqu'à 3,4 Mbps. Tous les appareils qui souhaitent transférer des données via I2C doivent avoir une adresse unique et peuvent fonctionner comme émetteur ou récepteur selon la fonction de l'appareil. Par exemple, un module d'affichage OLED est un récepteur qui accepte certaines données et les affiche, tandis qu'un capteur de température est un émetteur-récepteur qui envoie la température capturée via le bus I2C. Normalement, un périphérique maître est le périphérique qui initie un transfert de données sur le bus et génère les signaux d'horloge pour permettre le transfert. Pendant ce transfert, tout appareil adressé par ce maître est considéré comme un esclave et lit ces données.
Lorsqu'un nœud veut envoyer des données, le tout premier octet des données doit être l'adresse du récepteur, puis les données réelles viennent ensuite. Cela signifie que pour envoyer des données à un périphérique de sortie à l'aide d'I2C (par exemple, un module d'affichage I2C OLED), nous devons d'abord trouver son adresse I2C et c'est ce que nous ferons en premier lors des prochaines étapes.
Si vous souhaitez en savoir plus sur les détails et les théories sur le bus I2C, vous pouvez utiliser les références suivantes:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Étape 3: modules et composants requis



Vous trouverez ici la liste des composants dont vous auriez besoin pour terminer ce tutoriel:
Liens eBay:
- 1 x Arduino Uno:
- 1 x module OLED 128x64:
- 4 x câble Dupont:
- 1 x Mini planche à pain sans soudure:
Liens Amazon.com:
- 1 x Arduino Uno:
- 1 x module OLED 128x64:
- 4 x câble Dupont:
- 1 x Mini planche à pain sans soudure:
Étape 4: Câblage du module d'affichage OLED à Arduino




Une note importante à propos des appareils compatibles I2C est que la façon dont vous devez les connecter à Arduino est la même. En effet, Arduino exécute sa communication I2C uniquement sur des broches spécifiques. Dans ce tutoriel, j'utilise Arduino Uno. L'Arduino Uno utilise la broche A5 comme SCK et A4 comme SDA. Nous pouvons donc connecter le module d'affichage OLED à Arduino Uno comme indiqué dans la vue schématique. Comme vous pouvez le remarquer sur la photo que j'ai prise de mon module d'affichage OLED, le connecteur pour VCC et GND est différent de la vue schématique. N'oubliez pas de vérifier les étiquettes des broches de vos modules pour vous assurer que vous les connectez correctement.
Nous n'avons besoin que de 4 broches qui doivent être connectées comme ci-dessous:
Arduino VCC -> Module OLED VCC
Arduino GND -> Module OLED GND
Arduino 4 -> Module OLED SDA
Arduino 5 -> Module OLED SCK
Étape 5: Recherche de l'adresse du module d'affichage

Comme première étape pour vous connecter à un appareil compatible I2C, vous devez avoir l'adresse du module. Pour ce faire, après avoir connecté le module à votre Arduino, vous devez simplement télécharger le code joint sur votre Arduino. Ce code intègre la bibliothèque Wire qui est une bibliothèque incluse avec Arduino IDE qui gère la communication I2C. Il essaie de scanner les périphériques I2C connectés et envoie leur adresse via le port série à votre ordinateur. Vous pouvez donc accéder à sa sortie via l'outil Serial Monitor dans Arduino IDE. La version originale est disponible sur Arduino Playground). Vous pouvez également le visualiser de manière plus lisible dans mon éditeur Arduino en ligne. Ne vous attendez pas à ce que quoi que ce soit s'affiche à l'écran pendant l'exécution de ce code.
Comme vous pouvez le voir sur la photo, mon module est lié à l'adresse 0x3C. Normalement, tous les appareils d'une gamme de produits spécifique (par exemple tous les modules OLED 128x64) ont la même adresse.
L'adresse des appareils I2C est limitée de 1 à 126. Ce code essaie simplement de se connecter à chaque appareil dans l'ordre (sans transmettre de données), puis de vérifier s'il y a eu une erreur signalée par la bibliothèque sous-jacente lors de la connexion à l'adresse fournie. S'il n'y a pas d'erreur, imprime l'adresse en tant que module disponible pour se connecter. Il convient également de noter que les 15 premières adresses sont réservées, il les saute donc et imprime simplement celles au-dessus de cette plage. N'oubliez pas que l'adresse de ces modules I2C est codée en dur sur l'appareil et qu'elle ne peut pas être modifiée. Ce serait donc une bonne idée de l'écrire quelque part ou de mettre une étiquette sur le module lorsque vous allez le remettre sur l'étagère de votre laboratoire afin que la prochaine fois, l'exécution du code du scanner ne soit pas nécessaire. Cependant ce n'est pas une procédure compliquée;)
Étape 6: Installation des bibliothèques requises pour afficher les données sur le module OLED


La bibliothèque Wire peut gérer la communication de bas niveau avec les périphériques I2C. Lorsque vous souhaitez vous connecter à un périphérique spécifique afin de lire/écrire des données depuis/vers celui-ci, vous utiliserez normalement une bibliothèque fournie par la société qui a construit ce module à l'origine. Cette bibliothèque gère tous les détails de communication I2C avec un module donné et nous permet de nous concentrer davantage sur notre activité qui, dans ce cas, affiche les données comme nous le souhaitons.
Adafruit, la société qui fabrique la version originale de ces modules d'affichage, fournit une bibliothèque appelée Adafruit SSD1306 pour afficher les données sur ces écrans monochromes. Donc, avant de commencer à coder, nous devons installer cette bibliothèque via le gestionnaire de bibliothèque (accessible via le menu Sketch> Inclure la bibliothèque> Gérer les bibliothèques…) dans Arduino IDE. Il existe également une autre bibliothèque appelée Adafruit GFX Library qui gère plus de choses graphiques de bas niveau et est utilisée en interne par Adafruit SSD1306. Vous devez les avoir tous deux installés sur votre IDE Arduino comme vous pouvez le voir sur les images.
Étape 7: Initialisation du module d'affichage

Le dessin sur le module d'affichage est enveloppé dans une classe nommée Adafruit_SSD1306. La définition de cette classe se trouve sur la bibliothèque Adafruit, nous devons donc d'abord inclure cette bibliothèque. Ensuite, nous devons d'abord instancier une instance de cette classe. Le constructeur de cette classe prend le numéro de port auquel l'affichage peut être réinitialisé qui est la broche 4 (connectée à SCK). Cette partie du code doit être située au début du fichier (hors des fonctions setup() et loop()).
#comprendre
Adafruit_SSD1306 affichage(4);
Maintenant, à l'intérieur de la fonction setup(), nous devons appeler la fonction begin de l'objet d'affichage en passant notre adresse I2C comme ci-dessous (le SSD1306_SWITCHCAPVCC est une valeur constante spécifiant le type de source d'alimentation à la bibliothèque):
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.display(); } void loop() {} // la boucle peut être vide pour le moment
Maintenant, l'objet d'affichage est prêt et nous pouvons appeler ses fonctions (par exemple display.write(), display.drawLine, etc.). La note importante est que chaque fois que nous dessinons quelque chose en appelant notre objet d'affichage, nous devons appeler la fonction display.display() pour que le dessin réel se produise au niveau matériel. Ceci est principalement dû au fait que les fonctions de dessin que nous appelons, mettent simplement à jour la représentation "en mémoire" de l'affichage pour des raisons de performances. Il met en cache les modifications en mémoire. Nous devons donc toujours nous rappeler d'appeler la fonction display() lorsque nous avons fini de dessiner quelque chose à l'écran.
afficher.écrire(…); // garde la mise à jour en mémoire
display.drawLine(…); // continue de se mettre à jour en mémoire. display.display(); // vide toutes les modifications apportées au matériel d'affichage
Si vous essayez de télécharger votre code à cette étape, vous remarquerez que le logo Adafruit Industries s'affichera. Vous vous demandez peut-être qui lui a demandé de dessiner ça ! En fait, c'est ce que fait la bibliothèque Adafruit. Il initialise la mémoire du module (la représentation en mémoire du matériel d'affichage) avec le logo de cette société. Si vous ne voulez pas voir cela pendant l'initialisation, vous pouvez essayer d'appeler la fonction display.clearDisplay() juste avant d'appeler display.display() dans votre fonction de configuration. Cette fonction, comme son nom l'indique, efface complètement l'affichage.
#comprendre
Adafruit_SSD1306 affichage(4); void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.display(); } boucle vide() { }
Basé sur la documentation de la bibliothèque Adafruit_SSD1306, vous pouvez utiliser différentes fonctions fournies par cette classe pour dessiner à l'écran ou manipuler directement les pixels dessus. Dans les sections suivantes, nous essaierons de présenter un exemple pour chacun d'eux afin que vous puissiez avoir une idée de la façon dont cela fonctionne. La plupart de ces exemples n'afficheront qu'un simple contenu statique, nous pouvons donc simplement les mettre dans notre fonction setup() (après le code d'initialisation). Ce faisant, il ne serait exécuté qu'une seule fois et y resterait.
Étape 8: afficher un texte simple



Pour afficher un texte, nous pouvons utiliser la simple fonction display.println() de la bibliothèque. Il accepte le texte sous forme de chaîne et essaie de l'afficher. Il est important de savoir que nous devons dire à la bibliothèque où sur l'écran nous allons présenter le texte. Chaque pixel sur l'écran a une coordonnée qui est spécifiée avec un X et un Y. Le X augmente de gauche à droite et Y augmente de haut en bas. Le coin supérieur gauche de l'écran est (X=0, Y=0) et le coin inférieur droit est (X=127, Y=63). J'ai noté les coordonnées des coins sur la première photo. Nous pouvons utiliser la fonction display.setCursor() pour spécifier où sur l'écran nous allons afficher le texte.
Une autre propriété du texte est sa couleur. Nous pouvons spécifier la couleur en utilisant display.setTextColor() comme affiché sur l'exemple suivant.
display.clearDisplay();
display.setTextColor(BLANC); display.setCursor(35, 30); display.println("Bonjour tout le monde!"); display.display();
Nous pouvons également utiliser la fonction display.write() pour afficher un seul caractère. Il accepte un code de caractère en tant que type uint8_t et affiche le caractère correspondant à ce code sur la chaîne. Par exemple, si nous voulons afficher la même chaîne à l'aide de cette fonction, nous pouvons utiliser l'extrait suivant:
display.clearDisplay();
display.setTextColor(BLANC); display.setCursor(35, 30); display.write(72); afficher.écrire(101); display.write(108); display.write(108); display.write(111); display.write(32); display.write(87); display.write(111); afficher.écrire(114); display.write(108); display.write(100); display.write(33); display.display();
Il est également possible de dessiner des textes en noir sur fond blanc. Pour ce faire, vous devez appeler la fonction display.setTextColor comme ci-dessous:
display.clearDisplay();
// Définit la couleur au noir avec un fond blanc display.setTextColor(BLACK, WHITE); display.setCursor (25, 30); display.println("Texte inversé !"); display.display();
Vous avez également la possibilité de définir la taille du texte à l'aide de la fonction display.setTextSize(). Il accepte un nombre entier comme taille. Plus le nombre est grand, plus le texte sera gros. La plus petite taille est 1 qui est la taille par défaut des textes. Le code suivant essaie d'écrire la lettre "A" en 6 tailles différentes:
display.clearDisplay();
display.setTextColor(BLANC); display.setCursor(0, 0); display.setTextSize(1); display.print("A"); display.setTextSize(2); display.print("A"); display.setTextSize(3); display.print("A"); display.setTextSize(4); display.print("A"); display.setTextSize(5); display.print("A"); display.setTextSize(6); display.print("A"); display.display();
Étape 9: Dessiner des formes de base



Dessiner des formes de base comme un rectangle, un cercle, un triangle, une ligne ou un point est très facile et il y a une fonction dédiée pour chacun.
Ligne de dessin
Pour tracer une ligne, vous pouvez appeler display.drawLine(startX, startY, endX, endY, color). Par exemple, le code suivant dessine des lignes diagonales sur l'écran afin qu'elles forment un grand X:
display.clearDisplay();
display.drawLine(0, 0, display.width() - 1, display.height() - 1, WHITE); display.drawLine(display.width() - 1, 0, 0, display.height() - 1, WHITE); display.display();
Vous pouvez accéder à la largeur et à la hauteur de l'affichage à l'aide des fonctions display.width() et display.height(). Ce faisant, votre code serait indépendant de la taille de l'écran.
Rectangle de dessin
La fonction pour dessiner un rectangle est display.drawRect(upperLeftX, upperLeftY, width, height, color). Voici le code qui dessine trois rectangles à des endroits aléatoires:
display.clearDisplay();
display.drawRect(100, 10, 20, 20, BLANC); display.fillRect(10, 10, 45, 15, BLANC); display.drawRoundRect(60, 20, 35, 35, 8, BLANC); display.display();
En appelant display.fillRect(upperLeftX, upperLeftY, width, height, WHITE), vous pouvez dessiner un rectangle rempli par la couleur spécifiée. La troisième fonction de cet exemple est également display.drawRoundRect(upperLeftX, upperLeftY, width, height, cornerRadius, color) qui, comme vous pouvez le voir sur l'image, est utilisée pour dessiner un rectangle avec des coins arrondis. Il accepte un paramètre supplémentaire avant la couleur qui est un nombre entier indiquant le rayon du coin. Plus la valeur est élevée, plus le coin est arrondi. Il a également une fonction de remplissage correspondante nommée display.drawFillRoundRect que je pense que vous pouvez deviner ce qu'elle fait.
Cercle de dessin
La fonction est display.drawCircle(centerX, centerY, radius, color). Voici un exemple qui dessine une forme ressemblant à un smiley:
display.drawCircle(60, 30, 30, BLANC);
display.fillCircle (50, 20, 5, BLANC); display.fillCircle(70, 20, 5, BLANC);
Comme les rectangles, vous pouvez utiliser la fonction display.fillCircle pour dessiner un cercle rempli de la couleur donnée.
Triangle de dessin
Ahh, encore une fonction appelée display.drawTriangle(poin1X, point1Y, point2X, point2Y, point3X, point3Y, color) et display.fillTriangle correspondant qui dessine un triangle rempli.
display.drawTriangle(24, 1, 3, 55, 45, 55, BLANC);
display.fillTriangle(104, 62, 125, 9, 83, 9, BLANC);
Dessiner un point
Vous pouvez également colorer un point spécifique (appelé pixel) sur l'écran via la fonction display.drawPixel(pixelX, pixelY, color).
display.drawPixel (20, 35, BLANC);
display.drawPixel (45, 12, BLANC); display.drawPixel (120, 59, BLANC); display.drawPixel(97, 20, BLANC); display.drawPixel (35, 36, BLANC); display.drawPixel (72, 19, BLANC); display.drawPixel(90, 7, BLANC); display.drawPixel(11, 29, BLANC); display.drawPixel (57, 42, BLANC); display.drawPixel (69, 34, BLANC); display.drawPixel(108, 12, BLANC);
Étape 10: Dessiner une image

Dessiner une image est différent et un peu compliqué. Comme le module d'affichage est monochrome, nous devons d'abord convertir notre image dans un format appelé bitmap mono couleur (également appelé noir et blanc). Dans un tel format, chaque pixel de l'image est présenté avec 0 ou 1. Le 1 représente l'existence de la couleur et le 0 signifie un espace vide. Vous pouvez voir un exemple du logo Arduino dans ce format en haut de cette section. La fonction pour dessiner une image bitmap est display.drawBitmap(topLeftX, topLeftY, imageData, width, height, color). Le paramètre imageData est un tableau de nombres en octets. Chaque octet a 8 bits, donc chaque octet contient les données de 8 pixels de l'image. En spécifiant la largeur et la hauteur de l'image, la fonction drawBitmap saura à partir de quel bit commence la prochaine rangée de pixels.
La solution que j'ai choisie pour convertir mon image dans ce format était d'utiliser d'abord l'un des "convertisseurs d'image en ASCII" en ligne (par exemple https://my.asciiart.club) pour convertir mon image en un ensemble de caractères ASCII, puis remplacer les caractères utilisés pour l'espace vide par 0 et les autres par 1. C'est ce que vous voyez ci-dessous. Vous pouvez considérer chaque 0 et 1 comme un pixel sur l'écran. Ainsi, la taille de l'image ne doit pas dépasser notre taille d'affichage qui est de 128x64.
Remarque: L'utilisation de cette technique ASCII n'est pas une approche recommandée car en raison du rapport hauteur/largeur des caractères, votre image sera déformée (les caractères ne sont pas un carré). J'ai essayé cette technique simplement parce qu'elle facilite la conversion de l'image au format requis. Sinon, il serait possible d'obtenir le meilleur résultat via une programmation ou en utilisant des applications utilitaires qui sortent complètement du cadre de ce texte.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
Maintenant, nous devons diviser chaque ligne par 8, représentant un octet et les stocker dans un tableau comme ci-dessous:
static const char non signé PROGMEM arduino_logo ={
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B00000000, B00000000, … // continuer jusqu'à la fin de l'image };
Ensuite, nous pouvons le dessiner à l'écran en appelant la fonction drawBitmap.
display.drawBitmap (32, 16, arduino_logo, 64, 32, BLANC);
Étape 11: Dépannage
C'était un long tutoriel et il est donc fort probable que quelque chose se passe mal. Voici la liste de certaines erreurs courantes que vous pouvez rencontrer lors de la configuration du module d'affichage OLED pour votre projet (certaines d'entre elles se sont produites pour moi lors de la préparation de ce didacticiel).
Rien n'est affiché du tout
Cela peut se produire pour de nombreuses raisons, je suggère donc de vérifier la liste suivante qui est dans l'ordre qui peut se produire dans votre projet:
L'adresse I2C est probablement fausse
Assurez-vous que vous avez défini l'adresse que vous avez obtenue dans le code i2c-scanner dans la fonction display.begin() lors de la configuration de votre objet d'affichage.
SCL et SDA sont mal connectés
Cela s'est réellement produit pour moi. Si vous utilisez Arduino Uno, vous devez vérifier à nouveau vos connexions pour vous assurer qu'elles sont connectées de la même manière que les miennes. Si vous utilisez une autre édition Arduino (par exemple Mega, Leonardo, etc.), vous devez savoir qu'ils peuvent avoir leur I2C réglé sur d'autres broches. Vous pouvez le vérifier dans la documentation de la bibliothèque Wire.
Vous dessinez quelque chose hors de la zone visible
Il s'agit d'un problème logiciel. Il est très courant lors de l'utilisation d'une fonction de dessin de mal calculer certaines coordonnées et ainsi votre dessin serait déformé ou dans le pire des cas, il pourrait être complètement hors de la scène. Revoyez vos calculs et essayez de faire un dessin étape par étape pour voir ce qui se passe.
Le texte ne s'affiche pas du tout
Vous avez oublié de définir la couleur du texte ou vous l'avez définie sur une mauvaise valeur
Vous devez appeler setTextColor avant de dessiner des textes. Sinon, vous n'avez aucune erreur, mais vous ne verrez rien à l'écran. Vous pouvez également avoir défini la couleur du texte de la même manière que la couleur d'arrière-plan.
Vous utilisez une très grande police
Si vous définissez la taille du texte sur une valeur très élevée, il se peut que les caractères sortent complètement de la zone visible.
Il y a une erreur de compilation sur la taille d'affichage
Cela s'est également produit pour moi et je pense que cela arriverait pour la plupart d'entre vous. C'est à cause des valeurs constantes de taille d'affichage qui sont définies dans le fichier d'en-tête Adafruit_SSD1306.h que nous incluons en haut de notre script. Ce fichier se trouve dans {votre-dossier-projet}\libraries\Adafruit_SSD1306\Adafruit_SSD1306.h. Si vous ouvrez ce fichier, vous remarquerez qu'il y a une section de commentaires comme ci-dessous dans laquelle il décrit que vous devez décommenter uniquement la constante qui représente la taille de votre module d'affichage OLED. Pour un module d'affichage 128x64, la ligne #define SSD1306_128_64 doit être décommentée.
/*=====================================================================
SSD1306 Affiche ------------------------------------------------ ---------------------- Le pilote est utilisé dans plusieurs affichages (128x64, 128x32, etc.). Sélectionnez l'affichage approprié ci-dessous pour créer un framebuffer de taille appropriée, etc. SSD1306_128_64 Affichage 128x64 pixels SSD1306_128_32 Affichage 128x32 pixels SSD1306_96_16 --------------------------- ---------------------------------------------------------*/ #define SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 /*======================================== ================================*/
Étape 12: Que faire ensuite ?
L'écran OLED en tant que module de sortie peut vous donner une excellente occasion de fournir une interface d'aspect professionnel à vos projets de loisirs. Vous pouvez essayer de suivre des idées comme point de départ pour afficher des données significatives dessus ou aider l'utilisateur à savoir ce qui se passe ou s'il doit faire quelque chose. Il serait beaucoup plus clair pour un utilisateur de lire un message sur un écran que d'interpréter l'état d'un projet/appareil via certaines LED.
Ce que vous pouvez faire comme point de départ pourrait être:
- Lire une valeur de capteur de température et l'afficher sur le module OLED. Vous pouvez y ajouter un capteur de pression ou d'humidité et créer un projet de station météo entièrement fonctionnel.
- Essayez de dessiner quelque chose sur le module d'affichage en utilisant un module de manette de jeu comme périphérique d'entrée.
- Essayez de dessiner une animation sur l'écran par une séquence d'appels de fonction de dessin/retard ou d'interruption Arduino
- Affichez votre logo personnalisé au démarrage de votre système (au lieu du logo Adafruit)
N'oubliez pas de me dire dans les commentaires, que feriez-vous (ou avez-vous déjà fait) en utilisant le module d'affichage OLED.
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
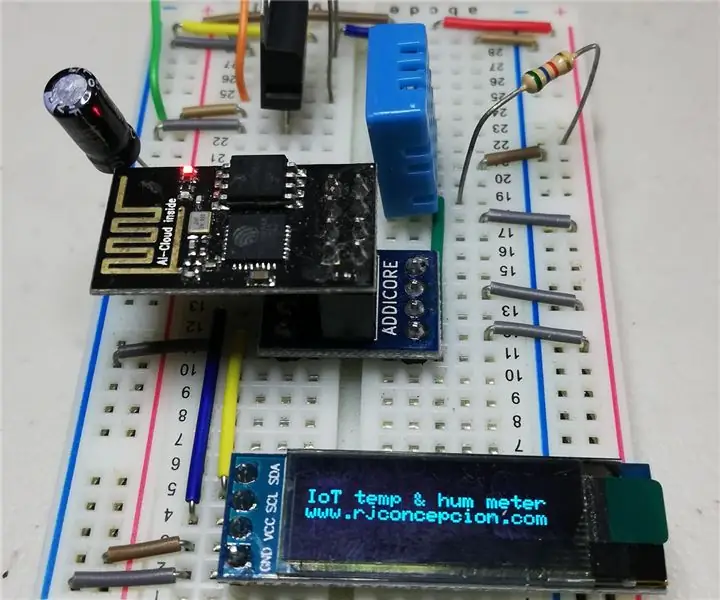
Compteur de température et d'humidité IoT avec écran OLED : 5 étapes (avec photos)

Compteur de température et d'humidité IoT avec écran OLED : vérifiez la température et l'humidité sur un écran OLED à tout moment et collectez en même temps ces données sur une plate-forme IoT. La semaine dernière, j'ai publié un projet intitulé Simplest IoT temperature and hygrometer. C'est un bon projet parce que vous pouvez c
Projet de surveillance GPS avec écran OLED : 5 étapes (avec photos)

Projet de surveillance GPS avec écran OLED : Bonjour à tous, dans cet article rapide, je vais partager avec vous mon projet : Module GPS ATGM332D avec microcontrôleur SAMD21J18 et écran SSD1306 OLED 128*64, j'ai construit un PCB spécial pour cela sur Eagle Autodesk, et je le programme en utilisant Atmel studio 7.0 et ASF
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
