
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Obtenez un trajet Uber en appuyant simplement sur un bouton !
introduction
Dans ce tutoriel, nous utiliserons le service de localisation du réseau Sigfox (qui peut, pour l'instant, donner une précision de position d'au plus 1 km de rayon) afin d'obtenir la position la plus proche d'une adresse spécifiée et de demander un trajet Uber en conséquence. Par conséquent, nous n'avons pas besoin d'un appareil avec GPS.
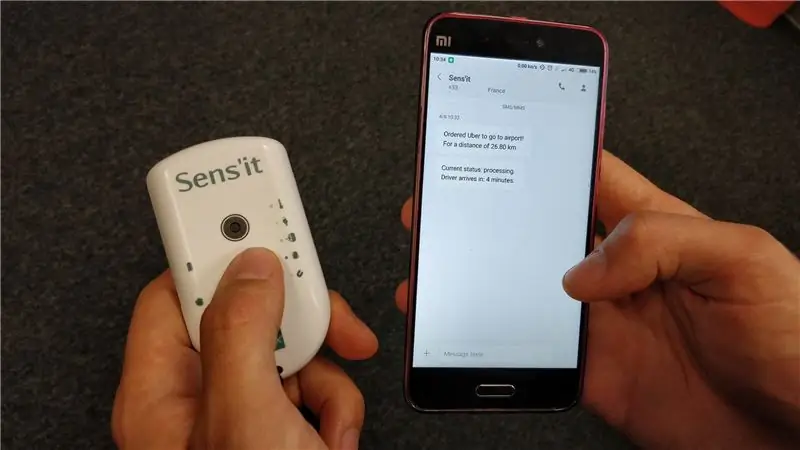
Nous utiliserons un Sens'it mais tout appareil capable d'envoyer un message via Sigfox peut être utilisé pour réussir ce tutoriel.
Jetez un œil ici si vous souhaitez avoir plus de détails sur les fabricants de Sigfox.
Étape 1: Matériel
Un Sens'it (ou tout autre appareil capable d'envoyer un message Sigfox)
Étape 2: L'API Uber
Nous automatiserons le processus de commande d'une demande de course en appelant les points de terminaison de l'API Uber.
Afin de comprendre comment cela est possible, assurez-vous de consulter le module de nœud que j'ai développé à des fins de simplicité et de clarté d'utilisation. Vous aurez besoin d'un jeton d'accès à l'API Uber pour que cela fonctionne. La procédure à suivre pour obtenir ce jeton est disponible sur cette page GitHub.
Conditions préalables
- Un compte Uber valide
- Votre jeton d'accès à l'API Uber (consultez ci-dessus pour savoir comment l'obtenir)
- Un appareil activé sur le Backend Sigfox (suivre ce lien pour l'activation de Sens'it). Vous aurez besoin de l'ID de l'appareil et du PAC.
Installation
Dans app.js, deux structures d'adresses seront créées comme suit (avec des valeurs définies dans les variables d'environnement):
adresse const_1 = {
'nom': process.env. ADDRESS_1_NAME, 'lat': process.env. ADDRESS_1_LAT, 'lng': process.env. ADDRESS_1_LNG }; const address_2 = { 'nom': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG };
Ces adresses seront utilisées pour préciser les lieux de prise en charge et de dépose. Nous les définirons plus tard.
Si l'appareil Sens'it envoie sa position géo-localisée la plus proche de l'adresse #1, alors l'adresse #1 est définie comme prise en charge et l'adresse #2 est définie comme dépôt pour la demande de course. Et ainsi de suite pour l'inverse…
Si le service de géolocalisation Sigfox Backend renvoie un rayon de précision supérieur à la distance entre les deux adresses, la requête Uber ne sera pas exécutée (car la destination d'arrivée ne peut être déterminée).
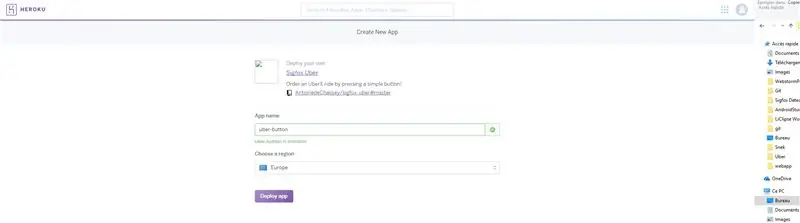
Étape 3: Déployer sur Heroku


J'ai écrit une application utilisant NodeJS pour automatiser le processus de commande. Cliquez sur le bouton ci-dessous pour le déployer automatiquement sur Heroku.
CLIQUEZ ICI POUR DÉPLOYER
Une autre façon de le faire fonctionner sur Heroku consiste à installer Heroku Cli et à suivre ces étapes:
$ git clone
$ cd sigfox_uber $ heroku apps:create $ git push heroku master
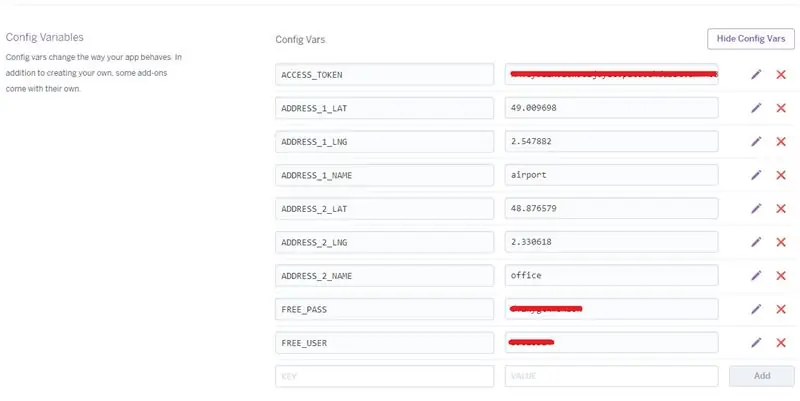
Rendez-vous maintenant dans l'onglet Paramètres de votre application Heroku (https://dashboard.heroku.com/apps//settings) afin de définir les variables d'environnement. Définissez les variables suivantes (assurez-vous de définir les adresses que vous souhaitez):
- ACCESS_TOKEN | YOUR_ACCESS_TOKEN
- ADDRESS_1_LAT | 49.009698
- ADDRESS_1_LNG | 2.547882
- ADDRESS_1_NAME | aéroport
- ADDRESS_2_LAT | 48.876579
- ADDRESS_2_LNG | 2.330618
- ADDRESS_2_NAME | Bureau
Le point de terminaison "…/request/:device/:lat/:lng/:radius" sera appelé à chaque fois qu'un message sera envoyé au Backend Sigfox (voir ci-dessous comment le configurer). En utilisant le service de géolocalisation Sigfox, le serveur recevra la position approximative de Sens'it. Celui-ci commandera alors un UberX avec les adresses de prise en charge et de dépôt déterminées.
Pour vérifier si l'application est en cours d'exécution, accédez à son URL. Vous devriez voir « L'application est en cours d'exécution… » sur votre navigateur. Vous pouvez également consulter les journaux pour plus de détails.
Étape 4: [Facultatif] Notifications SMS gratuites avec un opérateur mobile français (nommé Free)
Si vous avez un abonnement à un opérateur mobile français Free, vous pouvez utiliser leur API de notification SMS gratuite afin d'obtenir des notifications sur votre téléphone. Pour que cela fonctionne, il suffit d'activer le service dans votre espace abonné et de vous référer aux variables d'environnement suivantes dans l'onglet paramètres de votre application Heroku:
- FREE_USER | YOUR_FREE_USER
- FREE_PASS | VOTRE_PASS GRATUIT
Vous pourrez désormais recevoir des alertes SMS concernant vos demandes UberX.
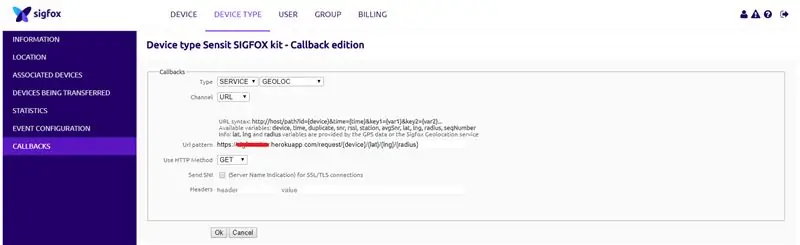
Étape 5: Configurer le rappel du backend Sigfox

- Connectez-vous ici
- Allez sur https://backend.sigfox.com/devicetype/list, cliquez à gauche sur la ligne de votre appareil et sélectionnez "Modifier"
- Allez maintenant dans la section "CALLBACKS" à gauche, sélectionnez "nouveau" en haut à droite, sélectionnez "Custom Callback"
- Type: SERVICE | GÉOLOC
- URL de la chaîne
- Modèle d'URL:
- Utiliser la méthode HTTP: GET
- Sélectionnez "OK" pour valider
Étape 6: Exécuter pour tester
Par défaut, la variable sandbox est définie sur true. Cela simulera les demandes de course Uber afin que votre compte bancaire ne soit pas affecté par des manipulations involontaires.
Appuyez deux fois sur le bouton Sens'it pour envoyer un message via Sigfox. Assurez-vous que les messages sont bien reçus sur le backend Sigfox. Connectez-vous, allez dans la section APPAREIL et cliquez gauche sur l'identifiant de votre appareil. Vous pouvez alors aller dans la section MESSAGES pour voir les payloads.
Étape 7: Commandez un vrai trajet Uber

Définissez maintenant la variable d'environnement sandbox sur false si vous souhaitez demander un vrai pilote Uber.
BOÎTE À SABLE | faux
Le bouton Sens'it appellera le chemin …/request/:device/:lat/:lng/:radius et déclenchera la demande de course Uber !
Vous pouvez également voir l'état actuel de la demande sur …/request/current.
Pour annuler une commande, ce chemin peut être utilisé: …/request/cancel.
Conduisons
Amusez-vous à commander vos Ubers !
Antoine de Chassey
Conseillé:
Bouton Mute de Microsoft Teams : 4 étapes

Bouton de mise en sourdine de Microsoft Teams : créez un bouton-poussoir facile à atteindre pour vous désactiver/activer le son lors d'un appel Microsoft Teams ! Parce que 2020.Ce projet utilise un Adafruit Circuit Playground Express (CPX) et un gros bouton-poussoir pour créer un bouton muet pour Microsoft Teams via la touche de raccourci
Bouton domotique à 5 $ : 4 étapes

Bouton domotique à 5 $ : Un bouton domotique à 5 $Parfois, la solution la plus simple est un seul bouton. Nous voulions un moyen simple de déclencher une routine « heure du coucher » sur notre hub domotique (l'Hubitat Elevation), qui éteint la plupart des lumières, règle les autres à des niveaux spécifiques, et
Verrouillage de la suspension servo à un bouton : 3 étapes

Verrouillage de la suspension servo à un bouton : les vélos de montagne à suspension intégrale offrent une conduite en douceur, mais nécessitent souvent de verrouiller la suspension lors du pédalage en montée. Sinon, la suspension se comprime lorsque vous vous tenez sur les pédales, gaspillant cet effort. Les fabricants de vélos le savent et fournissent
Bouton de mise hors tension pour Raspberry Pi : 3 étapes

Bouton de mise hors tension pour Raspberry Pi : Le Raspberry Pi est une plate-forme informatique très utile qui permet de créer diverses applications de projet IoT/robotique/smart-home/… La seule chose qu'il n'a pas, par rapport à un ordinateur normal, est un bouton d'arrêt et de mise hors tension. Alors comment pouvons-nous créer
Microcontrôleur AVR. Basculez les LED à l'aide d'un interrupteur à bouton-poussoir. Anti-rebond de bouton poussoir. : 4 étapes

Microcontrôleur AVR. Basculez les LED à l'aide d'un interrupteur à bouton-poussoir. Anti-rebond de bouton-poussoir. : Dans cette section, nous allons apprendre comment créer un code C de programme pour ATMega328PU pour basculer l'état des trois LED en fonction de l'entrée d'un interrupteur à bouton. En outre, nous avons exploré une solution au problème de « Switch Bounce ». Comme d'habitude, nous allons
