
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans les Flat Tops sur le versant ouest des montagnes Rocheuses, je suis tombé sur ce panneau sur la route que j'explorais. Il y était dit: « POUR LA PROTECTION DES CHAUVES-SOURIS, LES GROTTES ET LES MINES SONT FERMÉES À L'ENTRÉE HUMAINE ». Je pensais que c'était particulier parce que c'était au large d'une grande vallée, pas de mines ni de grottes à des kilomètres ! Cela m'est resté pendant que je conduisais et j'ai pensé: "Mon dieu, JE SUIS AU PAYS DE CHAUVE-SOURIS!" Mon ami sur le siège passager a continué à lever les yeux et à agiter frénétiquement ses mains en l'air. (Fear And Loathing In Las Vegas pour ceux qui ne l'ont pas compris) Quoi qu'il en soit, j'ai pensé que puisque nous n'en avons vu aucun, j'en rajouterais un à la photo. Comme c'est approprié pour Halloween.
Étape 1: Démarrer les images


J'ai peut-être fait cela à la dure, mais j'apprends encore. Je suis tombé amoureux de ce programme. Trouvez d'abord les deux images que vous souhaitez combiner.
Étape 2: Intégration




Ouvrez d'abord l'image que vous voulez en arrière-plan dans l'éditeur avancé de Pixlr. Ensuite, allez à l'option Calques et cliquez sur Ouvrir en tant que calque, puis choisissez votre deuxième image. Il s'ouvrira au-dessus de votre première photo. Cliquez ensuite sur l'option Lasso sur la gauche et dessinez soigneusement autour de votre objet aussi près des bords que possible. Essayez de dessiner juste à l'extérieur des bords. Faites une boucle complète autour de votre objet. Cliquez ensuite sur l'option Déplacer l'objet, cela ressemble à un petit pointeur de souris. Placez le pointeur sur votre objet et retirez-le de l'arrière-plan dans lequel il se trouvait et déplacez-le d'un côté. Lorsqu'il est en dehors de l'arrière-plan d'origine, tirez cet arrière-plan en excès vers le côté opposé et hors du site complètement. Votre objet bougera avec lui, alors assurez-vous de le garder complètement en vue. Maintenant, il ne vous reste plus que votre objet et l'image d'arrière-plan. Positionnez votre objet où vous le souhaitez et enregistrez le tout. Fermez ensuite la fenêtre.
Étape 3: effacez tout résidu


Rouvrez votre image enregistrée à nouveau. Lorsque vous déplacez votre objet au lasso, vous vous retrouvez peut-être avec des lignes de résidus irritantes quelque part dans votre image. Aucun problème. Allez dans le coin inférieur droit et cliquez sur la palette de couleurs. Maintenant, lorsque vous déplacez à nouveau le pointeur sur l'image, cela ressemblera à un petit compte-gouttes. Déplacez le compte-gouttes dans la zone juste à côté de la ligne de résidus et cliquez. Cela prendra un échantillon de la couleur à ce stade de votre image. Une bulle apparaîtra et vous demandera si c'est la couleur que vous voulez, cliquez sur OK. Vous aurez maintenant la bonne couleur pour remplacer les lignes de résidus. Dessinez sur les lignes de résidus avec ça, c'est un peu comme effacer. Vous devrez peut-être échantillonner plusieurs fois si la couleur de l'arrière-plan change. Enregistrez votre image et fermez la fenêtre.
Étape 4: redessiner l'arrière-plan


Maintenant que vous avez un peu d'expérience avec l'échantillonnage des couleurs et leur application, il est temps de nettoyer les bords de votre objet. Rouvrez votre image et agrandissez-la au maximum. Trouvez un point de départ sur l'un des bords de votre objet. Choisissez le pinceau puis faites-en une petite taille. Vous pouvez le faire en haut de la fenêtre. Il va commencer à 50, j'ai trouvé qu'une taille 9 fait très bien. Avec le petit pinceau, retournez à la palette de couleurs et échantillonnez le fond entourant votre objet. Utilisez cette couleur pour dessiner autour de votre objet, cela éliminera l'arrière-plan d'origine fourni avec votre objet. Encore une fois, vous devrez échantillonner plusieurs fois pour correspondre à votre nouveau fond. Selon le degré de changement de couleur et le niveau de détail souhaité pour votre nouvelle photo, cela peut prendre un certain temps. Lorsque vous avez enfin terminé à votre satisfaction, enregistrez votre image et fermez la fenêtre. REMARQUE: j'ai trouvé qu'il est utile de dé-agrandir votre image à l'occasion pour vérifier vos progrès.
Étape 5: adoucir les bords

Rouvrez votre image. Dans mes premières photos, cela me dérangeait qu'il semble toujours que mon objet provenait d'une autre photo. J'avais besoin de fondre mon objet dans le nouvel arrière-plan. Pour ce faire, j'ai utilisé l'option Flou. Agrandissez à nouveau votre image aussi grande que possible, puis cliquez sur l'option Flou. Et encore une fois, faites-en une taille 9 ou quelle que soit la taille avec laquelle vous êtes à l'aise. Maintenez le clic gauche enfoncé et passez le pointeur Flou sur les bords de votre objet, vous devez re-cliquer à chaque passage que vous faites. Cela adoucira les bords de votre objet et le fusionnera comme par magie avec l'arrière-plan environnant. Lorsque vous avez terminé à votre satisfaction, enregistrez votre image et fermez la fenêtre.
Étape 6: Ombres


J'ai trouvé qu'une autre façon de se fondre davantage dans votre objet et de lui donner l'impression qu'il appartient, consiste à ajouter de l'ombre. Regardez d'abord votre arrière-plan et déterminez d'où vient la lumière et dans quelle direction les ombres sont projetées. Observez la longueur des ombres et à quel point elles sont sombres sur le paysage. Lorsque vous avez déterminé d'où ils viennent, cliquez sur l'option Pinceau. Échantillonnez la couleur de la surface où vous ajouterez des ombres. Au lieu de simplement cliquer sur OK, déplacez le cercle de couleur vers l'extrémité noire du losange de couleur. cela vous donnera une version plus sombre de la couleur de la surface. Choisissez une taille de pinceau appropriée. Ensuite, juste à côté de l'option de taille de pinceau, diminuez la valeur d'opacité à environ 20% pour commencer. Ajoutez maintenant vos ombres comme bon vous semble. Vous devrez faire de nombreuses passes pour atteindre la bonne obscurité. N'ayez pas peur de défaire tout ce que vous avez fait si cela ne vous semble pas correct.
Étape 7: ajouter des effets



Maintenant, votre image peut être terminée ou non. Pixlr a de nombreux effets que vous pouvez ajouter à votre image pour lui donner la sensation que vous voulez. Cela dépend totalement de vous, mais c'est amusant de jouer. Voilà, j'espère que vous vous amuserez autant que moi. Voici quelques autres que j'ai fait aussi.
Conseillé:
« Heeds the Box » - un modèle que vous pouvez intégrer dans sa propre tête : 7 étapes

« Heeds the Box » - un modèle que vous pouvez mettre dans sa propre tête : j'avais entendu parler de jouets japonais en carton où la tête devenait une boîte de rangement pour l'ensemble du modèle. J'ai essayé d'en trouver un en ligne, mais j'ai échoué. Ou peut-être que j'ai réussi mais que je ne pouvais pas lire le script japonais ? Bref, j'ai décidé de faire le mien. Il s'appelle Heed
Intégrer les conceptions Tinkercad dans Instructables : 4 étapes (avec photos)

Intégrer des conceptions Tinkercad dans Instructables : saviez-vous que vous pouvez intégrer une conception Tinkercad interactive dans n'importe quel Instructable ? Voici comment! Cette compétence vous sera utile lorsque vous partagerez des procédures liées aux conceptions Tinkercad et est parfaite pour l'apprentissage à distance actuellement ouvert avec Tinkerc
Faire une paire Darlington à l'aide de deux BJT Npn : 9 étapes

Faire une paire de Darlington à l'aide de deux BJT Npn : cette instructable, sera tout sur la paire de Darlington et ses applications. Je vais passer en revue en détail la construction basée sur les types NPN et PNP (à venir ! - restez à l'écoute). Alors, commençons
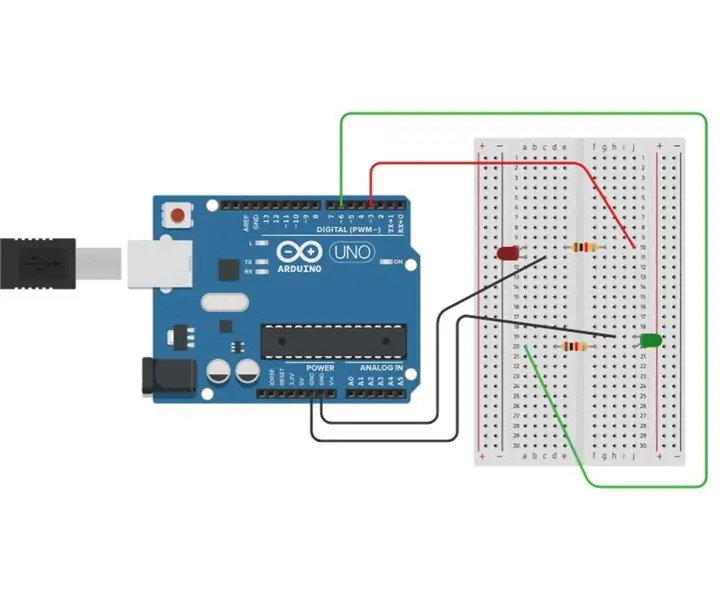
Travailler avec deux LED à l'aide d'Arduino UNO dans les circuits TinkerCAD : 8 étapes

Travailler avec deux LED à l'aide d'Arduino UNO dans des circuits TinkerCAD : ce projet montre comment travailler avec deux LED et Arduino dans des circuits TinkerCAD
Connecter deux OOBoards ensemble à l'aide d'I2C : 4 étapes

Connecter deux OOBoards ensemble à l'aide d'I2C : cette instructable explique comment connecter deux OOBoards à l'aide d'I2C
