
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C
- Étape 4: Dans Visuino, ajoutez et définissez des composants
- Étape 5: dans les composants Visuino Connect
- Étape 6: générer, compiler et télécharger le code
- Étape 7: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Dans ce projet, nous allons apprendre à afficher une couleur aléatoire sur l'anneau LED NeoPixels à l'aide d'une carte M5StickC ESP32.
Voir la vidéo.
Étape 1: ce dont vous aurez besoin




- M5StickC ESP32
- Anneau LED NeoPixels (Dans ce projet, nous utilisons un LedRing avec 12 pixels LED mais vous pouvez en utiliser un autre si vous le souhaitez)
- Logiciel Visuino: Téléchargez Visuino ici:
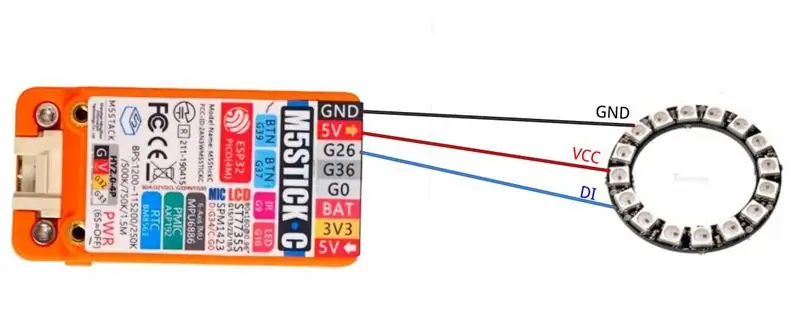
Étape 2: le circuit

- Connectez la broche StickC 5V à la broche LedRing VCC
- Connectez la broche StickC GND à la broche LedRing GND
- Connectez la broche StickC G26 à la broche LedRing DI
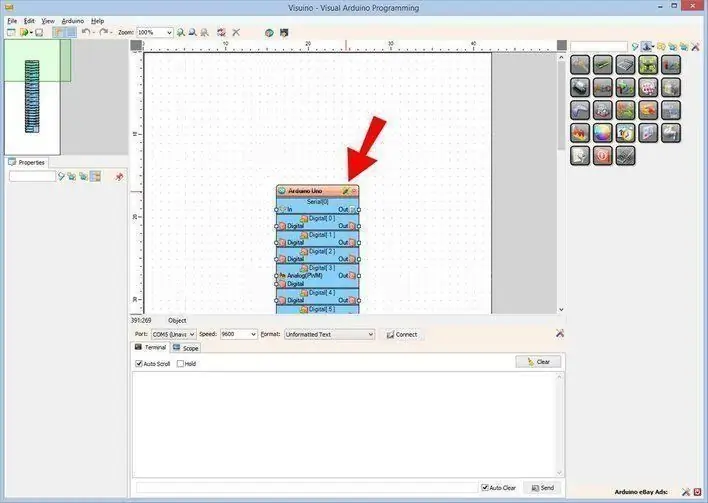
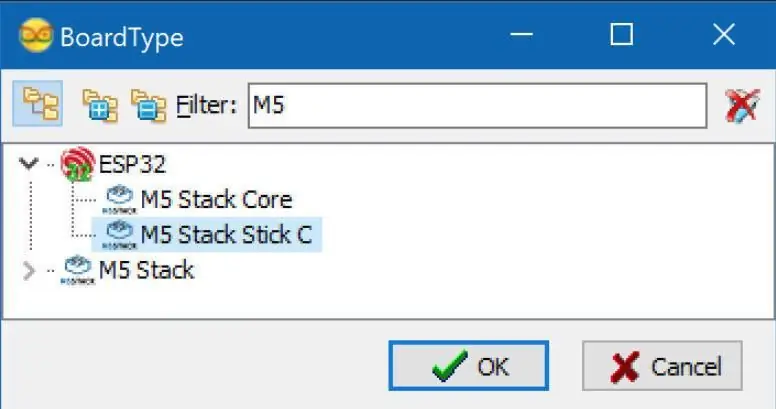
Étape 3: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C


Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "M5 Stack Stick C" comme indiqué sur l'image 2
Étape 4: Dans Visuino, ajoutez et définissez des composants




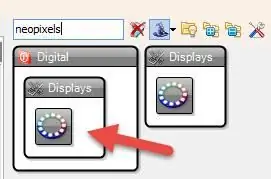
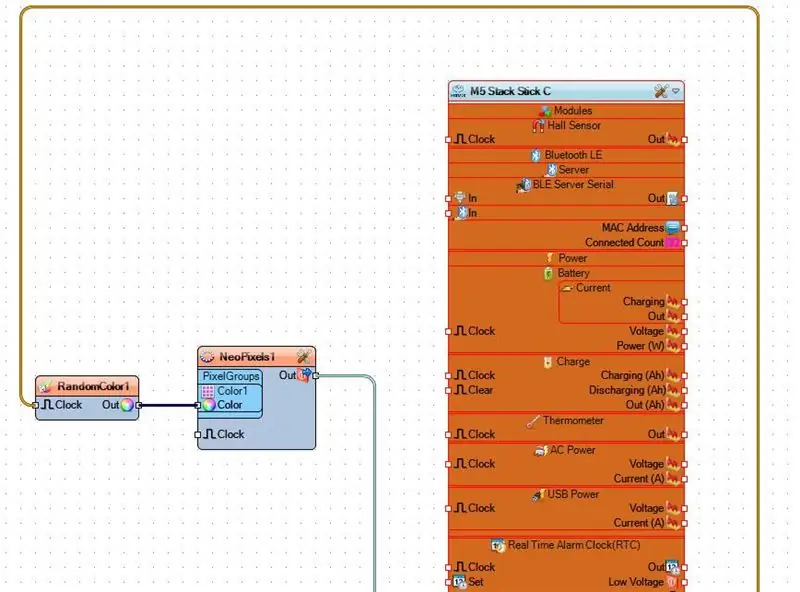
- Ajouter un composant "NeoPixels"
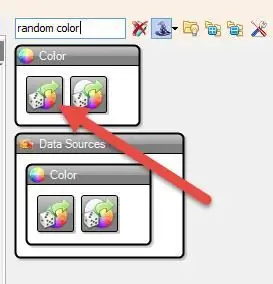
- Ajouter un composant "Couleur aléatoire"
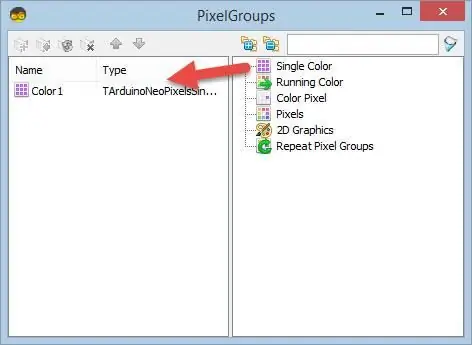
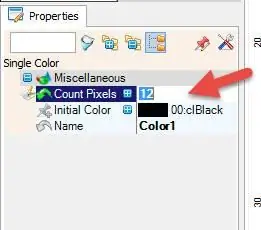
- Double-cliquez sur le "NeoPixels1" Dans la fenêtre des propriétés, définissez le nombre de pixels LED sur votre LED Ring, dans notre cas c'est 12. Réglez donc "Count Pixels" sur 12
- Fermez la fenêtre Groupes de pixels.
Étape 5: dans les composants Visuino Connect


- Connectez la broche du bouton "M5 Stack Stick C" M5 à l'horloge à broche "RandomColor1"
- Connectez la broche "RandomColor1" à la couleur de la broche "NeoPixels1"> Color1>.
- Connectez la broche "NeoPixels1" à la broche "M5 Stack Stick C" GPIO 26
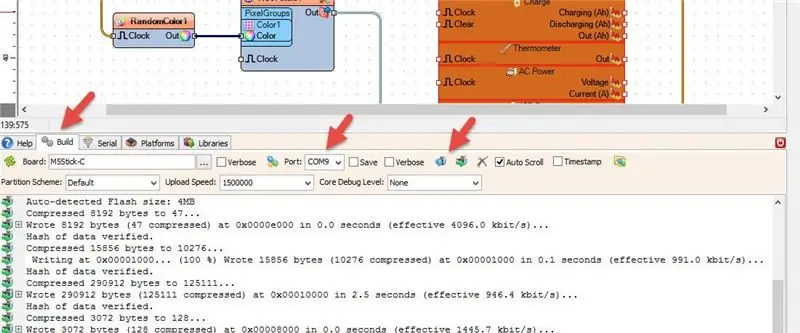
Étape 6: générer, compiler et télécharger le code

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 7: Jouez
Si vous alimentez le module M5StickC et cliquez sur le bouton Orange M5, l'anneau LED affichera une couleur aléatoire, puis cliquez à nouveau sur le bouton M5 pour changer la couleur.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Anneau lumineux à LED à changement de couleur : 11 étapes

Anneau lumineux à LED à changement de couleur : Aujourd'hui, nous allons fabriquer un anneau lumineux à LED à changement de couleur de 20 pouces. Je sais que les anneaux lumineux sont généralement de forme circulaire, mais celui-ci sera un carré pour faciliter un peu les choses. Ce mini projet s'adresse principalement aux photographes qui ont besoin de budg
Clignotant LED 512 couleurs (aléatoire) : 13 étapes

Clignotant LED 512 couleurs (aléatoire) : Ce clignotant LED affiche 512 couleurs sans l'utilisation d'un microcontrôleur. Un compteur binaire de 9 bits génère un nombre pseudo-aléatoire et 3 convertisseurs D/A (numérique vers analogique) pilotent les LED rouge, verte et bleue
Pendules à réaction aléatoire : 4 étapes (avec photos)

Pendules à réaction aléatoire : Le but de ce projet est de provoquer une oscillation continue de 2 pendules. J'ai découvert une belle interaction entre un pendule actif et un pendule passif. Ils se déplacent dans un nuage de champs de force magnétique permanent, électromagnétique et gravitationnel. Le poids du p
Réveil aléatoire (Arduino Leonardo): 3 étapes

Réveil aléatoire (Arduino Leonardo) : crédit partiel : https://create.arduino.cc/projecthub/EvdS/led-dice…Ce réveil utilise des dés Arduino pour décider si ses alarmes sonneront ou non. Lorsque le dé obtient un 6, le réveil sonne pendant environ 5 secondes. S'il n'obtient pas un 6, il w
Comment coder un dé virtuel aléatoire simple : 6 étapes

Comment coder un dé virtuel aléatoire simple : Salut tout le monde !!!!! Il s'agit de mon premier instructable et je vais vous apprendre à coder un dé virtuel sur votre PC ou smartphone. J'utilise HTML,JavaScript et CSS, j'espère que vous l'aimerez tous et n'oubliez pas de voter pour moi dans le contexte ci-dessous
