
Table des matières:
- Fournitures
- Étape 1: Créez un projet à l'aide de la plate-forme de codage en ligne basée sur des blocs, Makecode
- Étape 2: Qu'est-ce que le jeu ?
- Étape 3: C'EST L'HEURE DU CODAGE !
- Étape 4: Répétez ceci pour chaque niveau avec un incrément de deux lettres
- Étape 5: Obtenir la réponse
- Étape 6: Vérifier la réponse
- Étape 7: terminé
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Si vous ne savez pas ce qu'est un BBC MicroBit, il s'agit essentiellement d'un très petit appareil que vous pouvez programmer pour avoir des entrées et des sorties. Un peu comme un Arduino, mais plus étoffé.
Ce que j'ai vraiment aimé du MicroBit, c'est qu'il a deux boutons d'entrée intégrés et une matrice de LED 5 x 5 !
Alors, j'ai pensé, pourquoi ne pas créer un jeu de puzzle simple à faire, mais difficile à jouer !
ps: Si vous ne voulez pas coder, je joindrai le fichier.hex à télécharger directement sur le MicroBit.
Fournitures
Tout ce dont tu as besoin c'est
1) BBC MicroBit
2) Ordinateur portable ou PC pour programmer le Microbit
3) Un peu de patience !
Étape 1: Créez un projet à l'aide de la plate-forme de codage en ligne basée sur des blocs, Makecode
Accédez à https://makecode.microbit.org/ et créez un nouveau projet. C'est ici que nous allons créer le code de notre jeu.
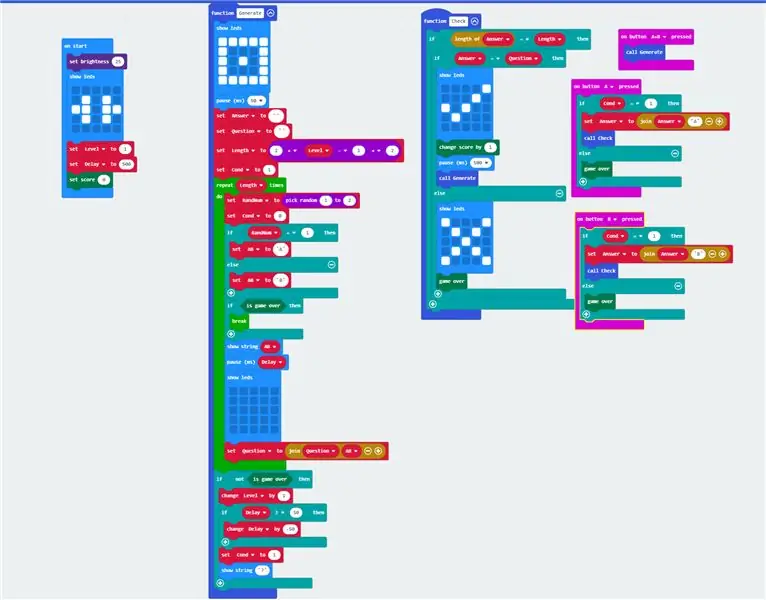
Voici mon code joint:
Étape 2: Qu'est-ce que le jeu ?
Eh bien, pensez à cela comme un jeu Simon Says à deux boutons.
L'écran affichera une série de combinaisons de A et B et le joueur doit mémoriser la séquence, puis la saisir à l'aide des boutons A et B du MicroBit.
Pour rendre le jeu progressivement plus difficile, nous augmenterons le nombre de lettres de 2 à chaque tour et réduirons également le temps que chaque lettre reste à l'écran.
Allons-y!
Étape 3: C'EST L'HEURE DU CODAGE !
Eh bien, pas tout à fait. Comme le site Web makercode est vraiment convivial pour les débutants et a ce qu'on appelle le codage par blocs. Ici, nous prenons juste des blocs et combinons avec plus de blocs ! Incroyable, hein !
Eh bien, nous devons d'abord comprendre ce que nous devons coder.
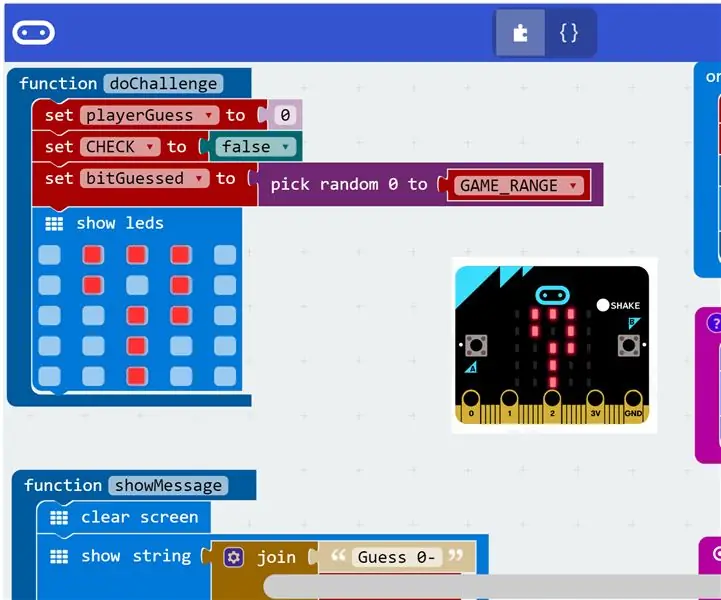
Dans les blocs de démarrage, nous ajouterons les variables globales et modifierons la luminosité si nécessaire.
"level"=1, "Delay" = 500, "set.score" = 0.
Nous utiliserons la fonctionnalité de score pour garder une trace du score.
Dans notre jeu, la première étape consiste à choisir une lettre au hasard: A ou B.
Nous pouvons le faire en sélectionnant d'abord au hasard entre 1 et 2, puis en affectant A à 1 et B à 2 et en stockant dans une variable "AB".
Voila !
maintenant, pour chaque fois que nous sélectionnons A ou B, nous l'afficherons à l'écran pendant une période de "Delay" ms.
c'est dans une variable selon le niveau, nous allons diminuer le "Delay" de 50 ms, jusqu'à ce qu'il soit de 50 ms, en commençant le niveau 1 avec 500 ms.
Étape 4: Répétez ceci pour chaque niveau avec un incrément de deux lettres
Nous y parvenons en répétant le bloc "Longueur" nombre de fois où
Longueur = 2 + (niveau - 1) x 2.
Ce que cela fait, c'est que si nous avons niveau = 1 au début de la boucle, et que nous augmentons le niveau de 1, notre longueur par niveau devient 2, 4, 6, 8 et ainsi de suite.
Maintenant, après avoir généré une lettre, nous voulons également la stocker. Donc, nous définissons une chaîne blanl "Question" comme "Question" + "AB"
Cela nous donnera la chaîne entière que nous avons générée lettre par lettre.
nous avons également besoin d'une sorte d'indication pour voir si cette boucle est terminée ou non afin que nous puissions obtenir la réponse du joueur. nous le faisons en définissant une variable appelée "cond" au début sur 0, puis en la changeant en 1 à la fin de la boucle. Facile!
nous devons également ajouter une condition d'arrêt à la boucle. Si le jeu est terminé, nous en avons besoin pour sortir de la boucle et ne pas générer plus de lettres.
Nous allons mettre tout cela dans une fonction appelée "Générer", ajouter une image de départ, ajouter une image là-bas, ajouter un ? à la fin, et boum !
Étape 5: Obtenir la réponse
Lorsque l'utilisateur appuie sur A ou B, nous devons stocker cette information et créer une chaîne « Réponse » afin que nous puissions la comparer à la « Question ».
Nous faisons cela en obtenant l'entrée uniquement lorsque "cond" = 1 pour empêcher le joueur d'entrer la réponse pendant que la "Question" est affichée.
Nous combinons ensuite l'entrée dans une chaîne en la sauvegardant en tant que "Réponse".
Compris ?
Étape 6: Vérifier la réponse
Maintenant, nous comparons simplement la "Question" que nous avons générée à la "Réponse" qui a été donnée par le joueur.
S'ils correspondent, alors nous passons au niveau suivant, sinon…. GAME OVER!!!
Et on affiche le score à la fin.
Cela aussi, nous conserverons une fonction appelée "Check" qui sera appelée si "cond" = 1 lors de l'obtention d'une entrée, sinon…. GAME OVER !
Étape 7: terminé
Maintenant, tout ce que nous avons à faire est de télécharger le code sur le MicroBit, puis de tester tous ceux que vous connaissez !
Conseillé:
Automatisez le jeu de mémoire de nombres : 6 étapes

Jeu de mémoire automatique des nombres : il s'agit d'un jeu de mémoire, donc au premier tour, il y aura deux chiffres à retenir et vous aurez 5 secondes pour taper le numéro qui est sorti avant, puis au tour suivant, il y aura 3 chiffres et vous aurez 6 secondes pour taper donc à chaque tour
Boîte de jeu de mémoire : 6 étapes

Memory Game Box : Ce projet est une version modifiée de https://www.instructables.com/id/Arduino-Simple-Me… Modifications que j'ai apportées : "Arduino Simple Memory Game" à "Memory Game Box" Temps de retard d'apparence (Script)C'est un petit jeu de mémoire pour passer ti
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Quelle est la petite pensée? Créez un jeu de devinettes simple avec le BBC Microbit ! : 10 étapes

Quelle est la petite pensée? Faites un jeu de devinettes simple avec le BBC Microbit ! : J'ai récupéré quelques BBC Microbits après avoir lu des critiques positives à leur sujet dans plusieurs articles en ligne. quelques heures et est venu avec
Jeu et étui BBC Microbit Flappy Bird : 7 étapes

Jeu et étui BBC Microbit Flappy Bird : cet étui pour un microbit BBC et un jeu pour un plaisir infini
