
Table des matières:
- Étape 1: Avant de commencer…
- Étape 2: Règles du jeu de devinettes
- Étape 3: Le programme Blocks: Variables
- Étape 4: les fonctions
- Étape 5: Le démarrage du programme et les événements Shake et les gestionnaires d'événements
- Étape 6: les fonctions de message de démarrage et de défi
- Étape 7: L'événement Button a Click - Relevez le défi BITs
- Étape 8: L'événement de clic sur le bouton B - Soumettez votre réponse au défi BITs
- Étape 9: Le gagnant/perdant et le reste des fonctions
- Étape 10: Le simulateur et le code
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

J'ai récupéré quelques microbits de la BBC après avoir lu des critiques positives à leur sujet dans plusieurs articles en ligne.
Pour tenter de me familiariser avec le BIT, j'ai joué avec l'éditeur de blocs Microsoft en ligne pendant quelques heures et j'ai proposé un jeu de devinettes simple.
Dans cet IBLE, nous parlerons des règles du jeu et naviguerons à travers les fonctions assemblées dans différents blocs de code dans l'éditeur de blocs.
Enfin, le public enthousiaste peut naviguer vers le simulateur en ligne et essayer ce jeu simple.
Commençons.
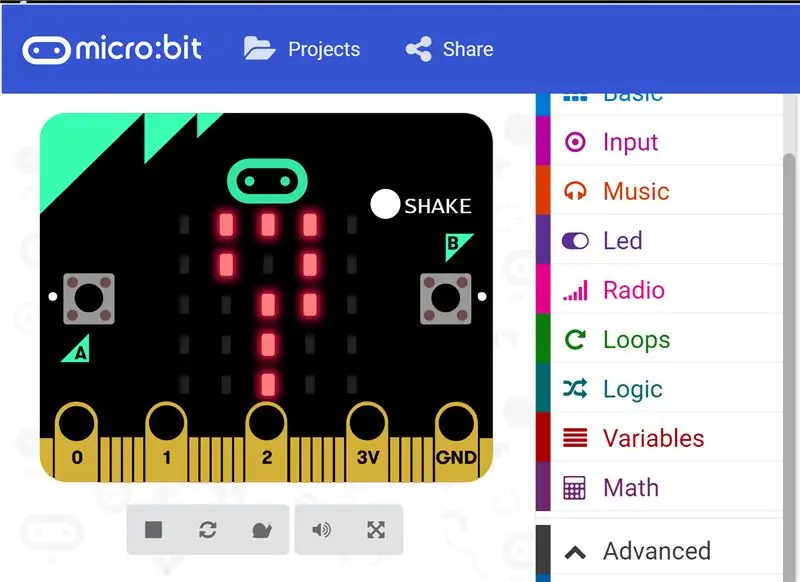
Étape 1: Avant de commencer…


Le matériel
La carte BBC Microbit est facile à prendre en main. Pour cet IBLE, tout ce que vous devez savoir, c'est qu'il s'agit d'une petite carte avec 2 boutons-poussoirs, un ensemble de minuscules LED et une prise micro-USB qui sert d'alimentation et de moyen de charger un programme sur la carte..
La gamme de minuscules LED peut être programmée pour s'allumer selon différents modèles.
Noter:
Vous n'avez pas besoin de la carte physique pour cette IBLE ! Le site BBC Microbit dispose d'un simulateur en ligne pour tester le code que vous développez en ligne.
Les logiciels
Cet IBLE n'entre pas dans les détails sur la mise en route du BBC Microbit et/ou de l'éditeur de blocs en ligne.
Le public est encouragé à explorer cette ressource BBC Micorbit avant de passer aux étapes suivantes.
BBC Microbit a été conçu pour enseigner la programmation à l'aide d'une approche très conviviale. Par conséquent, la familiarité avec un autre langage de programmation est un atout, mais n'est pas obligatoire, surtout si vous utilisez l'éditeur de blocs Microsoft pour apprendre la programmation.
Néanmoins, je n'ai pas encore rencontré de produit aussi facile à utiliser que le BBC Microbit, étant donné que je possède et joue avec plusieurs autres plates-formes de programmation de microcontrôleurs.
Étape 2: Règles du jeu de devinettes

Les règles du jeu sont les suivantes:
- Lors de la mise sous tension, le BIT pense à un nombre et défie le joueur humain de deviner quel est ce nombre en imprimant un message sur son panneau LED, et attend une réponse
- Le joueur fait une supposition et appuie sur le bouton poussoir gauche (A) autant de fois que la réponse - Exemple, si le joueur a deviné 5, alors le bouton est enfoncé 5 fois
- Pour soumettre la réponse au BIT, le joueur appuie une fois sur le bouton poussoir droit (B) !
- Si les joueurs devinent juste, alors le joueur marque un point, sinon le BIT obtient un point
- Si un joueur a deviné un nombre en dehors de la plage, l'autre joueur marque un point - le BIT affiche un grand X sur son écran LED et procède à deviner un nouveau nombre et à répéter le défi; Exemple: Si le BIT vous a mis au défi de deviner un nombre entre 1 et 5, et que vous avez deviné 6, ou si vous avez deviné ZÉRO (en appuyant simplement sur le bouton B avant d'appuyer sur le bouton A), alors ce tour est invalidé
- Le défi-réponse se poursuit jusqu'à ce que l'un des joueurs marque le maximum de points autorisés
Commencer une nouvelle partie:
Pour commencer une nouvelle partie à tout moment, secouez simplement le BIT ! Ou, déconnectez et reconnectez simplement l'alimentation.
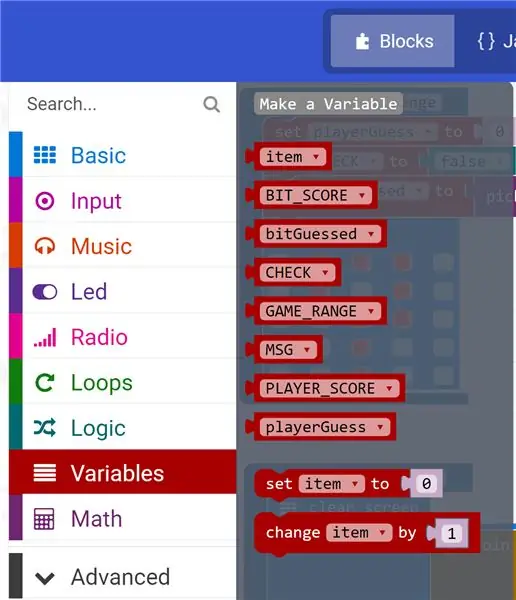
Étape 3: Le programme Blocks: Variables

Le programme utilise quelques variables nommées pour correspondre à leurs fonctions énumérées ci-dessous. Ces variables peuvent être créées en cliquant sur l'onglet Programmation de variables dans l'éditeur de blocs
BIT_SCORE - Garde une trace des points marqués par le BIT
bitGuessed - Cette variable contient la valeur aléatoire devinée par le BIT
CHECK - lorsqu'il est défini sur True, le BIT vérifie si la supposition des joueurs est égale à la supposition du BIT
GAME_RANGE - Ce nombre limite la hauteur du BIT ou un joueur peut deviner
Exemple: Si défini sur 6, les deux joueurs peuvent deviner de 1 à 6
MSG - Une chaîne qui est modifiée pour afficher différents messages en fonction du contexte du jeu
PLAYER_SCORE - garde une trace des points marqués par le joueur
playerGuess - Le nombre deviné par le joueur est enregistré dans cette variable
REMARQUE
La toute première variable nommée item est une variable générale et par défaut et peut être ignorée
Étape 4: les fonctions

Dans le cadre du processus d'apprentissage et pour une meilleure organisation, le code a été organisé en un certain nombre de fonctions qui pouvaient être appelées ou invoquées dans le programme principal. Tout comme les variables, les fonctions peuvent être créées et accessibles en cliquant sur l'onglet Avancé > Programmation des fonctions.
Voici ci-dessous une brève description des fonctions:
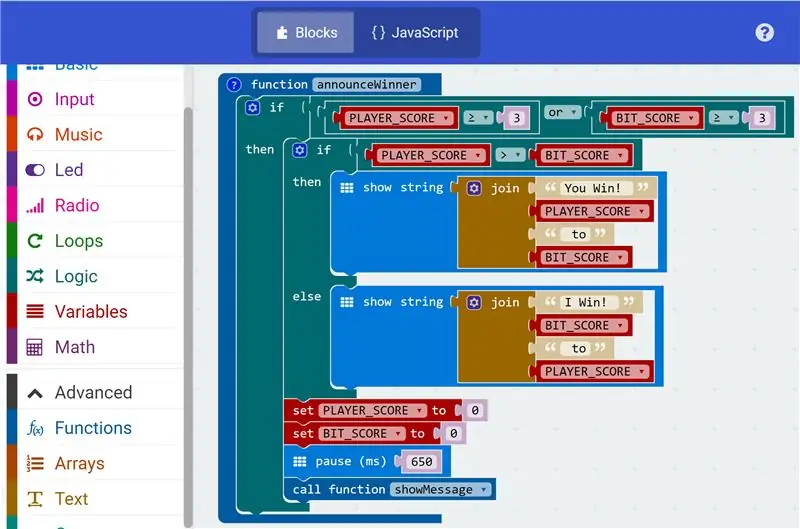
annonceWinner - Cette fonction imprime le message Gagnant adressé au joueur gagnant
doChallenge - La fonction que le BIT appelle pour deviner un nombre et poser un défi au joueur
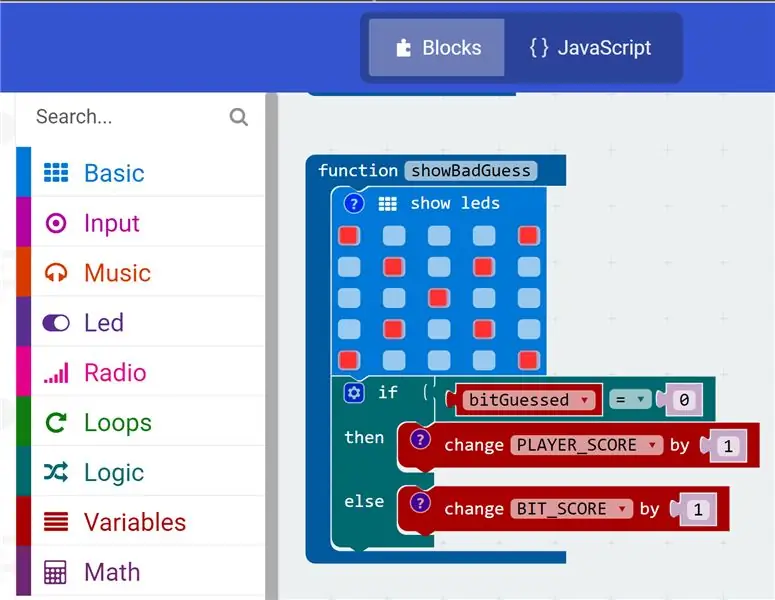
showBadGuess - Affiche un message avec un énorme X sur le panneau LED si l'un des joueurs a deviné en dehors de la plage autorisée
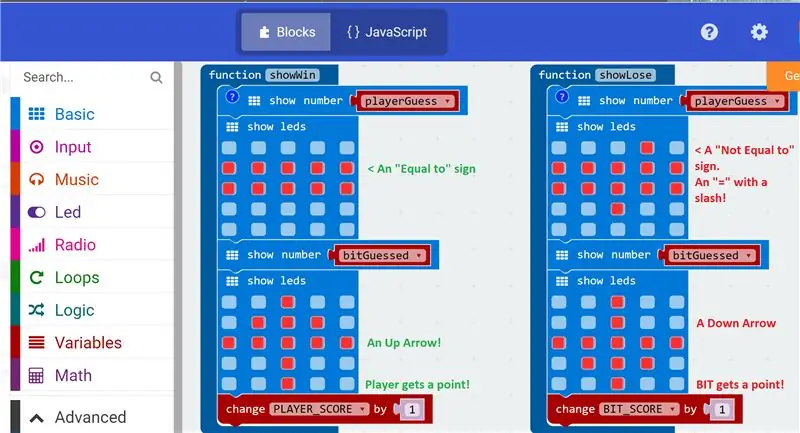
showLose - est appelé si le BIT gagne un tour de défi sur le joueur
showMessage - présente un message pour défier le joueur de deviner un nombre dans une plage définie
showWin - est appelé lorsque le joueur gagne le tour de devinettes sur le BIT
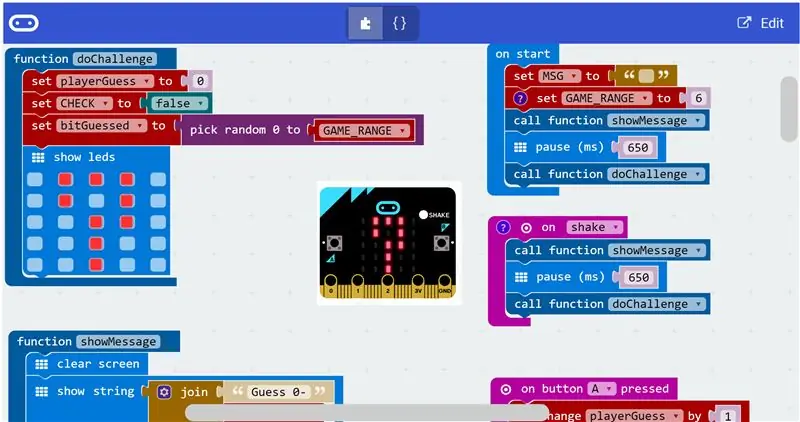
Étape 5: Le démarrage du programme et les événements Shake et les gestionnaires d'événements

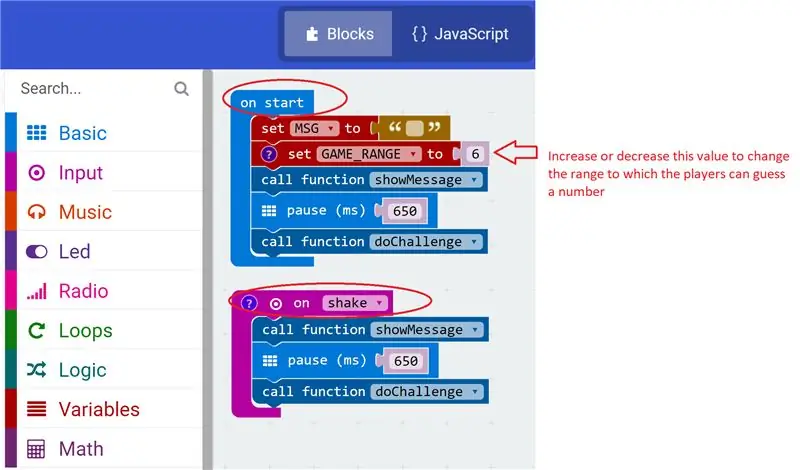
Les événements "on start" et "on shake" sont des gestionnaires d'événements appelés respectivement lorsque les événements "start" et "shake" se produisent. Comme le montre le code Blocks, ce qui se passe lorsque ces deux gestionnaires d'événements sont appelés est presque identique à:
- La fonction showMessage() est appelée pour afficher le message lorsque le jeu commence
- Il y a une brève pause de 650 millisecondes après l'affichage du message
- La fonction doChallenge () est appelée dans laquelle le BIT devine un nombre et attend que le joueur humain soumette une estimation
Nous couvrirons les deux fonctions à l'étape suivante.
Cela dit, il existe des différences fondamentales entre les gestionnaires d'événements "on start" et "on shake":
- Le gestionnaire d'événements "au démarrage" s'exécute à chaque démarrage du BIT - comme pour déconnecter et reconnecter l'alimentation du BIT
- Certaines choses qui ne doivent se produire qu'une seule fois au démarrage du programme sont définies dans le "on start" et nulle part ailleurs dans l'ensemble du programme
- L'une de ces choses est l'initialisation de la variable GAME_RANGE - dans ce cas, elle est initialisée à 6, ce qui signifie que les joueurs peuvent deviner un nombre entre 1 et 6
- Comme la fonction "au démarrage" est une fonction BIT de base, il n'est pas étonnant qu'elle soit accessible depuis l'onglet Programmation de base de l'éditeur de blocs
- Le "on shake" d'autre part est un gestionnaire d'événements qui est appelé chaque fois que l'utilisateur fournit une entrée au BIT sous la forme d'un shake rapide
- Par conséquent, le gestionnaire d'événements "on shake" peut être trouvé dans l'onglet Programmation d'entrée de l'éditeur de blocs
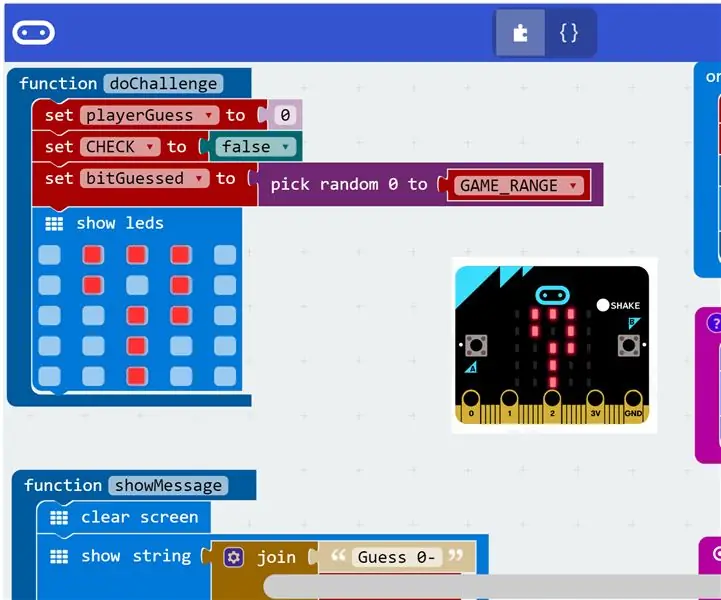
Étape 6: les fonctions de message de démarrage et de défi



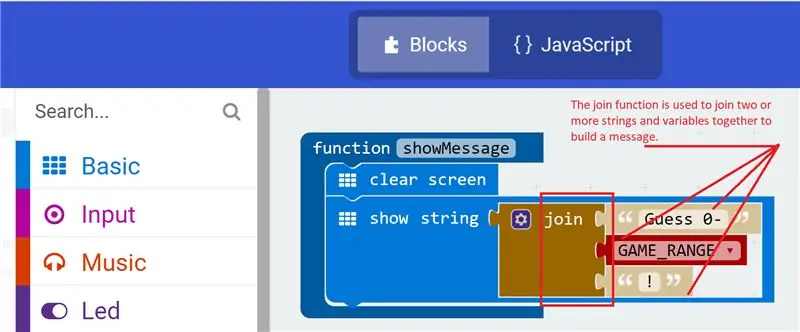
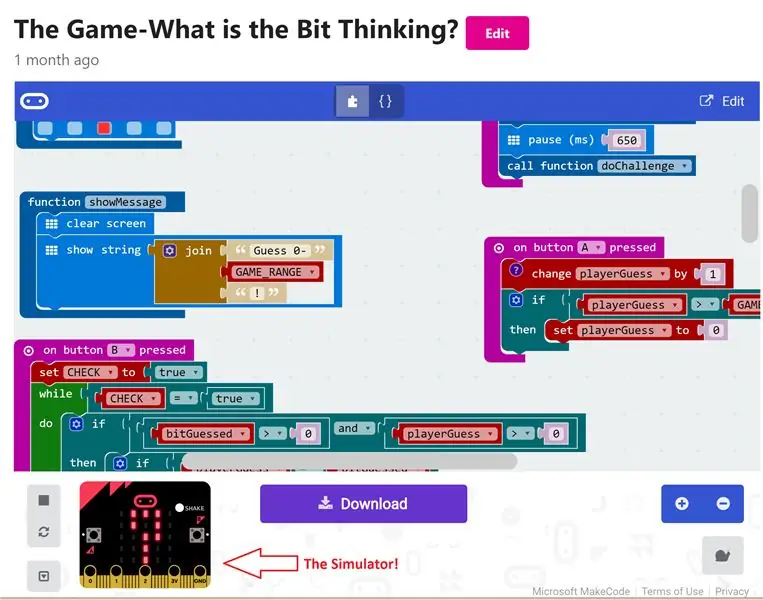
La fonction de message de démarrage showMessage() est une fonction simple qui efface la palette de LED BITs avec une commande d'écran clair et affiche un message défilant invitant le joueur à deviner un nombre.
Comme le montre le bloc fonctionnel showMessage, quelques morceaux de chaîne fixes sont ajoutés ensemble à la variable GAME_RANGE pour afficher un message simple qui dit:
Devinez 0 - 6 !
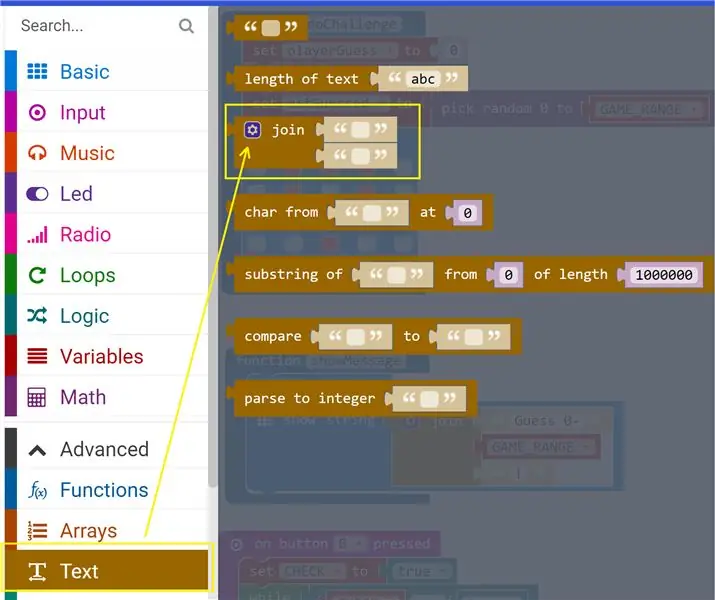
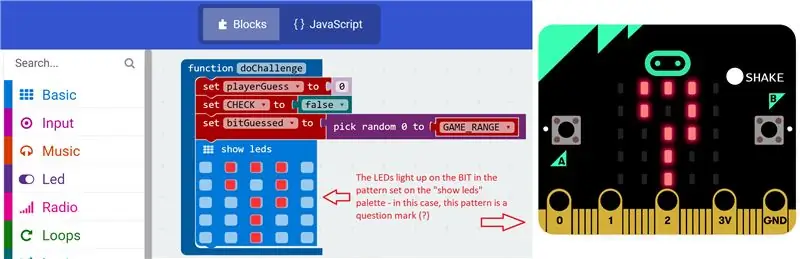
La fonction doChallenge() est appelée au début de chaque tour de défi, et fait donc ce qui suit comme vu à partir du bloc fonction doChallenge:
- Initialise la variable playerGuess à zéro avant d'accepter une nouvelle entrée du joueur humain
- Initialise la variable CHECK à false - ce qui signifie que le tour est sur le point de commencer et qu'il n'est pas encore temps de comparer les nombres devinés par les deux joueurs
- Ensuite, et le plus important, le BIT choisit un nombre aléatoire dans la plage définie par GAME_RANGE et l'enregistre dans la variable bitGuessed
- Enfin, la palette LED est éclairée par un symbole de point d'interrogation invitant le joueur humain à saisir une réponse au défi BITs !
Noter
Si la valeur de la variable GAME_RANGE est modifiée comme indiqué à l'étape précédente, votre jeu peut sembler et agir un peu différemment.
La fonction de jointure est une fonction de chaîne et peut être accessible depuis l'onglet Programmation de texte de l'éditeur de blocs
Étape 7: L'événement Button a Click - Relevez le défi BITs

Une fois que le grand point d'interrogation apparaît sur l'écran LED BITs, répondre au défi pour le joueur humain consiste simplement à faire ce qui suit:
- Devinez à quel nombre le BIT pourrait penser entre 0 et 6
- Appuyez sur le bouton A autant de fois que votre réponse est - Exemple si votre réponse est 3, puis appuyez 3 fois sur le bouton A
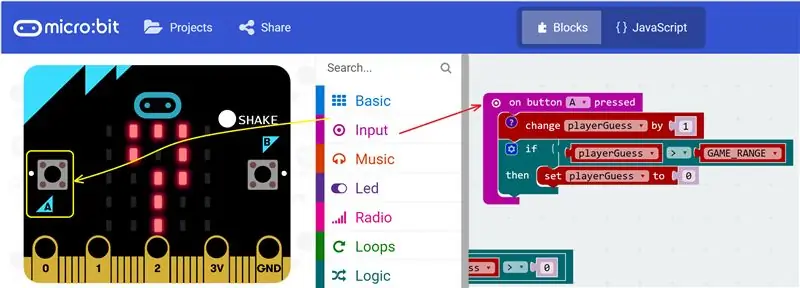
Evidemment, l'appui sur le bouton est une saisie utilisateur et donc le gestionnaire d'événement "on bouton" est accessible via l'onglet Programmation des saisies de l'éditeur de blocs. Chaque fois que l'utilisateur appuie sur le bouton A, ce gestionnaire d'événements effectue les opérations suivantes:
- Incrémentez la valeur de la variable playerGuess de 1 tant qu'elle est dans la limite GAME_RANGE (6 dans ce cas)
- Si le joueur soumet 7 ou plus, la conjecture est invalidée et le playerGuess est remis à zéro, invalidant essentiellement la conjecture du joueur
L'action suivante consiste à soumettre la réponse au défi, que nous aborderons à l'étape suivante.
Étape 8: L'événement de clic sur le bouton B - Soumettez votre réponse au défi BITs


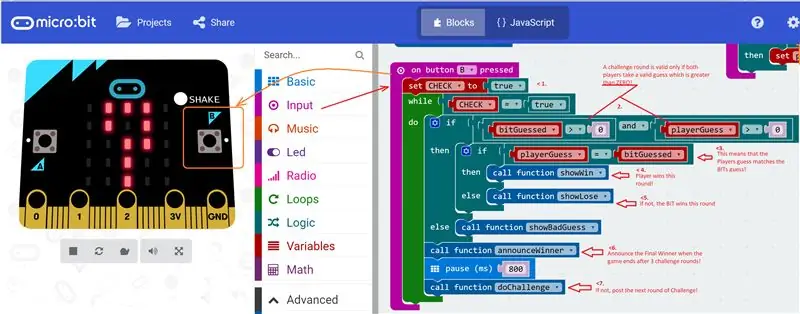
Le joueur humain soumet la réponse au BIT en appuyant une fois sur le bouton B. Un certain nombre d'étapes se produisent dans le gestionnaire d'événements "au clic" du bouton B dès que le BIT reçoit la réponse des joueurs, comme indiqué par les marqueurs de code dans l'image:
- L'indicateur CHECK est défini sur True - un signal pour le BIT de comparer sa supposition avec celle des joueurs
- Le score n'a lieu que si les deux joueurs ont deviné des nombres supérieurs à zéro et compris dans la limite GAME_RANGE (sur 6) et sinon, la fonction showBadGuess() est appelée - le bon joueur gagne un point et le mauvais joueur en perd un !
- Si les joueurs devinent correspond à celui des BIT, la fonction showWin() est appelée - le joueur gagne ce tour !
- Sinon, la fonction showLose() est appelée - le BIT gagne ce tour !
- Un contrôle est effectué à la fin de chaque tour par la fonction annonceWinner() pour voir si l'un des deux joueurs a gagné en marquant 3 points - si c'est le cas, le jeu est terminé et le gagnant final est annoncé et tous les scores et messages sont réinitialiser
- Le BIT redémarre le jeu en lançant un défi en appelant la fonction doChallenge () et attend que le joueur réponde et que le processus se répète
Nous discuterons des nouvelles fonctions dans les prochaines étapes.
Attendre! Comment devinez-vous ZÉRO?
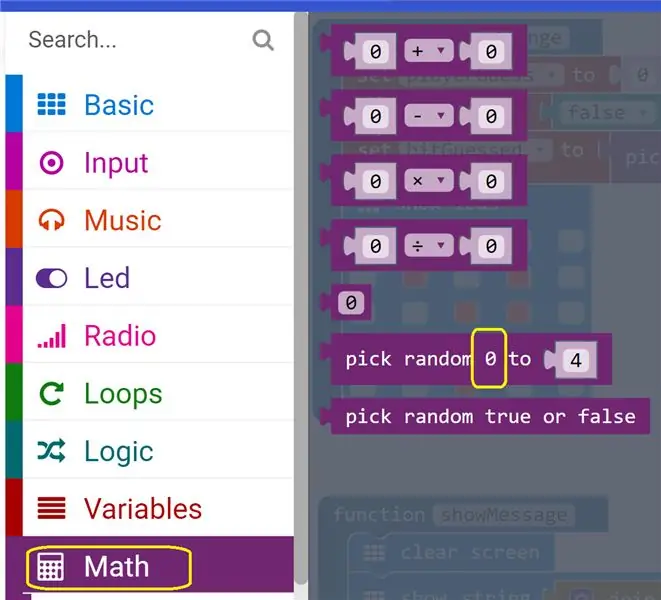
- Si vous regardez la fonction mathématique random(), vous pouvez voir que sa valeur initiale est définie sur zéro et ne peut pas être modifiée.
- Le BIT est donc libre de deviner un Zéro et de défier le joueur du fait de cette limitation
- De même, le joueur humain peut soumettre une proposition zéro en cliquant simplement sur le bouton B sans cliquer d'abord sur le bouton A !
- Si cela est autorisé, le joueur humain n'a pas à faire d'effort pour jouer et cela n'a aucun sens !
- Par conséquent, cette limitation a été compensée par la puce #2. discuté ci-dessus
Étape 9: Le gagnant/perdant et le reste des fonctions



Toutes ces fonctions sont appelées par le gestionnaire d'événements Button B "au clic" comme vu à l'étape précédente.
Ces fonctions sont assez simples et à ce stade, vous devriez vous familiariser avec la nature intuitive et narrative du code créé par une combinaison de variables bien nommées et les attributs visuels de l'éditeur de blocs.
- La fonction showWin() affiche un message qui indique que le joueur a gagné ce tour de défi et incrémente la variable PLAYER_SCORE de 1
- De même, la fonction showLose() affiche la mauvaise estimation du joueur et attribue un point au BIT en incrémentant la variable BIT_SCORE de 1
- La fonction showBadGuess() affiche un grand X à l'écran indiquant qu'un des joueurs a fait une mauvaise estimation (soit 0 soit supérieure à 6) - le mauvais joueur dans ce cas perd un point, et l'autre marque un point !
Et enfin, la fonction annonceWinner() effectue la tâche d'annoncer qui est le grand gagnant après 3 tours de défi/réponse suivis de:
- Réinitialisation des variables de score PLAYER_SCORE et BIT_SCORE
- Pause brève et démarrage d'un nouveau jeu en appelant la fonction de démarrage showMessage () décrite à l'étape précédente (6) de cet IBLE
Enfin, place au simulateur et au code !
Étape 10: Le simulateur et le code

Le code s'exécute dans le simulateur en ligne situé ici
- Le simulateur est situé en bas à gauche de la page
- Alternativement, le bouton Télécharger peut être utilisé pour télécharger le code au cas où vous auriez un BBC Microbit à portée de main
- Comme mentionné au début de l'IBLE, vous n'avez pas besoin d'un BBC Microbit pour construire le code dans l'éditeur de blocs ou pour simuler et tester votre code, bien que cela ne fonctionne pas pour les personnes curieuses comme moi !
Une note sur le bouton Modifier
- Si vous avez observé, le code est dans le domaine public et il existe un moyen de le modifier en utilisant le bouton Modifier en haut à droite
- Cependant, je vous demande sincèrement de faire une copie de ce code et de le modifier en fonction de vos besoins afin que la version originale soit préservée dans l'intérêt de cette IBLE
Merci! Et bon codage !!!:-)
Conseillé:
Créez votre propre console de jeu rétro portable ! qui est également une tablette Win10 ! : 6 étapes (avec photos)

Créez votre propre console de jeu rétro portable ! …… qui est également une tablette Win10 ! : Dans ce projet, je vais vous montrer comment créer une console de jeu rétro portable qui peut également être utilisée comme tablette Windows 10. Il se composera d'un 7" LCD HDMI avec écran tactile, un LattePanda SBC, un PCB d'alimentation USB Type C PD et quelques autres complémentar
Un jeu de devinettes simple - Python + XBees + Arduino : 10 étapes

Un jeu de devinettes simple - Python + XBees + Arduino : Voici comment le jeu fonctionne : Devinez la bonne lettre : vous gagnez ! ?-> Devinez la mauvaise lettre : Game over ?-> Devinez tout autre caractère en dehors de "a" - "h": Game over ? Votre Arduino vous laissera
Jeu de devinettes Python simple : 11 étapes

Jeu de devinettes de nombre Python simple : Dans ce didacticiel, nous allons apprendre à créer un jeu de devinette de nombre Python simple dans l'application Pycharm. Python est un langage de script qui convient aussi bien aux débutants qu'aux experts. Le style de codage en Python est facile à lire et à suivre
Jeu de devinettes Python : 9 étapes

Jeu de devinettes Python : les instructions suivantes expliquent étape par étape comment écrire un programme à l'aide du module aléatoire et créer un jeu de devinettes qui interagit avec l'utilisateur. Pour commencer, vous devez avoir python installé sur votre ordinateur et également op
Jeu de devinettes de couleur à distance IR : 3 étapes

Jeu de devinettes de couleur IR-télécommande : dans cette instructable, je vais vous montrer comment contrôler une led RVB à l'aide d'une télécommande IR et en faire un jeu amusant
