
Table des matières:
- Étape 1: Vidéo de démonstration
- Étape 2: choses dont nous avons besoin
- Étape 3: Comment ça marche ?
- Étape 4: Interface utilisateur
- Étape 5: Cas d'utilisation et avantages
- Étape 6: Arduino MKR WiFi 1010
- Étape 7: IDE Arduino
- Étape 8: Portail captif
- Étape 9: Twilio et les choses parlent
- Étape 10: Mode AP OU STA
- Étape 11: TM1637 Affichage LED à tube numérique 4 bits et bouton poussoir
- Étape 12: Circuit
- Étape 13: Cas
- Étape 14: Esquisse Arduino
- Étape 15: Le QMN
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Salut les geeks, Maintenant, j'étudie en +2, ce qui équivaut à la 12e année. Je m'intéresse beaucoup à l'informatique et c'est aussi mon sujet principal. J'ai passé beaucoup de temps à développer des projets Embedded. J'ai environ 3 ans d'expérience dans le domaine de l'embarqué. Je me concentre toujours sur des solutions innovantes et variées. Mes parents m'ont énormément soutenu dans la réalisation de ce projet.
Le thème principal du concours est de créer des solutions mains libres.
Ici, je crée un périphérique appelé QMN (Queue Management Node) qui peut créer un jeton virtuel et ainsi maintenir la file d'attente virtuelle.
Dans certaines files d'attente, nous avons besoin de recevoir des jetons physiques du comptoir qui vous mettront probablement en danger. Ainsi, en utilisant ces jetons virtuels, vous pouvez éviter ce danger. Vous obtenez en fait des jetons virtuels sur votre smartphone. Le jeton est entièrement mains libres.
Il s'agit d'un simple créateur de file d'attente virtuel convivial alimenté par Arduino MKR WiFI 1010.
Étape 1: Vidéo de démonstration


Regardez la vidéo de démonstration pour le savoir.
Étape 2: choses dont nous avons besoin
Composants matériels
- Arduino MKR Wi-Fi 1010 x 1
- Module de bouton-poussoir x 1
- TM1637 Module d'affichage à LED à tube numérique 4 bits x 1
-
Cavaliers x 1
Composants logiciels
- IDE Arduino
- API SMS Twilio
- API ThingSpeak
Outils
- Pince à dénuder et coupe-fil x 1
- Fer à souder x 1
- Soudure x 1
Étape 3: Comment ça marche ?

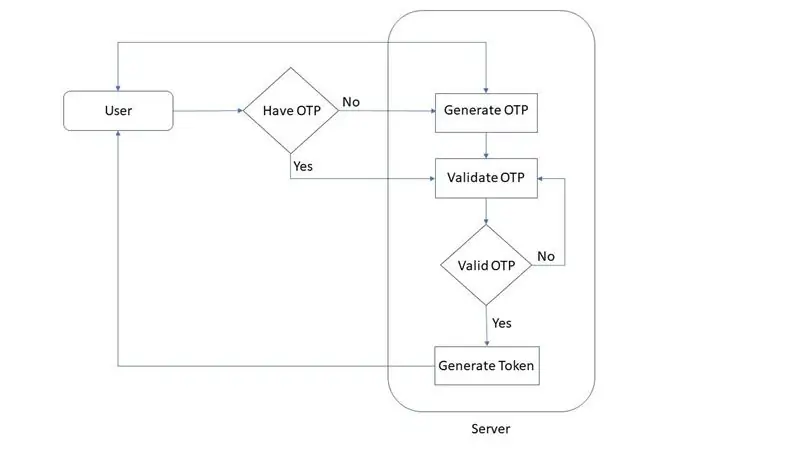
Le nœud de gestion de file d'attente (QMN) est le périphérique qui crée des jetons intelligents. Pour créer les jetons intelligents, la personne doit se trouver dans la plage wifi de l'Arduino MKR 1010. La personne a également besoin d'un smartphone pour effectuer le processus. Le flux de travail se déroulera comme suit…
- Un point d'accès WI-FI sera créé par Arduino MKR 1010.
- La personne qui veut un jeton doit connecter le téléphone au point d'accès et qui sera redirigé vers l'hôte local.
- Sur cette page, la personne doit entrer son numéro de téléphone. A cet instant, OTP sera envoyé au numéro concerné pour le vérifier. Le numéro de téléphone est pris intentionnellement pour donner une notification.
- Après avoir vérifié le numéro de téléphone, le jeton sera affiché sur l'hôte local.
- Lorsque son tour viendra, l'appareil (QMN) enverra une notification de message à la personne concernée pour qu'elle prenne son tour.
Cet appareil reçoit en fait la demande des personnes et leur donne les jetons intelligents. Pour envoyer le message, nous utilisons une API SMS Twilio dans l'appareil QMN. La notification de Tour peut être envoyée en appuyant sur le bouton dans le QMN.
Lorsque tous les jetons sont appelés, vous pouvez effacer la mémoire en appuyant sur le bouton de réinitialisation de l'Arduino MKR WiFi 1010.
Étape 4: Interface utilisateur


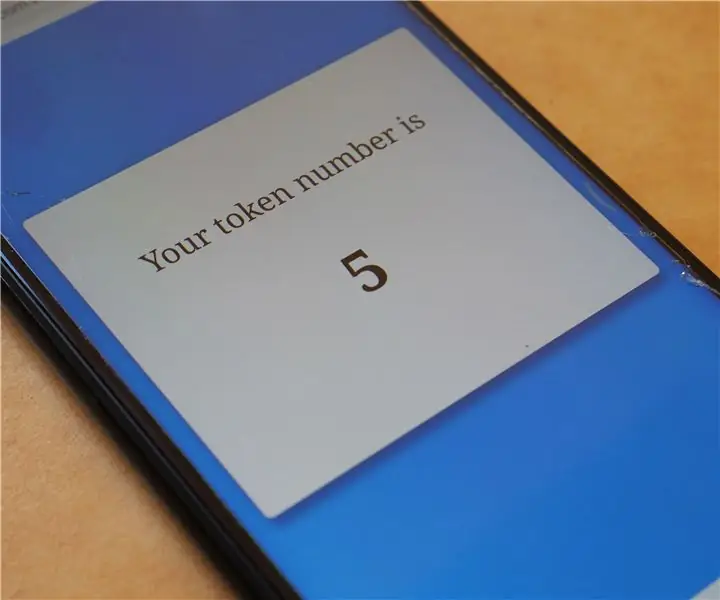
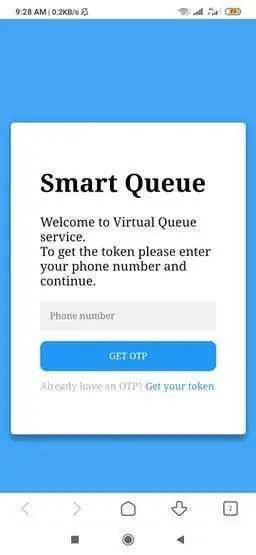
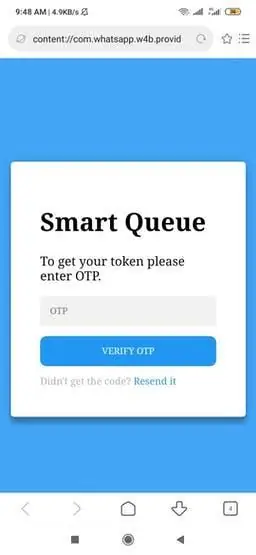
*) Lorsque vous vous êtes connecté au point d'accès, vous serez redirigé vers la page comme la première.
*) Après avoir soumis le numéro de téléphone, vous obtiendrez un OTP sur ce numéro. Ensuite, il affiche la page OTP pour entrer votre numéro OTP.
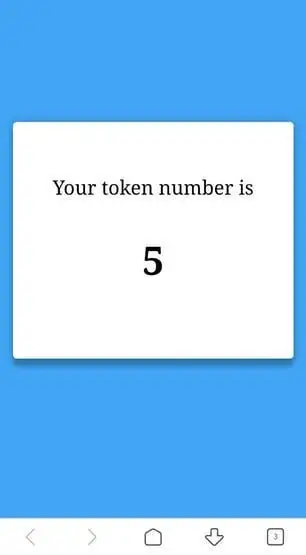
*) Lorsque vous soumettez le bon OTP, vous obtiendrez le jeton sur cette page de jeton.
*) Si vous avez entré le mauvais OTP, il affichera un OTP invalide.
*) Si votre numéro avait déjà reçu le token, il vous indiquera que vous êtes déjà inscrit.
C'est tout à propos de l'interface utilisateur.
Je ne connais pas grand chose au HTML. Mon père a rendu ces pages plus attrayantes en utilisant CSS.
Étape 5: Cas d'utilisation et avantages
Il peut être utilisé n'importe où, comme les hôpitaux, les magasins et les hôtels.
Avantages
- Aucune connexion Internet requise pour obtenir des jetons
- Une interface Web simple et conviviale.
- Notification de l'appareil natif, lorsque vient le tour.
- Pas de jetons physiques.
- Facile à mettre en œuvre.
- Pas de temps d'attente inutile, présentez-vous quand votre tour viendra.
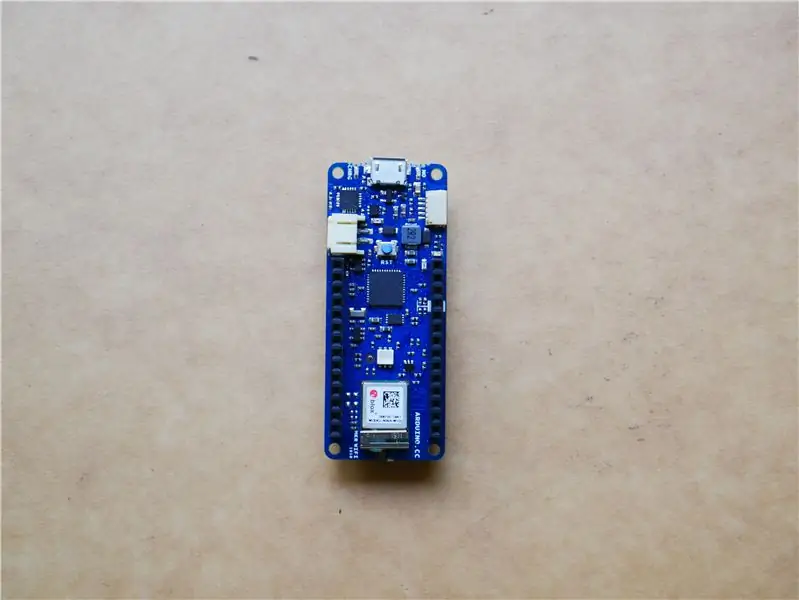
Étape 6: Arduino MKR WiFi 1010


Le cerveau de l'appareil est Arduino MKR WiFi 1010. C'est le point d'entrée le plus simple pour la conception d'applications IoT et pico-réseau de base. Le processeur principal de la carte est un SAMD21 32 bits Arm® Cortex®-M0 à faible consommation, comme dans les autres cartes de la famille Arduino MKR. La connectivité WiFi et Bluetooth® est réalisée avec un module de u-blox, le NINA-W10.
Cet appareil repose entièrement sur la connectivité WiFi de l'Arduino MKR WiFi 1010. L'appareil utilise à la fois le mode AP (Point d'accès) et le mode STA (Station) du module wifi. L'appareil basculera intelligemment entre ces modes pour le bon fonctionnement de cet appareil.
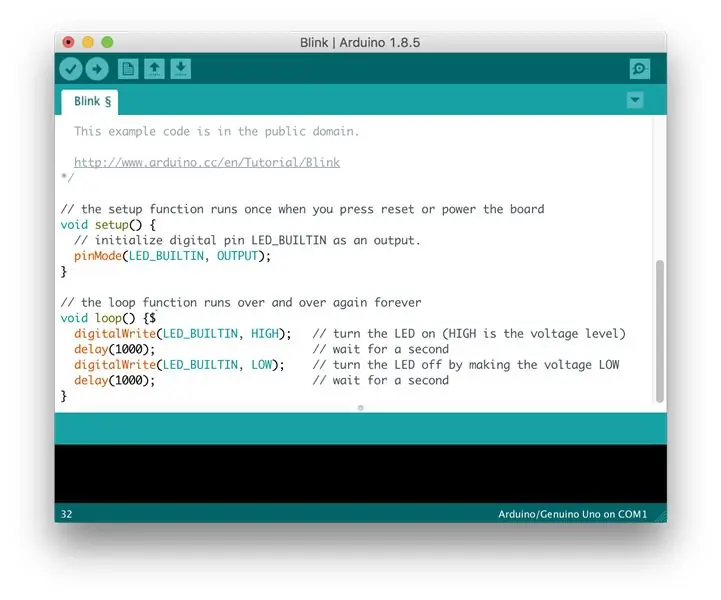
Étape 7: IDE Arduino

L'IDE Arduino est utilisé ici pour programmer l'Arduino MKR WiFI 1010. Veuillez consulter ici pour commencer avec l'appareil. Utilisez le dernier Arduino IDE pour programmer l'Arduino MKR wifi 1010. Avant de commencer la programmation, vérifiez s'il existe une dernière mise à jour du micrologiciel pour l'appareil. Veuillez consulter ici pour savoir comment mettre à jour le firmware.
Étape 8: Portail captif
Nous créons actuellement un point d'accès (AP) par Arduino MKR WiFI 1010, tout appareil (mobile) peut être connecté à cet AP. Pour accéder à l'interface Web dans le passé, une personne doit saisir l'adresse IP ou le nom d'hôte dans le navigateur. C'est presque correct, mais l'utilisateur doit mettre manuellement l'adresse IP ou le nom d'hôte sur le navigateur. C'est une chose vraiment bizarre. Mais dans ce cas, l'appareil qui se connecte au QMN sera automatiquement redirigé vers l'interface web via le Portail Captif. Ici, le portail captif joue un grand rôle dans la réduction de l'effort de l'utilisateur. Il existe de nombreux projets de portail captif avec des appareils Espressif, malheureusement il n'y en a aucun avec la bibliothèque NINA. Parce que le MKR WiFi 1010 utilise la bibliothèque NINA. Enfin, j'ai trouvé un projet dans le hub Arduino qui utilise le portail captif comme élément clé de JayV. Ensuite, j'ai commencé mon projet en le prenant comme code de base. Cela fonctionne presque bien.
Ce que nous faisons en fait, c'est que nous définissons le DNS et possédons le point d'accès (AP) - adresse IP et vérifions les premières (16) requêtes DNS via le port UDP 53. Après avoir vérifié les 16 premières requêtes, nous enverrons une réponse pour les requêtes DNS. avec l'adresse IP redirigée de son propre point d'accès. Ensuite, le téléphone chargera automatiquement l'interface Web via les navigateurs Web. L'effet final sera comme celui-ci lorsqu'un appareil connecté au point d'accès spécifié, le téléphone chargera automatiquement l'interface Web. Le serveur UDP et le serveur Web fonctionnent tous les deux en même temps. Le serveur Web est une simple page principale avec un bouton de formulaire pour entrer le numéro de téléphone.
Étape 9: Twilio et les choses parlent


Malheureusement, je n'ai pas de module GSM pour envoyer les messages. Pour envoyer l'OTP et la notification de l'appareil, nous devons utiliser n'importe quelle API SMS. Donc, dans ce projet, j'ai utilisé l'API SMS de Twilio pour accomplir la tâche. Comme nous le savons, pour que l'API fonctionne, nous devons donner la requête HTTP pour le serveur. J'ai d'abord envoyé une requête HTTP normale sans cryptage au Twilio, mais le Twilio n'a pas pris en compte ma requête. Ils ont besoin d'empreintes SSL pour assurer la sécurité. Je n'ai vu aucune fonction dans les bibliothèques NINA prenant en charge ces SSL. J'ai donc utilisé Thingsspeak pour déclencher le Twilio. Pour utiliser ces services, vous devez vous inscrire sur les deux plateformes.
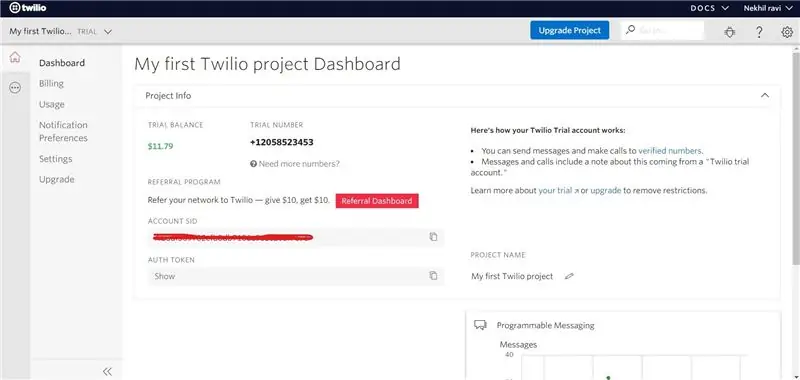
Dans Twilio, créez un nouveau numéro et ce sera le numéro dans lequel vous avez envoyé les données. Vous obtiendrez un crédit gratuit dans Twilio pour la messagerie. Pour le compte d'essai, vous devez vérifier les numéros dans lesquels vous souhaitez envoyer les données.
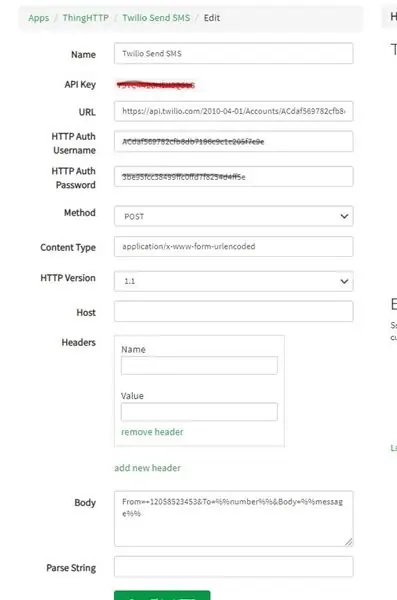
Allez sur Thingspeak.com, cliquez sur applications, puis sur ThingHTTP, puis sur New ThingHTTP. Cela vous amènera à la page de configuration. Vous devrez trouver le SID et le jeton d'authentification de votre compte Twilio sur la page de votre tableau de bord Twilio.
- Nommez-le Twilio Envoyez un SMS
- L'URL est https://api.twilio.com/2010-04-01/Accounts/VOTRE COMPTE TWILIO SID/SMS/Messages
- Le nom d'utilisateur HTTP Auth est VOTRE SID DE COMPTE TWILIO
- Le mot de passe d'authentification HTTP est VOTRE JETON D'AUTORISATION TWILIO
- Définissez la méthode sur POST
- Le type de contenu est application/x-www-form-urlencoded
- Cliquez sur supprimer les en-têtes et laissez l'hôte vide
- Corps = De=VOTRE NUMÉRO TWILIO&À=%%numéro%%&Corps=%%message%%
Cliquez sur Enregistrer la choseHTTP. La clé API du ThingHTTp doit être incluse dans l'Arduino Sketch.
Étape 10: Mode AP OU STA
Toutes les cartes Arduino dotées du module Nina jouent un rôle à la fois, c'est-à-dire le mode Station ou le mode Point d'accès. Nous devons constamment basculer entre ces modes pour faire le travail. Tout d'abord, le QMN sera en mode AP après avoir obtenu le numéro, il passera en mode STA pour envoyer l'OTP. Après avoir envoyé l'OTP, le QMN reviendra en mode AP. Si une personne a déclenché le bouton-poussoir, le QMN passera en mode STA pour donner une notification par SMS. Après cela, il reviendra en mode AP. Pour fournir la connexion Internet, nous changeons le mode QMN pour le mode STA. L'API SMS nécessite une connexion Internet.
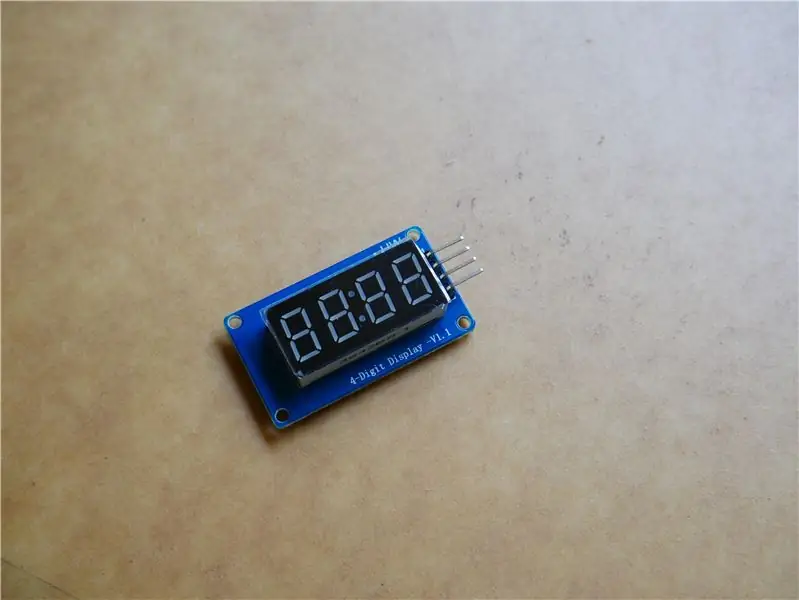
Étape 11: TM1637 Affichage LED à tube numérique 4 bits et bouton poussoir


Le module d'affichage à LED à tube numérique 4 bits TM1637 est une solution abordable pour afficher les données de sortie de votre projet intégré. Bien que les données affichées soient restreintes par des nombres, elles permettent néanmoins aux utilisateurs d'afficher également certains caractères comme A, B, C, etc. Le numéro de jeton actuel qui sera exécuté est affiché sur cette LED à sept segments de 4 bits. Cet affichage LED à 7 segments a 4 chiffres qui sont contrôlés par la puce de pilote TM1637. Il ne nécessite que deux connexions pour contrôler ce module d'affichage à LED à tube numérique TM1637 4 bits. En regardant sur cet écran, n'importe qui peut facilement comprendre le numéro du Token. C'est la vraie utilisation de cet appareil.
Vous avez besoin d'une bibliothèque appelée TM1637Display.h pour travailler avec ce module. Téléchargez simplement la bibliothèque à partir d'ici.
Ici, le bouton-poussoir est utilisé pour appeler les jetons. J'ai utilisé le module bouton poussoir donc il est très facile à intégrer. Ici, le bouton-poussoir est en mode déroulant. Vous pouvez aussi facilement faire un module avec une résistance et le bouton poussoir.
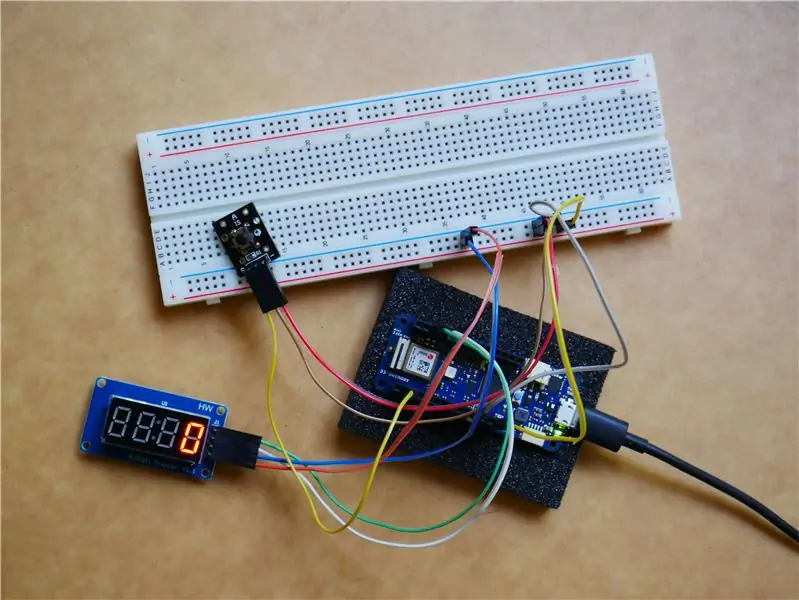
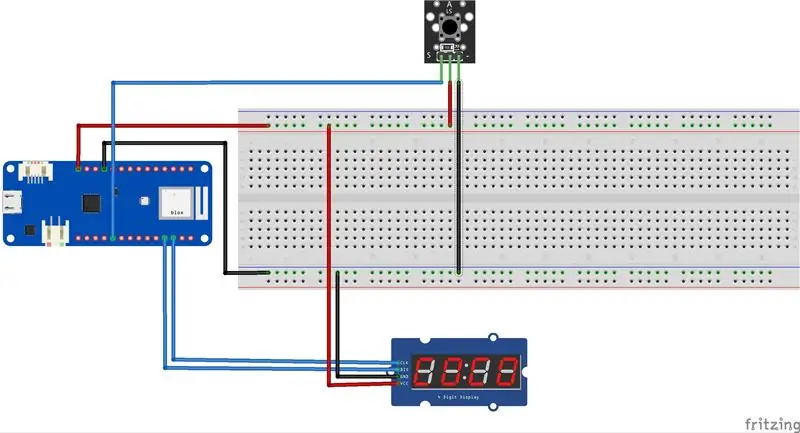
Étape 12: Circuit


Le circuit est très simple, il ne se compose d'aucun matériel complexe. Connectez-vous simplement selon les schémas. J'ai d'abord fait le circuit sur la planche à pain. Ensuite, j'ai câblé avec les cavaliers.
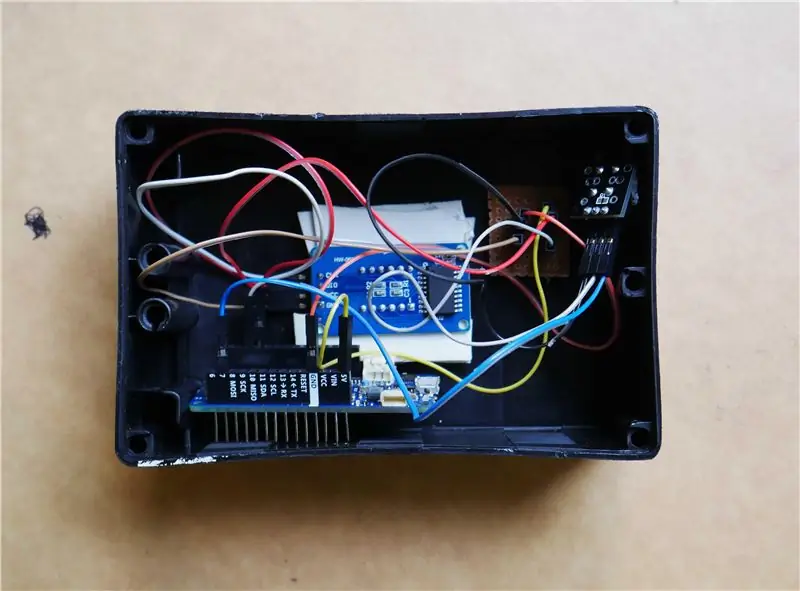
Étape 13: Cas



J'ai eu cette affaire dans un magasin local. J'ai juste coupé un petit morceau à l'avant pour montrer les sept segments led pour montrer le jeton. J'ai également déchiré deux pièces sur le côté, l'une pour le bouton poussoir et l'autre pour le câble USB. Donner le pouvoir au Node. Ce boitier convient très bien, Tous les composants sont très bien placés.
Étape 14: Esquisse Arduino
Toutes les pages HTML affichées dans l'interface sont stockées dans la mémoire flash de l'Arduino MKR WiFi 1010. Pour stocker cela, j'ai utilisé l'utilitaire PROGMEM.
PROGMEM fait partie de la bibliothèque pgmspace.h. Il est inclus automatiquement dans les versions modernes de l'IDE. Cependant, si vous utilisez une version IDE inférieure à 1.0 (2011), vous devrez d'abord inclure la bibliothèque en haut de votre croquis, comme ceci:
#comprendre.
Bien que PROGMEM puisse être utilisé sur une seule variable, cela ne vaut vraiment la peine que si vous avez un bloc de données plus volumineux qui doit être stocké, ce qui est généralement le plus simple dans un tableau. Nous avons un gros bloc de données ici, nous allons donc pour cela.
Tous les fichiers HTML sont stockés dans l'onglet "source.h". Le code complet de ce projet est disponible ici. Téléchargez simplement ce code dans l'appareil Arduino.
Étape 15: Le QMN

Les perspectives finales de l'appareil. L'appareil est prêt à l'emploi. Allumez-le simplement avec un câble USB et profitez-en!


Finaliste du concours familial « Je ne peux pas toucher à ça »
Conseillé:
Machine à gommes en carton mains libres : 18 étapes (avec photos)

Machine à gommes en carton mains libres : nous avons fabriqué une machine à gommes sans contact à l'aide d'un micro:bit, d'une carte de bits Crazy Circuits, d'un capteur de distance, d'un servo et de carton. Le fabriquer et l'utiliser était un "BLAST" ! ? ? Lorsque vous placez votre main dans la base de la fusée, un capteur de distance
Assistant Google mains libres pour Raspberry Pi : 14 étapes (avec photos)

Assistant Google mains libres pour Raspberry Pi : Bonjour et bienvenue dans mon premier Instructable ! Elle est complètement mains libres avec le OK Googl
La brosse à dents mains libres : 6 étapes (avec photos)

La brosse à dents mains libres : La brosse à dents mains libres est un projet réalisé par Michael Mitsch, Ross Olsen, Jonathan Morataya et Mitch Hirt. Nous voulions aborder un problème qui pourrait avoir une solution amusante à construire, nous avons donc décidé de faire quelque chose qui pourrait le faire afin que vous n'ayez pas
Support de téléphone mains libres modulaire en papier : 4 étapes (avec photos)

Support de téléphone mains libres modulaire en papier : un système de collier et de bras, qui contient des objets légers comme des téléphones, des collations ou des tasses dans des positions réglables. Idéal pour : lire des instructions mains libres (pour construire des trucs) une
Béquilles mains libres : 5 étapes (avec photos)

Béquilles mains libres : L'un des plus gros problèmes de société concerne la santé physique, car une personne handicapée a de nombreuses limitations dans sa qualité de vie. Par conséquent, pour faciliter la vie de ces personnes, c'est qu'ils ont créé des béquilles, qui sont des objets de
