
Table des matières:
- Fournitures
- Étape 1: prototyper la disposition de la carte
- Étape 2: souder la mise en page
- Étape 3: Configuration d'IFTTT
- Étape 4: Programmation du NodeMCU
- Étape 5: Recevoir des notifications par téléphone
- Étape 6: Imprimez en 3D le boîtier et le cadre en verre
- Étape 7: Assemblez le boîtier
- Étape 8: Terminer la construction
- Étape 9: Que se passe-t-il
- Étape 10: Tout est fait
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

J'avais un morceau de verre ITO qui traînait dans le magasin l'autre jour et j'ai pensé à l'utiliser à bon escient. ITO, Indium Tin Oxide, le verre se trouve couramment dans les écrans à cristaux liquides, les cellules solaires, les fenêtres de cockpit d'avion, etc. La différence entre le verre ITO et le verre ordinaire est que le verre ITO est conducteur en raison de la fine matrice d'ITO qui est déposée sur la surface du verre. Pour ce projet, nous utiliserons le verre ITO pour agir comme un bouton pour déclencher la carte IoT pour envoyer une notification en utilisant IFTTT (If this then that) à un téléphone. Fondamentalement, je voulais recréer le bouton "C'était facile" de Staples mais utiliser du verre comme bouton-poussoir.
Fournitures
- NodeMCU (variante ESP 8266)
- Ressort de compression (1/4" x 13/32")
- Tableau tactile capacitif Adafruit
- Carte PCB (2,75" x 1,25" double face)
- Verre ITO (2" x 2")
- 4 fils de couleur différente (fil solide 2" 22AWG)
- 1 fil jaune (fil solide 5" 22AWG)
Outils:
- Pince à dénuder
- Coupe-fil
- Imprimante 3D (PLA - 1,75 mm)
- Ruban électrique
- Colle chaude
- Pinces
- Fer à souder
- Ventouse de soudure
- Soudure (Sans plomb)
- Éponge à souder
Étape 1: prototyper la disposition de la carte


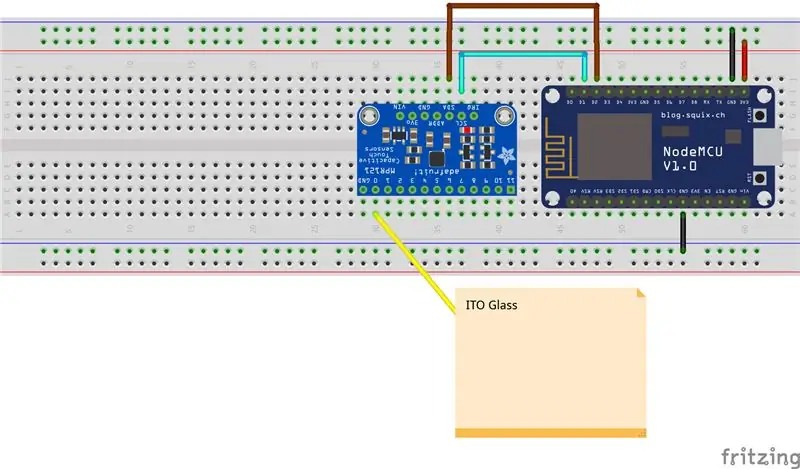
En utilisant la disposition illustrée ci-dessus, les broches SDA et SCL doivent être connectées aux broches SDA et SCL du NodeMCU (D2 et D1). Soudez le fil jaune à la broche 1 de la carte de dérivation capacitive Adafruit. Retirez un peu (0,5 ) de la gaine en plastique de l'autre extrémité du fil jaune.
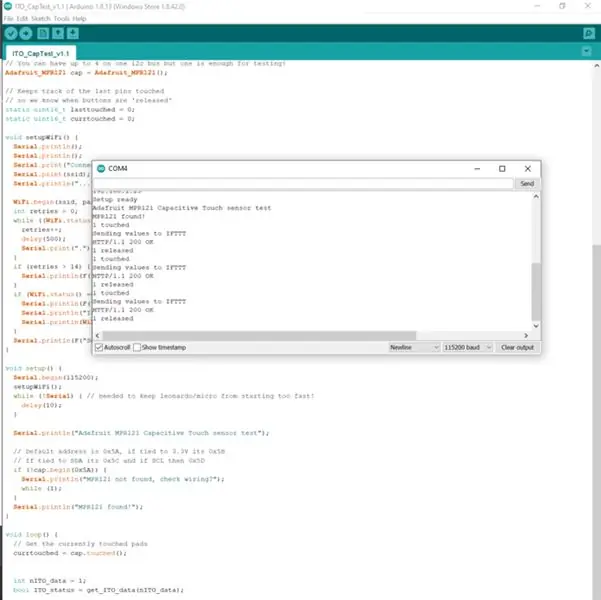
Une fois les cartes sur la planche à pain, ouvrez votre IDE Arduino. Allez dans > Esquisse > Gérer les bibliothèques et recherchez Adafruit_MPR121. Installez la bibliothèque Adafruit MPR121 par Adafruit. Pour une explication détaillée sur la connexion de votre MPR 121 (carte de dérivation capacitive), consultez le guide d'Adafruit.
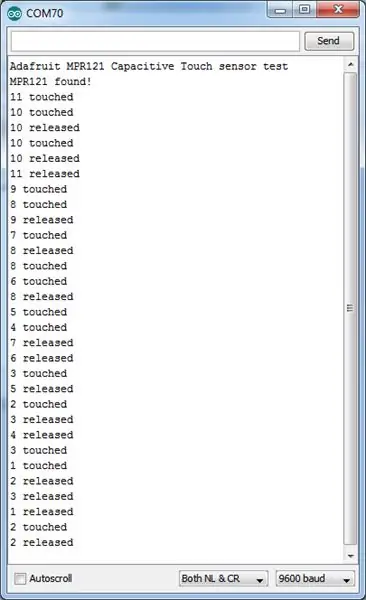
Allez dans > Fichier > Exemples > Adafruit_MPR121 > MPR121test.ino. Le MPR121test.ino aidera à vérifier si la carte de dérivation est correctement connectée au NodeMCU. Si tout fonctionne bien, lorsque vous touchez le métal sur le fil jaune, le moniteur série devrait afficher "1 a été touché et relâché". Si vous touchez les pads 0-11, la sortie Serial Monitor devrait ressembler à la troisième image ci-dessus.
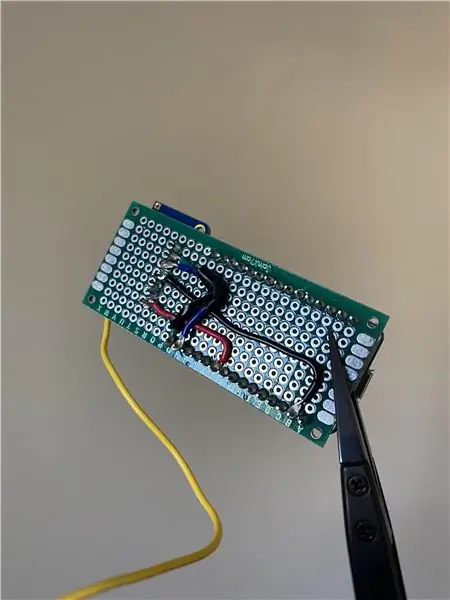
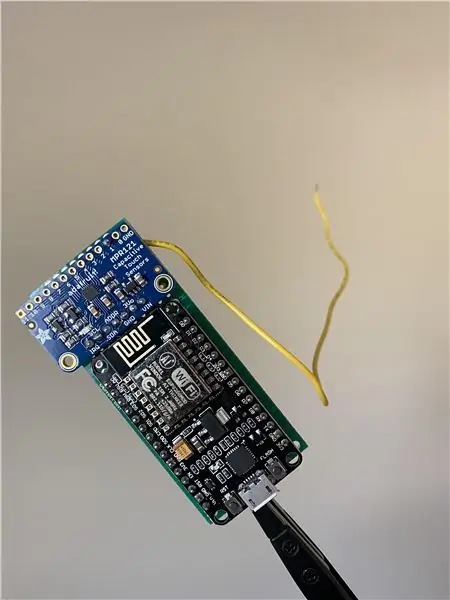
Étape 2: souder la mise en page


Comme le montrent les images, connectez la carte de dérivation capacitive au NodeMCU à l'aide des 4 fils. En règle générale, utilisez des fils rouge et noir pour les connexions ViN 3.3V et GND GND. Si les broches SDA/SCL sont mal soudées, elles devront être ressoudées correctement. En raison des bibliothèques Adafruit et des broches SDA et SCL par défaut, il est presque impossible de réaffecter les broches plus tard dans les étapes de codage de ce Instructable.
Étape 3: Configuration d'IFTTT




Respirez profondément. Cela ne prendra pas trop de temps à mettre en place.
- Allez sur le site IFTTT.
- Cliquez sur le +Ceci pour accéder à la barre de recherche des services offerts.
-
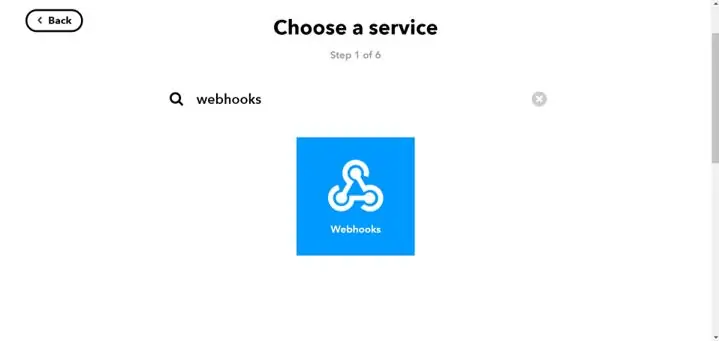
Tapez dans la barre de recherche "webhooks".
- Vous devriez voir un triangle avec des coins arrondis à l'intérieur d'une boîte
- C'est le logo Webhooks
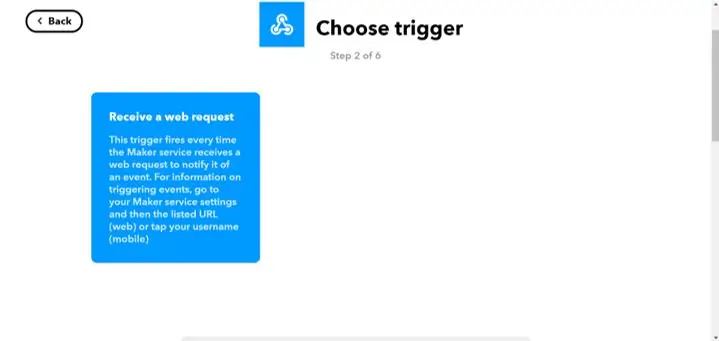
- Cliquez sur la case puis sur la case "Recevoir une demande Web" sur la page suivante.
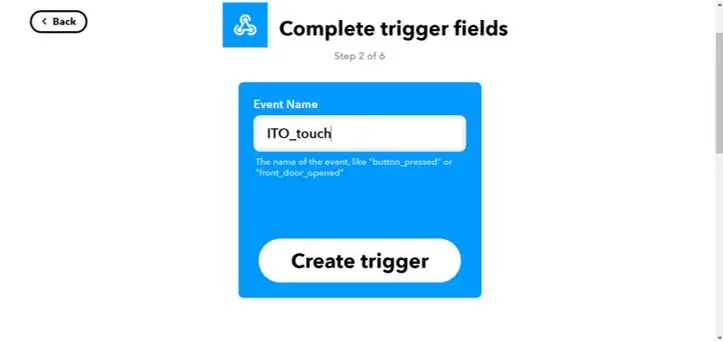
Pour le nom de l'événement, tapez "ITO_touch" comme indiqué dans la troisième image ci-dessus. N'oubliez pas cela pour votre programme Arduino car c'est le nom du déclencheur.
- Cliquez sur le bouton "Créer un déclencheur".
- Vous serez redirigé vers une autre fenêtre où le + Ceci est remplacé par le logo Webhooks.
- Cliquez sur le +Ça et tapez dans la barre de recherche "Notifications".
- Une cloche dans une boîte devrait apparaître. Cliquez sur "Envoyer une notification riche depuis l'application IFTTT".
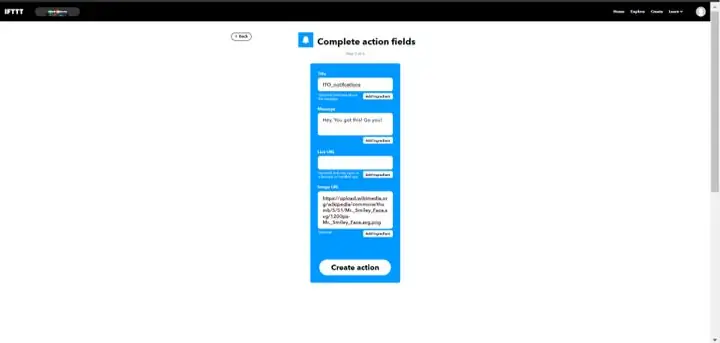
- Remplacez le texte dans la boîte de message par un message positif tel que "Hé, vous l'avez compris ! Allez-y !"
- Pour l'URL de l'image, utilisez cette image d'un visage souriant
- Terminez en cliquant sur le bouton "Créer une action" et sur le bouton "Terminer" sur la page suivante.
Obtenir le déclencheur Webhooks
Vous devriez être sur le même écran que l'image n°5 (montrant les Webhooks et l'icône de notification) avec le texte "Si l'événement Maker "ITO_touch", puis envoyer une notification riche depuis l'application IFTTT". Sinon, cliquez sur l'onglet accueil suivi d'un clic sur la case avec le texte susmentionné.
- Cliquez sur le logo Webhooks.
- Le logo vous mènera à la page Webhooks (montré dans les images ci-dessus)
- Cliquez sur le bouton de documentation en haut à droite de la page Webhooks
- Vous serez redirigé vers une autre page qui affichera votre clé pour les Webhooks
- Copiez et collez cette clé dans un endroit sûr car elle est nécessaire pour le programme Arduino
D'accord ! Outre votre Wifi et votre mot de passe, le programme Arduino de l'étape suivante est prêt à fonctionner.
Étape 4: Programmation du NodeMCU

D'accord, recherchez simplement ces quatre champs:
- const char* ssid
- mot de passe const char*
- char MakerIFTTT_Key
- char MakerIFTTT_Event
La clé Webhooks doit être attribuée à MakerIFTTT_Key et le nom du déclencheur Webhooks ("ITO_touch") doit être attribué à MakerIFTTT_Event. Le SSID et le mot de passe sont destinés au routeur Wifi auquel l'IoT se connectera.
Connectez la carte à l'ordinateur et téléchargez le code. Si tout va bien, les messages suivants affichés dans l'image ci-dessus devraient apparaître dans le moniteur série.
Étape 5: Recevoir des notifications par téléphone

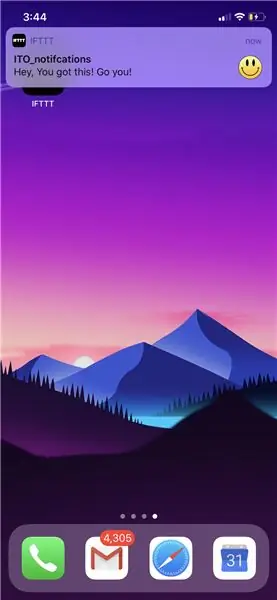
Téléchargez l'application IFTTT depuis l'application iOS ou la boutique Android. Une fois que vous êtes connecté, vous devriez voir l'application que nous venons de créer sur l'écran d'accueil. Pour tester, essayez tout au niveau logiciel, si le fil jaune est touché, une notification devrait s'afficher sur le téléphone, comme indiqué.
Étape 6: Imprimez en 3D le boîtier et le cadre en verre
Étape 7: Assemblez le boîtier


Assemblage du boîtier
Mettez l'électronique dans la fente et fixez-la avec de la colle chaude. Assurez-vous que le fil jaune est passé à travers le trou avant de fixer la carte au boîtier. Avec le fil en saillie (actuellement montré enveloppé sur la première image), retirez la gaine en plastique du fil jaune, exposant le métal. C'est maintenant le bon moment pour placer la compression dans la fente rectangulaire du boîtier.
**Le microUSB doit être visible depuis le trou de la fente latérale !
Assemblage du cadre
- Fixez le rail supérieur aux rails gauche et droit (les rails supérieur et inférieur ont des encoches vers l'extérieur sur les côtés tandis que la droite et la gauche devraient avoir vers l'intérieur).
- Ce serait maintenant le bon moment pour voir de quel côté du verre est conducteur. J'ai suivi ce guide pour vérifier la continuité à l'aide d'un multimètre
- Faites glisser le verre sur les rails.
- Placez le rail d'extrémité sur le cadre. Utilisez de la colle chaude sur les joints pour fixer solidement le tout.
Étape 8: Terminer la construction

Tout en ayant la carte connectée à l'ordinateur, placez le cadre de telle sorte que le verre conducteur soit en contact avec le fil exposé et que le demi-cercle entoure le ressort. Collez le panneau mural sur le boîtier. Maintenant, vous avez terminé ! Si tout s'assemble correctement, lorsque vous appuyez sur le côté ressort du niveau, vous devriez recevoir une notification par téléphone. Sinon, vérifiez si le métal dégainé ne touche pas le verre. Le fil doit normalement toucher le verre à moins que vous n'appuyiez sur le cadre.
Étape 9: Que se passe-t-il
En appuyant sur le côté ressort du cadre en verre, le cadre pivote légèrement pour déconnecter le verre ITO du fil. La carte de dérivation envoie ces informations à l'IoT pour comprendre la logique. L'IoT reconnaît que le verre ne touche plus le fil et effectue une requête Web via les Webhooks. La logique IFTTT prend alors la demande et, si elle est envoyée correctement, exécute l'action de notification. Cela indique à l'application IFTTT du téléphone de créer une notification push.
Étape 10: Tout est fait
Donnez-vous une tape dans le dos, car vous êtes allé jusqu'au bout ! Commentez ci-dessous si vous avez besoin d'aide pour l'une des étapes indiquées
Conseillé:
Trois circuits de capteur tactile + circuit de minuterie tactile : 4 étapes

Trois circuits de capteur tactile + circuit de minuterie tactile : le capteur tactile est un circuit qui s'allume lorsqu'il détecte le toucher sur les broches tactiles. Cela fonctionne sur une base transitoire, c'est-à-dire que la charge ne sera allumée que pendant le temps où le toucher est effectué sur les broches. Ici, je vais vous montrer trois façons différentes de faire un sens tactile
COMMUTATEUR TACTILE - Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain.: 4 étapes

COMMUTATEUR TACTILE | Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain. : Le commutateur tactile est un projet très simple basé sur l'application de transistors. Le transistor BC547 est utilisé dans ce projet qui agit comme un interrupteur tactile. ASSUREZ-VOUS DE REGARDER LA VIDÉO QUI VOUS DONNERA TOUS LES DÉTAILS SUR LE PROJET
Bouton tactile résistif illuminé sans fil : 5 étapes

Bouton tactile résistif illuminé sans fil : il s'agit d'un projet simple avec l'idée de créer un bouton tactile résistif qui intègre une LED RVB. Chaque fois que ce bouton est touché, il s'allume et la couleur de la lampe peut être personnalisée. Il peut être utilisé comme bouton tactile illuminé portable via
Bouton d'alimentation tactile pour Raspberry Pi : 3 étapes

Bouton d'alimentation tactile pour Raspberry Pi : Depuis que j'ai imprimé et que j'ai commencé à utiliser cet étui pour mon Retropie, j'ai toujours imaginé comment faire un bouton d'alimentation. L'idée était de changer la conception pour faire le bouton de déplacement, puis déplacer un interrupteur. Au final j'ai eu une autre idée, où je n'avais pas besoin de changer le boîtier
Cours fondamental Micro:bit : Bouton tactile : 11 étapes

Cours fondamental Micro:bit : Bouton tactile : Sur BBC Micro:bit, il y a 3 pieds de page tactiles : pin0, pin1, pin2. Si vous tenez la broche GND d'une main et touchez la broche 0, 1 ou 2 de l'autre, une très petite quantité (sûre) d'électricité traversera votre corps et retournera dans le micro:bit. C'est
