
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Être victime de harcèlement pendant les trajets domicile-travail est une chose assez courante pour de nombreuses personnes, en particulier les femmes. Quel que soit le pays, prendre les transports en commun équivaut souvent à savoir que vous pouvez être harcelé sexuellement, voire suivi en rentrant chez vous à pied. Dans ces situations, il n'est pas toujours facile de réagir et d'évaluer la menace, d'une simple frayeur d'un sifflement à une réelle inquiétude que quelque chose de grave puisse arriver. La peur est toujours un facteur, et ne pas vouloir attirer l'attention du harceleur potentiel peut nous empêcher d'alerter quelqu'un en qui nous avons confiance.
Talos est un petit appareil qui se connecte à votre téléphone et vous permet d'envoyer un SMS à la personne de votre choix. Le SMS comprend automatiquement votre dernière position connue et le texte préenregistré de votre choix. A l'apparence d'un simple porte-clés, Talos reste accroché à votre sac et vous permet de l'activer en toute discrétion en appuyant dessus, ce qui déclenche l'envoi du SMS. Sa faible consommation d'énergie signifie que vous n'avez pas à le recharger tous les jours et à risquer de l'oublier - ou tout simplement d'être rappelé chaque jour de la menace à laquelle vous êtes confronté.
Ce projet comporte trois volets:
- Module physique: j'ai utilisé un module Puck-js, qui est basé sur le module nRF52832 et peut être programmé en Javascript grâce à Espruino- Application Android: j'ai créé une application simple qui se connecte au module- Cache porte-clés: j'ai fait un simple couverture pour le Puck JS pour ressembler à un simple porte-clés
Fournitures
- Module Puck.js (https://www.puck-js.com)
- Téléphone Android avec au moins la version 8.0- Un ordinateur avec Android Studio installé
- Imprimante 3D (en option)
Étape 1: Aperçu

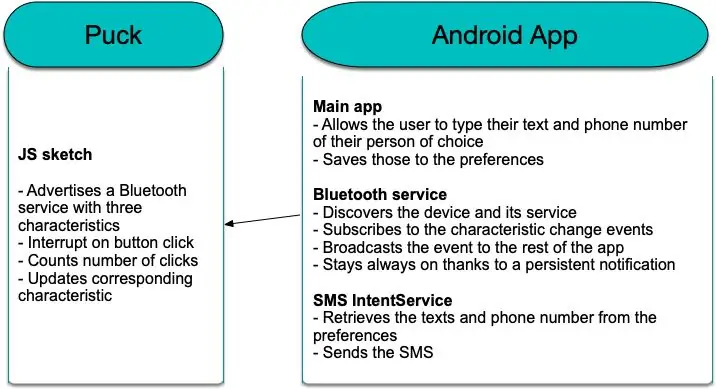
Ce schéma devrait vous donner une idée des différents composants: le code sur le module Puck lui-même est vraiment simple, et nous laissons l'application Android s'occuper de la connexion plutôt que de faire analyser Puck pour le téléphone. Nous utiliserons Bluetooth Low Energy et ses caractéristiques pour communiquer entre l'application et l'appareil, afin de préserver la durée de vie de la batterie
Étape 2: Programmation de la rondelle

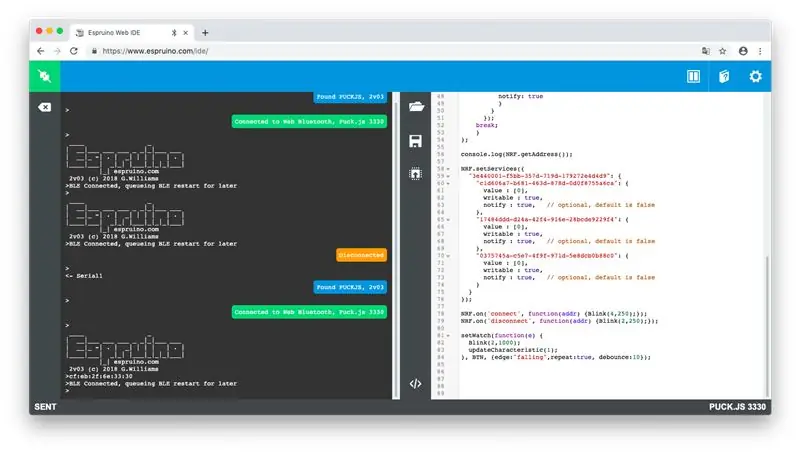
Après avoir vérifié sur puck-js.com que votre navigateur et votre ordinateur prennent en charge le Web Bluetooth, rendez-vous sur www.espruino.com/ide et connectez-vous à votre Puck en cliquant sur l'icône de prise dans le coin supérieur gauche de la page.
Vous pouvez ensuite copier et coller le code du fichier joint dans l'éditeur et l'envoyer au Puck.
Dans la première partie du code, nous définissons la fonction Blink et updateCharacteristic, que nous utiliserons plus tard dans le code. Dans la fonction updateCharacteristic, nous attribuons la date actuelle à la caractéristique pour nous assurer qu'elle sera bien considérée comme une nouvelle valeur. Nous informons ensuite tout abonné de cette mise à jour.
Après ces déclarations, sur le code qui sera exécuté:
Le code de la ligne 56 vous permet de récupérer l'adresse physique de votre Puck, que vous devrez coder dans l'application Android: décommentez cette ligne et vous verrez l'adresse sur les logs sur la partie gauche de l'IDE (voir pièce jointe capture d'écran). Une fois que vous avez cette valeur, vous pouvez commenter la ligne ou la laisser ainsi.
Après cela, nous définissons un service BLE personnalisé (les UUID sont des valeurs aléatoires) avec trois caractéristiques différentes, qui sont toutes à notifier. Nous n'utiliserons pas les valeurs elles-mêmes pour faire passer notre message mais simplement le fait qu'elles ont changé.
Sur les lignes 78 et 79, nous avons défini des écouteurs qui feront clignoter la LED intégrée chaque fois que l'appareil est connecté ou déconnecté d'un autre appareil Bluetooth. Enfin, à la ligne 81, nous attachons une interruption au bouton intégré afin qu'en appuyant dessus, nous appelions la fonction updateCharacteristic
Étape 3: Création de l'application Android




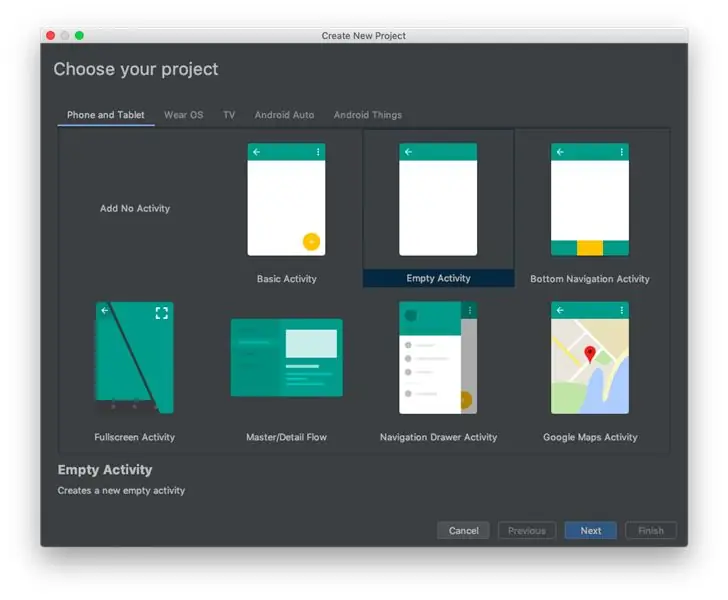
Étant donné que l'ensemble de l'application comprend des bibliothèques assez lourdes, j'ai inclus uniquement les fichiers source et le fichier gradle de l'application dans le zip joint. Pour que cela fonctionne, vous devez lancer Android studio et créer un nouveau projet (choisissez Activité vide, voir capture d'écran). Sélectionnez 26 (Android 8.0, Oreo) comme version minimale de l'application, car une partie du code que j'ai écrit utilise des API qui n'existaient pas auparavant. Une fois votre projet configuré, vous aurez un fichier build.gradle pour l'App (marqué build.gradle - Module: App). Ouvrez-le et copiez le contenu du fichier zip: l'IDE vous demandera de faire une synchronisation Gradle au cours de laquelle il téléchargera la bibliothèque nordique sur laquelle repose l'application. Vous pouvez ensuite lancer l'application une fois et vérifier qu'elle fonctionne.
Une fois l'application installée sur votre appareil, accédez à votre menu Paramètres, choisissez Applications et recherchez l'application dans la liste. Sélectionnez-le et cliquez sur "Autorisations". Là, vous aurez quelques boutons radio qui seront désactivés par défaut: cochez-les tous pour vous assurer que l'application a accès à tout ce dont elle a besoin.
Vous pouvez maintenant importer les fichiers sources de l'archive zip: le moyen le plus simple de le faire est de créer de nouvelles classes (clic droit, nouveau fichier/classe Kotlin) et de leur donner le même nom que ceux de l'archive. Une fois le fichier de classe ouvert, vous êtes libre d'y copier et coller le code.
Si vous souhaitez uniquement utiliser l'application, modifiez simplement l'adresse à la ligne 31 de la classe BTService et saisissez à la place l'adresse que vous avez obtenue à l'étape précédente. Vous devriez maintenant pouvoir compiler l'application et l'exécuter sur votre appareil !
Si vous voulez en savoir plus sur le fonctionnement de l'application, lisez la suite:-)
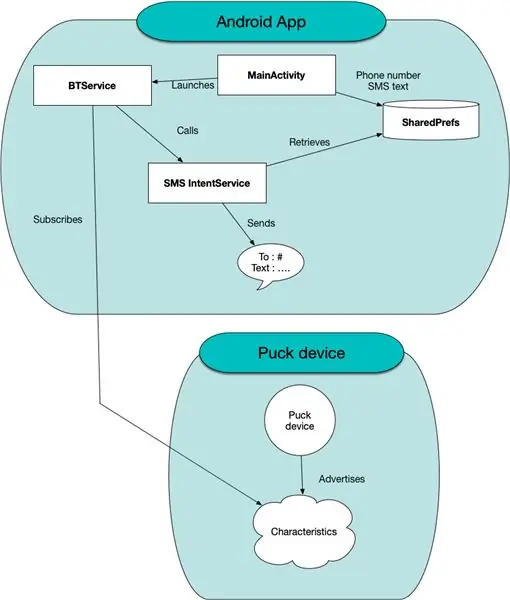
Le schéma suivant vous permettra de mieux comprendre ce qui se passe à l'intérieur de l'application: - L'Activité Principale est celle que l'utilisateur n'utilisera que de temps en temps: son objectif principal est de pouvoir saisir le numéro de téléphone de la personne qu'ils souhaitent contacter lors de l'utilisation de Talos, ainsi que le texte à leur envoyer.
- Le BTService est un service de premier plan, ce qui signifie que chaque fois qu'il est lancé, il crée des notifications persistantes qui limitent la probabilité que le service soit tué par Android. Ce service essaie de se connecter au Talos à l'aide du processus Bluetooth Low Energy classique - j'ai utilisé l'exemple de code de Nordic et les autres ressources que j'ai pu trouver. Pour le moment, il recherche spécifiquement l'UUID du Puck: vous devez modifier cette valeur (private val remoteMacAddress = "CF:EB:2F:6E:33:30") pour qu'elle corresponde à l'adresse de votre appareil obtenue à l'étape précédente. Après avoir trouvé l'appareil et vérifié qu'il dispose du service que nous recherchons, il s'abonne aux notifications de la caractéristique qui seront mises à jour chaque fois que l'utilisateur appuiera sur le bouton.
Lorsque le BTService reçoit une mise à jour pour cette caractéristique, il déclenche un objet LocalBroadcast pour que les autres composants de l'application réagissent. Il appellera également le SMSIntentService pour lui envoyer le SMS
- Le SMSIntentService récupérera le numéro de téléphone et le texte des SharePreferences afin d'avoir les dernières valeurs saisies par l'utilisateur. Il enverra alors automatiquement le SMS sans que l'utilisateur interagisse avec l'application, et ajoutera le dernier emplacement connu de l'utilisateur au SMS.
Étape 4: Concevoir un cas
L'étui actuel fourni avec le Puck comprend déjà une petite boucle pour qu'il soit attaché à un porte-clés, nous pourrions donc presque le laisser ainsi. Le couvercle en silicone tout blanc que je possédais était encore assez bizarre alors pour qu'il n'attire aucun soupçon, j'ai conçu un objet simple à mettre sur le Puck. Ils disent qu'une image vaut mille mots, j'ai pensé vous donner 25 images par seconde: dans la vidéo suivante, vous verrez comment j'ai utilisé Fusion 360 pour créer le design, y compris les commandes et les raccourcis que j'ai utilisés:
Étape 5: Tout assembler
Maintenant que vous avez les différents composants, il est temps de les assembler ! Le boîtier actuel du module Puck a déjà un trou que vous pouvez utiliser pour insérer une chaîne - il se trouve que j'avais un vieux porte-clés que j'ai démonté, mais vous pouvez également les acheter facilement. Démontez l'anneau à l'aide d'une pince - une fois que vous avez localisé l'ouverture de l'anneau, déplacez chaque moitié dans des directions opposées, l'une vers vous et l'autre loin de vous. Vous pouvez ensuite insérer l'anneau dans le Puck et le refermer.
Imprimez en 3D le design que vous venez de créer - j'ai utilisé du PLA violet et je l'ai encliqueté sur le Puck
Conseillé:
Robinet automatique (sans contact) utilisant Arduino - Lavez-vous les mains et restez en sécurité pendant la crise COVID-19 : 4 étapes

Robinet automatique (sans contact) utilisant Arduino - Lavez-vous les mains et restez en sécurité pendant la crise COVID-19 : Salut les amis ! J'espère que vous allez tous bien et que vous restez en sécurité maintenant. Dans cet article, je vais vous expliquer mon prototype que j'ai conçu pour se laver les mains en toute sécurité. J'ai réalisé ce projet avec des ressources limitées. Ceux qui sont intéressés peuvent refaire ce pro
Bouton de sécurité sans fil pour la sécurité de l'API : 6 étapes (avec photos)

Bouton de sécurité sans fil pour la sécurité des automates : ce projet est ma preuve de concept pour l'utilisation de l'IoT et (éventuellement) de la robotique pour créer une couche de sécurité supplémentaire pour les installations de fabrication dangereuses. Ce bouton peut être utilisé pour démarrer ou arrêter plusieurs processus, y compris le contrôle du signal
Empêchez vos enfants de jouer pendant qu'ils étudient : 4 étapes

Empêchez vos enfants de jouer pendant qu'ils étudient : jouer à des jeux vidéo est un gros problème que les étudiants rencontrent pendant qu'ils devraient étudier. Beaucoup d'étudiants souffrent de jouer à des jeux au lieu d'étudier, ce qui leur donne de mauvaises notes. Les parents sont en colère et inquiets pour leur enfant, alors ils ont décidé de prendre
Cachez vos données et vos données - Protégez-les du monde : 8 étapes

Cachez vos affaires et vos données - Gardez-le à l'abri du monde : Le beau monde a toujours beaucoup de surprises. Je partage avec vous un peu de mon expérience pour assurer ma sécurité et celle de mes affaires. J'espère que ça t'aidera
Comment créer des données DVD cryptées pour la sécurité, enregistrer vos fichiers : 8 étapes

Comment créer des données de DVD cryptées pour sécuriser vos fichiers.: Je trouve que c'est une méthode très simple pour créer un DVD crypté très bon pour la sécurité de vos fichiers. J'ai utilisé le bureau PGP pour créer un PILOTE VIRTUEL ENCRYPTÉ (EVD). un logiciel gratuit dont vous avez besoin pour acheter le logiciel tech-piersrsr Après avoir installé le
