
Table des matières:
- Fournitures
- Étape 1: Construire le circuit
- Étape 2: Programmation du Wemos - Présentation
- Étape 3: Programmation du Wemos - Installer les pilotes
- Étape 4: Programmation du Wemos - Mettre à jour l'IDE Arduino
- Étape 5: Programmation du Wemos - Test de clignotement
- Étape 6: Programmation du Wemos - Configuration de Blynk
- Étape 7: Programmation du Wemos - Installation de la bibliothèque Blynk
- Étape 8: Programmation du Wemos - le Sketch
- Étape 9: Programmation du Wemos - Dernière étape
- Étape 10: Contrôler Blynk avec IFTTT et Google Home ou Alexa
- Étape 11: Conclusion
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Ce projet décrit comment créer un commutateur de relais IOT à commande vocale basé sur Arduino. Il s'agit d'un relais que vous pouvez activer et désactiver à distance à l'aide d'une application pour iOS et Android, ainsi que le lier à IFTTT et le contrôler avec votre voix à l'aide de Google Home et/ou Alexa. Nous couvrirons toutes les étapes nécessaires à la création de l'appareil, à la connexion de l'application et à la connexion aux différents services IOT.
Fournitures
- Wemos D1 Mini Lite ESP8285 (quelques dollars sur Amazon)
- Module relais 5V pour Arduino/Raspberry Pi
- Transistor 2N2222 NPN
- Résistance 47K ohms
- Résistance 1K ohm
Étape 1: Construire le circuit



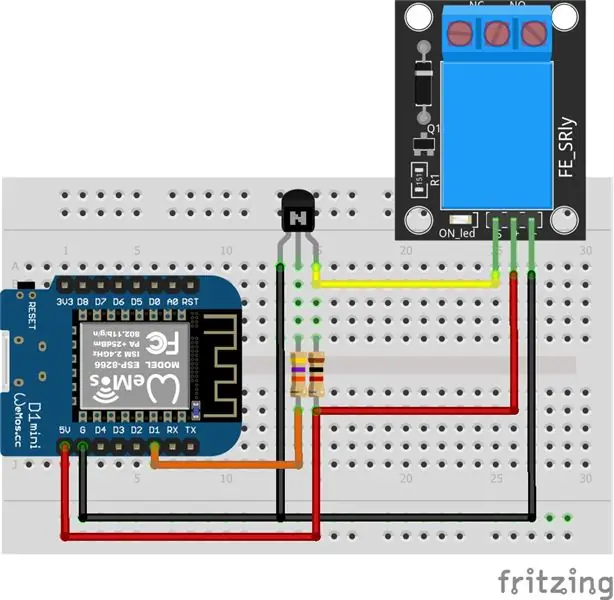
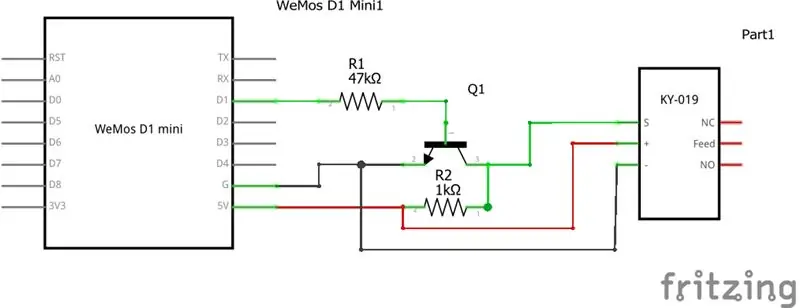
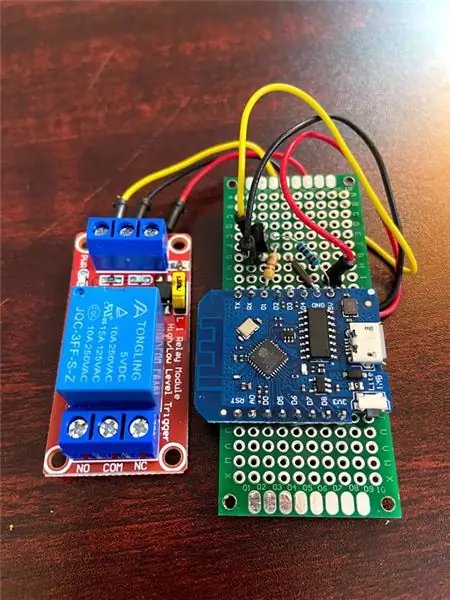
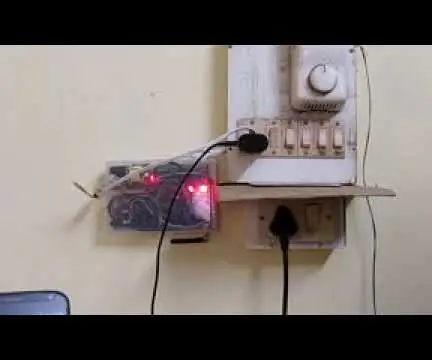
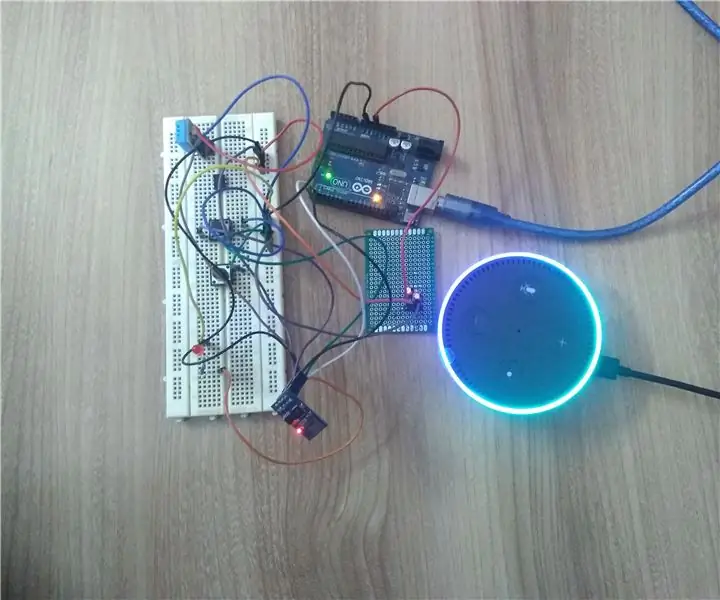
La première étape consiste à câbler le circuit. J'ai inclus un schéma et un schéma de câblage traditionnel, en fonction de ce à quoi vous êtes habitué. J'ai fait mon premier circuit sur une maquette de prototypage, puis je l'ai déplacé sur un PCB pour une configuration plus permanente et je l'ai logé dans une boîte de projet imprimée en 3D.
Le relais est un relais H/L 5V opto-isolé, ce qui signifie que tout d'abord, le circuit de déclenchement est isolé optiquement de l'activation du relais lui-même, ce qui élimine tout problème potentiel de retour du relais vers le microcontrôleur Wemos. Une belle sécurité à avoir. Deuxièmement, il est commutable haut/bas, ce qui signifie qu'il peut être configuré, en déplaçant le cavalier jaune que vous voyez sur les images, du déclenchement lorsque le signal est haut (+5V) ou du déclenchement lorsque le signal est bas (0V). Le Wemos lui-même envoie 3,3 V à partir de ses broches numériques et nous utilisons D1 comme source de déclenchement, ce qui signifie que nous devons l'amplifier légèrement, afin que nous nous approchions d'un signal numérique + 5 V pour déclencher le relais. Alternativement, vous pouvez utiliser un relais 3,3 V et éliminer le composant amplificateur à transistor dans le circuit et passer directement de D1 à la broche de signal du relais. Je n'avais pas de relais 3,3 V, nous utilisons donc un relais 5 V plus commun et le circuit d'amplification.
Le DC+ et le DC- sur le relais se connectent aux broches 5V et GND du Wemos, qui fournissent la tension nécessaire pour faire fonctionner le relais. Le relais est évalué à partir de petites tensions jusqu'à la tension de ligne, mais je l'utilise pour contrôler une application de câblage basse tension. Si vous l'utilisez pour contrôler la tension de ligne, assurez-vous de savoir ce que vous faites, que vous êtes qualifié et que vous prenez les précautions appropriées. Sinon, ne l'utilisez pas pour contrôler les applications de tension de ligne.
La broche D1 du Wemos se connecte à la résistance de 47K ohms qui alimente la base du transistor NPN. L'émetteur est relié à la terre. Le collecteur est connecté à l'entrée de signal du relais. Le relais est réglé pour se déclencher sur bas, donc lorsque D1 donne un signal, le signal de 3,3 V est amplifié à environ 5 V et le relais est ouvert. Lorsque D1 passe au niveau bas, le signal vers le relais passe au niveau bas et le relais se ferme et complète un circuit.
J'ai oublié de prendre des photos de mon circuit temporaire sur la maquette de prototypage, mais cela ressemblait exactement au diagramme de Fritzing ci-dessus, si cela peut être utile. J'ai inclus un certain nombre de photos de mon circuit permanent final afin que vous puissiez voir comment il est câblé, au cas où vous auriez besoin d'informations ou de visibilité sur les composants spécifiques que j'utilise.
Étape 2: Programmation du Wemos - Présentation
L'une des choses que j'aime dans les Wemos, c'est qu'ils peuvent être programmés comme un Arduino, en utilisant le même IDE. Il y a cependant quelques étapes ici.
- Installez les pilotes Wemos sur l'ordinateur pour pouvoir parler au Wemos
- Mettez à jour l'IDE Arduino pour que la carte Wemos soit disponible
- Faites un test rapide "Blink" pour vous assurer que tout fonctionne correctement
- Préparez-vous avec Blynk (je sais que c'est déroutant, mais c'est en fait différent du "test de clignotement")
- Obtenez un code d'application de Blynk
- Mettez à jour le code Wemos/Arduino avec les informations Blynk
- Téléchargez le code dans votre configuration Wemos.
Étape 3: Programmation du Wemos - Installer les pilotes

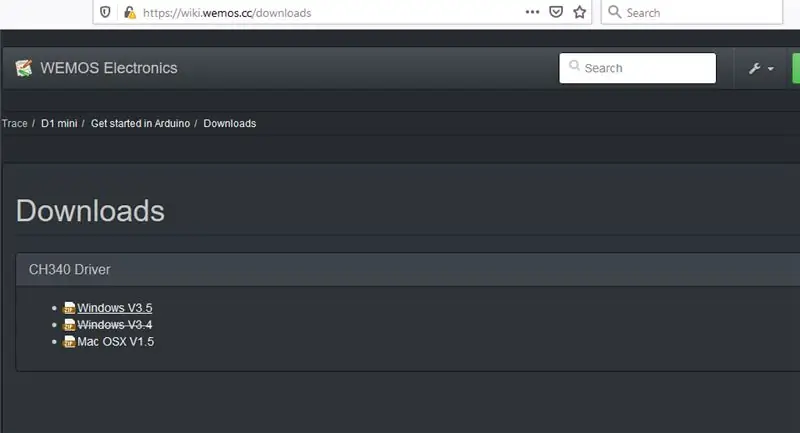
Allez ici (ce lien semble changer périodiquement, je vais essayer de le garder à jour):
www.wemos.cc/en/latest/ch340_driver.html
Et téléchargez le package de pilotes approprié pour votre système d'exploitation. Ensuite, extrayez le zip dans un répertoire et exécutez l'application "SETUP" pour l'installer.
Quand j'ai fait cela la première fois, j'ai eu une erreur étrange à propos de la non-installation. J'ai vu la note de quelqu'un d'autre à ce sujet et sa solution, qui a fonctionné pour moi. Donc, si vous obtenez une erreur, essayez d'utiliser le bouton "Désinstaller", puis utilisez à nouveau le bouton "Installer". Espérons que cela efface le problème comme cela l'a fait pour moi.
Étape 4: Programmation du Wemos - Mettre à jour l'IDE Arduino



Si vous n'avez pas installé l'IDE Arduino, c'est le bon moment pour le faire maintenant. Vous pouvez le télécharger sur www.arduino.cc
Voici une référence pour ce que nous allons faire dans cette étape.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Installons la nouvelle carte pour qu'elle apparaisse en option dans l'IDE Arduino. Les étapes 2 à 4 sont extraites du guide d'installation sur la page github suivante.
github.com/esp8266/Arduino
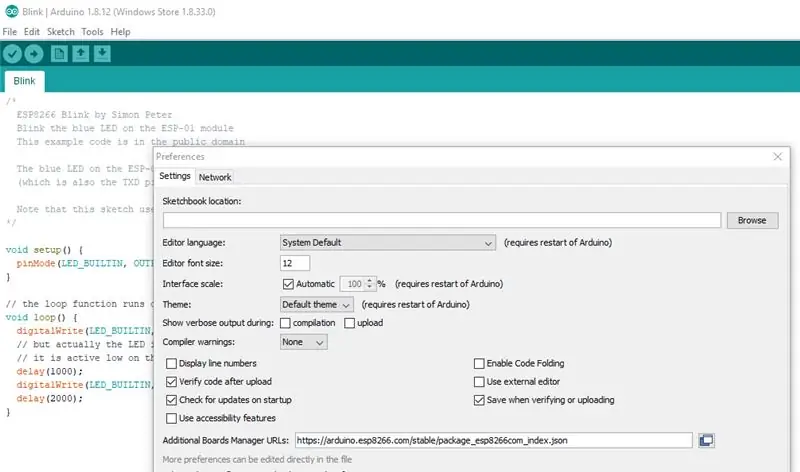
- Démarrez l'IDE Arduino et ouvrez la fenêtre Préférences.
- Entrez "https://arduino.esp8266.com/stable/package_esp8266com_index.json" dans le champ URL du gestionnaire de carte supplémentaire. Vous pouvez ajouter plusieurs URL en les séparant par des virgules.
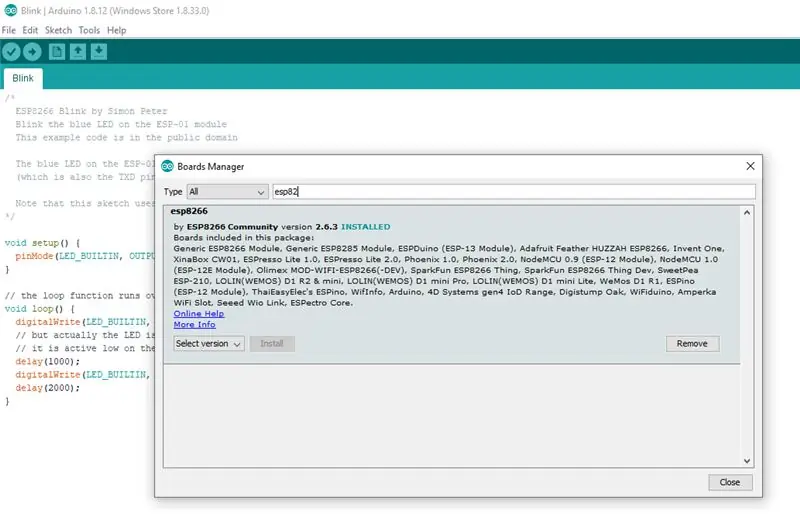
- Ouvrez Boards Manager à partir d'Outils > Board > Boards Manager (en haut), recherchez "esp8266" et installez la plate-forme esp8266 répertoriée.
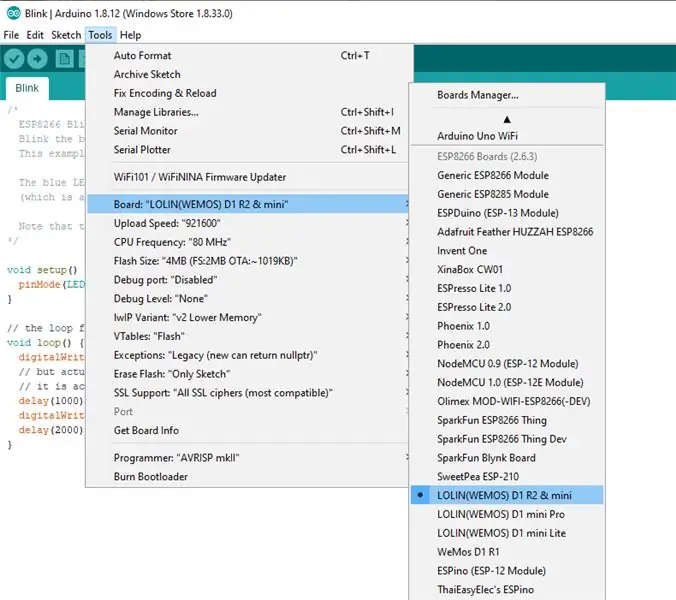
- À ce stade, vous verrez les cartes Wemos dans Outils → Carte: xxx Sélectionnez le Wemos D1 Mini. Dans mon cas, comme vous pouvez le voir sur l'image, le nom spécifique était "LOLIN(WEMOS) D1 R2 & mini"
- Connectez un câble USB entre l'ordinateur et le Wemos
- Confirmez que le "Port" est maintenant actif dans le menu Outils et semble correct.
Étape 5: Programmation du Wemos - Test de clignotement

Avant d'aller plus loin, nous devons nous assurer que nous pouvons communiquer avec le tableau Wemos et que tout semble ok. Le moyen le plus simple de le faire est de brancher un câble USB et d'essayer de pousser un programme simple vers le Wemos. Blink est l'exemple le plus simple et m'a épargné beaucoup de tracas lorsque je travaille avec de nouvelles cartes, que je fais toujours en premier.
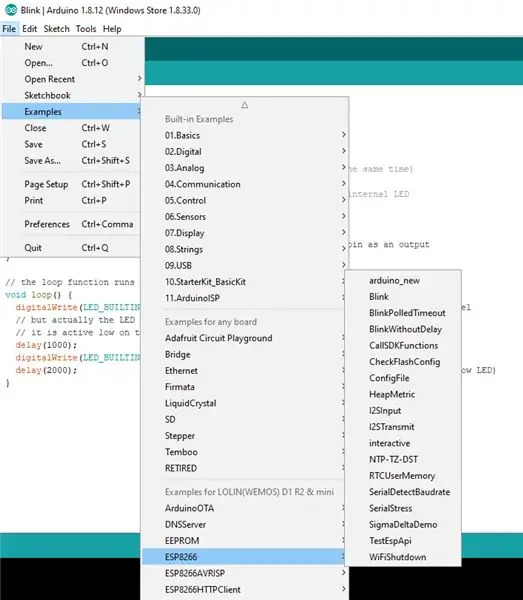
- Allez dans: Fichier > Exemples > ESP8266 > Blink et chargez l'esquisse de clignotement pour un appareil Wemos
- Compiler et télécharger le croquis
Si la LED bleue commence à clignoter environ une fois par seconde, alors vous êtes prêt à passer à l'étape suivante ! Sinon, revenez en arrière et dépannez les étapes précédentes. Voyez s'il y a un problème avec les pilotes et le gestionnaire du conseil d'administration. J'ai eu quelques problèmes avec le package de carte pour l'ESP8266 et j'ai dû le désinstaller complètement et le réinstaller à cause de quelque chose d'étrange avec les versions qui se produisaient. N'abandonnez pas, et les recherches sur Internet peuvent être votre amie !
En supposant que tout va bien, passez à l'étape suivante.
Étape 6: Programmation du Wemos - Configuration de Blynk



Dans ces prochaines étapes, nous devons créer un compte avec Blynk et obtenir un jeton que nous utiliserons pour contrôler le circuit que nous avons créé.
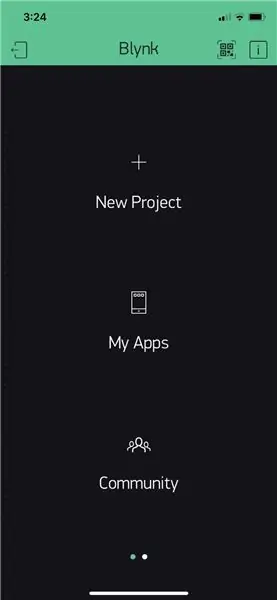
- Téléchargez l'application et créez un compte (c'est gratuit)
- Créer un nouveau projet
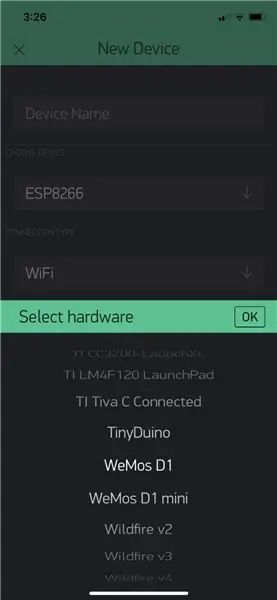
- Sélectionnez Wemos D1 comme matériel sous Choisir un périphérique
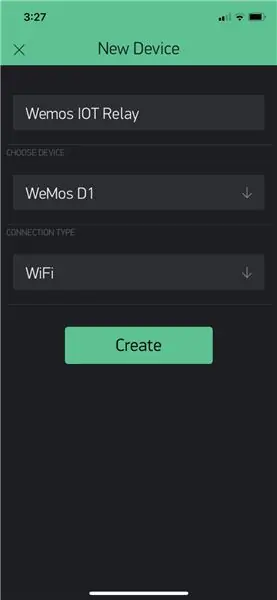
- Donnez un nom au projet et conservez le type de connecteur comme WiFi
- Cliquez sur Créer un projet
- À ce stade, le jeton d'authentification sera envoyé par e-mail à l'adresse e-mail que vous avez utilisée lors de la création de votre compte Blynk. Gardez cela pour plus tard, nous insérerons les valeurs dans l'esquisse à l'étape suivante.
- Lorsque vous arrivez à l'écran de toile vierge, balayez simplement vers la gauche et vous obtiendrez le menu des widgets. Sélectionnez "Bouton" pour ajouter un "bouton" au projet
- Sélectionnez le bouton puis configurez le Pin en cliquant dessus et en sélectionnant "Digital" et "D1" comme pi et cliquez sur "Ok"
- À ce stade, tout devrait être prêt. Pour rendre cela actif, vous voudriez sélectionner l'icône en forme de triangle en haut à droite, mais cela ne fonctionnera pas pour le moment, jusqu'à ce que nous ayons téléchargé et configuré le croquis, ce qui est la prochaine étape !
Étape 7: Programmation du Wemos - Installation de la bibliothèque Blynk
Pour pouvoir télécharger un sketch basé sur Blynk, nous devons installer leur bibliothèque. Les détails peuvent être trouvés ici.
github.com/blynkkk/blynk-library/releases
De plus, pour plus d'informations, consultez leur site Web principal ici (https://blynk.io/en/getting-started)
C'était déroutant pour moi au début, mais c'est beaucoup plus facile qu'il n'y paraît. Décompressez simplement le fichier dans votre répertoire Arduino. Pour moi, c'était dans \user\Documents\Arduino. Il y avait déjà un dossier appelé "bibliothèques". Le fichier zip contient un répertoire "library" et un répertoire "tools". Lorsque vous le décompressez dans le répertoire Arduino, il ajoute son contenu aux bibliothèques et crée des outils s'il n'existait pas déjà.
Étape 8: Programmation du Wemos - le Sketch
Nous avons presque terminé à ce stade. Le croquis est assez simple, il vient directement de Blynk et relie essentiellement le service Blynk et le tableau. Vous pouvez utiliser leur constructeur ici:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Ou vous pouvez utiliser cet exemple qui devrait fonctionner pour vous. Assurez-vous simplement de remplacer les valeurs du jeton d'authentification et vos informations d'identification pour votre réseau wifi.
/*************************************************************
Téléchargez la dernière bibliothèque Blynk ici: https://github.com/blynkkk/blynk-library/releases/latest Blynk est une plate-forme avec des applications iOS et Android pour contrôler Arduino, Raspberry Pi et autres sur Internet. Vous pouvez facilement créer des interfaces graphiques pour tous vos projets en glissant-déposant simplement des widgets. Téléchargements, docs, tutoriels: https://www.blynk.cc Générateur de croquis: https://examples.blynk.cc Communauté Blynk: https://community.blynk.cc Suivez-nous: https://www.fb. com/blynkapp La bibliothèque Blynk est sous licence MIT Cet exemple de code est dans le domaine public. ************************************************** *********** Vous pouvez envoyer/recevoir des données à l'aide de l'objet WidgetTerminal. Configuration du projet d'application: widget de terminal attaché à Virtual Pin V1 *************************************** *************************/ /* Commentez ceci pour désactiver les impressions et économiser de l'espace */ #define BLYNK_PRINT Serial #include #include // Vous devriez obtenir Auth Jeton dans l'application Blynk. // Allez dans les paramètres du projet (icône en forme d'écrou). char auth = "YourAuthToken"; // Vos identifiants WiFi. // Définissez le mot de passe sur "" pour les réseaux ouverts. char ssid = "VotreNomRéseau"; char pass = "Votre mot de passe"; // Attachez le terminal série virtuel au terminal Virtual Pin V1 WidgetTerminal (V1); // Vous pouvez envoyer des commandes de Terminal à votre matériel. Utilisez simplement // la même broche virtuelle que votre terminal Widget BLYNK_WRITE(V1) { // si vous tapez "Marco" dans Terminal Widget - il répondra: "Polo:" if (String("Marco") == param.asStr ()) { terminal.println("Vous avez dit: 'Marco'"); terminal.println("J'ai dit: 'Polo'"); } else { // Renvoyez-le terminal.print("Vous avez dit:"); terminal.write(param.getBuffer(), param.getLength()); terminal.println(); } // Assurez-vous que tout est envoyé terminal.flush(); } void setup() { // Console de débogage Serial.begin (9600); Blynk.begin(auth, ssid, pass); // Vous pouvez également spécifier le serveur: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Cela imprimera la version du logiciel Blynk sur le terminal Widget lorsque // votre matériel sera connecté au serveur Blynk terminal.println(F("Blynk v" BLYNK_VERSION ": périphérique démarré")); terminal.println(F("-------------")); terminal.println(F("Tapez 'Marco' et obtenez une réponse, ou tapez")); terminal.println(F("autre chose et le faire réimprimer.")); terminal.flush(); } boucle vide() { Blynk.run(); }
Étape 9: Programmation du Wemos - Dernière étape


Une fois le croquis chargé, compilez et téléchargez le croquis et vous devriez être prêt à tester votre configuration !
Ouvrez l'application Blynk, cliquez sur le triangle dans le coin supérieur droit de votre projet Wemos
Cliquez ensuite sur le bouton ! Vous devriez entendre le déclic du relais et les LED d'état sur la carte relais indiquent que le relais a changé d'état.
Vous pouvez désormais connecter le relais à n'importe quelle application basse tension nécessitant un simple interrupteur et le contrôler depuis votre application Blynk. La dernière chose que nous devons faire est de connecter IFTTT et d'utiliser Google ou Alexa pour contrôler le système Blynk afin que nous n'ayons pas à le faire à partir de notre application Blynk.
Étape 10: Contrôler Blynk avec IFTTT et Google Home ou Alexa
Je suppose à ce stade que vous avez une certaine familiarité avec IFTTT. Sinon, il existe d'excellents didacticiels qui vous aideront à apprendre à utiliser et à tirer parti d'IFTTT. C'est très puissant et c'est quelque chose que vous voudrez apprendre si vous n'êtes pas déjà familier avec.
- Créer une nouvelle applet dans IFTTT
- Sélectionnez Google Assistant comme "Si cela" et utilisez une "Phrase simple" comme déclencheur. Pour moi, puisque cela allait allumer ou éteindre ma cheminée, ma phrase était "allumer la cheminée"
- Pour la partie "Alors ça", recherchez et utilisez des Webhooks
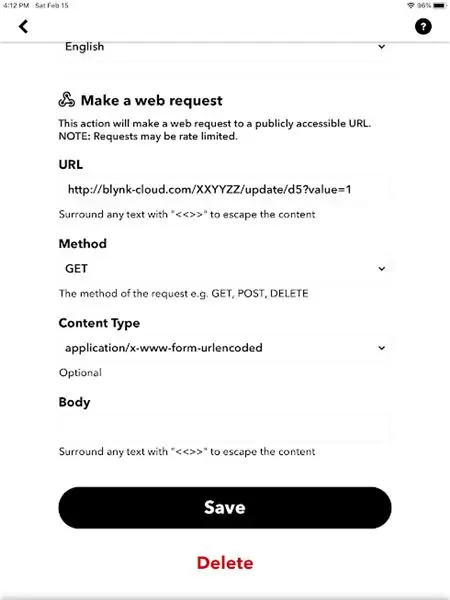
- Sélectionnez "Faire une demande Web"
-
Pour l'URL que vous voudrez utiliser:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Définissez la méthode sur GET, le type de contenu sur urlencoded, et vous pouvez laisser le champ BODY vide, puis enregistrer
Attendez quelques minutes, puis testez votre phrase avec votre appareil Google Home. J'ai remarqué qu'il faut environ deux minutes pour qu'il soit prêt.
REMARQUE: une autre chose à laquelle vous devez faire attention ici. Notez que j'utilise "d5" dans mon appel API, mais je me suis connecté à la broche D1 de la carte. Il m'a fallu environ une journée pour comprendre que la numérotation des broches GPIO et la numérotation sérigraphiée sur la carte ne sont pas les mêmes. Après avoir modifié les valeurs avec des appels URL directs et testé les tensions sur différentes broches avec un voltmètre, j'ai pu remarquer qu'un appel à d1 via l'API modifiait la tension, mais pas à D1 sur la carte. d5/GPIO 5 correspondait en fait à D1 sur la carte. Une fois que j'ai fait cet ajustement, tout a fonctionné à merveille!
La connexion à Alexa est identique à celle de Google home, en utilisant simplement le service Alexa sur IFTTT à la place.
Étape 11: Conclusion
À ce stade, vous devriez avoir un relais IOT à commande vocale fonctionnel utilisant le Wemos D1 mini lite. Profitez-en et bonne chance!
Encore une fois, l'électricité est dangereuse, veuillez donc prendre les précautions appropriées et si vous n'êtes pas qualifié, veuillez ne pas le faire.
Conseillé:
Lanceur de fusée à commande vocale basé sur Alexa : 9 étapes (avec photos)

Lance-roquettes à commande vocale basé sur Alexa : à l'approche de la saison hivernale; vient cette période de l'année où la fête des lumières est célébrée. Oui, nous parlons de Diwali qui est une véritable fête indienne célébrée à travers le monde. Cette année, Diwali est déjà terminé, et voir du monde
Domotique à commande vocale (comme Alexa ou Google Home, pas besoin de Wifi ou Ethernet): 4 étapes

Domotique à commande vocale (comme Alexa ou Google Home, pas besoin de Wifi ou Ethernet): il s'agit essentiellement de relais contrôlés par arduino basés sur SMS avec la configuration de l'assistant google pour envoyer des messages sur instruction vocale. appareils électriques existants (si vous avez Moto -X smartp
Commutateur à commande vocale utilisant Alexa et Arduino : 10 étapes (avec photos)

Interrupteur à commande vocale utilisant Alexa et Arduino : L'objectif principal de ce projet est d'utiliser un capteur de température pour contrôler l'interrupteur (relais) pour allumer ou éteindre l'appareil. Liste des matériaux Module relais 12V == > 4,2 $ Arduino uno == > 8 $ Capteur de température DHT11 == > 3 $ ESP8266 Module
Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : 4 étapes (avec photos)

Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : Sonoff est une gamme d'appareils pour Smart Home développée par ITEAD. L'un des appareils les plus flexibles et les moins chers de cette gamme est le Sonoff Basic. Il s'agit d'un commutateur compatible Wi-Fi basé sur une excellente puce, ESP8266. Cet article décrit comment configurer le Cl
Commutateur HDMI à commande vocale : 5 étapes

Commutateur HDMI à commande vocale : que faites-vous lorsque votre téléviseur dispose de 3 entrées HDMI mais que vous avez 4 appareils (ou plus) que vous souhaitez connecter ? Eh bien, il y a beaucoup de possibilités d'atteindre derrière la télévision et d'échanger les câbles. Cela vieillit assez vite. Alors la première chose que j'ai faite a été
