
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.




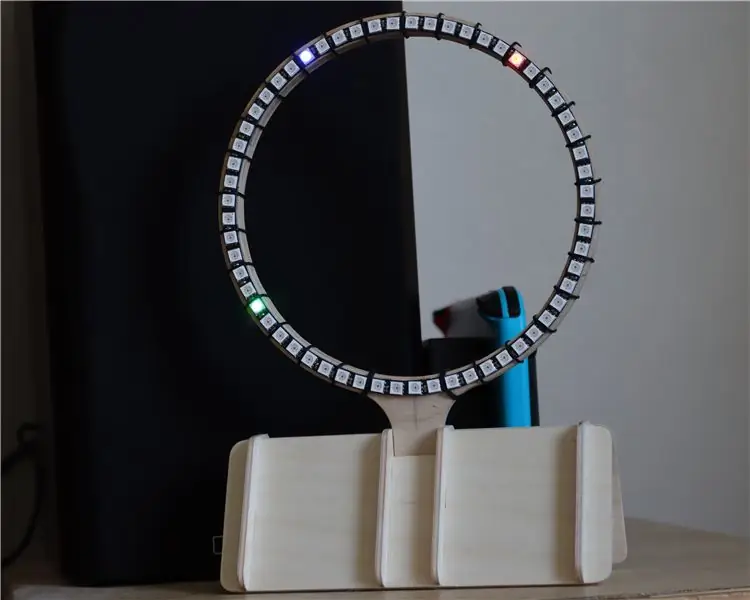
Bienvenue dans mon instructable sur la façon de faire une horloge LED à l'aide de 60 Neopixels.
Vous trouverez 3 PDF ci-joints, un pour les segments de l'horloge, un autre pour la base et enfin un modèle pour aider à coller les sections ensemble.
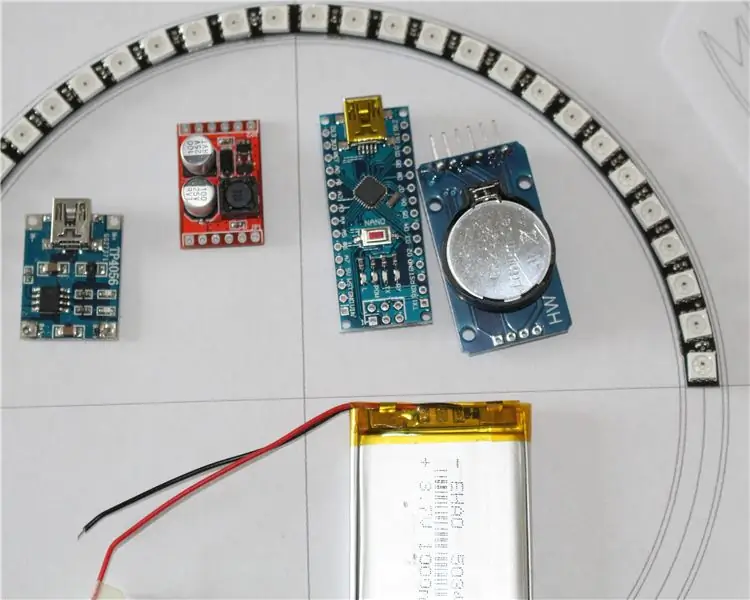
Donc, pour terminer, vous aurez besoin des éléments suivants
- Anneau de 60 néopixels se décline en 4 quarts. rechercher "ws2812 ring 60" (12,00 £)
- Recherche RTC du "module DS3231" (2,50 £)
- Arduino Nano (4 £)
- contreplaqué 3mm/1/8".
- morceaux de fil. j'espère que vous en aurez autour?
- Bloc d'alimentation USB 5v. Le type sur lequel vos enfants auront détruit le connecteur.
Vous trouverez ci-dessous les éléments alimentés par batterie Lipo, mais après les tests, l'horloge consommait trop d'énergie, la batterie a donc été abandonnée au profit d'un bloc d'alimentation USB.
- Recherche de convertisseur dc-dc « convertisseur boost » (3 £)
- Circuit de charge TP4056 recherche "tp4056" (£2)
- Cellule simple LiPo 1000Mah. recherchez "1000mah lipo 3.7" OU "503450 lipo" (8,00 £)
Le numéro LiPo est 503450 et il serait peut-être bon de savoir que cela signifie 50 mm de long, 34 mm de large et 5,0 de profondeur.
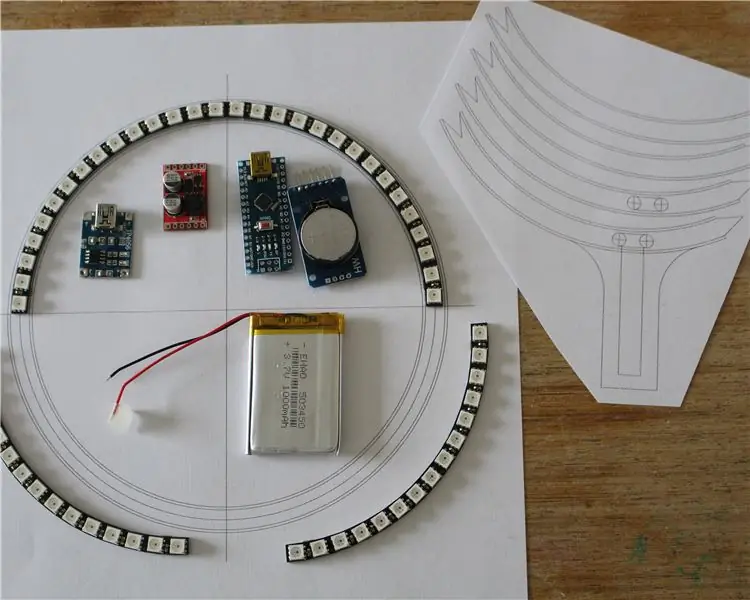
Étape 1: Les mèches à bois



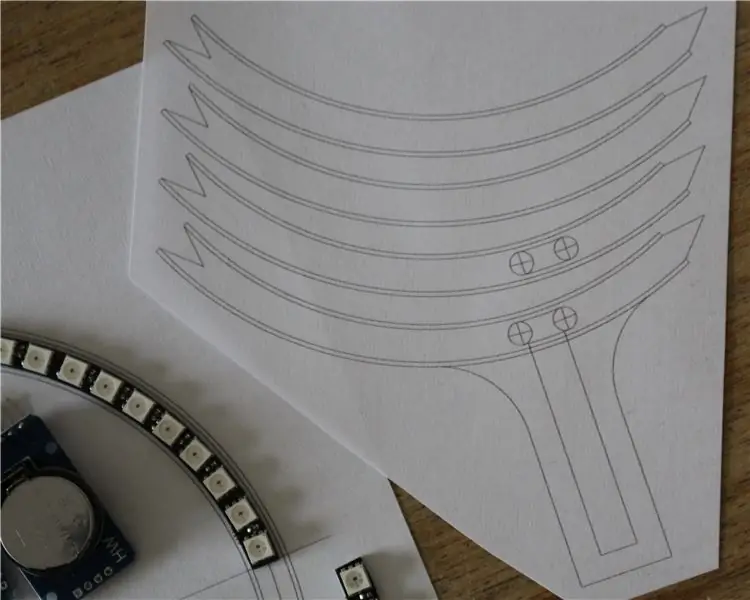
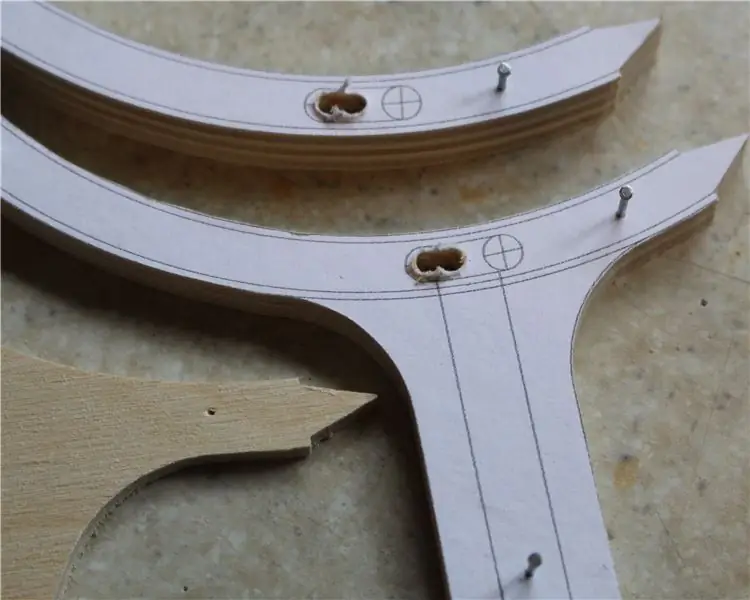
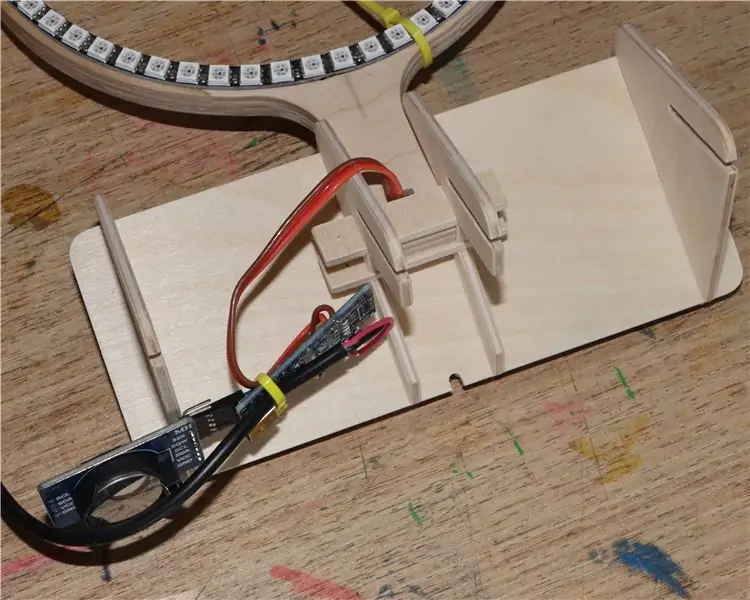
Vous devriez pouvoir voir sur les photos que j'ai imprimé le dessin et que je l'ai collé aussi sur le contreplaqué. Ce qui n'est peut-être pas évident, c'est que j'ai découpé 3 sections à la fois et que la section inférieure est découpée d'abord autour du périmètre, puis une section est retirée (de l'arrière) puis le trou a été découpé dans les deux sections restantes puis une autre section enlevé en ne laissant que le bit avant restant, puis la fente pour les fils a été coupée.
Lorsque tous les morceaux ont été découpés, vous devez d'abord vérifier comment ils s'emboîtent tous, puis les coller tous. J'ai construit les 3 couches au-dessus d'un plan de l'horloge pour m'assurer que tout était correctement circulaire. Assurez-vous également que les embouts inférieurs sont dans le bon sens et que la tranche centrale complète est montée à l'envers de manière à recouvrir les joints.
Les trous dans les sections avant permettent aux joints soudés dans les quartiers de s'asseoir. et la section inférieure permet le passage des fils.
La série d'images montre également comment la base est assemblée.
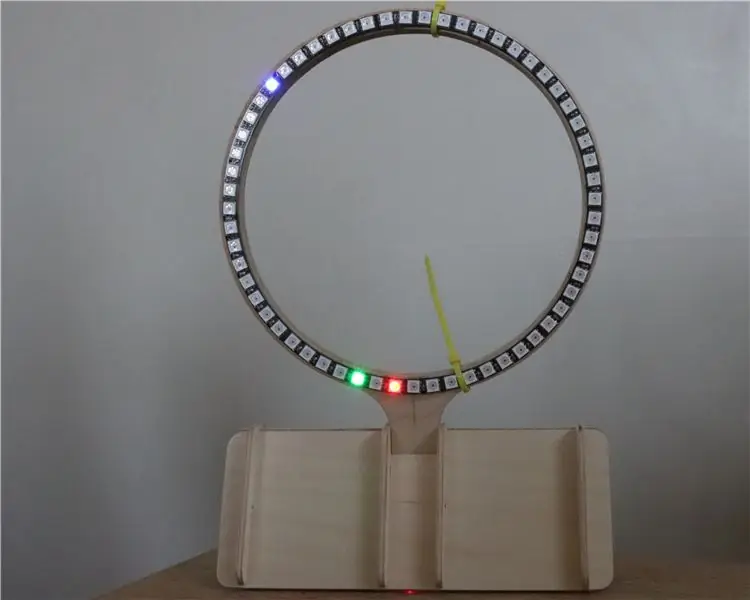
Étape 2: Câblage de l'anneau LED




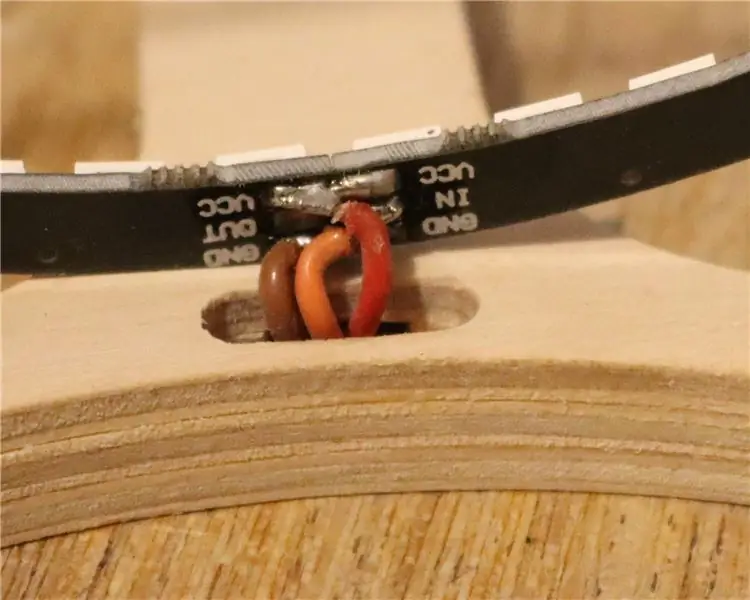
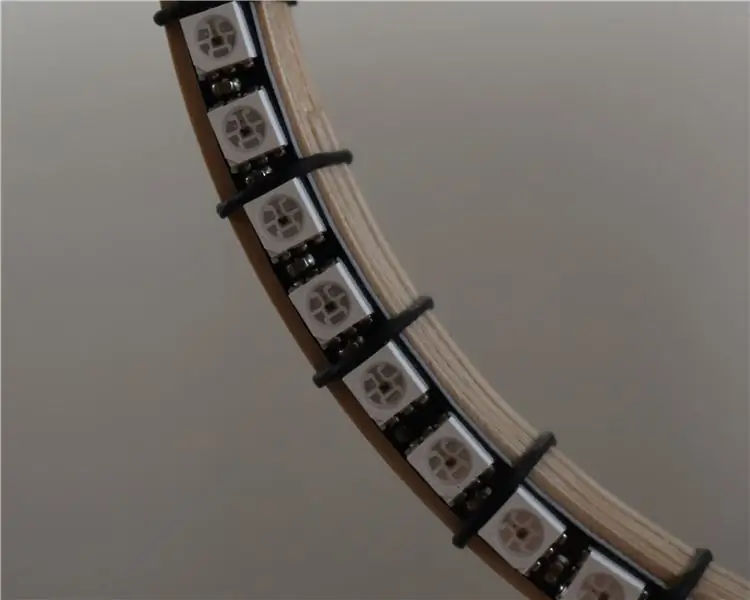
Pas grand chose à dire sur cette étape, mais juste au cas où vous n'auriez pas utilisé une bande de WS2812LED, ils sont intelligents, donc chacun a une entrée et une sortie de données. Dans les arcs de 15 LED, le PCB gère toutes les connexions, mais lorsque vous venez de rejoindre les sections, vous devez effectuer les connexions d'alimentation et les données. Vous ne pouvez pas vous tromper sur les connexions car elles sont dans un cercle, mais lorsque vous avez terminé le cercle, il devrait manquer un lien sur les données IN/OUT pour vous permettre de connecter les fils aux données IN. Là où les fils se connectent aux données IN sera la première LED ou comme il est correctement numéroté ZERO.
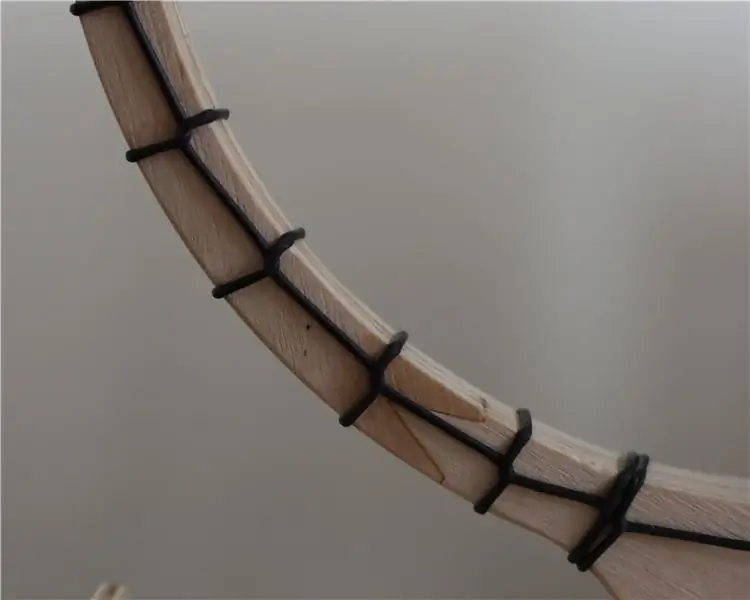
Je me demandais comment était la meilleure façon de fixer l'anneau de LED à l'anneau en bois ? mais à la fin, j'ai décidé d'utiliser un cordon et un métier à tisser autour de la circonférence en sautant une LED à chaque fois.
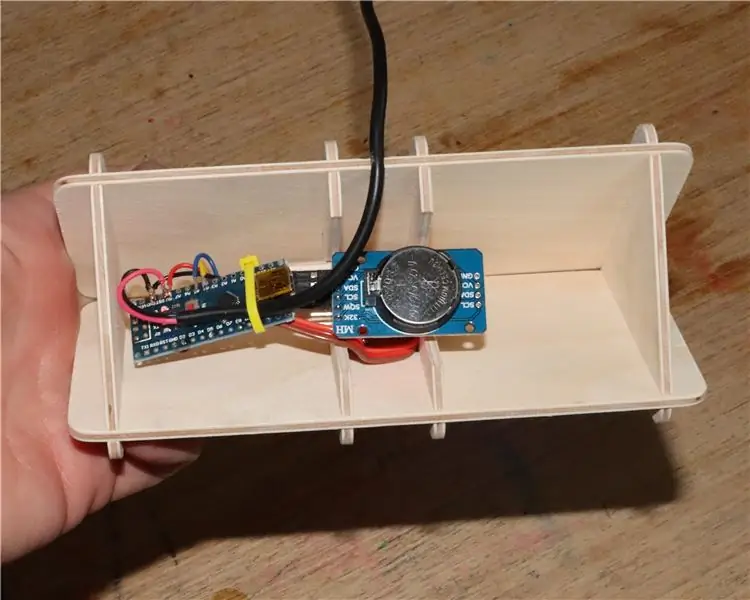
Étape 3: Câblage de l'Arduino Nano et de l'alimentation



J'ai d'abord décidé d'utiliser un LiPo sur ce projet, mais lorsque je l'ai essayé, la batterie s'est épuisée pendant la nuit. Au début, je pensais que la batterie était peut-être déchargée, alors j'ai mesuré le courant et j'ai découvert que le circuit consommait 73 mA, ce qui signifie qu'à la batterie, cela allait être plus. En fait, j'ai mesuré le courant à la batterie (avant le convertisseur boost) et j'ai découvert qu'il était supérieur à 110 mA. Il était donc évident que cette horloge n'allait pas fonctionner sur batterie.
Au lieu de cela, j'ai choisi d'utiliser un chargeur USB 5V. J'ai tendance à avoir des tas de chargeurs USB morts à cause des connecteurs abusés par deux petits enfants.
Donc, parce que nous utilisons des LED WS2812, nous n'avons que 3 connexions à l'Arduino Nano.
- Puissance
- Sol
- Données IN. Orange à D2 sur Nano
Ensuite, nous avons le RTC qui n'a que 4 fils.
- Alimentation 5 Volts
- Sol
- SCL (I2C Clock) Bleu à A5 sur Nano
- SDA (Données I2C) Jaune à A4 sur Nano
Enfin, nous avons besoin d'alimentation et cela va à la borne d'alimentation 5 V du Nano.. le Vin est conçu pour avoir une tension supérieure à 5 volts (c'est-à-dire 7-12 volts) et à la terre.
Étape 4: Le programme
J'aime vraiment programmer, je ne suis pas très bon dans ce domaine.
Problème 1
Les secondes et les minutes sont correctement présentées sous la forme d'un nombre compris entre 0 et 59. Cependant la première LED et donc le zéro est en bas. Il fallait donc corriger cela.
void correctPos(int A)
{ si (A 30) { A = A - 31; } } temp = A; }
Problème 2
J'ai essayé d'effacer toutes les LED avant d'afficher la nouvelle position, mais cela a fait clignoter les LED. J'ai donc décidé d'allumer la LED suivante puis d'éteindre la précédente. Cela a très bien fonctionné ?? NOPE car si la nouvelle position était zéro, il essaierait de désactiver -1. donc cela a été traité en même temps.
void deletePrevious(int B)
// supprime la led précédente, si elle était à zéro alors // éteint 59 sinon il suffit de soustraire 1 // et de l'éteindre. { if (B == 0) { strip.setPixelColor(59, 0, 0, 0);// Tout désactivé } else { strip.setPixelColor(B - 1, 0, 0, 0); // tout désactivé } }
Problème 3
Faire ce qui précède a très bien fonctionné jusqu'à ce que la nouvelle deuxième position soit à la place de l'ancienne minute. Ce qui signifiait que la minute qui était mise à jour après les secondes l'a éteinte ! Idem pour l'heure/minute aussi
si (secs == mins-1)
{ strip.setPixelColor(mins-1, 0, 30, 0); }
Problème 4
Les choses commencent à bien paraître alors mélangeons les couleurs quand elles tombent dans la même position ?
si (minutes == secondes)
{ strip.setPixelColor(mins, 15, 13, 0); // vert et rouge pour faire du jaune. }
Problème 5
Les heures commencent au format 24 heures. donc cela doit d'abord être corrigé
si (heures > 12)
{ heures = heures -12; }
Problème 6
Et n'oublions pas qu'il y a 24 heures dans une journée et que j'ai 60 LED. Facile vraiment multiplié par 5
heures = heures * 5;
Problème 7
Après avoir fait ce qui précède, nous avons maintenant l'heure qui saute 4 LED, cela aurait l'air beaucoup mieux s'il utilisait toutes les LED et affichait correctement des fractions d'heure? Encore une fois, c'était une solution facile, j'ai juste ajouté le nombre de minutes d'origine divisé par 12 aux heures.
heures = heures + (addMin/12);
Problème 8
Lorsque la led des heures ou des minutes est en bas, les secondes disparaissent une seconde auparavant.
heures = si (mins == 0)
{ if (secs == 59) { strip.setPixelColor(59, 0, 30, 0);//green } } if (hours == 0) { if (secs == 59) { strip.setPixelColor(59, 0, 30, 0);//vert } }
Problème 9
Réglage de l'heure. J'ai décidé de garder cette construction très simple, donc je n'ai pas inclus de boutons pour ajuster l'heure. Il suffit donc de connecter l'horloge à votre ordinateur et de charger une nouvelle heure. Décommentez simplement la section ci-dessous et définissez le temps requis, puis chargez le programme. Une fois la ligne correcte, re-commentez la ligne et renvoyez le programme, sinon si vous perdez l'alimentation, il réexécutera la configuration et chargera à nouveau l'ancienne heure.
// 12 avril 2020 à 23h20 vous appelleriez:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Conseillé:
Faire une horloge avec M5stick C en utilisant Arduino IDE - Horloge temps réel RTC avec M5stack M5stick-C : 4 étapes

Faire une horloge avec M5stick C en utilisant Arduino IDE | Horloge en temps réel RTC avec M5stack M5stick-C : Salut les gars dans ce instructables, nous allons apprendre à faire une horloge avec la carte de développement m5stick-C de m5stack à l'aide d'Arduino IDE. semaine du mois sur l'écran
Bricolage d'une sirène de raid aérien avec des résistances, des condensateurs et des transistors : 6 étapes (avec photos)

Bricolage d'une sirène Air Raid avec des résistances, des condensateurs et des transistors: Ce projet de bricolage Air Raid Siren abordable convient à la recherche d'un circuit d'auto-oscillation composé uniquement de résistances, de condensateurs et de transistors qui peuvent enrichir vos connaissances. Et il convient à l'éducation à la défense nationale pour les enfants, en
Horloge Digilog « simple » (analogique numérique) utilisant des matériaux recyclés ! : 8 étapes (avec photos)

Horloge Digilog « simple » (analogique numérique) à l'aide de matériaux recyclés ! : Salut tout le monde ! Alors, sur ce Instructable, je vais partager comment faire cette horloge numérique + analogique en utilisant du matériel bon marché ! Si vous pensez que ce projet « suce », vous pouvez partir et ne continuez pas à lire ce Instructable. Paix ! Je suis vraiment désolé si t
Comment donner à une horloge murale des aiguilles lumineuses et des marqueurs d'intervalle de temps : 14 étapes (avec photos)

Comment donner à une horloge murale des aiguilles lumineuses et des marqueurs d'intervalle de temps : Nous voulions une horloge murale de chambre avec des aiguilles lumineuses et un affichage d'intervalles de cinq minutes et quart d'heure. Il devait être lisible sans effort depuis le lit et la luminosité devait durer toute la nuit. La peinture lumineuse utilisée sur les horloges modernes a tendance à
Horloge binaire utilisant des néopixels : 6 étapes (avec images)

Horloge binaire utilisant Neopixels : Salut à tous, j'aime tout ce qui concerne les LED et j'aime aussi les utiliser de différentes manières intéressantes Oui, je sais que l'horloge binaire a été utilisée ici plusieurs fois, et chacune est un excellent exemple de créez votre propre horloge. J'aime vraiment
