
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Auparavant, j'ai partagé quelques types de stations météorologiques qui fonctionnaient différemment. Si vous n'avez pas lu ces articles, je vous recommande de les consulter ici:
- Station météo simple utilisant ESP8266.
- Station météo de pièce utilisant Arduino et BME280.
Dans ce instructable, je vais partager une station météo mise à jour avec des fonctionnalités combinées des deux précédentes plus quelques fonctionnalités supplémentaires. En plus de la température, de l'humidité et de la pression intérieures, nous pouvons également obtenir les conditions météorologiques actuelles et les prévisions pour le lendemain. Toutes ces données seront affichées sur un écran OLED, une page Web et une application Android/ios.
Alors sans perdre plus de temps, commençons.
P. S: Si vous aimez cette instructable, veuillez voter en la forme dans le Sensor Contest:)
Fournitures
Voici une liste des pièces que nous utiliserons pour ce projet.
Wemos D1 Mini (Amazon US / Amazon EU): Vous pouvez utiliser n'importe quelle carte de développement basée sur ESP8266/ESP32
Capteur BME280 (Amazon US / Amazon EU): Assurez-vous d'acheter "BME280" pour ne pas le confondre avec "BMP280"
Écran OLED 1,3" (Amazon US / Amazon EU): je vous suggère d'obtenir le même OLED que j'ai utilisé, ou vous pourriez avoir du mal avec cela car de nombreux OLED ne fonctionnent pas avec les cartes ESP
Bouton-poussoir (Amazon US / Amazon EU): utilisez un interrupteur momentané car il basculera entre différents modes
Planche à pain avec cavaliers (Amazon US / Amazon EU): pour le prototypage
Prototype Board (Amazon US / Amazon EU): Pour tout souder pour faire un prototype plus permanent
Batterie 3.7v (Amazon US / Amazon EU): pour alimenter le système (en option)
Parallèlement à ces pièces, nous avons également besoin d'un logiciel pour que tout fonctionne
RemoteMe: Il s'agit d'une plate-forme IoT sur laquelle vous devez créer un compte pour utiliser les services. C'est totalement gratuit
Arduino IDE: pour télécharger le code
Voici quelques outils dont vous pourriez avoir besoin en cours de route:
Pince à dénuder (Amazon US / Amazon EU)
Kit de soudure (Amazon US / Amazon EU)
Coup de main (Amazon US / Amazon EU)
Une fois que vous avez rassemblé tout le matériel, nous pouvons passer à l'étape suivante.
Étape 1: Création de l'application Web et du périphérique réseau:



Nous devons d'abord aller sur Remoteme.org et nous connecter à notre compte. Si vous n'avez pas de compte, c'est le moment d'en créer un. Maintenant que nous nous sommes connectés au compte remoteme, nous pouvons créer notre station météo, suivez les étapes suivantes:
- Lorsque nous nous connectons à notre compte remoteme, nous sommes redirigés vers une page où nous verrons une liste de projets. Ici, faites défiler vers le bas et vous trouverez « Station météorologique ». Clique dessus.
- Une fenêtre pop-up apparaîtra, ici cliquez, nous pouvons trouver toutes les informations nécessaires sur le projet. Si vous voulez, vous pouvez lire tous les détails ou simplement suivre cette instructable.
-
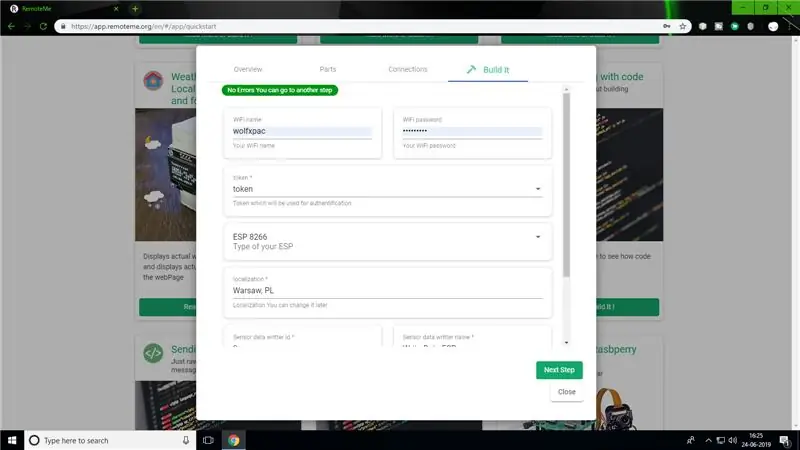
Nous devons aller dans l'onglet "construire" et remplir les informations.
- Entrez d'abord votre nom WiFi et votre mot de passe. Cela permettra à la carte ESP de se connecter à votre réseau WiFi.
- Ensuite, il y a une option où nous pouvons sélectionner le type de planche. Comme nous utilisons Wemos D1 mini basé sur ESP8266, nous sélectionnerons cette carte.
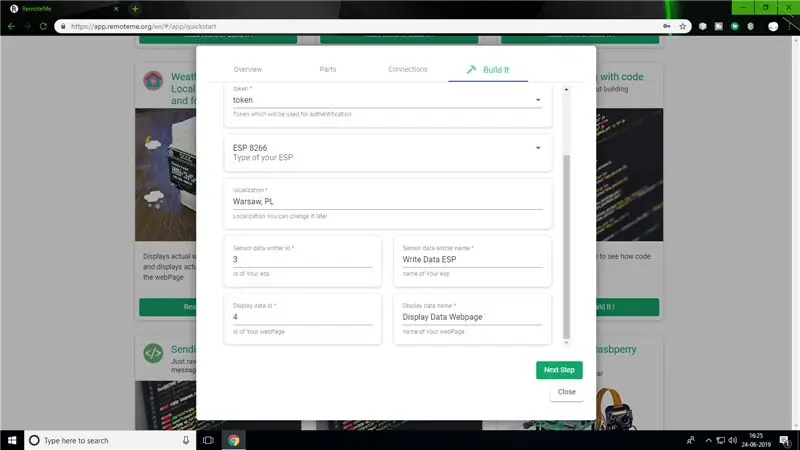
- Maintenant, nous devons entrer l'emplacement, c'est-à-dire la ville dans laquelle vous vivez. Entrez le nom de la ville et le code du pays. Par exemple: comme dans l'image "Varsovie, PL", cela signifie la ville de Varsovie, en Pologne. Après avoir entré votre ville et votre pays, faites défiler vers le bas. Ici, vous pouvez modifier le nom de l'application et de l'appareil, mais c'est facultatif. Vous pouvez donc directement cliquer sur "Étape suivante".
- C'est la dernière étape ici, il suffit de cliquer sur "Build project". Vous pouvez maintenant télécharger le code généré automatiquement par l'assistant de code.
- En dessous, il y a 3 options, Ouvrir, QR code et Installer. Cliquer sur la première option ouvrira une page Web avec les données météorologiques. La deuxième option obtiendra un code QR qui peut être scanné à l'aide de n'importe quel smartphone pour obtenir la page Web sur le navigateur mobile. La troisième option donnera également une page Web qui installera une application Web sur Android/iPhone.
Sur la page Web, vous remarquerez que les deux premiers flux affichent des données mais que le dernier est vide. C'est parce que nous devons encore créer une station météo. Faisons donc le circuit pour notre station météo.
Étape 2: création du circuit:


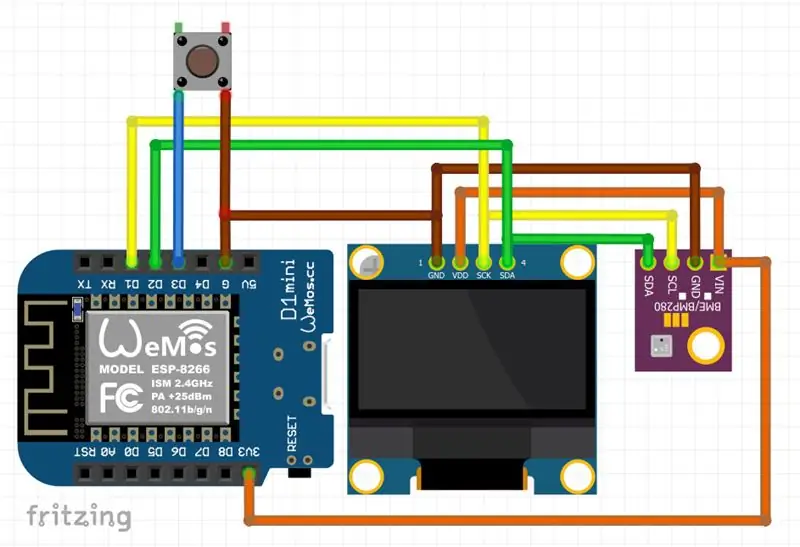
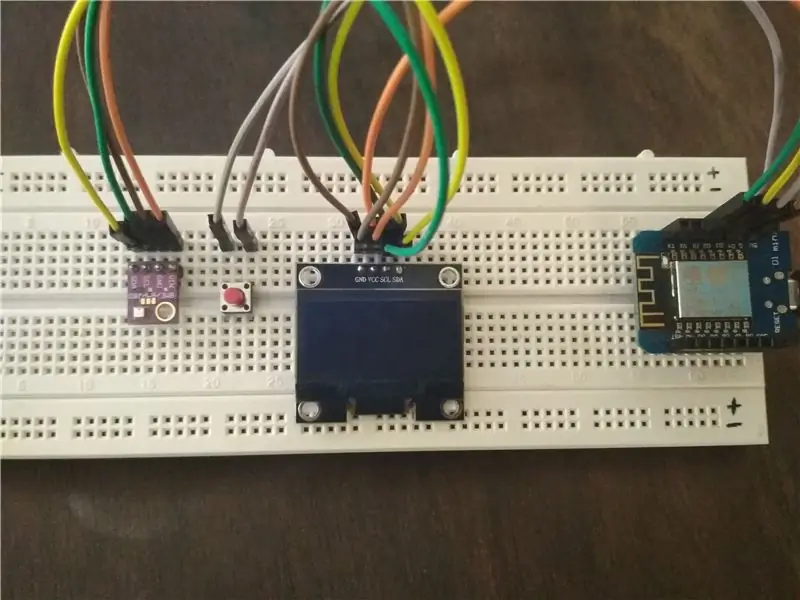
Maintenant que nous avons le code, nous devons le télécharger sur le tableau. Mais nous devons d'abord connecter l'écran, le capteur BME280 et un commutateur au Wemos D1 mini. Pour ce faire, reportez-vous d'abord au schéma de circuit ci-dessus.
Ici, nous avons utilisé le protocole I2C pour connecter les modules.
- SDA à la broche D2
- SCL à la broche D1
- GND à la broche GND
- VIN à la broche 3.3v
Remarque: connectez les broches SDA et SCL de l'écran et le BME280 à l'ESP. Toutes les broches GND doivent être connectées ensemble.
Une borne du commutateur est connectée à D3 et l'autre est connectée à GND. Si vous ne savez pas comment fonctionne le bouton poussoir, je vous suggère de jeter un œil à cet article. Référez-vous aux images ci-dessus pour une meilleure compréhension.
Étape 3: Téléchargement du code:

Avant de pouvoir télécharger le code, assurez-vous que toutes les cartes ESP sont installées dans l'IDE. Si vous ne savez pas comment faire cela, regardez cette vidéo YouTube.
Installez également les bibliothèques suivantes:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-maître
- RBD_Bouton
- RBD_Timer
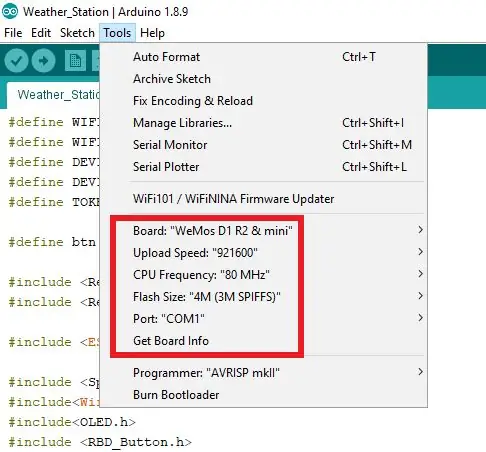
Pour installer ces bibliothèques. ouvrez l'IDE et accédez à Outils>>Gérer les bibliothèques. Dans la barre de recherche, entrez le nom de la bibliothèque un par un et installez-la.
Maintenant, extrayez le fichier de code téléchargé depuis RemoteMe et ouvrez-le avec Arduino IDE. Suivez les étapes ci-dessous:
- Connectez votre wemos au PC et sélectionnez le type de carte (Wemos D1 R1 mini) et sélectionnez le bon port.
- Téléchargez maintenant le code et attendez qu'il se termine.
- Une fois le code téléchargé, la carte se connectera à votre WiFi et commencera à afficher les données sur l'écran OLED.
- Appuyez sur le bouton pour basculer entre 3 mods. Vous pouvez le vérifier vous-même.
Maintenant que tout fonctionne comme prévu, nous pouvons passer à ce circuit plus permanent et plus fermé pour le rendre plus beau.
Étape 4: Construire le PCB et le boîtier:




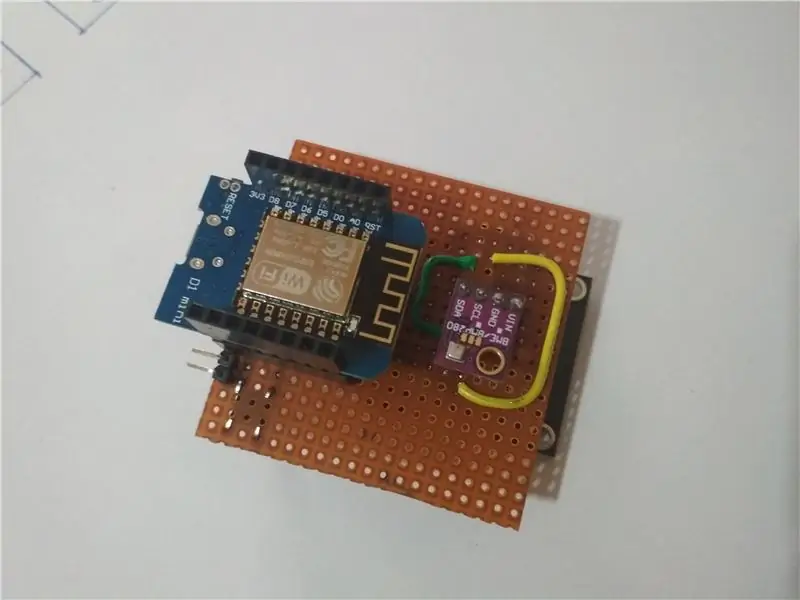
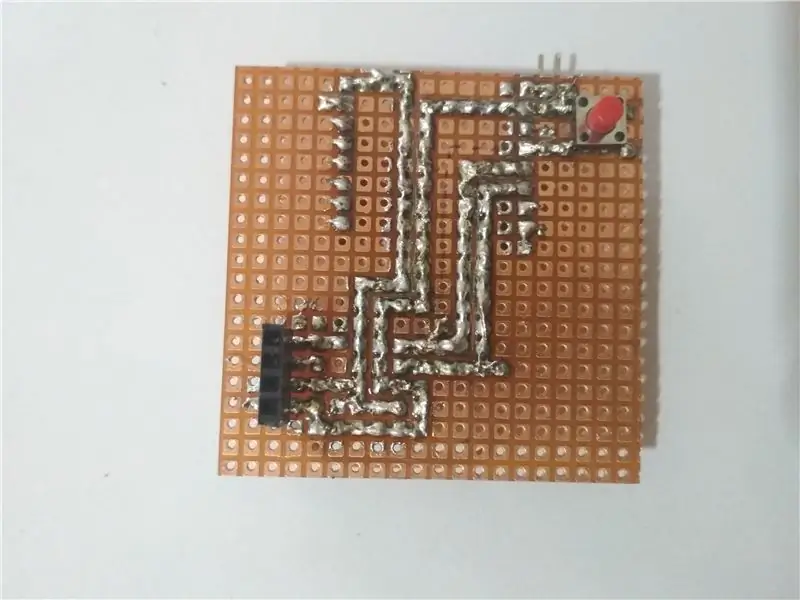
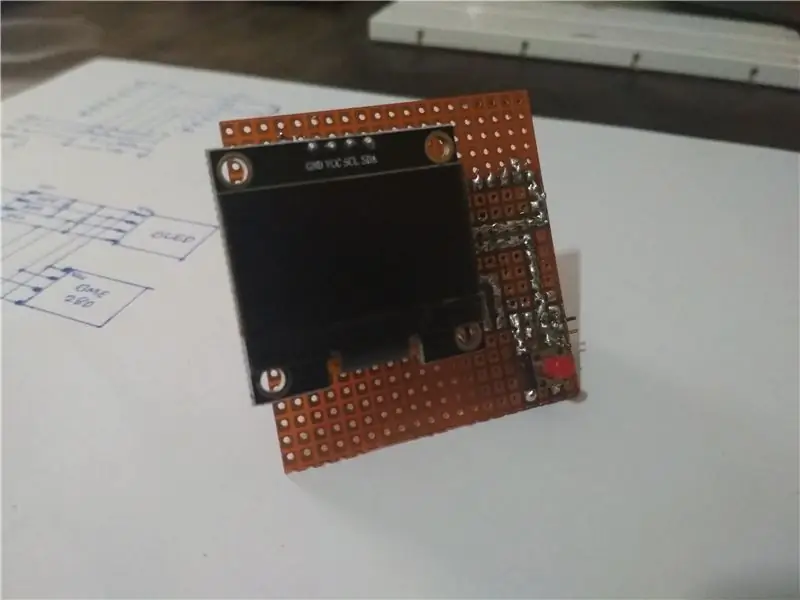
Pour rendre notre circuit plus sûr et permanent, nous devons souder tous les composants ensemble sur une carte prototype. J'ai partagé des images de mon travail pour donner une meilleure idée. Vous pouvez créer un design différent si vous le souhaitez.
Pour l'enceinte, j'ai utilisé du carton mousse car il est facile à utiliser et à travailler. Ci-dessous, j'ai fourni un CAO auquel vous pouvez vous référer pour créer votre propre boîtier.
Étape 5: Tutoriel vidéo:

Si vous aimez cette instructable, veuillez voter.
Conseillé:
Station météo simple utilisant ESP8266. : 6 étapes (avec photos)

Station météo simple utilisant ESP8266. : Dans ce Instructable, je vais partager comment utiliser ESP8266 pour obtenir des données comme la température, la pression, le climat, etc. Et des données YouTube comme les abonnés & Nombre total de vues. et afficher les données sur le moniteur série et les afficher sur l'écran LCD. Les données seront f
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo DIY et station de capteur WiFi : 7 étapes (avec photos)

Station météo DIY et station de capteur WiFi : Dans ce projet, je vais vous montrer comment créer une station météo avec une station de capteur WiFi. La station de capteur mesure les données locales de température et d'humidité et les envoie, via WiFi, à la station météo. La station météo affiche alors t
Comment faire une station météo simple à l'aide d'Arduino : 6 étapes (avec photos)

Comment faire une station météo simple à l'aide d'Arduino: Bonjour les gars, dans ce Instructable, je vais expliquer comment faire une station météo simple pour détecter la température et l'humidité à l'aide du capteur DHT11 et d'Arduino, les données détectées seront affichées sur l'écran LCD. Avant de commencer cette instructable, vous devez le savoir
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
