
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Pourquoi s'embêter à compter le filament ? Quelques raisons:
Les impressions réussies nécessitent une extrudeuse correctement calibrée: lorsque le gcode indique à l'extrudeuse de déplacer le filament de 2 mm, il doit se déplacer exactement de 2 mm. De mauvaises choses se produisent s'il sur-extrude ou sous-extrude. Un compteur bien calibré peut garder une extrudeuse honnête
Les trancheuses évaluent la quantité totale de filament qu'une impression donnée prendra (en longueur et en poids) et j'aimerais vérifier ces valeurs
La mesure du mouvement du filament me permet également de savoir quand l'impression a commencé et quand elle s'est arrêtée
J'avais besoin de quelque chose pour couvrir l'espace laissé par la suppression du logo géant laid sur le devant de mon imprimante
C'est cool
J'ai été inspiré par cette instructable, qui a réutilisé une vieille souris PS/2 comme compteur de filaments pour une imprimante 3D. Non seulement cela a-t-il ajouté une fonctionnalité utile à une imprimante 3D, mais il a également réutilisé un ancien appareil qui aurait autrement fini dans une décharge. Mais ce projet a été construit autour de l'interface PS/2 de la souris, qui semblait inutilement encombrante. J'en ai donc profité pour me renseigner sur le seul composant essentiel: l'encodeur rotatif.
Fournitures
codeur rotatif
Carte de développement basée sur ESP32
Écran I2C OLED (l'unité bicolore est particulièrement cool)
Petit bouton poussoir momentané
Roulement 608ZZ dégraissé
Deux joints toriques de la quincaillerie (~ 33 mm de diamètre intérieur x ~ 1,5 mm de diamètre de profil - voir les commentaires)
Deux vis autotaraudeuses de 2,5 mm pour le boîtier
Deux vis, écrous et rondelles de 4 mm pour fixer le support à votre imprimante
Un tas de fils
Imprimante 3D et du filament
Étape 1: Choisissez un encodeur rotatif


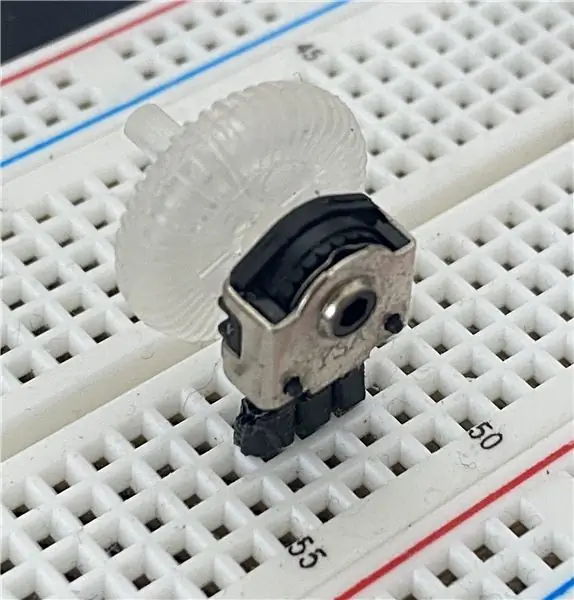
Les encodeurs rotatifs traduisent le mouvement de rotation en impulsions électriques. Toutes les souris de la vieille école les utilisaient pour mesurer le mouvement de la bille roulante, et les souris optiques plus modernes (ha ha) les utilisaient toujours pour la molette de défilement, ce que j'avais autour et utilisé pour l'expérimentation initiale. Malheureusement, le mien n'offrait aucun point de montage évident et sa résolution était médiocre.
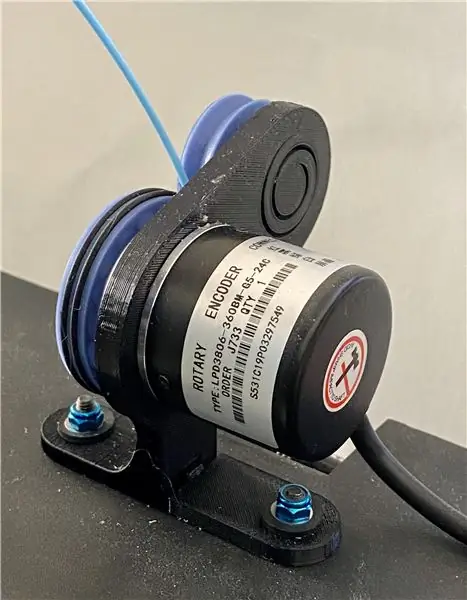
Si cela vaut la peine de le faire, cela vaut la peine d'en faire trop. J'ai donc acheté un grand encodeur convivial à 360 impulsions par tour et j'ai construit mon projet autour de celui-ci. Celui que j'ai choisi était un encodeur rotatif optique incrémental Signswise, de type LPD3806-360BM-G5-24C. Mais n'importe quel encodeur décent fera l'affaire.
Étape 2: ajouter une poulie et un tendeur

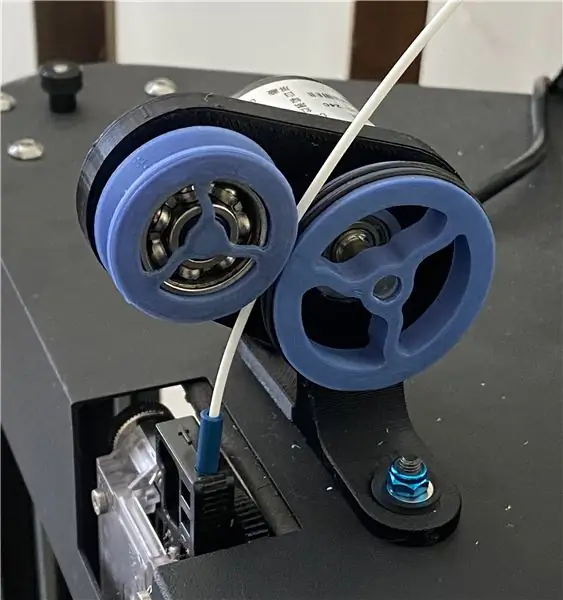
Le mouvement linéaire du filament se traduit par un mouvement de rotation de l'encodeur par une poulie. Et le filament est maintenu contre la poulie par un galet fou.
La poulie a deux rainures, chacune tenant un joint torique étiré pour qu'il n'y ait pas de glissement, Le tendeur a une seule rainure en V pour maintenir le filament centré sur la poulie de l'encodeur. Il repose sur un roulement 608ZZ que j'avais autour, et qui est monté sur un ressort en spirale imprimé directement dans le corps principal de mon projet. (Fichiers STL joints ci-dessous.)
Cela a pris quelques essais et erreurs pour réussir, mais ma conception doit s'adapter à une variété d'angles et de rayons de bobine, permettant au filament de se dérouler de n'importe quelle partie de la bobine, du début à la fin d'une impression. Et le ressort imprimé facilite l'insertion ou l'extraction du filament lors du changement de bobine.
Étape 3: Codage


Pour simplement compter le filament, n'importe quelle carte de développement avec deux entrées numériques fera l'affaire. L'encodeur que j'ai choisi a quatre broches: Vcc, masse et deux broches d'encodeur. Voici un très bon article qui explique comment fonctionnent les encodeurs rotatifs et comment les interfacer avec Arduino. (Aussi: cet article sur les encodeurs à 3 broches.)
Le comptage de base est simple: deux entrées - configurées pour tirer en interne afin que les résistances externes n'aient pas besoin d'être soudées à Vcc - et une interruption. J'ai également ajouté un bouton zéro/réinitialisation, nécessitant une entrée et une interruption supplémentaires:
void setUpPins() {
pinMode(ENCODER_PIN_1, INPUT_PULLUP); pinMode(ENCODER_PIN_2, INPUT_PULLUP); pinMode(ZERO_BTN_PIN, INPUT_PULLUP); attachInterrupt(ENCODER_PIN_1, encoderPinDidChange, CHANGE); attachInterrupt (ZERO_BTN_PIN, zeroButtonPressed, CHANGE); } void IRAM_ATTR encoderPinDidChange() { if (digitalRead(ENCODER_PIN_1) == digitalRead(ENCODER_PIN_2)) { position += 1; } else { position -= 1; } } void IRAM_ATTR zeroButtonPressed() { // gérer le zéro et réinitialiser }
Mais je voulais plus qu'un simple compteur stupide. Avec un ESP32 (ou ESP8266) et son WiFi intégré, je peux réellement faire quelque chose avec les données que je collecte. À l'aide d'un code de délai d'attente simple (expliqué ci-dessous), je peux déterminer le début et la fin de l'impression et envoyer ces événements sous forme de notifications à mon téléphone. À l'avenir, je pourrais ajouter un capteur de fin de course et m'informer (et mettre mon imprimante en pause) lorsque mon attention est requise.
Le code complet est sur Github.
Quelques notes sur le code:
Pour personnaliser cela à votre construction, tout ce dont vous avez besoin est la résolution (encodeurPPR) - en impulsions par tour, qui est généralement le double de la spécification indiquée - et le rayon de la poulie (wheelRadius). Ces valeurs, ainsi que le ssid et le mot de passe de votre wifi et les broches spécifiques connectées au bouton, à l'encodeur et à l'écran OLED, vont tous dans config.h
Le bouton zéro sert également de réinitialisation - maintenez-le enfoncé pour redémarrer la carte, ce qui est utile pour le débogage
Les interruptions sont puissantes - parfois trop puissantes. Un simple appui sur le bouton zéro pourrait provoquer l'appel de la fonction zeroButtonPressed() 10 à 20 fois, j'ai donc ajouté une logique anti-rebond. Mon encodeur optique n'en avait pas besoin, mais YMMV
Alors que les interruptions prennent en charge les entrées de manière asynchrone, la routine loop() gère la comptabilité. L'encodeurState - une énumération qui peut être alimentée, rétractée ou arrêtée - est mise à jour avec le changement de position de l'encodeur. Les délais d'attente déterminent ensuite quand l'imprimante a commencé et terminé l'impression. Mais la partie délicate est que les imprimantes 3D démarrent et arrêtent fréquemment le mouvement, donc ce qui a le mieux fonctionné était de définir l'événement "impression terminée" en restant continuellement arrêté pendant au moins 5 secondes. Tout mouvement déclenche une seconde temporisation qui définit l'événement "impression démarrée" uniquement si aucun événement "impression terminée" ne se produit dans un délai de 15 secondes. En pratique, cela fonctionne à merveille
Ainsi, le code de la boucle principale () peut s'exécuter sans encombre, le code anti-rebond s'exécute dans une boucle de tâche RTOS. De même, les requêtes http pour envoyer des notifications sont synchrones et donc en arrière-plan. Ainsi, les animations se déroulent sans problème et le comptage ne s'arrête jamais
Il y a un tas de code supplémentaire dans mon exemple pour (A) établir et maintenir une connexion réseau avec WiFi et mDNS, (B) récupérer l'heure d'un serveur NTC afin que je puisse horodater mes notifications de début et de fin et afficher une horloge joyeuse sur mon OLED, et (C) gérer les mises à jour OTA afin que je n'aie pas à connecter physiquement ma carte à mon Mac pour les mises à jour de code. Pour le moment, tout est dans un seul fichier C++ monolithique, uniquement parce que je n'ai pas pris le temps de mieux l'organiser
J'ai utilisé la merveilleuse (et gratuite) application iOS Prowl pour envoyer des notifications push à mon téléphone avec rien de plus que des méthodes HTTP Get
Pour développer le code et flasher la carte, j'ai utilisé le spectaculaire PlatformIO fonctionnant sur Visual Studio Code, tous deux gratuits
Pour mon projet, j'ai utilisé ces bibliothèques: u8g2 d'Oliver, elapsedMillis de Paul Stoffregen et HTTPClient de Markus Sattler, qui est fourni avec la plate-forme Espressif ESP32. Tout le reste est fourni avec la bibliothèque Arduino ou la plate-forme ESP32 dans PlatformIO
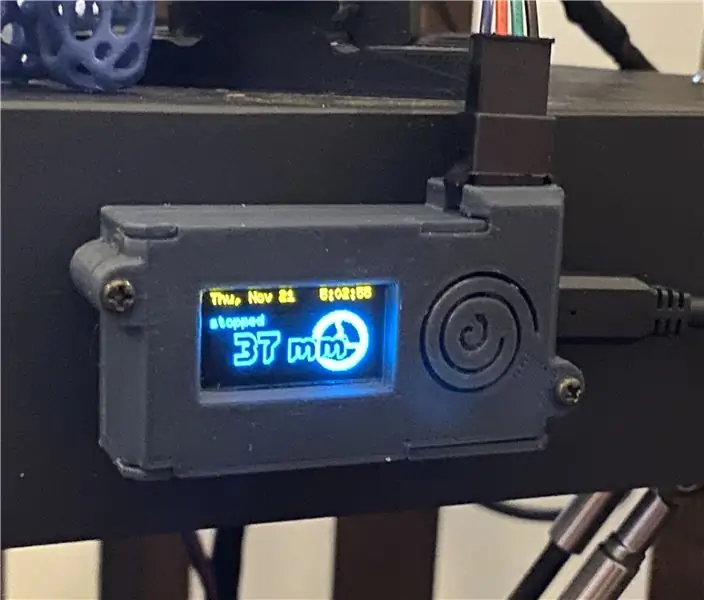
Enfin, j'ai créé six bitmaps simples de ma poulie principale sous différents angles, afin de pouvoir afficher une jolie petite animation de roue tournante sur l'OLED derrière le comptoir. Il se déplace dans la direction appropriée avec l'encodeur, bien que beaucoup plus rapide pour un effet plus dramatique
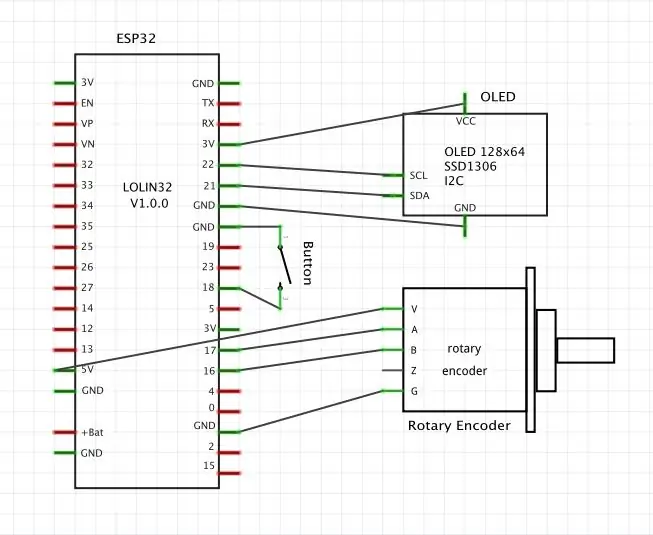
Étape 4: Câblage

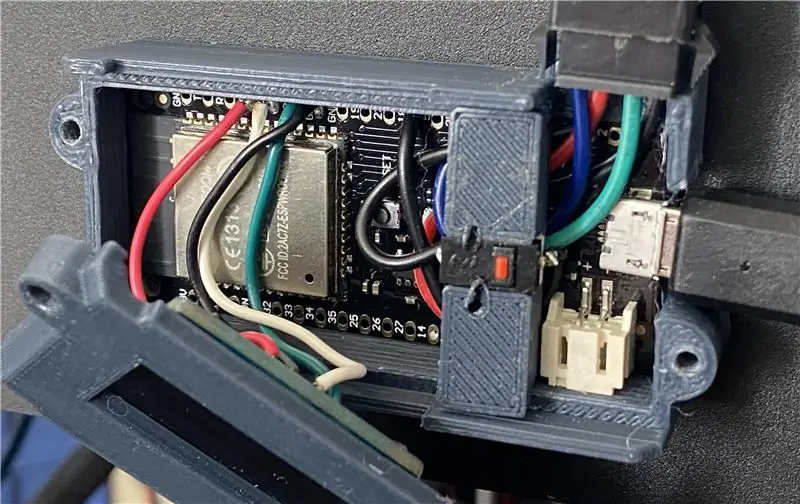
J'ai conçu cela pour que le câblage soit extrêmement simple, principalement pour que mon boîtier soit petit, mais aussi pour que le débogage soit simple. Notez les conditions à l'étroit dans ma petite boîte.:)
La première exigence était la tension d'alimentation 5V de mon encodeur rotatif. Parmi les différentes cartes de développement ESP32 que j'avais dans ma réserve, seules quelques-unes fournissaient de vrais 5 V à la broche Vcc lorsqu'elles étaient alimentées par USB. (Les autres mesuraient de 4,5 à 4,8 V, ce qui, au cas où vos calculs seraient mauvais, est inférieur à 5 V.) La carte que j'ai utilisée était une Wemos Lolin32.
Viennent ensuite les deux broches de signal de l'encodeur rotatif. Étant donné que j'utilise des interruptions, la principale préoccupation est que les broches que j'utilise n'interfèrent avec rien. La documentation ESP32 indique que l'ADC2 ne peut pas être utilisé en même temps que le WiFi, ce qui signifie malheureusement que je ne peux utiliser aucune des broches GPIO de l'ADC2: 0, 2, 4, 12, 13, 14, 15, 25, 26 ou 27. J'ai choisi 16 et 17.
Astuce de pro: si, après avoir mis tout cela ensemble, votre encodeur semble compter à rebours, vous pouvez simplement échanger les deux affectations de broches dans config.h.
Enfin, connectez le fil de terre de l'encodeur rotatif à… roulement de tambour… la broche de terre.
Ensuite, le bouton poussoir zéro/réinitialisation est connecté entre la masse et une autre broche libre (j'ai choisi GPIO 18).
Le bouton que j'ai utilisé était un petit interrupteur momentané que j'ai sauvé de la souris d'ordinateur susmentionnée, mais n'importe quel bouton que vous avez autour fera l'affaire. Vous pouvez le voir reposer dans une petite monture que j'ai faite pour lui juste au-dessus de la planche.
Enfin, l'OLED, s'il n'est pas déjà connecté à votre carte, n'a besoin que de quatre broches: 3V3, masse, horloge i2c et données i2c. Sur ma carte de développement, l'horloge et les données sont respectivement de 22 et 21.
Étape 5: Imprimez les pièces

J'ai conçu sept parties pour cette construction:
La poulie, qui se monte directement sur l'arbre du codeur rotatif
Le tendeur, qui s'adapte sur un roulement 608ZZ (enlevez les blindages et dégraissez avec du WD40 pour qu'il tourne librement)
Le support, sur lequel les deux roues et l'encodeur sont montés - notez le ressort en spirale pour le galet tendeur
Un support pour stabiliser le support. La photo de cette étape montre comment le support se fixe au support
Le boîtier (en bas) pour contenir ma carte de développement ESP32, avec un espace pour le câble USB sur le côté et un autre en haut pour le connecteur que j'ai ajouté aux fils de mon encodeur. Celui-ci est conçu pour s'adapter au Wemos Lolin32, vous devrez donc peut-être modifier un peu cette conception pour l'adapter à une carte différente
Le boîtier (en haut) pour contenir l'écran OLED, une autre spirale pour le bouton zéro/réinitialisation
Un porte-bouton personnalisé pour le petit interrupteur que j'avais, conçu pour reposer entre les deux étagères à l'intérieur du boîtier inférieur. J'ai utilisé un fer à souder pour "coller" l'interrupteur sur le support; voir l'étape précédente pour une photo
Tout est conçu pour être imprimé sans supports. Du PLA normal dans la couleur de votre choix est tout ce dont vous avez besoin.
Assemblez le tout, attachez-le à votre imprimante (une certaine créativité peut être requise ici), et vous êtes prêt à partir.
Conseillé:
MOSTER FET - Pilotes de lit chauffant pour imprimante 3d MOSFET 500Amp 40 Volts : 7 étapes (avec photos)

MOSTER FET - Double 500Amp 40 Volt MOSFET Imprimante 3d Pilotes de lit chauffant : Vous avez probablement cliqué sur cette vache sacrée pensante, 500 AMPS !!!!!. Pour être honnête, la carte MOSFET que j'ai conçue ne pourra pas faire 500 ampères en toute sécurité. Cela pourrait pendant un court instant, juste avant qu'il ne s'enflamme avec enthousiasme. Cela n'a pas été conçu pour être un clev
Imprimante Alexa - Imprimante de reçus recyclés : 7 étapes (avec photos)

Imprimante Alexa | Imprimante de reçus recyclée : je suis un fan du recyclage des anciennes technologies et de leur réutilisation. Il y a quelque temps, j'avais acquis une vieille imprimante thermique bon marché et je voulais un moyen utile de la réutiliser. Puis, pendant les vacances, on m'a offert un Amazon Echo Dot, et l'un des exploits
Fabrication de PCB recto verso avec une imprimante 3D : 7 étapes (avec photos)

Fabrication de PCB recto-verso avec une imprimante 3D : Je vais essayer d'expliquer la fabrication d'un PCB recto-verso de type routeur d'isolement à l'aide d'une imprimante 3D modifiée. Cette page m'a inspiré à utiliser mon imprimante 3D pour la fabrication de PCB. En fait, la méthode décrite sur cette page fonctionne assez bien. Si vous suivez t
Impression de circuits imprimés personnalisés avec une imprimante 3D : 7 étapes (avec photos)

Impression de circuits imprimés personnalisés avec une imprimante 3D : Si ce n'est pas la première fois que vous voyez une imprimante 3D, vous avez probablement entendu quelqu'un dire quelque chose du genre : 1) Acheter une imprimante 3D2) Imprimez une autre imprimante 3D3) Renvoyez l'original 3D imprimante4) ????????5) ProfitMaintenant, n'importe qui w
Le distributeur robotique de filaments pour Arduino : 8 étapes (avec photos)

Le distributeur de filaments robotisé pour Arduino : Pourquoi un filament d'imprimantes tool3D motorisé - généralement presque robuste - est tiré par l'extrudeuse tandis que le rouleau est placé à proximité de l'imprimante, libre de tourner. J'ai observé des différences significatives dans le comportement des matériaux en fonction du niveau d'utilisation
