
Table des matières:
- Fournitures
- Étape 1: Construire le cœur du Pipboy
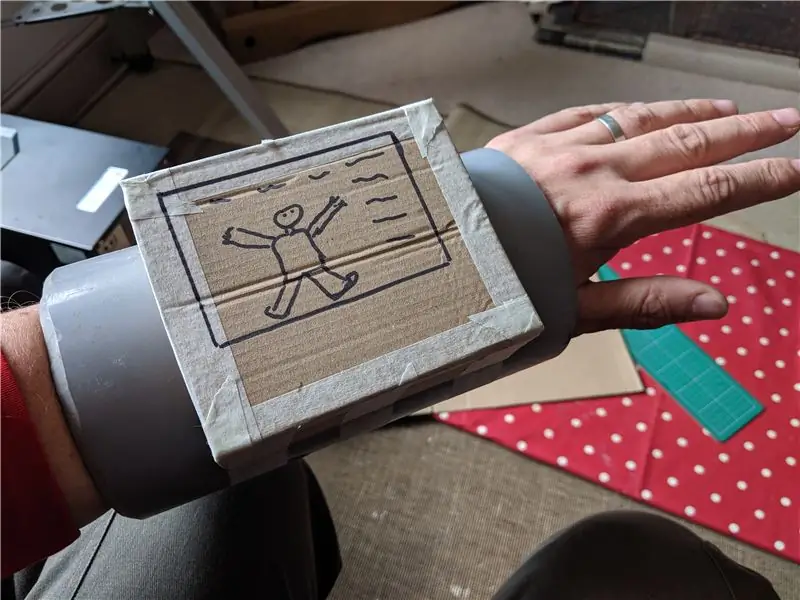
- Étape 2: Prototype en carton
- Étape 3: Du prototype au modèle
- Étape 4: Ajouter un boîtier pour Screen & Pi
- Étape 5: Répétez pour le Panneau de configuration
- Étape 6: Découpez le tuyau
- Étape 7: lunette
- Étape 8: Test de la batterie
- Étape 9: Tester l'ajustement
- Étape 10: ajouter des contrôles et des détails
- Étape 11: Reconstruire la lunette n° 3
- Étape 12: Prototypage de l'électronique
- Étape 13: Transposer l'électronique dans le corps
- Étape 14: affiner l'ajustement
- Étape 15: Retrouver l'encodeur rotatif
- Étape 16: doublure intérieure
- Étape 17: Ajout de détails
- Étape 18: Peinture et finition du corps
- Étape 19: Codage
- Étape 20: Écran de statistiques
- Étape 21: Écran d'inventaire
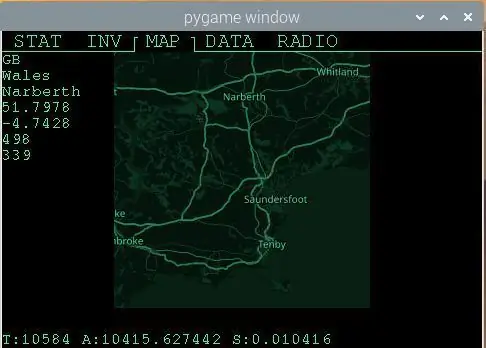
- Étape 22: Écran de la carte
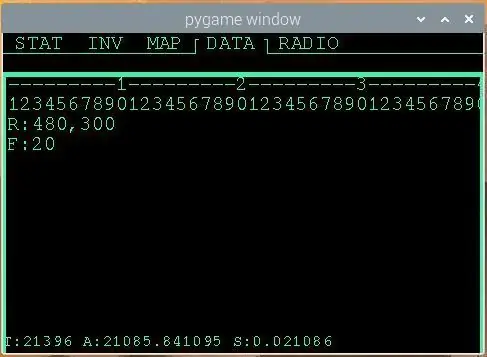
- Étape 23: Écran de données
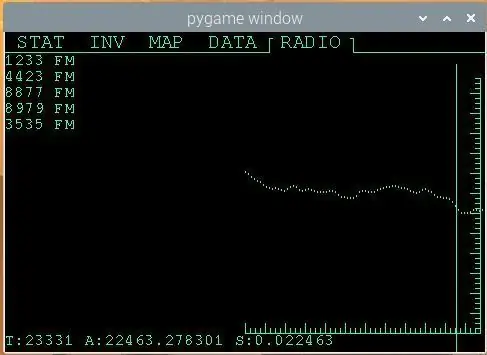
- Étape 24: Écran radio
- Étape 25: Réflexions finales
- Étape 26: Code ouvert sur Github
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



C'est mon Pipboy de travail, construit à partir de déchets aléatoires du garage et d'un raid sur mon stock de composants électroniques. J'ai trouvé que c'était une construction difficile et cela m'a pris plusieurs mois de travail, donc je ne classerais pas cela comme un projet de débutant complet. Les compétences requises comprennent le travail du plastique et du bois, l'électronique et le codage. Le corps est construit à partir de divers morceaux de plastique découpés et soudés ensemble. J'ai utilisé un Raspberry Pi 0 comme micro-contrôleur, avec un en-tête d'affichage monté sur une partie des broches GPIO. Les broches restantes sont utilisées pour piloter les LED et connecter les boutons/commandes. J'ai écrit une interface utilisateur de style "Pipboy" avec quelques écrans de démonstration en Python pour terminer le projet.
Mes objectifs pour le projet étaient:
- Doit fonctionner - c'est-à-dire avoir besoin d'un écran qui fait des choses
- Je voulais qu'il ait un "cadran" pour sélectionner les différents écrans car cela m'a toujours marqué comme une partie emblématique de l'interface utilisateur de Fallout
- L'ensemble de la construction a dû être terminé en utilisant des objets que j'avais déjà dans le garage ou dans mon bureau (cela n'a pas été entièrement réalisé, mais je me suis rapproché - plus de 90% de cela a été trouvé des objets ou des objets que j'avais déjà traînés)
- Nécessaire pour être portable
Un objectif que je n'avais pas était d'en faire une réplique exacte de l'un des modèles du jeu. permettez-moi d'être un peu plus créatif. Enfin, oui je sais qu'on peut les acheter mais ce n'était pas le sujet non plus;)
Fournitures
Fournitures
- Tuyau à large alésage (comme un morceau de tuyau de vidange)
- Déchets de plastique (à la fois pour créer le corps et à des fins décoratives)
- Petit conteneur
- Tapis de sol en mousse
- Tarte aux framboises
- Écran 3,5"
- Encodeur rotatif KY040
- 3x LED
- 2x boutons poussoirs
- Banque d'alimentation
- Câblage
- Vis, colles, peintures, mastic, etc.
Outils
- Dremmel
- Multi-outil avec accessoires de coupe et de ponçage
- Percer
- Des dossiers
- Fer à souder
- Pistolet à colle chaude
- Tournevis(s)
- Couteau bien aiguisé
- Vu
Étape 1: Construire le cœur du Pipboy

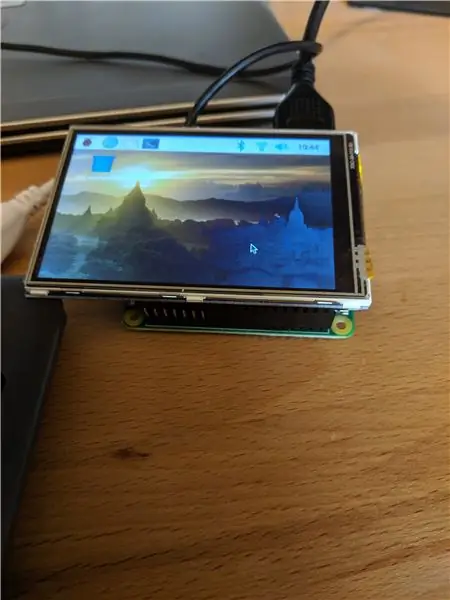
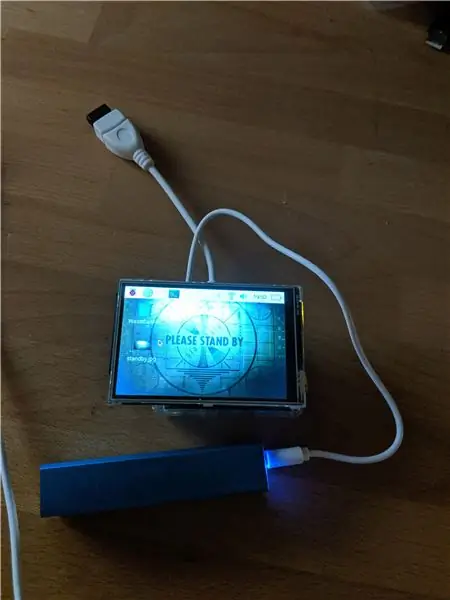
La première chose que je devais faire était de m'assurer que je pouvais obtenir un écran et un microcontrôleur dans un facteur de forme avec lequel je pouvais travailler. Il m'est arrivé d'avoir un écran de 3,5 qui tournait comme un chapeau sur les broches GPIO d'un Raspberry PI, j'ai donc décidé de l'utiliser. Je l'ai associé à un Raspberry Pi 0 et je me suis assuré que cela fonctionnait correctement, il y a un quelques étapes pour que Linux reconnaisse l'affichage que vous devez parcourir.
Comme vous pouvez le voir sur la deuxième photo, j'ai ajouté une petite plate-forme en carton/mousse que j'ai collée au boîtier pour aider à soutenir l'affichage. Je l'ai fait car je savais que je manipulerais beaucoup cette partie et que je ne voulais pas casser les broches ou l'écran par manque de support. Finalement, cela a été remplacé, mais c'était une bonne protection supplémentaire pendant le processus de construction.
Il convient également de noter à ce stade, que plus tard dans la construction, j'ai rencontré des problèmes de performances avec cette configuration - principalement le taux de rafraîchissement sur l'interface entre le Pi et l'écran, j'y reviendrai plus tard dans la construction mais si je fait cela à nouveau, je pourrais envisager un matériel différent ici.
Voici quelques liens utiles pour cela:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
J'inclurai également dans le github associé à cela quelques notes sur ce que j'ai réellement fait pour que cela fonctionne (bien que d'après ma lecture du sujet, il y ait beaucoup de variabilité dans la façon dont cela fonctionne pour des instances / pilotes spécifiques, donc votre kilométrage peut varier).
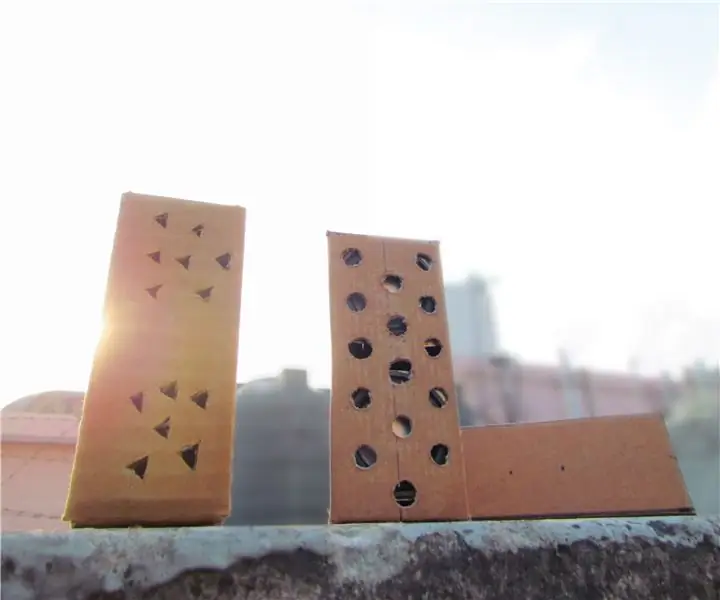
Étape 2: Prototype en carton



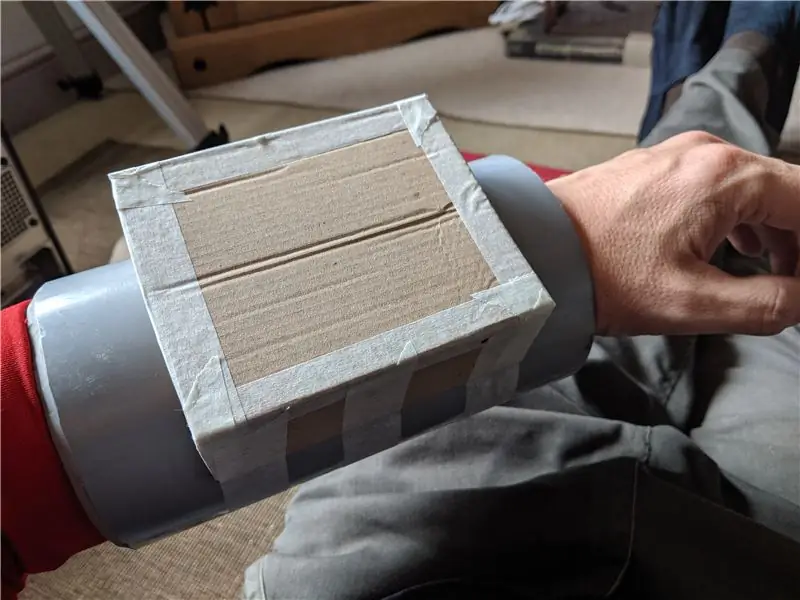
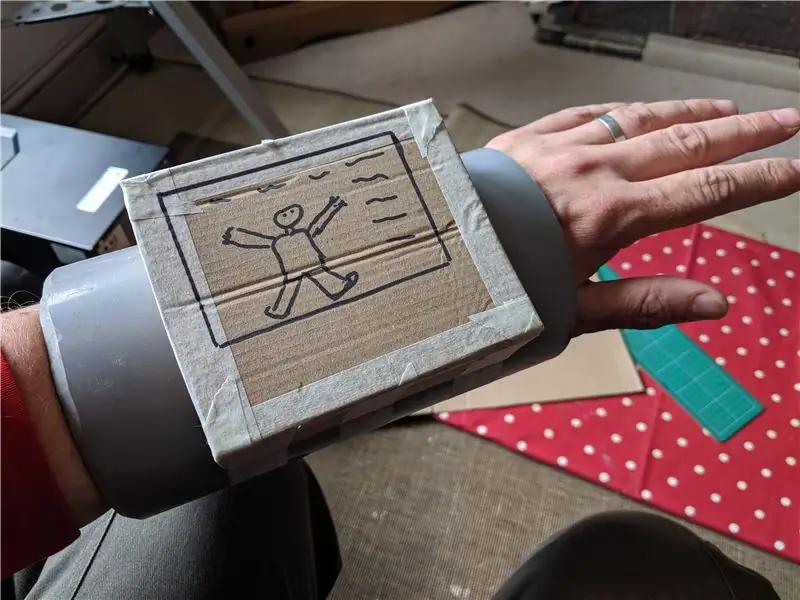
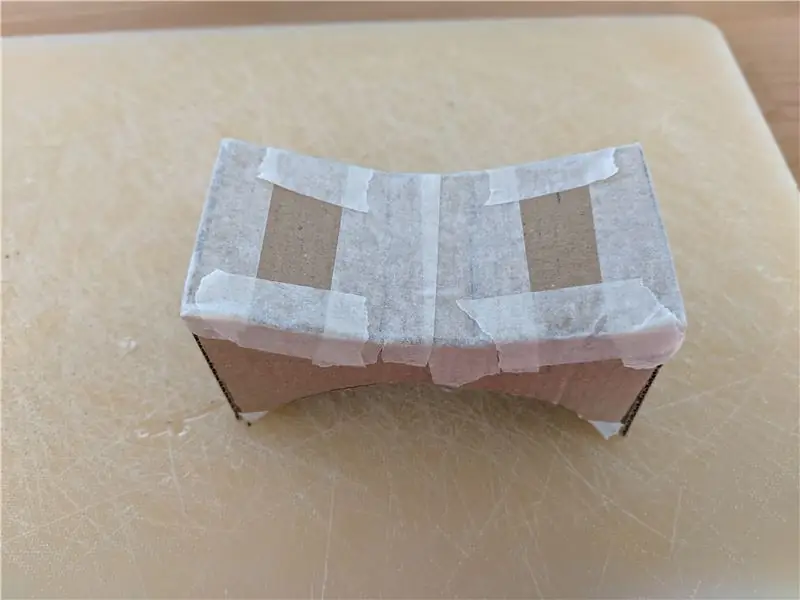
J'ai trouvé de vieilles gouttières/tuyaux que je pourrais utiliser pour le corps, mais je devais trouver un design pour la zone d'écran et le panneau de commande réels. Pour cela, j'ai juste fait des maquettes en carton et utilisé du ruban adhésif pour les fixer au tuyau. La première était une simple "boîte" mais elle me semblait trop simple, alors je l'ai modifiée pour rendre la zone d'écran plus intéressante et j'ai ajouté une zone de panneau de contrôle séparée. C'est plus ou moins devenu le design final (il y a eu quelques ajustements comme vous le verrez, mais c'est terminé).
Étape 3: Du prototype au modèle



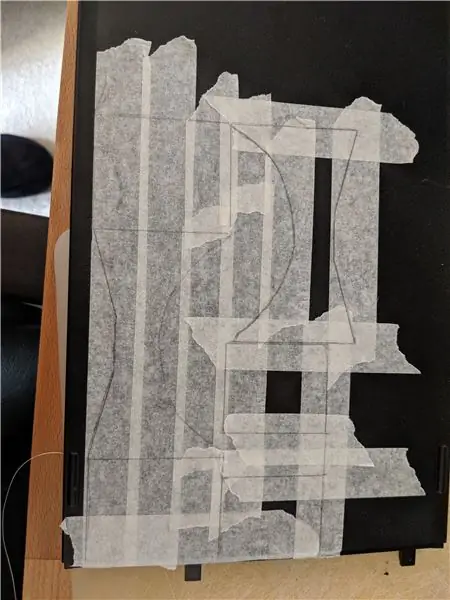
Maintenant, j'avais un prototype dont j'étais satisfait, je pouvais aplatir le carton et le transformer en un modèle que j'ai ensuite transposé sur une partie d'un vieux boîtier de PC que j'avais en train de tourner. N'importe quel plastique dur similaire fonctionnerait, j'utilisais juste des déchets que j'avais à portée de main. Une fois balisé, j'ai ensuite pu découper les pièces pour pouvoir commencer à assembler le corps principal. Un conseil utile ici, afin de faciliter à la fois le marquage et la découpe ultérieure du plastique, j'ai d'abord recouvert les zones que j'aurais besoin de couper avec du ruban adhésif, cela m'a permis de dessiner plus facilement le gabarit sur le plastique, et quelque chose pour aider à empêcher le disque de coupe de glisser lorsque j'ai fait les premières coupes.
Étape 4: Ajouter un boîtier pour Screen & Pi


Je voulais que les coins de la zone de l'écran soient incurvés et j'avais besoin de quelque chose pour contenir le Pi et l'afficher - ma solution consistait à utiliser un petit récipient en plastique que j'avais. J'ai découpé un trou dans le haut du corps et j'ai collé le récipient à travers celui-ci. Ensuite, j'ai collé tous les côtés ensemble. J'ai utilisé de la superglue ici avec du bicarbonate de soude pour aider à renforcer les soudures. Plus tard, j'ai tout rempli et limé/poncé pour tout ranger et lui donner une sensation plus "moulée".
Étape 5: Répétez pour le Panneau de configuration



Ensuite, j'ai fait exactement le même gabarit de transposition, de découpe et de collage pour construire le boîtier du panneau de commande.
Étape 6: Découpez le tuyau

Comme vous pouvez le voir, le conteneur que je prévois d'utiliser pour abriter les principaux composants électroniques se trouve maintenant fièrement à l'intérieur de l'entourage en plastique noir, cela signifie que je dois faire une ouverture dans le tuyau pour qu'il puisse s'y loger. J'ai à nouveau utilisé du ruban adhésif pour aligner l'endroit où je voulais couper et découpé un carré du tuyau pour que les pièces s'adaptent.
Étape 7: lunette


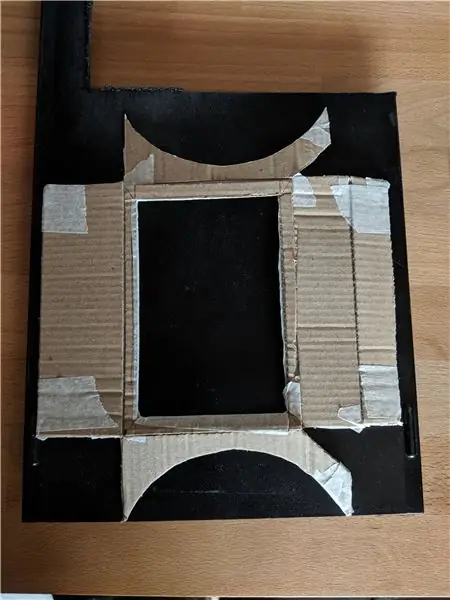
Un défi que je me suis accidentellement imposé était d'essayer de trouver un cadre qui remplirait la zone autour de l'écran jusqu'aux bords du conteneur. Malheureusement, la façon dont l'écran est fabriqué n'a rien d'utile dans sa conception (comme des trous ou quoi que ce soit) pour aider à le monter, donc la lunette devait également maintenir l'écran en place. Ma première tentative (vu ici) était un mélange de plastique et de mousse. J'ai fini par répéter cela plusieurs fois et cela a fini par être l'une des parties les plus difficiles de la construction. Aggravée par les petites tolérances et la nature délicate de la lunette elle-même et de l'affichage.
Étape 8: Test de la batterie



À ce stade, j'ai réfléchi à la façon de faire fonctionner cela indépendamment d'un USB alimenté par le secteur. J'ai testé diverses batteries et j'ai constaté que l'écran Raspberry Pi + ne consommait pas autant d'énergie et qu'il était parfaitement heureux de fonctionner même sur l'une de mes plus petites batteries (un cadeau d'un salon professionnel). C'était vraiment une chance car le pack s'intégrait parfaitement dans un espace à l'intérieur de la construction (photos plus tard). Maintenant, nous pouvons temporairement coller les composants principaux du corps ensemble et obtenir notre premier essai sous tension sur mon bras !
Étape 9: Tester l'ajustement



Ici, vous pouvez voir où j'ai modifié davantage le tube central pour permettre l'accès au dessous des composants. Vous pouvez également voir à quel point j'ai eu de la chance avec la batterie qui s'insère bien dans une cavité d'un côté du conteneur Pi. J'ai finalement commencé le processus de nettoyage des liaisons, de remplissage, de ponçage et j'ai fait un test de couche d'apprêt pour avoir une idée de l'aspect fini (je savais à ce stade que je poncerais plusieurs fois et presque tout cet apprêt irait, mais je voulais avoir une idée de ce à quoi cela ressemblerait).
Étape 10: ajouter des contrôles et des détails



Je voulais une série de LED rouges/jaunes/vertes pour former une jauge, ainsi qu'un cadran rotatif et au moins 2 boutons poussoirs. Ceux-ci ont tous été montés sur la section du panneau de commande - simplement un cas de perçage de tous les bons trous. J'ai également commencé à ajouter de petits morceaux de composants en plastique de rebut (essentiellement du kit bashing) pour ajouter des détails et plus d'intérêt au corps et au panneau de commande.
Étape 11: Reconstruire la lunette n° 3



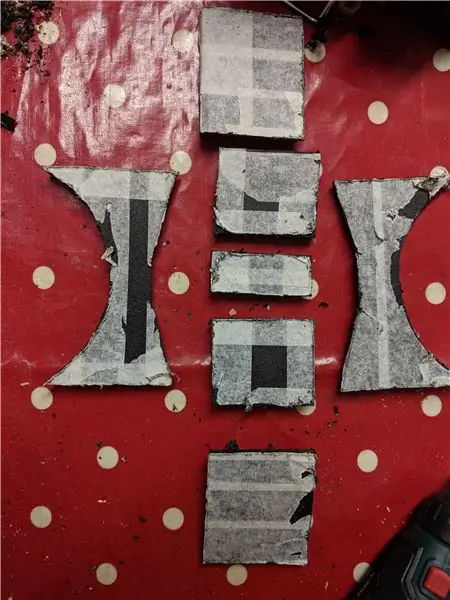
Comme je l'ai mentionné plus tôt, j'ai eu du mal avec la lunette pour cette version et je l'ai reconstruite plusieurs fois. C'est la troisième itération avec laquelle je suis resté. Mon approche ici consiste à utiliser des panneaux durs et à découper 2 formes différentes, l'une par rapport à l'autre, puis à les coller (et les serrer) ensemble pour former l'image du milieu. Ces formes permettaient à l'écran carré de s'asseoir à l'intérieur, puis maintenaient l'écran en place à l'intérieur du conteneur (comme sur l'image 3). Cela m'a donné juste assez de matériel pour utiliser 4 très petites vis comme fixations - que j'ai utilisées pour les fixer fermement en place à l'intérieur du boîtier, et cela maintiendrait l'écran stable et sûr. Rétrospectivement, je trouverais un écran doté d'options de montage décentes (ou utiliserais une imprimante 3D - que je n'avais pas à l'époque).
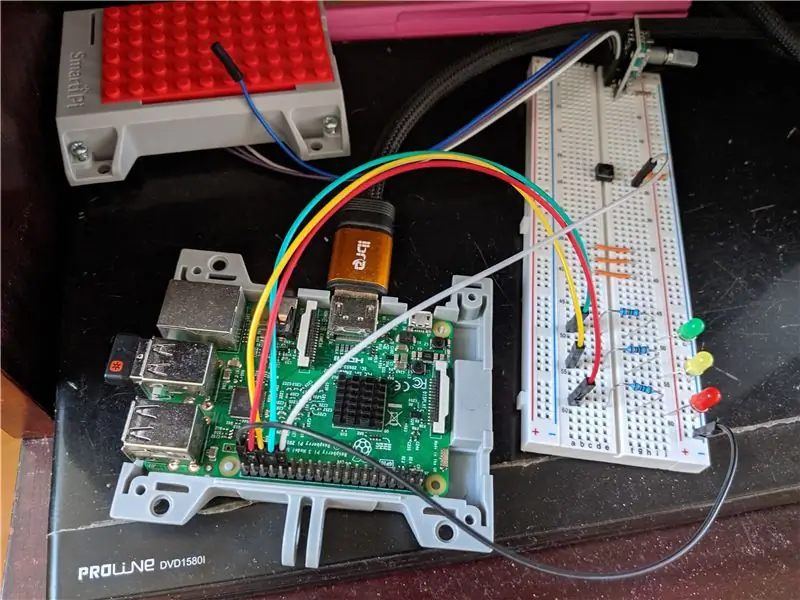
Étape 12: Prototypage de l'électronique


J'utilise une maquette pour agencer mes circuits simples comme celui-ci, et comme je fais souvent cette partie du projet dans un espace différent de la construction du corps principal, je l'ai également associé à un autre Raspberry PI. Ici, j'ai utilisé un modèle 3, ce qui m'a donné un peu plus de puissance pour m'y connecter directement et exécuter un IDE à bord. Cela vient de me faciliter un peu le prototypage de code rapide. Il existe de nombreuses autres façons de se connecter / coder / déboguer à distance, c'est juste ce que j'ai préféré faire ici.
La conception ici est assez simple, nous avons;
- Encodeur rotatif - il utilise une masse et un groupe de broches GPIO pour gérer la direction du clic et le bouton-poussoir.
- Paire de boutons poussoirs, ceux-ci utilisent simplement une seule broche GPIO chacun et une masse commune
- 3 LED, chacune avec une résistance en ligne pour les empêcher de sauter, toutes allant à une terre commune, mais avec une broche GPIO individuelle chacune afin que chacune puisse être adressée individuellement.
Cela m'a donné 3 LED pour ma jauge, un encodeur rotatif pour faire pivoter les écrans du pipboy et 3 boutons poussoirs pour piloter des actions (un sur l'encodeur rotatif et 2 câblés séparément). C'était à peu près tout ce que je pouvais adapter, et avec l'affichage prenant un tas de broches, consomme à peu près ce que vous avez sur une disposition Pi GPIO standard. Cependant, c'était bien pour mes besoins.
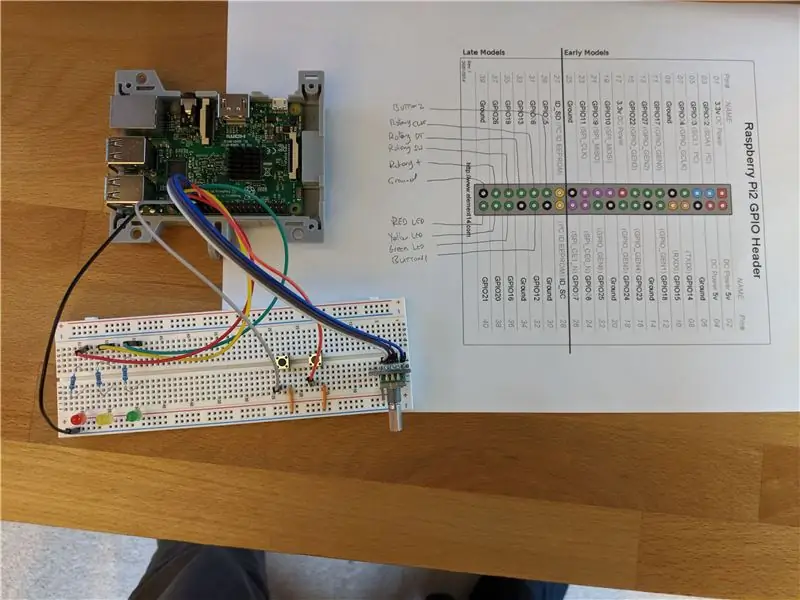
La deuxième photo montre à peu près la disposition interne finale avec laquelle je suis allé. J'ai passé du temps ici à tester des façons de piloter les composants et à vérifier que tout fonctionnait avant de transposer cela dans le corps de la construction. Tout le code est dans github.
Une note sur les encodeurs rotatifs. J'ai passé beaucoup de temps à écrire ma propre machine à états d'encodeur rotatif pour suivre les changements GPIO haut/bas et les mapper sur des positions rotatives. J'ai eu un succès mitigé ici, je l'ai fait fonctionner pour "la plupart" des cas, mais il y a toujours des cas limites et des (dé)rebonds, etc. à gérer. C'est beaucoup, beaucoup plus facile d'utiliser une bibliothèque prête à l'emploi et il y en a une excellente à installer pour Python. J'ai utilisé cela à la fin car cela m'a permis de me concentrer sur la partie amusante de la construction, plutôt que de passer des heures à résoudre les problèmes. Tous les détails pour cela sont inclus dans le code source.
Si vous débutez avec Raspberry Pi, GPIO et l'électronique, je vous recommande vivement les tutoriels suivants qui vous expliquent tout ce dont vous avez besoin pour faire la mise en page ci-dessus;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Étape 13: Transposer l'électronique dans le corps



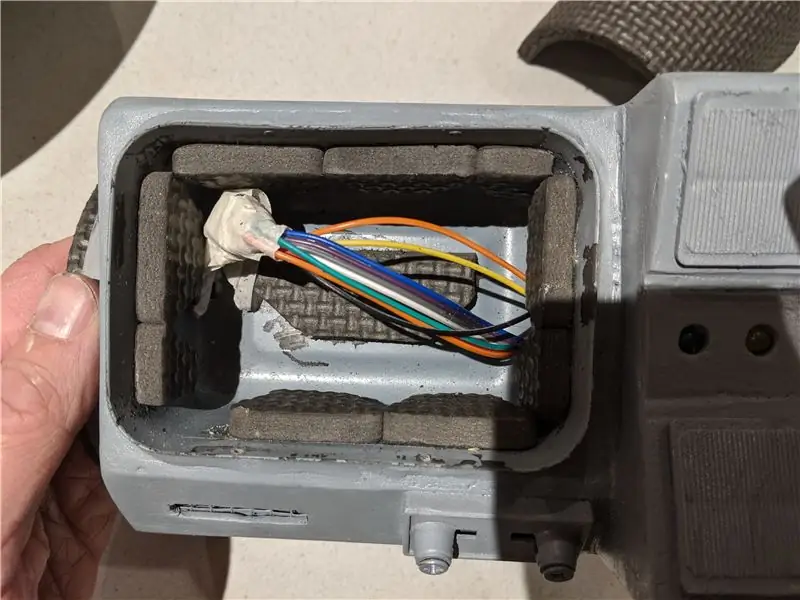
Après avoir terminé la mise en page à l'aide d'une maquette, il était temps de commencer à réfléchir à la manière de les monter dans le corps du pipboy. J'ai décidé que je voulais faire en sorte que je puisse démonter et retirer tous les composants électroniques au cas où j'aurais besoin de réparer ou de changer quoi que ce soit à l'avenir. Pour ce faire, j'ai décidé de rendre toutes les sous-parties enfichables à l'aide de connecteurs dupont.
Pour les boutons, j'ai soudé des rallonges et utilisé un enroulement de fil pour isoler les extrémités, cela m'a permis de les assembler et de les démonter du corps (par exemple pour les tests, puis la peinture, etc.). L'encodeur rotatif avait déjà des broches qui pouvaient accepter des connecteurs dupont, j'avais donc juste besoin de faire des fils de la bonne longueur.
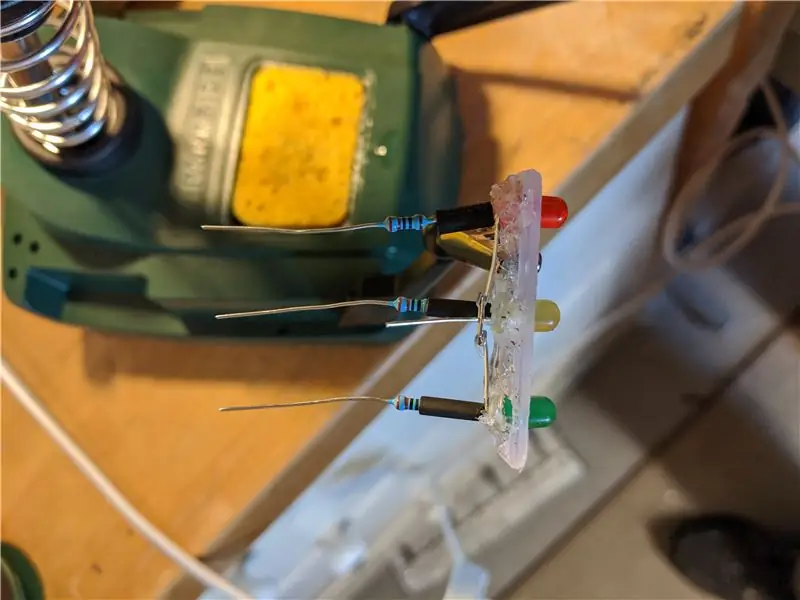
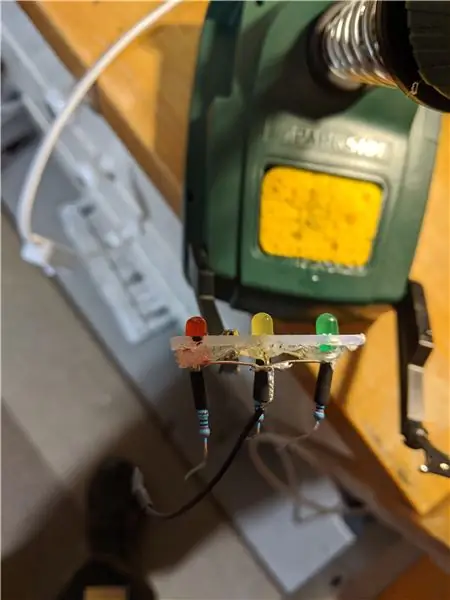
Les LED ont pris un peu plus de travail - pour cela, j'ai décidé d'utiliser un peu de plastique que j'avais (coupé pour s'adapter) pour faire un panneau amovible dans lequel monter les LED. Ensuite, je les ai collés à chaud et j'ai soudé les résistances et les fils. Cela a fait une unité de retrait que je pouvais installer et retirer et a facilité la peinture et la finition.
Notez que ma soudure est terrible, alors j'ai gardé cela simple et j'ai évité tout ce qui est trop détaillé/fin. Dans la photo finale, vous pouvez voir que j'avais aussi de très petits panneaux larges (5x5), j'en ai utilisé un monté à l'intérieur pour fournir un panneau pour tout connecter vers/depuis le GPIO. En particulier, cela a été utile pour créer un rail de terre commun que je pourrais utiliser et éviter d'avoir beaucoup de fils de terre qui serpentent vers le Pi.
J'ai ensuite découpé divers trous dans le conteneur pour faire passer les fils jusqu'au Pi et me connecter au GPIO. Cette conception m'a permis de tout démonter si j'en avais besoin (ce que j'ai fait plusieurs fois pendant que je finalisais la construction).
Étape 14: affiner l'ajustement


À ce stade, j'ai rencontré des problèmes d'ajustement. Premièrement, l'utilisation de connecteurs dupont pour le câblage signifiait qu'il était difficile de les faire tenir sur les broches avec le chapeau d'écran en place car il n'y avait pas assez de hauteur libre. J'ai résolu ce problème en achetant (c'est l'une des rares choses que j'ai réellement achetées pour ce projet) une petite rallonge de broche GPIO afin que je puisse avoir le chapeau d'affichage plus haut et laisser de la place pour accéder aux broches GPIO restantes à l'aide de connecteurs dupont.
J'ai également découpé quelques petits morceaux de tapis de sol en mousse pour créer un rembourrage latéral à l'intérieur du conteneur, cela a permis de placer le Pi + Display au bon endroit et de l'empêcher de bouger.
Étape 15: Retrouver l'encodeur rotatif

Les encodeurs rotatifs sont souvent livrés (comme le mien) avec un joli bouton de style "hi fi" moderne et brillant. C'était totalement hors de caractère pour la construction, donc j'ai dû trouver autre chose. Dans ma boîte de pièces au hasard, je suis tombé sur un vieux rouage d'une perceuse que j'ai cassé il y a longtemps. Cela avait l'air bien, mais ne correspondait pas à l'encodeur rotatif. Ma solution ici était d'essayer diverses chevilles jusqu'à ce que j'en trouve une qui s'adapte au cadran rotatif, puis de la couper en forme afin que je puisse l'utiliser comme "collier intérieur" pour asseoir le pignon de forage sur l'encodeur rotatif comme un thème plus approprié contrôler.
Étape 16: doublure intérieure


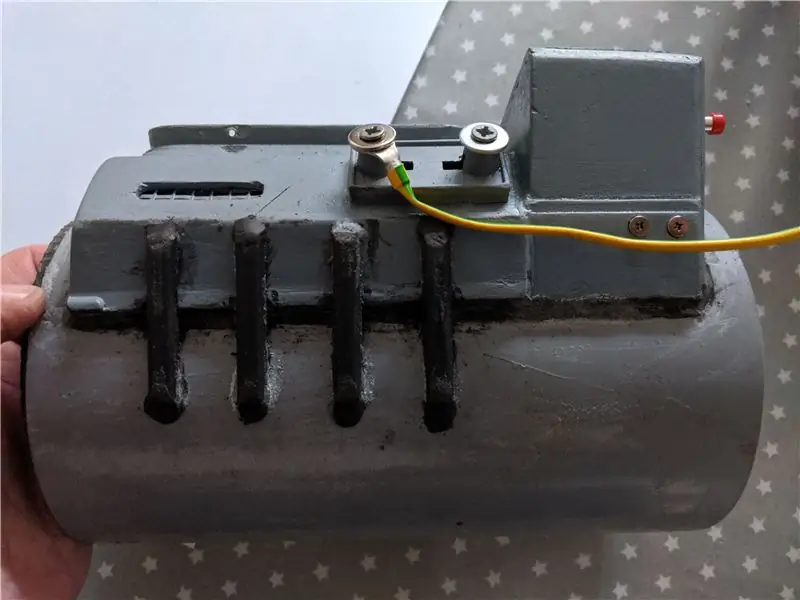
Plus de dalles de sol en mousse ! Cette fois, je les ai utilisées pour créer une doublure douce pour en faire un ajustement plus confortable (sans qu'elle soit trop lâche). En découpant un trou dans la mousse, j'ai également pu absorber une partie du "morceau" que le conteneur pour le Pi fait. Dans l'ensemble, cela le rendait beaucoup plus portable. Non montré sur ces photos, mais je l'ai fait légèrement plus grand que le corps principal pour qu'il soit visible aux extrémités, que j'ai peint plus tard et tout cela a contribué à ajouter un peu de contraste et d'intérêt à l'article fini.
Étape 17: Ajout de détails


Il est temps de commencer à ajouter de la décoration et de la rendre plus intéressante. Tout d'abord, j'ai ajouté des morceaux de plastique le long d'une face pour lui donner un peu d'intérêt visuel. Ensuite, j'ai ajouté de faux fils à certaines bornes et je les ai juste poussés dans un trou que j'ai percé dans le corps. Tout cela a ensuite été peint de différentes couleurs.
Étape 18: Peinture et finition du corps



Je n'étais pas trop préoccupé par une finition impeccable - comme c'est censé être vieux et bien utilisé de toute façon (en fait, je peux revenir et faire encore plus de vieillissement dessus à un moment donné). Mais je voulais qu'il ressemble à un objet cohérent et complet qui n'était pas entravé par des déchets aléatoires (même si c'était exactement ce que c'était). Je suis passé par de nombreuses itérations de ponçage, de remplissage (le milliput est mon remplissage de choix pour le plastique) et je répète. Ensuite, plusieurs couches d'apprêt et de peinture pour aider à lisser davantage tous les joints. Puis plus de ponçage et plus de remplissage, et plus de peinture.
Une fois que j'ai eu un aperçu du corps qui me plaisait, j'ai commencé à ajouter quelques détails. J'ai frotté et poli les grilles des commandes pour leur donner une sensation de treillis métallique. J'ai également ajouté des petits détails de peinture ici et là à l'aide d'acryliques.
J'ai creusé dans ma collection d'autocollants aléatoires et en ai ajouté quelques-uns pour terminer l'effet. Ensuite, j'ai fait un lavage aux intempéries avec des peintures mélangées pour ajouter de la crasse et de la saleté dans les zones difficiles d'accès qui seraient difficiles à nettoyer. C'est peut-être un peu trop subtil pour le moment, et je reviendrai peut-être en ajouter d'autres plus tard.
Étape 19: Codage

Une partie de mon ambition pour ce projet était de le faire réagir comme un vrai pipboy - et pour moi la partie la plus emblématique de ce jeu est de tourner le cadran pour basculer entre différents écrans. Pour y parvenir, j'ai décidé d'écrire une interface utilisateur pipboy qui serait capable d'afficher une série d'écrans et vous permettrait de faire défiler entre eux. Je voulais faire du contenu des écrans quelque chose que je pourrais facilement changer, et effectivement pouvoir ajouter/supprimer des écrans.
J'ai choisi d'écrire ceci en Python en raison de l'excellente prise en charge de Raspberry Pi, GPIO, etc. Python est assez bas sur ma liste de langages que je connais bien, c'était donc une grande courbe d'apprentissage pour moi, et une grande partie du code est désordonné en conséquence. Je mettrai à jour cela au fil du temps car je n'ai pas complètement terminé tout ce que je voulais faire ici - mais c'est assez proche pour être partagé maintenant car tous les concepts principaux sont là.
Ma conception du code de l'interface utilisateur est assez simple, il existe un script Python principal qui configure l'affichage, configure le GPIO, charge les écrans et entre dans une boucle de mise à jour infinie, attendant les événements utilisateur et mettant à jour l'affichage si nécessaire. De plus, il existe divers scripts de support qui aident à générer les écrans de l'interface utilisateur à l'avance.
Principales bibliothèques utilisées:
- pygame: je l'utilise comme moteur pour exécuter l'interface utilisateur car cela me permettait de dessiner des graphiques arbitraires, de manipuler des images, des polices, d'aller en plein écran, etc.
- pyky040: Cela permet de gérer le cadran rotatif et m'a fait gagner beaucoup de temps (merci à Raphael Yancey pour l'avoir publié.
- RPi. GPIO: Pour une bonne conduite GPIO, j'ai joué avec quelques options ici, mais cela m'a donné le bon niveau de flexibilité que je voulais, en particulier avec des choses comme l'utilisation d'un GPIO de rechange comme autre 3,3 v pour piloter l'encodeur rotatif, etc.
- bruit: pour générer du bruit de Perlin, pour me permettre de créer une forme d'onde aléatoire pour l'écran de la radio qui semble plus naturelle
- file d'attente: j'ai rencontré un bogue frustrant avec la synchronisation des événements de l'encodeur rotatif et le taux de rafraîchissement (très) lent de l'écran LCD. En fin de compte, la façon dont j'ai résolu ce problème consistait à mettre en file d'attente les événements entrants de l'encodeur rotatif et à les sélectionner un par un lorsque l'écran se rafraîchissait.
- os, sys, threading, time: tous utilisés pour les fonctions python standard
Une note sur la conception de la manipulation de l'écran. Les écrans sont définis comme une liste de noms dans le code. Chaque entrée de la liste peut être associée à un fichier-p.webp
Le contenu de ces fichiers est généré ailleurs (à la main ou par d'autres scripts), dont la sortie est enregistrée sous forme de fichiers-p.webp
Il existe d'étranges exceptions où quelques éléments sont codés, tels que la forme d'onde de l'écran radio aléatoire, car elle est calculée en temps réel et animée.
Si une analogie vous aide, pensez à la conception de l'interface utilisateur comme à un navigateur Web extrêmement brut et simple - chaque "écran" est comme une page Web très simple qui ne peut contenir qu'un fichier png, un fichier txt ou une combinaison des deux. Le contenu de ceux-ci est indépendant et est simplement dessiné par l'interface utilisateur comme un navigateur dessinerait une page Web.
Voici les liens vers les principales bibliothèques que j'ai utilisées ici:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
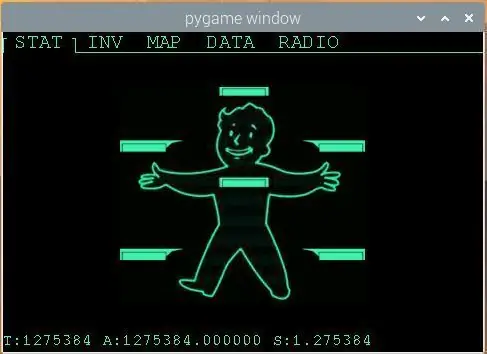
Étape 20: Écran de statistiques

Aucun pipboy ne serait complet sans l'écran de statistiques de silhouette pipboy classique. Pour cela, un de mes amis a créé un-p.webp
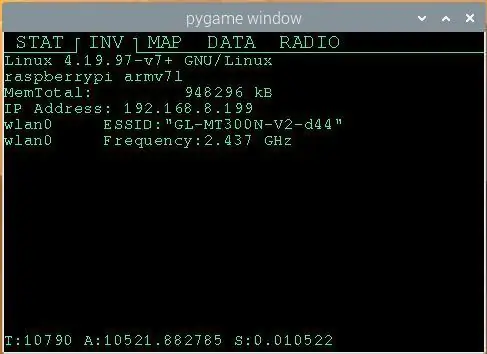
Étape 21: Écran d'inventaire

Quelque chose qui est toujours utile avec les projets Pi est d'avoir un moyen d'afficher des informations de base comme l'adresse IP son DHCP, etc. J'ai décidé de surcharger l'écran d'inventaire en tant qu'affichage de "l'inventaire" Pi - quel processeur, mémoire, adresse IP, etc J'ai écrit un petit script Linux pour collecter ces informations et les rediriger vers un fichier texte (.txt) nommé de manière appropriée que le système d'interface utilisateur récupère et affiche. De cette façon, si jamais je suis dans un endroit différent, je peux lancer le script et récupérer un nouveau fichier.txt avec l'adresse IP à jour, etc.
Étape 22: Écran de la carte

Cet écran était l'un des écrans les plus complexes sur lesquels travailler. Le Raspberry Pi 0 n'est pas livré avec un module GPS, mais je voulais que la carte ait une certaine validité jusqu'à l'endroit où se trouvait le Pi. Ma solution à cela est un script séparé qui extrait l'adresse IP Pi, utilise https://ipinfo.io pour rechercher un emplacement approximatif. La réponse JSON est capturée, puis je convertis les coordonnées afin de pouvoir dérouler une tuile openstreetmap.org pour l'emplacement approximatif.
Les carreaux se déclinent en plusieurs couleurs, mais je voulais une image à l'échelle verte pour correspondre à l'apparence du Pipboy et je ne pouvais pas en trouver une exactement comme ça, alors j'ai écrit un filtre à échelle verte en Python pour remapper les couleurs de la tuile openstreetmap, puis cachez la nouvelle image dans un fichier png.
Au cours du processus ci-dessus, un fichier texte est généré avec l'emplacement et les coordonnées approximatifs, et la tuile de carte est créée au format png. L'interface utilisateur pipboy extrait ces deux fichiers et superpose le contenu pour créer un écran Carte qui fonctionne (dans la précision de la résolution de l'adresse IP à un emplacement).
Étape 23: Écran de données

Il s'agit simplement d'une carte de test (générée par un autre script python et sortie dans un fichier png) qui s'affiche pour aider à tester le dimensionnement/la mise en page. Je l'ai laissé de côté car il est toujours utile de vérifier la quantité d'espace avec laquelle je dois jouer lorsque je me moque des écrans.
Étape 24: Écran radio

Avec l'écran de la carte, c'est l'autre écran qui m'a vraiment causé beaucoup de travail. C'est le seul écran où j'ai joué avec l'animation - et cela fonctionne principalement comme prévu, mais les performances sont toujours un problème avec les taux de rafraîchissement de l'écran LCD. La structure de l'écran est un fichier texte contenant des noms de radio choisis au hasard (ce ne sont que des chaînes arbitraires et ne font rien d'autre que de présenter une liste à l'écran), un fichier-p.webp
C'est le seul écran où la boucle pygame fait un vrai travail à chaque cycle, elle doit calculer la nouvelle forme d'onde, effacer la partie de l'écran dans laquelle elle vit et se redessine.
Étape 25: Réflexions finales



C'est peut-être la construction la plus difficile que j'ai faite, avec de nombreux concepts et compétences différents, mais c'est aussi l'une des plus agréables avec des choses réelles qui fonctionnent comme résultat. Je suis toujours en train de ranger certaines de mes notes plus techniques ainsi que le dépôt github pour le code. Tout ce que je rendrai disponible sous peu, alors revenez bientôt pour plus de détails et d'informations dès que j'aurai le temps de les ajouter à la rédaction.
Si vous arrivez à faire quelque chose comme ça, j'aimerais voir les résultats et si vous avez des questions, n'hésitez pas à nous contacter et je m'efforcerai d'ajouter plus d'informations dans toutes les étapes où vous souhaitez aider.
Étape 26: Code ouvert sur Github

J'ai finalement réussi à ouvrir le code sur Github. Il est disponible sur ce lien:
Conseillé:
Usb à partir de carton et de fils de ferraille : 5 étapes

Usb From Scrap Cardboard and Wires: De mon dernier projet sur la sphère géométrique à partir de la ferraille, il me restait encore quelques morceaux de carton. quand tout à coup des idées me viennent à l'esprit et ils ont décidé de faire du type USB un port pour tous mes téléspectateurs et amis et tout cela à partir du carton sc
Comment construire une bobine Tesla (renforcée) À PARTIR DE "FERRAILLE" !!!!!!!: 11 étapes

Comment construire une bobine Tesla (renforcée) À PARTIR DE "FERRAILLE" !!!!!!!: Dans ce projet, nous apprendrons à construire une bobine Tesla à partir de zéro, nous utiliserons des pièces qui peuvent être facilement extraites des pièces que nous pouvons obtenir de vieilles alimentations et téléviseurs crt. Ce projet ne couvrira que les bases et à la fin nous allons
Haut-parleur en carton à partir de la ferraille ! : 5 étapes (avec photos)

Haut-parleur en carton de la ferraille ! : Cette instructable est un petit guide sur la façon de créer un haut-parleur portable robuste et solide recyclé à partir de vieux carton. Lorsque nous entendons le mot carton, nous pensons généralement à une boîte en carton, et de l'avis de tout le monde, une boîte en carton est pas si fort
Banque d'alimentation à énergie solaire à partir de la ferraille : 3 étapes

Banque d'alimentation à énergie solaire à partir de ferraille: La banque d'alimentation à énergie solaire est fabriquée à partir d'une ancienne batterie d'ordinateur portable. C'est très bon marché et, il peut être chargé à partir de l'énergie solaire. Cela a également un affichage qui indique le pourcentage de puissance dans la banque d'alimentation. Commençons
Outil de mesure de vitesse d'avance CNC fabriqué à partir de ferraille : 5 étapes

Outil de mesure de la vitesse d'avance CNC fabriqué à partir de ferraille : Quelqu'un a-t-il déjà voulu mesurer la vitesse d'avance réelle sur une machine CNC ? Probablement pas, jusqu'à ce que les fraises soient intactes après un travail CNC… mais quand elles commencent à casser régulièrement, il est peut-être temps d'enquêter. Dans ce instructable vous ca
