
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

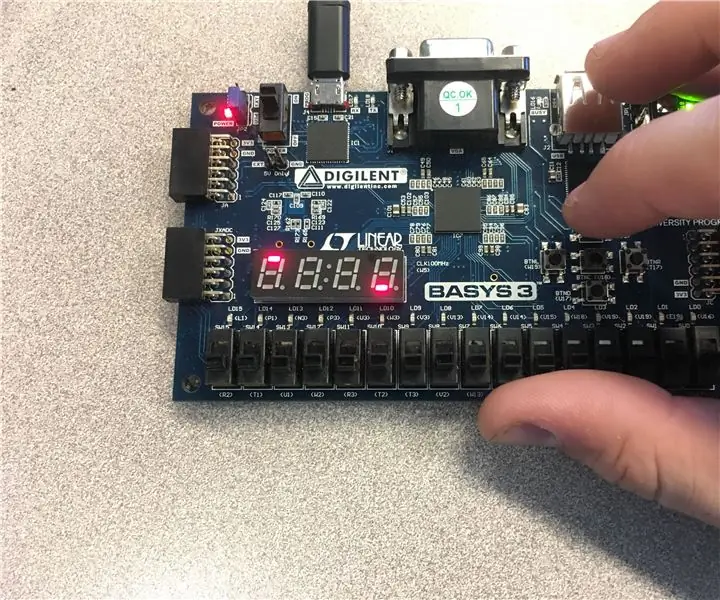
Pour notre projet final CPE 133, nous avons décidé de créer un jeu d'astéroïdes sur notre FPGA en utilisant deux boutons-poussoirs et l'affichage à 7 segments. Le jeu fonctionne de manière à ce qu'un astéroïde apparaisse dans l'une des trois rangées sélectionnées au hasard et se précipite vers le navire de l'autre côté de l'affichage à 7 segments. Le bouton supérieur et le bouton inférieur peuvent être utilisés pour déplacer votre vaisseau hors de la trajectoire de l'astéroïde. En cas d'échec, l'écran affiche « BAnG » pendant un moment, puis redémarre rapidement le jeu afin que l'utilisateur puisse réessayer. Ce qui suit est une brève description de la façon dont le projet a été réalisé afin que tout utilisateur puisse reproduire ou améliorer notre conception.
Étape 1: Aperçu


Le projet se compose en grande partie de machines à états finis (FSM), qui utilisent la logique pour transférer le FPGA entre les états qui stockent et affichent différentes valeurs de positions de vaisseaux et de roches. Les deux modules principaux sont les FSM de jeu pour le rocher et le navire, et le décodeur d'affichage binaire à 7 segments FSM, qui sont intégrés ensemble à l'aide d'un modèle structurel très simple en VHDL.
Des FSM ont été créés pour la position du navire, la position du rocher et pour le décodeur à 7 segments. Le but du FSM du navire est de permettre au navire de se déplacer vers la bonne position lorsque le joueur appuie sur un bouton haut ou bas. Le FSM est nécessaire car il doit se rappeler dans quelle position il était en dernier afin de se déplacer vers la bonne position.
Le but du FSM de la roche est de déplacer la roche vers la position correcte en fonction de la rangée dans laquelle elle se trouve et de la dernière position de cette rangée. De plus, il garde une trace de la position du module qui l'affichera et choisit de manière pseudo-aléatoire une nouvelle ligne à afficher ensuite.
Le FSM pour le décodeur d'affichage à 7 segments a été utilisé non seulement pour afficher le navire et le rocher, mais aussi pour afficher « BAnG » lorsque la position du navire et la position du rocher sont identiques.
Étape 2: Matériaux
Les matériaux utilisés dans le projet étaient:
- Carte de développement Basys3 de Digilent, Inc.
- Suite Vivado Design
- sseg_dec.vhd (Ce fichier nous a été fourni sur Polylearn et a été écrit par Bryan Mealy)
- Clk_div.vhd (Ce fichier nous a été fourni sur Polylearn et a été écrit par Bryan Mealy)
- Trois machines à états finis (FSM)
Étape 3: Créer le jeu




Le module de jeu a été créé en utilisant une modélisation comportementale pour décrire les états du navire et de la roche pour leurs propres FSM respectifs. L'avantage de ceci est qu'il est beaucoup plus facile de modéliser le circuit de manière comportementale en décrivant ce qu'il fait plutôt que de déterminer tous les composants nécessaires pour concevoir le matériel.
Les états de la roche ont été réalisés à l'aide d'un générateur de nombres pseudo-aléatoires pour la première position de la roche. Pour ce faire, nous avons donné au générateur sa propre horloge qui était extrêmement rapide par rapport à la vitesse du jeu. À chaque front montant, un nombre de trois bits est incrémenté et toutes ses valeurs correspondent à l'un des trois états de départ du navire. Par conséquent, trois valeurs correspondent à la position 3 (en haut à droite), trois correspondent à la position 7 (le centre) et deux correspondent à la position 11 (en bas à droite).
Une fois que la génération aléatoire s'est produite et que l'astéroïde a reçu un état initial, il s'écoule horizontalement vers le navire sans interruption.
0 ← 1 ← 2 ← 3
4 ← 5 ← 6 ← 7
11 ← 10 ← 9 ← 8
L'horloge utilisée pour la logique d'état suivant de la roche contrôle la vitesse du jeu; nous avons découvert par essais et erreurs que 9999999 est une bonne valeur pour son nombre maximum.
La logique du navire fonctionne en s'initialisant dans la position centrale (position 4) à l'extrême gauche. Si le bouton supérieur ou le bouton inférieur sont enfoncés, le navire se déplacera de haut en bas dans les positions 0 et 11 correspondant au bouton qui a été enfoncé.
Afin que le mouvement du navire soit agréable pour l'utilisateur, nous n'avons pas rendu son mouvement asynchrone. Nous avons utilisé une horloge pour ses changements d'état, et nous avons utilisé un nombre maximum de 5555555.
Étape 4: Affichage du résultat
Le décodeur binaire à 7 segments prend les variables de position 4 bits pour le vaisseau et l'astéroïde et affiche l'image appropriée (soit le vaisseau et le rocher, soit le message « BAnG »).
Pour ce faire, il vérifie d'abord si les deux sont égaux, puis affiche le message « BAnG » si le contrôle renvoie vrai.
S'il ne retourne pas vrai, le décodeur affichera le navire et le rocher en basculant entre eux à une fréquence d'horloge très élevée et en trompant l'œil en les voyant comme s'ils étaient affichés en même temps.
Étape 5: Tout assembler

Nous avons englobé le FSM du navire et du rocher dans un grand FSM que nous avons câblé au FSM d'affichage. Les entrées du jeu sont le bouton haut et le bouton bas de la carte BASYS3 et l'horloge système. Les sorties sont les vecteurs de segment et d'anode à sept segments d'affichage.
Ces entrées et sorties seront vues dans le fichier de contraintes où elles sont mappées sur les ports.
Étape 6: Modifications futures
À l'avenir, ajouter plus de fonctionnalités de mouvement de navire au projet serait une amélioration. Cela peut être accompli simplement en donnant 2 entrées de bouton supplémentaires et en permettant au vaisseau de prendre des positions (états) autres que 0, 4 et 8. Une autre modification possible pourrait être de contrôler la synchronisation de l'état suivant de l'astéroïde afin qu'il démarre lentement et augmente la vitesse de 1,5x à chaque fois qu'il manque le vaisseau jusqu'à ce qu'il soit touché, où il redémarre et redevient lent. Cela augmenterait la difficulté du jeu et le rendrait plus amusant pour l'utilisateur s'il était implémenté, et pourrait être fait en créant une variable pour le nombre maximum de la prochaine horloge d'état de la roche, en multipliant cette variable par 1,5 à chaque fois que l'astéroïde ne 't hit, et le réinitialiser à sa valeur initiale à chaque fois que le rocher frappe.
Étape 7: Conclusion
Ce projet nous a aidé à mieux comprendre les machines à états finis, les horloges et l'affichage interactif sur les écrans à sept segments.
La plus grande chose à propos des machines à états finis est qu'il est important de savoir (se rappeler) dans quel état vous vous trouvez actuellement afin de passer à l'état souhaité suivant. Ironiquement, de bons conseils de vie; vous devez savoir où vous êtes pour savoir où vous allez.
En manipulant différentes instances d'horloges, nous avons pu générer des nombres aléatoirement, déplacer le rocher vers la position suivante et gérer l'affichage du navire, du rocher et du message de fin de partie.
Nous avons appris que plusieurs anodes ne peuvent pas être affichées en même temps. Le module qui nous a été confié a profité du fait que l'œil humain ne peut voir la différence que jusqu'à une certaine fréquence. Une fréquence plus élevée de commutation des anodes a donc été choisie. Le navire et le rocher vus en même temps sont en fait une allusion puisque chacun est affiché séparément, mais très rapidement. Ce concept a été appliqué pour afficher le mouvement du navire, le rocher et le message « BAnG ».
Conseillé:
Dés Bluetooth en peluche et développement d'un jeu Android avec l'inventeur de l'application MIT : 22 étapes (avec photos)

Dés Bluetooth en peluche et développement d'un jeu Android avec l'inventeur de l'application MIT: Le jeu de dés a une méthode différente1) Le jeu traditionnel avec des dés en bois ou en laiton.2) Jouez sur un mobile ou un PC avec la valeur de dés créée aléatoirement par le mobile ou le PC. jouer aux dés physiquement et déplacer la pièce dans le mobile ou le PC
Jeu de Plinko magnétique avec Makey Makey : 6 étapes (avec photos)

Jeu de Plinko magnétique avec Makey Makey: Olá, em seguida, mostrarei como criar um jogo magnético de Plinko com Makey Makey.O título do projecto foi estendido para ser auto-explicativo: um jogo no estilo Plinko, que usa sensores magnéticos, Makeyimãs Makey.Para a construção do painel, fui
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu Arduino avec lumières répondant à votre jeu Unity :: 24 étapes

Contrôleur de jeu Arduino avec des lumières répondant à votre jeu Unity :: Tout d'abord, j'ai écrit cette chose en mots. C'est la première fois que j'utilise instructable, donc chaque fois que je dis : écrivez le code comme si sachez que je fais référence à l'image en haut de cette étape. Dans ce projet, j'utilise 2 arduino pour exécuter 2 bits séparés
Console de jeu Arduino Pocket + A-Maze - Jeu de labyrinthe : 6 étapes (avec photos)

Arduino Pocket Game Console + A-Maze - Maze Game : Bienvenue dans mon premier instructable ! Le projet que je veux partager avec vous aujourd'hui est le jeu de labyrinthe Arduino, qui est devenu une console de poche aussi performante qu'Arduboy et des consoles similaires basées sur Arduino. Il peut être flashé avec mes (ou vos) futurs jeux grâce à expo
