
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Il s'agit d'une instruction de construction complète pour un outil de light painting qui utilise un contrôleur LED RVB. J'utilise beaucoup ce contrôleur dans mes outils avancés et j'ai pensé qu'un documentaire sur la façon dont il est construit et programmé peut aider certaines personnes.
Cet outil est un stylo lumineux RVB modulaire destiné à l'écriture légère, au dessin léger et à l'éclairage de graffitis. Il est facile à utiliser car vous n'avez que le stylo en main et vous pouvez rapidement changer la couleur.
L'outil se compose de:
- un boîtier imprimé en 3D
- un micro Arduino
- une LED WS2816B
- deux potentiomètres (10K ou 100K)
- deux interrupteurs
- un bouton poussoir
- et quelques câbles.
Un Arduino Micro est parfait pour cela car il est extrêmement petit et idéal pour contrôler les LED RVB. Vous pouvez également utiliser des microcontrôleurs encore plus petits comme un LilyPad ou même un ATtiny85, mais j'utilise souvent le Micro car il est facile à utiliser car il est livré avec un connecteur USB prêt à l'emploi. L'Arduino et la LED sont tous deux alimentés en 5V, vous devez donc veiller à une prise en charge appropriée de l'alimentation. Cet outil est conçu pour utiliser quatre piles rechargeables AAA car elles ont généralement 1,2 V et 4,8 V combinés, ce qui est suffisant pour alimenter à la fois l'Arduino et la LED. Veillez à ne pas utiliser de piles AAA ordinaires, car elles ont 1,5 V et la tension combinée peut être trop élevée pour les composants et peut les endommager. Si vous souhaitez utiliser des piles ordinaires, veuillez n'en utiliser que trois, la tension devrait toujours être suffisante. J'ai utilisé une autre excellente pièce imprimée en 3D de quelqu'un d'autre pour le boîtier de la batterie que l'on peut trouver ici: « Supports de batterie flexibles ».
Étape 1: Programmation
Vous avez d'abord besoin de l'IDE Arduino pour programmer le microcontrôleur qui est gratuit à télécharger et à utiliser. Cela semble assez compliqué à première vue, mais c'est vraiment assez simple. Après avoir installé le logiciel, vous obtiendrez une simple fenêtre d'éditeur de texte qui est utilisée pour coder l'esquisse qui est téléchargée sur l'Arduino. Cet outil utilise également la bibliothèque FastLED, une bibliothèque formidable et facile à utiliser qui permet de contrôler presque tous les types de LED RVB que vous pouvez acheter. Après avoir téléchargé la bibliothèque, vous devez l'installer en plaçant les fichiers dans le dossier de la bibliothèque créé par l'IDE Arduino. Cela peut généralement être trouvé sous "C:\Users\{User Name}\Documents\Arduino\libraries" si vous ne l'avez pas modifié. Après avoir placé la bibliothèque dans ce dossier, vous devez redémarrer l'IDE s'il est déjà en cours d'exécution. Nous sommes maintenant prêts à créer le code du contrôleur.
Étape 2: le code
Pour utiliser la bibliothèque FastLED, nous devons d'abord l'inclure dans notre code. Cela se fait en haut du code avant toute autre chose avec cette ligne:
#comprendre
Ensuite, nous allons définir quelques constantes. Ceci est fait parce que ces valeurs ne changeront pas pendant l'exécution du code et également pour le garder plus lisible. Vous pouvez mettre ces valeurs directement dans le code, mais si vous devez modifier quoi que ce soit, vous devrez parcourir tout le code et modifier chaque ligne dans laquelle la valeur est utilisée. En utilisant des constantes définies, vous n'avez besoin de la modifier qu'à un seul endroit. et n'ont pas besoin de toucher le code principal. Tout d'abord, nous définissons les broches utilisées par ce contrôleur:
#define HUE_PIN A0
#define BRIGHT_PIN A1 #define LED_PIN 3 #define LIGHT_PIN 6 #define COLOR_PIN 7 #define RAINBOW_PIN 8
Les numéros ou les noms sont les mêmes que ceux imprimés sur l'Arduino. Les broches analogiques sont identifiées par un A devant leur numéro, les broches numériques n'utilisent que le numéro dans le code mais sont parfois imprimées avec un D en tête sur la carte.
Le potentiomètre sur la broche A0 est utilisé pour contrôler la teinte de la couleur, le potentiomètre sur la broche A1 est utilisé pour contrôler la luminosité. La broche D3 est utilisée comme signal à la LED afin que l'Arduino puisse envoyer des données pour contrôler la couleur. La broche D6 est utilisée pour basculer la lumière et les broches D7 et D8 sont utilisées pour définir le mode du contrôleur. J'ai implémenté des modes dans ce contrôleur, l'un met simplement la couleur définie par le potentiomètre de couleur sur la LED, et l'autre passera à travers toutes les couleurs. Ensuite, nous avons également besoin de quelques définitions pour la bibliothèque FastLED:
#define COLOR_ORDER GRB
#define CHIPSET WS2811 #define NUM_LEDS 5
Le chipset est utilisé pour indiquer à la bibliothèque quel type de LED nous utilisons. FastLED prend en charge presque toutes les LED RVB disponibles (comme NeoPixel, APA106, WS2816B, etc.). La LED que j'utilise est vendue sous le nom de WS2816B mais semble être un peu différente, elle fonctionne donc mieux avec le chipset WS2811. L'ordre des octets envoyés à la LED pour définir la couleur peut également différer entre les fabricants, nous avons donc également une définition pour l'ordre des octets. La définition ici indique simplement à la bibliothèque d'envoyer la couleur dans l'ordre vert, rouge, bleu. La dernière définition concerne le nombre de LED connectées. Vous pouvez toujours utiliser moins de LED que vous ne le définissez dans le code, j'ai donc mis le nombre à 5 car avec cet outil, je ne concevrai pas de stylos avec plus de 5 LED. Vous pouvez définir le nombre beaucoup plus haut, mais en raison des performances, je le garde aussi petit que j'en ai besoin.
Pour le code principal, nous avons également besoin de quelques variables:
luminosité int = 255;
unsigned int pot_Reading1 = 0; unsigned int pot_Reading1 = 0; long lastTick non signé = 0; entier non signé wheel_Speed = 10;
Ces variables sont utilisées pour la luminosité, les lectures des potentiomètres, la mémoire de la dernière fois que le code a été exécuté et la vitesse à laquelle la décoloration sera.
Ensuite, nous définissons un tableau pour les LED qui est un moyen facile de définir la couleur. La quantité définie de LED est utilisée pour définir la taille du tableau ici:
LED CRGB [NUM_LEDS];
Après avoir pris soin des définitions, nous pouvons maintenant écrire la fonction de configuration. C'est assez court pour ce programme:
void setup() {
FastLED.addLeds(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); pinMode(LIGHT_PIN, INPUT_PULLUP); pinMode(COLOR_PIN, INPUT_PULLUP); pinMode(RAINBOW_PIN, INPUT_PULLUP); }
La première ligne initialise la bibliothèque FastLED en utilisant les définitions que nous avons définies précédemment. Les trois dernières lignes indiquent à l'Arduino que ces broches sont utilisées comme entrée et que si elles ne sont pas connectées à quoi que ce soit, leur tension doit être réglée sur haute (PULLUP). Cela signifie que nous devons connecter ces broches à GND pour déclencher quelque chose.
Nous pouvons maintenant nous occuper du programme principal. Cela se fait dans la fonction de boucle. Tout d'abord, nous réglons quelques variables et lisons les potentiomètres:
boucle vide() {
statique uint8_t teinte = 0; statique uint8_t wheel_Hue = 0; pot_Reading1 = analogRead(HUE_PIN); teinte = map(pot_Reading1, 0, 1023, 0, 255); pot_Reading2 = analogRead(BRIGHT_PIN); luminosité = map(pot_Reading2, 0, 1023, 0, 255);
Les deux premières lignes définissent des variables qui seront ensuite utilisées pour la couleur. Les deux blocs suivants se chargent de lire les valeurs des potentiomètres. Parce que vous obtenez une valeur entre 0 et 1023 si vous lisez une broche en utilisant "analogRead" mais que la teinte et la luminosité ont besoin d'une valeur comprise entre 0 et 255, nous utilisons la fonction "map" pour traduire la lecture d'une région de valeur à une autre. Le premier paramètre de cette fonction est la valeur que vous souhaitez traduire, les quatre derniers sont le minimum et le maximum des régions que vous souhaitez utiliser pour la traduction.
Ensuite, nous allons évaluer le bouton poussoir:
if (digitalRead(LIGHT_PIN) == LOW) {
Nous vérifions la lecture par rapport à LOW car nous avons défini la broche comme étant élevée si elle n'est pas déclenchée. Ainsi, si le bouton-poussoir est enfoncé, la broche sera connectée à GND et affichera un niveau bas. Si les broches ne sont pas enfoncées, il n'y a pas grand-chose à faire.
Prenons d'abord soin d'allumer la LED d'une seule couleur:
if (digitalRead(COLOR_PIN) == LOW) {
if (teinte < 2) { FastLED.showColor(CRGB::White); FastLED.setBrightness(luminosité); } else { FastLED.showColor(CHSV(teinte, 255, luminosité)); FastLED.setBrightness(luminosité); } délai(10);
Nous devons évaluer la broche de couleur pour savoir que nous voulons utiliser ce mode. Ensuite, nous pouvons vérifier quelle couleur est nécessaire. Étant donné que le modèle de couleur HSV est utilisé ici, nous n'avons besoin que de la teinte pour définir une couleur. Mais cela crée également le problème que nous n'avons pas de moyen de définir la couleur sur blanc. Étant donné que la teinte 0 et la teinte 255 se traduisent toutes les deux en rouge, j'utilise une petite astuce ici et vérifie si la lecture du potentiomètre de teinte est inférieure à 2. Cela signifie que le potentiomètre est tourné complètement d'un côté et nous pouvons l'utiliser pour définir le blanc. Nous avons toujours du rouge de l'autre côté, nous ne perdrons donc rien ici.
Donc, soit nous définissons la couleur sur blanc puis la luminosité, soit nous définissons la couleur en fonction de la lecture de la teinte et également de la luminosité.
Par la suite j'ai rajouté un petit délai car il vaut bien mieux laisser un peu de temps d'arrêt au contrôleur pour économiser de l'énergie et un délai de 10 millisecondes ne se fera pas sentir.
Ensuite, nous codons le fondu de couleur:
else if (digitalRead(RAINBOW_PIN) == LOW) {
wheel_Speed = map(pot_Reading1, 0, 1023, 2, 30); if (lastTick + wheel_Speed 255) { wheel_Hue = 0; } lastTick = millis(); } FastLED.showColor(CHSV(wheel_Hue, 255, luminosité)); }
Tout d'abord, la broche permettant de basculer ce mode est cochée. Comme je ne voulais pas ajouter un troisième potentiomètre pour contrôler la vitesse du fondu et que le potentiomètre de teinte n'est pas utilisé dans ce mode, nous pouvons utiliser ce potentiomètre pour régler la vitesse. En utilisant à nouveau la fonction map, nous pouvons traduire la lecture en un délai qui se traduit par la vitesse du fondu. J'ai utilisé une valeur entre 2 et 30 pour le délai car d'après l'expérience c'est une bonne vitesse. La fonction "millis" renverra les millisecondes depuis la mise sous tension de l'Arduino, nous pouvons donc l'utiliser pour mesurer le temps. Le dernier changement de teinte est stocké dans une variable que nous avons définie précédemment et celle-ci est comparée à chaque fois pour voir si nous devons à nouveau changer la teinte. La dernière ligne définit simplement la couleur qui doit être affichée ensuite.
Pour finir le code:
} autre {
FastLED.showColor(CRGB::Black); } }
Nous avons juste besoin d'éteindre la LED si le bouton n'est pas enfoncé en réglant la couleur sur noir et de fermer tous les crochets ouverts.
Comme vous pouvez le voir, il s'agit d'un code assez court et facile qui peut être utilisé pour de nombreux outils utilisant des LED RVB.
Une fois que vous avez le code complet, vous pouvez le télécharger sur l'Arduino. Pour cela, connectez l'Arduino à votre PC avec un câble USB et sélectionnez le type Arduino dans l'IDE.
Dans ces instructions, j'utilise l'Arduino Pro Micro. Après avoir défini le modèle Arduino, vous devez sélectionner le port où l'IDE peut le trouver. Ouvrez le menu des ports et vous devriez voir votre Arduino connecté.
Maintenant, la seule chose à faire est de télécharger le code sur l'Arduino en appuyant sur le deuxième bouton rond en haut de la fenêtre. L'IDE construira le code et le téléchargera. Une fois que cela a réussi, vous pouvez déconnecter l'Arduino et continuer à assembler le contrôleur.
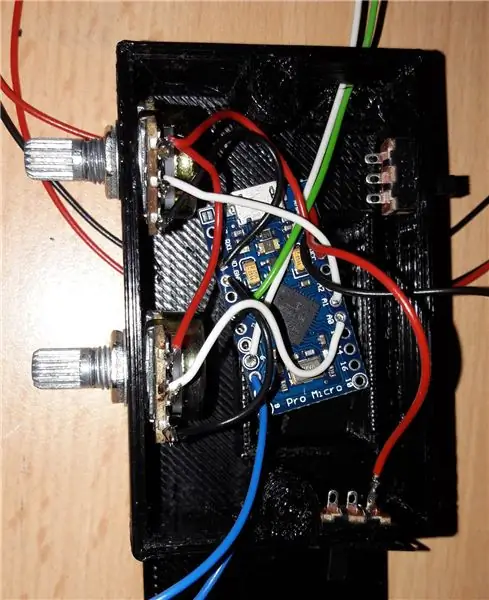
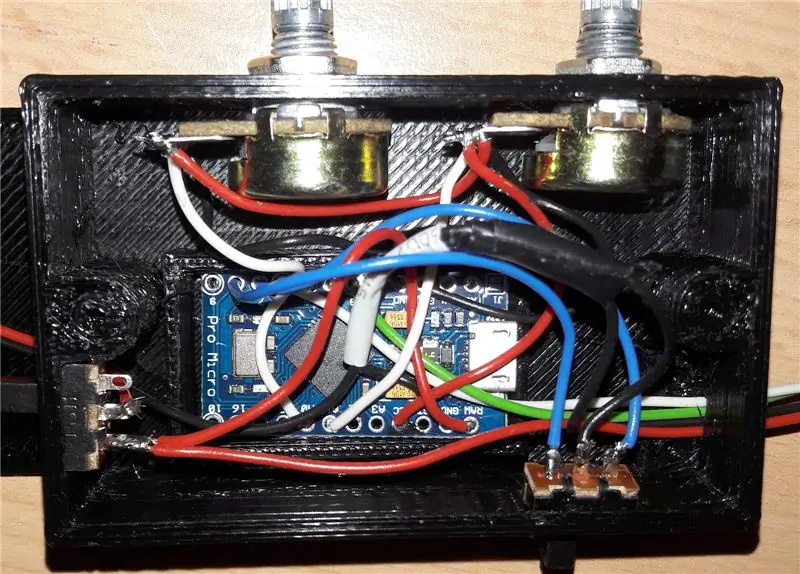
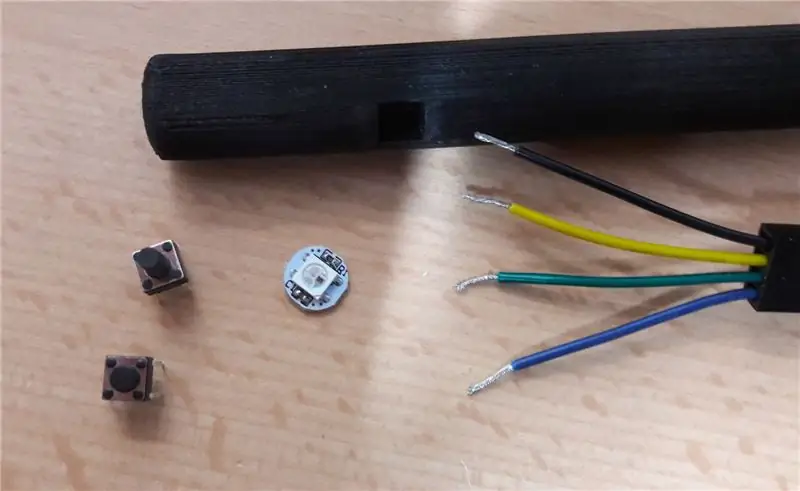
Étape 3: Assemblage de l'électronique du contrôleur
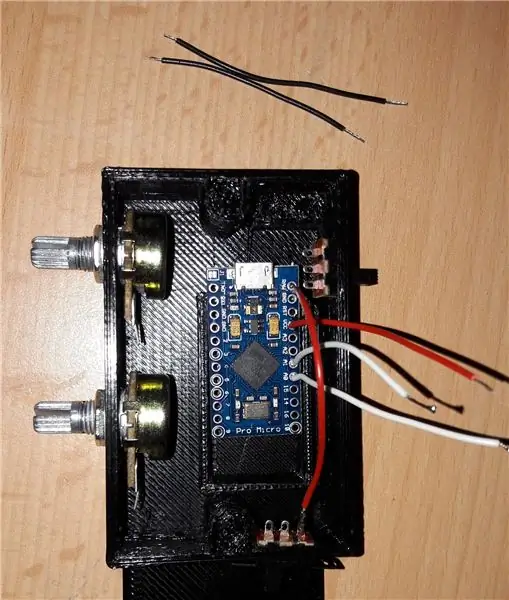
Puisque nous nous sommes occupés de coder l'Arduino, nous pouvons maintenant assembler le matériel du contrôleur. Nous commençons par mettre les composants à l'intérieur du boîtier. Les potentiomètres vont dans les deux trous ronds à gauche, l'interrupteur pour l'alimentation est en bas, l'interrupteur pour le mode est en haut à droite et l'Arduino va dans le support au milieu.
Étape 4:

Commencez par souder un câble rouge de l'interrupteur d'alimentation à la broche RAW de l'Arduino. Cette broche est la broche de référence pour l'alimentation car elle est connectée à un régulateur de tension, donc même si la tension est supérieure à 5 V, cette broche peut être utilisée pour alimenter l'Arduino. Ensuite, soudez un autre fil rouge à la broche VCC car nous avons besoin de la tension de haut niveau pour le potentiomètre. Soudez deux fils blancs aux broches A0 et A1 à utiliser pour les lectures du potentiomètre.
Étape 5:

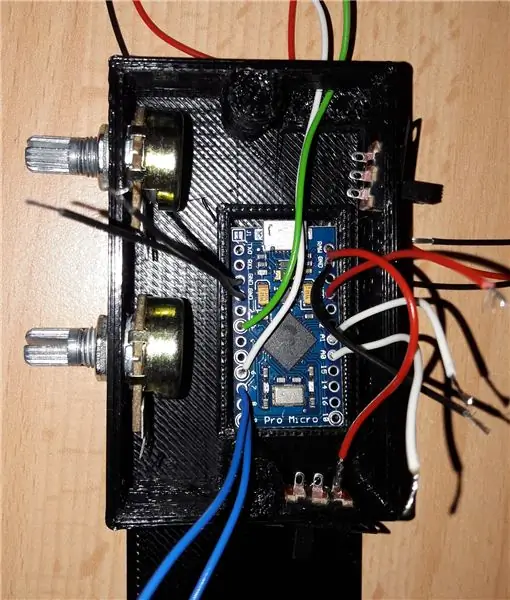
Maintenant, placez un long fil blanc et un long fil vert à travers l'ouverture en haut qui seront ensuite utilisés pour connecter la LED. Soudez le vert à la broche 3 et le blanc à la broche 6 et appuyez à plat sur l'Arduino. Soudez deux noirs câblés aux broches GND sur le côté gauche de l'Arduino, ceux-ci sont utilisés pour la tension de bas niveau pour les potentiomètres. Soudez deux fils bleus à la broche 7 et à la broche 8 à utiliser pour le commutateur de mode.
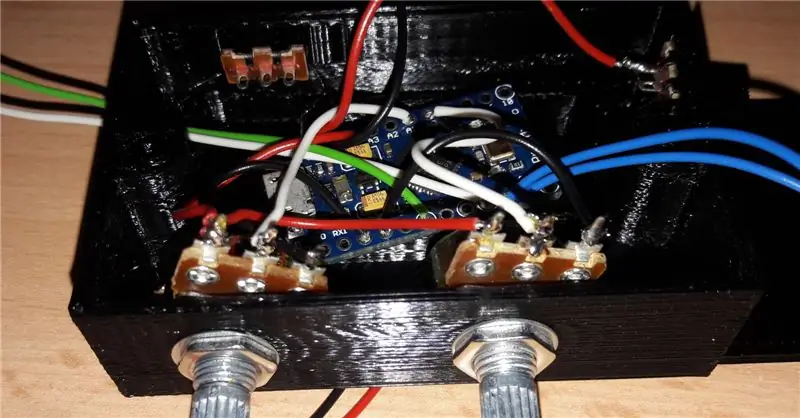
Étape 6:


Le câble rouge que nous avons soudé sur la broche VCC doit maintenant être soudé à l'une des broches extérieures du premier potentiomètre. Utilisez un autre câble rouge pour continuer jusqu'au deuxième potentiomètre. Veillez à utiliser le même côté sur les deux potentiomètres afin que le plein soit du même côté sur les deux. Soudez les deux câbles noirs de l'autre côté des potentiomètres et les câbles blancs des broches A0 et A1 sur la broche du milieu. Les potentiomètres fonctionnent en réglant la tension sur la broche du milieu à une tension comprise entre les tensions appliquées aux broches extérieures, donc si nous connectons une tension haute et basse, nous pouvons obtenir une tension intermédiaire sur la broche du milieu. Cela a terminé le câblage des potentiomètres et ils peuvent être légèrement tournés pour que les broches soient à l'écart.
Étape 7:

Soudez un câble noir à la broche centrale du commutateur de mode et placez un long câble noir dans l'ouverture menant à l'alimentation. Passez un autre long câble noir à travers l'ouverture supérieure à utiliser comme GND pour la LED.
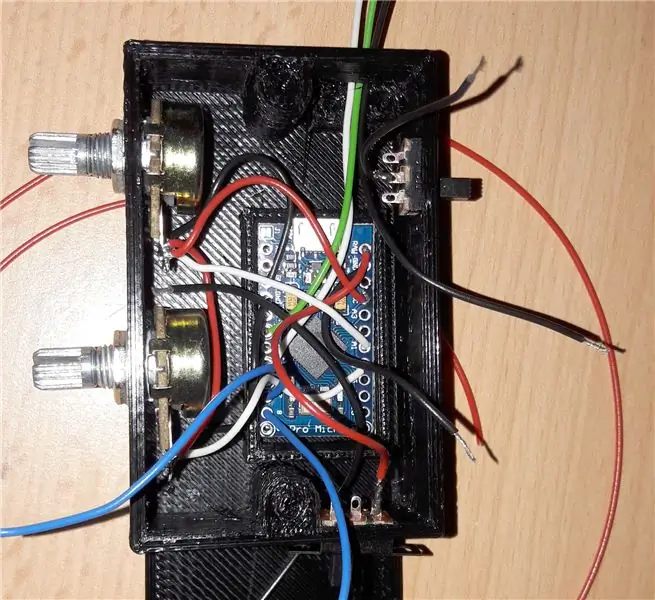
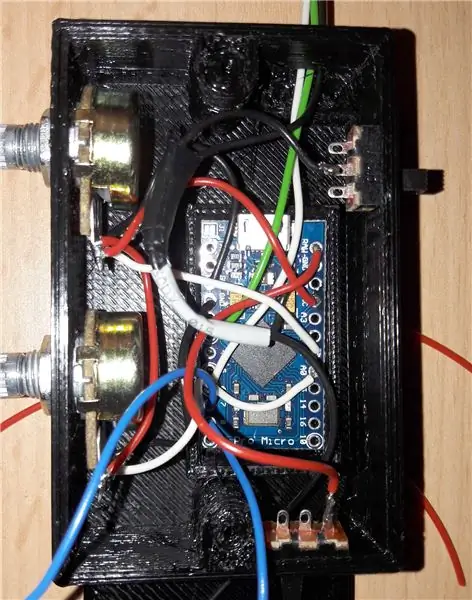
Étape 8:

Le câble noir provenant de l'alimentation est soudé à un autre fil noir qui est connecté à la dernière broche GND libre de l'Arduino. Soudez ensemble le fil menant à la LED et le fil noir sur le commutateur de mode et enfin soudez les deux paires de fils noirs que vous avez maintenant ensemble. Utilisez un tube rétractable pour isoler la soudure afin d'éviter les courts-circuits à l'intérieur du contrôleur.
Étape 9:

Comme dernière étape, nous pouvons maintenant souder les deux fils bleus au commutateur de mode. Ces commutateurs fonctionnent en connectant la broche du milieu à l'une des broches extérieures en fonction du côté de l'interrupteur. Étant donné que les broches 7 et 8 sont configurées pour être déclenchées lorsqu'elles sont connectées à GND, nous pouvons utiliser les broches extérieures du commutateur pour les broches et le milieu pour GND. De cette façon, l'une des broches est toujours déclenchée.
Enfin, placez un fil rouge à travers l'ouverture d'alimentation et soudez-le sur la broche centrale de l'interrupteur d'alimentation et placez un autre long fil rouge à travers l'ouverture de la LED et soudez-le à la même broche sur l'interrupteur d'alimentation auquel l'Arduino est connecté.
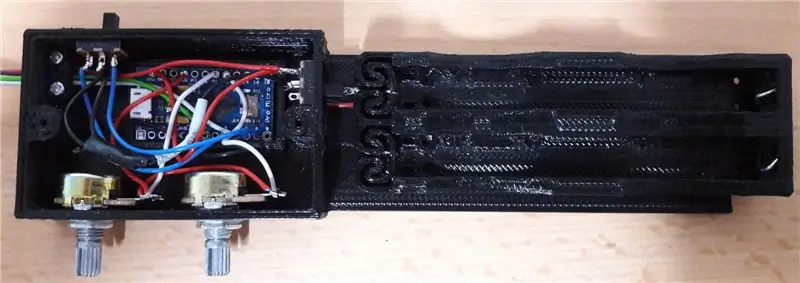
Étape 10:

Soudez les câbles d'alimentation au support de batterie et vissez le clip qui maintient les câbles menant à la LED. Ceci termine le câblage du contrôleur.
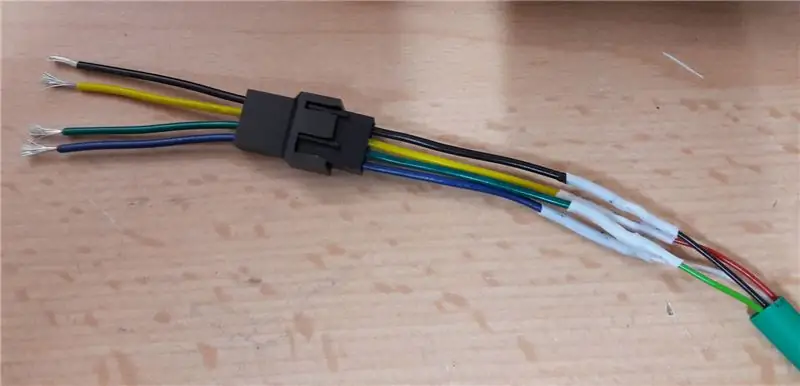
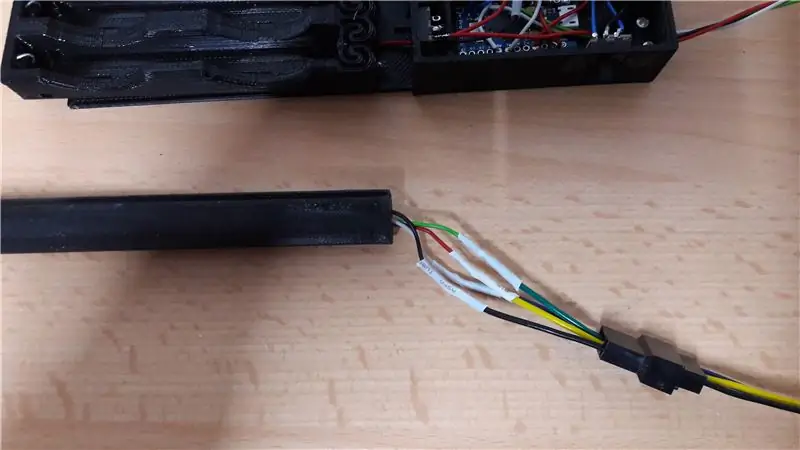
Étape 11: Assemblage du Light Pen
Étant donné que cet outil est censé être modulaire et utiliser différents stylos, nous avons besoin d'un connecteur sur les fils pour la LED. J'ai utilisé un connecteur molex à 4 bornes bon marché que l'on trouve généralement sur les câbles utilisés pour les ventilateurs d'un ordinateur. Ces câbles sont bon marché et faciles à obtenir, ils sont donc parfaits.
Étape 12:


Lorsque j'ai commencé à câbler le contrôleur, je n'ai pas vérifié les couleurs des câbles sur les connecteurs, ils sont donc un peu différents, mais faciles à retenir. J'ai connecté les fils noirs, l'alimentation au jaune, le vert au vert et le blanc au bleu, mais vous pouvez utiliser n'importe quelle combinaison de votre choix, souvenez-vous-en aussi pour les autres stylos. Prenez soin d'isoler les zones soudées avec un tube rétractable pour éviter les courts-circuits.
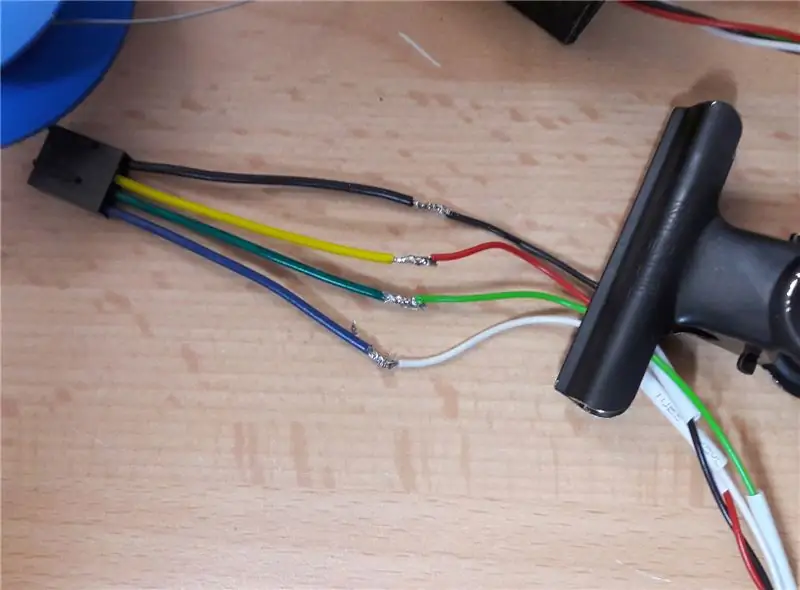
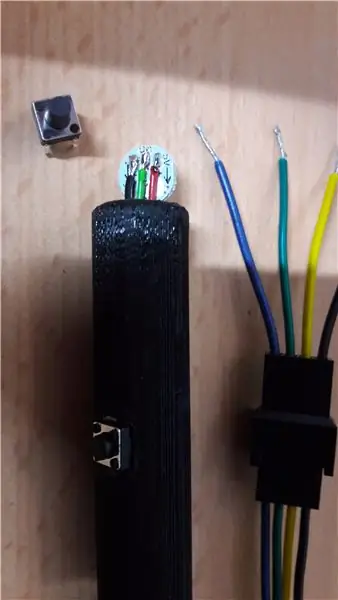
Étape 13:


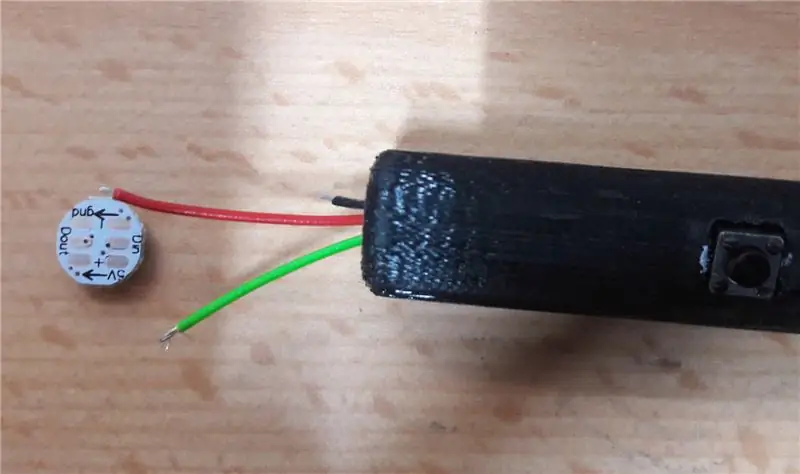
Passez un long fil rouge et un long fil vert dans le stylo et soudez les fils noirs d'un côté du bouton-poussoir et le fil blanc de l'autre côté. Ces types de boutons poussoirs ont quatre broches dont deux sont connectées par paires. Vous pouvez voir quelles broches sont connectées en regardant en bas du bouton, il y a un espace entre les paires qui sont connectées. Si vous appuyez sur le bouton, les deux côtés sont connectés l'un à l'autre. Le câble blanc et un câble noir sont ensuite tirés jusqu'à l'extrémité du stylo en commençant par l'ouverture pour le bouton. L'autre câble noir est tiré vers l'avant. Assurez-vous d'avoir suffisamment de câble des deux côtés pour travailler.
Étape 14:


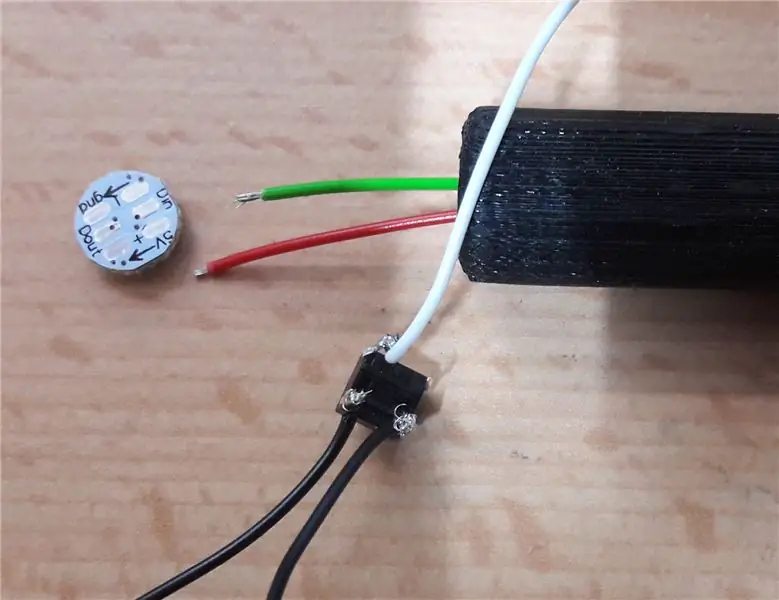
Enfoncez le bouton dans l'ouverture et préparez le reste des câbles. Il est préférable de souder les câbles à la LED de manière à ce qu'ils soient orientés vers le milieu de la LED car les câbles passent par le milieu du stylo. Soudez le fil rouge à la pastille de soudure 5V, le fil noir à la pastille de soudure GND et le fil vert à la pastille de soudure Din. Si vous avez plus d'une LED, le plot de soudure Dout de la première LED est connecté au Din de la LED suivante et ainsi de suite.
Étape 15:


Maintenant, appuyez sur le bouton à l'avant du stylo et mettez une goutte de colle derrière pour le maintenir en place.
Il ne vous reste plus qu'à souder les fils au bout du stylo à l'autre côté du connecteur en gardant à l'esprit les couleurs.
Il est préférable d'utiliser une goutte de colle et du ruban adhésif pour relâcher les câbles au bout du stylo afin d'éviter qu'ils ne se cassent. Ceci termine l'assemblage du stylo lumineux.
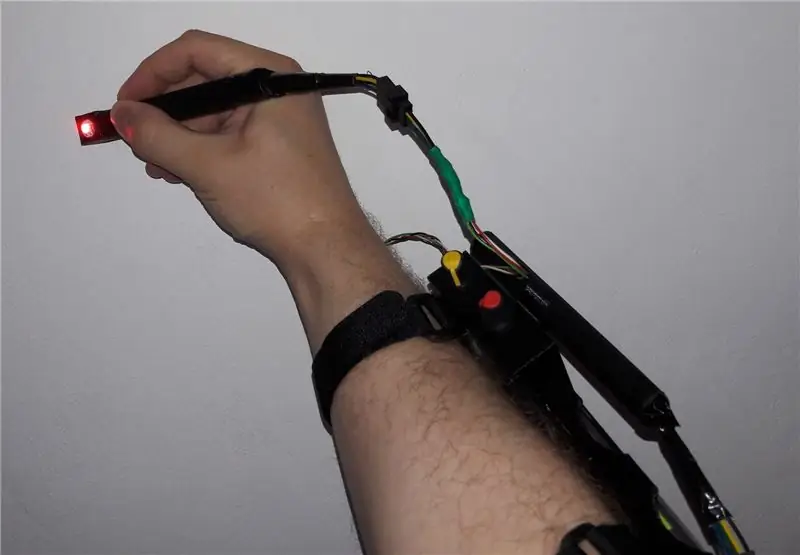
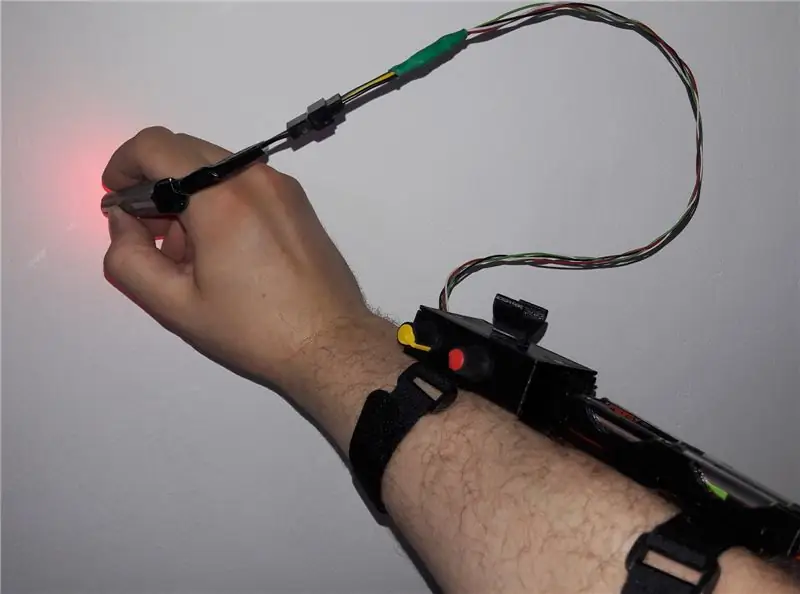
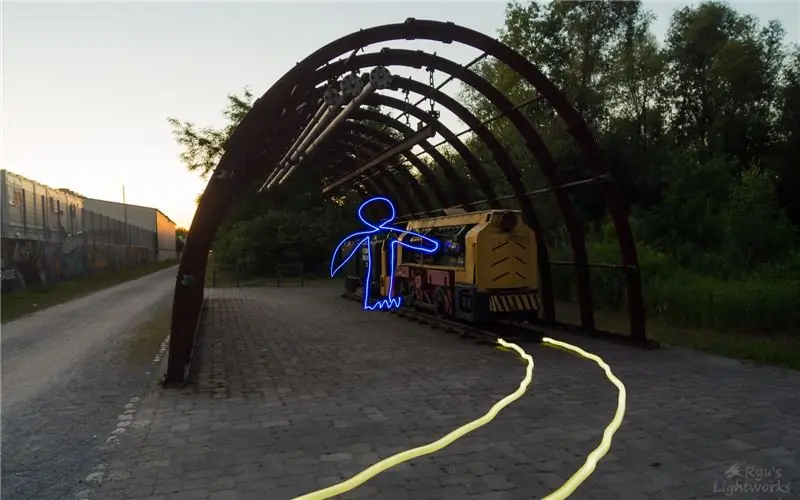
Étape 16: Exemples




Enfin, je veux vous montrer quelques exemples où j'ai utilisé cet outil. Le stylo coudé est génial pour éclairer les lignes d'un graffiti et le stylo droit est génial pour dessiner et écrire des trucs dans les airs (pour lesquels je n'ai que peu de talent).
C'est l'objectif principal de cet outil. Comme vous pouvez le voir, les possibilités sont incroyables si vous combinez de longues expositions avec cet outil.
Pour commencer avec ce type de photographie, essayez d'utiliser le réglage ISO le plus bas pris en charge par votre appareil photo et une ouverture élevée. Un bon moyen de trouver les bons réglages consiste à mettre votre appareil photo en mode ouverture et à fermer l'ouverture jusqu'à ce que votre appareil photo affiche un temps d'exposition d'environ le temps dont vous avez besoin pour dessiner ce que vous souhaitez ajouter à l'image. Ensuite, passez en mode manuel et utilisez ce temps d'exposition ou utilisez le mode ampoule.
Amusez-vous à les essayer ! C'est une forme d'art incroyable.
J'ai ajouté cette instruction au défi des inventeurs et usages insolites, alors si vous l'aimez laissez un vote;)
Étape 17: Les fichiers
J'ai également ajouté des modèles de supports de sangle destinés à être collés au bas du boîtier du contrôleur afin que vous puissiez l'attacher sur votre bras et un clip pour le stylo qui peut être collé sur le couvercle lorsque vous n'avez pas besoin du stylo Dans ta main.
Il existe également des capuchons diffuseurs qui peuvent être utilisés pour rendre la lumière plus douce et éviter les reflets lorsque le stylo pointe directement vers l'appareil photo.
Conseillé:
Stylet capacitif pour stylo jetable : 6 étapes (avec photos)

Stylet capacitif pour un stylo jetable : J'ai une douzaine de stylos à bille Uni-ball Micro Roller. Je veux ajouter un stylet capacitif au capuchon de l'un d'eux. Ensuite, le capuchon et le stylet peuvent être déplacés d'un stylo à l'autre au fur et à mesure que chacun manque d'encre. Je remercie Jason Poel Smith pour son
Stylo de soudage par points super simple bricolage (stylo de soudage à onglet de batterie MOT) 10 $: 7 étapes (avec photos)

Super Simple DIY Spot Welder Pen (MOT Battery Tab Welder Pen) 10 $: Je regardais tous les sites en ligne qui vendaient des stylos de soudage par points et j'ai vu comment beaucoup d'entre eux étaient assemblés. Je suis tombé sur un ensemble moins cher que les autres, mais toujours un peu plus cher que ce que je pouvais me permettre. Puis j'ai remarqué quelque chose. Tout ce qu'ils
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Utilisez Cortana et un Arduino pour contrôler les LED RVB ou les bandes LED avec votre voix ! : 4 étapes (avec photos)

Utilisez Cortana et un Arduino pour contrôler les LED RVB ou les bandes LED avec votre voix ! : Dans cette instructable, je vais vous montrer comment vous pouvez contrôler votre LED ou bande LED RVB avec votre voix. Ceci est fait par l'application CoRGB qui est disponible gratuitement dans la boutique d'applications Windows. Cette application fait partie de mon projet CortanaRoom. Quand vous en avez fini avec
Stylo lumineux LED RVB : 4 étapes

Stylo lumineux à LED RVB : vous avez probablement vu les nombreux Instructables sur la façon de faire un stylo lumineux, qui est utilisé pour faire des dessins légers. La technique du Light Drawing consiste à placer un appareil photo sur un trépied, à éteindre le flash et à régler le temps d'exposition sur la durée la plus longue
