
Table des matières:
- Fournitures
- Étape 1: souder les trois cartes INA
- Étape 2: Configurez trois adresses I2C différentes
- Étape 3: Connectez les cartes Ina à l'ESP32
- Étape 4: Installez la carte ESP32 dans l'IDE Arduino
- Étape 5: Vérifiez la connexion Ina à ESP32 à l'aide du scanner I2C
- Étape 6: Création du dossier du serveur Web HTML
- Étape 7: Créer la page Web de Power Monitor
- Étape 8: chargez la page Web dans l'ESP32
- Étape 9: Configurez l'ESP32 en tant que serveur Web
- Étape 10: Vous avez terminé
- Étape 11: Alimentation de l'ESP32
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Lors de la maquette, il faut souvent surveiller différentes parties du circuit à la fois.
Pour éviter la douleur d'avoir à coller les sondes du multimètre d'un endroit à un autre, j'ai voulu concevoir un voltmètre et courantmètre multicanaux.
La carte Ina260 d'Adafruit offre un moyen très efficace et efficient de le faire. Il contient un compteur de tension et de courant très précis avec un pont I2C intégré (économisant beaucoup de broches en combinant 3 d'entre elles !).
La seule chose qui manquait était un affichage. D'où la décision de brancher les cartes sur une carte de développement ESP32, qui peut facilement transporter un serveur Web pour présenter les éléments mesurés sur un écran PC/mobile.
Fournitures
3 x planche adafruit Ina260
3 x broches d'en-tête avec de longues broches
Min 6 cavaliers
1 x ESP32 Wrover-B (ou toute autre carte Wifi avec support I2C)
2 x 19 broches en-tête (le cas échéant)
1 x PCB ou Perfboard
1 alimentation 3,3 V
Étape 1: souder les trois cartes INA

La première étape consiste à assembler les trois cartes INA260.
Une très bonne instruction peut être trouvée sur le site Web d'Adafruit. Suivez les instructions de montage Adafruit.
Pour pouvoir les empiler les uns sur les autres, utilisez les longues embases à broches plutôt que les barrettes à broches livrées !
Étape 2: Configurez trois adresses I2C différentes




I2C est un protocole série pour une interface à deux fils permettant de connecter des appareils à faible vitesse sur de courtes distances. On peut connecter jusqu'à 127 esclaves. Sur un bus, chaque appareil doit être identifié par une adresse I2C unique. L'adresse I2C d'un appareil est souvent câblée dans la puce d'un appareil. Pour connecter les mêmes appareils sur un même bus, le constructeur laisse souvent la possibilité de changer l'adresse I2C en soudant une configuration de broches entre elles.
C'est également le cas pour les trois cartes INA260. L'appareil dispose de deux broches d'adresse, A0 et A1 qui peuvent être connectées à GND, VS, SCL ou SDA pour définir l'adresse souhaitée. Dans la fiche technique de la puce INA260 de Texas Instruments, on peut trouver la liste des connexions des broches pour chacune des 16 adresses possibles.
La carte adafruit limite cela à 4 cartes en exposant deux pads qui peuvent être utilisés pour tirer l'A0 et/ou l'A1 vers VS. L'adresse par défaut de la carte INA260 est 0x40.
Vous terminez cette étape en attribuant des adresses différentes aux deux autres cartes:
En soudant le plot A0 de la deuxième carte vous mettez son adresse à: 0x41 (ou 1000001 BIN)
En soudant le plot A1 de la troisième carte vous attribuez l'adresse à: 0x44 (ou 1000100 BIN)
Étape 3: Connectez les cartes Ina à l'ESP32

Maintenant que nous avons attribué différentes adresses I2C à chacune des cartes INA, il est temps de les connecter à la carte ESP32 !
Selon l'image ci-dessus, connectez
1) la broche VCC à la broche 3.3V
2) la broche GND à la broche GND
3) la broche SDA à la broche GPIO 21
4) la broche SCL à la broche GPIO 22
J'ai utilisé une conception de circuit imprimé pour effectuer les connexions car elle fait partie d'un projet plus vaste (une alimentation en tension réglable WiFi avec limitation de courant réglable - j'espère également créer une instructable pour celui-ci).
Vous pouvez utiliser n'importe quel autre moyen de connexion, il peut s'agir d'une carte de perf que vous soudez ou d'une planche à pain. Les deux fonctionneront également très bien.
Étape 4: Installez la carte ESP32 dans l'IDE Arduino

Maintenant que nous avons connecté les cartes les unes aux autres, il est temps de vérifier la connexion.
Nous le ferons en collectant les adresses I2C des cartes Ina.
La carte ESP32 fonctionne parfaitement avec l'IDE Arduino.
Installons donc la carte ESP32 dans Arduino à l'aide du gestionnaire de carte.
Étape 5: Vérifiez la connexion Ina à ESP32 à l'aide du scanner I2C

Nous utiliserons un simple scanner d'adresses I2C pour assurer la connectivité entre les cartes ESP32 et Ina260.
Le code du scanner d'adresse I2C peut être copié collé dans un projet Arduino vide.
Le code a été extrait du site Web Arduino cc:
// ----------------------------------------------------// i2c_scanner // // Version 1 / / Ce programme (ou code qui lui ressemble) // peut être trouvé à de nombreux endroits. // Par exemple sur le forum Arduino.cc. // L'auteur original n'est pas connu. // Version 2, juin 2012, Utilisation d'Arduino 1.0.1 // Adapté pour être aussi simple que possible par l'utilisateur Arduino.cc Krodal // Version 3, 26 février 2013 // V3 par louarnold // Version 4, 3 mars 2013, Utilisation d'Arduino 1.0.3 // par l'utilisateur Arduino.cc Krodal. // Modifications apportées par louarnold supprimées. // Les adresses de scan sont passées de 0…127 à 1…119, // selon le scanner i2c de Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Version 5, mars 28, 2013 // Comme la version 4, mais l'adresse scanne maintenant à 127. // Un capteur semble utiliser l'adresse 120. // Version 6, 27 novembre 2015. // Ajouté en attente de la communication série Leonardo. // // // Cette esquisse teste les adresses 7 bits standard // Les périphériques avec une adresse binaire plus élevée peuvent ne pas être vus correctement. // #include void setup() { Wire.begin(); Serial.begin(9600); tandis que (!Série); // Leonardo: attendre le moniteur série Serial.println("\nI2C Scanner"); } boucle vide() { erreur d'octet, adresse; int nPériphériques; Serial.println("Numérisation…"); nAppareils = 0; for(address = 1; address < 127; address++) { // Le i2c_scanner utilise la valeur de retour de // la Write.endTransmisstion pour voir si // un périphérique a accusé réception de l'adresse. Wire.beginTransmission(adresse); erreur = Wire.endTransmission(); if (erreur == 0) { Serial.print("Périphérique I2C trouvé à l'adresse 0x"); if (adresse<16) Serial.print("0"); Serial.print(adresse, HEX); Serial.println(" !"); nAppareils++; } else if (error==4) { Serial.print("Erreur inconnue à l'adresse 0x"); if (adresse<16) Serial.print("0"); Serial.println(adresse, HEX); } } if (nDevices == 0) Serial.println("Aucun périphérique I2C trouvé\n"); else Serial.println("done\n"); retard (5000); // attend 5 secondes pour le prochain scan }
Étape 6: Création du dossier du serveur Web HTML

L'ESP32 offre la possibilité d'exécuter un serveur Web. Il fournit également une mémoire RAM assez importante pour contenir certaines pages Web. (Il compresse automatiquement les fichiers de la page Web).
L'IDE Arduino fournit la fonctionnalité permettant de télécharger directement les pages Web créées dans la RAM de l'ESP32.
Pour ce faire, vous devez créer un dossier « données » sous le dossier du projet Arduino. Dans mon cas, il s'agit de \Arduino\esp32_Power_supply_v1_implemented\data.
Il est important de nommer le dossier exactement « données », car il s'agit du nom de dossier qu'Arduino recherchera lors du téléchargement des fichiers de la page Web vers l'ESP.
Étape 7: Créer la page Web de Power Monitor
HMTL est un langage qui permet de présenter un texte dans un navigateur Web. Un fichier HTML est enregistré sous l'extension htm(l). Le formatage d'une page Web est généralement placé dans un fichier séparé (par exemple, un fichier css). La fonctionnalité du programme qu'une page Web doit offrir est normalement placée dans un autre fichier (par exemple, un fichier js, pour javascript).
Dans mon document HTML, j'ai inclus le texte, la mise en forme et Javascript dans un seul fichier. Ce n'est donc pas un bon exemple de création d'une page Web, mais il sert les objectifs. J'ai nommé le document HTML ' Index.htm '.
Un deuxième fichier est inclus dans mon dossier de données, c'est-à-dire. PicoGraph.js. La bibliothèque PicoGraph est fournie par Vishnu Shankar B de RainingComputers et permet un moyen très simple, mais efficace et flexible de présenter des graphiques sur une page Web. J'ai légèrement modifié le code pour mieux servir mon objectif.
Vous remarquerez que la page Web HTML comprend également le code pour contrôler les alimentations en tension sur ma carte PCB. Le code d'alimentation en tension contrôle le niveau de tension de 5 broches d'E/S. Vous pouvez modifier le code pour l'exclure ou vous pouvez le laisser en l'absence d'impact.
Le code html est joint à cette étape sous forme de fichier txt (car les instructables ne permettent pas de télécharger le code htm).
Pour utiliser le code HTML, copiez-le et collez-le dans un éditeur de texte (j'utilise Notepad++) et enregistrez-le sous le nom 'Index.htm' dans le dossier 'Data'. Vous faites la même chose pour le fichier picograph.txt mais renommez-le en picograph.js
Concernant le fichier HTML:
Une fonction SndUpdate est utilisée pour renvoyer et transmettre des messages de l'ESP à la page Web.
Les messages envoyés depuis l'ESP servent la fonctionnalité d'alimentation et sont hors de portée pour cette instructable. les messages à l'ESP servent les mesures de la carte Ina260.
var Msg = JSON.parse(xh.responseText); PG1_yrand0=Msg. PG1_yrand0; PG2_yrand0=Msg. PG2_yrand0; PG3_yrand0=Msg. PG3_yrand0; PG4_yrand0=Msg. PG4_yrand0; PG5_yrand0=Msg. PG5_yrand0; PG6_yrand0=Msg. PG6_yrand0;
Le code ci-dessus lit 6 chiffres de la carte ESP32, c'est-à-dire. la mesure de tension, la mesure de courant de la première carte, suivie des deux mesures de la seconde et ainsi de suite.
Les graphiques sont intégrés dans des conteneurs flexibles, qui permettent un redimensionnement flexible de la page Web.
.flex-conteneur { afficher: flex; couleur de fond: bleu cadet; flex-wrap: envelopper; }.flex-container > div { background-color: #f1f1f1; marge: 10px; rembourrage: 20px; taille de la police: 20px; font-family: "Sept segments"; font-weight: gras; }
Le contenu de chacun des conteneurs flexibles est composé comme suit, y compris les graphiques intégrés.
(notez que le où supprimé)
div label for="PG1_scale"Scale:/label input name="PG1_scale" value="10"brbr !-- Canvas pour le graphique -- canvas /Toile
!-- div pour les légendes/étiquettes --
div /div div /div /div
La dernière section importante du fichier HTML fonctionne avec la bibliothèque PicoGraph pour présenter les nombres:
var PG1_demograph = createGraph("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); /* Mettre à jour les valeurs toutes les secondes */ setInterval(updateEverySecond, 1000); function updateEverySecond() { /* Obtenir de nouvelles valeurs */ SndUpdate();
/* Mettre à jour le graphique */ PG1_demograph.update([PG1_yrand0], parseInt(byID("PG1_scale").value)+ parseInt(byID("PG1_scale").value)/10, "#e52b50"); PG2_demograph.update([PG2_yrand0], parseInt(byID("PG2_scale").value)+ parseInt(byID("PG2_scale").value)/10, "#e52b50"); PG3_demograph.update([PG3_yrand0], parseInt(byID("PG3_scale").value)+ parseInt(byID("PG3_scale").value)/10, "#008000"); PG4_demograph.update([PG4_yrand0], parseInt(byID("PG4_scale").value)+ parseInt(byID("PG4_scale").value)/10, "#008000"); // PG5_demograph.update([PG5_yrand0], parseInt(byID("PG5_scale").value)+ // parseInt(byID("PG5_scale").value)/10, "#0000ff"); PG6_demograph.update([PG6_yrand0], parseInt(byID("PG6_scale").value)+ parseInt(byID("PG6_scale").value)/10, "#0000ff"); var Watts = Math.round(PG1_yrand0 * PG2_yrand0 *100)/100; byID("PG1_wattLabel").innerHTML = ` WATT: ${Watts} mW `; var Watts = Math.round(PG3_yrand0 * PG4_yrand0 *100)/100; byID("PG3_wattLabel").innerHTML = `WATT: ${Watts} mW`; // var Watts = Math.round(PG5_yrand0 * PG6_yrand0 *100)/100; // byID("PG5_wattLabel").innerHTML = `WATT: ${Watts} mW`; byID("PG1_scale").value = Math.floor(parseInt(byID("PG1_scale").value)/2+PG1_yrand0); byID("PG2_scale").value = Math.floor(parseInt(byID("PG2_scale").value)/2+PG2_yrand0); byID("PG3_scale").value = Math.floor(parseInt(byID("PG3_scale").value)/2+PG3_yrand0); byID("PG4_scale").value = Math.floor(parseInt(byID("PG4_scale").value)/2+PG4_yrand0); // byID("PG5_scale").value = Math.floor(parseInt(byID("PG5_scale").value)/2+PG5_yrand0); byID("PG6_scale").value = Math.floor(parseInt(byID("PG6_scale").value)/2+PG6_yrand0);
En étudiant le code, vous remarquerez que je n'utilise que 5 graphiques sur les 6 pour mon objectif. Décommenter les bonnes lignes activera le 6ème graphique.
Pour ceux qui n'ont pas l'habitude du HTML, cette étape peut s'avérer difficile. Cependant, il peut servir de belle introduction au monde du HTML. Je le sais parce que c'était la première page que j'aie jamais créée. Alors n'ayez pas peur. Pour ceux qui ont de l'expérience sous nous, soyez indulgents.
Le résultat de votre travail sur la page Web peut être examiné en ouvrant votre code html, il se chargera dans votre navigateur et affichera son apparence. Vous pouvez vérifier les erreurs possibles en appuyant sur la touche F12 de votre navigateur, la fenêtre de débogage s'affichera. Une explication complète de la façon de déboguer est hors de la portée de cette instructable, mais la page Web peut être utile comme première étape du débogage de la page Web / javascript.
L'étape suivante consiste à charger les pages Web créées dans l'ESP32.
Étape 8: chargez la page Web dans l'ESP32

Après avoir obtenu un résultat satisfaisant, il est temps de télécharger la page Web dans l'ESP32.
Pour ce faire, enregistrez le « Index.htm » (votre page Web) et le « PicoGraph.js » dans le dossier « données » sous votre projet Arduino.
L'étape suivante consiste à connecter la carte ESP32 à l'ordinateur. Après avoir sélectionné la bonne carte et le port COM, sélectionnez ESP32 Sketch Data Upload dans le menu Outils de l'IDE Arduino.
Vous verrez que l'IDE commencera son processus de téléchargement, ce qui devrait conduire à un chargement réussi.
À côté de cette étape, vous devez configurer le microcontrôleur ESP32 en tant que serveur Web.
Étape 9: Configurez l'ESP32 en tant que serveur Web
Vous trouverez ci-joint le croquis Arduino Ino qui configurera l'ESP32 en tant que serveur Web.
Vous devrez remplacer le SSID et le mot de passe associé par le mot de passe de votre routeur.
Comme déjà mentionné, ce croquis contient également le code pour configurer la page Web en tant que contrôleur pour le côté alimentation du PCB (en fait, configurer 5 broches IO en tant que broches PWM et les contrôler via le flux de messages de la page Web).
L'esquisse est basée sur l'esquisse Webserver standard développée par Hristo Gochkov.
Quelques explications sur le code.
Les fonctions suivantes sont toutes liées à la configuration du serveur Web.
String formatBytes(size_t bytes)String getContentType(String filename) bool exist(String path) bool handleFileRead(String path) void handleFileUpload() void handleFileDelete() void handleFileCreate() void handleFileList()
De plus, le premier code de la fonction setup() est lié à la configuration PWM et Webserver.
Le code suivant définit la fonction d'interruption qui sert les flux de messages vers et depuis la page Web:
(vous devez reconnaître les identifiants dès la création de la page web)
server.on("/SndUpdate", HTTP_GET, () {
Chaîne Msg = "{"; Msg+="\"PG1_yrand0\":"+ (Chaîne) Vina[1]; Msg+=", \"PG2_yrand0\":"+ (Chaîne) Iina[1]; Msg+=", \"PG3_yrand0\":"+ (Chaîne) Vina[0]; Msg+=", \"PG4_yrand0\":"+ (Chaîne) Iina[0]; Msg+=", \"PG5_yrand0\":"+ (Chaîne) Vina[2]; Msg+=", \"PG6_yrand0\":"+ (Chaîne) Iina[2]; Msg+="}";
server.send(200, "text/json", Msg);
Cela démarre le serveur:
serveur.begin();
Le bloc de code suivant initialise les cartes INA260:
//Initialisation INA260 if (!ina260_0x40.begin(0x40)) { Serial.println(F("Impossible de trouver la puce INA260 0x40")); //pendant (1); } Serial.println(F("Puce INA260 trouvée 0x40")); if (!ina260_0x41.begin(0x41)) { Serial.println(F("Impossible de trouver la puce 0x41 INA260")); //pendant (1); } Serial.println(F("Puce INA260 0x41 trouvée")); if (!ina260_0x44.begin(0x44)) { Serial.println(F("Impossible de trouver la puce INA260 0x44")); //pendant (1); } Serial.println(F("Puce INA260 trouvée 0x44"));
ina260_0x40.setAveragingCount(INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setMode(INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount(INA260_COUNT_256); ina260_0x41.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setMode(INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount(INA260_COUNT_256); ina260_0x44.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setMode(INA260_MODE_CONTINUOUS);
Dans le code de boucle, l'instruction suivante assure la gestion du code d'interruption:
server.handleClient();
Le code suivant dans l'instruction de boucle est lié à la fonctionnalité d'alimentation.
Le code suivant dans la boucle() est à nouveau intéressant:
Vina[0]=ina260_0x40.readBusVoltage()/1000.0f; Iina[0]=ina260_0x40.readCurrent(); Vina[1]=ina260_0x41.readBusVoltage()/1000.0f; Iina[1]=ina260_0x41.readCurrent(); Vina[2]=ina260_0x44.readBusVoltage()/1000.0f; Iina[2]=ina260_0x44.readCurrent();
Ces instructions collectent et préparent les mesures pour le transfert vers la page Web via les appels d'interruption Server.on (se produisant toutes les 1000 ms, définis dans le script java html de la page Web).
Étape 10: Vous avez terminé

Le téléchargement du croquis dans la carte ESP32 devrait finaliser la configuration et votre moniteur de puissance devrait être final!
Vous avez peut-être remarqué que l'alimentation de l'ESP32 se fait désormais via le port USB, cela élève une grande partie des avantages de la connexion WiFi avec vos compteurs de tension / courant. Par conséquent, j'ai fabriqué une simple alimentation régulée en tension basée sur le LM317 pour l'ESP32. Je l'ai gardé hors de la portée de ce instructable mais s'il y a un intérêt pourrait devenir un prochain instructable.
Dans l'étape suivante, j'ai déjà fourni le circuit électronique pour l'alimentation électrique qui pourrait servir d'inspiration.
Étape 11: Alimentation de l'ESP32

Voici une inspiration pour construire une source d'alimentation autonome pour votre ESP32, si vous n'en avez pas qui traîne.
Le circuit d'alimentation fonctionne à partir d'une alimentation 19V pour ordinateur portable. Cela demande une baisse de tension en deux phases pour garder la dissipation de puissance des LM317 sous contrôle. (Même avec des dissipateurs de chaleur !). N'oubliez pas non plus d'inclure un condensateur de 100 uF devant la ligne VCC_ESP car ces microcontrôleurs ont certainement de grandes variations de courant lors du démarrage de la connexion WiFi.
Attention à ne pas alimenter l'ESP32 avec plus d'une source d'alimentation à la fois !
Outre les exclusions de responsabilité habituelles, mais surtout
S'amuser!
Tous les fichiers se trouvent sur mon GitHub:
Conseillé:
Modification du commutateur WiFi Sinilink avec le capteur de tension/courant INA219 : 11 étapes

Modification du commutateur WiFi Sinilink avec capteur de tension/courant INA219 : le commutateur USB WIFI Sinilink XY-WFUSB est un joli petit appareil pour allumer/éteindre à distance un périphérique USB connecté. Malheureusement, il manque la capacité de mesurer la tension d'alimentation ou le courant utilisé de l'appareil connecté. Cette instructable vous montre comment je modif
La différence entre (courant alternatif et courant continu): 13 étapes

La différence entre (courant alternatif et courant continu) : Tout le monde sait que l'électricité est principalement du courant continu, mais qu'en est-il d'un autre type d'électricité ? Connaissez-vous Ac ? Que signifie AC ? Est-il utilisable alors DC? Dans cette étude, nous connaîtrons la différence entre les types d'électricité, les sources, les applications
Moniteur de tension pour batteries haute tension : 3 étapes (avec photos)

Moniteur de tension pour batteries haute tension : Dans ce guide, je vais vous expliquer comment j'ai construit mon moniteur de tension de batterie pour mon longboard électrique. Montez-le comme vous le souhaitez et connectez seulement deux fils à votre batterie (Gnd et Vcc). Ce guide suppose que la tension de votre batterie dépasse 30 volts, w
Sonoff multicanal - Lumières activées par la voix : 4 étapes (avec photos)

Sonoff multicanal - Lumières activées par la voix : il y a 5 ans, les lumières de ma cuisine allaient à la perfection. L'éclairage sur rail était défaillant et l'éclairage sous le comptoir était tout simplement indésirable. Je voulais aussi diviser l'éclairage en canaux pour mieux éclairer la pièce pour diff
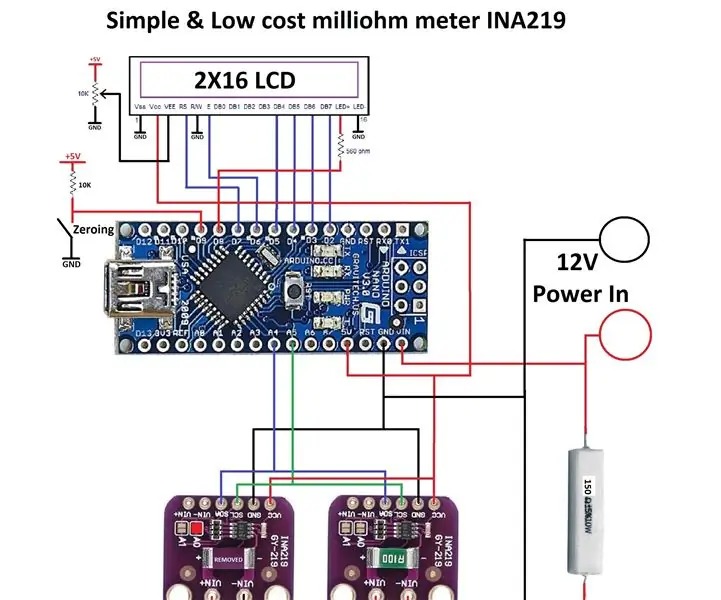
Compteur de faible résistance ohmique avec capteur de courant INA219 : 5 étapes

Compteur à faible résistance ohmique avec capteur de courant INA219 : il s'agit d'un milliohmmètre à faible coût qui peut être assemblé à l'aide d'un capteur de courant 2X INA219, d'un Arduino nano, d'un écran LCD 2X16, d'une résistance de charge de 150 Ohms et d'un code arduino simple dont la bibliothèque peut être trouvée en ligne . La beauté de ce projet n'est pas pré
