
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


En tant que violoniste, j'ai toujours voulu une application ou un outil qui puisse me montrer la position de mes doigts sur le violon de manière très précise. Avec ce projet, j'ai essayé de construire ceci. Bien qu'il s'agisse d'un prototype et que vous puissiez encore ajouter de nombreuses fonctionnalités.
J'ai également essayé de séparer l'ESP32 et le rPI et j'ai donc fait en sorte que l'ESP32 envoie des données sans fil au rPi. Ce qui est probablement la chose la plus difficile à propos de ce projet.
Il est également très important qu'à la fin de ce projet rien ne soit stocké sur votre ordinateur mais que ce soit sur le rPI ou sur l'ESP32.
Étape 1: Matériaux et outils

Avant d'entrer dans les détails de la construction de ce projet, nous avons besoin de quelques éléments.
- 4x Softpot linéaire: Potentiomètres linéaires pour mesurer la position d'un doigt (un violon a 4 cordes)
- ESP32: Un module ESP32 pour lire les données des softpots linéaires.
- un violon 4/4: un violon pour placer les softpots linéaires dessus.
- un Raspberry Pi avec une carte SD: un Raspberry Pi qui stockera notre base de données et notre site web.
- Potentiomètre 10k: un potentiomètre pour la luminosité de l'écran LCD
- Écran LCD: un écran LCD pour afficher les adresses IP du rPi
- Kit de soudure: Pour souder tous les éléments ensemble
- Fils mâle-mâle et fils mâle-femelle: Câbles pour connecter tous les éléments
- Câble micro USB: Pour alimenter l'ESP32
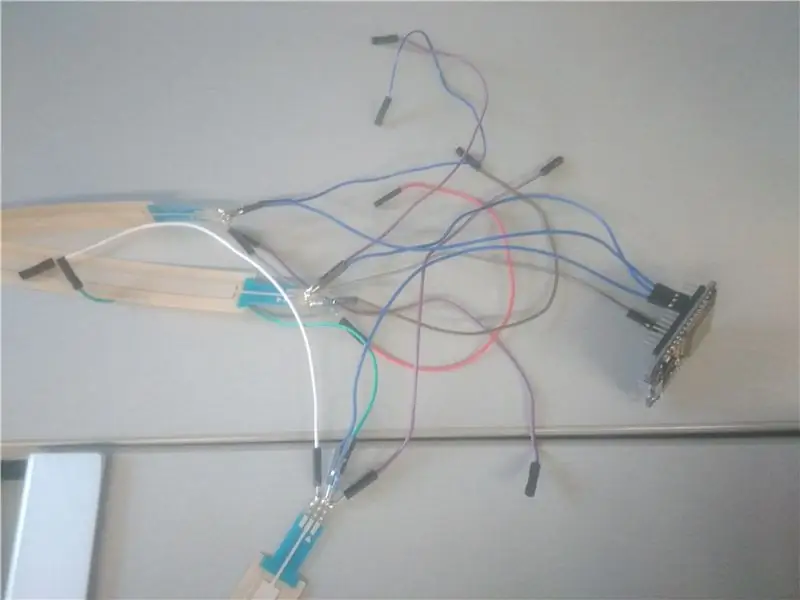
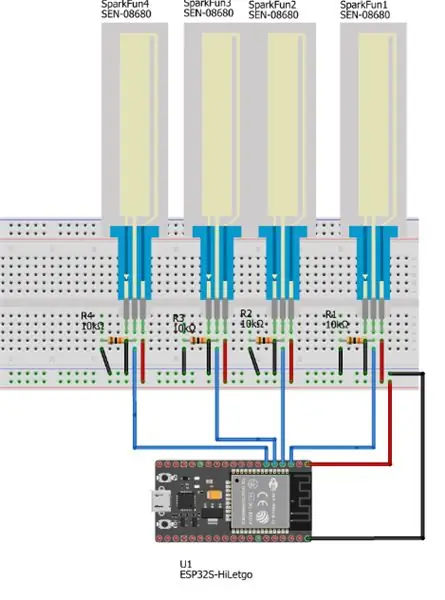
Étape 2: Connecter les Softpots à l'ESP32

Tout d'abord, nous devons connecter nos softpots à l'esp32. Nous connectons respectivement les broches gauche et droite au 5V et au GND. Nous connectons la broche du milieu à une broche analogique sur l'ESP32. Nous devons également connecter la broche du milieu avec une résistance de 10k ohms et la connecter au GND. C'est pour que notre sortie des softpots ne renvoie pas de valeur aléatoire.
Ensuite, nous connectons l'ESP32 avec le câble micro usb à notre PC afin que nous puissions y télécharger du code. Nous utiliserons l'IDE Arduino pour programmer l'ESP32. Mais nous devons d'abord installer le noyau Arduino pour l'ESP32 afin de pouvoir le télécharger. Cela peut être fait ici.
Ensuite, nous pouvons commencer à écrire du code.
Nous devons d'abord affecter nos broches auxquelles nous avons connecté notre broche centrale des softpots.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
onTime long non signé;
softPotTime long non signé;
Ensuite, nous pouvons mettre en place nos épingles. Et nous devons démarrer notre moniteur série et notre temps.
void setup() {
onTime = millis();
Serial.begin(115200);
Serial.println("Démarrage du programme");
pinMode(SOFT_POT_PIN1, INPUT);
pinMode(SOFT_POT_PIN2, INPUT);
pinMode(SOFT_POT_PIN3, INPUT);
pinMode(SOFT_POT_PIN4, INPUT); }
void getdata(byte pdata) {
// Lecture de la valeur ADC du soft pot
Ensuite, nous devons lire nos épingles pour pouvoir recevoir nos données.
int softPotADC1 = analogRead(SOFT_POT_PIN1);
nt softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Ensuite, nous mettons les valeurs dans une liste afin que nous puissions facilement les afficher plus tard.
pour (int i=0; i < 4; i++){
int Noms = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Noms;
if (softpot > 10){
pdata[0] = i;
pdata[1] = softpot;
pdata[2] = millis();
} } }
}
Étape 3: Connecter l'ESP32 et le RPI sans fil
Pour connecter l'ESP32 et le RPI sans fil, nous utiliserons une bibliothèque appelée websocket. Pour installer cette bibliothèque, nous pouvons obtenir les fichiers ici. Nous devrons modifier du code dans les fichiers eux-mêmes afin d'utiliser cette bibliothèque pour l'ESP32.
Nous devrons changer les MD5.c et MD5.h.
- MD5Init à MD5InitXXX
- MD5Update vers MD5UpdateXXX
- MD5Final à MD5FinalXXX
Nous devrons également supprimer les lignes avr/io.h dans les fichiers sha1.
Ensuite, nous pouvons ajouter la bibliothèque à notre IDE Arduino par croquis> inclure la bibliothèque> ajouter la bibliothèque. ZIP, puis nous pouvons sélectionner votre bibliothèque dans un fichier zip.
Après cela, nous pouvons commencer à écrire notre code.
D'abord pour l'ESP32:
Y compris notre bibliothèque
#include #include
Attribuer à nouveau nos épingles.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Attribution de notre serveur wifi
Serveur WiFiServer (80);
Démarrage de notre serveur Websocket
WebSocketServer webSocketServer;
Attribution de notre SSID et mot de passe de votre wifi
const char* ssid = "votre SSID wifi";
const char* password = "votre mot de passe wifi";
void setup() {
Configuration de votre moniteur série
Serial.begin(115200);
Configuration de vos softpots
pinMode(SOFT_POT_PIN1, INPUT);
pinMode(SOFT_POT_PIN2, INPUT);
pinMode(SOFT_POT_PIN3, INPUT);
pinMode(SOFT_POT_PIN4, INPUT);
Démarrer notre wifi et s'y connecter
WiFi.begin(ssid, mot de passe);
while (WiFi.status() != WL_CONNECTED) {
retard(1000);
Serial.println("Connexion au WiFi.."); }
Serial.println("Connecté au réseau WiFi");
Serial.println(WiFi.localIP());
serveur.begin(); retard (100); }
void getdata(char *pdata) {
Lecture de vos données
// Lecture de la valeur ADC du soft pot
int softPotADC1 = analogRead(SOFT_POT_PIN1);
int softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Placer les données dans une liste et les convertir en hexadécimal.
sprintf(pdata, "%x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis());
}
boucle vide() {
Connecter votre client (le rPI)
Client WiFiClient = serveur.disponible();
if (client.connected()) {
retard(10);
if (webSocketServer.handshake (client)) {
Serial.println("Client connecté");
Envoi et réception de données.
while (client.connected()) {
données de caractères[30];
getdata(données);
Serial.println(données);
webSocketServer.sendData(données);
retard(10); // Délai nécessaire pour recevoir correctement les données }
Serial.println("Le client déconnecté");
retard (100); }
autre {
Serial.println("shitsfuckedyo");
} } }
Ensuite pour le rPI en python:
Importer nos bibliothèques
importer websocketimport time
Attribution d'une variable globale i
je = 0
Définir un maximum de 200 messages que nous pouvons recevoir
nrDeMessages = 200
classe Websocket():
def _init_(self):
Initialiser notre websocket et le connecter à notre ESP32
self.ws = websocket. WebSocket()
self.ws.connect("ws://172.30.248.48/")
Recevoir nos données
def travail (auto):
self.ws.send("message n°: 0")
result = self.ws.recv() time.sleep(0.5) renvoie le résultat
Fermeture du websocket après avoir tout reçu
def close(self):
self.ws.close()
Étape 4: Connecter votre site Web et votre base de données
Quant à la connexion de notre Base de données et de notre site internet, vous devrez tout d'abord créer votre base de données sur le pi en installant mariadb: sudo apt install mariadb.
Ensuite, vous pouvez y accéder en faisant: sudo mariadb.
Ensuite, vous devrez également créer votre site Web. Vous pouvez le faire comme bon vous semble, mais vous devez utiliser Flask et vous devez avoir un formulaire dans votre HTML pour arrêter et démarrer vos données.
Ensuite, vous pouvez insérer ce code pour connecter votre base de données et votre site Web (votre site Web et votre base de données doivent tous les deux être sur votre pi, cela peut être fait en utilisant l'onglet de déploiement dans les paramètres de pycharm)
de flaskext.mysql importer MySQL
app.config["MYSQL_DATABASE_HOST"] = "localhost"
app.config["MYSQL_DATABASE_DB"] = "votre nom de base de données"
app.config["MYSQL_DATABASE_USER"] = "votre utilisateur de base de données"
app.config["MYSQL_DATABASE_PASSWORD"] = "votre mot de passe de base de données"
Fonction pour extraire des données de notre base de données.
def get_data(sql, params=Aucun):
conn = mysql.connect()
curseur = conn.cursor()
print("obtenir des données")
essayer:
imprimer (sql)
curseur.execute(sql, paramètres)
sauf exception comme e:
imprimer(e)
retourner Faux
résultat = curseur.fetchall()
données =
pour la ligne dans le résultat:
data.append (liste (ligne))
curseur.close()
conn.close()
renvoyer des données
Fonction d'insertion de données dans notre base de données
def set_data(sql, params=Aucun):
conn = mysql.connect()
curseur = conn.cursor()
essayer:
log.debug(sql)
curseur.execute(sql, params) conn.commit()
log.debug("SQL uitgevoerd")
sauf exception comme e:
log.exception("Fout bij uitvoeren van sql: {0})".format(e))
retourner Faux
curseur.close()
conn.close()
retourner vrai
Nous devrons également enfiler notre application afin que vous puissiez faire d'autres choses pendant que vous enregistrez.
classe ThreadedTask(threading. Thread):
def _init_(self,):
Mise en place du fil
threading. Thread._init_(self)
Création d'une liste pour contenir toutes vos données reçues
self.data_all =
def run(self):
heure.sommeil(5)
Importez votre propre code python où vous recevez les données
importer recevoir_websocket
Recevez vos données
w = receive_websocket. Websocket()
Ajoutez vos données à votre liste et imprimez-la.
pour i dans la plage (0, 200):
self.data_all.append(w.work().split(", "))
print(self.data_all)
tâche = ThreadedTask()
Ensuite, vous pouvez faire task.run() pour démarrer votre thread et commencer à recevoir des données.
Étape 5: Tout connecter ensemble

Pour exécuter votre site Web à partir de votre Pi, vous devez utiliser un service:
[Unit]Description=instance uWSGI pour servir l'interface Web du projet1
Après=network.target
BindsTo=mysqld.service
Après=mysqld.service
[Service]
Changer pour votre utilisateur
Utilisateur=pi
Groupe=www-données
Ici, vous devez entrer votre répertoire de votre fichier Flask
WorkingDirectory=/home/pi/project1/web
Répertoire de votre fichier ini que vous pourrez retrouver plus tard.
ExecStart=/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Installer]
WantedBy=multi-user.target
uwsgi-flask.ini que vous devez placer dans le répertoire que vous avez spécifié dans ExecStart ci-dessus
[uwsgi]module = web:app virtualenv = /home/pi/project1/env
maître = vrais processus = 5
plugins = python3
socket = project1.sock chmod-socket = 660 vacuum = true
mourir à terme = vrai
Vous pouvez maintenant lire vos données et les afficher sur votre site Web.
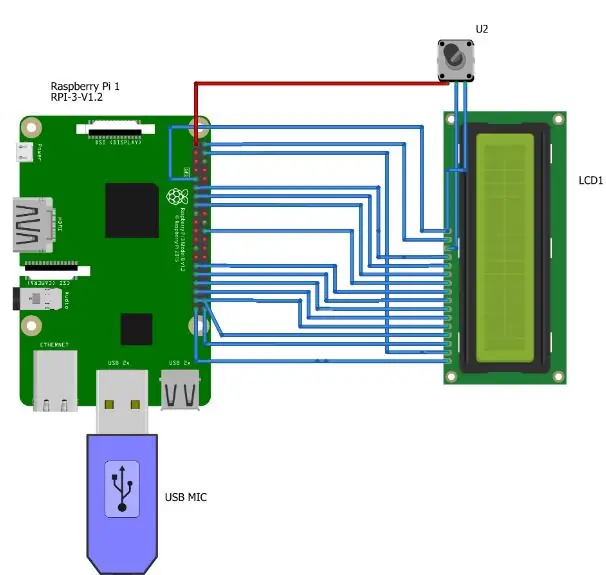
Étape 6: Supplémentaire: Connexion de l'écran LCD



Nous pouvons connecter un écran LCD afin que nous puissions afficher l'adresse IP de notre Pi pour notre site Web.
importer RPi. GPIO en tant qu'heure d'importation GPIO
commandes d'importation
GPIO.cleanup()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
liste = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
Écran de classe:
def _init_(self):
GPIO.setmode(GPIO. BCM)
self.setup()
#Function set self.stuur_instructie(0x3f) #Display self.stuur_instructie(0x0c) #On + curseur self.stuur_instructie(0x01) @staticmethod def setup(): GPIO.setup(list, GPIO. OUT) GPIO.setup([E, RS], GPIO. OUT)
def stuur_instructie(self, byte):
GPIO.sortie (E, GPIO. HIGH)
GPIO.sortie (RS, GPIO. LOW)
self.set_GPIO_bits(octet)
temps.sommeil(0.005)
GPIO.sortie (E, GPIO. LOW)
def stuur_teken(self, char):
temp = ord(char)
GPIO.sortie (E, GPIO. HIGH)
GPIO.sortie (RS, GPIO. HIGH)
self.set_GPIO_bits(temp)
temps.sommeil(0.005)
GPIO.sortie (E, GPIO. LOW)
def set_GPIO_bits(self, byte):
pour i dans la plage (0, 8):
if (octet & (2**i)) == 0:
GPIO.sortie(list, GPIO. LOW)
autre:
GPIO.sortie(list, GPIO. HIGH)
def principal():
s = Écran()
teken = "Adresse IP locale:"
pour lettre en teken:
s.stuur_teken(lettre)
teken2 = commandes.getoutput("adresse ip show wlan0 | grep -Po 'inet \K[d.]+'")
imprimer (teken2)
s.tuur_instructie(0xc0)
pour la lettre2 dans teken2:
s.stuur_teken(lettre2)
if _name_ == '_main_': #Programme à partir d'ici
essayer:
principale()
sauf KeyboardInterrupt:
passe
Ensuite, nous pouvons créer un service pour démarrer l'écran LCD au démarrage.
Conseillé:
Étui pour violon intelligent : 7 étapes (avec photos)

Smart Violin Case : La musique est une partie importante de ma vie. Je joue du violon depuis 10 ans, mais il y a 1 problème. Je ne sais jamais combien de temps j'ai pratiqué. Dans mon projet, je garderai une trace de la température, de l'humidité et du temps de pratique. C'est un pro autonome
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Pièces détaillées de moulage : Doigts prothétiques (qui brillent, changent de couleur avec la chaleur, etc.) : 10 étapes (avec photos)

Moulage de pièces détaillées : Doigts prothétiques (qui brillent, changent de couleur avec la chaleur, et plus…) : Ceci est un guide sur le moulage de petites pièces complexes - à moindre coût. Il faut dire que je ne suis pas un expert en casting, mais comme la nécessité est souvent la mère de l'invention - certains des processus ici ont bien fonctionné. J'ai rencontré Nigel Ackland au Future Fest à Londres, et
Mesurer l'humidité du sol avec des amplitudes sonores : 6 étapes (avec photos)

Mesurer l'humidité du sol avec des amplitudes sonores : Dans ce tutoriel, nous allons expliquer comment fabriquer un appareil qui mesure l'humidité du sol avec des amplitudes sonores
Bouts des doigts sensibles : 10 étapes (avec photos)

Bouts des doigts sensibles : un gant avec des capteurs de pression tout en tissu sur chaque bout de doigt. L'idée est venue de quelqu'un d'autre qui voulait l'utiliser comme professeur de piano avec des enfants pour visualiser la différence entre "p" piano (doux) et "f" forte (dur). Le p
