
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




Bienvenue dans un autre tutoriel sur notre chaîne, il s'agit du premier tutoriel de cette saison qui sera dédié aux systèmes IoT, nous décrirons ici certaines des caractéristiques et fonctionnalités des appareils utilisés dans ce type de systèmes.
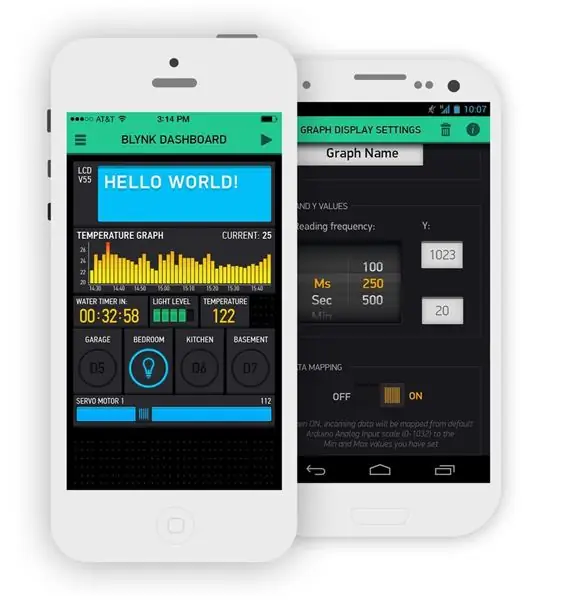
Pour créer ces systèmes, nous utiliserons l'application Blynk conçue pour les systèmes IoT et c'est une application très facile et intuitive à utiliser (voir l'image ci-dessus). Cette application a déjà été mentionnée dans les tutoriels précédents, mais cette saison, nous allons décrire en détail les fonctionnalités les plus importantes de chacun de ses widgets.
Site de la plate-forme Blynk IoT:
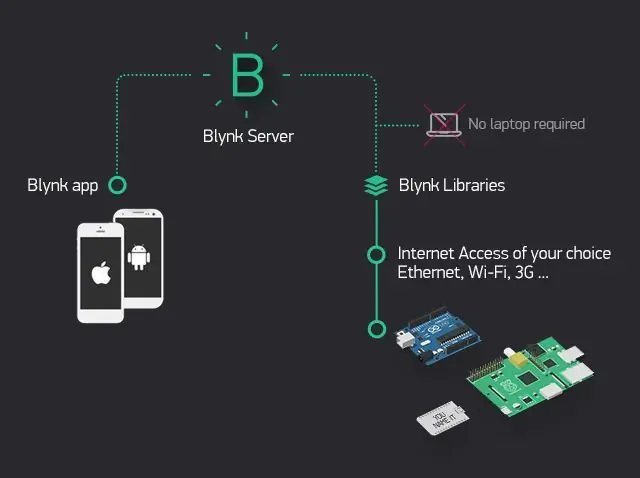
Avec cette application, nous pouvons utiliser des interfaces qui contrôlent et visualisent les données générées à partir d'un appareil physique à distance, il suffit d'avoir cet appareil et un smartphone connectés à Internet.
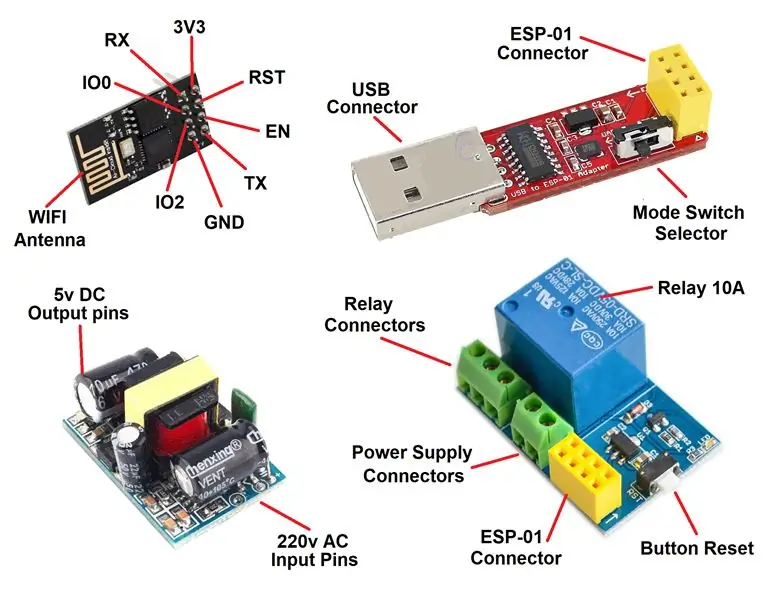
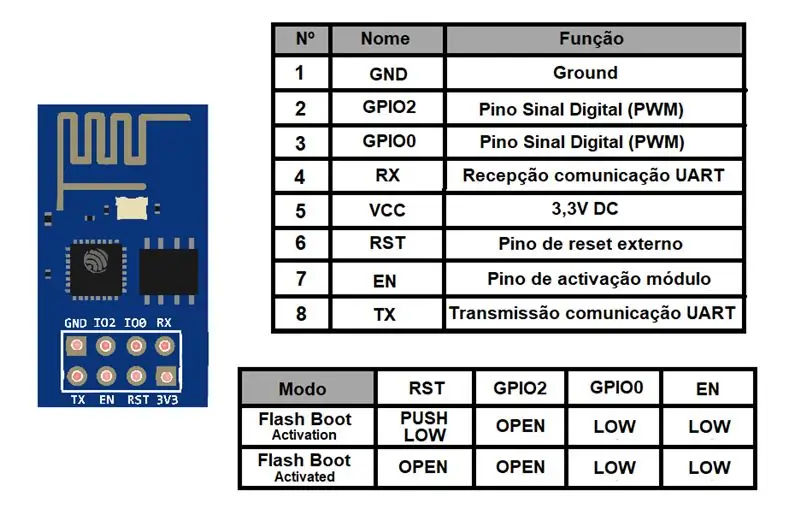
Cet appareil physique aura un relais qui contrôlera un système d'éclairage simple et ce relais sera connecté à un appareil de contrôle Wi-Fi très petit et simple, cet appareil est le module ESP8266 ESP-01 (voir fiche technique ci-dessous).
Cet équipement se distingue par sa petite taille, son prix bas et sa polyvalence.
Dans les tutoriels précédents, nous avons utilisé plusieurs types de cartes Arduino et celles-ci étaient toujours les principaux dispositifs de l'assemblage et contenaient le code de programmation, contrôlant et gérant toutes les fonctionnalités.
Dans le dernier tutoriel, le module ESP8266ESP-01 était utilisé uniquement comme appareil de communication, recevant et transmettant uniquement des données Wi-Fi et non comme équipement d'assemblage principal.
Tutoriel Arduino - Contrôle de la vitesse du moteur Blynk ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Cette fois, le dispositif principal sera le module ESP8266 ESP-01, qui contrôlera et gérera toutes les ressources d'assemblage.
Spécifications du module ESP8266 ESP-01:
- Tensilica Xtensa CPU intégré de faible puissance et 32 bits;
- 1 Mo de mémoire Flash;
- Protocoles de communication SPI, UART et SDIO;
- Connexion - connecteur à 8 broches;
- Broches d'E/S numériques (PWM) - GPIO0 et GPIO2;
- Tension d'entrée: 3,3 V CC;
- Antenne PCB Wi-Fi à bord;
- Taille - 25x14x1mm;
Un autre module qui est également très utile lors de la création de projets dans des systèmes IoT est le module Relay. Ce module est conçu pour fonctionner avec le module ESP-01 et dispose également d'un connecteur à 8 broches très facile à utiliser (voir la fiche technique ci-dessous).
Spécifications du module de relais ESP-01:
- Tension de fonctionnement: 5 V CC;
- Relais de charge - 250V AC - 10A;
- Connexion - connecteur à 8 broches;
- Broche GPIO0 pour le contrôle du relais (état de haut niveau);
- Taille - 37x25mm;
Les dispositifs de montage n'étant pas alimentés aux mêmes valeurs que la lampe de table, une alimentation plus adaptée est nécessaire.
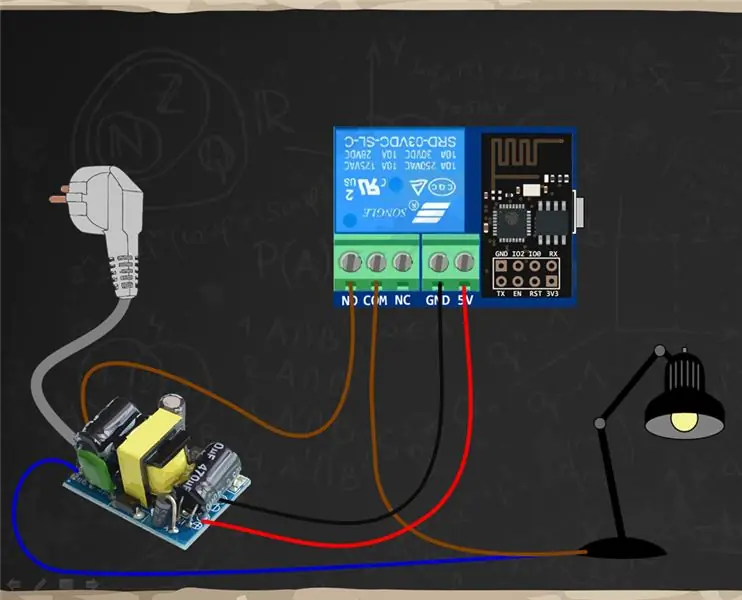
Bien que le module ESP-01 nécessite une tension d'alimentation différente de celle du module relais, une alimentation électrique différente ne sera pas nécessaire car le module ESP-01 est alimenté directement via le module relais (voir image ci-dessous).
Spécifications de l'alimentation:
- Tension d'entrée: 230 V CA 50 Hz;
- Tension de sortie: 5 V CC;
- Courant de sortie: 700 mA;
- Puissance: 3, 5W;
- Protection de court circuit;
- Protection contre la température;
- Protection de surcharge;
- Taille: 30 x 20 x 18 mm;
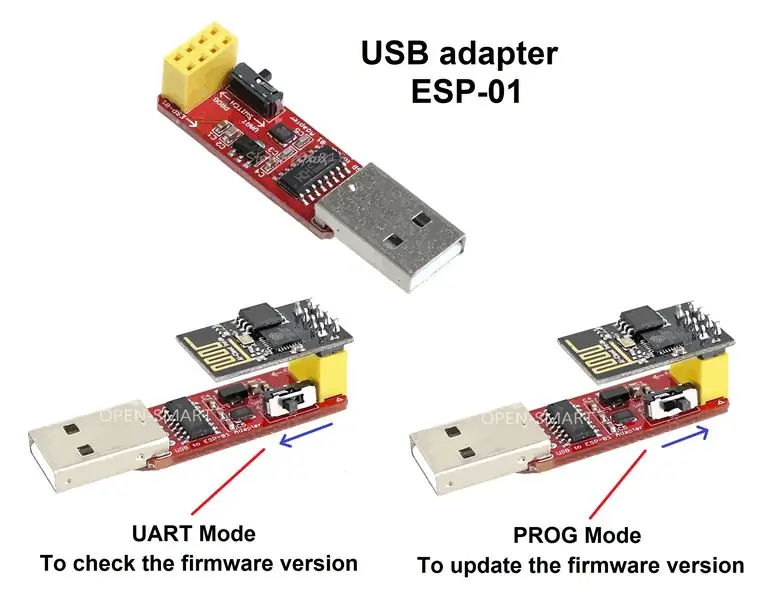
Comme on le voit facilement, le module ESP-01 présente de nombreux avantages, mais contrairement aux autres modèles de cartes déjà évoqués précédemment, ce module ne permet pas de se connecter directement à un ordinateur pour charger le code de programmation.
Pour cette raison, un dispositif adaptateur est nécessaire pour garantir cette connectivité, si possible via la prise USB (voir image ci-dessous).
Spécifications du module adaptateur USB ESP-01:
- Connexion USB-série;
- Commutateur de mode intégré - Communication (UART) et programme (PROG);
- 3, circuit régulateur 3V DC à bord,
- Taille: 49 x 17 x 10 mm;
Il est très facile de trouver ce module sur le marché, mais attention, il existe des modules adaptateurs USB sans cet interrupteur et si vous l'achetez vous devrez faire une petite modification, mais vous aurez besoin d'une certaine habileté (Voir lien ci-dessous).
Modification de la carte adaptateur USB vers ESP-01:
Si vous ne souhaitez pas acheter ce module adaptateur USB, il existe une autre méthode pour connecter le module ESP-01 à votre ordinateur. Cette méthode utilise uniquement une Breadboard et un Arduino UNO, cependant, cette méthode n'est pas aussi pratique qu'un module adaptateur (Voir lien ci-dessous).
Tutoriel Arduino - Contrôle de la vitesse du moteur Blynk ESP8266:
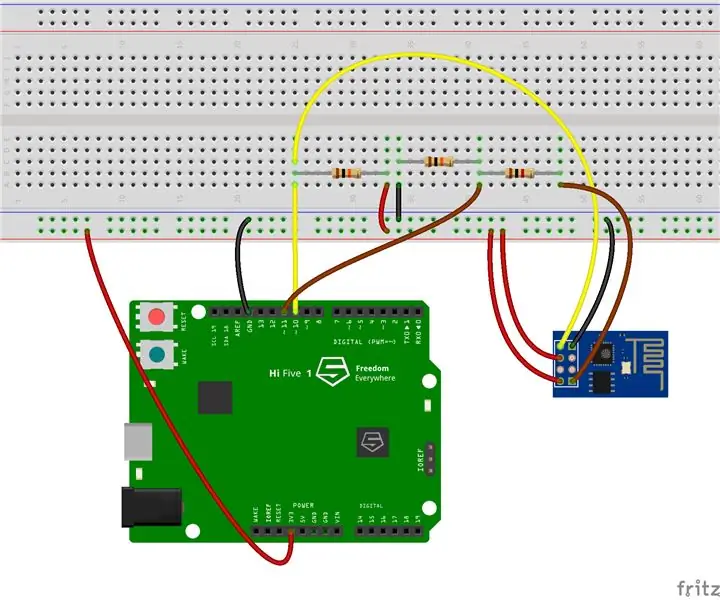
Étape 1: Assemblage du circuit





Le montage de ce tutoriel est très simple, il suffit de connecter tous les appareils entre eux et la plupart de vos connexions seront utilisées (Voir l'image ci-dessus).
Liste des pièces:
- 1x module ESP8266 ESP-01;
- 1x module de relais ESP-01;
- 1x Alimentation 230V AC à 5V DC 700mA;
- 1x lampe de table 230V AC;
- 1x adaptateur USB vers ESP-01;
- 1x téléphone intelligent;
- Système Internet Wi-Fi;
- Application Blynk;
Installez le module de relais sur l'ESP-01 et l'alimentation:
Pour contrôler la lampe de table, il est nécessaire d'interrompre les câbles 230V AC pour installer ce nouveau système de contrôle d'assemblage
Ces câbles ont généralement deux fils marqués bleu (N) et marron (F). Ces câbles seront connectés via une connexion parallèle entre l'alimentation et la lampe de table pour alimenter les deux appareils
Il est maintenant nécessaire de connecter le fil marron (F) du câble au connecteur commun (COM) du module Relay, maintenant le contrôle de l'énergie pour la Table Light sera effectué via le module Relay
Enfin, la lampe de table sera connectée au connecteur de relais (NO) normalement ouvert, cette connexion alimentera la lampe de table lorsque le projet Blynk la commandera
De retour à l'alimentation, les broches de sortie du 5V DC sont connectées aux broches de tension d'entrée du module de relais. Il s'agit de la dernière connexion de l'assemblage avec tous les appareils à connecter
La dernière étape consiste à installer correctement le module ESP-01 sur le module Relay, mais avant l'installation, il sera nécessaire de télécharger le code pour qu'il fonctionne correctement et réponde à l'application Blynk
Préparez l'ESP-01 pour charger le code:
Si vous choisissez d'utiliser l'adaptateur USB pour ESP-01 pour charger le code (voir l'image ci-dessus), suivez les étapes:
Montez correctement l'ESP-01 sur l'adaptateur USB;
Réglez le commutateur de l'adaptateur sur le mode de programmation (PROG);
Connectez l'adaptateur USB à l'ordinateur;
Installez les pilotes de l'adaptateur USB sur l'ordinateur et le périphérique qui est prêt;
Étape 2: Créer et configurer un projet Blynk




Avant l'explication du code, créons d'abord notre projet dans l'application Blynk. Comme l'assemblage est assez simple, le projet dans l'application Blynk sera également très facile à créer et à configurer les fonctionnalités de ce système IoT.
Pour créer le projet dans l'application Blynk, vous devez d'abord télécharger cette application et l'installer sur votre smartphone ou votre tablette.
Téléchargez l'application Blynk sur le site:
Créer un nouveau projet:
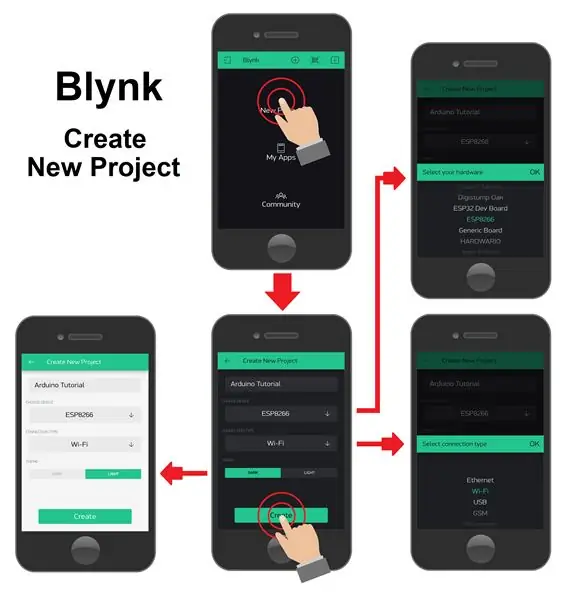
Après avoir installé l'application, pour créer un compte dans l'application Blynk, vous devez disposer d'un compte de messagerie. Ensuite, créez simplement le premier projet (voir l'image ci-dessus).
Pour créer un nouveau projet, vous devez sélectionner l'option "Nouveau projet" et une nouvelle fenêtre avec les paramètres de base s'ouvrira et nous choisirons les paramètres suivants:
-
Zone de texte "Nom" - Elle vous permet d'identifier le projet afin que nous puissions le retrouver facilement.
Nom du projet: " Tutoriel Arduino ";
-
Option "Choisir l'appareil" - Elle vous permet de sélectionner le type d'appareil utilisé pour l'assemblage.
Type d'équipement: " ESP8266 ";
-
Option "Type de connexion" - Elle vous permet de sélectionner le type de connectivité utilisé par l'appareil sélectionné.
Type de connectivité: « Wi-Fi »;
-
Option "Thème" - Elle vous permet de choisir les couleurs d'apparence du projet, qui peuvent être sombres ou claires.
Type de présentation: « Sans importance »;
Pour terminer cette étape, appuyez simplement sur le bouton "Créer" et un nouvel écran apparaîtra avec une barre verte en haut et c'est là que les widgets nécessaires au projet seront ajoutés.
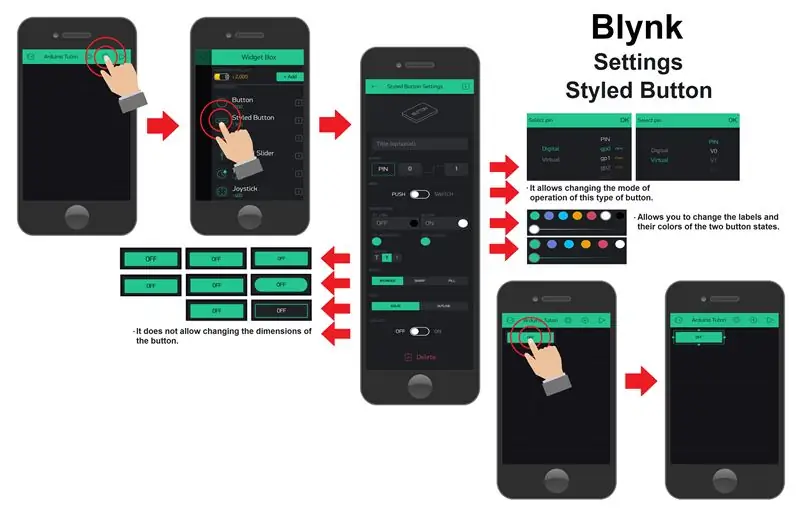
Bouton de style Paramètres:
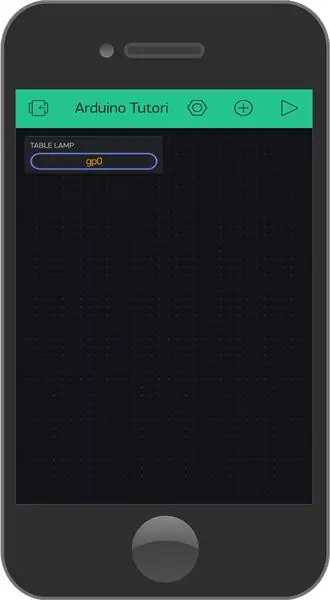
Pour ajouter des widgets au projet, appuyez simplement sur l'écran ou appuyez sur le symbole (+) sur la barre verte supérieure. Une liste de tous les types de widgets disponibles s'affiche (voir image ci-dessus).
Ce projet sera très simple, ne nécessitant qu'un seul widget pour allumer et éteindre la lampe de table. Le type de widget choisi était le "Bouton stylisé", ce widget a la même fonctionnalité que le widget "Bouton", mais il a beaucoup plus d'options de paramétrage que lui.
Une fois que vous avez choisi le type de widget, il apparaîtra à l'écran. Maintenant, si vous n'appuyez qu'une seule fois, un cadre apparaîtra autour, ce qui signifie que vous pouvez modifier ses dimensions (voir l'image ci-dessus).
Si vous appuyez à nouveau sur le widget, la page avec les options de paramètres s'affichera. Les options de paramètres sélectionnées pour ce widget sont:
-
Zone de texte "Étiquette" - Elle identifie le type de fonction que le widget exécutera.
Libellé du widget: " Lumière de table ";
-
Option "Sortie" - Elle vous donne la possibilité de choisir quelle broche de sortie ESP8266 sera contrôlée à l'aide de ce widget. Vous pouvez choisir entre des broches numériques et virtuelles.
- Broches virtuelles - Celles-ci fonctionnent comme des variables entières de type entier (int) et stockent la valeur d'état du bouton. Cela permet à la valeur d'état d'être manipulée pour créer des conditions dans le code qui ajoutent d'autres types de fonctionnalités au widget.
-
Broches numériques - Lorsque les broches numériques sont sélectionnées, le widget contrôle directement les broches de sortie numérique. Lors de l'utilisation de ce type de broches, il n'est pas nécessaire de placer cette fonctionnalité dans le code. C'est l'un des grands avantages de l'application Blynk, car elle simplifie la construction du code.
Broche sélectionnée: " Digital - gp0 ";
Remarque: lors de la sélection de l'appareil ESP8266, vous serez autorisé à sélectionner 16 broches numériques, cependant, le modèle ESP-01 n'a que 2 de ces broches disponibles, qui sont GPIO0 et GPIO2
-
Option "Mode" - Elle vous donne la possibilité de choisir le type de bouton de fonctionnement. Vous pouvez choisir une opération similaire à un bouton-poussoir, vous obligeant à le maintenir enfoncé pour changer sa valeur d'état ou une opération similaire à un interrupteur qui change sa valeur d'état avec une simple pression momentanée.
Mode bouton: " Commutateur ";
-
Options "États ON/OFF" - Dans cette option, vous pouvez modifier le texte, la taille de la police et la couleur des étiquettes affichées pendant les deux états des boutons, ainsi que la couleur d'arrière-plan des boutons.
-
États OFF:
- Texte OFF: « Désactiver »;
- OFF Couleur de l'étiquette: " Pas important ";
- OFF Couleur d'arrière-plan: « Pas important »;
-
États ON:
- Texte ON: " Allumer ";
- ON Couleur de l'étiquette: « Pas important »;
- ON Couleur d'arrière-plan: " Pas important ";
-
-
Options "Bords" et "Style" - Ces deux options vous permettent également de modifier certaines des options esthétiques du bouton, telles que sa forme, en choisissant des formes plus arrondies ou droites. Des options peuvent également être sélectionnées pour que l'arrière-plan du bouton soit complètement plein ou simplement une ligne de bordure.
- Forme du bouton: " Arrondi ";
- Style d'arrière-plan du bouton: « Contour »;
-
Option "Verrouiller la taille" - Cette dernière option, lorsqu'elle est activée, bloque la possibilité de modifier les dimensions du bouton, en conservant toujours la taille actuelle.
Cotes de blocage: " OFF ";
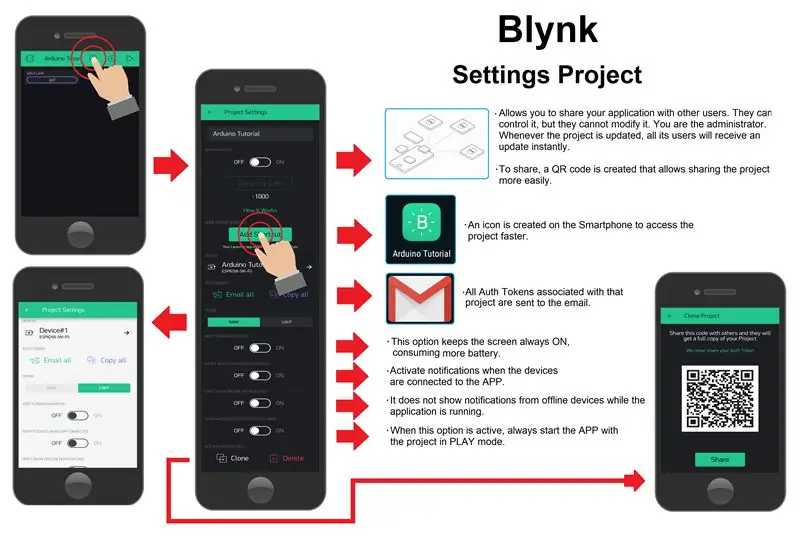
Paramètres du projet:
Après avoir terminé la configuration de tous les widgets nécessaires au projet, certains paramètres du projet sont confirmés et modifiés pour améliorer son fonctionnement.
Pour accéder à la page des paramètres du projet, sélectionnez un symbole d'écrou qui se trouve sur la barre verte en haut de l'application. Sur cette page, vous pouvez modifier et configurer les paramètres suivants (voir image ci-dessus):
-
Zone de texte "Nom" - Elle vous permet de changer ou de modifier le nom du projet.
Nom du projet: " Tutoriel Arduino ";
-
Options "Accès partagé" - Vous permet de partager votre projet avec d'autres utilisateurs de l'application Blynk. Lorsque cette option est activée, les autres utilisateurs peuvent contrôler l'assemblage mais ne peuvent pas le modifier.
Option de partage: " OFF ";
Bouton "Raccourci de l'écran d'accueil" - Créez une icône de raccourci sur l'écran de votre smartphone pour un accès facile au projet
-
Accès aux "Auth Tokens" - Vous pouvez accéder à tous les jetons automatiques du projet via l'option "Email All" que vous envoyez au compte de messagerie associé à l'application Blynk, ou copier tous les codes via l'option "Copy All".
Ces jetons d'authentification identifient et autorisent le contrôle de l'équipement d'assemblage par Blynk App.
-
Option "Thème" - Elle vous donne la possibilité de choisir les couleurs d'apparence du projet, qui peuvent être sombres ou claires.
Type d'apparition: « Pas important »;
-
Option "Garder l'écran toujours allumé" - Lorsqu'elle est activée, elle garde l'écran de votre smartphone toujours allumé lorsque vous utilisez l'application Blynk.
Garder l'écran allumé: " Pas important ";
-
Option "Notifier les appareils lorsque l'application est connectée" - Vous permet d'activer les notifications de l'appareil lorsque l'application est activée.
Activer les notifications de l'appareil: « Pas important »;
-
Option "Ne pas désactiver les notifications" - Elle vous donne la possibilité de désactiver les notifications de connectivité de l'appareil en mode lecture. Avec cette option activée, il n'est possible de vérifier l'état de la connectivité de l'appareil qu'en appuyant sur le bouton avec le symbole "Connexions de l'appareil" sur la barre verte en haut de l'application.
Désactiver les notifications de l'appareil: OFF;
-
Option "Afficher l'arrière-plan du widget en mode lecture" - Lorsqu'elle est activée, elle force le projet à toujours démarrer en mode lecture, ce qui facilite l'utilisation du projet lorsqu'il est terminé et prêt à être utilisé.
Activation du mode lecture: ON (Projet terminé) ou OFF (Projet en phase de test);
Bouton "Cloner" - Il crée un code QR qui peut partager une copie exacte du projet avec un autre compte Blynk App. Cette forme de partage de projet est sécurisée, tant que seul le code QR est partagé et pas les Auto Tokens
Paramètres des appareils du projet:
Sur cette même page des paramètres du projet, vous trouverez la page dédiée aux différents appareils que le projet contrôle. En sélectionnant cet onglet, une page s'affiche et il est possible de visualiser, ajouter et supprimer tous les appareils utilisés dans le projet.
Lorsqu'un appareil est sélectionné, une page s'ouvre dans laquelle vous pouvez modifier et confirmer les paramètres suivants de l'appareil (voir l'image ci-dessus):
-
Zone de texte "Nom" - Elle vous donne la possibilité de vérifier ou de modifier le nom de l'appareil afin qu'il soit plus facile à trouver.
Nom de l'appareil: « Appareil#1 »;
-
Option "Choisir un appareil" - Vous permet de vérifier ou de modifier le type d'appareil utilisé pour l'assemblage.
Type d'équipement: " ESP8266 ";
- Option "Type de connexion" - Vous permet de vérifier ou de modifier le type de connectivité utilisé par l'appareil sélectionné.
- Type de connectivité: « Wi-Fi »;
- Vous permet d'accéder ou de modifier le "Auth Token" - Si le code Auth Token de l'appareil est compromis, appuyez simplement sur le bouton "Actualiser" et un nouveau code sera généré. En appuyant sur le bouton "E-mail", ce nouveau code est envoyé à l'e-mail associé au compte Blynk App.
- Une option très utile lors de l'ajout de nombreux appareils au projet est l'option "+ Nouvelles balises", car elle vous permet de regrouper ces appareils afin de rendre le projet plus facile à organiser.
Une fois tous les paramètres du projet terminés, il est temps de le passer enfin en mode Play, mais il faudra encore télécharger le code dans le module ESP8266 ESP-0 1 pour enfin tester l'assemblage.
Si vous souhaitez copier ce projet directement, avec tous les paramètres et prêt à l'emploi, utilisez simplement la procédure suivante (Voir l'image ci-dessus):
- Appuyez sur le symbole du code QR sur la page d'accueil de l'application Blynk;
- Autoriser l'utilisation de la caméra par l'application;
- Dirigez l'appareil photo du smartphone vers le code QR;
- Le projet sera instantanément copié sur votre smartphone;
Étape 3: Explication du code




Comme vous vous en souvenez, le module ESP-01 est installé sur le module adaptateur USB et prêt à être programmé. Connectons maintenant le module à l'une des connexions USB de l'ordinateur et ouvrons l'IDE Arduino.
Pour que le module ESP-01 soit contrôlé par l'application Blynk, vous devrez télécharger un code avec toutes les authentifications de l'application Blynk et vos identifiants de réseau Wi-Fi.
Ainsi, chaque appareil dispose d'un code standard avec toutes les bibliothèques et fonctions nécessaires à son bon fonctionnement. Pour faciliter ce code standard pour chaque type d'appareil utilisé, le site Web de l'application Blynk dispose d'une page qui vous permet de rechercher et de copier le code standard dans le module ESP8266ESP-01 (voir le code ci-dessous).
Exemple de navigateur Blynk:
//Active la communication entre l'application Blynk et Serial Monitor:
#define BLYNK_PRINT Serial #include //Importez une bibliothèque "ESP8266_Lib". #include //Importez une bibliothèque "BlynkSimpleShieldEsp8266". //Authentification du compte dans l'application Blynk. char auth = "YourAuthToken"; //Entrez le code du jeton d'authentification de l'appareil. //Entrez les identifiants WiFi. char ssid = "YourNetworkName";//Nom du réseau Wi-Fi. char pass = "Votre mot de passe"; //Mot de passe du réseau Wi-Fi. //Remarque: définissez le mot de passe sur "" pour les réseaux Wi-Fi ouverts. // Exécutez la fonction SETUP une seule fois après avoir appuyé sur Reset: void setup() { // Lance la communication Serial: Serial.begin (9600); //Démarre la communication Wi-Fi: Blynk.begin(auth, ssid, pass); } //Exécutez la fonction LOOP à plusieurs reprises.: void loop() { //Démarre la communication avec l'application Blynk: Blynk.run(); //Placez le code restant pour votre projet. }
Cet assemblage, ainsi que le projet développé dans l'App Blynk, a l'avantage de ne pas vous obliger à modifier ou à ajouter plus de lignes de code au code standard.
Comme mentionné à l'étape précédente, en sélectionnant les broches numériques sur le bouton du widget, ce bouton contrôlera directement ces broches et il n'est pas nécessaire de mettre ces fonctionnalités dans le code, c'est pourquoi cet ensemble est l'un des systèmes IoT les plus simples.
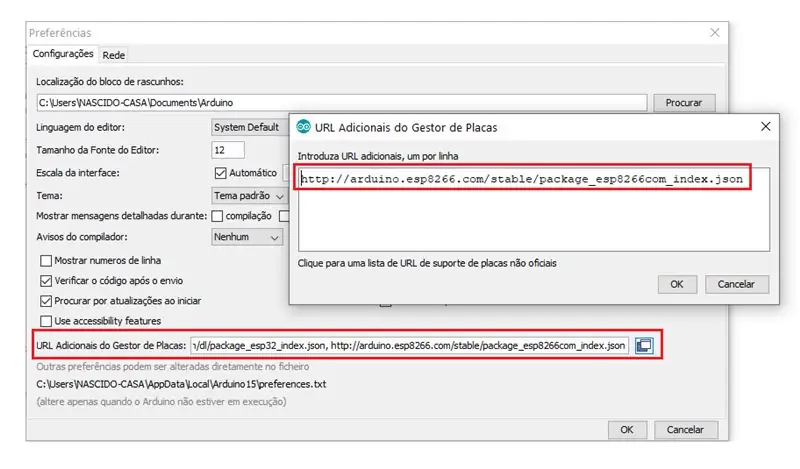
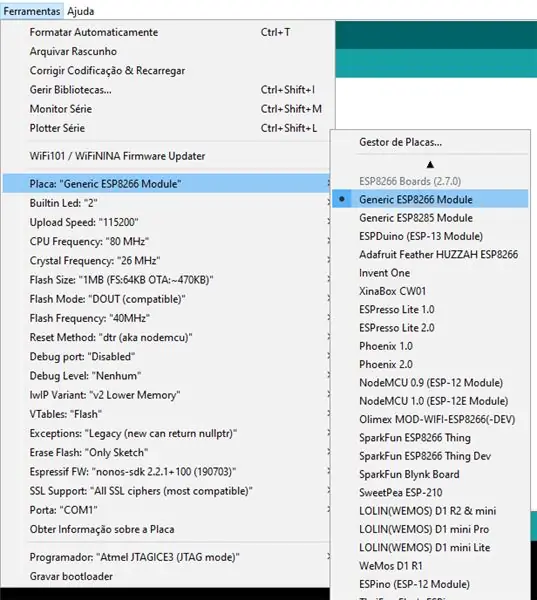
Maintenant, pour charger le code du module ESP8266 ESP-01, vous devrez configurer l'IDE Arduino (voir l'image ci-dessus). Pour configurer, vous devez d'abord installer ce module dans l'IDE Arduino et pour cela nous suivons ces étapes:
Ouvrez la page « Préférences » dans l'onglet « Fichier »;
Copiez le lien ci-dessous dans la liste de liens « Additional Plate Manager URL » sur la page « Préférences »;
Lien:
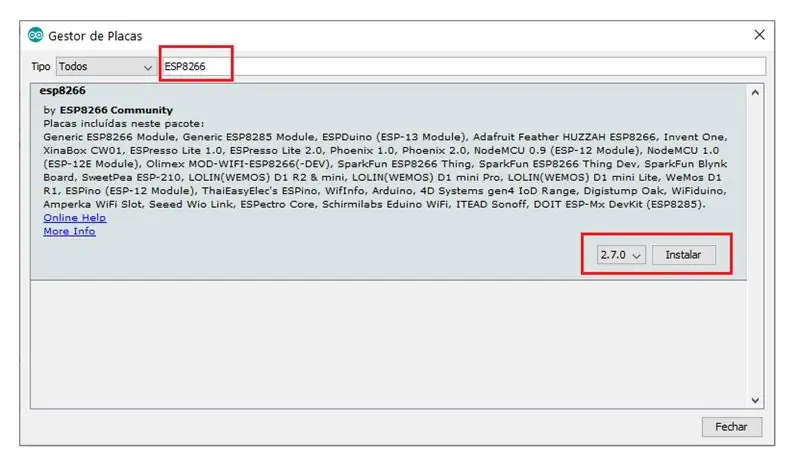
Ouvrez la page "Gestionnaire de cartes" via l'onglet "Outils" de l'option "Cartes";
Recherchez le module ESP8266 dans la barre de recherche;
Appuyez sur le bouton "Installer" pour installer le module ESP8266 dans l'IDE Arduino;
Après avoir installé la carte, il vous suffit de sélectionner le modèle de la carte utilisée et son port de connexion, cela peut changer en fonction de l'endroit où le module ESP-01 USB Adapter est connecté (Voir image ci-dessus).
Maintenant, vous pouvez simplement télécharger le code pour le module ESP8266 ESP-01. Lorsque le processus de téléchargement est terminé, le module ESP-01 est retiré de l'adaptateur USB et installé dans le module de relais. Après cela, le bouton "Réinitialiser" doit être enfoncé pour que la connectivité Wi-Fi démarre correctement.
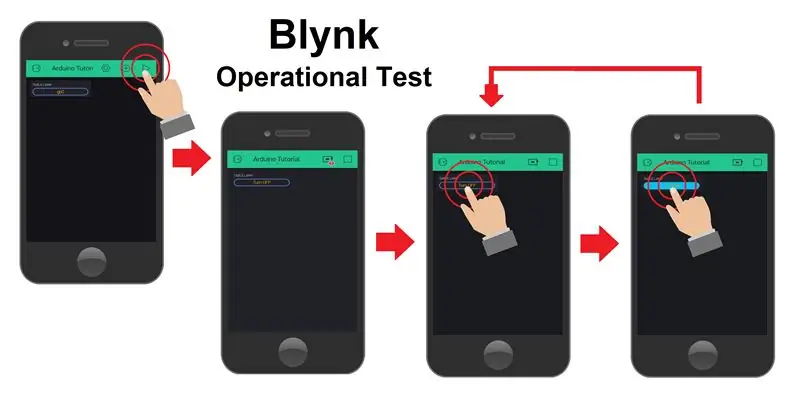
Enfin, l'assemblage est terminé et prêt. Donc, pour tester la monture, appuyez simplement sur le bouton "Play" trouvé sur la page de construction du projet Blynk App.
Ensuite, vous pouvez vérifier si l'appareil est connecté à l'application Blynk, et si cela est confirmé, l'application commence automatiquement à contrôler l'appareil, vous permettant d'allumer et d'éteindre la lampe de table via Internet.
Merci d'avoir regardé nos tutoriels, le but de notre chaîne est de contribuer et de vous aider dans le développement de projets, désormais également à travers des modules pour le système IoT. Ne manquez pas les prochains tutoriels et visitez notre chaîne sur Youtube, Instagram, Facebook ou Twitter.
Conseillé:
Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino - Idées domotiques : 15 étapes (avec photos)

Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino | Idées de domotique : Dans ce projet de domotique, nous allons concevoir un module de relais domestique intelligent qui peut contrôler 5 appareils ménagers. Ce module relais peut être contrôlé à partir d'un mobile ou d'un smartphone, d'une télécommande IR ou d'une télécommande TV, interrupteur manuel. Ce relais intelligent peut également détecter le r
Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE - Installation de cartes Esp dans Arduino Ide et programmation Esp: 4 étapes

Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE | Installation de cartes Esp dans Arduino Ide et programmation Esp: Dans ces instructables, nous allons apprendre comment installer des cartes esp8266 dans Arduino IDE et comment programmer esp-01 et y télécharger du code. Puisque les cartes esp sont si populaires, j'ai donc pensé à redresser un instructablesfor cela et la plupart des gens sont confrontés à un problème
Tutoriel de la carte Arduino HiFive1 avec module WiFi ESP-01 : 5 étapes

Tutoriel de la carte Arduino HiFive1 avec module WiFi ESP-01 : La HiFive1 est la première carte RISC-V compatible Arduino construite avec le processeur FE310 de SiFive. La carte est environ 20 fois plus rapide que l'Arduino UNO, mais comme la carte UNO, elle manque de toute connectivité sans fil. Heureusement, il existe plusieurs
Node MCU avec module de relais à 4 ports, application Blynk, IFTTT et Google Home. Profit ? : 5 étapes

Node MCU avec module de relais à 4 ports, application Blynk, IFTTT et Google Home. Profit?: Cet article explique comment connecter google home avec NodeMCU et l'application blynk, vous pouvez contrôler vos appareils avec un simple commutateur NodeMCU contrôlé par blynk et google assistant. Alors allons-y, Ok Google .. Allumez thingy
TUTORIEL MODULE RELAIS ESP01/01S : 4 étapes

TUTORIEL DU MODULE DE RELAIS ESP01/01S: Description Ce relais WiFi basé sur le module WiFi AI-Thinker ESP-01/01S, nous utilisons le GPIO0 de ESP-01/01S pour contrôler le relais par bas niveau. Il est facile de bricoler votre commutateur intelligent vers n'importe quel appareil par votre téléphone n'importe où avec ce relais intelligent. SpécificationsW
