
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Dans ce projet, nous explorons certaines fonctionnalités de base d'OpenCV à travers 4 projets simples impliquant un flux vidéo en direct. Il s'agit de la reconnaissance faciale, de la suppression de l'arrière-plan, du rendu visuel spécial des bords et de l'application d'un effet de flou au flux vidéo en direct. Mon objectif principal en essayant ces projets était simplement de me familiariser avec l'interface OpenCV, car je prévois d'approfondir le domaine de la vision par ordinateur.
Fournitures
- Ordinateur exécutant Python
- Bibliothèque de CV ouverte, bibliothèque Numpy, bibliothèque tkinter, bibliothèque sys
- Appareil photo à connecter à l'ordinateur (si l'ordinateur n'en comprend pas déjà)
- Fichier python du programme (inclus dans cette instructable)
- fichier xml haarcascade (inclus dans cette instructable)
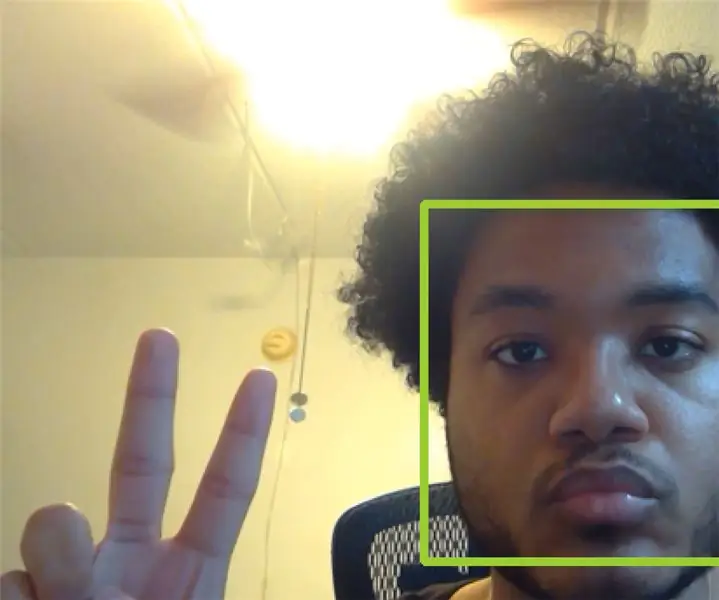
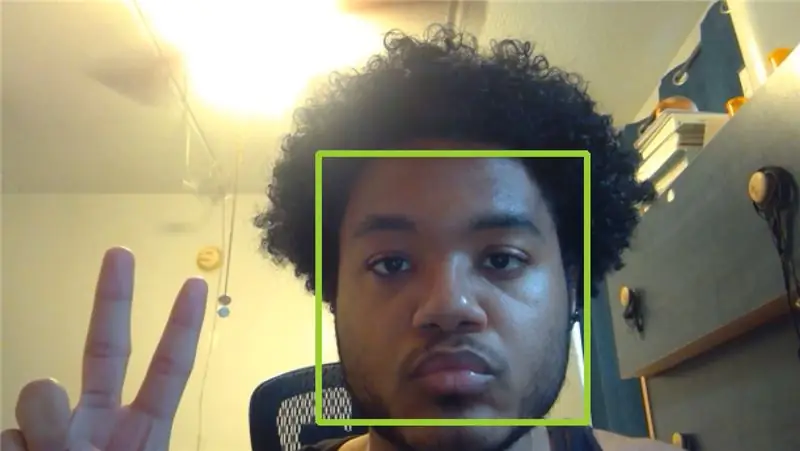
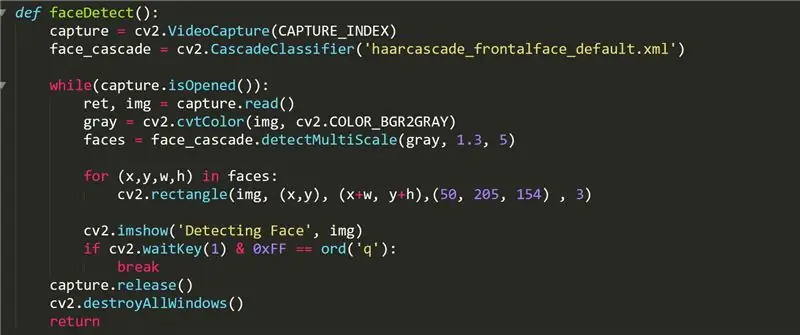
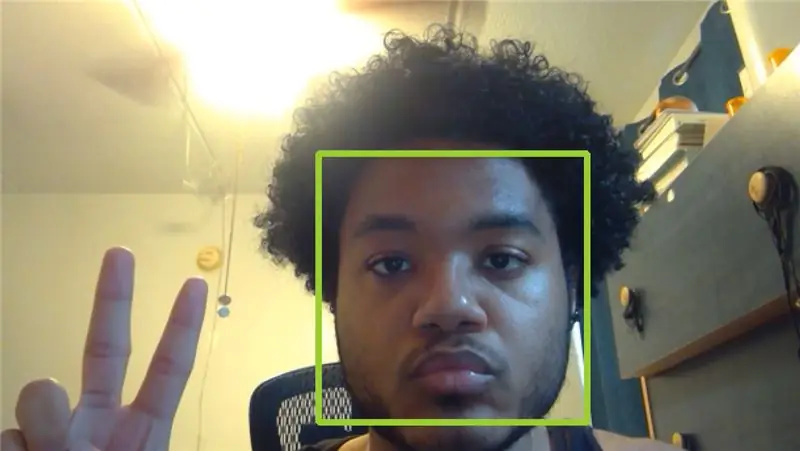
Étape 1: Fonction FaceDetect


Cette fonction affiche la vidéo de votre caméra avec des carrés verts sur tous les visages qu'elle capte. Dans le code, nous utilisons la fonction cv2. VideoCapture() pour stocker la vidéo que nous capturons dans un objet nommé "capture". Le CAPTURE_INDEX est un nombre défini par votre ordinateur qui correspond à l'index de votre caméra dans la liste d'entrée vidéo de l'ordinateur. Si vous n'avez pas de caméra extérieure connectée à votre ordinateur, 0 ou 1 devrait fonctionner.
L'objet face_cascade est initialisé à l'aide de la fonction cascadeClassifier et du fichier "haarcascade_frontalface_default.xml" présent dans le github OpenCV. Nous utilisons cet objet pour stocker les visages détectés dans la liste « visages » sous la forme d'un tuple quadridirectionnel contenant les coordonnées x, y, la largeur et la hauteur des faces. On dessine ensuite un rectangle qui entoure parfaitement le visage à l'aide de la fonction cv2.rectangle
À partir de cette vidéo, OpenCV capture de nombreuses images dans notre boucle while en utilisant capture.read() et en stockant l'image dans un cadre que nous avons nommé "img". Chaque image est ensuite interprétée et modifiée à notre guise. Pour faceDetect, nous rendons l'image grise à l'aide de la fonction cvtColor qui convertit toute image donnée dans le premier paramètre en un type particulier de couleur d'image spécifié dans le deuxième paramètre. La liste des valeurs acceptables pour le deuxième paramètre est disponible en ligne. Nous affichons ensuite l'image dans une fenêtre nommée "Détection du visage" à l'aide de la fonction imshow() qui prend une chaîne pour le nom de la fenêtre et le cadre de l'image à afficher.
Enfin, nous attendons que l'utilisateur entre la touche q à l'aide de la fonction cv2.waitKey(). Le masque 0xFF est utilisé comme convention pour les ordinateurs 64 bits. Une fois que l'utilisateur a terminé le flux vidéo, la fonction faceDetect libère l'objet de capture puis détruit toutes les autres fenêtres ouvertes sous l'interface OpenCV. Toutes les autres fonctions suivent une structure de conception similaire.
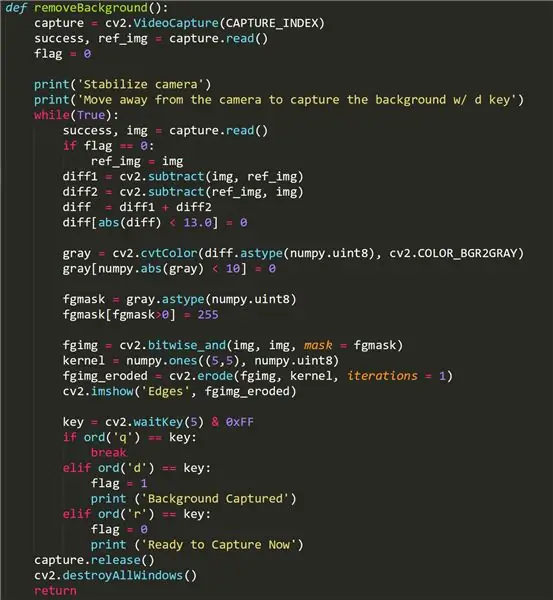
Étape 2: Fonction de suppression d'arrière-plan


Cette fonction tente de supprimer la partie d'arrière-plan de notre vidéo et de ne laisser que l'image de premier plan. Cela peut ne pas fonctionner sur certaines caméras, car elles utilisent une fonctionnalité de réglage de l'éclairage qui est activée lorsque différents objets/foyers entrent dans le cadre. Si votre fonction backgroundRemove ne fonctionne pas, ne vous inquiétez pas, il pourrait s'agir simplement de votre appareil photo !
Pour utiliser cette fonction, éloignez-vous du cadre de la caméra et appuyez sur la touche "d" pour capturer l'image d'arrière-plan. Il est important qu'il n'y ait pas d'objets en mouvement dans l'arrière-plan que vous souhaitez capturer. Ensuite, nous pouvons revenir dans le cadre de la caméra. Si la fonction a fonctionné, l'utilisateur ne devrait se voir que sur le flux vidéo de la fonction. Tout bruit/taches noires sur l'image de premier plan peut être le résultat du réglage de l'éclairage de la caméra. Pour capturer un autre arrière-plan, appuyez sur la touche "r" pour réinitialiser, puis appuyez à nouveau sur "d".
Certains points clés à retenir pour cette fonction sont l'utilisation du booléen "drapeau" qui est levé à l'instant où l'utilisateur appuie sur le bouton d. Cela capture l'arrière-plan et nous permet de le supprimer de la vidéo diffusée par la fonction. Nous visons à stocker l'image d'arrière-plan dans ref_img afin que nous puissions la distinguer de l'image de premier plan, qui capture tout objet en mouvement. Nous utilisons la fonction cv2.subtract() pour soustraire l'image d'avant-plan de l'image d'arrière-plan et vice versa, puis annulons les minuscules différences entre les deux images immédiatement après. L'arrière-plan est noirci.
Le fgmask est réalisé en utilisant la différence entre ces deux images puis appliqué aux fonctions flux vidéo à l'aide de la fonction OpenCV cv2.bitwise_and().
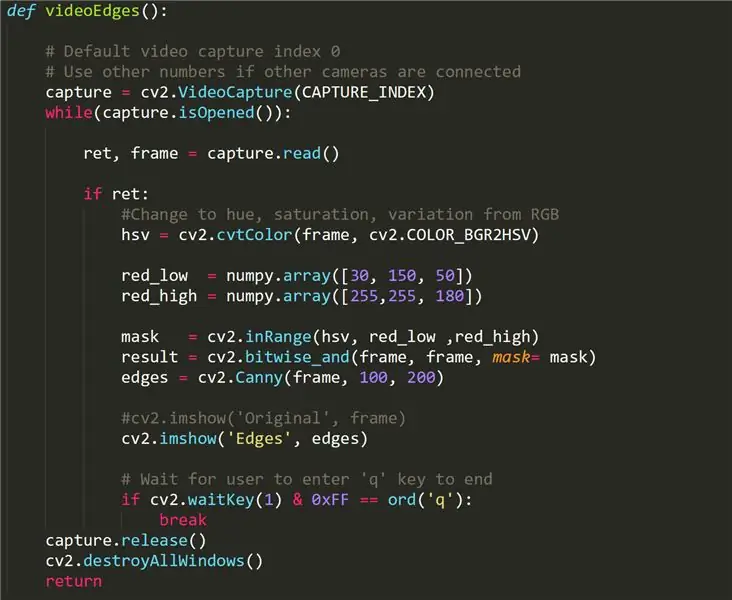
Étape 3: Fonction VideoEdges


Cette fonction renvoie un flux vidéo en direct, mais les bords détectables sont rendus blancs tandis que tout le reste est noirci. Ce qui distingue cette fonction des autres fonctions, c'est la conversion de notre vidéo originale du format RBG en HSV, qui signifie teinte, saturation et variation - une méthode différente de traitement de la lumière et des couleurs d'une vidéo. Avec cette méthode, on distingue plus facilement les contours dans la vidéo en appliquant un filtre (red_low à red_high).
Canny Edge Detection est utilisé pour détecter les contours d'une image. Il accepte une image en niveaux de gris en entrée et utilise un algorithme en plusieurs étapes.
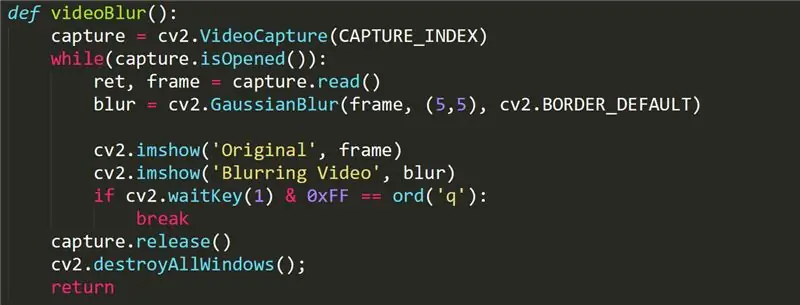
Étape 4: Fonction VideoBlur


Cette fonction est utilisée pour ajouter un effet de flou à notre flux vidéo. La fonction simple appelle la fonction GaussianBlur cv2 sur notre cadre. De plus amples informations sur la fonction GaussianBlur peuvent être trouvées ici:
opencv-python-tutroals.readthedocs.io/en/l…
Étape 5: Améliorations
La fonction la plus sensible de ce projet est la fonction de suppression de l'arrière-plan, car elle nécessite l'utilisation d'une caméra qui n'a pas de fonctionnalité de réglage de l'éclairage. Il peut y avoir un meilleur ensemble de fonctions dans la bibliothèque OpenCV qui peut prendre en compte cet ajustement de l'éclairage et supprimer en douceur l'arrière-plan (semblable à un écran vert).
Nous pourrions également utiliser d'autres fonctions de détection de visage qui peuvent produire des objets avec plus de fonctionnalités que le simple renvoi des coordonnées (x, y). Peut-être qu'un programme de reconnaissance faciale avec la capacité de se souvenir des visages ne serait pas trop difficile à mettre en œuvre.
La fonction de flou peut être davantage personnalisée via un contrôle intuitif par l'utilisateur. Par exemple, l'utilisateur peut vouloir ajuster l'intensité de l'effet de flou ou sélectionner une zone spécifique dans le cadre à flouter.
Conseillé:
Top 3 des projets électroniques impressionnants utilisant le transistor D-882: 9 étapes

Top 3 des projets électroniques impressionnants utilisant le transistor D-882: JLCPCB est la plus grande entreprise de prototypes de PCB en Chine et un fabricant de haute technologie spécialisé dans la production de prototypes de PCB rapides et de petits lots de PCB, avec plus de 10 ans d'expérience dans la fabrication de PCB. Ils sont en mesure de fournir des solutions rentables
Comment faire du RADAR en utilisant Arduino pour le projet scientifique - Meilleurs projets Arduino : 5 étapes

Comment faire du RADAR en utilisant Arduino pour le projet scientifique | Meilleurs projets Arduino: Salut les amis, dans cette instructable, je vais vous montrer comment créer un système radar incroyable construit à l'aide d'arduino nano, ce projet est idéal pour les projets scientifiques et vous pouvez facilement le faire avec très moins d'investissement et de chances si gagner un prix est formidable
Recevez des notifications par e-mail de vos projets IoT : 6 étapes

Recevez des notifications par e-mail de vos projets IoT : programmez des notifications par e-mail connectant vos projets IoT à Adafruit IO et IFTTT. J'ai publié des projets IoT. J'espère que vous les avez vus, sinon je vous invite sur mon profil et les vérifier.Je voulais recevoir des notifications quand une variable
Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : 18 étapes (avec photos)

Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : Il y a quelque temps, lorsque je bricolais avec un pavé tactile PS/2 avec un microcontrôleur Arduino, j'ai découvert que deux de ses connexions intégrées peuvent être utilisées comme entrées numériques. Dans ce Instructable, apprenons comment nous pouvons utiliser l'ajout d'un pavé tactile PS/2
10 projets Arduino de base pour les débutants ! Réalisez au moins 15 projets avec une seule planche ! : 6 étapes

10 projets Arduino de base pour les débutants ! Faites au moins 15 projets avec une seule carte ! : Arduino Project & Conseil d'instruction; Comprend 10 projets Arduino de base. Tous les codes sources, le fichier Gerber et plus encore. Pas de CMS ! Soudure facile pour tout le monde. Composants facilement amovibles et remplaçables. Vous pouvez réaliser au moins 15 projets avec un seul bo
