
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Bonjour et bienvenue dans ma première tentative de création de Live Visual Music ! Je m'appelle Wesley Pena et je suis diplômé en multimédia interactif au College of New Jersey. Cette instructable fait partie d'une finale pour mon cours de programmation musicale interactive, où nous travaillons à l'intersection de la technologie et de la musique pour créer quelque chose, espérons-le, inventif et amusant !
Ce projet combine Max/MSP/Jitter, un langage de programmation visuel conçu pour la musique, Processing, un langage open source utilisé principalement pour créer des conceptions visuelles, et n'importe quel clavier Midi pour créer de la musique visuelle en direct. Dans ce instructable, je vais très rapidement passer en revue le processus étape par étape de la façon dont je me suis mis à assembler tous les logiciels ensemble et passer en revue les nombreuses possibilités qui les accompagnent.
Fournitures
Max8/MSP
Traitement
La bibliothèque oscP5 pour le traitement
Tout instrument MIDI capable
Étape 1: Première étape: Ouvrir Sound Control et communiquer avec d'autres logiciels


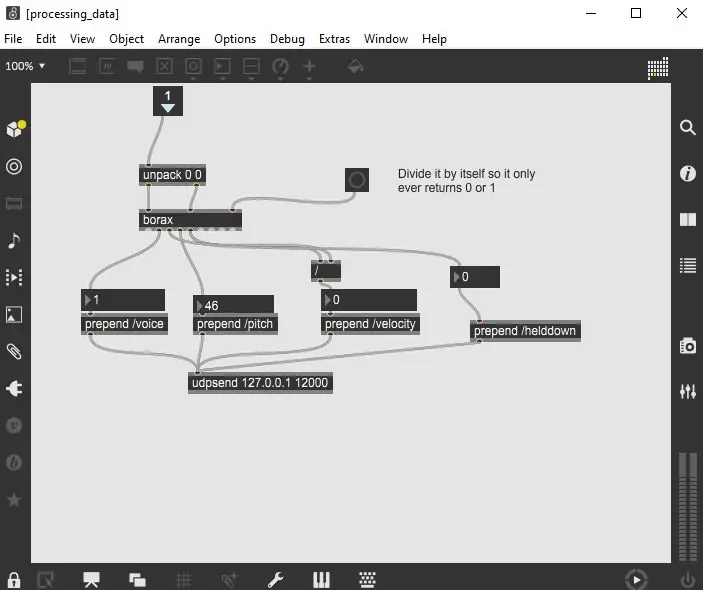
L'une des belles choses à propos de Max8 est qu'il est capable de communiquer assez facilement avec des appareils MIDI, et bien qu'il existe des bibliothèques de traitement qui lui permettent également de se connecter au MIDI, cela ne se compare pas à ce que Max peut faire musicalement avec tous ces données. Donc, vous voulez utiliser les deux logiciels. Comment fais-tu pour qu'ils se parlent ?
Pour ce faire, nous utilisons un protocole appelé Open Sound Control (OSC). Cela nous permet d'envoyer des données midi avec une adresse attachée à la machine locale de sortie, où elles peuvent ensuite être rappelées via n'importe quel autre logiciel. Avec ça. Nous avons effectivement connecté notre clavier Midi à Max et Processing !
Pour un guide plus détaillé sur la façon de router le logiciel ensemble, cet article de Corey Walo explique comment cela est fait.
Étape 2: Étape 2: Ajout de fonctionnalités dans Max

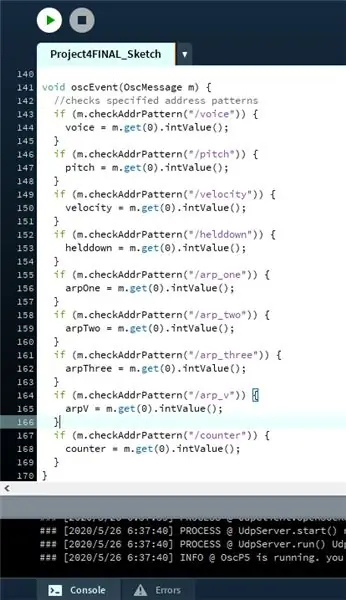
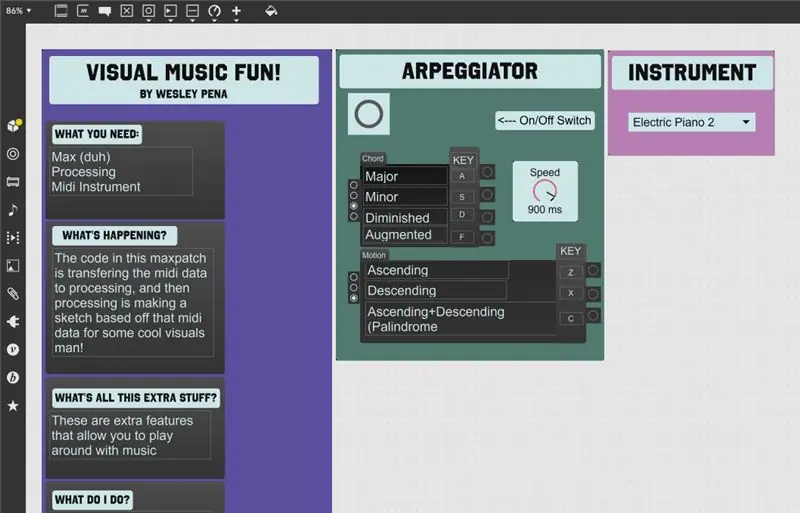
L'avantage d'avoir des logiciels spécialisés distincts qui travaillent ensemble, c'est de pouvoir ajouter tout un tas de fonctionnalités supplémentaires. Vous pouvez créer des générateurs, des arpégiateurs, des fonctions personnalisées comme le doublage de notes ou jouer des accords en appuyant sur une seule touche. Toute fonction imaginable dans Max, utilisant le protocole OSC, peut être envoyée dans Processing pour des visuels plus amusants !
Dans ce projet, j'ai ajouté la fonctionnalité d'un arpégiateur.
Voici un lien vers mon code !
Étape 3: Étape 3: Codage des visuels dans le traitement

C'est ce que j'appelle affectueusement "La partie difficile". Vous avez les données, il ne reste plus que les visuels. La gestion des données qui arrivent en temps réel peut être désorientante dans la programmation orientée objet, mais avec peu de pratique, les visuels qui peuvent être créés avec le traitement peuvent vraiment être merveilleux.
Pour mon croquis, j'avais prévu qu'une goutte de pluie tombe pour chaque note jouée sur le clavier midi. Cela peut ne pas fonctionner exactement comme je le décris, mais ce n'est pas la faute du logiciel.
Voici un fichier zip avec le code !
Étape 4: Un avant-goût de ce qui est possible

Voici ce que j'ai fini par produire à travers toutes ces expérimentations. Avec un peu plus de pratique, je suis sûr que cela aurait pu être un bien meilleur croquis, mais ce n'est pas le but de cette instructable
. En faisant cela, mon intention était de montrer que malgré mon manque de connaissances avancées en programmation visuelle, il était encore relativement facile de connecter les logiciels entre eux. Je voulais montrer qu'il n'y avait pas forcément cette barrière entre coder des visuels et coder de la musique, qu'il était possible de jouer avec les deux. J'espère qu'en lisant ceci, vous jouerez aussi avec, et ferez quelque chose de mieux !
Merci d’avoir pris le temps de lire mon instructable et de vous amuser !
Conseillé:
Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot - Concevoir une application frontale à l'aide de Firebase et d'Angular : 10 étapes

Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot | Concevoir une application frontale à l'aide de Firebase & Angular : Dans le chapitre précédent, nous avons expliqué comment les capteurs fonctionnent avec le module lora pour remplir la base de données en temps réel de firebase, et nous avons vu le diagramme de très haut niveau sur le fonctionnement de l'ensemble de notre projet. Dans ce chapitre, nous allons parler de la façon dont nous pouvons
Assembleur de musique : Instrument de musique virtuel intégré avec capteur tactile de type bloc : 4 étapes

Assembleur de musique : Instrument de musique virtuel intégré avec capteur tactile de type bloc : De nombreuses personnes souhaitent apprendre à jouer d'un instrument de musique. Malheureusement, certains d'entre eux ne le démarrent pas en raison du prix élevé des instruments. Sur cette base, nous avons décidé de créer un système d'instruments de musique virtuel intégré pour réduire le budget de démarrage
Détection visuelle d'objets avec une caméra (TfCD) : 15 étapes (avec photos)

Détection visuelle d'objets avec une caméra (TfCD) : Les services cognitifs capables de reconnaître des émotions, des visages de personnes ou des objets simples sont actuellement encore à un stade précoce de développement, mais avec l'apprentissage automatique, cette technologie se développe de plus en plus. Nous pouvons nous attendre à voir plus de cette magie dans
Musique visuelle (avec des lasers !) : 5 étapes

Musique visuelle (avec des lasers !): Vous êtes-vous déjà demandé comment une personne sourde apprécie la musique ? Eh bien, ils ne peuvent pas, car vous avez besoin d'entendre de la musique et la plupart des gens savent que les sourds ne peuvent pas entendre. Quoi qu'il en soit, j'ai créé un moyen de "regarder" musique en faisant rebondir un laser sur
Échec de la tentative de pontage d'un connecteur vers une carte mère : 6 étapes

Échec de la tentative de pontage d'un connecteur vers une carte mère : à l'origine (dans un autre instructable) j'avais réussi à souder un câble flexible plat à la carte mère d'un ipod. Cependant, j'ai décidé d'ajouter un peu plus de soudure pour plus de solidité et j'ai ponté une connexion. Je pensais pouvoir accomplir la même chose avec
