
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Tout d'abord, permettez-moi de vous présenter Tobias, l'ours en peluche géant de ma petite amie, qui est l'inspiration pour ce projet.
Tobias a une personnalité, construite au fil du temps alors que nous nous demandons en plaisantant ce qu'il fait pendant qu'elle est au travail.
Le projet se voulait un simple cadeau, un Arduino avec un haut-parleur piézo jouant sa chanson préférée. Rapidement, c'est devenu incontrôlable et est devenu une boîte à musique:
- imprimé en 3D
- capable de jouer de la musique sans avoir besoin d'une connexion USB à l'aide de piles AA
- avec des « touches » de piano qui s'allument à chaque note
- capable de reproduire des images sur un vieux téléviseur CRT via des connecteurs RCA
Fournitures
- Arduino Nano
- Haut-parleur (je l'ai pris d'une vieille radio endommagée)
- Interrupteur à bascule (3 broches) - sélecteur de mode
- Potentiomètre rotatif - contrôle du volume
- 2x résistance 220Ω
- 1x résistance 440Ω ou 2x 220Ω résistance
- 1x résistance 1kΩ
- 11 leds 3mm
- 2x connecteurs RCA femelles
- fils
- Acrylique blanc 3,5 mm
- colle chaude ou super colle
Outils:
- kit de soudure
- Imprimante 3D
- ordinateur avec Arduino IDE pour télécharger le code
Étape 1: Coder - Télécharger
Tu auras besoin de:
- Bibliothèque TVout - permet à l'Arduino de mettre des images et du son sur un téléviseur avec une connexion RCA ou SCART
- arduino-volume1 - Cette librairie améliore la qualité du son, elle est utilisée en mode 1 (Arduino seul sans connexion TV). Cependant, en mode 2, il n'est pas possible de l'utiliser en même temps car la librairie TVout utilise le même timer que le volume1
Si vous souhaitez modifier la musique ou l'image, consultez les étapes suivantes, sinon téléchargez simplement le code sur votre Arduino, mais assurez-vous d'abord que les deux bibliothèques sont installées.
Étape 2: Coder (changer la musique)

Ici vous pouvez trouver la chanson:
Je divise la musique en parties, en attribuant des lettres à chaque partie qui se répète. Ensuite, j'ai attribué une valeur de 1 à 16 pour chaque note et les ai placées sur la ligne 0 de chaque tableau. Les valeurs correspondent à la fréquence de la note à jouer (array freq ). A la ligne 1 j'ai mis la durée de chaque note ci-dessus. Exemple:
octet const melB1[2][6] PROGMEM={
{11, 8, 0, 8, 7, 6}, //remarque
{ 1, 3, 1, 1, 1, 1}}; // durée
Si vous souhaitez utiliser une autre chanson:
- changer le tableau freq avec les nouvelles fréquences souhaitées (notes)
- changer les tableaux correspondant à chaque partie de la chanson
- in void music () choisissez l'ordre qui doit être joué
- modifiez le « X » dans la déclaration du tableau pour le nombre d'éléments dans chaque ligne et modifiez également le vide correspondant, exemple:
melB1[2][X]
void melodiaB1(){
pour (a=0; a<X; a++){
Étape 3: Coder (changer l'image/photo)



J'ai utilisé GIMP pour changer une photo en noir et blanc, étapes:
Couleurs / Saturation = 0
L'image doit être modifiée en une résolution de 95x95 pixels. La bibliothèque TVout permet des résolutions plus élevées mais en raison de la taille du code que j'avais l'intention d'utiliser, j'ai été obligé de baisser la résolution.
- Outil de sélection de rectangle (rapport d'aspect - fixe 1:1)
- Modifier/Copier
- Fichier/Créer/À partir du Presse-papiers
- Image/Image à l'échelle (95x95)
Il est impératif de convertir l'image en noir et blanc et non en niveaux de gris.
- Outil de sélection floue et outil de sélection libre pour sélectionner les zones que je souhaite voir apparaître en noir.
- Crayon (noir) pour rendre notre sélection noire
- Sélectionner / Inverser (inverse notre sélection)
- Crayon (blanc) pour colorer le reste de la zone en blanc
- Couleurs / Luminosité-Contraste (contraste au maximum pour s'assurer que le noir est noir)
Maintenant que nous avons l'image en noir et blanc avec une résolution de 95x95 pixels
Fichier/Exporter sous (. BMP)
Pour convertir la nouvelle image en code, j'ai utilisé Image2Code
Ce qui nous donne un tableau presque bon. Ensuite, je l'ai copié et collé dans l'IDE Arduino.
Utilisation de Modifier/Rechercher:
- recherchez tous les « 0xFF » et remplacez-les par « 0 » (Remplacer tout)
- faire de même pour "0x00" et le remplacer par "1"
- Supprimer tous les "{" et "}"
"0" va être un pixel noir
"1" va être un pixel blanc
Étape 4: modèle 3D

Pour créer le modèle 3D de la boîte, j'ai utilisé SketchUp. En raison des limitations de mon imprimante 3D et de la difficulté que j'imaginais que ce serait de faire les connexions internes, j'ai décidé de créer le modèle en 4 parties.
J'ai téléchargé le fichier SketchUp si vous souhaitez modifier quelque chose sur la conception, sinon, imprimez simplement les fichiers.stl
Étape 5: Assemblage



L'assemblage n'est pas complexe mais il est difficile en raison de la taille de la boîte et de la quantité de fils à connecter.
Conseillé:
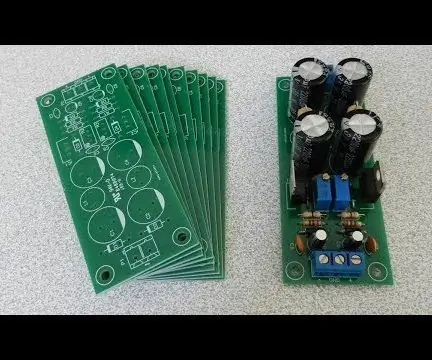
Alimentation linéaire à double sortie réglable : 10 étapes (avec photos)

Alimentation linéaire à double sortie réglable : Caractéristiques : Conversion CA – CC Doubles tensions de sortie (positives – terre – négatives) Rails positifs et négatifs réglables Juste un transformateur CA à sortie unique Bruit de sortie (20 MHz-BWL, sans charge) : environ 1,12 mVpp bas bruit et sorties stables (idéal
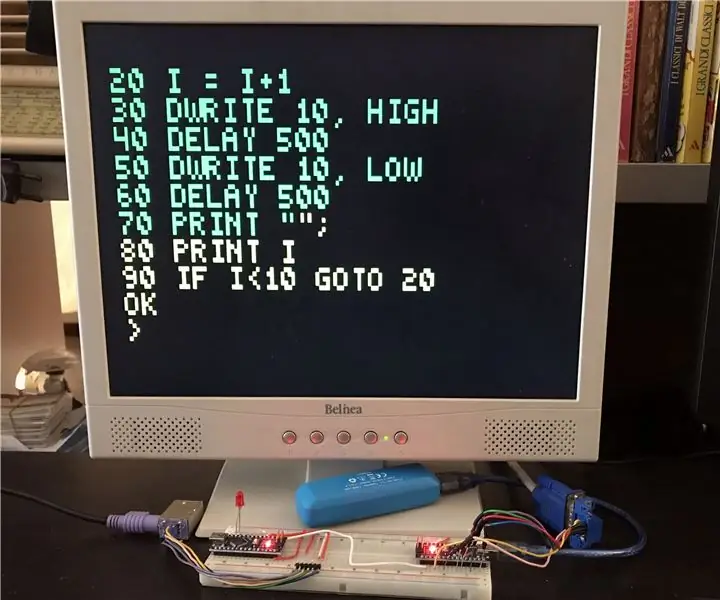
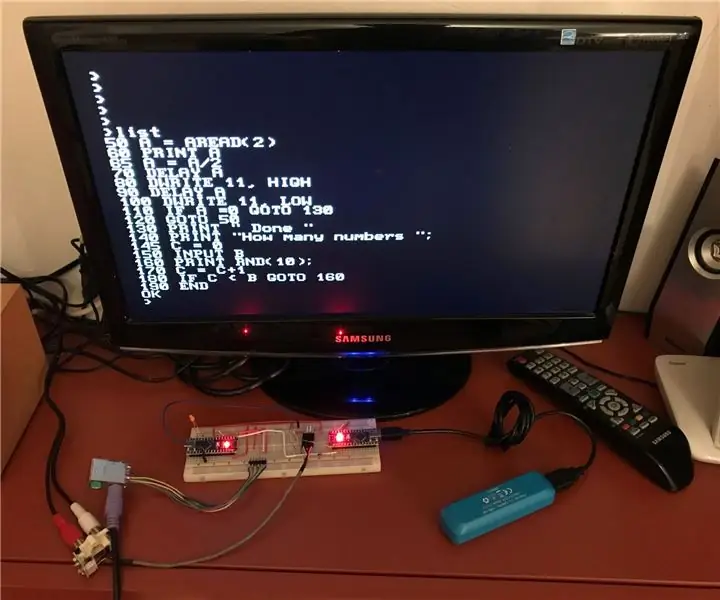
PC de base Arduino avec sortie VGA : 5 étapes (avec photos)

PC de base Arduino avec sortie VGA: Dans mon précédent Instructable, j'ai montré comment construire un ordinateur rétro 8 bits exécutant BASIC, au moyen de deux Arduino et avec un signal de sortie en noir et blanc pour un écran de télévision. Maintenant, je vais montrer comment construire le même ordinateur, mais avec le signal de sortie dans
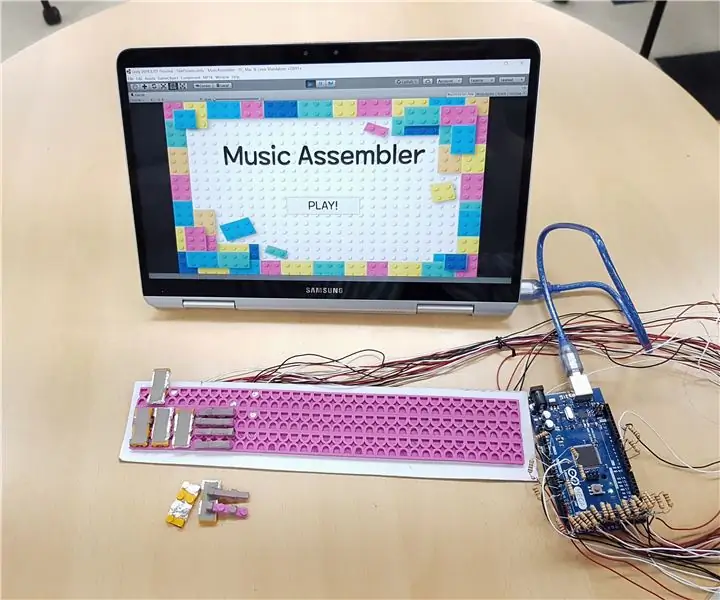
Assembleur de musique : Instrument de musique virtuel intégré avec capteur tactile de type bloc : 4 étapes

Assembleur de musique : Instrument de musique virtuel intégré avec capteur tactile de type bloc : De nombreuses personnes souhaitent apprendre à jouer d'un instrument de musique. Malheureusement, certains d'entre eux ne le démarrent pas en raison du prix élevé des instruments. Sur cette base, nous avons décidé de créer un système d'instruments de musique virtuel intégré pour réduire le budget de démarrage
PropVario, un variomètre/altimètre DIY avec sortie vocale pour planeurs RC : 7 étapes (avec photos)

PropVario, un variomètre/altimètre de bricolage avec sortie vocale pour planeurs RC : ces instructables vous montreront comment construire un Vario peu coûteux, qui pourrait parler de l'altitude et bien sûr envoyer différentes tonalités lors du changement de la hauteur de votre planeur. Certaines fonctionnalités : - voix et tonalité - utilisez vos propres échantillons (d'ondes) dans votre la
PC de base Arduino avec sortie TV : 5 étapes (avec photos)

PC de base Arduino avec sortie TV : dans ce Instructables, je vais montrer comment construire un ordinateur rétro 8 bits exécutant BASIC, au moyen de deux Arduino et de quelques autres composants. Vous pouvez saisir les variables et le programme BASIC avec un clavier PS2, et la sortie est affichée sur un moniteur avec un
