
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



« Vous avez des jeux sur votre téléphone ? »
"Pas exactement."
Introduction:
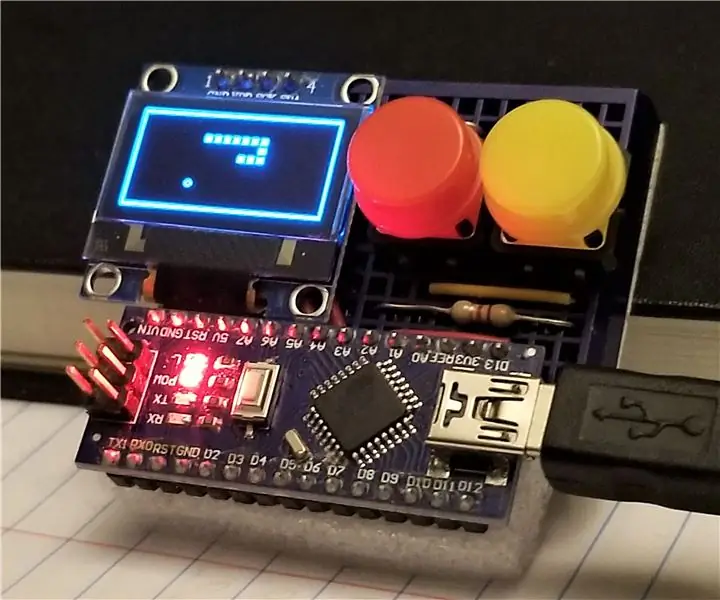
Simple à contrôler, facile à programmer et immortalisé par le Nokia 6110, Snake est devenu le projet préféré des ingénieurs. Il a été mis en œuvre dans n'importe quoi, des matrices LED aux écrans LCD, en passant par l'éclairage des étagères et même les fenêtres de bâtiments entiers. Nous allons implémenter Snake sur une petite maquette et un écran OLED. Les gens ont certainement fait des joueurs de serpent plus petits, mais cela utilise spécifiquement une maquette, éliminant le besoin de concevoir des PCB ou de la soudure.
(Vous pouvez simplement créer une application sur votre téléphone, mais nous ne faisons pas les choses parce qu'elles sont faciles.)
Conditions préalables:
Une compréhension de base des circuits, comment faire de la maquette et une solide compréhension de la programmation dans Arduino.
Fournitures
- Arduino Nano
- 2 résistances raisonnablement élevées (1kOhm)
- Petite planche à pain
- 2 boutons poussoirs
- Fil à âme pleine 22 AWG
- 128 x 64 OLED
Ce sont des liens d'affiliation Amazon donc je gagne une petite commission à chaque vente. Si vous n'avez pas encore ces fournitures et que vous souhaitez soutenir mes futurs projets, suivez ces liens !:)
Étape 1: Planche à pain



Afin de fabriquer notre produit final, nous devons évidemment assembler le matériel sur lequel programmer et tester notre projet. Le schéma du système pour ce projet est assez simple, car il ne comporte qu'un total de 4 composants.
1. Disposez-le:
Prenez vos composants et disposez-les sur la carte, en vous assurant que tout s'adapte. Visualisez les fils et les broches que vous utiliserez et à quelles fins. Assurez-vous que vos fils prévus ne se croisent pas, car cela rend la planche à pain plus compliquée. Notez les points dont vous aurez besoin pour vous connecter ! Bien qu'il s'agisse d'une simple maquette, cela vous facilitera la vie pendant le processus de câblage et en général. En raison de la taille réduite de notre espace de travail, il s'agit d'une étape extrêmement importante.
Remarques:
Étant donné que l'OLED utilise le bus I2C, les broches A4 et A5 doivent être utilisées. La taille de la planche à pain ne permet pas un rail d'alimentation et de mise à la terre, j'ai donc utilisé quelques astuces pour que tout fonctionne. La tension positive pour les boutons est fournie par les broches D13 et A2. J'ai découvert que les broches Arduino peuvent non seulement fournir du courant, mais également du courant, j'ai donc utilisé A3 comme masse pour le bouton droit. Pour maximiser l'espace sur la planche à pain, j'ai suspendu la moitié du Nano à la planche et soutenu les broches du côté gauche avec un morceau de mousse.
2. Câblez-le:
Avec une paire de pinces à dénuder et une quantité décente de fil à âme pleine de 22 AWG, reliez soigneusement vos composants ensemble. L'utilisation d'un noyau solide pour la réalisation de projets de maquettes semi-permanentes est la clé, car vous pouvez les couper à longueur, contrairement aux fils de liaison. Assurez-vous de ne pas laisser trop de longueur excessive sur vos fils, cela créera un tableau désordonné. Coupez les fils des résistances pull-down afin qu'ils affleurent la carte.
(Vous pouvez aussi simplement suivre ce que j'ai fait ci-dessus.)
Étape 2: programmer et tester

Pour vous éviter des maux de tête plus tard, assurez-vous que l'OLED et les boutons fonctionnent comme ils sont censés le faire en créant des programmes de test de base.
1. Planifiez, planifiez, planifiez:
Le simple fait de sauter directement dans le code n'est pas une pratique judicieuse. Croyez-moi, j'ai essayé ! C'est pourquoi vous devez décrire comment votre programme va fonctionner. Un organigramme de programme est un moyen assez solide de planifier ce que votre code doit faire et vous gardera certainement sur la bonne voie. Prenez le mien par exemple (ci-dessus)
2. Code, code, code:
Franchement, ce projet est un exercice de programmation plus important qu'un exercice matériel. La seule bibliothèque que j'ai utilisée était la bibliothèque OLED d'Adafruit, sans compter les bibliothèques GFX et Wire prises en charge.
Faites-vous installer la bibliothèque OLED d'Adafruit via le gestionnaire de bibliothèque de l'IDE Arduino.
Je ne peux pas documenter chaque ligne de code que j'ai écrite, mais voici quelques conseils:
Des astuces:
Commentaires:
- D'abord et avant tout, écrivez des commentaires soignés et utiles pendant que vous codez. À l'avenir, vous et les autres personnes qui liront votre code vous remercieront certainement.
Mémoire:
- Avec des projets plus complexes comme ceux-ci, SRAM devient un produit très prisé. Dans la bibliothèque Adafruit, le tampon OLED 128 x 64 occupe à lui seul 1 Ko, soit environ la moitié de la mémoire d'un ATMega328p. Par conséquent, la gestion intelligente de la mémoire est plus importante que jamais.
- Avec de grandes structures de données, les données détenues s'accumuleront et prendront beaucoup de place. Afin de réduire l'empreinte mémoire de mes variables, j'ai utilisé des types de données plus petits (comme short et byte) quand je le pouvais.
- Les chaînes sont généralement stockées dans la SRAM, mais l'utilisation de la fonction F() les placera dans PROGMEM à la place, économisant ainsi une mémoire précieuse.
Millis:
- Afin d'obtenir un timing plus précis des cycles de jeu, utilisez la fonction millis(). Il existe de nombreux bons tutoriels et exemples en ligne.
Prédéfinir:
- Utilisez la directive de préprocesseur #define comme moyen simple de définir des valeurs permanentes dans le code.
Test:
- Testez votre code au fur et à mesure. Il sera beaucoup plus facile d'éliminer les bogues.
Étape 3: Profitez
Amusez-vous avec votre nouveau jeu de serpent!
(Je sais que j'ai gagné à 20 points dans la vidéo ci-dessus, vous pouvez définir la condition de victoire plus haut dans mon code.)
Points à développer:
- Une batterie pour la portabilité
- Des boutons plus sécurisés
- Un jeu de serpent encore plus petit
- Encore plus de jeux ?
Conseillé:
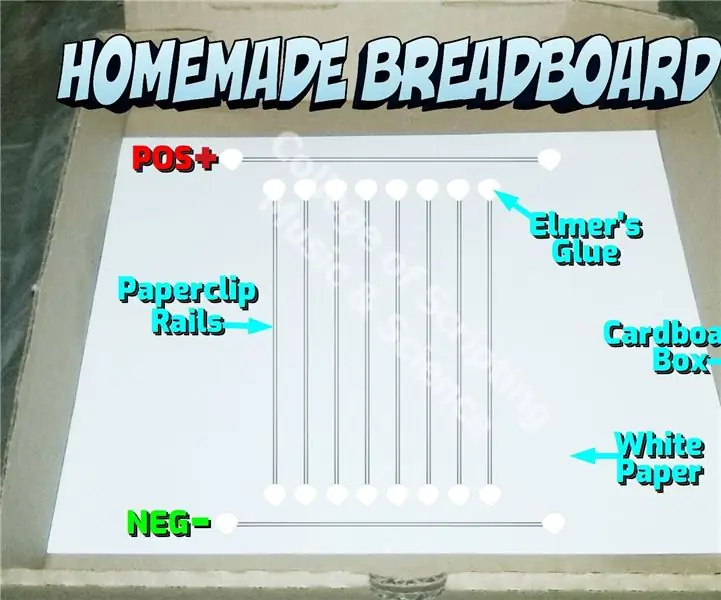
Faire une planche à pain pour circuits électroniques - Papercliptronics : 18 étapes (avec photos)

Faire une planche à pain pour les circuits électroniques - Papercliptronics : ce sont des circuits électroniques FORTS et PERMANENTS. Pour les mises à jour actuelles, visitezpapercliptronics.weebly.com
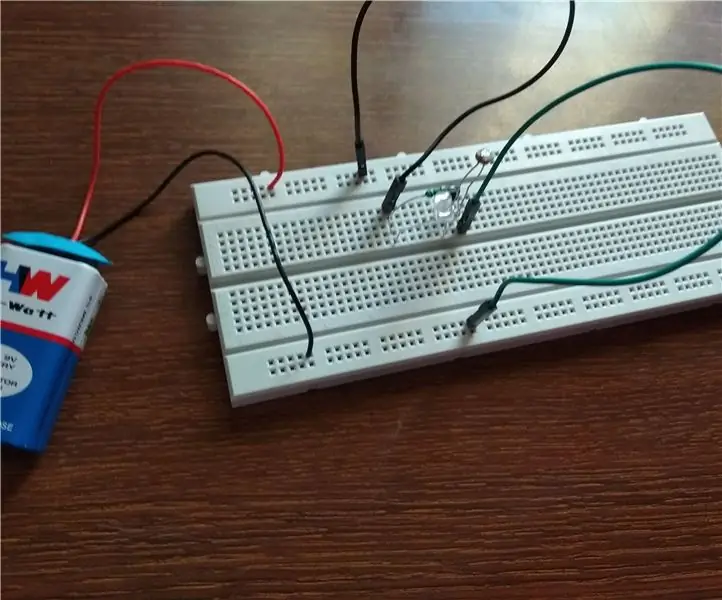
Comment faire un capteur sombre sur une planche à pain : 5 étapes

Comment faire un capteur sombre sur une planche à pain : Un capteur sombre est un appareil qui détecte la présence d'obscurité à l'aide du LDR. Chaque fois que la lumière est focalisée sur le LDR, la LED ne brille pas et lorsque la LED est maintenue dans l'obscurité. pièce sans lumière, la LED s'allumera. On peut aussi l'appeler un Aut
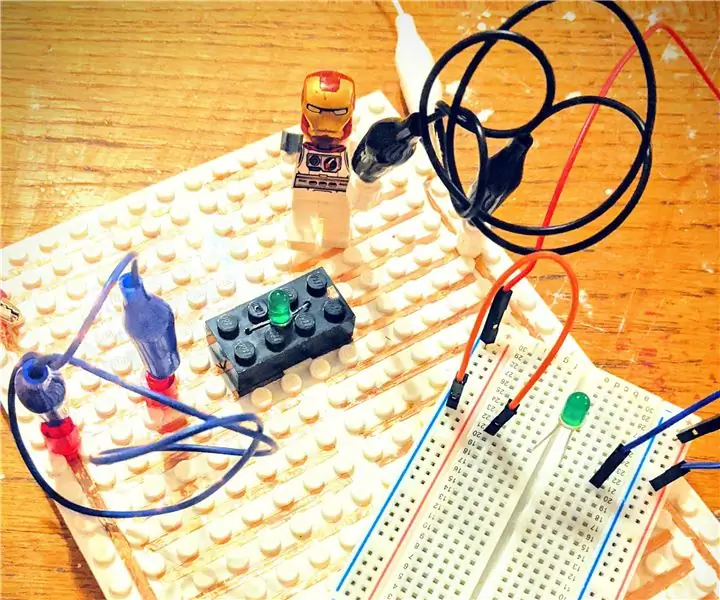
Fabriquer une planche à pain LEGO : 9 étapes (avec photos)

Fabriquer une planche à pain LEGO : nous avons déjà de nombreux types de planches à pain ! Pourquoi en faire un autre ? J'ai plusieurs raisons :- C'est un excellent moyen d'apprendre à n'importe qui comment fonctionne une maquette et les bases du prototypage de circuits sans leur montrer un schéma ennuyeux.- C'est amusant.- LE
Peigne à pain pour nettoyer une trancheuse à pain industrielle (Oliver 732-N) : 3 étapes (avec photos)

Peigne à chapelure pour nettoyer une trancheuse à pain industrielle (Oliver 732-N) : Cet Ible est hors des sentiers battus. Il y a une trancheuse à chargement frontal Oliver 732-N (espacement 7/16") dans la boulangerie où je travaille. Quand il tranche, il fait une fine chapelure qui s'accumule sur le berceau. Un pinceau est utilisé pour balayer le front
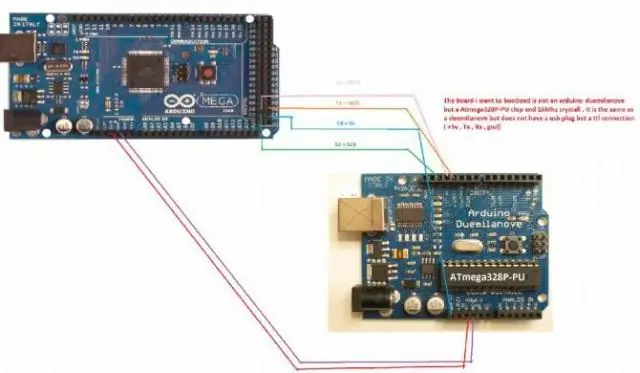
Puce autonome Arduino / ATMega sur planche à pain : 8 étapes (avec photos)

Puce Arduino / ATMega autonome sur planche à pain : si vous êtes comme moi, après avoir obtenu mon Arduino et effectué une programmation finale sur ma première puce, je voulais la retirer de mon Arduino Duemilanove et la mettre sur mon propre circuit. Cela libérerait également mon Arduino pour de futurs projets. Le problème
