
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

En tant qu'étudiant en technologie multimédia et communication à Howest Kortrijk, j'ai dû créer mon propre projet IoT. Cela combinerait tous les modules suivis au cours de la première année en un seul grand projet. Parce que je conduis beaucoup ma moto pendant mon temps libre, j'ai décidé d'utiliser mes compétences acquises chez MCT pour construire quelque chose pour ma moto: un tableau de bord intelligent.
MotoDash est un tableau de bord alimenté par Raspberry Pi conçu pour les motocyclistes fanatiques qui donne au pilote la possibilité de suivre leurs performances.
Quelles sont les caractéristiques de ce tableau de bord ?
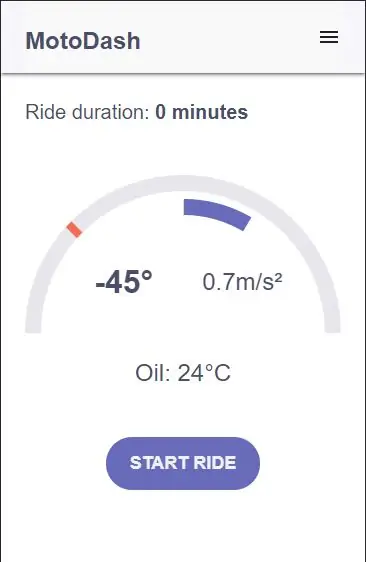
- Affichage de l'angle d'inclinaison actuel
- Affichage de l'accélération actuelle
- Possibilité de surveiller la température de l'huile
- Passer automatiquement au thème sombre lorsque vous roulez dans l'obscurité
- Enregistrez les données de vos trajets et consultez vos propres statistiques
Fournitures
Unité de calcul principale:
Raspberry Pi C'est le contrôleur principal du système
Électronique:
- Chargeur USB pour moto 12V-5VAlimentation principale pour le RPi
- Relais à fusible à 4 broches 12VSwitch pour allumer/éteindre le circuit d'alimentation du RPi
-
Planche à pain avec cavaliers (en option)Pour les tests et le prototypage
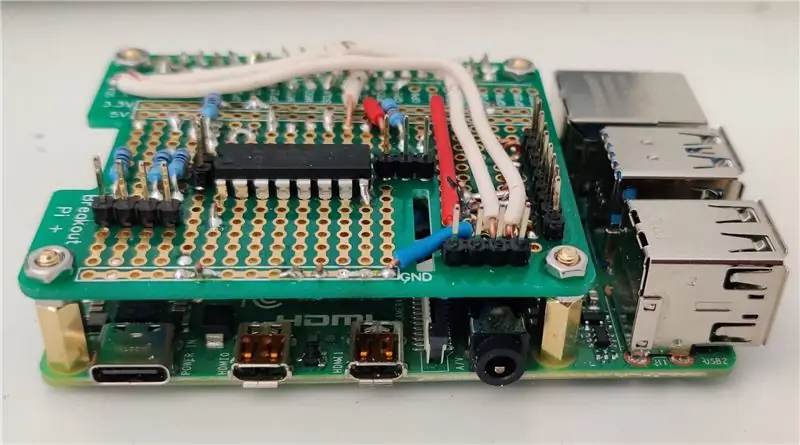
- Breakout Pi plusIl s'agit d'une carte de prototypage où vous pouvez souder tous vos composants. Il est conçu pour s'adapter directement sur le Raspberry Pi, de sorte que les dimensions du projet restent au minimum.
Un ensemble de résistances
Différentes couleurs de fil de 0,2 mm
Capteurs et modules:
- Capteur de température étanche DS18B20 1-WireCapteur de température d'huile
- Accéléromètre gyroscopique 3 axes MPU6050Capteur d'inclinaison/d'accélération
- Résistance dépendante de la lumière (LDR)
MCP3008 - CAN 10 bits à 8 canaux avec interface SPI
Écran TFT SPI (ou tout autre écran lcd qui correspond à vos besoins)
LED RVB
Enveloppe:
- Boite en plastique
- Etui framboise pi
Outils:
- Fer à souder et soudure
- Vis et entretoises de 2,5 mm
- Connecteurs de câbles étanches
- Super colle
- …
Étape 1: Prototypage


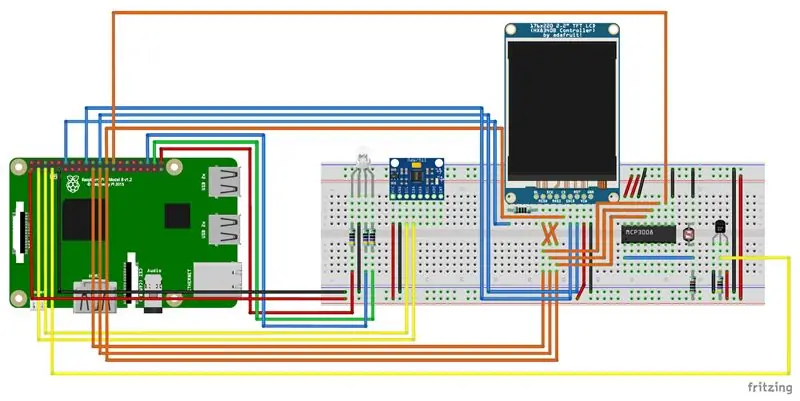
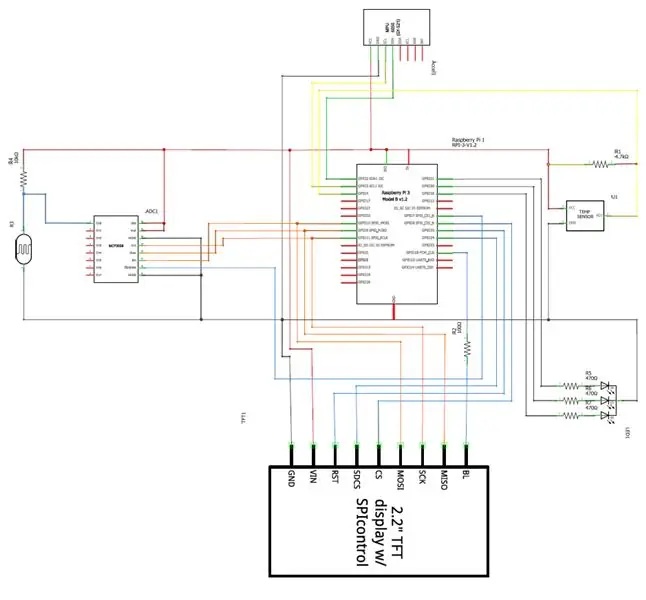
Avant de tout rendre permanent, nous allons mettre en place le projet sur une maquette. Cette étape peut être ignorée si vous êtes absolument certain de ne pas commettre d'erreur. Le schéma électrique/planche à pain peut être trouvé dans le PDF ci-dessous. Montez le circuit exactement comme décrit. Assurez-vous d'utiliser uniquement la broche 3.3V et non la broche 5V sur le RPi. Avant de mettre le Raspberry Pi sous tension, vérifiez également votre circuit. Assurez-vous qu'il n'y a pas de short!
Étape 2: Préparation du Raspberry Pi

Tout d'abord, nous allons configurer le Raspberry Pi. Le Raspberry Pi est un mini-ordinateur capable d'exécuter son propre système d'exploitation. Pour ce projet, il est responsable du traitement des données des capteurs, de l'hébergement du site web, de l'exécution du backend et de la base de données, …
1. Installer une image Raspbian personnalisée
L'image fournie contient déjà les packages logiciels nécessaires pour démarrer ce projet:
- Apache pour le frontend du site
- MariaDB pour la base de données
- PhpMyAdmin pour manipuler la base de données
- Autorisations personnalisées pour éviter les problèmes
L'image personnalisée peut être téléchargée à partir d'ici.
Un tutoriel pour installer des images peut être trouvé ici:
Une fois l'image installée, connectez le Raspberry Pi à votre PC avec un câble Ethernet. Vous pouvez maintenant utiliser un client SSH pour vous y connecter sur l'adresse IP 169.254.10.1
Il est recommandé de définir immédiatement un nouveau mot de passe à l'aide de la commande passwd
2. Configuration du point d'accès sans fil
Lorsque le projet est terminé, nous voulons pouvoir nous connecter au RPi via wifi, alors transformons-le en un point d'accès sans fil. Un tutoriel pour cela peut être trouvé ici.
Vous n'avez qu'à suivre ce didacticiel jusqu'à l'étape 7. L'étape 8 n'est pas requise car nous n'avons pas besoin de ponter une connexion Internet, mais de créer un réseau autonome.
3. Activation des interfaces
Rendez-vous dans raspi-config
sudo raspi-config
Allez dans les options d'interfaçage et activez 1-wire, SPI et I2C et redémarrez le Pi
3. Configuration des pilotes pour l'affichage
Initialisation de l'affichage
Editez le fichier /etc/modules
sudo nano /etc/modules
Ajoutez les 2 lignes suivantes
spi-bcm2835fbtft_device
Éditez maintenant /etc/modprobe.d/fbtft.conf
sudo nano /etc/modprobe.d/fbtft.conf
Ajoutez la ligne suivante
options fbtft_device name=tm022hdh26 gpios=reset:25, dc:24, led:18 rotate=90 speed=80000000 fps=60
Redémarrez le Pi. Si vous voyez le rétroéclairage de l'écran s'allumer, tout s'est bien passé. Cela initialisera l'affichage à chaque démarrage du Pi, mais il n'affichera plus qu'un écran noir maintenant. Pour afficher le contenu du Pi à l'écran, nous devons copier le contenu de l'écran principal sur le petit écran LCD. Nous utiliserons un service appelé 'fbcp' pour cela.
Installation du service fbcp
sudo apt-get install cmake
git clone
cd rpi-fbcp
construction mkdir
construction de cd/
cmake..
Fabriquer
sudo install fbcp /usr/local/bin/fbcp
Nous avons maintenant installé le service. Cependant, comme nous utilisons le Pi sans tête, il n'y a pas d'écran disponible pour copier le contenu. Pour forcer le Pi à afficher le contenu de l'écran, modifiez /boot/config.txt
sudo nano /boot/config.txt
Recherchez et décommentez ou ajoutez les lignes suivantes à ce fichier:
hdmi_force_hotplug=1
hdmi_cvt=640 480 60 0 0 0 0
display_rotate=0
hdmi_group=2
hdmi_mode=87
Redémarrez le RPi et testez le service fbcp en tapant fbcp dans la console. Vous devriez maintenant voir le contenu de l'écran sur l'écran LCD.
Exécution de fbcp au démarrage
Editez /etc/rc.local et ajoutez la ligne suivante entre l'adresse IP et la ligne de sortie
fbcp&
Maintenant, l'écran devrait s'allumer à chaque démarrage du RPi
Étape 3: Base de données

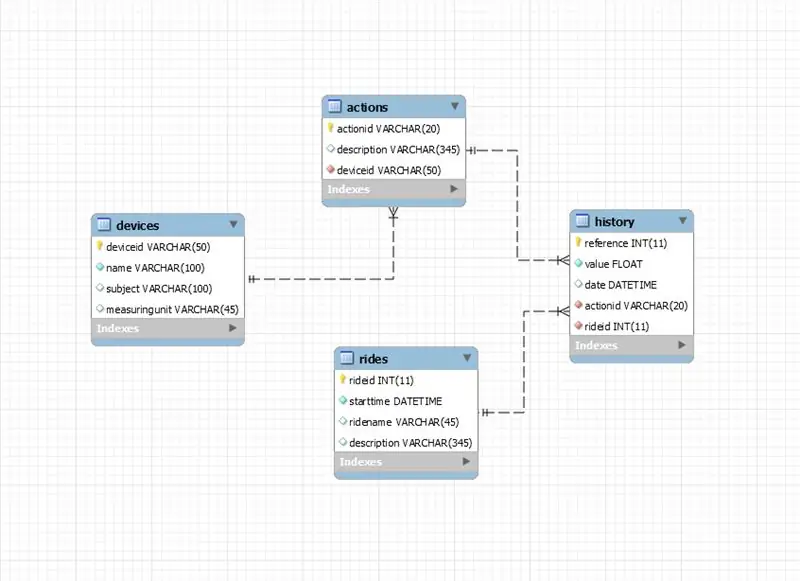
Pour enregistrer et stocker les données des capteurs, j'ai conçu ma propre base de données qui contient 4 tables. Le diagramme EER est montré dans l'image ci-dessus.
1. Appareils
Ce tableau contient tous les capteurs. Il décrit le nom, la description et l'unité de mesure du capteur. Cette table a une relation un-à-plusieurs avec les actions de la table, car dans mon cas, le capteur d'accélération peut effectuer différentes tâches.
2. Action
Cette table stocke les actions pour différents capteurs. Une action est toujours liée à un capteur particulier. Par exemple: l'action 'TEMP' est liée à l'appareil qui mesure la température. Ce serait le capteur de température à 1 fil.
3. Histoire
Ce tableau contient tous les journaux des capteurs. Chaque journal a un identifiant d'action, une valeur, un horodatage et un rideid
4. Balades
Cette table stocke différents manèges. Chaque fois que l'utilisateur commence un nouveau trajet, une nouvelle entrée dans ce tableau est effectuée
Pour obtenir cette base de données sur votre Raspberry Pi, rendez-vous sur mon GitHub et clonez/téléchargez le référentiel. Sous la base de données, vous trouverez 2 fichiers.sql. Exécutez-les dans PhpMyAdmin ou MySQL Workbench. Maintenant, la base de données devrait être sur votre RPi.
Étape 4: Back-end
Si vous ne l'avez pas déjà fait, rendez-vous sur mon GitHub et clonez/téléchargez le référentiel. Sous le dossier Backend, vous trouverez le backend complet du projet.
Le dossier contient des classes pour lire les capteurs sous /helpers, des fichiers pour communiquer avec la base de données sous /repositories, et l'application principale se trouve à la racine sous le nom app.py.
Installation des packages Python
Avant d'essayer d'exécuter quoi que ce soit, nous devons d'abord installer certains packages pour python. Rendez-vous dans le terminal de votre RPi et tapez les commandes suivantes:
pip3 installer mysql-connector-python
pip3 installer flask-socketio
pip3 installer des flacons-cors
pip3 installer gevent
pip3 installer gevent-websocket
NOTE IMPORTANTE: si vous avez changé votre mot de passe Mariadb/Mysql, changez le mot de passe dans config.py !
Testez le backend
Exécutez app.py à l'aide de l'interpréteur python3 (/usr/bin/python3). Assurez-vous qu'il n'y a pas d'erreurs.
Exécuter le backend au démarrage
Modifiez motoDash_backend.service et remplacez YOURFILEPATH par le chemin où le référentiel est enregistré.
Copiez maintenant ce fichier dans /etc/systemd/system/
sudo cp motoDash_backend.service /etc/systemd/system/motoDash_backend.service.
Maintenant, le backend démarrera automatiquement à chaque démarrage du RPi.
Étape 5: Front-end


Rendez-vous dans le dépôt GitHub. Copiez le contenu du répertoire Frontend dans /var/www/html.
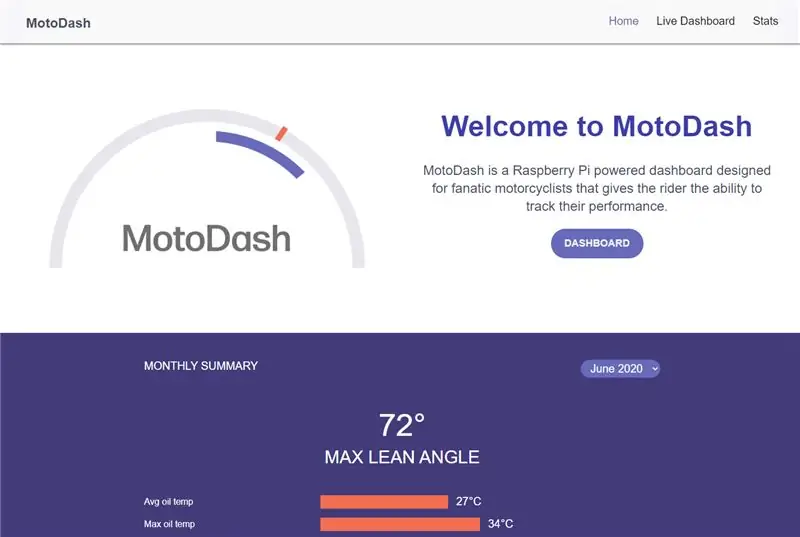
C'est tout ce que vous devez faire pour que le frontend fonctionne. Ce dossier contient toutes les pages Web, le style et les scripts pour l'interface Web. Il communique également avec le backend. Pour tester si tout fonctionne comme il se doit, assurez-vous que vous êtes connecté à votre RPi et tapez l'adresse IP du RPi dans un navigateur. Vous devriez voir la page d'accueil de l'interface Web.
Remarque: le site Web est responsive, vous pouvez donc l'utiliser sur mobile ainsi que sur ordinateur de bureau
Étape 6: Affichage du tableau de bord sur l'écran

L'interface a sa propre page Web cachée uniquement utilisée pour le petit affichage. Nous allons faire démarrer le Pi automatiquement sur ce site Web en mode plein écran.
Assurez-vous que le RPi est défini sur la connexion automatique au bureau dans raspi-config sous les options de démarrage
sudo raspi-config
Maintenant, allez dans le dossier de configuration caché et créez un nouveau fichier là-dedans
cd.config
sudo mkdir -p lxsession/LXDE-pi
sudo nano lxsession/LXDE-pi/autostart
Ajoutez les lignes suivantes dans ce fichier et enregistrez
@xscreensaver -no-splash
@xset est désactivé
@xset -dpms
@xset s noblank
@chromium-browser --noerrors --disable-session-crashed-bubble --disable-infobars --kiosk --incognito
Maintenant, le Pi devrait démarrer sur cette page Web à chaque fois
Étape 7: Souder l'électronique




Prenez le panneau de dérivation et disposez-y vos composants de manière structurée. Je ne discuterai pas de la disposition de la façon dont j'ai soudé les composants dessus, car j'ai fait un assez mauvais travail dessus. J'ai utilisé des en-têtes de broche séparés sur la carte de sorte que je n'avais besoin que de connecter les capteurs et les modules à la bonne broche. Assurez-vous de savoir quelle épingle correspond à quoi !
Quelques conseils lors de la soudure:
- Utilisez des fils isolés lorsque vous traversez de plus grandes distances. La dernière chose que vous voulez, c'est un court-circuit dans votre circuit
- Après avoir soudé un composant ou un fil, vérifiez sa continuité avec un multimètre. Vérifiez également régulièrement les courts-circuits.
- N'utilisez pas trop ou trop peu de soudure !
- Si vous ne savez pas souder, entraînez-vous d'abord sur une autre planche de prototypage. Un tutoriel sur la soudure peut être trouvé ici.
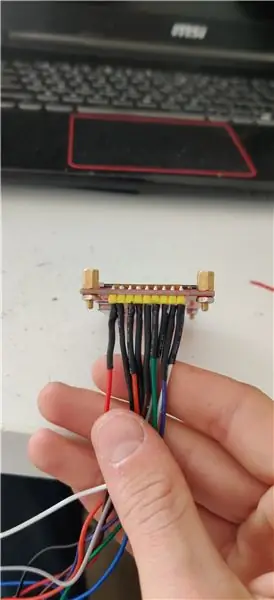
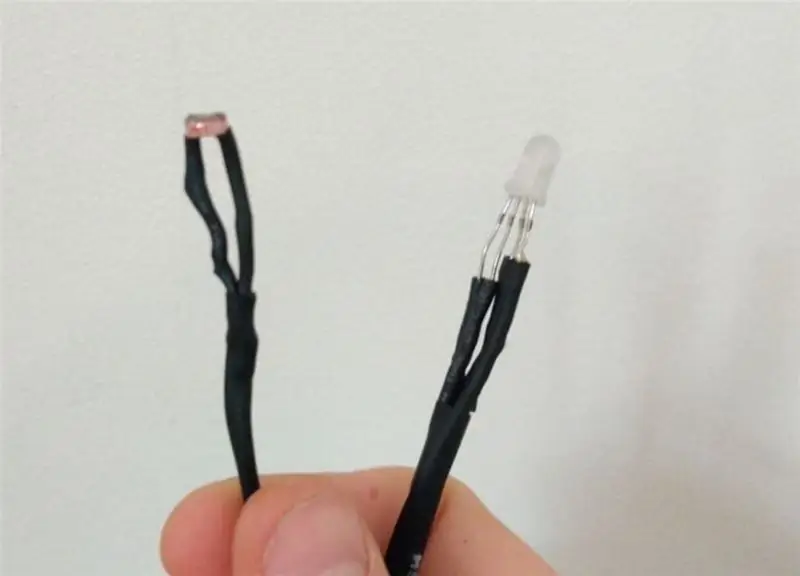
Maintenant, soudez des fils assez longs aux capteurs et mettez un peu d'enveloppe rétractable autour d'eux pour vous assurer que tout n'est pas court-circuité et propre.
Lorsque vous avez terminé, vérifiez s'il y a des courts-circuits ou de mauvaises connexions, et vérifiez chaque connexion avec le schéma électrique si c'est la bonne connexion. Une fois que vous êtes certain que tout est fait correctement, allez-y et placez la carte de dérivation sur le RPi, vissez-la avec des vis et des entretoises de 2,5 mm. Branchez les capteurs aux bonnes broches et testez-les tous en utilisant le site Web.
Étape 8: Alimentation
Pour alimenter le Raspberry Pi, nous allons utiliser un adaptateur USB 12V-5V. Cet adaptateur sera connecté à la batterie de la moto. Pour nous assurer que le RPi s'allume lorsque le contacteur d'allumage est allumé, nous allons utiliser un relais. Le relais fermera le circuit d'alimentation RPi lorsqu'il détectera une tension provenant du feu arrière (le feu arrière s'allume toujours lorsque vous mettez le contact).
Pour un tutoriel plus détaillé à ce sujet, consultez cette page: https://www.hondagrom.net/threads/2017-gromsf-msx125sf-wire-up-auxiliary-power-for-pcv-wb2-and-other-fuel -contrôleurs.16921/
Étape 9: Logement



Boîtier d'affichage
Pour l'écran, prenez une boîte en plastique dur d'environ la taille de l'écran. Découpez un trou carré aussi grand que l'écran et des trous correspondants pour visser l'écran. À l'avant, vous devez percer 2 trous supplémentaires pour la LED RVB et le LDR.
J'ai monté cette boîte sur un support de smartphone à l'aide d'un boulon.
Capteur de température
Pour loger le capteur de température, j'ai imprimé en 3D une jauge d'huile qui s'adapte à ma moto.
Tarte aux framboises
Montez le Raspberry Pi lui-même dans un endroit sûr à l'intérieur de la moto, je l'ai placé sous l'un des garde-boue à l'aide de bandes velcro. Et l'a protégé des éléments à l'aide d'un boîtier et de plastique.
Accéléromètre
Montez l'accéléromètre à un endroit sûr, de préférence sur le cadre de la moto lui-même.
Noter:
Vous n'avez pas besoin d'avoir exactement le même boîtier que moi, vous êtes libre de le finir comme bon vous semble. Assurez-vous simplement que les composants électroniques sont protégés de la pluie et de la poussière.
Conseillé:
Tableau de bord OMS COVID-19 : 8 étapes (avec photos)

Tableau de bord OMS COVID-19 : ces instructables montrent comment utiliser ESP8266/ESP32 et LCD pour créer un tableau de bord OMS de la situation COVID-19
Tableau de bord Bluetooth pour batterie Li-ion : 4 étapes (avec photos)

Tableau d'affichage Bluetooth de la batterie Li-ion : Introduction Peut être utilisé pour d'autres
CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE AVEC GPS POUR VÉLO OU MOTO ÉLECTRIQUE : 13 étapes

CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE BASÉ SUR LE GPS POUR EBIKE OU MOTO ÉLECTRIQUE : SALUT À TOUS dans sdcardet bien sûr le projet
Aspirateur XiaoMi + bouton Amazon = nettoyage du tableau de bord : 5 étapes (avec photos)

Aspirateur XiaoMi + Bouton Amazon = Nettoyage du tableau de bord : Cette instruction vous expliquera comment utiliser vos boutons Amazon Dash de rechange pour contrôler l'aspirateur XiaoMi. J'ai eu un tas de boutons Amazon qui traînaient depuis l'époque où ils coûtaient 1 $ et je ne les ai pas utilisés. Mais à la réception d'un nouveau robot aspirateur, je décide
Projet de tableau de bord avec écran LED P10 utilisant DMD : 6 étapes (avec photos)

Projet de tableau de bord avec écran LED P10 utilisant le DMD : nous nous rencontrons souvent dans un stade de football; il y a un panneau LED géant qui sert de tableau de bord. De même, dans d'autres domaines sportifs, nous connaissons également souvent le tableau de bord de l'écran d'affichage en LED. Bien que pas possible, il y a aussi un domaine qui nous reste
