
Table des matières:
- Fournitures
- Étape 1: Préparer les choses
- Étape 2: Configuration du RPi
- Étape 3: Connexion des capteurs et ajout de code
- Étape 4: Concevoir une interface utilisateur Web
- Étape 5: Création de la base de données
- Étape 6: Codage du site Web: Frontend (html Css)
- Étape 7: Codage du site Web: Backend (eventlet) + Codage Frontend (javascript)
- Étape 8: faire un boîtier
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Comme je cherchais un excellent projet à réaliser pour mon projet d'école de première année, j'avais de nombreuses idées sur ce qu'il fallait faire, mais aucune d'entre elles ne m'a été difficile.
Plus tard, j'ai pensé à faire une station météo qui aurait quelque chose de spécial. Je voulais pouvoir stocker toutes mes données et les utiliser plus tard pour des statistiques. Ce projet serait spécialement conçu pour les personnes qui s'intéressent à la météorologie et qui veulent une station météorologique créée à la maison qui ne coûte pas autant que celles disponibles sur le marché. Le projet est également conçu pour maintenir la possibilité d'ajouter ou de supprimer des capteurs à tout moment.
J'étais vraiment content quand j'ai vu mon résultat final qui s'est avéré meilleur que prévu.
Il est composé d'un Raspberry Pi 4 sous Linux.
- Site Web Apache (html css js)
- Eventlet (site Web du serveur principal)
- MariaDB (serveur de base de données)
Fournitures
-
Framboise Pi 4:
carte SD (min 16go)
-
Capteurs:
- Capteur de vitesse du vent QS-FS
- Capteur de vent Jardin Signal de sortie Capteur de direction du vent en alliage d'aluminium Instrument de mesure de la vitesse de la girouette https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Instrument-de-mesure-p-1624988.html?rmmds=myorder&cur_warehouse=CN
- DHT22 (humidité)
- BMP280 (pression atmosphérique)
- DS18B20 (température)
-
Alimentation de
- Alimentation 5v (RPi)
- Alimentation 9v (sur une alimentation externe)
-
Planche à pain (x2)
T-cobbler plus pour RPi 4
- fils de liaison
-
CI
- MCP3008
- PCF8574AN
- Écran LCD 16x2
- LED (rouge
-
Boîtier (en option)
- caisses de vin
- poteau en bois (2m)
- planche de bois (1m)
Étape 1: Préparer les choses
Il est toujours très important d'obtenir tous les éléments dont vous avez besoin avant de commencer à travailler sur une étape. Cela vous fera gagner beaucoup de temps lorsque vous travaillerez dessus.
Alors d'abord, De quoi avez-vous besoin:
-
Framboise Pi 4:
carte SD (min 16go)
-
Capteurs:
- Capteur de vitesse du vent QS-FS
- Capteur de vent Sortie de Signal de jardin en alliage d'aluminium Capteur de direction du vent Instrument de mesure de la vitesse de la girouette
- DHT22 (humidité)
- BMP280 (pression atmosphérique)
- DS18B20 (température)
-
Alimentation de
- Alimentation 5v (RPi)
- Alimentation 9v (sur une alimentation externe)
- Planche à pain (x2)
- T-cobbler plus pour RPi 4
- fils de liaison
-
CI
- MCP3008
- PCF8574AN
- Écran LCD 16x2
- DEL (rouge)
-
Boîtier (en option)
- caisses de vin en bois
- planche de bois (1m)
- poteau (2m)
Vous pouvez trouver tous les liens où je les ai achetés dans la section fournitures sous l'intro.
Étape 2: Configuration du RPi

Pour notre projet, nous avons besoin d'un RPi avec le logiciel donné installé.
- Site Web Apache (html css js)
- Flask Socket-IO (site Web du serveur principal)
- MariaDB (serveur de base de données)
Avant l'installation, il est toujours utile de s'assurer que la dernière version du logiciel est installée sur votre RPi. Pour ce faire, exécutez simplement la commande suivante:
mise à jour sudo apt
Apache:
Parlons d'abord d'Apache. Apache est un serveur Web utilisé dans le monde entier. Il gère parfaitement votre site Web. La seule chose que vous devez faire est de l'installer et de mettre votre site Web dans le bon dossier et le voilà.
sudo apt installer apache2 -y
C'est ça!
Pour vous assurer que tout est correctement installé, accédez à l'adresse IP de votre raspberry pi dans votre navigateur et voyez si vous obtenez le site Web par défaut. Si vous rencontrez des problèmes concernant cette étape, vous pouvez consulter le site Web de RPi ici.
Évènement:
Installons maintenant Eventlet. Il exécutera notre serveur principal et établira la connexion entre nos capteurs et notre site Web. Pour cela, nous avons besoin de quelques packages.
Flacon-socketIO:
pip3 installer flask-socketio
Évènement:
pip3 install eventlet
Gévent:
pip3 installer gevent
Mariadb:
Mariadb est une base de données basée sur MySQL qui crée des bases de données relationnelles. Il est souvent utilisé sur le RPi et il y a donc beaucoup d'aide que vous pouvez trouver sur Internet. Pour plus d'informations, vous pouvez aller sur ce lien.
apt installer mariadb-server
Étape 3: Connexion des capteurs et ajout de code



Pour connecter les capteurs à notre RPi, nous pouvons utiliser un T-Cobbler plus. Il s'agit d'un petit outil pratique qui permet d'utiliser toutes vos broches sur votre RPi sur une maquette.
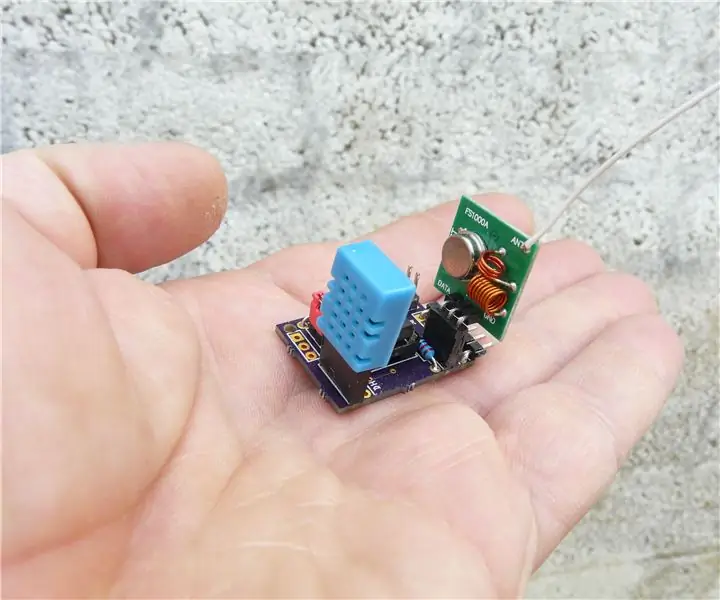
Dans mon projet j'ai 5 capteurs:
- Capteur de vitesse du vent QS-FS
- Capteur de vent Sortie de Signal de jardin en alliage d'aluminium Capteur de direction du vent Instrument de mesure de la vitesse de la girouette
- DHT22 (humidité)
- BMP280 (pression atmosphérique)
- DS18B20 (température)
Capteur de vitesse du vent:
Tout d'abord, j'ai commencé avec le capteur de vitesse du vent parce que j'étais surtout enthousiasmé par ce capteur. C'est un capteur avec un signal analogique de sortie 0-5v et a besoin d'une tension d'au moins 7 volts pour fonctionner. J'ai choisi l'adaptateur 9 volts pour l'alimenter.
Pour lire dans ce capteur, j'ai utilisé un MCP3008 qui est un circuit intégré pour lire des signaux analogiques. L'IC peut fonctionner sur 3.3V ou 5V mais j'ai choisi 3.3V pour le rendre compatible avec le RPi. Cela signifiait que je devais changer la tension de sortie de 5V à 3,3V. Je l'ai fait en ajoutant un diviseur de tension créé par 2 résistances (2k et 1k ohm).
Capteur de direction du vent:
La direction du vent est aussi importante que la vitesse du vent, je vais donc la connecter ensuite.
Ce capteur a les mêmes spécifications que le capteur de vitesse du vent. Il fonctionnera également sur 9V et a une tension de sortie de 5 volts. Nous allons également connecter ce capteur au MCP3008 via un diviseur de tension.
DHT22 (humidité):
Le DHT22 lit l'humidité. Il vous donne une valeur en pourcentage et sa valeur peut être lue en utilisant le protocole I2C sur le RPi. Par conséquent, vous devez activer les ports I2C dans la configuration Raspi. Plus d'infos ici.
BMP280 (pression atmosphérique):
Le BMP280 est utilisé pour lire la pression d'air. Sa valeur est lue via le bus SPI sur le RPi. Ce protocole doit également être activé dans la configuration Raspi. Pour mon code, j'ai utilisé la bibliothèque Adafruit.
DS18B20 (température):
Le dernier capteur mesure la température. ce capteur vient de Dallas et si vous avez un peu d'expérience avec Dallas, vous devriez probablement déjà savoir qu'ils utilisent le bus 1Wire. Ne soyez pas surpris si je dis que ce protocole doit également être activé dans la configuration Raspi.
Comment j'ai connecté les capteurs:
En tant que pdf, j'ai téléchargé un schéma électrique et une maquette pour le rendre un peu plus facile.
Après avoir pu connecter les capteurs avec succès et avoir ajouté le code requis pour lire tous les capteurs, vous pouvez continuer et passer à l'étape suivante. Si vous souhaitez laisser un capteur derrière vous ou si vous souhaitez en ajouter d'autres, vous pouvez le faire.
Étape 4: Concevoir une interface utilisateur Web



Maintenant que nous avons connecté les capteurs, nous avons besoin d'un design pour notre site Web.
Nous voulons que le site Web crée une apparence simple tout en affichant toutes les données en temps réel des capteurs.
Nous voulons également pouvoir voir l'historique de ces valeurs mesurées par intervalle de temps.
Alors d'abord, j'ai commencé à chercher de l'inspiration sur le Web. Surtout où juste des sites d'informations sans vraiment le design que je cherchais. Les stations météorologiques qui étaient déjà sur le marché avaient très probablement un affichage. Et de cet affichage mon inspiration est venue. La plupart des écrans ont un design avec une apparence de grille. Cela m'a donné l'idée de créer la page d'accueil où tous les capteurs seraient affichés.
Mais, j'ai aussi dit que je voulais faire une page où l'on peut voir l'historique de chaque capteur ses valeurs.
Pour cette raison, j'ai également fait une 2ème page dans ma conception contenant ceci. Sur cette page, je pouvais voir des informations supplémentaires sur mon capteur qui ne seraient pas affichées sur ma page d'accueil et bien sûr la partie historique.
Après quelques heures, j'avais mon design complet élaboré!
La conception a été réalisée à l'aide d'Adobe XD.
Étape 5: Création de la base de données

Pour faire une pause dans la partie conception, j'ai commencé sur ma base de données.
Cette base de données contiendrait tous les capteurs (5), tous les actionneurs (2) et les valeurs de ces capteurs.
La base de données est assez simple et a quelques relations.
Vous pouvez voir le modèle de base de données sur la photo.
Étape 6: Codage du site Web: Frontend (html Css)
Retour sur le site Web !
Maintenant que j'ai un design, je peux commencer à le coder en html css pour vraiment l'utiliser.
Sur la page d'accueil:
J'ai commencé par considérer chaque capteur comme un élément sur mon site web. Pour que je puisse plus tard laisser cette partie se générer par mon code Javascript.
J'ai également inséré des classes aléatoires titulaires de JS dans les éléments. Celles-ci permettraient de modifier le contenu de cet élément
Cela m'a pris beaucoup de temps parce que je ne suis pas très bon dans cette langue particulière.
Après avoir fait la page d'accueil, il était temps de commencer à la page d'histoire.
Sur la page historique:
Cette page était un peu plus facile à recréer. Dans cette page, il y avait aussi des js-holders pour obtenir les informations sur le capteur, un emplacement de valeur en temps réel et pour afficher le tableau avec toutes les valeurs mesurées.
Pour créer une option d'onglet sur mon site Web pour choisir entre un tableau ou un graphique, j'ai dû ajouter un peu de Javascript pour que les éléments ne s'affichent pas ou s'affichent.
Maintenant, nous avons un site Web époustouflant, mais vous ne pouvez rien y afficher ? Réparons ça.
Vous pouvez trouver mon code sur mon dépôt github:
Étape 7: Codage du site Web: Backend (eventlet) + Codage Frontend (javascript)
Arrière-plan:
Bien que le serveur principal soit déjà installé, nous devons encore l'implémenter dans notre projet. Nous devons d'abord ajouter des importations pour que tout fonctionne correctement.
depuis flask import Flask, request, jsonify depuis flask_socketio import SocketIO depuis flask_cors import CORS
Pour faire démarrer le serveur, nous devons ajouter les éléments suivants:
socketio.run(app, debug=False, host='0.0.0.0')
Maintenant, le serveur est en ligne mais il ne pourra pas parler avec le frontend.
Il ne reçoit ni ne renvoie rien. Changeons cela.
Pour demander tous les capteurs de la base de données, nous ajouterons une route:
@app.route(endpoint + '/sensors', methodes=['GET']) def get_sensors(): if request.method == 'GET': s = DataRepository.get_sensors() return jsonify(sensors=s), 200
Ce code utilise une classe appelée DataRepository et parle à la base de données. Ici, il nous rend les capteurs que nous avons demandés.
Nous avons également besoin d'un itinéraire pour demander les informations sur 1 capteur spécifique et un autre pour les valeurs d'un capteur donné.
Ce sont tous des itinéraires mais pour rendre les données en temps réel possibles. Nous devons envoyer à chaque intervalle les données que les capteurs viennent de lire. Pour ce faire, nous utilisons la connexion Socket-IO. Il s'agit d'une connexion établie à partir du moment où quelqu'un charge le site Web avec JS et maintient cette connexion ouverte. Il s'agit d'une connexion en duplex intégral, ce qui signifie qu'il s'agit d'une connexion qui fonctionne dans les deux sens (envoi et réception) en même temps. Pour l'utiliser, nous devons ajouter le code suivant.
@socketio.on('connect') def initial_connection(): print('A new client connect') socketio.send("U bent geconnecteerd") # # Envoyer au client !
Cette paix de code est exécutée lorsqu'un client se connecte.
Pour obtenir un message du frontend, vous pouvez utiliser ce code.
@socketio.on('message') def message_recived(): passer
Vous pouvez également envoyer des messages. Cela se fait par ce qui suit.
socketio.emit('Update_RTD', dict_results, broadcast=True)
Le premier argument donné peut être tout ce que vous voulez mais correspondra à ce que vous mettez dans votre JS et vous pouvez également envoyer des objets avec. Ceci est facultatif.
Javascript:
Il est important d'ajouter un peu de JS pour que le serveur soit connecté au serveur principal afin de pouvoir afficher les données actuelles et obtenir des informations de la base de données.
Nous appellerons les fonctions socketIO que nous avons créées pour recevoir et envoyer des données.
Lorsque nous recevons des données en tant qu'objet Json, nous les démontons pour obtenir les informations souhaitées, puis les mettons dans les supports JS que nous mettons sur notre site Web.
Vous pouvez trouver mon code sur mon dépôt github:
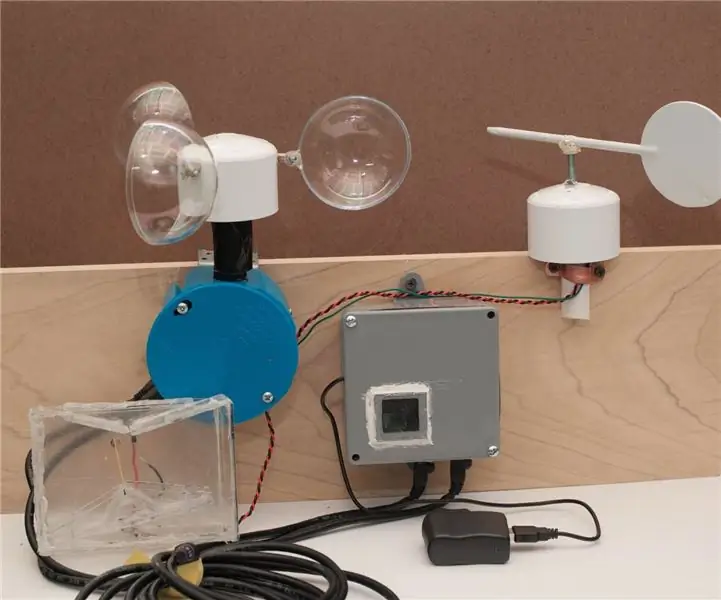
Étape 8: faire un boîtier




Le boîtier a demandé beaucoup de travail et peut être fait comme vous le souhaitez. C'est comme ça que j'ai fait.
J'ai pris des caisses de vin.
L'un d'eux m'a servi de boîte pour contenir mon RPi et la plupart de mes capteurs.
Le capteur de vitesse du vent et le capteur de direction du vent n'étaient bien sûr pas placés à l'intérieur mais au-dessus d'une barre transversale placée sur un poteau. Sur ce poteau j'ai accroché cette caisse de vin pour laquelle j'ai aussi fait une porte.
Vous pouvez voir comment j'ai terminé mon projet en regardant les photos.
Ceci est bien sûr un exemple de la façon dont vous pouvez le faire. Vous pouvez en faire ce que vous voulez.
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo DIY et station de capteur WiFi : 7 étapes (avec photos)

Station météo DIY et station de capteur WiFi : Dans ce projet, je vais vous montrer comment créer une station météo avec une station de capteur WiFi. La station de capteur mesure les données locales de température et d'humidité et les envoie, via WiFi, à la station météo. La station météo affiche alors t
Station météo complète DIY Raspberry Pi avec logiciel : 7 étapes (avec photos)

Station météo complète DIY Raspberry Pi avec logiciel : Fin février, j'ai vu ce post sur le site Raspberry Pi. http://www.raspberrypi.org/school-weather-station-… Ils avaient créé des stations météo Raspberry Pi pour les écoles. J'en voulais absolument un ! Mais à cette époque (et je crois encore à l'heure où j'écris
Mini station météo avec Attiny85 : 6 étapes (avec photos)

Mini station météo avec Attiny85 : Dans un récent instructable, Indigod0g a décrit une mini station météo qui fonctionne plutôt bien, en utilisant deux Arduinos. Peut-être que tout le monde ne veut pas sacrifier 2 Arduinos pour obtenir des lectures d'humidité et de température et j'ai commenté qu'il devrait être possible de d
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
